Önbellek depolama alanı güçlü bir araçtır. Uygulamalarınızın ağ koşullarına daha az bağımlı olmasını sağlar. Önbellekleri iyi kullanarak web uygulamanızı çevrimdışı kullanılabilir hale getirebilir ve öğelerinizi herhangi bir ağ koşulunda mümkün olduğunca hızlı sunabilirsiniz. Öğeler ve Veriler bölümünde belirtildiği gibi, gerekli öğeleri önbelleğe almak için en iyi stratejiyi belirleyebilirsiniz. Hizmet çalışanı, önbelleği yönetmek için Cache Storage API ile etkileşimde bulunur.
Önbellek Depolama API'si farklı bağlamlarda kullanılabilir:
- Pencere bağlamı (PWA'nızın ana iş parçacığı).
- Hizmet çalışanı.
- Kullandığınız diğer tüm çalışanlar.
Önbelleğinizi hizmet çalışanlarını kullanarak yönetmenin bir avantajı, yaşam döngüsünün pencereye bağlı olmamasıdır. Bu da ana iş parçacığını engellemediğiniz anlamına gelir. Cache Storage API'yi kullanmak için bu bağlamların çoğunun TLS bağlantısı altında olması gerektiğini unutmayın.
Önbelleğe alınacaklar
Önbelleğe alma ile ilgili ilk sorunuz, neyin önbelleğe alınacağı olabilir. Bu sorunun tek bir cevabı olmasa da kullanıcı arayüzünü oluşturmak için gereken tüm minimum kaynaklarla başlayabilirsiniz.
Bu kaynaklar şunları içermelidir:
- Ana sayfa HTML'si (uygulamanızın start_url'si).
- Ana kullanıcı arayüzü için gereken CSS stil sayfaları.
- Kullanıcı arayüzünde kullanılan resimler.
- Kullanıcı arayüzünü oluşturmak için gereken JavaScript dosyaları.
- Temel bir deneyimi oluşturmak için gereken veriler (ör. JSON dosyası).
- Web yazı tipleri.
- Çok sayfalı bir uygulamada, hızlı veya çevrimdışı olarak sunmak istediğiniz diğer HTML belgeleri.
Çevrimdışı kullanıma hazır
Çevrimdışı çalışabilme, Progresif Web Uygulamaları'nın gerekliliklerinden biri olsa da her PWA'nın tam bir çevrimdışı deneyim sunması gerekmediğini anlamak önemlidir. Örneğin, bulut oyun çözümleri veya kripto varlık uygulamaları. Bu nedenle, kullanıcılarınıza bu durumlarda yol gösterecek temel bir kullanıcı arayüzü sunmanızda bir sakınca yoktur.
PWA'nız, web oluşturma motorunun sayfayı yükleyemediğini belirten bir tarayıcı hata mesajı oluşturmamalıdır. Bunun yerine, kendi mesajınızı göstermek için hizmet çalışanınızı kullanın. Böylece genel ve kafa karıştırıcı bir tarayıcı hatası önlenir.
PWA'nızın ihtiyaçlarına bağlı olarak kullanabileceğiniz birçok farklı önbelleğe alma stratejisi vardır. Bu nedenle, önbellek kullanımınızı hızlı ve güvenilir bir deneyim sunacak şekilde tasarlamanız önemlidir. Örneğin, tüm uygulama öğeleriniz hızlı bir şekilde indirilecekse, çok fazla alan kaplamayacaksa ve her istekte güncellenmesi gerekmeyecekse tüm öğelerinizi önbelleğe almak geçerli bir strateji olabilir. Öte yandan, en son sürüm olması gereken kaynaklarınız varsa bu öğeleri hiç önbelleğe almamayı düşünebilirsiniz.
API'yi kullanma
Kaynaklarınızda bir dizi önbellek tanımlamak için Cache Storage API'yi kullanın. Bu önbelleklerin her biri, tanımlayabileceğiniz bir dize adıyla tanımlanır. API'ye caches nesnesi üzerinden erişilir ve open yöntemi, oluşturulmuş bir önbelleğin oluşturulmasını veya açılmasını sağlar. open yöntemi, önbellek nesnesi için bir söz döndürür.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
Öğeleri indirme ve depolama
Tarayıcıdan öğeleri indirmesini ve saklamasını istemek için add veya addAll yöntemlerini kullanın. add yöntemi bir istekte bulunur ve bir HTTP yanıtını depolar. addAll ise istek veya URL dizisine dayalı bir işlem olarak bir grup HTTP yanıtını depolar.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
Önbellek depolama arayüzü, tüm üstbilgiler ve gövde dahil olmak üzere bir yanıtın tamamını depolar. Bu nedenle, daha sonra HTTP isteği veya anahtar olarak URL kullanarak alabilirsiniz. Bunu nasıl yapacağınızı Yayın bölümünde öğrenebilirsiniz.
Ne zaman önbelleğe alınır?
PWA'nızda dosyaların ne zaman önbelleğe alınacağına siz karar verirsiniz. Bir yaklaşım, hizmet çalışanı yüklendiğinde mümkün olduğunca çok öğe depolamaktır ancak bu genellikle en iyi fikir değildir. Gereksiz kaynakların önbelleğe alınması bant genişliği ve depolama alanı israfına yol açar ve uygulamanızın istenmeyen eski kaynakları sunmasına neden olabilir.
Tüm öğeleri tek seferde önbelleğe almanız gerekmez. PWA'nızın yaşam döngüsü boyunca öğeleri birçok kez önbelleğe alabilirsiniz. Örneğin:
- Hizmet çalışanı yüklendiğinde.
- İlk sayfa yüklemesinden sonra.
- Kullanıcı bir bölüme veya rotaya gittiğinde
- Ağ boşta olduğunda
Yeni dosyaların ana iş parçacığında veya hizmet çalışanı bağlamında önbelleğe alınmasını isteyebilirsiniz.
Hizmet çalışanında öğeleri önbelleğe alma
En yaygın senaryolardan biri, hizmet çalışanı yüklendiğinde minimum bir grup öğeyi önbelleğe almaktır. Bunu yapmak için hizmet çalışanındaki install etkinliğinde önbellek depolama arayüzünü kullanabilirsiniz.
Service worker iş parçacığı herhangi bir zamanda durdurulabileceğinden, tüm öğelerin depolanması ve uygulamanın tutarlı kalması için tarayıcıdan addAll sözünün tamamlanmasını beklemesini isteyebilirsiniz. Aşağıdaki örnekte, hizmet çalışanı etkinlik işleyicisinde alınan etkinlik bağımsız değişkeninin waitUntil yöntemi kullanılarak bu işlemin nasıl yapılacağı gösterilmektedir.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
waitUntil() yöntemi bir söz alır ve tarayıcıdan, hizmet çalışanı sürecini sonlandırmadan önce sözdeki görevin çözümlenmesini (yerine getirilmesini veya başarısız olmasını) beklemesini ister. Tek bir sonucun waitUntil() yöntemine ulaşması için sözleri zincirlemeniz ve add() veya addAll() çağrılarını döndürmeniz gerekebilir.
Ayrıca, async/await söz dizimini kullanarak da sözleri işleyebilirsiniz. Bu durumda, aşağıdaki örnekte olduğu gibi await işlevini çağırabilen ve çağrıldıktan sonra waitUntil() işlevine bir söz döndüren eşzamansız bir işlev oluşturmanız gerekir:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
Alanlar arası istekler ve opak yanıtlar
PWA'nız, kaynağınızdaki ve alanlar arası öğeleri (ör. üçüncü taraf CDN'lerden gelen içerikler) indirebilir ve önbelleğe alabilir. Alanlar arası uygulamalarda önbellek etkileşimi, aynı kaynaklı isteklerle çok benzerdir. İstek yürütülür ve yanıtın bir kopyası önbelleğinizde saklanır. Diğer önbelleğe alınmış öğelerde olduğu gibi, yalnızca uygulamanızın kaynağında kullanılabilir.
Öğe, opak yanıt olarak depolanır. Bu nedenle kodunuz, yanıtın içeriğini veya başlıklarını göremez ya da değiştiremez. Ayrıca, opak yanıtlar depolama API'sinde gerçek boyutlarını göstermez ve bu da kotaları etkiler. Bazı tarayıcılar, dosya yalnızca 1 KB olsa bile 7 MB gibi büyük boyutlar gösterir.
Öğeleri güncelleme ve silme
cache.put(request, response) simgesini kullanarak öğeleri güncelleyebilir, delete(request) simgesini kullanarak öğeleri silebilirsiniz.
Daha fazla bilgi için Önbellek nesnesi dokümanlarını inceleyin.
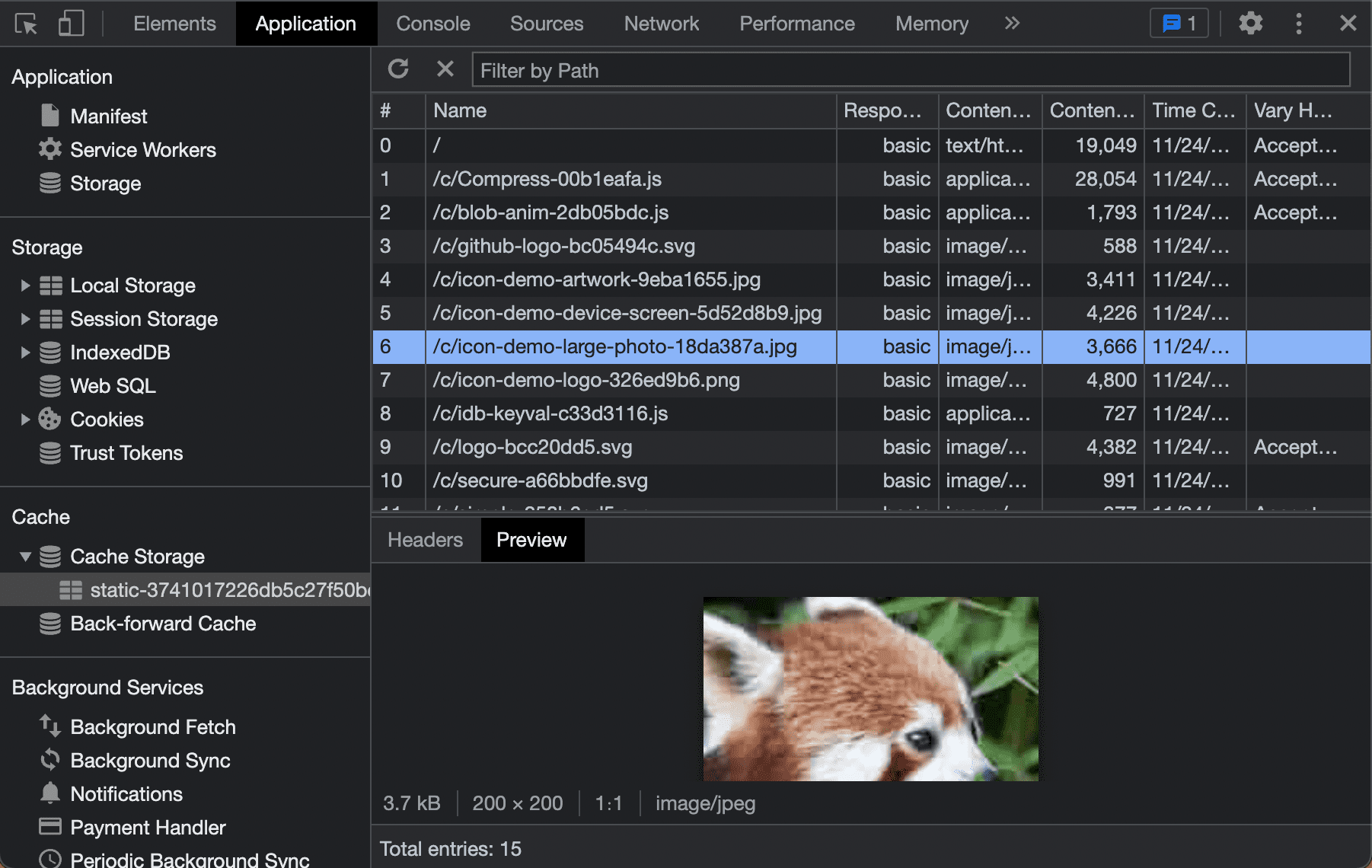
Önbellek Depolama Alanında Hata Ayıklama
Birçok tarayıcı, geliştirici araçlarının Uygulama sekmesinde önbellek depolama alanının içeriğini ayıklama olanağı sunar. Burada, mevcut kaynak içindeki her önbelleğin içeriğini görebilirsiniz. Bu araçlar hakkında daha fazla bilgiyi Araçlar ve Hata Ayıklama bölümünde bulabilirsiniz.