প্রগতিশীল ওয়েব অ্যাপের একটি মূল দিক হল যে তারা নির্ভরযোগ্য; তারা দ্রুত সম্পদ লোড করতে পারে, ব্যবহারকারীদের নিযুক্ত রাখে এবং অবিলম্বে প্রতিক্রিয়া প্রদান করে, এমনকি দুর্বল নেটওয়ার্ক অবস্থার মধ্যেও। এটা কিভাবে সম্ভব? সেবা কর্মী fetch ইভেন্ট ধন্যবাদ.
ইভেন্ট আনা
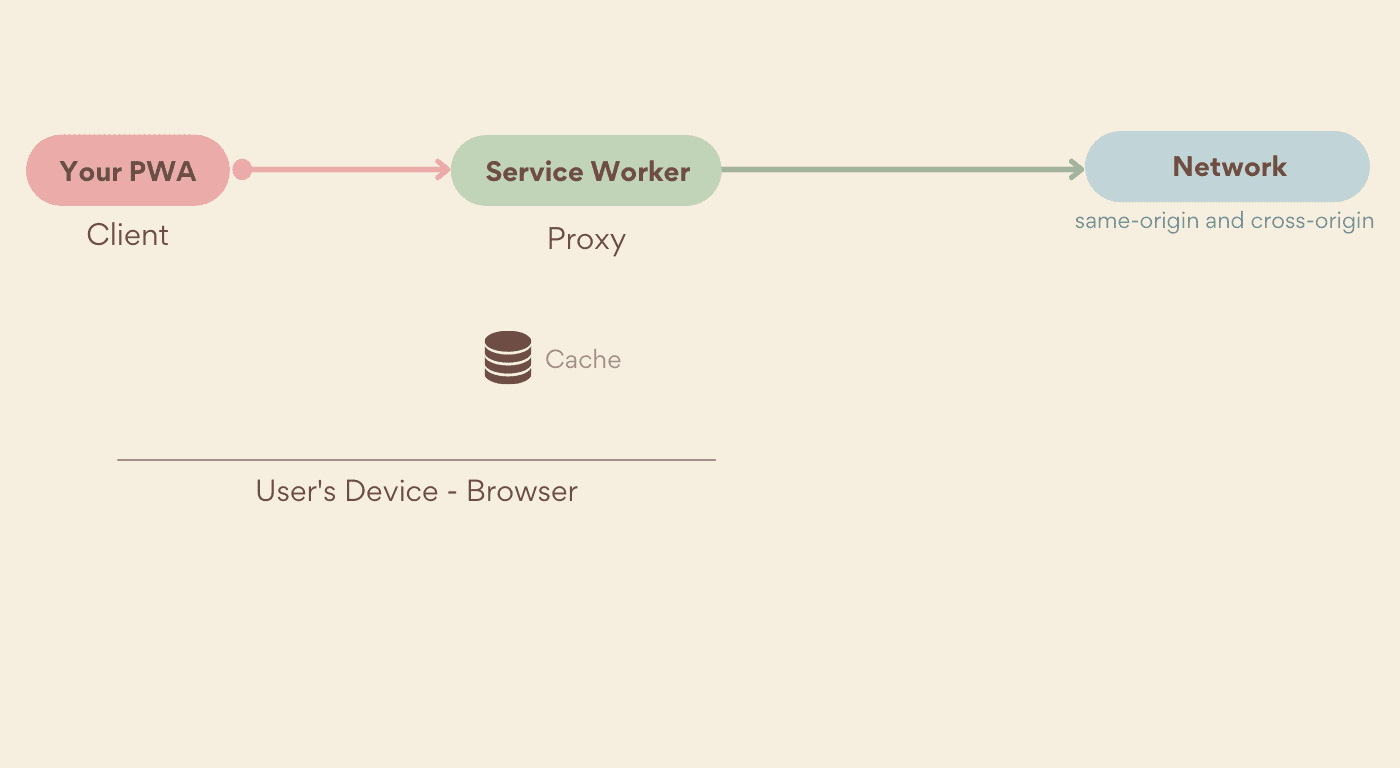
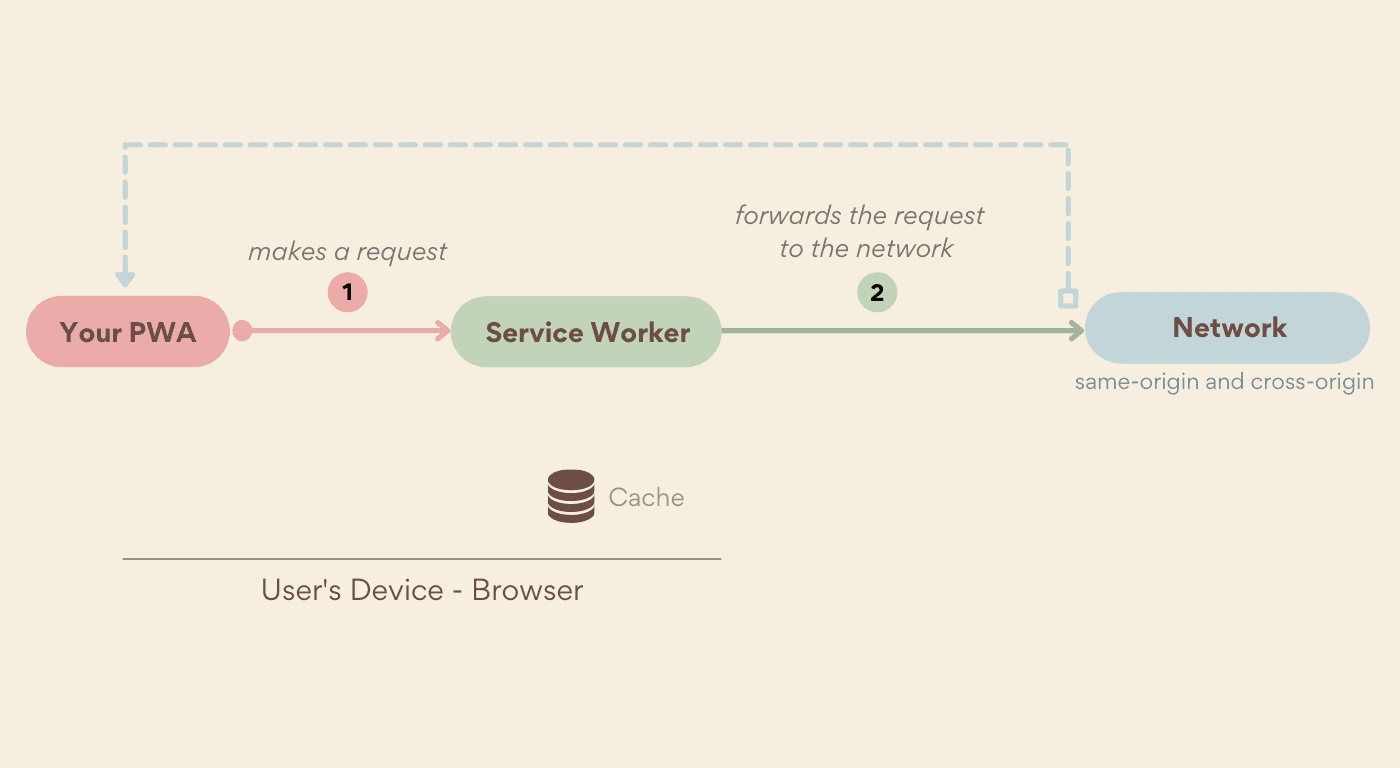
fetch ইভেন্টটি একই-অরিজিন এবং ক্রস-অরিজিন উভয় অনুরোধের জন্য পরিষেবা কর্মীর সুযোগে PWA দ্বারা করা প্রতিটি নেটওয়ার্ক অনুরোধকে আটকাতে দেয়। নেভিগেশন এবং সম্পদের অনুরোধ ছাড়াও, একটি ইনস্টল করা পরিষেবা কর্মী থেকে আনয়ন নেটওয়ার্ক কল ছাড়াই সাইটের প্রথম লোড হওয়ার পরে পৃষ্ঠা দেখার অনুমতি দেয়৷
fetch হ্যান্ডলার URL এবং HTTP শিরোনাম সহ একটি অ্যাপ থেকে সমস্ত অনুরোধ গ্রহণ করে এবং অ্যাপ বিকাশকারীকে সেগুলি কীভাবে প্রক্রিয়া করতে হবে তা সিদ্ধান্ত নিতে দেয়।

আপনার পরিষেবা কর্মী নেটওয়ার্কে একটি অনুরোধ ফরোয়ার্ড করতে পারেন, পূর্বে ক্যাশ করা প্রতিক্রিয়া দিয়ে প্রতিক্রিয়া জানাতে পারেন, বা একটি নতুন প্রতিক্রিয়া তৈরি করতে পারেন৷ পছন্দ আপনার. এখানে একটি সহজ উদাহরণ:
self.addEventListener("fetch", event => {
console.log(`URL requested: ${event.request.url}`);
});
একটি অনুরোধ সাড়া
যখন আপনার পরিষেবা কর্মীর কাছে একটি অনুরোধ আসে, তখন আপনি দুটি জিনিস করতে পারেন; আপনি এটি উপেক্ষা করতে পারেন, যা এটিকে নেটওয়ার্কে যেতে দেয়, অথবা আপনি এটিতে প্রতিক্রিয়া জানাতে পারেন৷ আপনার পরিষেবা কর্মীর মধ্যে থেকে অনুরোধের প্রতিক্রিয়া হল আপনি কী চয়ন করতে পারবেন এবং কীভাবে এটি আপনার PWA-তে ফিরে আসবে, এমনকি ব্যবহারকারী অফলাইনে থাকাকালীনও৷
একটি আগত অনুরোধের প্রতিক্রিয়া জানাতে, একটি fetch ইভেন্ট হ্যান্ডলার থেকে event.respondWith() এ কল করুন, এইভাবে:
// fetch event handler in your service worker file
self.addEventListener("fetch", event => {
const response = .... // a response or a Promise of response
event.respondWith(response);
});
আপনাকে অবশ্যই respondWith() সিঙ্ক্রোনাস কল করতে হবে এবং আপনাকে অবশ্যই একটি প্রতিক্রিয়া অবজেক্ট ফেরত দিতে হবে। কিন্তু আপনি একটি async কলের মত, ইভেন্ট হ্যান্ডলারটি আনা শেষ হওয়ার পরে respondWith() কল করতে পারবেন না। যদি আপনাকে সম্পূর্ণ প্রতিক্রিয়ার জন্য অপেক্ষা করতে হয়, তাহলে আপনি একটি প্রতিশ্রুতি দিয়ে respondWith() দিতে পারেন যা একটি প্রতিক্রিয়ার সাথে সমাধান করে।
প্রতিক্রিয়া তৈরি করা হচ্ছে
ফেচ এপিআই- কে ধন্যবাদ, আপনি আপনার জাভাস্ক্রিপ্ট কোডে HTTP প্রতিক্রিয়া তৈরি করতে পারেন, এবং সেই প্রতিক্রিয়াগুলি ক্যাশে স্টোরেজ API ব্যবহার করে ক্যাশে করা যেতে পারে এবং এমনভাবে ফেরত দেওয়া যেতে পারে যেন সেগুলি কোনও ওয়েব সার্ভার থেকে আসছে৷
একটি প্রতিক্রিয়া তৈরি করতে, একটি নতুন Response বস্তু তৈরি করুন, এটির মূল অংশ এবং বিকল্পগুলি যেমন স্থিতি এবং শিরোনামগুলি সেট করুন:
const simpleResponse = new Response("Body of the HTTP response");
const options = {
status: 200,
headers: {
'Content-type': 'text/html'
}
};
const htmlResponse = new Response("<b>HTML</b> content", options)
ক্যাশে থেকে প্রতিক্রিয়া
এখন যেহেতু আপনি একজন পরিষেবা কর্মী থেকে HTTP প্রতিক্রিয়াগুলি কীভাবে পরিবেশন করতে হয় তা জানেন, ডিভাইসে সম্পদ সঞ্চয় করতে ক্যাশিং স্টোরেজ ইন্টারফেস ব্যবহার করার সময় এসেছে৷
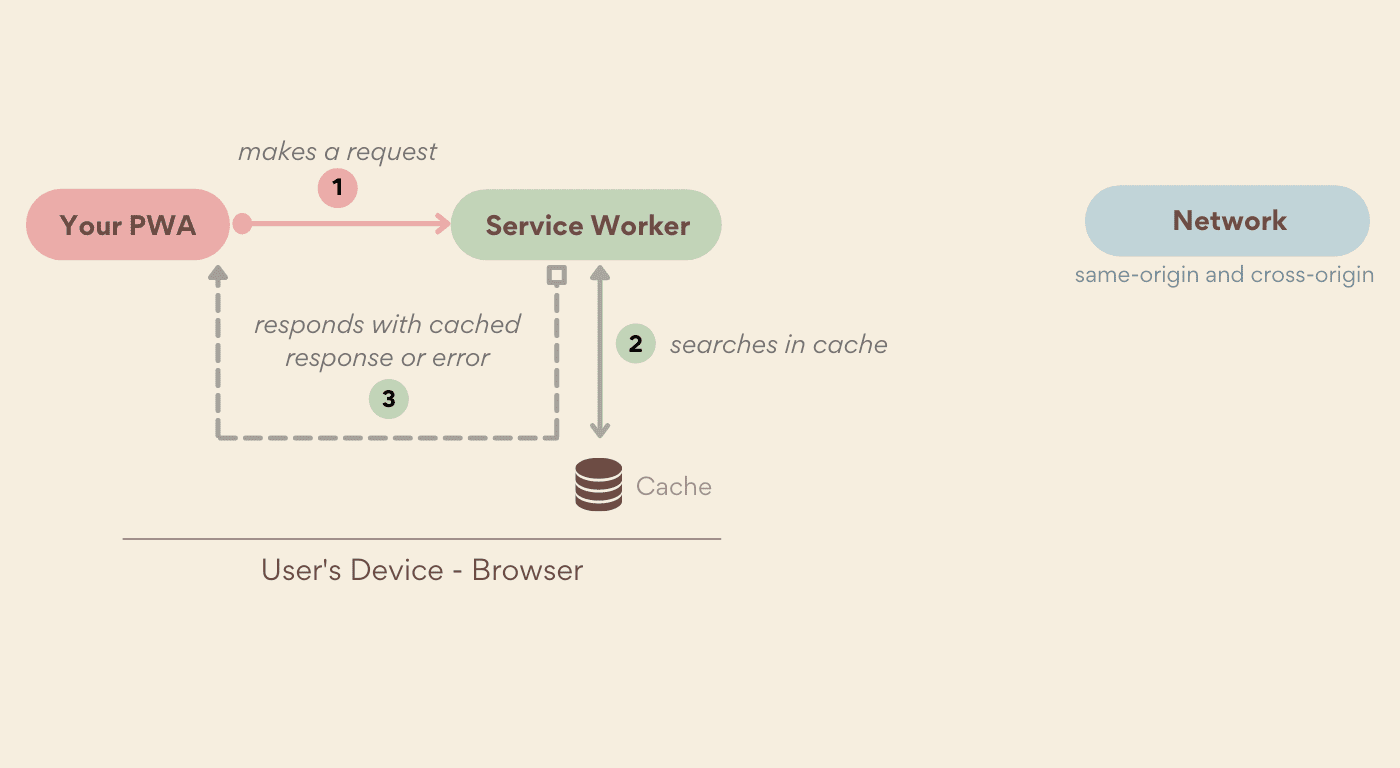
PWA থেকে প্রাপ্ত অনুরোধটি ক্যাশে উপলব্ধ কিনা তা পরীক্ষা করতে আপনি ক্যাশে স্টোরেজ API ব্যবহার করতে পারেন এবং যদি এটি থাকে তবে এটির সাথে respondWith() এর প্রতিক্রিয়া জানাতে পারেন। এটি করার জন্য, আপনাকে প্রথমে ক্যাশে অনুসন্ধান করতে হবে। match() ফাংশন, শীর্ষ-স্তরের caches ইন্টারফেসে উপলব্ধ আপনার মূলের সমস্ত স্টোর বা একটি একক খোলা ক্যাশে অবজেক্টে অনুসন্ধান করে।
match() ফাংশনটি একটি এইচটিটিপি অনুরোধ বা একটি ইউআরএল একটি আর্গুমেন্ট হিসেবে পায় এবং এটি একটি প্রতিশ্রুতি প্রদান করে যা সংশ্লিষ্ট কী-এর সাথে সম্পর্কিত প্রতিক্রিয়ার সাথে সমাধান করে।
// Global search on all caches in the current origin
caches.match(urlOrRequest).then(response => {
console.log(response ? response : "It's not in the cache");
});
// Cache-specific search
caches.open("pwa-assets").then(cache => {
cache.match(urlOrRequest).then(response => {
console.log(response ? response : "It's not in the cache");
});
});
ক্যাশিং কৌশল
শুধুমাত্র ব্রাউজার ক্যাশে থেকে ফাইল পরিবেশন করা প্রতিটি ব্যবহারের ক্ষেত্রে উপযুক্ত নয়। উদাহরণস্বরূপ ব্যবহারকারী বা ব্রাউজার ক্যাশে উচ্ছেদ করতে পারে। এজন্য আপনার PWA-এর জন্য সম্পদ প্রদানের জন্য আপনার নিজস্ব কৌশল নির্ধারণ করা উচিত। আপনি একটি ক্যাশিং কৌশলে সীমাবদ্ধ নন। আপনি বিভিন্ন URL প্যাটার্নের জন্য বিভিন্ন সংজ্ঞায়িত করতে পারেন। উদাহরণস্বরূপ, আপনার ন্যূনতম UI সম্পদের জন্য একটি কৌশল থাকতে পারে, আরেকটি API কলের জন্য এবং তৃতীয়টি চিত্র এবং ডেটা URL এর জন্য। এটি করার জন্য, ServiceWorkerGlobalScope.onfetch এ event.request.url পড়ুন এবং রেগুলার এক্সপ্রেশন বা URL প্যাটার্নের মাধ্যমে পার্স করুন। (লেখার সময়, URL প্যাটার্ন সমস্ত প্ল্যাটফর্মে সমর্থিত নয়)।
সবচেয়ে সাধারণ কৌশল হল:
- প্রথমে ক্যাশে
- প্রথমে একটি ক্যাশে করা প্রতিক্রিয়া অনুসন্ধান করে এবং একটি খুঁজে না পাওয়া গেলে নেটওয়ার্কে ফিরে যায়৷
- নেটওয়ার্ক প্রথম
- প্রথমে নেটওয়ার্ক থেকে একটি প্রতিক্রিয়ার অনুরোধ করে এবং যদি কোনটি ফেরত না আসে, ক্যাশে প্রতিক্রিয়ার জন্য চেক করে৷
- পুনরায় যাচাই করার সময় বাসি
- ক্যাশে থেকে একটি প্রতিক্রিয়া পরিবেশন করে, যখন পটভূমিতে সর্বশেষ সংস্করণের অনুরোধ করা হয় এবং পরবর্তী সময়ে সম্পদের অনুরোধ করার জন্য এটি ক্যাশে সংরক্ষণ করে।
- নেটওয়ার্ক-শুধুমাত্র
- সর্বদা নেটওয়ার্ক থেকে একটি প্রতিক্রিয়া বা ত্রুটি আউট সঙ্গে উত্তর. ক্যাশে কখনই পরামর্শ করা হয় না।
- ক্যাশে-শুধুমাত্র
- সর্বদা ক্যাশে বা ত্রুটিগুলি থেকে একটি প্রতিক্রিয়া সহ উত্তর দিন। নেটওয়ার্কের সাথে পরামর্শ করা হবে না। এই কৌশলটি ব্যবহার করে যে সম্পদগুলি পরিবেশন করা হবে সেগুলি অনুরোধ করার আগে অবশ্যই ক্যাশে যোগ করতে হবে৷
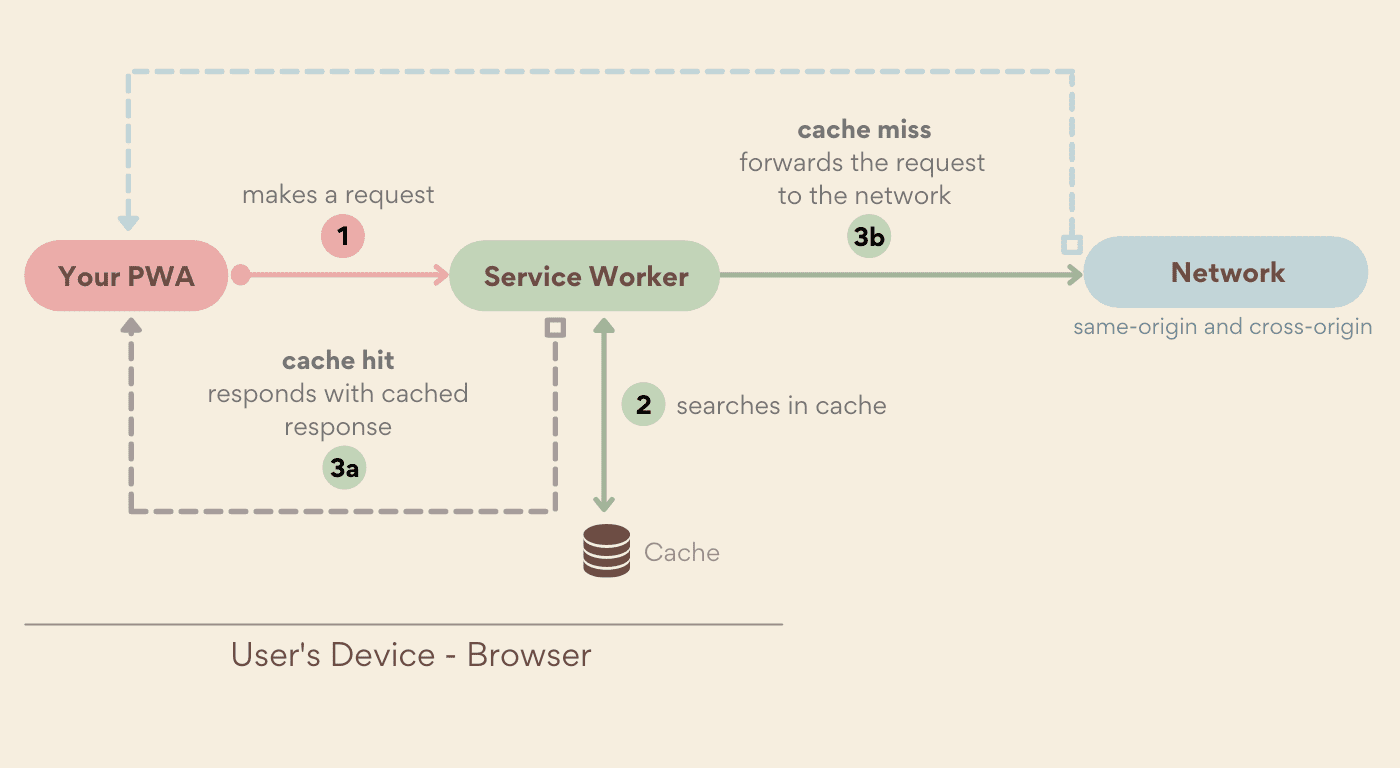
প্রথমে ক্যাশে
এই কৌশলটি ব্যবহার করে, পরিষেবা কর্মী ক্যাশে মিলিত অনুরোধটি সন্ধান করে এবং ক্যাশে করা থাকলে সংশ্লিষ্ট প্রতিক্রিয়াটি ফেরত দেয়। অন্যথায় এটি নেটওয়ার্ক থেকে প্রতিক্রিয়া পুনরুদ্ধার করে (ঐচ্ছিকভাবে, ভবিষ্যতের কলের জন্য ক্যাশে আপডেট করা)। যদি কোনও ক্যাশে প্রতিক্রিয়া বা নেটওয়ার্ক প্রতিক্রিয়া না থাকে তবে অনুরোধটি ত্রুটি হবে৷ যেহেতু নেটওয়ার্কে না গিয়ে সম্পদ পরিবেশন করা দ্রুততর হতে থাকে, তাই এই কৌশলটি সতেজতার চেয়ে কর্মক্ষমতাকে অগ্রাধিকার দেয়।

self.addEventListener("fetch", event => {
event.respondWith(
caches.match(event.request)
.then(cachedResponse => {
// It can update the cache to serve updated content on the next request
return cachedResponse || fetch(event.request);
}
)
)
});
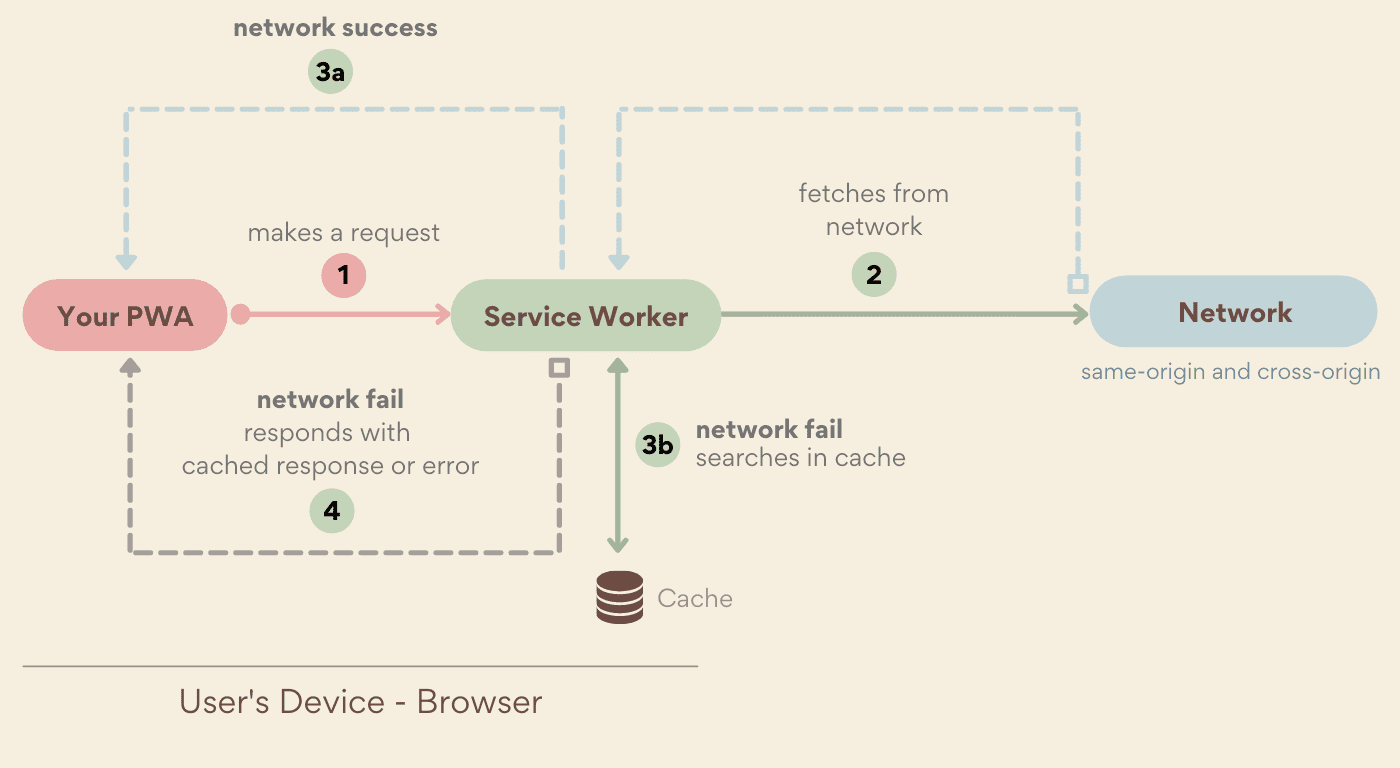
প্রথমে নেটওয়ার্ক
এই কৌশলটি ক্যাশে প্রথম কৌশলটির আয়না; এটি নেটওয়ার্ক থেকে অনুরোধটি পূরণ করা যেতে পারে কিনা তা পরীক্ষা করে এবং যদি এটি না পারে, ক্যাশে থেকে এটি পুনরুদ্ধার করার চেষ্টা করে। প্রথম ক্যাশে মত. যদি কোনও নেটওয়ার্ক প্রতিক্রিয়া বা ক্যাশে প্রতিক্রিয়া না থাকে তবে অনুরোধটি ত্রুটি হবে৷ নেটওয়ার্ক থেকে প্রতিক্রিয়া পাওয়া সাধারণত ক্যাশে থেকে পাওয়ার চেয়ে ধীর হয়, এই কৌশলটি কর্মক্ষমতার পরিবর্তে আপডেট করা সামগ্রীকে অগ্রাধিকার দেয়৷

self.addEventListener("fetch", event => {
event.respondWith(
fetch(event.request)
.catch(error => {
return caches.match(event.request) ;
})
);
});
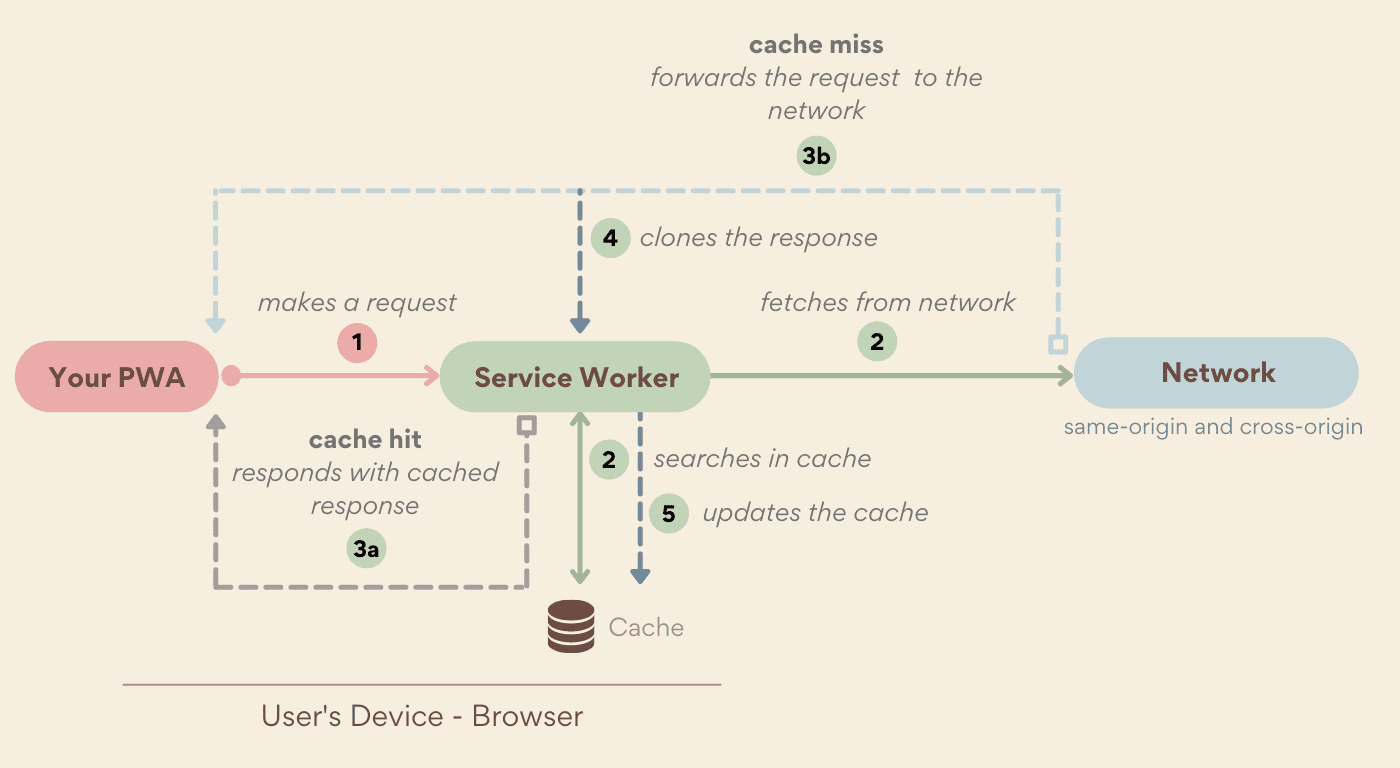
পুনঃপ্রমাণ করার সময় বাসি
পুনঃপ্রমাণিত করার কৌশলটি অবিলম্বে একটি ক্যাশে প্রতিক্রিয়া প্রদান করে, তারপর একটি আপডেটের জন্য নেটওয়ার্ক পরীক্ষা করে, যদি একটি পাওয়া যায় তবে ক্যাশে করা প্রতিক্রিয়া প্রতিস্থাপন করে। এই কৌশলটি সর্বদা একটি নেটওয়ার্ক অনুরোধ করে, কারণ একটি ক্যাশে করা সংস্থান পাওয়া গেলেও, এটি নেটওয়ার্ক থেকে যা প্রাপ্ত হয়েছিল তার সাথে ক্যাশে কী ছিল তা আপডেট করার চেষ্টা করবে, পরবর্তী অনুরোধে আপডেট হওয়া সংস্করণটি ব্যবহার করতে। এই কৌশলটি, তাই, ক্যাশে ফার্স্ট স্ট্র্যাটেজির দ্রুত পরিবেশন এবং পটভূমিতে ক্যাশে আপডেট করার মাধ্যমে উপকৃত হওয়ার একটি উপায় প্রদান করে।

self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(cachedResponse => {
const networkFetch = fetch(event.request).then(response => {
// update the cache with a clone of the network response
const responseClone = response.clone()
caches.open(url.searchParams.get('name')).then(cache => {
cache.put(event.request, responseClone)
})
return response
}).catch(function (reason) {
console.error('ServiceWorker fetch failed: ', reason)
})
// prioritize cached response over network
return cachedResponse || networkFetch
}
)
)
})
শুধুমাত্র নেটওয়ার্ক
একটি পরিষেবা কর্মী বা ক্যাশে স্টোরেজ API ছাড়া ব্রাউজারগুলি কীভাবে আচরণ করে তার সাথে নেটওয়ার্ক শুধুমাত্র কৌশলটি একই রকম। অনুরোধগুলি শুধুমাত্র একটি সংস্থান ফেরত দেবে যদি এটি নেটওয়ার্ক থেকে আনা যায়৷ এটি প্রায়ই অনলাইন-শুধু API অনুরোধের মতো সংস্থানগুলির জন্য দরকারী।

শুধুমাত্র ক্যাশে
ক্যাশে শুধুমাত্র কৌশল নিশ্চিত করে যে অনুরোধগুলি কখনই নেটওয়ার্কে যাবে না; সমস্ত আগত অনুরোধগুলি একটি প্রাক-জনবহুল ক্যাশে আইটেমের সাথে সাড়া দেওয়া হয়। নিম্নলিখিত কোড শুধুমাত্র ক্যাশে প্রতিক্রিয়া জানাতে ক্যাশে স্টোরেজের match পদ্ধতির সাথে fetch ইভেন্ট হ্যান্ডলার ব্যবহার করে:
self.addEventListener("fetch", event => {
event.respondWith(caches.match(event.request));
});

কাস্টম কৌশল
যদিও উপরেরগুলি সাধারণ ক্যাশিং কৌশল, আপনি আপনার পরিষেবা কর্মী এবং কীভাবে অনুরোধগুলি পরিচালনা করা হয় তার দায়িত্বে থাকেন৷ যদি এইগুলির কোনওটিই আপনার প্রয়োজনে কাজ না করে তবে নিজের তৈরি করুন।
আপনি, উদাহরণস্বরূপ, আপডেট করা বিষয়বস্তুকে অগ্রাধিকার দেওয়ার জন্য একটি টাইমআউট সহ একটি নেটওয়ার্ক প্রথম কৌশল ব্যবহার করতে পারেন, তবে শুধুমাত্র যদি প্রতিক্রিয়া আপনার সেট করা একটি থ্রেশহোল্ডের মধ্যে উপস্থিত হয়। আপনি নেটওয়ার্ক প্রতিক্রিয়ার সাথে একটি ক্যাশড প্রতিক্রিয়া একত্রিত করতে পারেন এবং পরিষেবা কর্মী থেকে একটি জটিল প্রতিক্রিয়া তৈরি করতে পারেন৷
সম্পদ আপডেট করা হচ্ছে
আপনার পিডব্লিউএ-এর ক্যাশে করা সম্পদ আপ-টু-ডেট রাখা একটি চ্যালেঞ্জ হতে পারে। যদিও বাসি যখন পুনঃপ্রমাণ কৌশল এটি করার একটি উপায়, এটি একমাত্র নয়। আপডেট অধ্যায়ে আপনি আপনার অ্যাপের বিষয়বস্তু এবং সম্পদ আপডেট রাখার বিভিন্ন কৌশল শিখবেন।

