লাইব্রেরি, ফ্রেমওয়ার্ক, কোড এডিটর, বিল্ডার, ডেভেলপার টুল, ডিবাগার এবং আরও অনেক কিছু সহ ওয়েব ডেভেলপমেন্টের জন্য উপলব্ধ সমস্ত টুল প্রগতিশীল ওয়েব অ্যাপ ডেভেলপমেন্টের জন্যও সহায়ক। কিন্তু PWA-নির্দিষ্ট ক্ষমতার সাথে কাজ করার সময়, যেমন ইনস্টলেবিলিটি, পরিষেবা কর্মী, অফলাইন সমর্থন এবং আরও অনেক কিছু, PWA-এর জন্য কিছু নির্দিষ্ট টুল অতিরিক্ত সহায়ক। চলুন তাদের কর্ম দেখা যাক.
সিমুলেটর এবং ডিভাইস
ফাউন্ডেশন অধ্যায়ে উল্লিখিত হিসাবে, প্রতিটি প্রসঙ্গে প্রতিটি ব্যবহারকারীকে সর্বোত্তম অভিজ্ঞতা প্রদানের জন্য আপনার অজ্ঞেয়বাদী ডিজাইন প্যাটার্ন ব্যবহার করা উচিত। যাইহোক, বিভিন্ন ডিভাইসে আপনার অভিজ্ঞতা পরীক্ষা করা ভাল অভ্যাস।
আপনি সম্ভবত আইফোন, অ্যান্ড্রয়েড ফোন, ট্যাবলেট এবং বিভিন্ন অপারেটিং সিস্টেম সহ ডেস্কটপ বা ল্যাপটপ সহ কয়েক ডজন শারীরিক ডিভাইসের মালিক হবেন না। তাই সিমুলেটর এবং এমুলেটর বিদ্যমান।
সহজ সিমুলেটর
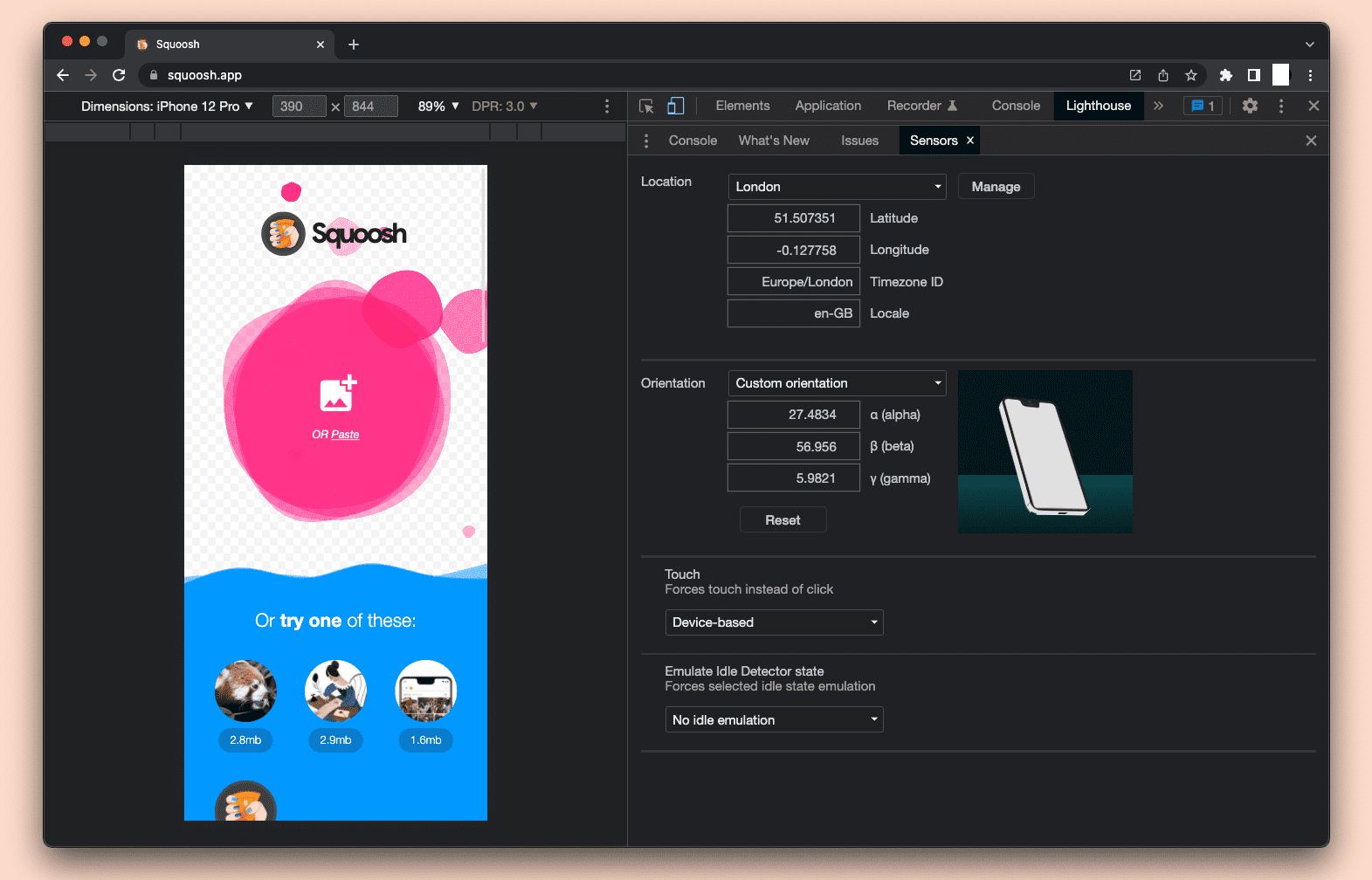
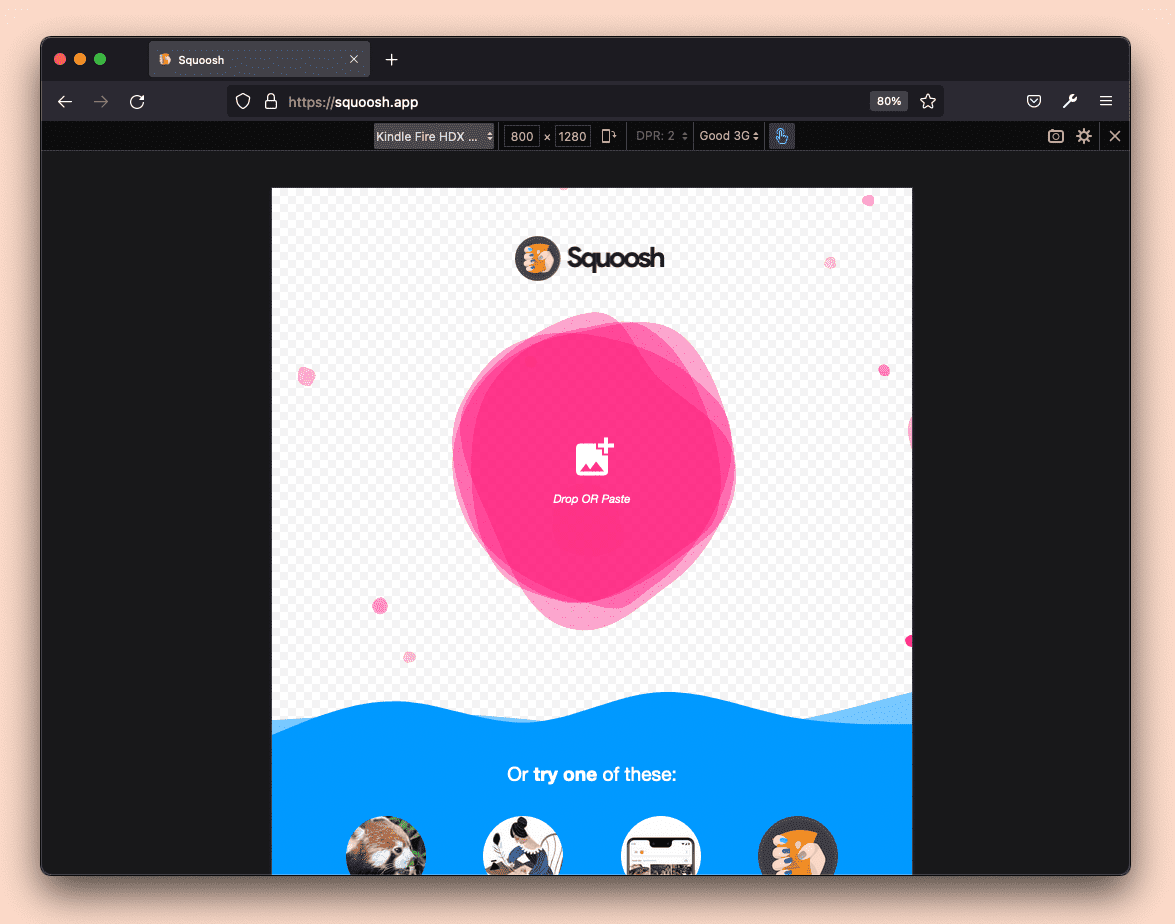
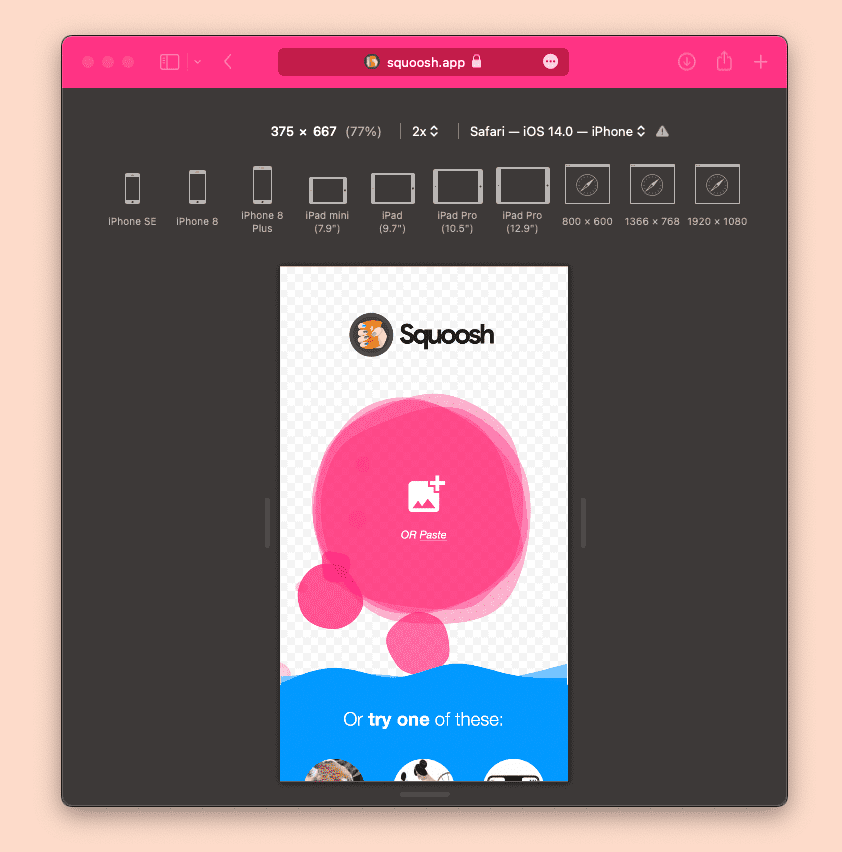
ব্রাউজারগুলির মধ্যে বেশিরভাগ বিকাশকারী সরঞ্জামগুলি আপনাকে একটি একক ডেস্কটপ ব্রাউজার ইঞ্জিন ব্যবহার করার সময় বিভিন্ন স্ক্রীন আকার বা নেটওয়ার্ক পরিস্থিতিতে আপনার PWAs পরীক্ষা করতে দেয়। এই সরঞ্জামগুলির মধ্যে কিছু এই সিমুলেশনগুলির অধীনে একটি ভিন্ন ব্যবহারকারী এজেন্টকে বাধ্য করতে পারে।
কিছু উপলব্ধ সিমুলেটর হল:
- Chromium DevTools: ডিভাইস মোড , নেটওয়ার্ক থ্রটলিং এবং বেশ কয়েকটি সেন্সর সিমুলেশন উপলব্ধ
- ফায়ারফক্স ডেভেলপার টুলস: রেসপন্সিভ ডিজাইন মোড
- সাফারি ওয়েব ইন্সপেক্টর: প্রতিক্রিয়াশীল ডিজাইন মোড


 কিছু বাণিজ্যিক এবং বিনামূল্যের সমাধান ডেভেলপার এবং ডিজাইনারদের জন্য অপ্টিমাইজ করা হয়েছে, যেমন ওপেন সোর্স রেসপন্সিভলি অ্যাপ ।
কিছু বাণিজ্যিক এবং বিনামূল্যের সমাধান ডেভেলপার এবং ডিজাইনারদের জন্য অপ্টিমাইজ করা হয়েছে, যেমন ওপেন সোর্স রেসপন্সিভলি অ্যাপ ।
অ্যাপল সিমুলেটর
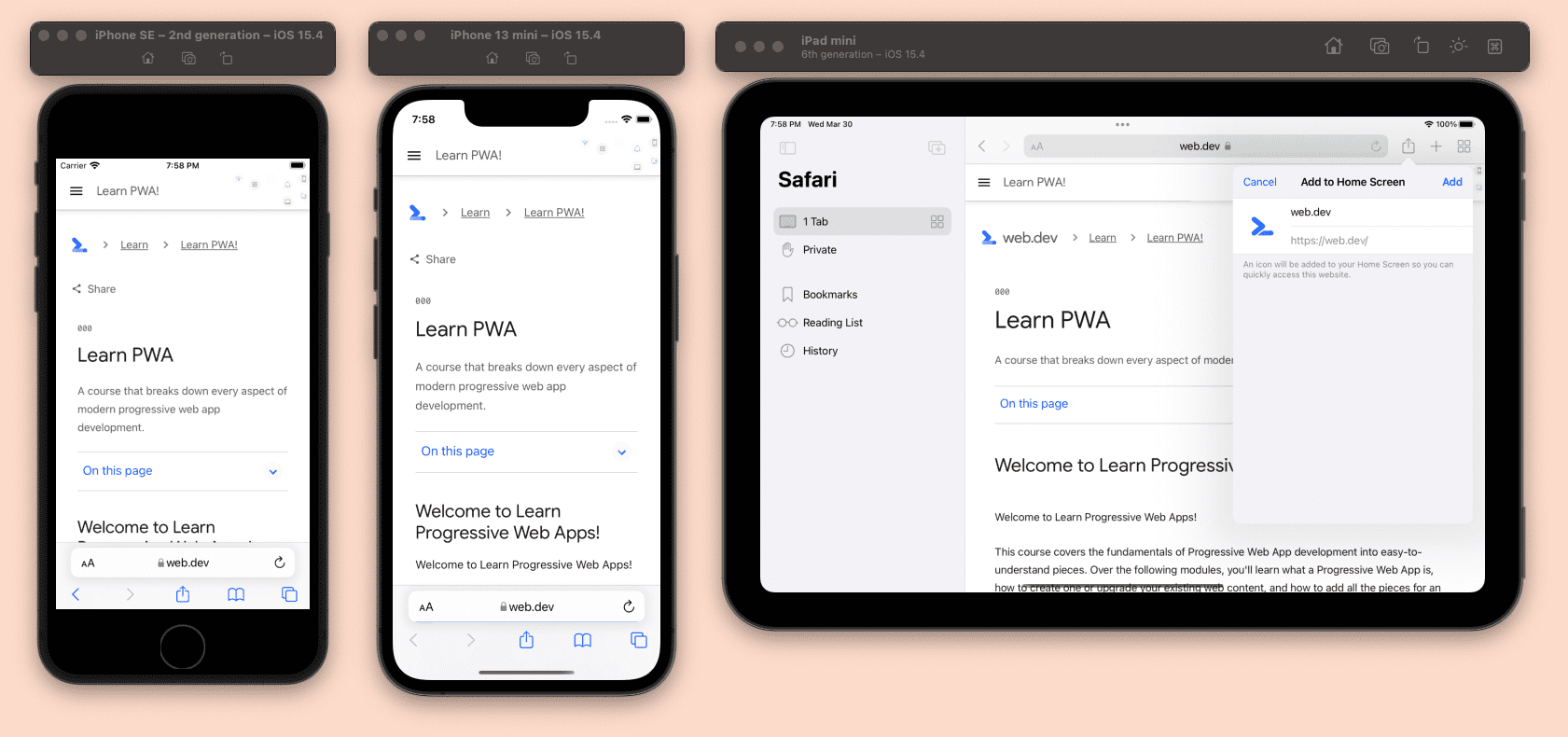
Apple সিমুলেটর অ্যাপ অফার করে (পূর্বে iOS সিমুলেটর নামে পরিচিত) যা আপনাকে বিভিন্ন অপারেটিং সিস্টেম সংস্করণে বিভিন্ন iPhone এবং iPad এ আপনার ওয়েব অ্যাপ পরীক্ষা করতে দেয়।
সিমুলেটর অ্যাপটি শুধুমাত্র macOS কম্পিউটারের জন্য উপলব্ধ, এবং এটি [Xcode, AppStore- এ উপলব্ধ; এটি বিভিন্ন ডিভাইস কনফিগারেশন সহ iOS এবং iPadOS অনুকরণ করে। এটিতে আসল মোবাইল সাফারি অ্যাপ এবং আপনার PWA হোম স্ক্রিনে ইনস্টল করার সময় ব্যবহৃত Web.app ইঞ্জিন অন্তর্ভুক্ত, তাই আপনি যে চূড়ান্ত অভিজ্ঞতাটি দেখতে পাচ্ছেন তা একটি প্রকৃত ডিভাইসের মোটামুটি প্রতিনিধিত্ব করে।

অ্যাপটি চালু করতে, একবার আপনি Xcode ইনস্টল করার পরে, আপনি Xcode মেনুতে সিমুলেটর খুলতে পারেন, Open Developer Tools তারপর Simulator নির্বাচন করে। একবার সিমুলেটরে, আপনি Safari খুলতে পারেন যেন আপনি একটি বাস্তব iPhone বা iPad এ আছেন। আপনি File নির্বাচন করে অন্য ডিভাইস খুলতে পারেন তারপর Open Simulator ।
PWA পরীক্ষা করার জন্য সিমুলেটর ব্যবহার করার সময় ওয়েব ডেভেলপারদের জন্য কিছু দরকারী শর্টকাট হল:
-
Command-Shift-H: হোম স্ক্রিনে যান। -
Control-Command-Shift-H: অ্যাপ সুইচার অ্যাক্সেস করুন। -
Command-RightএবংCommand-Left: ডিভাইসটি ঘোরান।
সিমুলেটর একটি ভার্চুয়াল মেশিন নয়, কিন্তু আপনার macOS-এর উপরে চলমান একটি অ্যাপ যা দেখতে একটি iPhone বা iPad এর মতো, তাই এর নিজস্ব TCP স্ট্যাক নেই। অতএব, আপনি যদি সিমুলেটরের মধ্যে localhost ব্যবহার করেন, সাফারি আপনার ম্যাকোস localhost ডিভাইসের দিকে নির্দেশ করবে।
ডিফল্টরূপে, Xcode শুধুমাত্র iOS এর সর্বশেষ সংস্করণ ইনস্টল করে, কিন্তু আপনি Xcode-এ যেতে পারেন, Preferences মেনু ব্যবহার করতে পারেন এবং Components ট্যাব থেকে পুরানো সিমুলেটর ডাউনলোড করতে পারেন।
iOS এর সর্বশেষ সংস্করণ, পূর্ববর্তী ছোট সংস্করণ এবং কমপক্ষে একটি পূর্ববর্তী প্রধান সংস্করণে আপনার PWA পরীক্ষা করা ভাল অনুশীলন।
অ্যান্ড্রয়েড এমুলেটর
অ্যান্ড্রয়েড ইকোসিস্টেম বিভিন্ন এমুলেটর অফার করে, তবে অ্যান্ড্রয়েড SDK- এর মধ্যে উপলব্ধ যেগুলি সবচেয়ে বেশি ব্যবহৃত হয়৷
একজন PWA বিকাশকারী হিসাবে, আপনার অ্যান্ড্রয়েড এমুলেটরে ব্রাউজারগুলিরও প্রয়োজন, যা পরীক্ষায় জটিলতার একটি স্তর যুক্ত করবে, কারণ AOSP (Android Open Source Project) ব্রাউজার ডাউনলোড করার জন্য Google Chrome বা Play Store অন্তর্ভুক্ত করে না। অতএব, প্রতিটি Android এমুলেটর PWA পরীক্ষার জন্য সহায়ক নয়।
অ্যান্ড্রয়েড এসডিকে অনুকরণের জন্য দরকারী দুটি সরঞ্জামের সাথে আসে:
- SDK ম্যানেজার: বিভিন্ন অপারেটিং সিস্টেম সংস্করণ এবং প্লাগইন ডাউনলোড এবং আপডেট করে।
- AVD ম্যানেজার: Android ভার্চুয়াল ডিভাইস (AVDs) যোগ করে, সম্পাদনা করে এবং মুছে দেয়, তাদের প্রত্যেকটি একটি ভার্চুয়াল মেশিনের উদাহরণের মতো একটি Android OS ইনস্টল সহ একটি ডিভাইসের প্রতিনিধিত্ব করে।
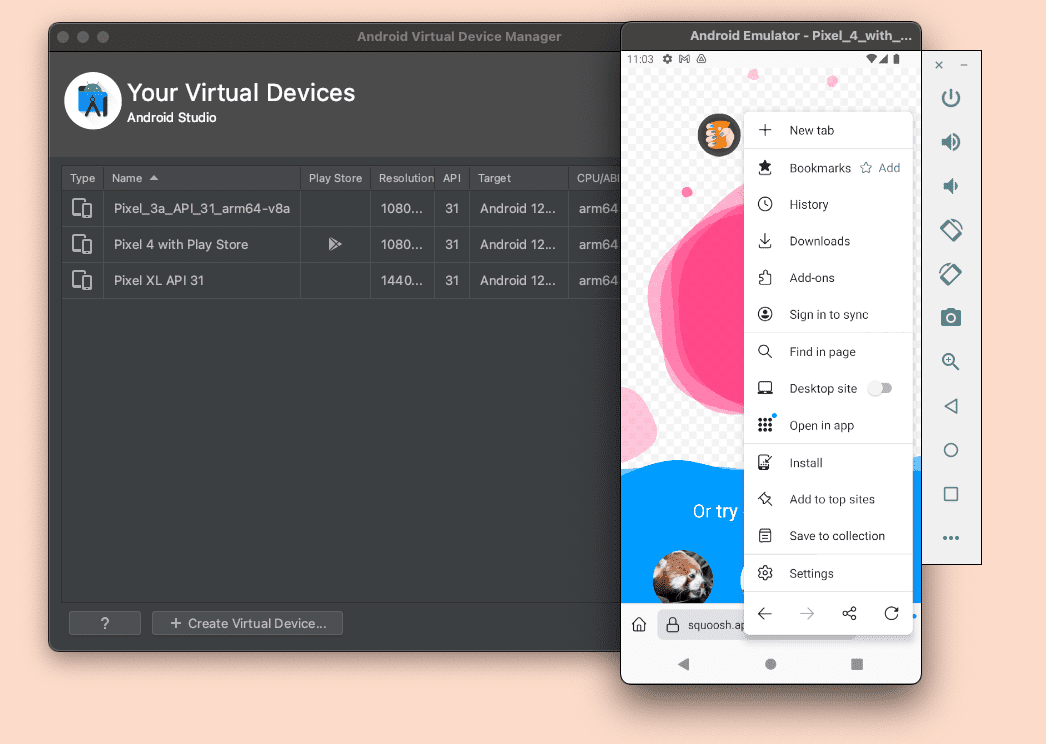
আপনি শুধুমাত্র Android SDK বা Android Studio ইনস্টল করতে পারেন, একটি বিনামূল্যের IDE সহ Android SDK সহ এমুলেটর। SDK এর সাথে, আপনাকে আপনার এমুলেটর খুলতে এবং সেট আপ করতে কমান্ড লাইন ব্যবহার করতে হবে। অ্যান্ড্রয়েড স্টুডিওর সাহায্যে, আপনি ওয়েলকাম স্ক্রিনের মেনু থেকে প্রয়োজনীয় সরঞ্জামগুলি খুলতে পারেন৷ AVD ম্যানেজারে একবার, আপনি স্ক্রীনের আকার, ক্ষমতা এবং Android OS সংস্করণের বিভিন্ন সমন্বয় সহ যতগুলি চান ততগুলি ডিভাইস তৈরি করতে পারেন।

একটি অ্যান্ড্রয়েড এমুলেটর দিয়ে, আপনি আপনার PWA ইনস্টলেশন সমর্থন, সম্পূর্ণ ব্যবহারকারীর অভিজ্ঞতা এবং আপনি যে ক্ষমতাগুলি ব্যবহার করছেন তা প্রত্যাশিত হিসাবে কাজ করছে কিনা তা পরীক্ষা করতে পারেন।
গুগল ক্রোম ব্যবহার করে
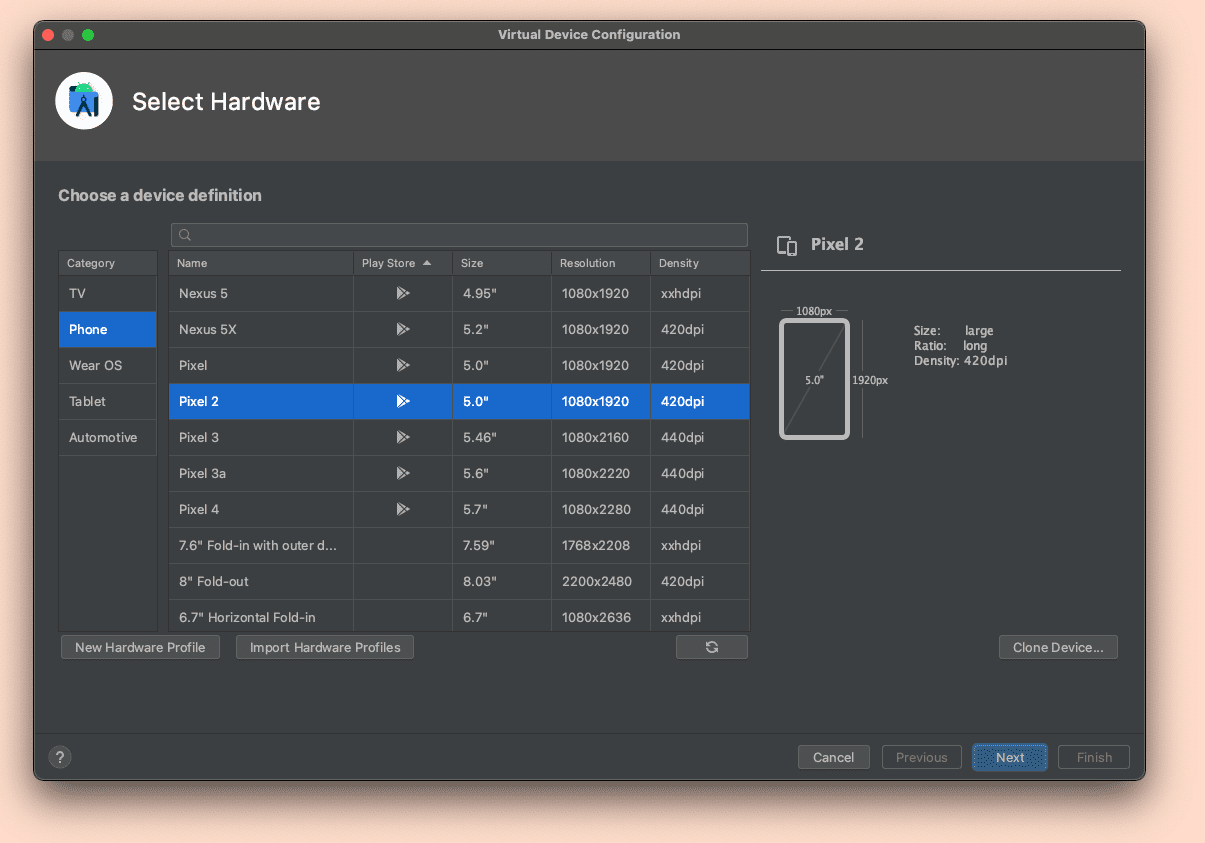
অ্যান্ড্রয়েড এমুলেটরে গুগল ক্রোম ব্যবহার করতে, আপনাকে প্লে পরিষেবাগুলির ভিতরে একটি AVD তৈরি করতে হবে। এটি করার জন্য, নিশ্চিত করুন যে আপনি আপনার AVD-এর জন্য যে SDK ব্যবহার করছেন তাতে প্লে আইকন রয়েছে, আপনি নিম্নলিখিত ছবিতে দেখতে পাচ্ছেন:

Play পরিষেবাগুলির সাথে AVD-এর মধ্যে Play Storeও রয়েছে, যাতে আপনি আপনার Google অ্যাকাউন্টের সাথে আপনার অ্যাকাউন্ট সেট আপ করার পরে আপনার Chrome-কে সর্বশেষ সংস্করণে আপডেট করতে পারেন৷
অন্যান্য ব্রাউজার ব্যবহার করে
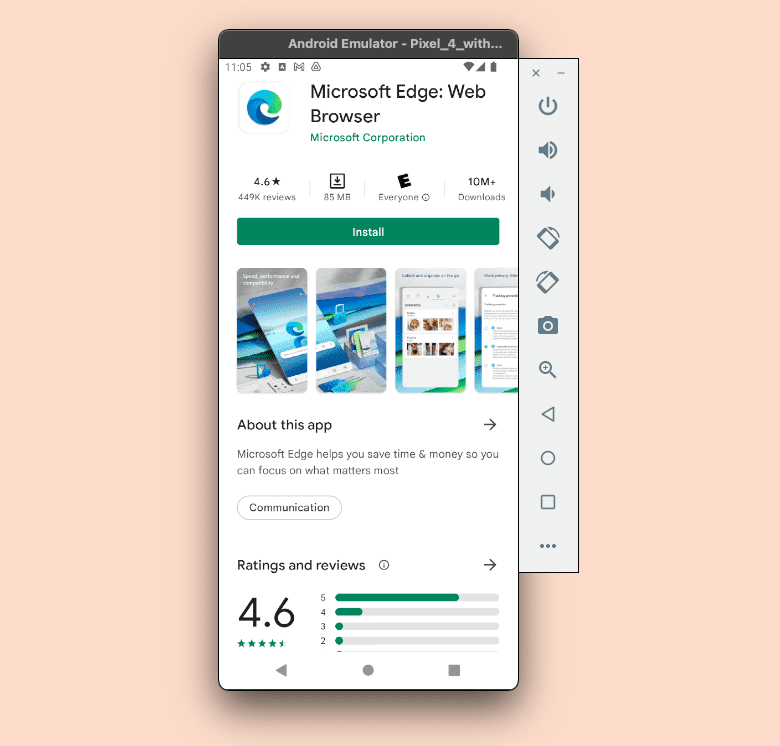
আপনি যদি প্লে পরিষেবাগুলির সাথে একটি AVD ব্যবহার করেন তবে আপনি প্লে স্টোর থেকে ব্রাউজারগুলিও ডাউনলোড করতে পারেন৷
স্যামসাং ইন্টারনেট, মাইক্রোসফ্ট এজ, অপেরা, ফায়ারফক্স এবং ব্রেভ সহ অ্যান্ড্রয়েডের জন্য উপলব্ধ বেশিরভাগ ব্রাউজারগুলি APK (অ্যান্ড্রয়েড প্যাকেজ) হিসাবে উপলব্ধ। আপনি যে ব্রাউজারটি পরীক্ষা করতে চান তার জন্য যদি আপনার কাছে APK থাকে তবে আপনি ফাইলটিকে এমুলেটরে টেনে আনতে পারেন বা ADB ব্যবহার করে কমান্ড-লাইনের মাধ্যমে এটি ইনস্টল করতে পারেন।

ডেস্কটপ এমুলেটর
একটি ভিন্ন ডেস্কটপ কম্পিউটারের অনুকরণ সাধারণত একটি ভার্চুয়াল মেশিন সিস্টেমের মাধ্যমে করা হয়, যেমন ভার্চুয়ালবক্স বা ভিএমওয়্যার। এমনকি এই সরঞ্জামগুলির সাথে, কিছু পরিবেশ অনুকরণ করা অসম্ভব, যেমন উইন্ডোজ বা লিনাক্সে ম্যাকওএস অনুকরণ করা এবং কিছু অন্যান্য বিকল্পের জন্য লাইসেন্সের প্রয়োজন হতে পারে, যেমন ম্যাকওএস বা উইন্ডোজে উইন্ডোজ অনুকরণ করা।
শারীরিক ডিভাইস ব্যবহার করে
আপনার PWA পরীক্ষা করার জন্য প্রকৃত ডিভাইস ব্যবহার করাও একটি ভাল ধারণা। আমাদের একাধিক ডিভাইসের মালিকানার প্রয়োজন নেই কারণ কিছু ক্লাউড-ভিত্তিক সমাধান রয়েছে যেখানে আপনি দূরবর্তীভাবে শারীরিক ডিভাইস ব্যবহার করতে পারেন। কিছু বিনামূল্যের সমাধান এবং একটি বিনামূল্যে-স্তর উপলব্ধ কিছু বাণিজ্যিক সমাধান আছে.

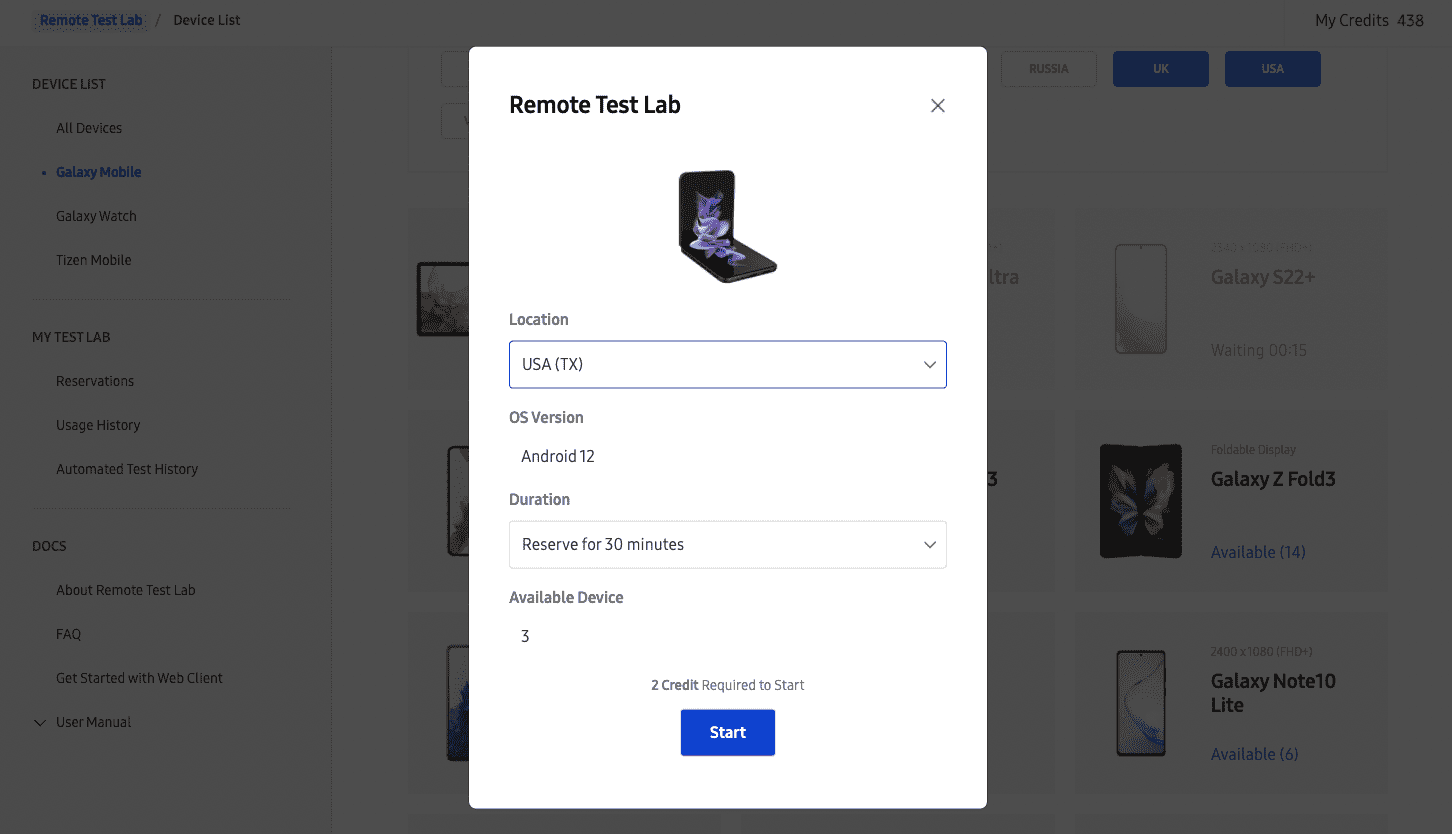
উপলব্ধ সমাধানগুলির মধ্যে একটি হল Samsung Remote Test Lab , ফোন, ট্যাবলেট এবং ফোল্ডেবল ডিভাইস সহ Samsung ডিভাইসে আপনার PWA পরীক্ষা করার জন্য একটি বিনামূল্যের সমাধান।
দূরবর্তী পরিদর্শন
আপনি যখন একটি প্রকৃত ডিভাইস, একটি সিমুলেটর, বা একটি এমুলেটরে আপনার প্রগতিশীল ওয়েব অ্যাপ ডিবাগ করতে চান, তখন আপনি আপনার ডেস্কটপের ব্রাউজার সরঞ্জামগুলির সাথে একটি দূরবর্তী পরিদর্শন সেশন সংযোগ করতে চাইতে পারেন৷
বাণিজ্যিক সরঞ্জাম উপলব্ধ রয়েছে, তবে সমস্ত ব্রাউজার এটি করার উপায়গুলিও অফার করে, যার মধ্যে রয়েছে:
- সাফারির সাথে সংযোগ করতে ওয়েবকিট রিমোট ইন্সপেক্টর এবং iOS- এবং iPadOS-সংযুক্ত ডিভাইস এবং সিমুলেটরগুলিতে ইনস্টল করা PWAs।
- ক্রোমিয়াম ডেভটুলস রিমোট ডিবাগিং ক্রোম, এজ, স্যামসাং ইন্টারনেট, এবং অন্যান্য ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলিতে সংযোগ করতে এবং সেই ব্রাউজারগুলি থেকে ইনস্টল করা পিডব্লিউএ, সংযুক্ত শারীরিক ডিভাইস এবং এমুলেটর সহ।
- সংযুক্ত প্রকৃত ডিভাইস এবং এমুলেটরগুলিতে Android এর জন্য Firefox এর সাথে সংযোগ করতে Firefox রিমোট ডিবাগিং ।
Android এর জন্য পোর্ট ফরওয়ার্ডিং
অ্যান্ড্রয়েড ফিজিক্যাল ডিভাইস বা এমুলেটরগুলিতে localhost উপলব্ধ PWAs পরীক্ষা করার সময়, আপনার একটি সমস্যা হবে, কারণ localhost আপনার ডেভেলপমেন্ট মেশিন নয়, Android TCP স্ট্যাকের দিকে নির্দেশ করবে।
আপনি localhost প্রতিস্থাপন হিসাবে আপনার স্থানীয় আইপি ঠিকানা ব্যবহার করতে চাইতে পারেন, কিন্তু পরিষেবা কর্মীদের হিসাবে এটি একটি ভাল ধারণা নয় এবং localhost বাদ দিয়ে অনেক ক্ষমতা শুধুমাত্র HTTPS সংযোগের সাথে কাজ করবে, তাই আপনার PWA অফলাইনে কাজ করবে না বা পাস করবে না PWA মানদণ্ড।
আপনি আপনার ডেস্কটপ কম্পিউটারে একটি Chromium ব্রাউজারে পোর্ট ফরওয়ার্ডিং সক্ষম করে সমস্যার সমাধান করতে পারেন৷ সেক্ষেত্রে, আপনি আপনার ডেভেলপমেন্ট কম্পিউটারের localhost সহ আপনার হোস্ট কম্পিউটার থেকে যেকোনো উৎস এবং পোর্টে Android ডিভাইসে localhost একটি পোর্ট ব্রিজ করতে পারেন। আরো তথ্যের জন্য এই নির্দেশিকা চেক করুন.
ক্রোমিয়াম ব্রাউজার
Chromium ব্রাউজারগুলি DevTools থেকে শুরু করে প্রগতিশীল ওয়েব অ্যাপগুলি ডিবাগিং এবং পরীক্ষা করার জন্য অনেকগুলি সরঞ্জাম অফার করে৷
স্যামসাং ইন্টারনেট, মাইক্রোসফ্ট এজ এবং গুগল ক্রোম সহ বেশিরভাগ ক্রোমিয়াম-ভিত্তিক ব্রাউজারগুলি স্ট্যাবল, বিটা এবং ক্যানারির মতো বিভিন্ন চ্যানেল অফার করে। ব্রাউজারের ভবিষ্যত সংস্করণগুলিতে আপনার PWA পরীক্ষা করতে আপনি ডেস্কটপ এবং অ্যান্ড্রয়েডে পৃথক সংস্করণ ইনস্টল করতে পারেন। এটি আপনাকে এমন বৈশিষ্ট্যগুলি তৈরি করতে এবং পরীক্ষা করতে দেয় যা এখনও ব্যাপকভাবে উপলব্ধ নয়, বা অবমূল্যায়ন এবং পরিবর্তনগুলি পরীক্ষা করতে এবং নতুন সংস্করণগুলিতে আপনার অ্যাপ কীভাবে আচরণ করবে তা নির্ধারণ করতে দেয়৷
দূরবর্তী পরিদর্শন ব্যবহার করে, আপনি ডেস্কটপ এবং অ্যান্ড্রয়েড ডিভাইসে আপনার PWA ডিবাগ এবং পরীক্ষা করতে এই সমস্ত সরঞ্জামগুলি ব্যবহার করতে পারেন।
পরিষেবা কর্মী সরঞ্জাম
Chromium DevTools-এ পরিষেবা কর্মীদের এবং তাদের API-এর "অ্যাপ্লিকেশন" ট্যাব ডিবাগ করার জন্য একটি সম্পূর্ণ সেট রয়েছে৷ "পরিষেবা কর্মী" বিভাগ থেকে, আপনি করতে পারেন:
- পরিষেবা কর্মীদের ইনস্টলেশন অবস্থা এবং জীবনচক্র দেখুন।
- পরিষেবা কর্মী আপডেট করুন এবং নিবন্ধনমুক্ত করুন।
- আপডেট চক্র অনুসরণ করুন.
- বর্তমান সেবা কর্মীদের ক্লায়েন্ট দেখুন.
- একজন পরিষেবা কর্মীকে একটি পুশ বার্তা পাঠান।
- পটভূমি সিঙ্ক এবং পর্যায়ক্রমিক পটভূমি সিঙ্ক অপারেশন নিবন্ধন করুন।

এই সরঞ্জামগুলি সম্পর্কে আরও পড়ুন ।
স্টোরেজ টুল
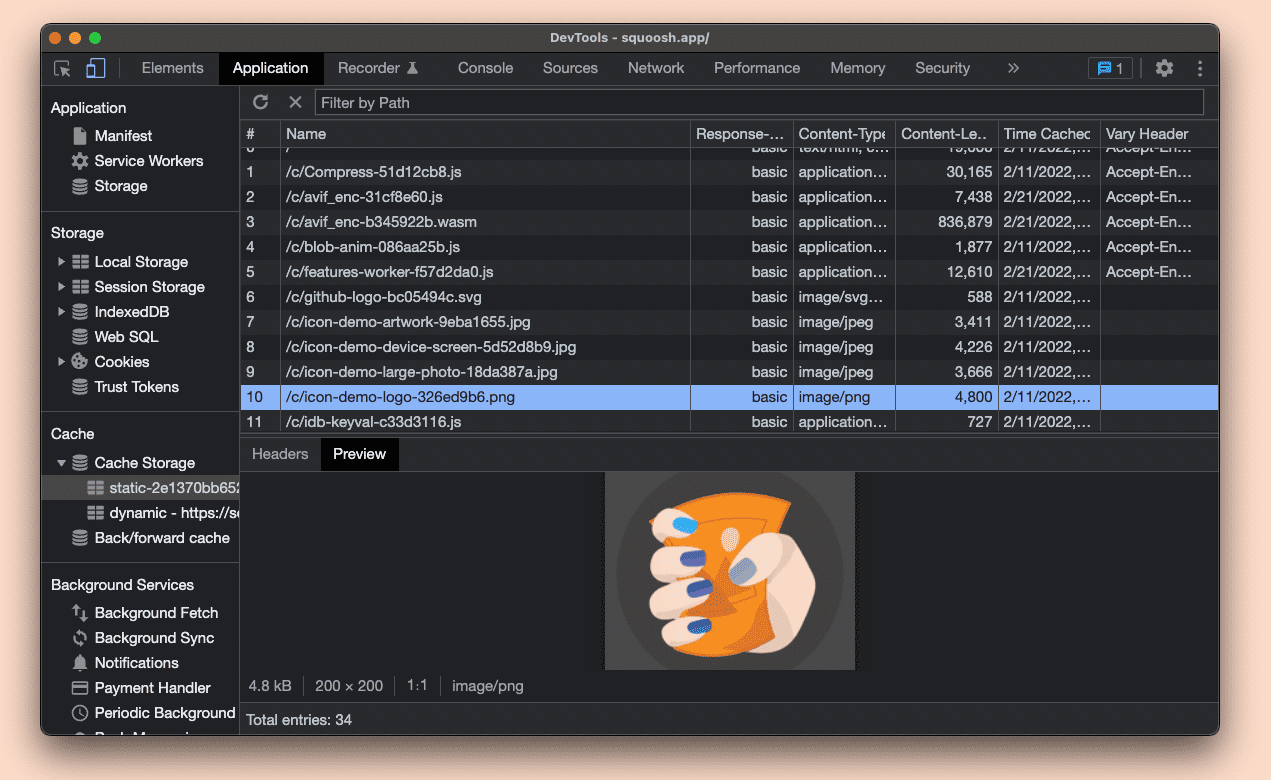
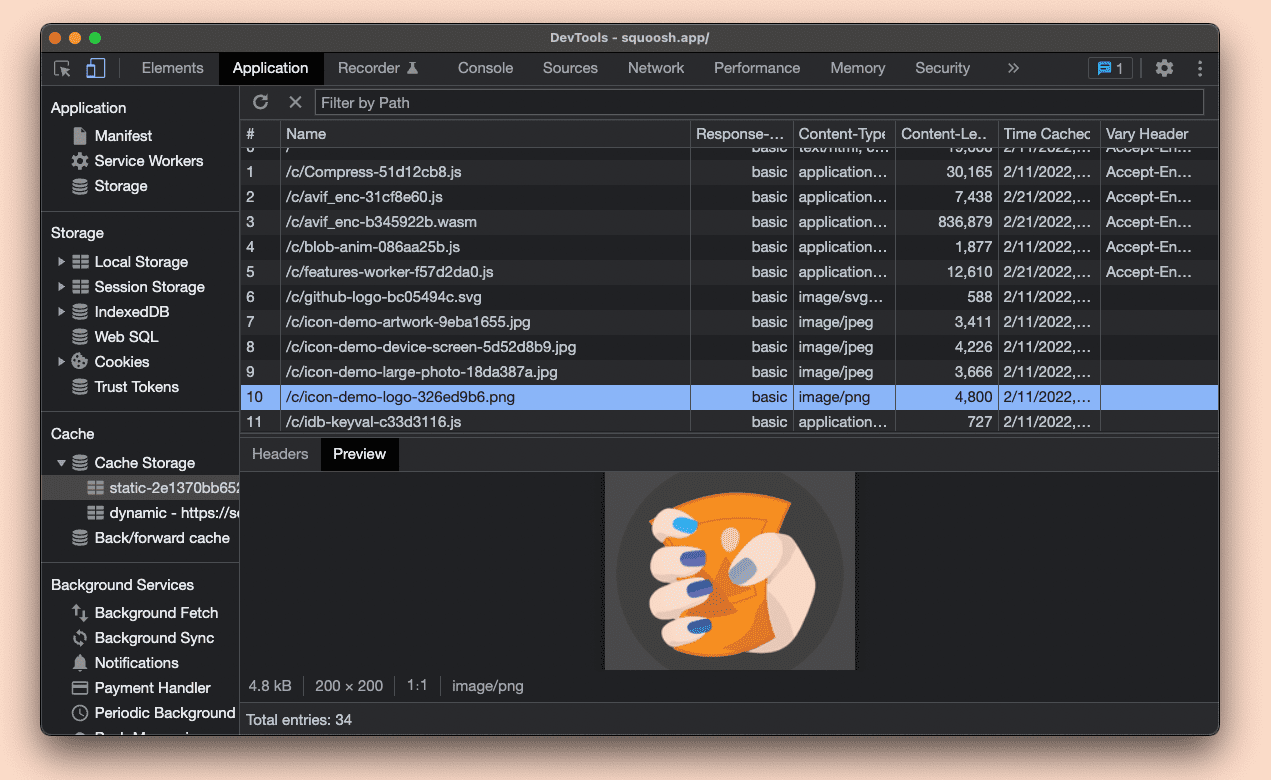
Application তারপর Storage এর মধ্যে, আপনি ওয়েব স্টোরেজ এন্ট্রি বা IndexedDB স্টোরের মতো আপনার মূল থেকে ডেটা দেখতে, পূর্বরূপ দেখতে, আপডেট করতে এবং মুছে ফেলতে পারেন। Application ভিতরে , Cache তারপর Cache Storage , আপনি বর্তমান মূলে সংরক্ষিত সমস্ত ক্যাশে দেখতে পারেন, সামগ্রীর পূর্বরূপ দেখতে পারেন এবং এন্ট্রিগুলি মুছতে পারেন৷ ক্যাশে টুল সম্পর্কে আরও পড়ুন ।

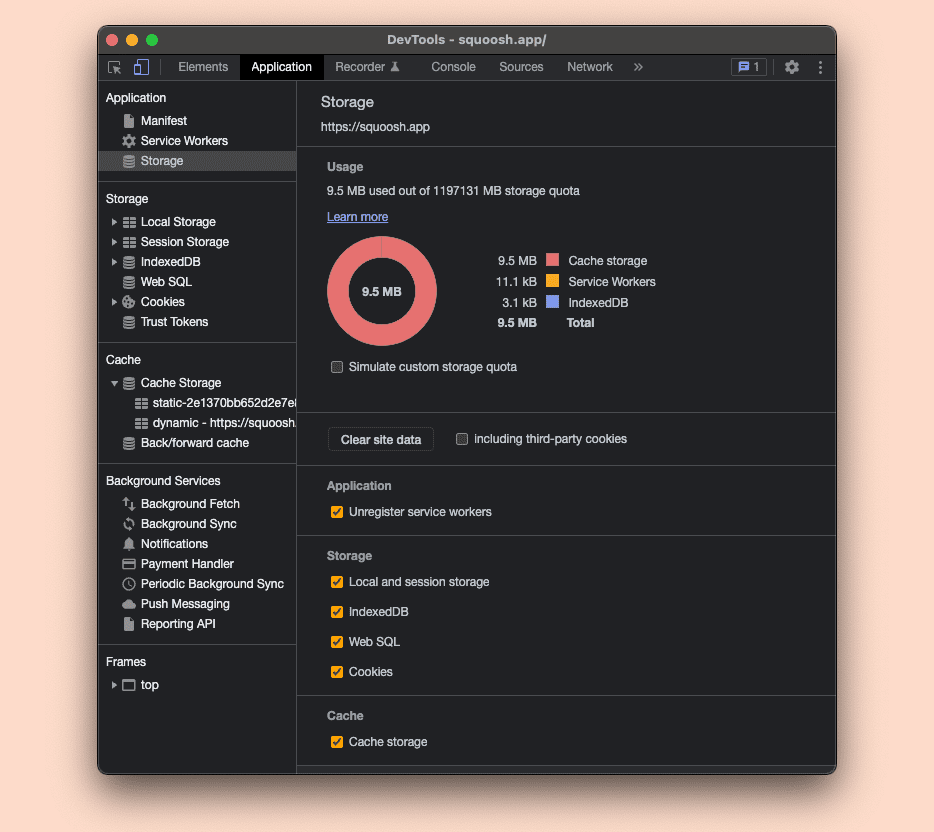
এছাড়াও, Application থেকে তারপর Storage নির্বাচন করে, আপনি ব্যবহার করা বর্তমান কোটা দেখতে পারেন, কাস্টম কোটা সঞ্চয়স্থান অনুকরণ করতে পারেন এবং Clear site data ব্যবহার করে পরিষেবা কর্মী নিবন্ধন সহ আপনার সমস্ত ডেটা সাফ করতে পারেন৷
পটভূমি সেবা
Chromium DevTools-এ ব্যাকগ্রাউন্ড পরিষেবার ইভেন্ট রেকর্ডিং টুলগুলির একটি সেটও রয়েছে, যা Application তারপর Background Services ক্লিক করে পাওয়া যায়৷ এটি আপনাকে পরিষেবা কর্মীদের API-এর উপরে পটভূমিতে কিছু ইভেন্টের সাথে কী ঘটবে তা দেখতে দেয়। এই সরঞ্জামগুলি সম্পর্কে আরও পড়ুন ।
ওয়েব অ্যাপ ম্যানিফেস্ট টুল
Chromium DevTools-এ Application , Manifest অধীনে ওয়েব অ্যাপ ম্যানিফেস্ট এবং ইনস্টলযোগ্যতার মানদণ্ডের জন্য একটি বিভাগ রয়েছে। এই বিভাগে, আপনি ম্যানিফেস্টটি সঠিকভাবে লোড হয়েছে কিনা, ম্যানিফেস্টের মানগুলি, আইকনগুলি কেমন দেখাচ্ছে, অ্যাপ আইডি এবং মাস্কযোগ্য আইকনগুলির জন্য একটি দ্রুত পরীক্ষক পরীক্ষা করতে পারেন৷
ইনস্টলেবিলিটি মানদণ্ডের সমস্যাগুলির বিষয়ে সতর্কতা এবং ত্রুটিগুলিও এই বিভাগে দেখানো হয়েছে৷

এই সরঞ্জামগুলি সম্পর্কে আরও পড়ুন ।
ইনস্টলেশন ডিবাগিং
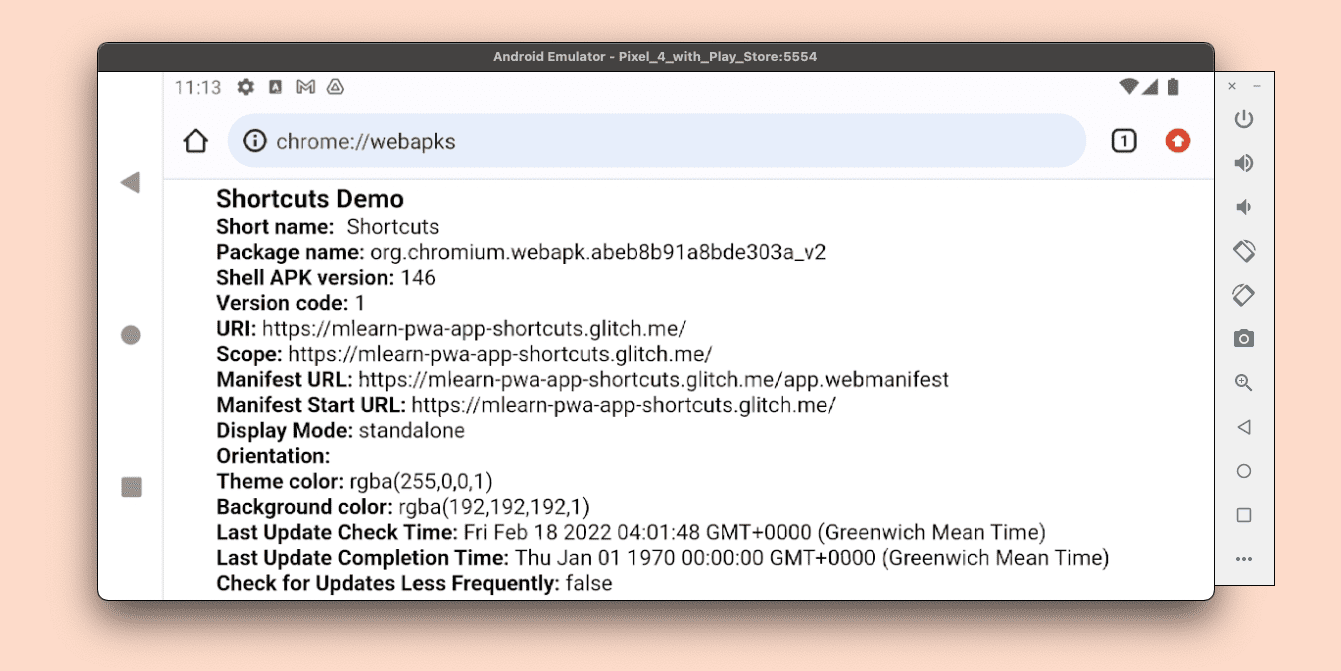
WebAPK ইনস্টলেশন মোড ব্যবহার করে Android ডিভাইসে, আপনি Chromium ব্রাউজারগুলিতে about:webapk এ ব্রাউজ করে ইনস্টল করা অ্যাপগুলির একটি তালিকা অ্যাক্সেস করতে পারেন৷
আপনি বর্তমান আপডেট স্থিতি দেখতে পাবেন এবং এখান থেকে একটি WebAPK আপডেটের অনুরোধ করবেন৷
ডেস্কটপ কম্পিউটারে, আপনি about:apps এ ব্রাউজ করে ইনস্টল করা PWA-এর একটি ব্যবহারকারী-বান্ধব তালিকা দেখতে পারেন এবং about:app-service-internals এ ব্রাউজ করে একটি ডিবাগ সংস্করণ দেখতে পারেন।

সাফারি
লেখার সময়, সাফারির কাছে পিডব্লিউএ পরীক্ষা এবং ডিবাগিংয়ের জন্য আরও সীমিত সরঞ্জাম উপলব্ধ রয়েছে। পরিষেবা কর্মীদের অবস্থা এবং জীবনচক্র দেখতে এবং ডিবাগ করার জন্য কোনও সরঞ্জাম নেই, ক্যাশের সামগ্রীর জন্য কোনও পরিদর্শক নেই এবং iOS এবং iPadOS-এ ওয়েব অ্যাপ প্রকাশ সমর্থন এবং ইনস্টল করার জন্য কোনও সরঞ্জাম নেই৷
Safari শুধুমাত্র স্থিতিশীল অবস্থায় উপলব্ধ, যখন macOS-এর জন্য উপলব্ধ Safari প্রযুক্তি প্রিভিউ শুধুমাত্র আপনাকে Safari এর ভবিষ্যত সংস্করণগুলির ক্ষমতা আগে থেকে চেষ্টা করতে দেবে। iOS এবং iPadOS বিটা প্রোগ্রামে মাঝে মাঝে সাফারির নতুন সংস্করণ অন্তর্ভুক্ত থাকে যা আপনি পরীক্ষার জন্য ব্যবহার করতে পারেন।
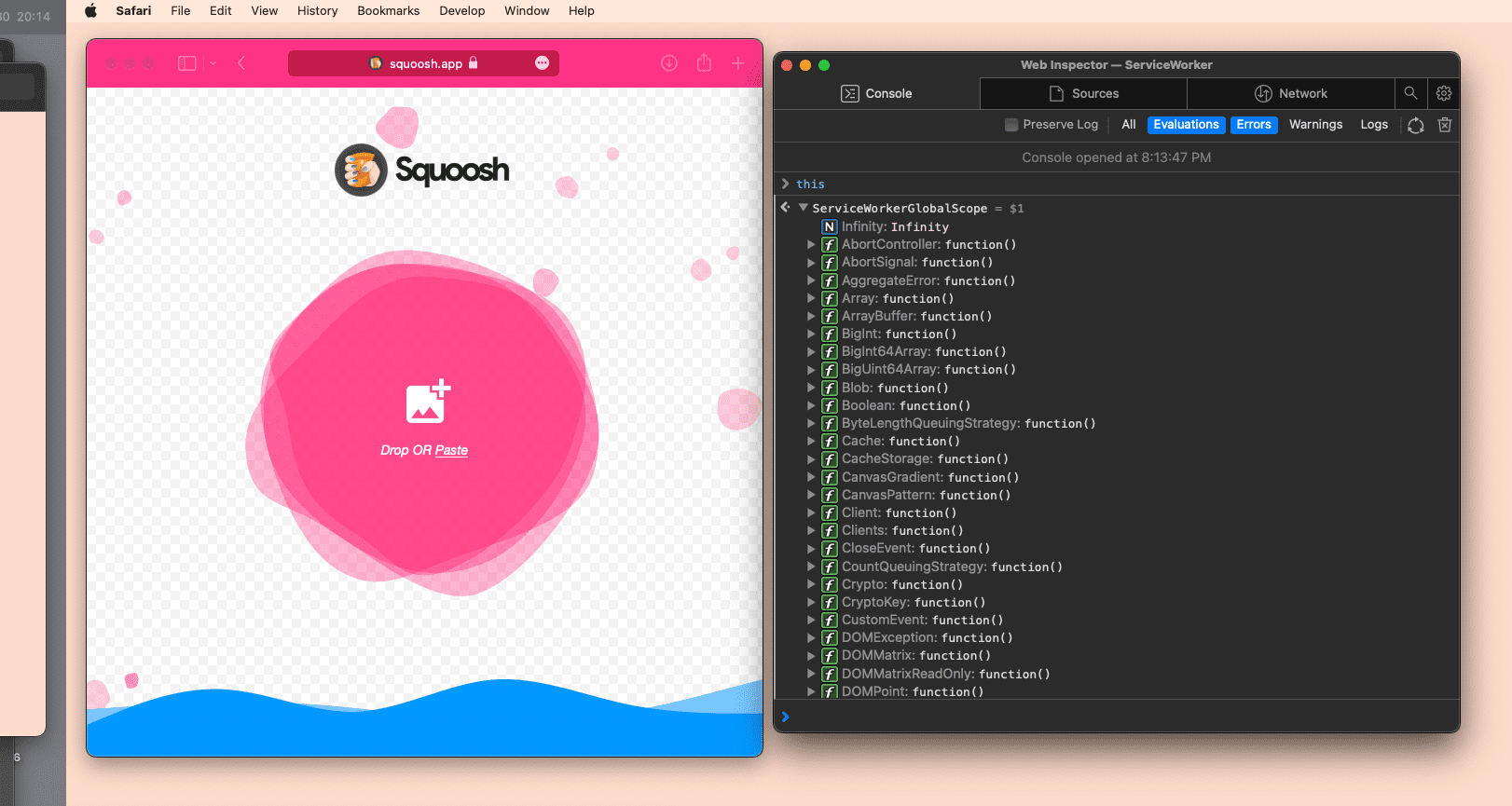
পরিষেবা কর্মী সরঞ্জাম
আপনি Safari তে (macOS এবং দূরবর্তীভাবে iOS এবং iPadOS উভয়ের জন্য) যা করতে পারেন তা হল একটি পরিদর্শক উইন্ডো খোলার জন্য যেটি বর্তমানে চলছে।
MacOS-এ Safari থেকে, Develop , Service Workers মেনু বর্তমানে চলমান সমস্ত পরিষেবা কর্মী সেশনের তালিকা করবে। দূরবর্তী পরিদর্শনের জন্য Develop মেনুতে পরিদর্শনের জন্য আপনাকে ডিভাইসটি নির্বাচন করতে হবে। পরিষেবা কর্মীদের প্রসঙ্গগুলি একই সাবমেনুতে প্রদর্শিত হবে যেমন উইন্ডো প্রসঙ্গ মূলের বা PWA-এর ইনস্টল করা নামের অধীনে।
আপনি যদি তাদের মধ্যে একটি নির্বাচন করেন, Safari শুধুমাত্র Consoles , Sources , এবং Network Tabs সহ একটি সীমাবদ্ধ পরিদর্শক সহ একটি নতুন উইন্ডো খুলবে৷

ফায়ারফক্স
Firefox শুধুমাত্র Android-এ ইনস্টলেশনের জন্য সমস্ত প্ল্যাটফর্ম এবং অ্যাপ ম্যানিফেস্টে পরিষেবা কর্মীদের সমর্থন করে। আপনি একটি USB রিমোট পরিদর্শন সেশনের মাধ্যমে ডেস্কটপ এবং অ্যান্ড্রয়েডে PWA-এর জন্য টুলগুলি অ্যাক্সেস করতে পারেন।
আপনি ফায়ারফক্স ডেভেলপার সংস্করণ নামে পরিচিত ডেস্কটপ সংস্করণ ব্যবহার করতে পারেন। ক্রোমিয়াম ব্রাউজারের মতো, ফায়ারফক্সের ডেস্কটপ এবং অ্যান্ড্রয়েডের বিভিন্ন চ্যানেলে স্থিতিশীল, বিটা এবং ডেভ সংস্করণ সহ সংস্করণ রয়েছে।
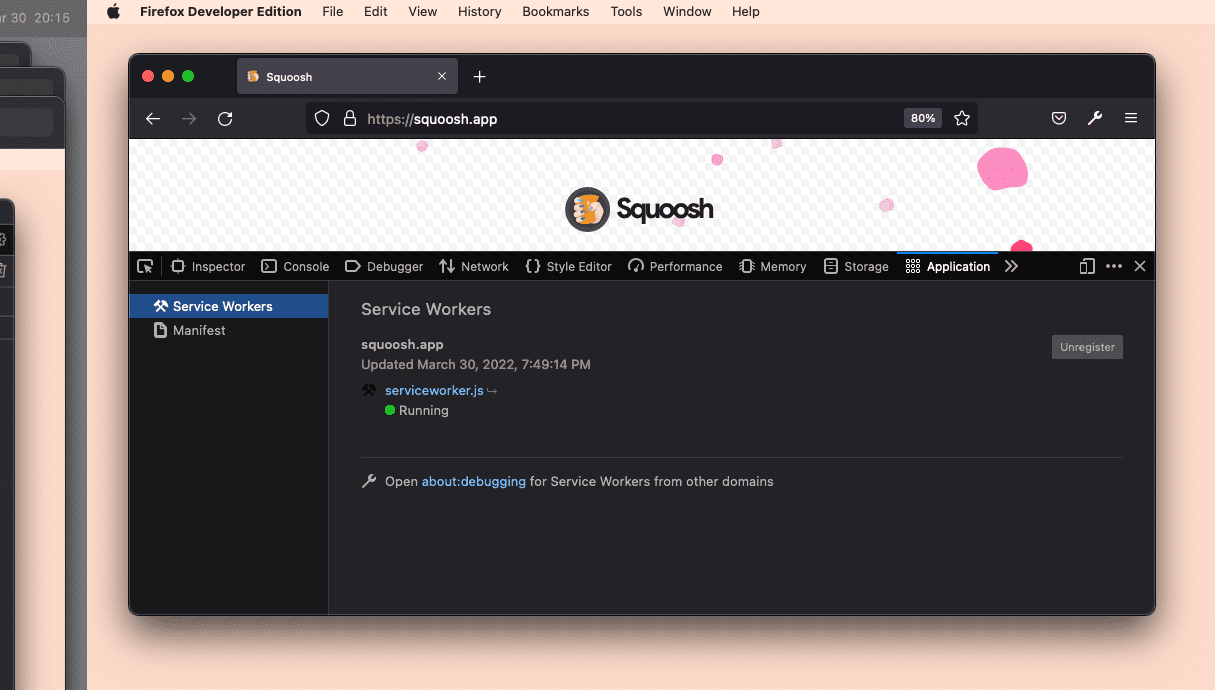
PWA এর জন্য টুল
ফায়ারফক্সে সার্ভিস ওয়ার্কার ইন্সপেক্টর হল একটি বেসিক টুল যা Application , Service Workers অধীনে ডেভেলপার টুলে উপলব্ধ। এটি আপনাকে বর্তমানে নিবন্ধিত পরিষেবা কর্মী দেখতে, তার চলমান স্থিতি পরীক্ষা করতে এবং এটি নিবন্ধনমুক্ত করতে দেয়। সার্ভিস ওয়ার্কার কোড ডিবাগ করা শুধুমাত্র Firefox এর কিছু ডেভেলপার সংস্করণে উপলব্ধ হতে পারে।

ম্যানিফেস্ট টুলটি Application , Manifest অধীনে উপলব্ধ এবং এটি শুধুমাত্র আইকনগুলির পূর্বরূপ সহ ম্যানিফেস্টের মানগুলিকে রেন্ডার করে৷
Storage অধীনে, আপনি IndexedDB এবং ক্যাশে স্টোরেজ সহ মূল স্টোরেজ পরিচালনা করতে পারেন।
আপনি ওয়েব অ্যাপের জন্য ফায়ারফক্স ডেভেলপার টুলিং সম্পর্কে আরও পড়তে পারেন।

