PWA গুলিকে নির্ভরযোগ্য, ইনস্টলযোগ্য এবং সক্ষম করে তোলে এমন প্রযুক্তির থেকে সর্বাধিক ব্যবহার করার জন্য আপনার অ্যাপ্লিকেশন ডিজাইন করা আপনার অ্যাপ্লিকেশন এবং এর সীমাবদ্ধতাগুলি বোঝা এবং উভয়ের জন্য একটি উপযুক্ত আর্কিটেকচার বেছে নেওয়ার মাধ্যমে শুরু হয়।
এসপিএ বনাম এমপিএ
আজ, ওয়েব ডেভেলপমেন্টে দুটি প্রাথমিক স্থাপত্য নিদর্শন রয়েছে: একক-পৃষ্ঠার অ্যাপ, বা এসপিএ, এবং মাল্টি-পৃষ্ঠা অ্যাপ, বা এমপিএ।
একক-পৃষ্ঠার অ্যাপগুলিকে সংজ্ঞায়িত করা হয় ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট নিয়ন্ত্রণ করে একটি পৃষ্ঠার বেশিরভাগ বা সমস্ত HTML রেন্ডারিং অ্যাপ দ্বারা পুনরুদ্ধার করা বা দেওয়া ডেটার উপর ভিত্তি করে। অ্যাপটি ব্রাউজারের বিল্ট-ইন নেভিগেশনকে ওভাররাইড করে, এটির রাউটিং এবং ভিউ হ্যান্ডলিং কার্যকারিতা দিয়ে প্রতিস্থাপন করে।
মাল্টি-পেজ অ্যাপে সাধারণত প্রাক-রেন্ডার করা এইচটিএমএল সরাসরি ব্রাউজারে পাঠানো হয়, ব্রাউজার এইচটিএমএল লোড করা শেষ করার পরে প্রায়ই ক্লায়েন্ট-সাইড জাভাস্ক্রিপ্ট দিয়ে উন্নত করা হয় এবং পরবর্তী ভিউ প্রদর্শনের জন্য ব্রাউজারের বিল্ট-ইন নেভিগেশন প্রক্রিয়ার উপর নির্ভর করে।
উভয় আর্কিটেকচার PWAs তৈরি করতে ব্যবহার করা যেতে পারে।
প্রতিটিরই সুবিধা এবং অসুবিধা রয়েছে এবং আপনার ব্যবহারের ক্ষেত্রে এবং প্রসঙ্গের জন্য সঠিকটি নির্বাচন করা আপনার ব্যবহারকারীদের জন্য একটি দ্রুত এবং নির্ভরযোগ্য অভিজ্ঞতা প্রদানের চাবিকাঠি।
একক পৃষ্ঠার অ্যাপ
- বেশিরভাগই পারমাণবিক ইন-পেজ আপডেট।
- স্টার্ট-আপে ক্লায়েন্ট-সাইড নির্ভরতা লোড হয়।
- ক্যাশে ব্যবহারের কারণে পরবর্তী লোড দ্রুত হয়।
- উচ্চ প্রাথমিক লোড খরচ.
- কার্যক্ষমতা ডিভাইস হার্ডওয়্যার এবং নেটওয়ার্ক সংযোগের উপর নির্ভর করে।
- অতিরিক্ত অ্যাপ্লিকেশন জটিলতা প্রয়োজন.
একক পৃষ্ঠার অ্যাপগুলি একটি ভাল স্থাপত্যের জন্য উপযুক্ত যদি:
- ব্যবহারকারীর মিথস্ক্রিয়া প্রধানত একই পৃষ্ঠায় প্রদর্শিত আন্তঃসংযুক্ত ডেটার পারমাণবিক আপডেটের চারপাশে কেন্দ্রীভূত হয়, উদাহরণস্বরূপ, একটি রিয়েল-টাইম ডেটা ড্যাশবোর্ড বা একটি ভিডিও-সম্পাদনা অ্যাপ৷
- আপনার অ্যাপ্লিকেশনটিতে ক্লায়েন্ট-সাইড-শুধু প্রারম্ভিক নির্ভরতা রয়েছে, উদাহরণস্বরূপ, একটি নিষিদ্ধভাবে উচ্চ স্টার্টআপ খরচ সহ একটি তৃতীয় পক্ষের প্রমাণীকরণ প্রদানকারী৷
- একটি দৃশ্য লোড করার জন্য প্রয়োজনীয় ডেটা একটি নির্দিষ্ট ক্লায়েন্ট-সাইড-অনলি প্রেক্ষাপটের উপর নির্ভর করে, উদাহরণস্বরূপ, সংযুক্ত হার্ডওয়্যারের একটি অংশের জন্য নিয়ন্ত্রণ প্রদর্শন করা।
- অ্যাপটি ছোট এবং যথেষ্ট সহজ যে এর আকার এবং জটিলতা উপরে তালিকাভুক্ত কনসের উপর প্রভাব ফেলে না।
SPA একটি ভাল স্থাপত্য পছন্দ নাও হতে পারে যদি:
- প্রাথমিক লোড কর্মক্ষমতা অপরিহার্য. কী লোড করতে হবে এবং কীভাবে এটি প্রদর্শন করতে হবে তা নির্ধারণ করতে SPA-কে সাধারণত আরও জাভাস্ক্রিপ্ট লোড করতে হয়। এই জাভাস্ক্রিপ্টের পার্সিং এবং এক্সিকিউশন সময়, সামগ্রী পুনরুদ্ধারের সাথে মিলিত, রেন্ডার করা HTML পাঠানোর চেয়ে ধীর।
- আপনার অ্যাপ বেশির ভাগই কম-থেকে-গড়-চালিত ডিভাইসে চলে। যেহেতু এসপিএ রেন্ডারিংয়ের জন্য জাভাস্ক্রিপ্টের উপর নির্ভর করে, তাই ব্যবহারকারীর অভিজ্ঞতা MPA-এর তুলনায় তাদের নির্দিষ্ট ডিভাইসের শক্তির উপর অনেক বেশি নির্ভর করে।
যেহেতু SPA গুলিকে ব্রাউজারের অন্তর্নির্মিত নেভিগেশনকে তাদের রাউটিং দিয়ে প্রতিস্থাপন করতে হবে, SPA-গুলির জন্য বর্তমান দৃশ্যকে দক্ষতার সাথে আপডেট করা, নেভিগেশন পরিবর্তনগুলি পরিচালনা করা এবং পূর্ববর্তী দৃশ্যগুলি পরিষ্কার করার জন্য একটি ন্যূনতম স্তরের জটিলতা প্রয়োজন যা অন্যথায় ব্রাউজার দ্বারা পরিচালনা করা হবে, তাদের কঠিন করে তুলবে। সামগ্রিকভাবে বজায় রাখা এবং ব্যবহারকারীর ডিভাইসে আরো কর আরোপ করা।
বহু-পৃষ্ঠার অ্যাপ
- বেশিরভাগই পূর্ণ-পৃষ্ঠার আপডেট।
- প্রাথমিক রেন্ডার গতি গুরুত্বপূর্ণ।
- ক্লায়েন্ট-সাইড স্ক্রিপ্টিং একটি বর্ধন হতে পারে।
- সেকেন্ডারি ভিউর জন্য অন্য সার্ভার কল প্রয়োজন।
- প্রসঙ্গ দৃষ্টিভঙ্গির মধ্যে বহন করে না।
- একটি সার্ভার বা প্রি-রেন্ডারিং প্রয়োজন।
মাল্টি-পেজ অ্যাপগুলি একটি ভাল স্থাপত্য পছন্দ যদি:
- ব্যবহারকারীর মিথস্ক্রিয়া প্রধানত ঐচ্ছিক প্রসঙ্গ-ভিত্তিক ডেটা সহ একক ডেটার ভিউয়ের চারপাশে কেন্দ্রীভূত হয়, উদাহরণস্বরূপ, একটি সংবাদ বা ই-কমার্স অ্যাপ।
- প্রারম্ভিক রেন্ডারের গতি গুরুত্বপূর্ণ, কারণ ব্রাউজারে ইতিমধ্যে রেন্ডার করা এইচটিএমএল পাঠানো জাভাস্ক্রিপ্ট-ভিত্তিক বিকল্প লোড, পার্সিং এবং কার্যকর করার পরে ডেটা অনুরোধ থেকে এটিকে একত্রিত করার চেয়ে দ্রুত।
- ক্লায়েন্ট-সাইড ইন্টারঅ্যাক্টিভিটি বা প্রসঙ্গ প্রাথমিক লোডের পরে একটি বর্ধিতকরণ হিসাবে অন্তর্ভুক্ত করা যেতে পারে, উদাহরণস্বরূপ, একটি রেন্ডার করা পৃষ্ঠায় একটি প্রোফাইল লেয়ার করা বা সেকেন্ডারি ক্লায়েন্ট-সাইড প্রসঙ্গ-নির্ভর উপাদান যোগ করা।
এমপিএগুলি একটি ভাল আর্কিটেকচার পছন্দ নাও হতে পারে যদি:
- আপনার জাভাস্ক্রিপ্ট বা সিএসএস পুনরায় ডাউনলোড করা, পুনরায় পার্সিং করা এবং পুনরায় কার্যকর করা নিষেধমূলকভাবে ব্যয়বহুল। পরিষেবা কর্মীদের সাথে PWA-তে এই সমস্যাটি প্রশমিত হয়।
- ক্লায়েন্ট-সাইড প্রসঙ্গ, যেমন ব্যবহারকারীর অবস্থান, দৃশ্যগুলির মধ্যে নির্বিঘ্নে বহন করে না এবং সেই প্রসঙ্গটি পুনরায় প্রাপ্ত করা ব্যয়বহুল হতে পারে। এটি হয় ক্যাপচার করা এবং পুনরুদ্ধার করা, অথবা ভিউগুলির মধ্যে পুনরায় অনুরোধ করা দরকার৷
কারণ পৃথক ভিউগুলিকে একটি সার্ভার দ্বারা গতিশীলভাবে রেন্ডার করা বা অ্যাক্সেসের আগে প্রি-রেন্ডার করা প্রয়োজন, সম্ভাব্যভাবে হোস্টিং সীমিত করা বা ডেটা জটিলতা যোগ করা।
কোনটি বেছে নেবেন?
এমনকি এই সুবিধা এবং অসুবিধাগুলির সাথেও, উভয় আর্কিটেকচারই আপনার PWA তৈরির জন্য বৈধ। আপনি এমনকি আপনার অ্যাপের বিভিন্ন অংশের জন্য সেগুলিকে মিশ্রিত করতে পারেন, তার প্রয়োজনের উপর নির্ভর করে, উদাহরণস্বরূপ, স্টোর তালিকাগুলি একটি MPA আর্কিটেকচার অনুসরণ করে এবং চেকআউট প্রবাহ একটি SPA আর্কিটেকচার অনুসরণ করে৷
পছন্দ নির্বিশেষে, পরবর্তী ধাপ হল সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য কীভাবে পরিষেবা কর্মীদের সর্বোত্তম ব্যবহার করা যায় তা বোঝা।
সেবা কর্মীর শক্তি
পরিষেবা কর্মীর মৌলিক রাউটিং এবং ক্যাশে এবং নেটওয়ার্ক প্রতিক্রিয়াগুলির বিতরণের বাইরে অনেক শক্তি রয়েছে। আমরা জটিল অ্যালগরিদম তৈরি করতে পারি যা ব্যবহারকারীর অভিজ্ঞতা এবং কর্মক্ষমতা উন্নত করতে পারে।
পরিষেবা কর্মী অন্তর্ভুক্ত (SWI)
একটি সাইটের আর্কিটেকচারের অবিচ্ছেদ্য অংশ হিসাবে পরিষেবা কর্মীদের ব্যবহার করার একটি উদীয়মান প্যাটার্ন হল পরিষেবা কর্মী অন্তর্ভুক্ত (SWI)৷ SWI স্বতন্ত্র সম্পদ, সাধারণত একটি HTML পৃষ্ঠা, তাদের ক্যাশিং চাহিদার উপর ভিত্তি করে টুকরো টুকরো করে ভাগ করে, তারপর ক্যাশের আকার হ্রাস করার সাথে সাথে সামঞ্জস্য, কর্মক্ষমতা এবং নির্ভরযোগ্যতা উন্নত করতে পরিষেবা কর্মীতে সেগুলিকে আবার একত্রিত করে। 
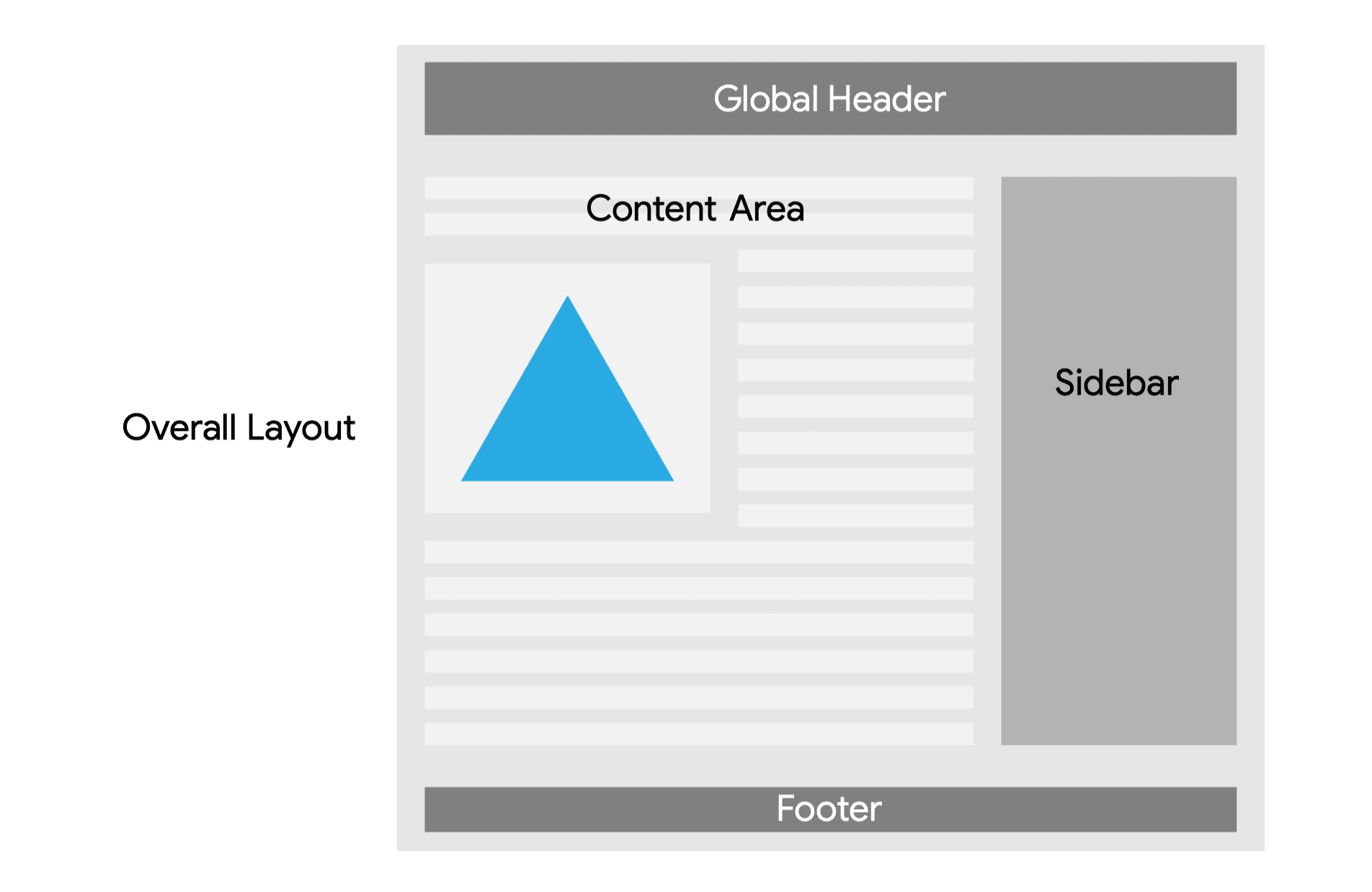
এই ছবিটি একটি নমুনা ওয়েব পৃষ্ঠা. এটিতে পাঁচটি আলাদা বিভাগ রয়েছে যা পৃষ্ঠাটিকে ভাগ করে দেয়:
- সামগ্রিক বিন্যাস.
- গ্লোবাল হেডার (শীর্ষ ডার্ক বার)।
- বিষয়বস্তু এলাকা (মাঝখানে বাম লাইন এবং ছবি)।
- সাইডবার (মাঝখানে ডানদিকে লম্বা মাঝারি-গাঢ় বার)।
- ফুটার (অন্ধকার নীচে বার)।
সামগ্রিক বিন্যাস
সামগ্রিক বিন্যাস প্রায়শই পরিবর্তিত হওয়ার সম্ভাবনা নেই এবং এর কোন নির্ভরতা নেই। এটি প্রচারের জন্য একটি ভাল প্রার্থী।
হেডার এবং ফুটার
গ্লোবাল হেডার এবং ফুটারে শীর্ষ মেনু এবং সাইটের ফুটারের মতো জিনিস থাকে এবং একটি নির্দিষ্ট চ্যালেঞ্জ উপস্থাপন করে: যদি পৃষ্ঠাটি সামগ্রিকভাবে ক্যাশে করা হয় তবে প্রদত্ত পৃষ্ঠাটি কখন ক্যাশে করা হয়েছিল তার উপর নির্ভর করে পৃষ্ঠা লোডের মধ্যে পরিবর্তন হতে পারে।
সেগুলিকে আলাদা করে এবং বিষয়বস্তু থেকে স্বাধীনভাবে ক্যাশ করার মাধ্যমে, আপনি নিশ্চিত করতে পারেন যে ব্যবহারকারীরা যখনই ক্যাশে করা হোক না কেন তারা সবসময় একই সংস্করণ পাবেন৷ যেহেতু তারা কদাচিৎ আপডেট করা হয়, তারা প্রচারের জন্যও ভাল প্রার্থী। যদিও তাদের একটি নির্ভরতা রয়েছে: সাইটের CSS এবং JavaScript।
সিএসএস এবং জাভাস্ক্রিপ্ট
আদর্শভাবে, সাইটের CSS এবং জাভাস্ক্রিপ্ট একটি বাসি সঙ্গে ক্যাশে করা উচিত যখন পরিষেবা কর্মী আপডেট করার প্রয়োজন ছাড়াই ক্রমবর্ধমান আপডেটের মঞ্জুরি দেওয়ার কৌশল পুনর্বিবেচনা করা উচিত, কারণ এটি প্রিক্যাচড সম্পদের ক্ষেত্রে। তবুও, পরিষেবা কর্মী যখনই একটি নতুন গ্লোবাল হেডার বা ফুটারের সাথে আপডেট করে তখন সেগুলিকে ন্যূনতম সংস্করণে রাখতে হবে। এই কারণে, পরিষেবা কর্মী ইনস্টল করার সময় তাদের ক্যাশে সম্পদের সর্বশেষ সংস্করণের সাথে আপডেট করা উচিত।
বিষয়বস্তু এলাকা
পরবর্তী বিষয়বস্তু এলাকা. আপডেটের ফ্রিকোয়েন্সির উপর নির্ভর করে, হয় নেটওয়ার্ক প্রথম বা অচল থাকাকালীন পুনরায় যাচাই করা এখানে একটি ভাল কৌশল। চিত্রগুলিকে একটি ক্যাশে প্রথম কৌশল দিয়ে ক্যাশে করা উচিত, যেমনটি পূর্বে আলোচনা করা হয়েছে।
সাইডবার
অবশেষে, সাইডবার বিষয়বস্তুতে ট্যাগ এবং সম্পর্কিত আইটেমগুলির মতো গৌণ বিষয়বস্তু রয়েছে বলে ধারণা করা হচ্ছে, এটি নেটওয়ার্ক থেকে টেনে আনার জন্য যথেষ্ট গুরুত্বপূর্ণ নয়। একটি বাসি যখন revalidate কৌশল এই জন্য কাজ করে.
এখন, এই সমস্ত কিছুর মধ্য দিয়ে যাওয়ার পরে, আপনি হয়তো ভাবছেন যে আপনি শুধুমাত্র একক-পৃষ্ঠার অ্যাপগুলির জন্য এই ধরনের প্রতি-সেকশন ক্যাশিং করতে পারেন। কিন্তু, কিছু উন্নত পরিষেবা কর্মী বৈশিষ্ট্য সহ এজ সাইড অন্তর্ভুক্ত বা সার্ভার সাইড অন্তর্ভুক্ত দ্বারা অনুপ্রাণিত নিদর্শনগুলি গ্রহণ করে, আপনি যেকোনো একটি আর্কিটেকচারের জন্য এটি করতে পারেন।
নিজে চেষ্টা করে দেখুন
আপনি পরবর্তী কোডল্যাবের সাথে পরিষেবা কর্মী অন্তর্ভুক্ত করার চেষ্টা করতে পারেন:
স্ট্রিমিং প্রতিক্রিয়া
পূর্ববর্তী পৃষ্ঠাটি এসপিএ বিশ্বে অ্যাপ শেল মডেল ব্যবহার করে তৈরি করা যেতে পারে, যেখানে অ্যাপ শেলটি ক্যাশে করা হয়, তারপর পরিবেশন করা হয় এবং ক্লায়েন্টের দিকে সামগ্রী লোড করা হয়। স্ট্রীমস এপিআই এর প্রবর্তন এবং বিস্তৃত প্রাপ্যতার সাথে, অ্যাপ শেল এবং বিষয়বস্তু উভয়ই পরিষেবা কর্মীতে একত্রিত করা যেতে পারে এবং ব্রাউজারে স্ট্রিম করা যেতে পারে, যা আপনাকে MPA-এর গতির সাথে অ্যাপ শেলের ক্যাশিং নমনীয়তা দেয়।
এটি এটি করে কারণ:
- স্ট্রীমগুলি অ্যাসিঙ্ক্রোনাসভাবে তৈরি করা যেতে পারে, একটি স্ট্রিমের বিভিন্ন অংশকে অন্য উত্স থেকে আসতে দেয়।
- একটি স্ট্রীমের অনুরোধকারী সম্পূর্ণ আইটেমটি সম্পূর্ণ হওয়ার জন্য অপেক্ষা করার পরিবর্তে ডেটার প্রথম অংশটি উপলব্ধ হওয়ার সাথে সাথে প্রতিক্রিয়াতে কাজ শুরু করতে পারে।
- ব্রাউজার সহ স্ট্রিমিংয়ের জন্য অপ্টিমাইজ করা পার্সাররা স্ট্রীম সম্পূর্ণ হওয়ার আগে ক্রমান্বয়ে স্ট্রিমের বিষয়বস্তু প্রদর্শন করতে পারে, প্রতিক্রিয়ার অনুভূত কর্মক্ষমতাকে দ্রুততর করে।
স্ট্রীমগুলির এই তিনটি বৈশিষ্ট্যের জন্য ধন্যবাদ, স্ট্রিমিংয়ের চারপাশে নির্মিত আর্কিটেকচারগুলির সাধারণত নয় যেগুলির তুলনায় দ্রুত অনুভূত কর্মক্ষমতা থাকে৷
স্ট্রীমস API এর সাথে কাজ করা চ্যালেঞ্জিং হতে পারে কারণ এটি জটিল এবং নিম্ন স্তরের। ভাগ্যক্রমে, একটি ওয়ার্কবক্স মডিউল রয়েছে যা আপনার পরিষেবা কর্মীদের জন্য স্ট্রিমিং প্রতিক্রিয়া সেট আপ করতে সহায়তা করতে পারে।
ডোমেন, উত্স, এবং PWA সুযোগ
পরিষেবা কর্মী, সঞ্চয়স্থান, এমনকি একটি ইনস্টল করা PWA এর উইন্ডো সহ ওয়েব কর্মীরা, সমস্তই ওয়েবের অন্যতম গুরুত্বপূর্ণ নিরাপত্তা ব্যবস্থা দ্বারা নিয়ন্ত্রিত হয়: একই-উৎস নীতি। একই উত্সের মধ্যে, অনুমতি দেওয়া হয়, ডেটা ভাগ করা যায় এবং পরিষেবা কর্মী বিভিন্ন ক্লায়েন্টের সাথে কথা বলতে পারে। একই উত্সের বাইরে, অনুমতিগুলি স্বয়ংক্রিয়ভাবে মঞ্জুর করা হয় না এবং ডেটা আলাদা করা হয় এবং বিভিন্ন উত্সের মধ্যে অ্যাক্সেসযোগ্য নয়৷
একই-উৎস নীতি
প্রোটোকল, পোর্ট এবং হোস্ট একই হলে দুটি ইউআরএলকে সঠিক উৎস হিসেবে সংজ্ঞায়িত করা হয়।
উদাহরণস্বরূপ: https://squoosh.app , এবং https://squoosh.app/v2 মূল একই, কিন্তু http://squoosh.app , https://squoosh.com , https://app.squoosh.app এবং https://squoosh.app:8080 বিভিন্ন উৎসে রয়েছে। আরও তথ্য এবং উদাহরণের জন্য একই-অরিজিন নীতি MDN রেফারেন্স দেখুন।
সাবডোমেন পরিবর্তন করাই একমাত্র উপায় যা হোস্ট পরিবর্তন করতে পারে না। প্রতিটি হোস্ট একটি টপ-লেভেল ডোমেইন (TLD), একটি সেকেন্ডারি লেভেল ডোমেইন (SLD), এবং শূন্য বা তার বেশি লেবেল (কখনও কখনও সাবডোমেন বলা হয়) দিয়ে তৈরি হয়, এর মাঝে বিন্দু দিয়ে আলাদা করা হয় এবং একটি URL-এ ডান থেকে বামে পড়া হয়। যেকোনো আইটেমের পরিবর্তনের ফলে একটি ভিন্ন হোস্ট হয়।
উইন্ডো ম্যানেজমেন্ট মডিউলে , আমরা ইতিমধ্যেই দেখেছি যে কোনও ব্যবহারকারী যখন ইনস্টল করা PWA থেকে একটি ভিন্ন উৎসে নেভিগেট করে তখন ইন-অ্যাপ ব্রাউজারটি কেমন দেখায়।
সেই অ্যাপ-মধ্যস্থ ব্রাউজারটি ওয়েবসাইটগুলির একই TLD এবং SLD থাকলেও বিভিন্ন লেবেল সহ প্রদর্শিত হবে, কারণ সেগুলিকে ভিন্ন উত্স হিসাবে বিবেচনা করা হয়৷
একটি ওয়েব-ব্রাউজিং প্রসঙ্গে একটি মূল দিকগুলির মধ্যে একটি হল স্টোরেজ এবং অনুমতিগুলি কীভাবে কাজ করে। একটি মূল তার মধ্যে থাকা সমস্ত বিষয়বস্তু এবং PWA এর মধ্যে অনেকগুলি বৈশিষ্ট্য ভাগ করে, যার মধ্যে রয়েছে:
- স্টোরেজ কোটা এবং ডেটা (ইনডেক্সডডিবি, কুকিজ, ওয়েব স্টোরেজ, ক্যাশে স্টোরেজ)।
- সেবা কর্মী নিবন্ধন.
- অনুমতি দেওয়া বা অস্বীকার করা হয়েছে (যেমন ওয়েব পুশ, জিওলোকেশন, সেন্সর)।
- ওয়েব পুশ নিবন্ধন.
আপনি যখন একটি মূল থেকে অন্যটিতে চলে যান, তখন আগের সমস্ত অ্যাক্সেস প্রত্যাহার করা হয়, তাই অনুমতিগুলি আবার মঞ্জুর করতে হবে এবং আপনার PWA স্টোরেজে সংরক্ষিত সমস্ত ডেটা অ্যাক্সেস করতে পারে না।

