บทนี้มุ่งเน้นที่แง่มุมสำคัญบางประการของการแสดงผลเนื้อหานอกแท็บเบราว์เซอร์
หน้าต่าง
ระบบปฏิบัติการต่างๆ มีแนวคิดที่แตกต่างกันเกี่ยวกับหน้าต่างแอปพลิเคชัน ตัวอย่างเช่น ใน iPhone แอปพลิเคชันจะใช้พื้นที่หน้าจอ 100% เสมอ บน Android และ iPad แอปพลิเคชันมักจะทำงานแบบเต็มหน้าจอ แต่คุณแชร์หน้าจอระหว่าง 2 แอปได้ อย่างไรก็ตาม คุณจะเปิดอินสแตนซ์แอปได้เพียงอินสแตนซ์เดียวในแต่ละครั้ง แต่ในทางตรงกันข้าม แอปพลิเคชันจะเปิดได้มากกว่า 1 อินสแตนซ์พร้อมกันบนอุปกรณ์เดสก์ท็อป โดยแอปพลิเคชันดังกล่าวจะแชร์พื้นที่หน้าจอที่มีอยู่กับแอปพลิเคชันอื่นๆ ที่เปิดอยู่ทั้งหมด อินสแตนซ์ของแอปพลิเคชันแต่ละรายการสามารถปรับขนาดและจัดตำแหน่งไว้ที่ใดก็ได้บนหน้าจอ รวมถึงซ้อนทับกับแอปพลิเคชันอื่นๆ ด้วย
ไอคอน
เราจดจำแอปจากไอคอน ไอคอนดังกล่าวจะปรากฏขึ้นเมื่อคุณค้นหาแอป ในการตั้งค่า ในทุกที่ที่คุณเปิดแอป และทุกที่ที่คุณเห็นแอปที่ทำงานอยู่
ซึ่งได้แก่
- หน้าจอหลัก (iOS, iPadOS, Android)
- เครื่องเรียกใช้งานแอป (macOS, Android)
- เมนูเริ่มต้นหรือเมนูแอป (Windows, ChromeOS, Linux)
- แผง Dock, TaskBar หรือ Multi-task (ระบบปฏิบัติการทั้งหมด)
เมื่อสร้างไอคอนสำหรับ Progressive Web App ให้ตรวจสอบว่าไอคอนนั้นใช้ได้กับทุกแพลตฟอร์ม เนื่องจากระบบปฏิบัติการแต่ละระบบสามารถแสดงผลไอคอนและใช้มาสก์รูปร่างต่างๆ กับไอคอนได้ เช่น ไอคอนในรูปภาพด้านล่าง
![]()
การกำหนดธีมให้กับแอปของคุณ
คุณปรับแต่งการจัดรูปแบบแอปใน PWA ได้หลายวิธี ดังนี้
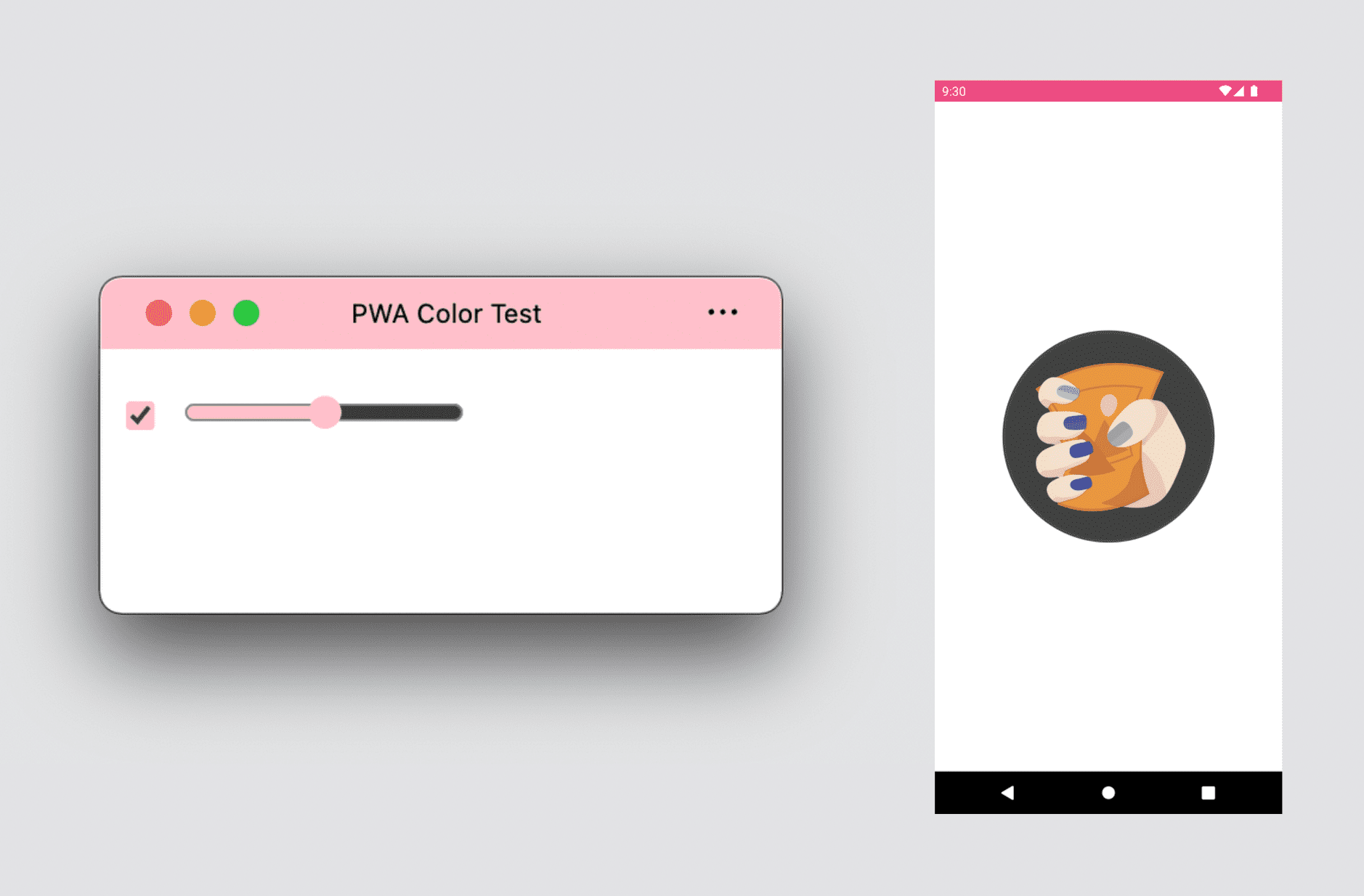
- สีธีม: กำหนดสีของแถบชื่อของหน้าต่างบนเดสก์ท็อปและสีของแถบสถานะในอุปกรณ์เคลื่อนที่ การใช้เมตาแท็กช่วยให้คุณมีตัวเลือกสำหรับรูปแบบที่แตกต่างกัน เช่น โหมดมืดหรือโหมดสว่าง ซึ่งจะใช้ตามค่ากำหนดของผู้ใช้
- สีพื้นหลัง: กำหนดสีของหน้าต่างก่อนที่แอปและ CSS จะโหลด
- สีไฮไลต์: กำหนดสีของคอมโพเนนต์เบราว์เซอร์ในตัว เช่น ตัวควบคุมแบบฟอร์ม

โหมดการแสดงผล
คุณกำหนดประสบการณ์การใช้งานหน้าต่างประเภทใดก็ได้สำหรับ Progressive Web App โดยเลือกจาก 3 ตัวเลือกต่อไปนี้
- เต็มหน้าจอ
- สแตนด์อโลน
- อินเทอร์เฟซผู้ใช้แบบมินิมอล
นอกจากนี้ คุณยังใช้พื้นที่แถบชื่อข้างการควบคุมหน้าต่างเพื่อให้ PWA รู้สึกเหมือนเป็นแอปมากขึ้นได้ด้วยโหมดการแสดงผลขั้นสูงที่เรียกว่าการวางซ้อนการควบคุมหน้าต่าง ไปที่ปรับแต่งการวางซ้อนการควบคุมหน้าต่างสำหรับแถบชื่อของ PWA
การใช้งานแบบเต็มหน้าจอ
ประสบการณ์แบบเต็มหน้าจอเหมาะสำหรับประสบการณ์ที่สมจริง เช่น เกม ประสบการณ์ VR หรือ AR ปัจจุบันฟีเจอร์นี้ใช้ได้เฉพาะในอุปกรณ์ Android และจะซ่อนแถบสถานะและแถบนําทาง ซึ่งจะช่วยให้ PWA แสดงเนื้อหาได้เต็มหน้าจอ 100%
บนเดสก์ท็อปและ iPadOS ระบบไม่รองรับ PWA แบบเต็มหน้าจอ แต่คุณใช้ Fullscreen API จากภายใน PWA เพื่อแสดงแอปแบบเต็มหน้าจอตามคำขอของผู้ใช้ได้
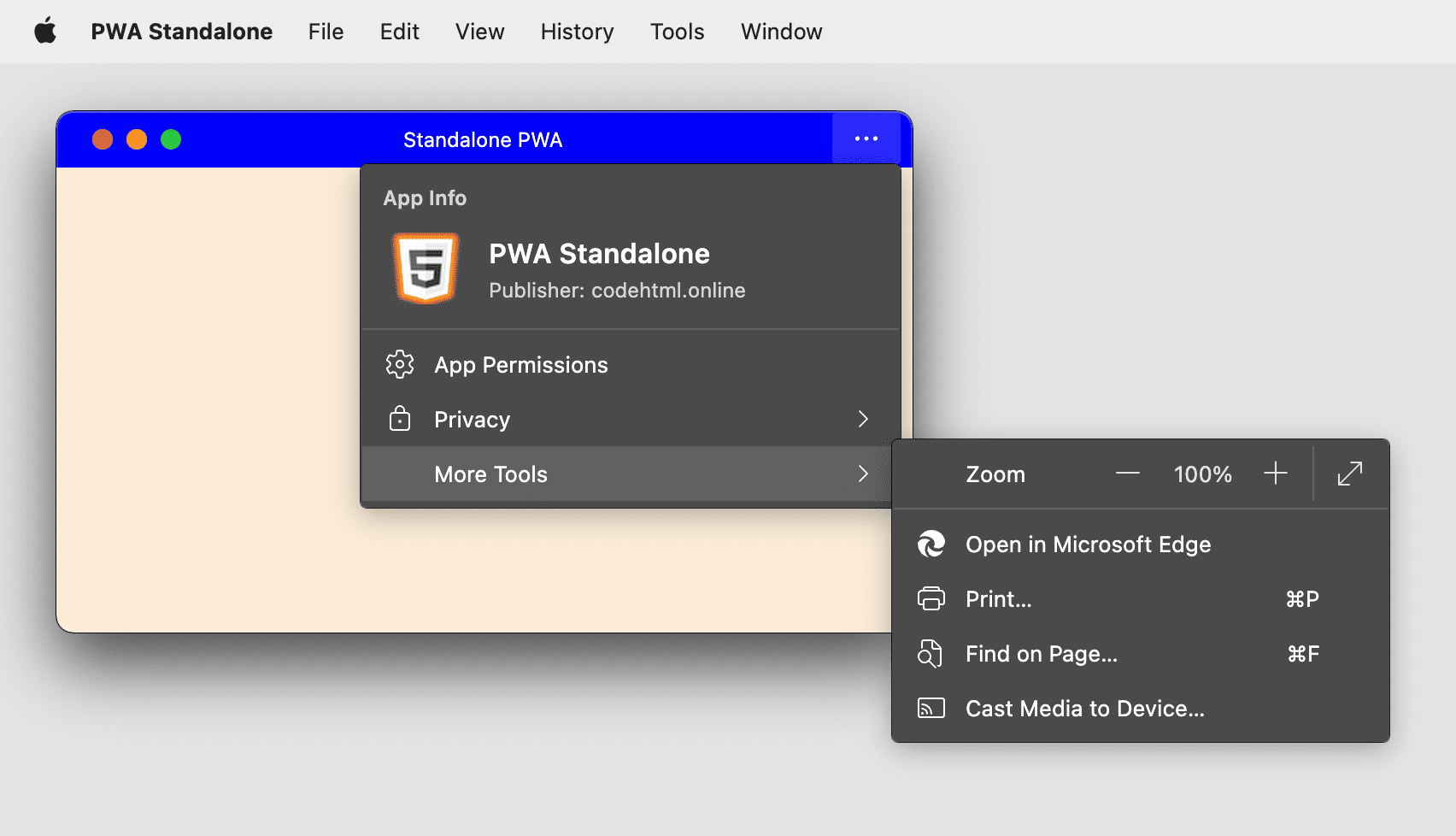
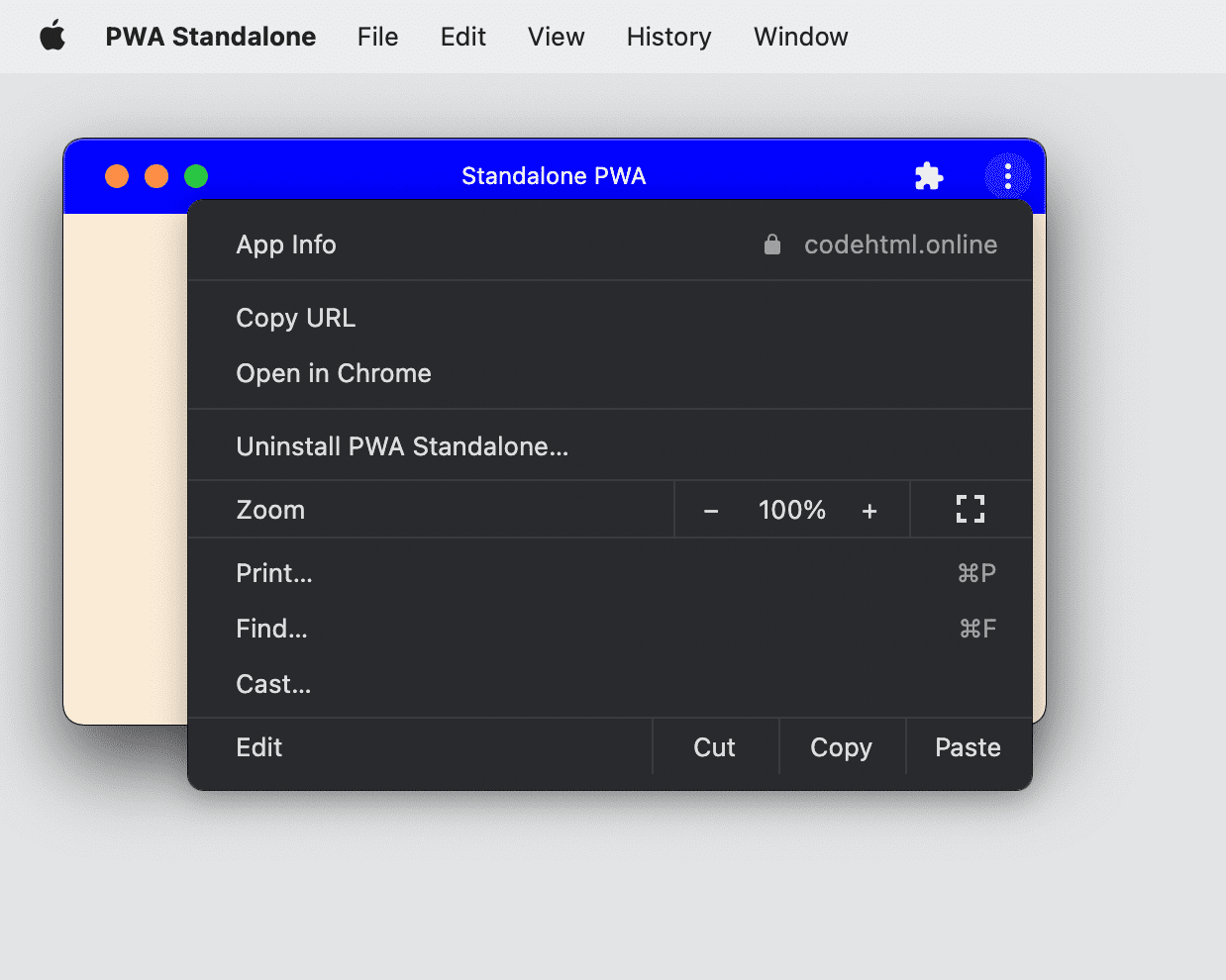
การใช้งานแบบสแตนด์อโลน
ตัวเลือกที่พบบ่อยที่สุดสําหรับ Progressive Web App คือโหมดสแตนด์อโลน ซึ่งจะแสดง PWA ในหน้าต่างมาตรฐานของระบบปฏิบัติการโดยไม่มี UI การนําทางของเบราว์เซอร์ หน้าต่างนี้อาจมีเมนูที่ควบคุมโดยเบราว์เซอร์ซึ่งผู้ใช้สามารถทำสิ่งต่อไปนี้ได้
- คัดลอก URL ปัจจุบัน
- ดู ใช้ หรือปิดใช้ส่วนขยายของเบราว์เซอร์
- ดูและเปลี่ยนสิทธิ์
- ตรวจสอบต้นทางปัจจุบันและใบรับรอง SSL
แถบชื่ออาจแสดงสิทธิ์และการใช้งานฮาร์ดแวร์แทนแถบอเนกประสงค์หรือแถบ URL เมื่อ PWA แสดงผลในแท็บ


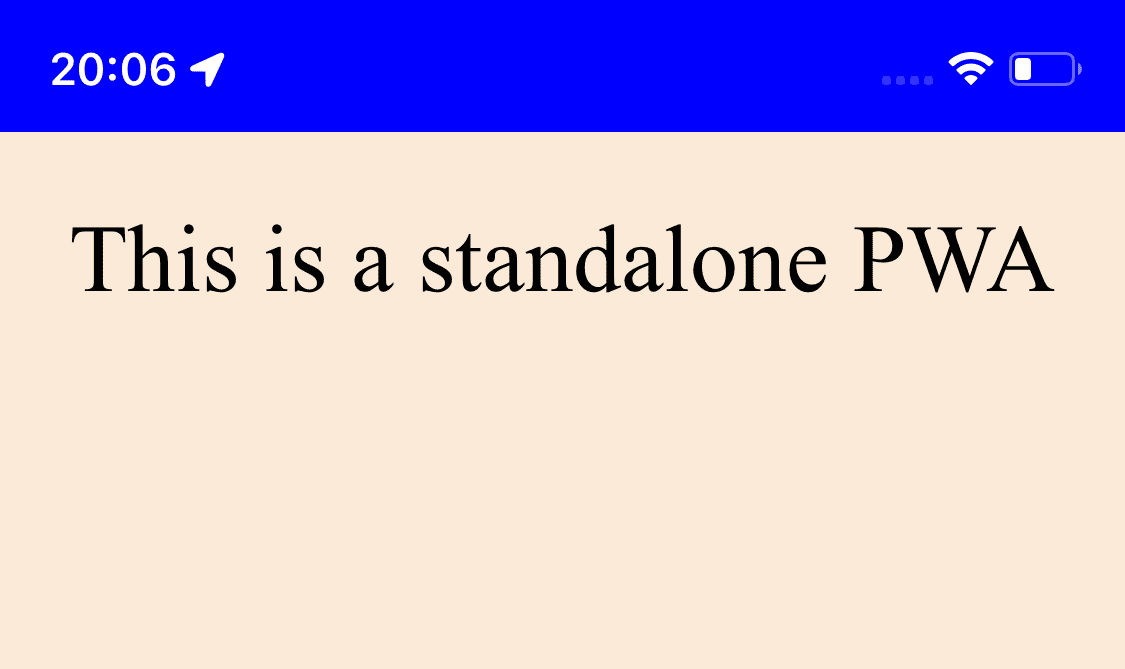
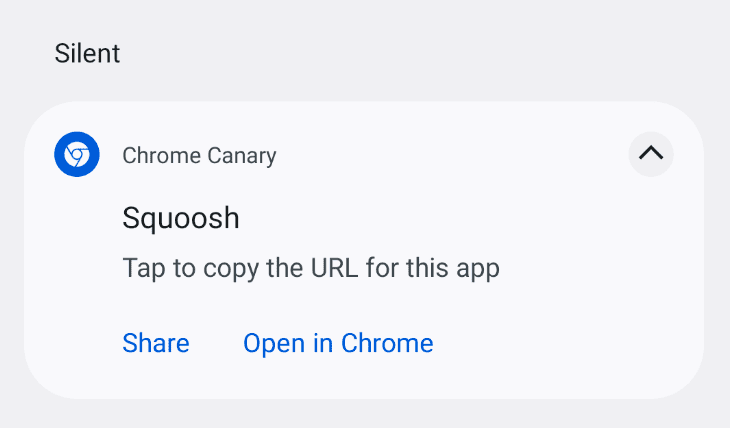
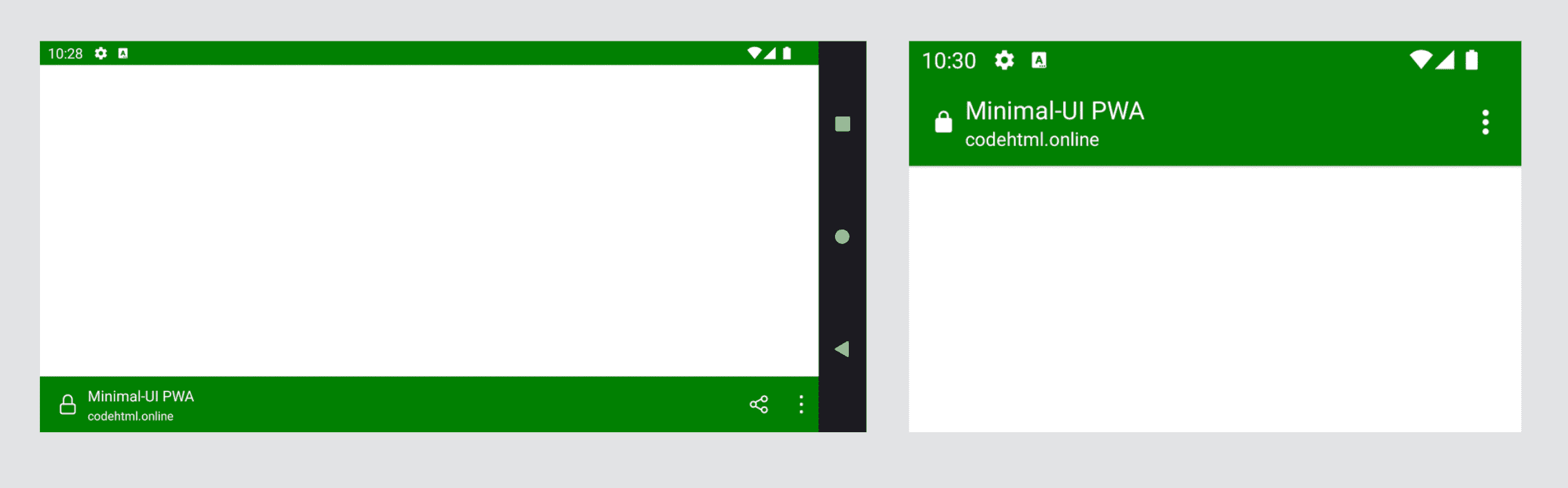
ในอุปกรณ์เคลื่อนที่ การใช้งาน PWA แบบสแตนด์อโลนจะสร้างหน้าจอมาตรฐานที่แสดงให้เห็นแถบสถานะเพื่อให้ผู้ใช้ยังคงเห็นการแจ้งเตือน เวลา และระดับแบตเตอรี่ โดยมักจะไม่มีเมนูที่ควบคุมโดยเบราว์เซอร์เหมือนที่ประสบการณ์การใช้งานแบบสแตนด์อโลนบนเดสก์ท็อปอาจมี

บางเบราว์เซอร์ใน Android จะสร้างการแจ้งเตือนแบบคงที่และไม่มีเสียงขณะที่ PWA ทำงานอยู่เบื้องหน้าเพื่อให้ผู้ใช้คัดลอก URL ปัจจุบันหรือตัวเลือกอื่นๆ ได้

อินเทอร์เฟซผู้ใช้แบบมินิมอล
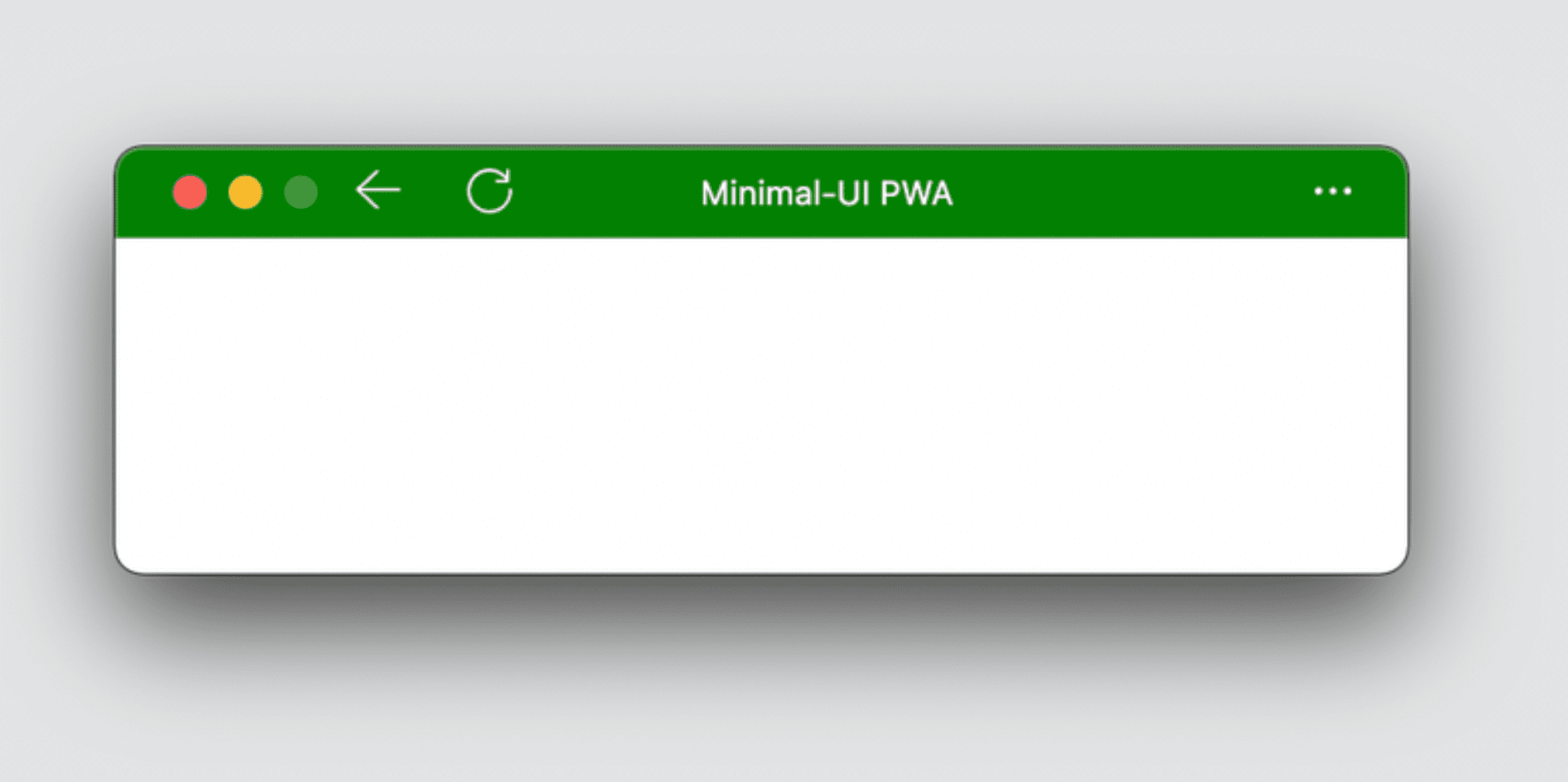
โหมดนี้ใช้ได้กับ Progressive Web App ในระบบปฏิบัติการ Android และเดสก์ท็อป เมื่อคุณใช้เบราว์เซอร์ที่แสดงผล PWA จะแสดงอินเทอร์เฟซผู้ใช้แบบมินิมอลเพื่อช่วยผู้ใช้ไปยังส่วนต่างๆ ของแอปพลิเคชัน
ใน Android คุณจะเห็นแถบชื่อที่แสดงผลองค์ประกอบ <title> ปัจจุบันและต้นทางพร้อมเมนูแบบเลื่อนลงขนาดเล็ก ในเดสก์ท็อป คุณจะเห็นชุดปุ่มในแถบชื่อซึ่งช่วยในการนําทาง ซึ่งรวมถึงปุ่มย้อนกลับและตัวควบคุมที่สลับระหว่างการหยุดกับการดำเนินการโหลดซ้ำ โดยอิงตามสถานะการโหลดปัจจุบัน


การเพิ่มประสิทธิภาพการออกแบบสำหรับเดสก์ท็อป
เมื่อคุณออกแบบ Progressive Web App ให้ทำงานได้บนเดสก์ท็อป คุณต้องคำนึงถึงความเป็นไปได้ที่ไม่สิ้นสุดสำหรับขนาดหน้าต่างเมื่อเทียบกับการอยู่ในแท็บของเบราว์เซอร์หรือเป็นแอปในระบบปฏิบัติการบนอุปกรณ์เคลื่อนที่
ในบทที่ 3 เราได้พูดถึงโหมดมินิ ซึ่งแอปบนเดสก์ท็อปสามารถมีขนาดเพียง 200 x 100 พิกเซล หน้าต่างนี้จะใช้เนื้อหาขององค์ประกอบ <title> ใน HTML เป็นชื่อหน้าต่าง เนื้อหาดังกล่าวจะแสดงผลเมื่อคุณกด Alt-Tab ระหว่างแอปและที่อื่นๆ ด้วย
ให้ความสำคัญกับองค์ประกอบ <title> ของ HTML และทบทวนวิธีการใช้องค์ประกอบดังกล่าว <title> ไม่ได้มีไว้เพื่อ SEO หรือแสดงผลเฉพาะอักขระแรกในแท็บของเบราว์เซอร์เท่านั้น แต่ยังเป็นส่วนหนึ่งของประสบการณ์ของผู้ใช้สำหรับหน้าต่างเดสก์ท็อปแบบสแตนด์อโลนด้วย
แนวทางปฏิบัติแนะนำสำหรับ CSS
ประสบการณ์ทั้งหมดเกี่ยวกับเลย์เอาต์ การออกแบบ และภาพเคลื่อนไหว CSS จะใช้งานได้เมื่อเนื้อหาแสดงผลในประสบการณ์การใช้งานแบบสแตนด์อโลน อย่างไรก็ตาม เรามีเคล็ดลับเล็กๆ น้อยๆ ที่จะทำให้ประสบการณ์การใช้งานในหน้าต่างแบบสแตนด์อโลนดีขึ้น
การค้นหาสื่อ
คําค้นหาสื่อรายการแรกที่คุณใช้ประโยชน์ได้ใน PWA คือพร็อพเพอร์ตี้ display-mode ที่ยอมรับค่า browser, standalone, minimal-ui หรือ fullscreen
การค้นหาสื่อนี้ใช้รูปแบบที่แตกต่างกันกับแต่ละโหมด เช่น คุณอาจแสดงผลคําเชิญให้ติดตั้งเฉพาะในโหมดเบราว์เซอร์ หรือแสดงผลข้อมูลหนึ่งๆ เฉพาะเมื่อผู้ใช้ใช้แอปจากไอคอนระบบเท่านั้น ซึ่งอาจรวมถึงการเพิ่มปุ่มย้อนกลับเพื่อใช้เมื่อแอปเปิดในโหมดสแตนด์อโลน
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
ประสบการณ์การใช้งานแอป
เมื่อใช้ PWA ที่ติดตั้งไว้ ผู้ใช้จะคาดหวังลักษณะการทํางานของแอป แม้ว่าการระบุความหมายอาจไม่ใช่เรื่องง่าย แต่ลักษณะการทำงานเริ่มต้นบนเว็บไม่ได้ให้ประสบการณ์ที่ดีที่สุดในบางสถานการณ์
การเลือกของผู้ใช้
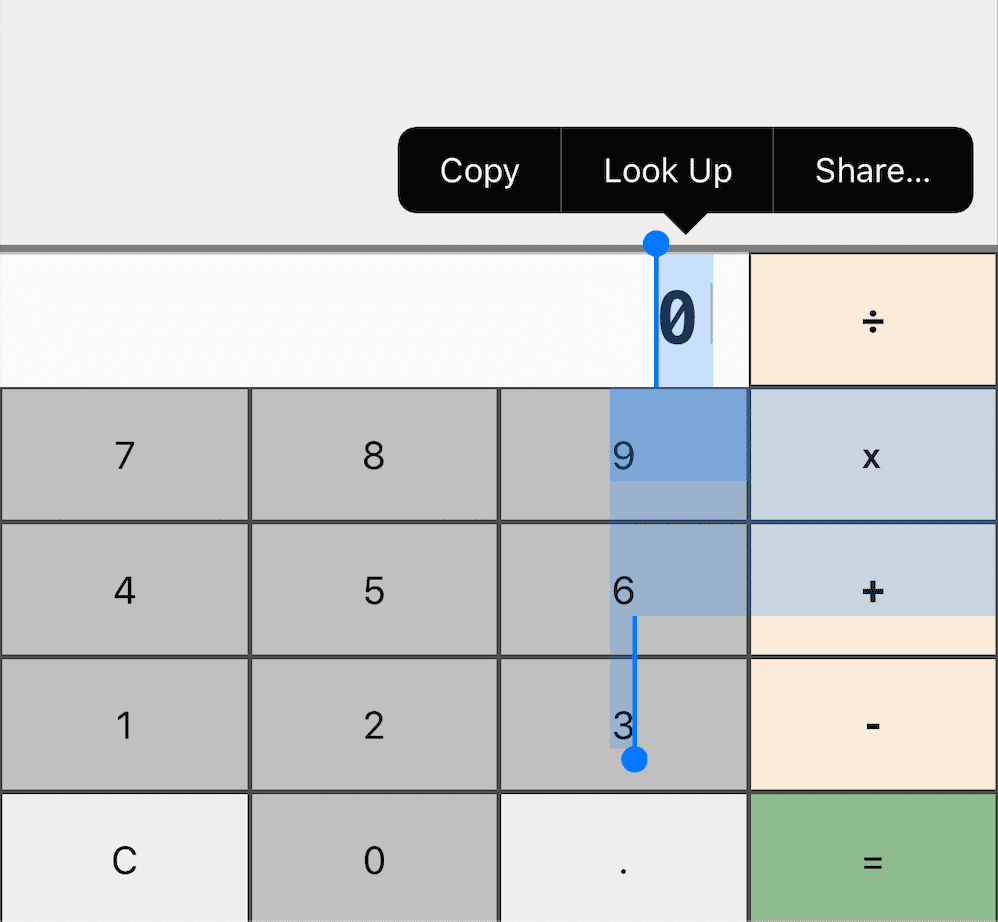
โดยทั่วไปสามารถเลือกเนื้อหาได้โดยใช้เมาส์หรือตัวชี้ หรือกดท่าทางแตะค้างไว้ แม้ว่าจะมีประโยชน์สําหรับเนื้อหา แต่ก็ไม่ได้มอบประสบการณ์การใช้งานที่ดีที่สุดสําหรับรายการการนำทาง เมนู และปุ่มภายใน PWA

ดังนั้น ขอแนะนำให้ปิดใช้การเลือกของผู้ใช้ในองค์ประกอบเหล่านี้โดยใช้ user-select: none และเป็นเวอร์ชัน -webkit- ที่มีคำนำหน้า ดังนี้
.unselectable {
user-select: none;
}
สีเฉพาะจุด
ใน PWA คุณสามารถกําหนดสีให้ตรงกับแบรนด์ภายในตัวควบคุมแบบฟอร์ม HTML ได้โดยใช้พร็อพเพอร์ตี้ accent-color
แบบอักษรของระบบ
หากต้องการให้องค์ประกอบ เช่น กล่องโต้ตอบหรือข้อความ ตรงกับแบบอักษรแพลตฟอร์มเริ่มต้นของผู้ใช้ ให้ใช้ชุดแบบอักษรต่อไปนี้
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
ดึงเพื่อรีเฟรช
เบราว์เซอร์บนอุปกรณ์เคลื่อนที่ที่ทันสมัย เช่น Google Chrome และ Safari มีฟีเจอร์ที่รีเฟรชหน้าเมื่อถูกดึงลง ในเบราว์เซอร์บางตัว เช่น Chrome ใน Android ระบบจะเปิดใช้ลักษณะการทำงานดังกล่าวใน PWA แบบสแตนด์อโลนด้วย
คุณอาจต้องปิดใช้การดำเนินการนี้ เช่น เมื่อระบุการจัดการท่าทางสัมผัสหรือการรีเฟรชของคุณเอง หรือในกรณีที่ผู้ใช้อาจเรียกให้การดำเนินการดังกล่าวเกิดขึ้นโดยไม่ตั้งใจ
คุณสามารถปิดลักษณะการทำงานนี้ได้โดยใช้ overscroll-behavior-y: contain:
body {
overscroll-behavior-y: contain;
}
พื้นที่ปลอดภัย
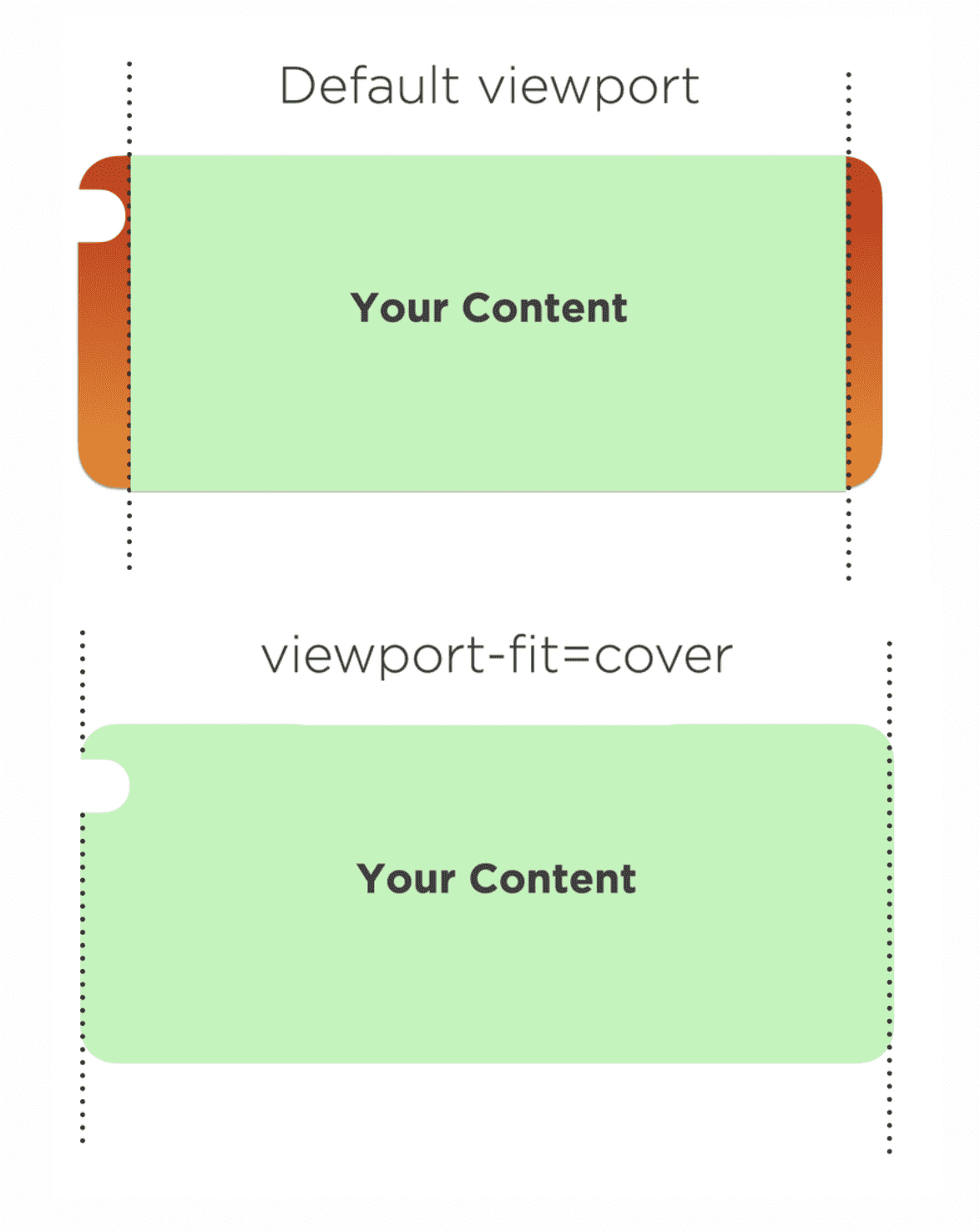
อุปกรณ์บางรุ่นไม่มีหน้าจอสี่เหลี่ยมผืนผ้าที่ปราศจากสิ่งกีดขวาง แต่อาจมีหน้าจอเป็นรูปทรงอื่น เช่น วงกลม หรือมีบางส่วนของหน้าจอที่ใช้งานไม่ได้ เช่น รอยบากของ iPhone 13 ในกรณีเหล่านี้ เบราว์เซอร์บางประเภทจะแสดงตัวแปรสภาพแวดล้อมซึ่งมีพื้นที่ปลอดภัยที่แสดงเนื้อหาได้

หากต้องการเข้าถึงหน้าจออย่างเต็มรูปแบบ รวมถึงพื้นที่ที่มองไม่เห็นในการแสดงผลสีหรือรูปภาพ ให้ใส่ viewport-fit=cover ในเนื้อหาของแท็ก <meta name="viewport"> จากนั้นใช้ตัวแปรสภาพแวดล้อม safe-area-inset-* เพื่อขยายเนื้อหาไปยังพื้นที่เหล่านั้นอย่างปลอดภัย

