Kitaplıklar, çerçeveler, kod düzenleyiciler, derleyiciler, geliştirici araçları, hata ayıklayıcılar ve daha birçok araç dahil olmak üzere, web geliştirmede kullanıma sunulan tüm araçlar progresif web uygulaması geliştirme için de faydalıdır. Ancak yüklenebilirlik, hizmet çalışanları, çevrimdışı destek gibi PWA'ya özgü özelliklerle çalışırken PWA'ya uygun bazı araçlar ekstra faydalı olur. Bu çözümleri uygulamalı olarak görelim.
Simülatörler ve cihazlar
Temeller bölümünde bahsedildiği gibi, her bağlamda her kullanıcıya en iyi deneyimi sunmak için bağımsız tasarım kalıpları kullanmalısınız. Ancak deneyimlerinizi farklı cihazlarda test etmeniz önerilir.
iPhone, Android telefon, tablet ve farklı işletim sistemlerine sahip masaüstü veya dizüstü bilgisayarlar da dahil olmak üzere düzinelerce fiziksel cihazınız büyük olasılıkla olmayacaktır. Bu yüzden simülatörler ve emülatörler var.
Basit simülatörler
Tarayıcılardaki çoğu geliştirici aracı, PWA'larınızı farklı ekran boyutlarında veya ağ koşullarında tek bir masaüstü tarayıcı motoru kullanarak test etmenize olanak tanır. Bu araçlardan bazıları, söz konusu simülasyonlar altında farklı bir kullanıcı aracısını zorunlu kılabilir.
Kullanabileceğiniz simülatörlerden bazıları şunlardır:
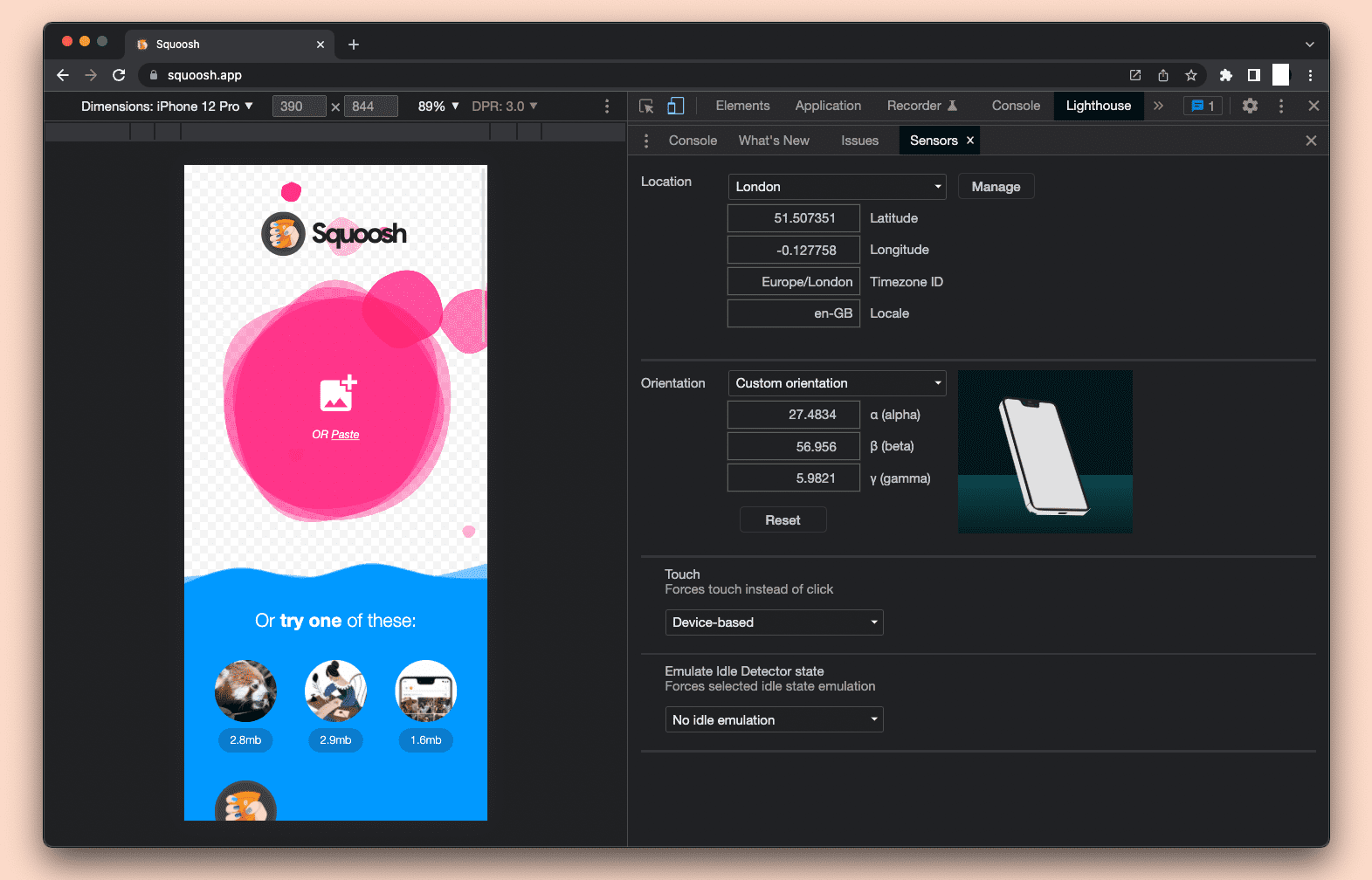
- Chromium Geliştirici Araçları: Cihaz Modu, ağ kısıtlama ve çeşitli sensör simülasyonları
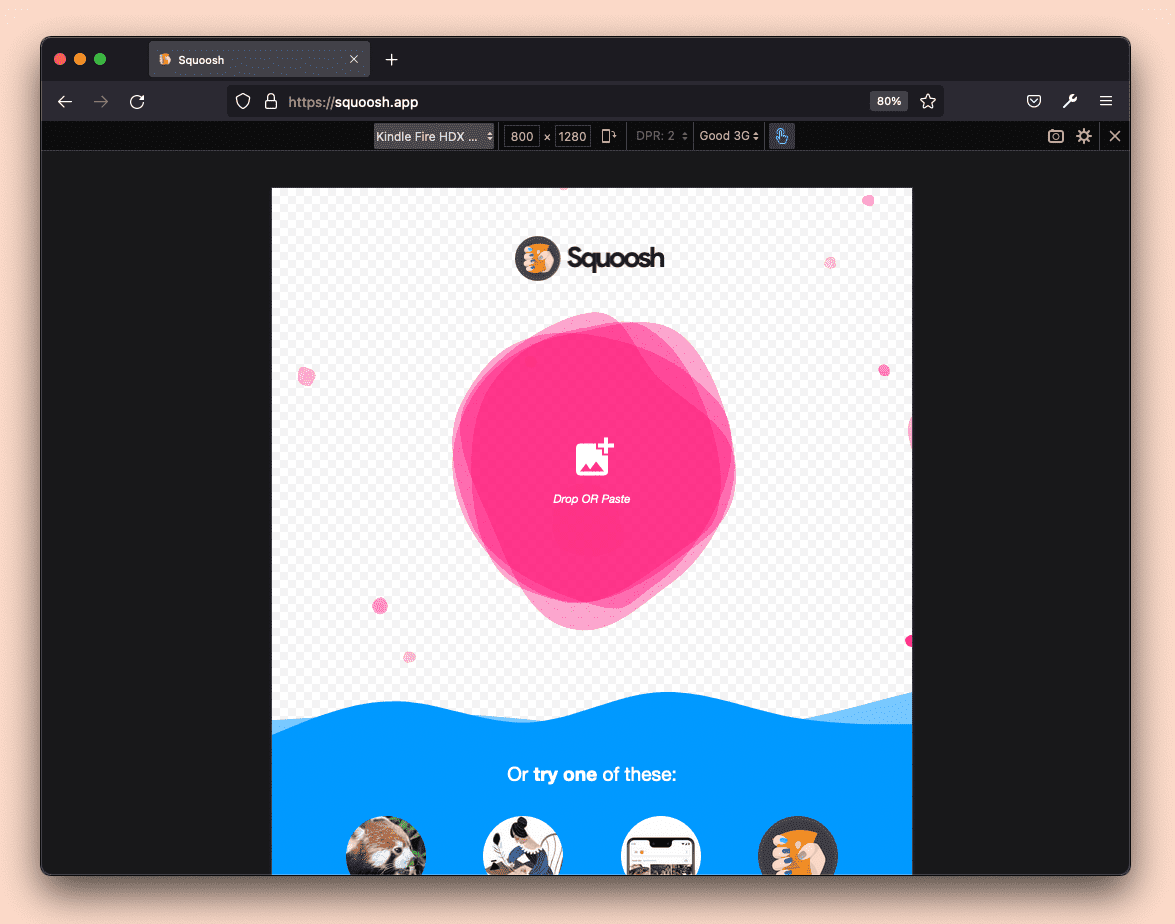
- Firefox Geliştirici Araçları: Duyarlı Tasarım Modu
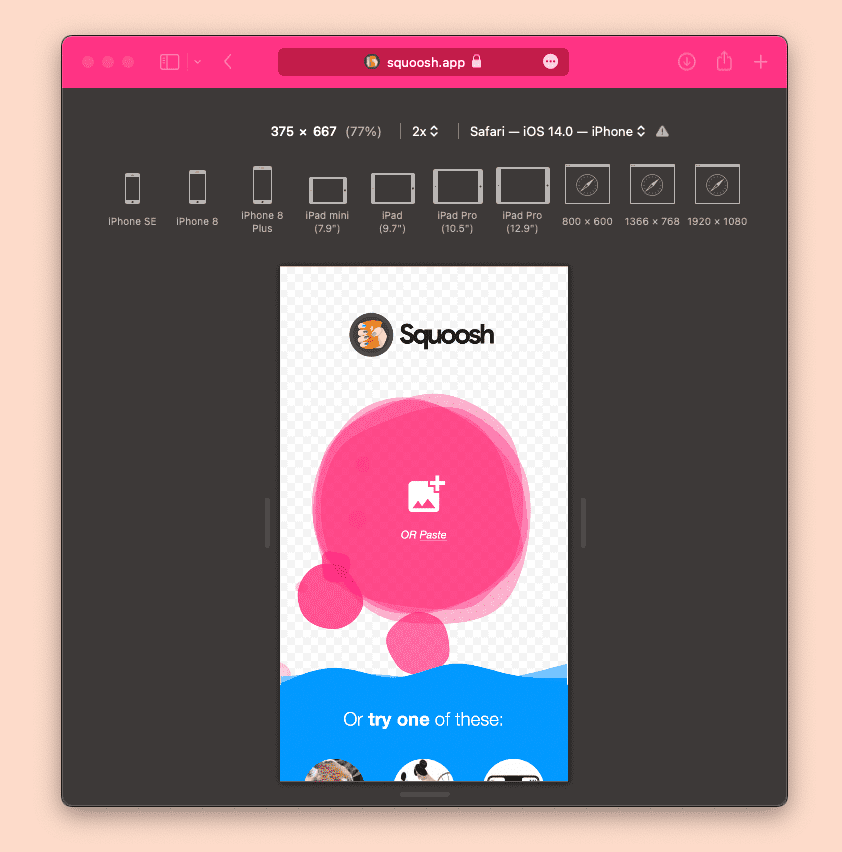
- Safari Web Denetleyicisi: Duyarlı Tasarım Modu


 Açık kaynaklı Duyarlı uygulama gibi bazı ticari ve ücretsiz çözümler, geliştiriciler ve tasarımcılar için optimize edilmiştir.
Açık kaynaklı Duyarlı uygulama gibi bazı ticari ve ücretsiz çözümler, geliştiriciler ve tasarımcılar için optimize edilmiştir.
Apple simülatörleri
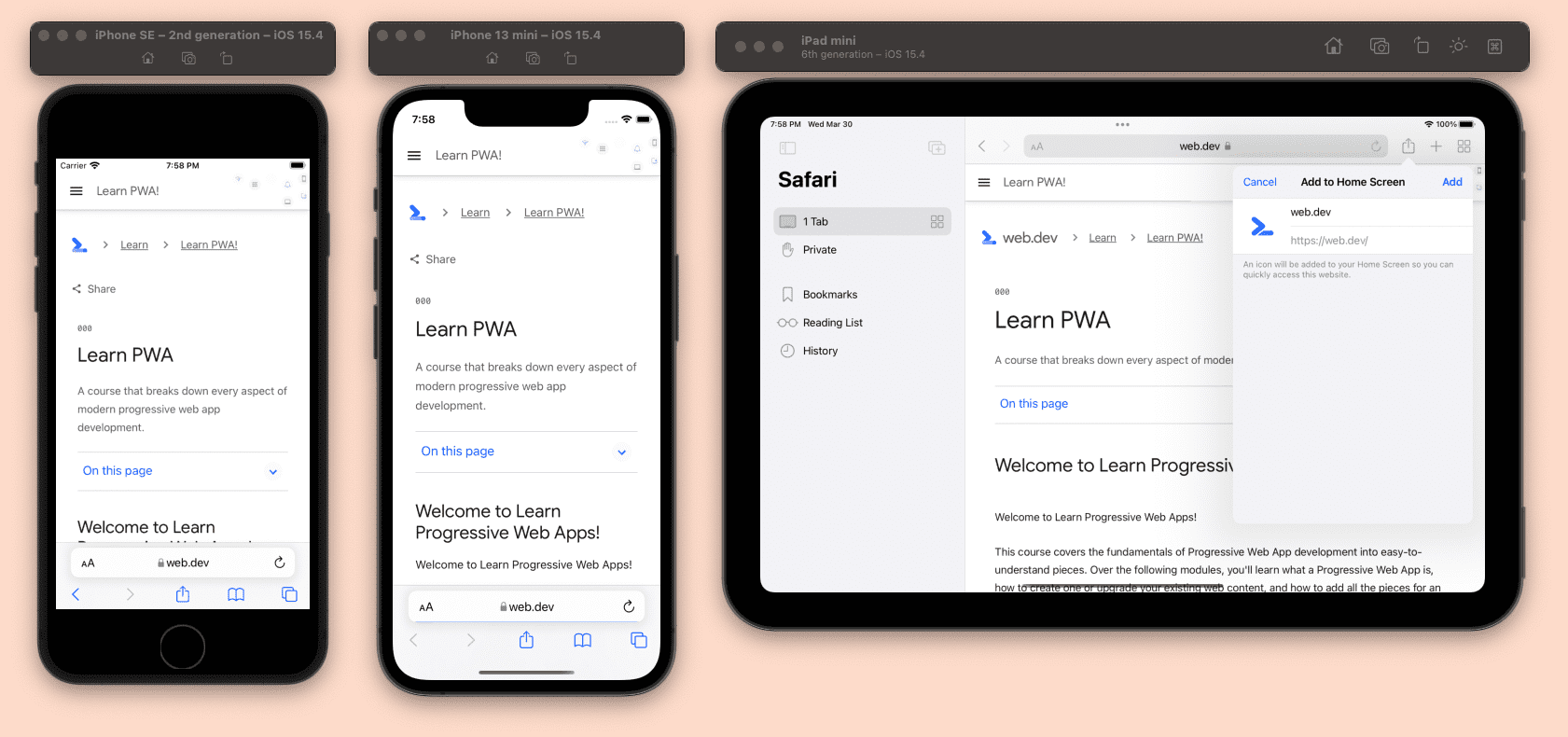
Apple, web uygulamanızı çeşitli işletim sistemi sürümlerinde farklı iPhone'lar ve iPad'lerde test etmenize olanak tanıyan Simülatör uygulamasını (eski adıyla iOS Simülatörü) sunar.
Simülatör uygulaması yalnızca macOS bilgisayarlarda kullanılabilir. Uygulama, AppStore'da mevcut olan [Xcode] uygulamasıyla birlikte gelir. Farklı cihaz yapılandırmalarıyla iOS ve iPadOS'i simüle eder. PWA'nız ana ekrana yüklendiğinde kullanılan gerçek Mobile Safari uygulamasını ve Web.app motorunu içerir. Bu nedenle karşınıza çıkacak son deneyim, gerçek bir cihazı oldukça iyi temsil eder.

Xcode'u yükledikten sonra uygulamayı başlatmak için Xcode menüsünden Open Developer Tools'yi ve ardından Simulator'yi seçerek Simülatör'ü açabilirsiniz. Simülatörü açtıktan sonra Safari'yi gerçek bir iPhone veya iPad'deymiş gibi açabilirsiniz. Önce File, ardından Open Simulator menüsünü seçerek diğer cihazları açabilirsiniz.
Web geliştiricileri için PWA'ları test etmek amacıyla Simülasyon Aracı'nı kullanırken işinize yarayacak bazı kısayollar şunlardır:
Command-Shift-H: Ana ekrana gitme.Control-Command-Shift-H: Uygulama Değiştirici'ye erişin.Command-RightveCommand-Left: Cihazı döndürün.
Simülatör bir sanal makine değildir. iPhone veya iPad'e benzer şekilde, macOS'inizin üzerinde çalışan bir uygulamadır. Dolayısıyla kendi TCP yığınına sahip değildir. Bu nedenle, Simülatör'de localhost kullanıyorsanız Safari, macOS localhost cihazınızı işaret eder.
Varsayılan olarak, Xcode yalnızca iOS'in en son sürümünü yükler ancak Xcode'a gidip Preferences menüsünü kullanabilir ve Components sekmesinden eski Simülatörleri indirebilirsiniz.
PWA'nızı iOS'in en son sürümünde, önceki alt sürümde ve en az bir önceki ana sürümde test etmeniz önerilir.
Android emülatörleri
Android ekosistemi farklı emülatörler sunar ancak en yaygın olarak Android SDK içindeki emülatörler kullanılır.
PWA geliştiricisi olarak Android emülatörünüzde tarayıcılara da ihtiyacınız vardır. Bu da test sürecini daha karmaşık hale getirir. Bunun nedeni, AOSP'nin (Android Açık Kaynak Projesi), tarayıcıları indirmek için Google Chrome veya Play Store'u içermemesidir. Bu nedenle, her Android emülatörü PWA testi için faydalı değildir.
Android SDK'sı, emülasyon için yararlı iki araçla birlikte gelir:
- SDK Yöneticisi: Farklı işletim sistemi sürümlerini ve eklentileri indirir ve günceller.
- AVD Manager: Sanal makine örneğine benzer şekilde, her biri bir Android OS yüklü bir cihazı temsil eden Android Sanal Cihazları (AVD'ler) ekler, düzenler ve siler.
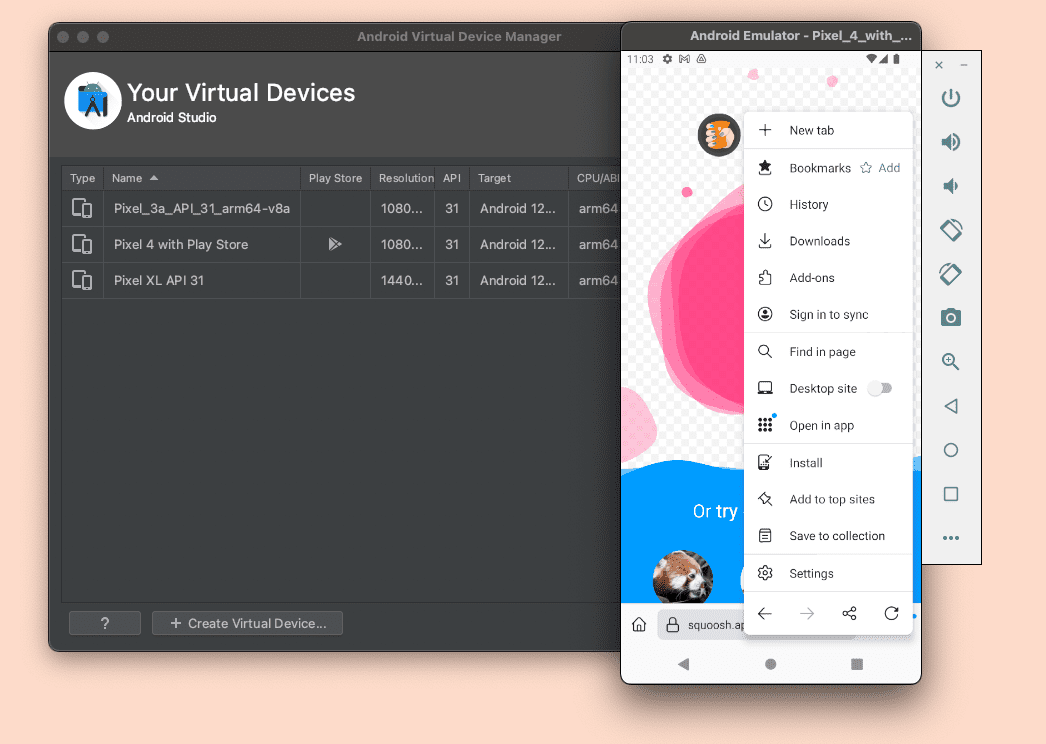
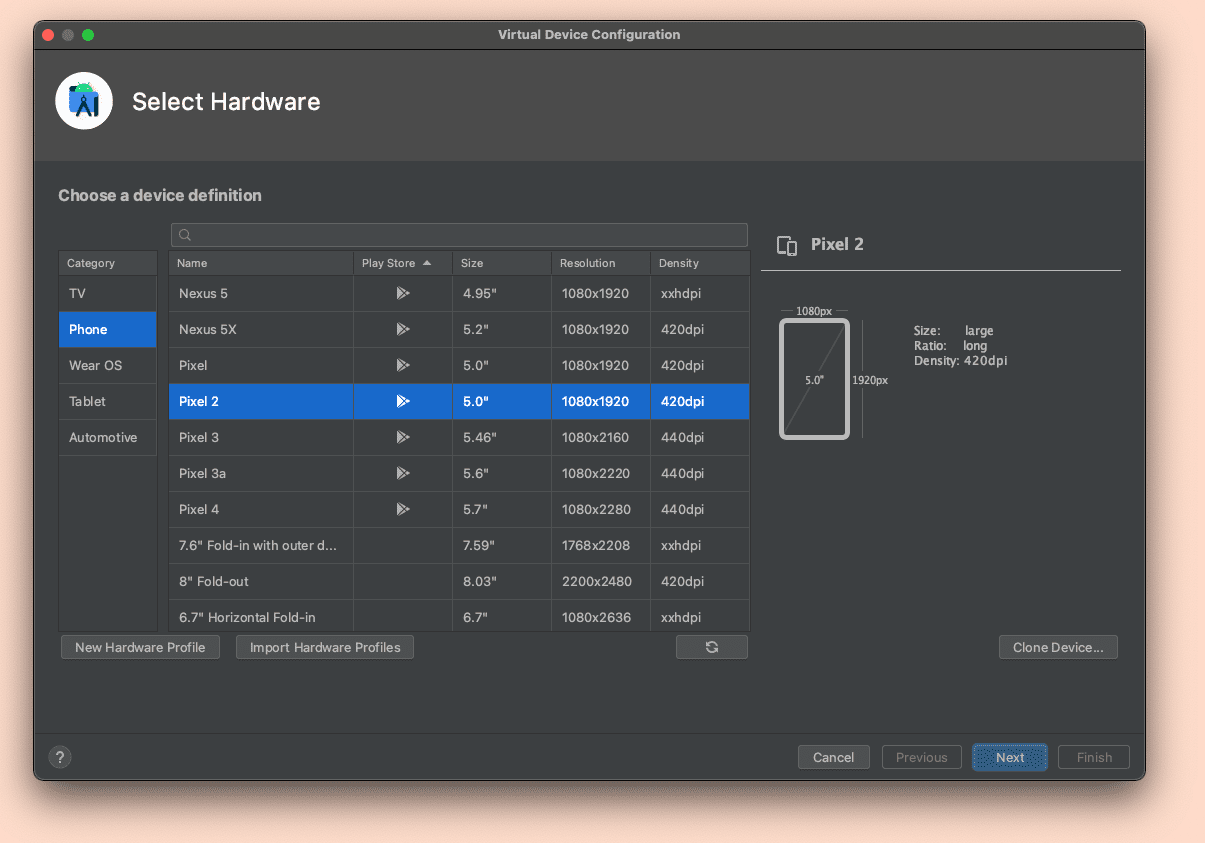
Yalnızca Android SDK'sını veya emülatörlerle birlikte Android SDK'sını içeren ücretsiz bir IDE olan Android Studio'yu yükleyebilirsiniz. SDK ile emülatörlerinizi açıp kurmak için komut satırını kullanmanız gerekir. Android Studio ile Karşılama ekranındaki menüden gerekli araçları açabilirsiniz. AVD Manager'a girdikten sonra, farklı ekran boyutu, özellik ve Android OS sürümü kombinasyonlarıyla istediğiniz sayıda cihaz oluşturabilirsiniz.

Android emülatörü kullandığınızda, PWA yükleme desteğinizi, kullanıcı deneyiminin tamamını ve kullandığınız özelliklerin beklendiği gibi çalışıp çalışmadığını kontrol edebilirsiniz.
Google Chrome'u kullanma
Google Chrome'u Android emülatöründe kullanmak için içinde Play Hizmetleri olan bir ortalama görüntüleme süresi oluşturmanız gerekir. Bunu yapmak için, aşağıdaki resimde görebileceğiniz gibi, ortalama görüntüleme sürenizde kullandığınız SDK'da Oynat simgesinin bulunduğundan emin olun:

Play Hizmetleri'ne sahip ortalama görüntüleme süresi (AVD) Play Store'u da içerir. Böylece, hesabınızı Google hesabınızla oluşturduktan sonra Chrome'unuzu en son sürümle güncelleyebilirsiniz.
Diğer tarayıcıları kullanma
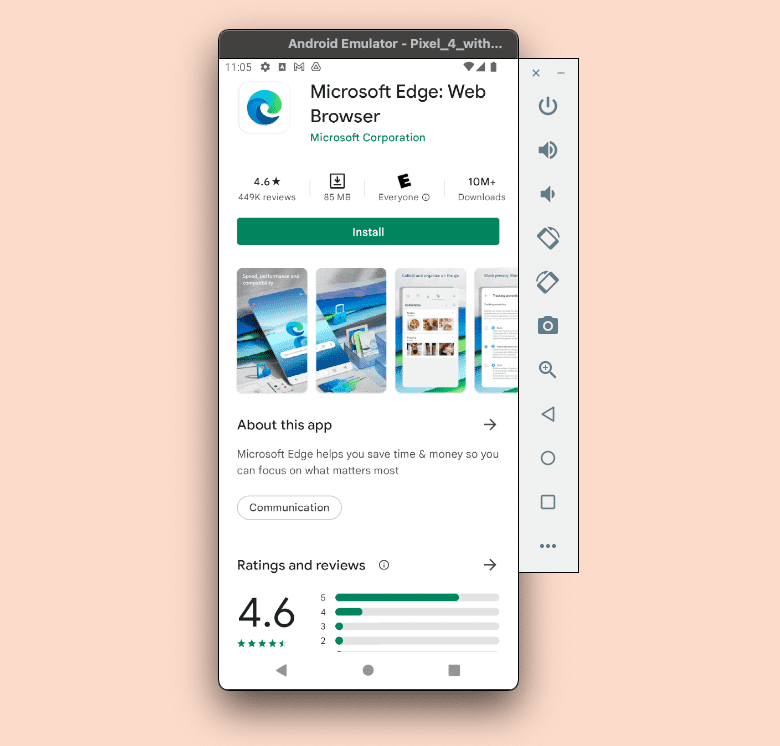
Play hizmetleriyle birlikte bir ortalama görüntüleme süresi (AVD) kullanıyorsanız tarayıcıları Play Store'dan da indirebilirsiniz.
Samsung Internet, Microsoft Edge, Opera, Firefox ve Brave dahil Android için kullanılabilen tarayıcıların çoğu APK (Android Paketleri) olarak mevcuttur. Test etmek istediğiniz tarayıcı için APK'nız varsa dosyayı emülatöre sürüklemeniz veya ADB'yi kullanarak komut satırından yüklemeniz yeterlidir.

Masaüstü emülatörleri
Farklı bir masaüstü bilgisayarın emülasyonu genellikle VirtualBox veya VMWare gibi bir sanal makine sistemi aracılığıyla gerçekleştirilir. Bu araçlarla bile bazı ortamların emülasyonunu (ör. Windows veya Linux'ta macOS'in yerine getirilmesi) mümkün değildir. Bazı seçenekler ise lisans gerektirebilir (macOS veya Windows'da Windows'u taklit etme gibi).
Fiziksel cihaz kullanımı
PWA'nızı test etmek için gerçek cihazlar kullanmak da iyi bir fikirdir. Fiziksel cihazları uzaktan kullanabileceğiniz bulut tabanlı bazı çözümler olduğundan, birden fazla cihaza sahip olmamız gerekmez. Bazı ücretsiz çözümler ve ücretsiz katman seçeneği sunan bazı ticari çözümler mevcuttur.

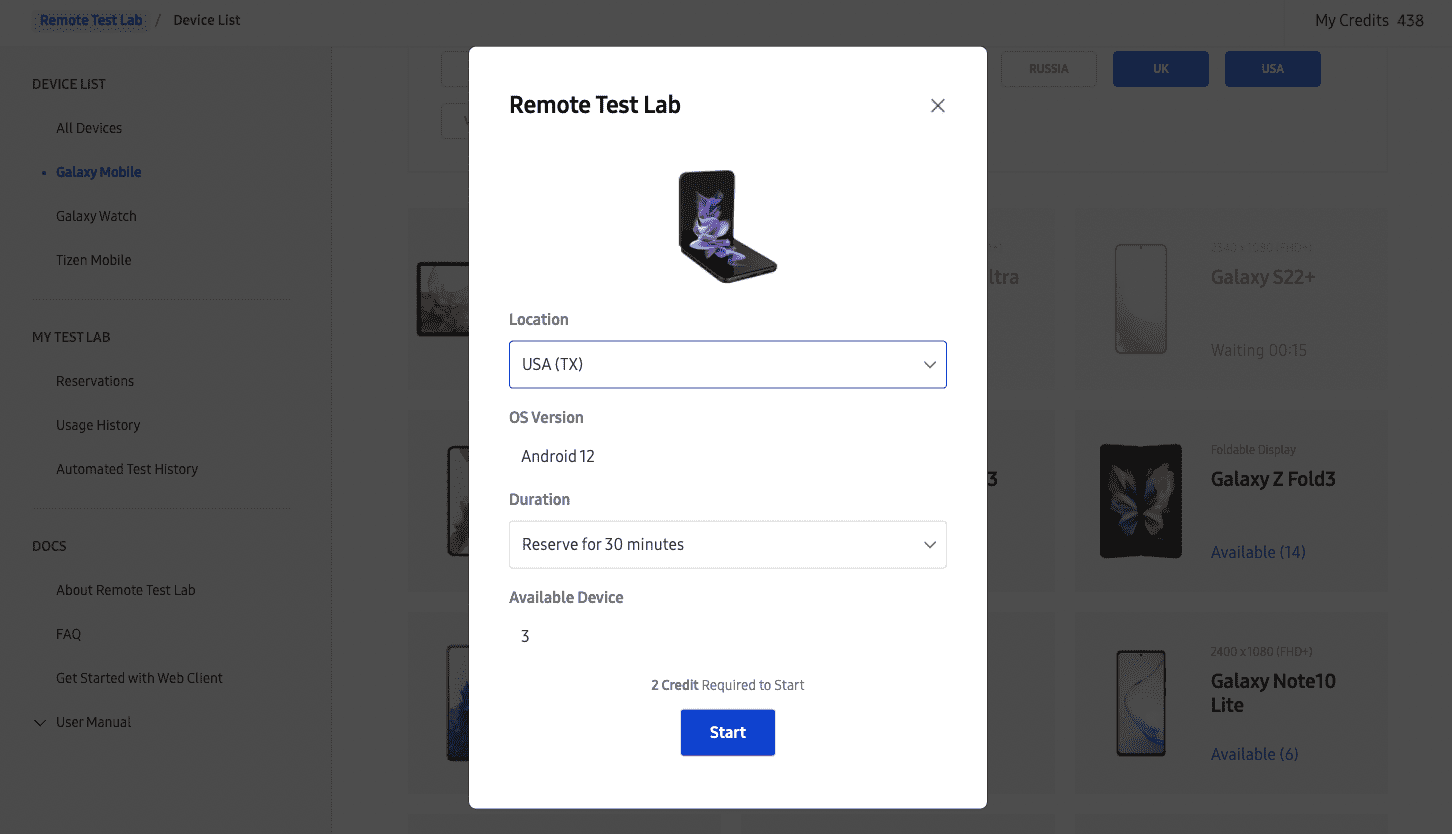
Mevcut çözümlerden biri de PWA'nızı telefon, tablet ve katlanabilir cihazlar gibi Samsung cihazlarda test etmeniz için ücretsiz bir çözüm olan Samsung Remote Test Lab'dır.
Uzaktan inceleme
Progresif Web Uygulamanızdaki hataları gerçek bir cihazda, simülatörde veya emülatörde ayıklamak isterseniz masaüstü bilgisayarınızın tarayıcı araçlarına uzaktan inceleme oturumu bağlamak isteyebilirsiniz.
Ticari araçlar mevcuttur, ancak tüm tarayıcılar bunu yapmanın çeşitli yollarını sunar. Örneğin:
- Safari'ye bağlanmak için kullanılan WebKit Remote Inspector ve iOS ile iPadOS bağlantılı cihazlar ile simülatörlerde PWA'lar yüklü.
- Chromium Geliştirici Araçları Uzaktan Hata Ayıklama
- Bağlı gerçek cihazlarda ve emülatörlerde Android için Firefox'a bağlanmak üzere Firefox Uzaktan Hata Ayıklama.
Android için bağlantı noktası yönlendirme
localhost üzerindeki PWA'ları Android fiziksel cihazlarda veya emülatörlerinde test ederken bir sorunla karşılaşırsınız. localhost, geliştirme makinenize değil, Android TCP yığınına işaret eder.
localhost yerine yerel IP adresinizi kullanabilirsiniz ancak Service Worker'lar ve localhost dışında birçok özellik yalnızca HTTPS bağlantılarıyla çalıştığından bu iyi bir fikir değildir. Bu nedenle, PWA'nız çevrimdışı çalışmaz veya PWA ölçütlerini geçmez.
Masaüstü bilgisayarınızdaki Chromium tarayıcıda bağlantı noktası yönlendirmeyi etkinleştirerek sorunu çözebilirsiniz. Bu durumda, Android cihazda localhost üzerindeki bir bağlantı noktasını, geliştirme bilgisayarınızın localhost de dahil olmak üzere ana bilgisayarınızdaki herhangi bir kaynak ve bağlantı noktasına bağlayabilirsiniz. Daha fazla bilgi için bu rehbere göz atın.
Chromium tarayıcılar
Chromium tarayıcıları, Progresif Web Uygulamaları'nda hata ayıklama ve test etme için Geliştirici Araçları'ndan başlayarak birçok araç sunar.
Samsung Internet, Microsoft Edge ve Google Chrome dahil olmak üzere Chromium tabanlı çoğu tarayıcı, Stable, Beta ve Canary gibi farklı kanallar sunar. PWA'nızı tarayıcının gelecekteki sürümlerinde test etmek üzere masaüstü ve Android'e ayrı sürümler yükleyebilirsiniz. Bu sayede henüz yaygın olarak kullanıma sunulmamış özellikler geliştirip test edebilir, kullanımdan kaldırmaları ve değişiklikleri test edebilir ve uygulamanızın yeni sürümlerde nasıl davranacağını belirleyebilirsiniz.
Uzaktan denetimi kullanarak PWA'nızı masaüstü ve Android cihazlarda hata ayıklamak ve test etmek için tüm bu araçları kullanabilirsiniz.
Hizmet çalışanı araçları
Chromium Geliştirici Araçları, hizmet çalışanlarının ve API'lerinin "Uygulama" sekmesindeki hataları ayıklamak için kullanabileceğiniz eksiksiz bir araç setine sahiptir. "Service Workers" bölümünde şunları yapabilirsiniz:
- Service Worker'ların kurulum durumunu ve yaşam döngüsünü inceleyin.
- Hizmet çalışanını güncelleyin ve kaydını iptal edin.
- Güncelleme döngüsünü takip edin.
- Mevcut Service Worker istemcilerini görün.
- Service Worker'a push mesajı gönderin.
- Arka Plan Senkronizasyonu ve Periyodik Arka Plan Senkronizasyonu işlemlerini kaydedin.

Bu araçlar hakkında daha fazla bilgi edinin.
Depolama araçları
Application ve ardından Storage içinde kaynağınızdaki verileri (ör. Web Depolaması girişleri veya IndexedDB depoları) görebilir, önizleyebilir, güncelleyebilir ve silebilirsiniz.
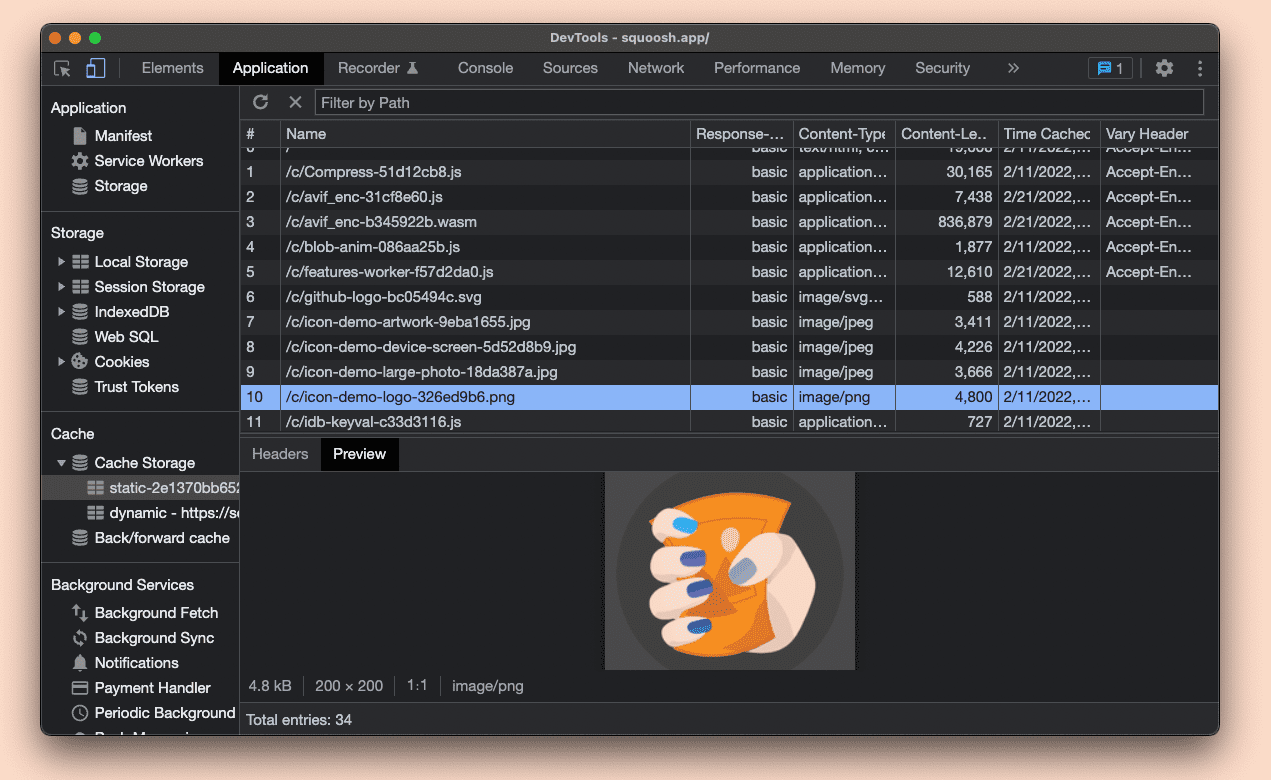
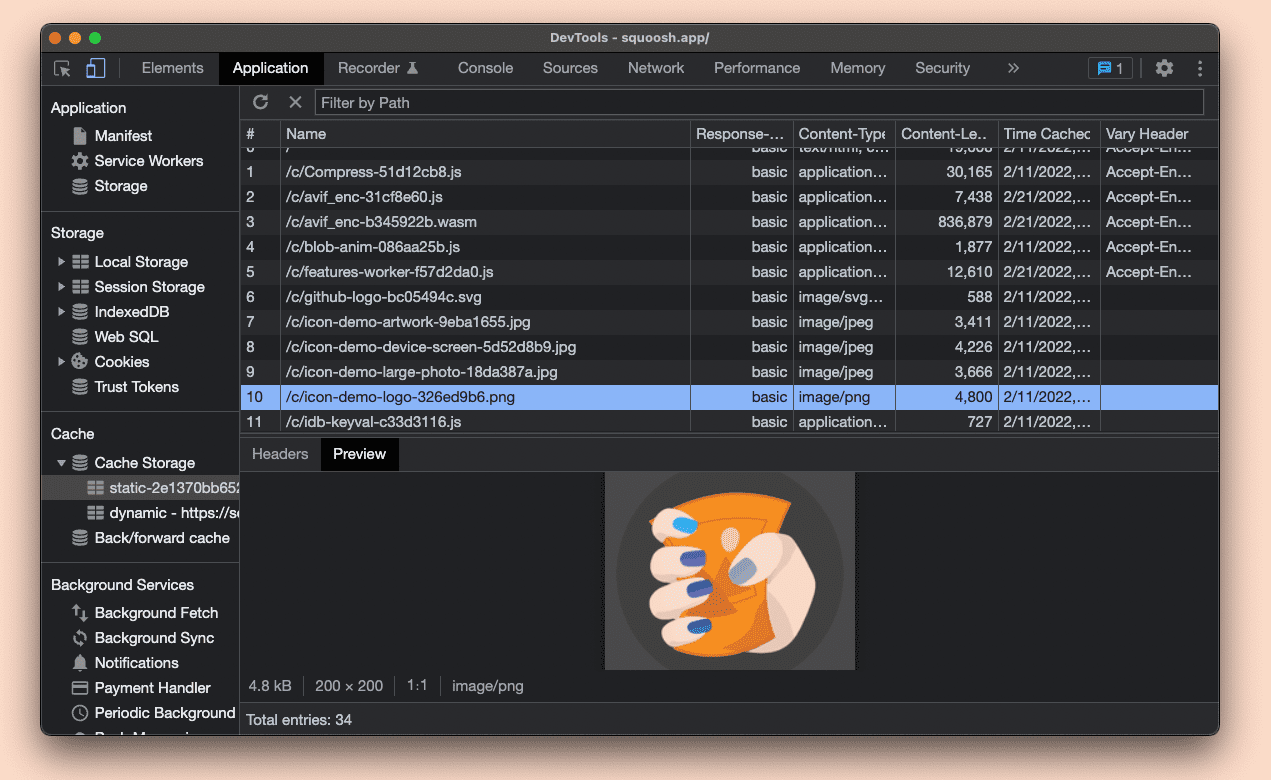
Application, Cache ve ardından Cache Storage içinde, geçerli kaynakta depolanan tüm önbellekleri görebilir, içeriği önizleyebilir ve girişleri silebilirsiniz. Önbellek aracı hakkında daha fazla bilgi edinin.

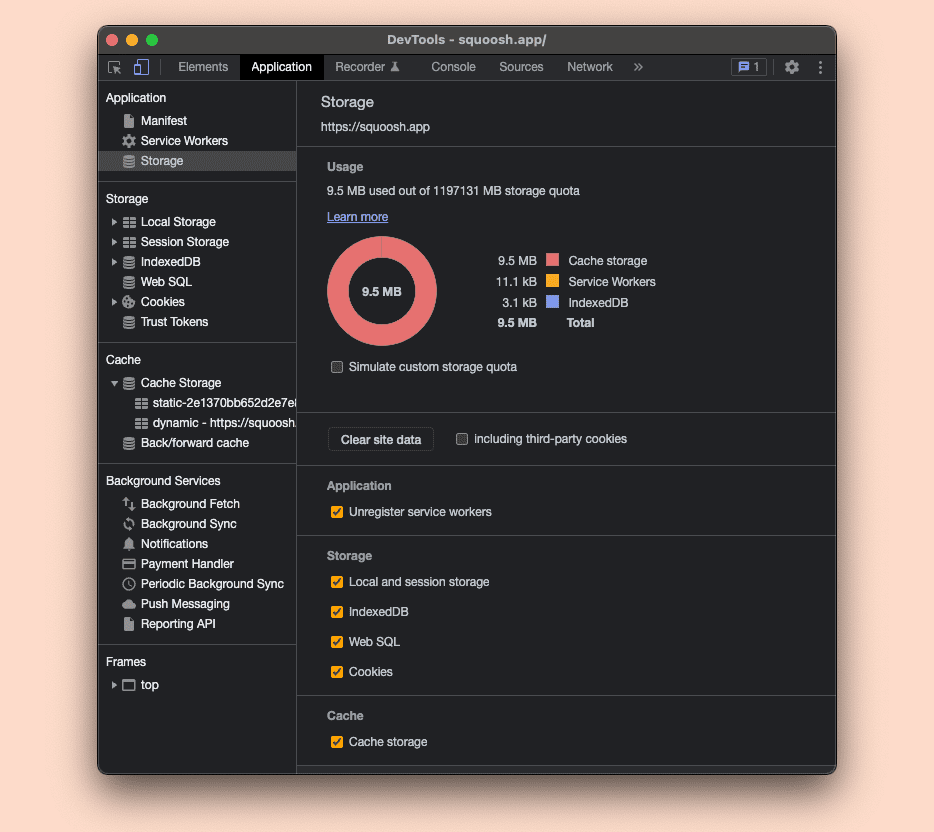
Ayrıca Application ve ardından Storage seçeneklerinden birini belirleyerek Clear site data kullanarak kullanılan mevcut kotayı görebilir, özel kota depolama alanını simüle edebilir ve Service Worker kaydı da dahil olmak üzere tüm verilerinizi temizleyebilirsiniz.
Arka plan hizmetleri
Chromium Geliştirici Araçları'nda ayrıca bir dizi arka plan hizmeti etkinlik kaydetme aracı bulunur. Bu araçlara Application ve ardından Background Services tıklanarak erişilebilir. Bu sayede, Service Worker'ların API'sinin yanı sıra arka planda gerçekleşen bazı etkinlikleri görebilirsiniz. Bu araçlar hakkında daha fazla bilgi edinin.
Web uygulaması manifest araçları
Chromium Geliştirici Araçları'nda, Application, Manifest altında Web Uygulaması Manifesti ve yüklenebilirlik ölçütleri için bir bölüm vardır. Bu bölümde, manifestin doğru şekilde yüklenip yüklenmediğini, manifest değerlerini, simgelerin nasıl göründüğünü, uygulama kimliğini ve maskelenebilir simgeler için hızlı bir kontrol aracını kontrol edebilirsiniz.
Yüklenebilirlik ölçütleri sorunlarıyla ilgili uyarılar ve hatalar da bu bölümde gösterilir.

Bu araçlar hakkında daha fazla bilgi edinin.
Yükleme işleminde hata ayıklama
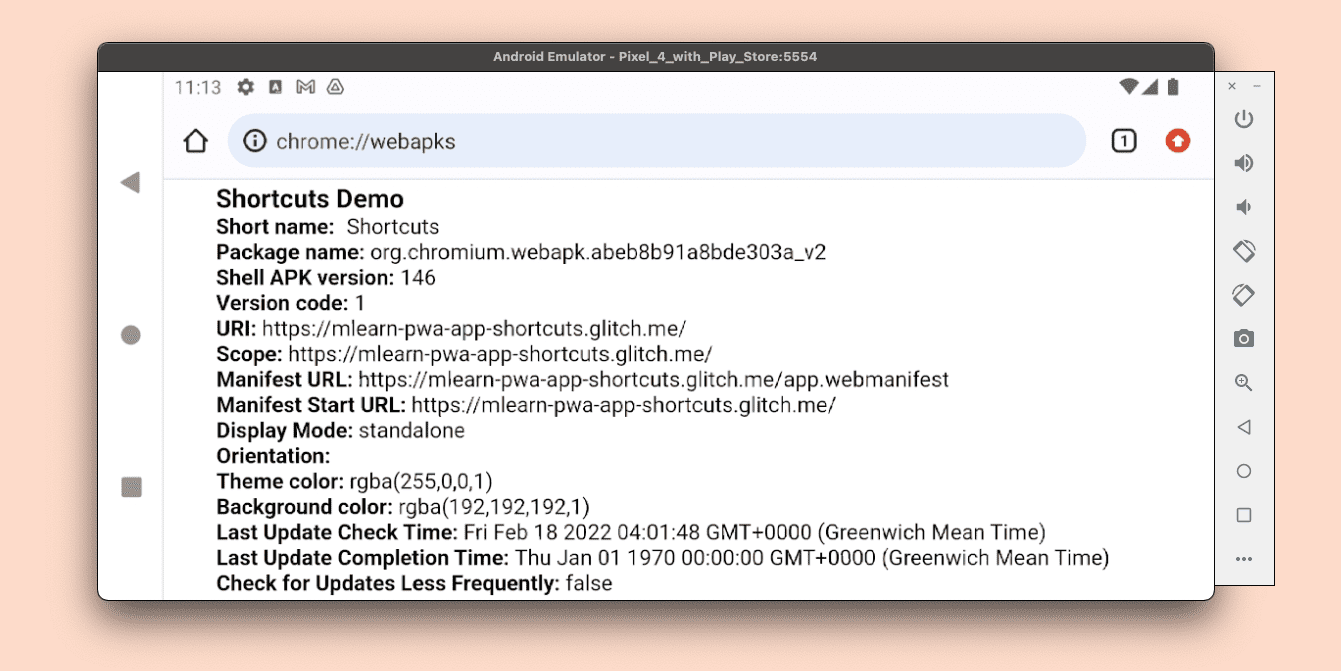
WebAPK yükleme modunu kullanan Android cihazlarda, Chromium tarayıcılarda about:webapk uygulamasına göz atarak yüklü uygulamaların listesine erişebilirsiniz.
Buradan geçerli güncelleme durumunu görebilir ve WebAPK güncellemesi isteğinde bulunabilirsiniz.
Masaüstü bilgisayarlarda about:apps adresine göz atarak kullanıcı dostu yüklü PWA'ların listesini, about:app-service-internals adresine göz atarak ise hata ayıklama sürümünü görebilirsiniz.

Safari
Bu yazının hazırlandığı tarihte Safari'de PWA testi ve hata ayıklama için daha sınırlı sayıda araç mevcuttur. iOS ve iPadOS'te hizmet çalışanlarının durumunu ve yaşam döngüsünü görüp hata ayıklamak için herhangi bir araç, önbelleğin içeriği için denetleyici, web uygulaması manifest desteği ve yüklenebilirliği için herhangi bir araç yoktur.
Safari yalnızca mevcut ürün sürümlerinde kullanılabilir. macOS'te kullanılabilen Safari Teknoloji Önizlemesi ise yalnızca Safari'nin gelecekteki sürümlerinin özelliklerini önceden denemenize olanak tanır. iOS ve iPadOS beta programları bazen test için kullanabileceğiniz yeni Safari sürümlerini içerir.
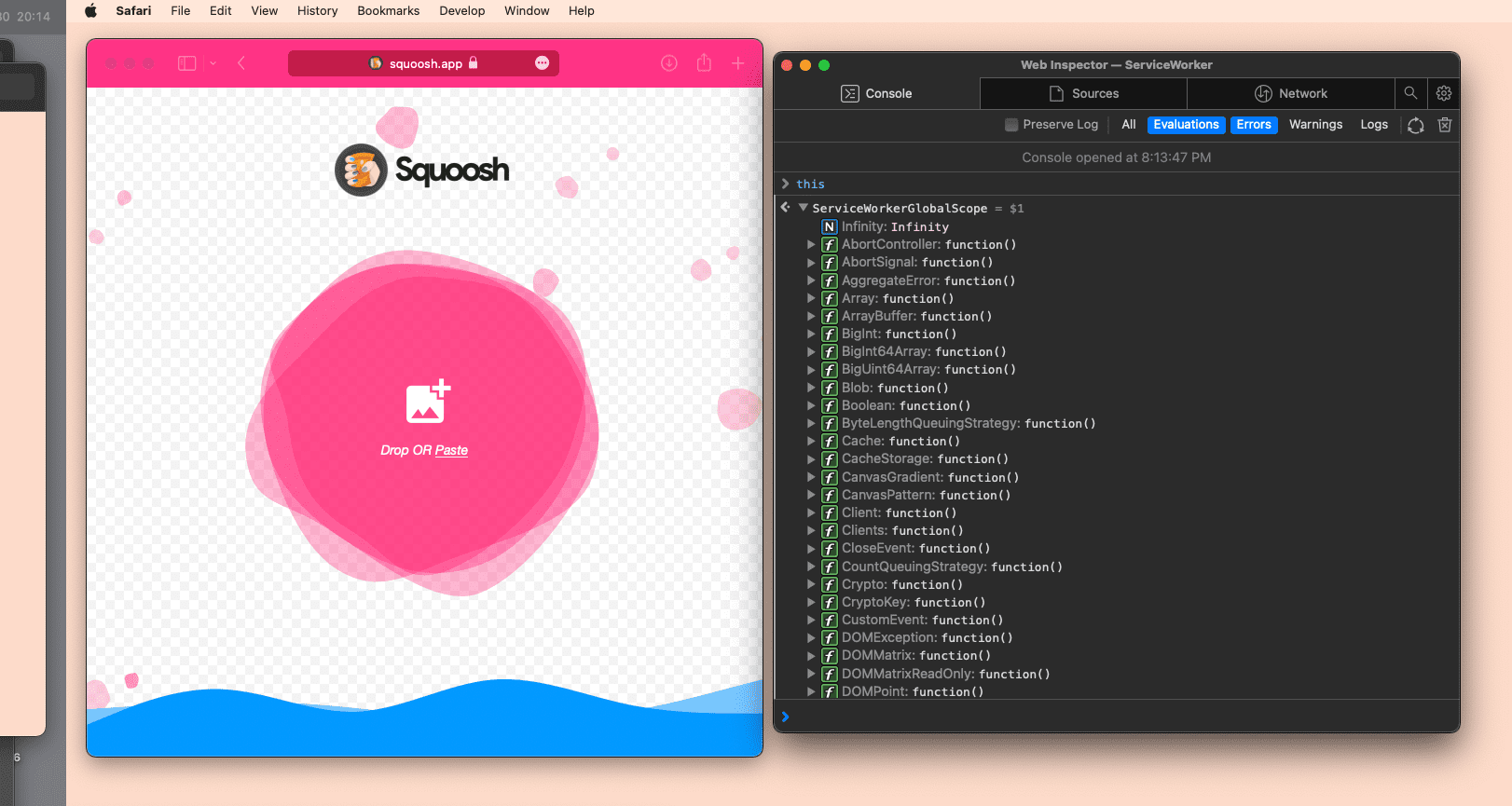
Hizmet çalışanı araçları
Safari'de (hem macOS'te hem de iOS ve iPadOS için uzaktan) yapabileceğiniz şey, çalışmakta olan bir hizmet çalışanı için bir denetleyici penceresi açmaktır.
macOS'teki Safari'deki Develop, Service Workers menüsünde şu anda çalışan tüm hizmet çalışanı oturumları listelenir. Uzaktan inceleme için Develop menüsünden incelenecek cihazı seçmeniz gerekir. Service Worker'ların bağlamları, kaynağın veya PWA'nın yüklü adının altındaki pencere bağlamlarıyla aynı alt menüde görünür.
Bunlardan birini seçerseniz Safari yalnızca Consoles, Sources ve Network Tabs dahil olmak üzere kısıtlanmış bir denetleyiciyle yeni bir pencere açar.

Firefox
Firefox, tüm platformlarda Service Worker'ları, App Manifest'in ise yalnızca Android'e yüklenmesini destekler. PWA'lara yönelik araçlara masaüstünde ve Android'de USB uzaktan denetleme oturumuyla erişebilirsiniz.
Firefox Geliştirici Sürümü olarak bilinen masaüstü sürümünü kullanabilirsiniz. Chromium tarayıcıda olduğu gibi Firefox'un da masaüstü ve Android'de farklı kanallarda (mevcut, beta ve geliştirici sürümleri dahil) farklı sürümleri vardır.
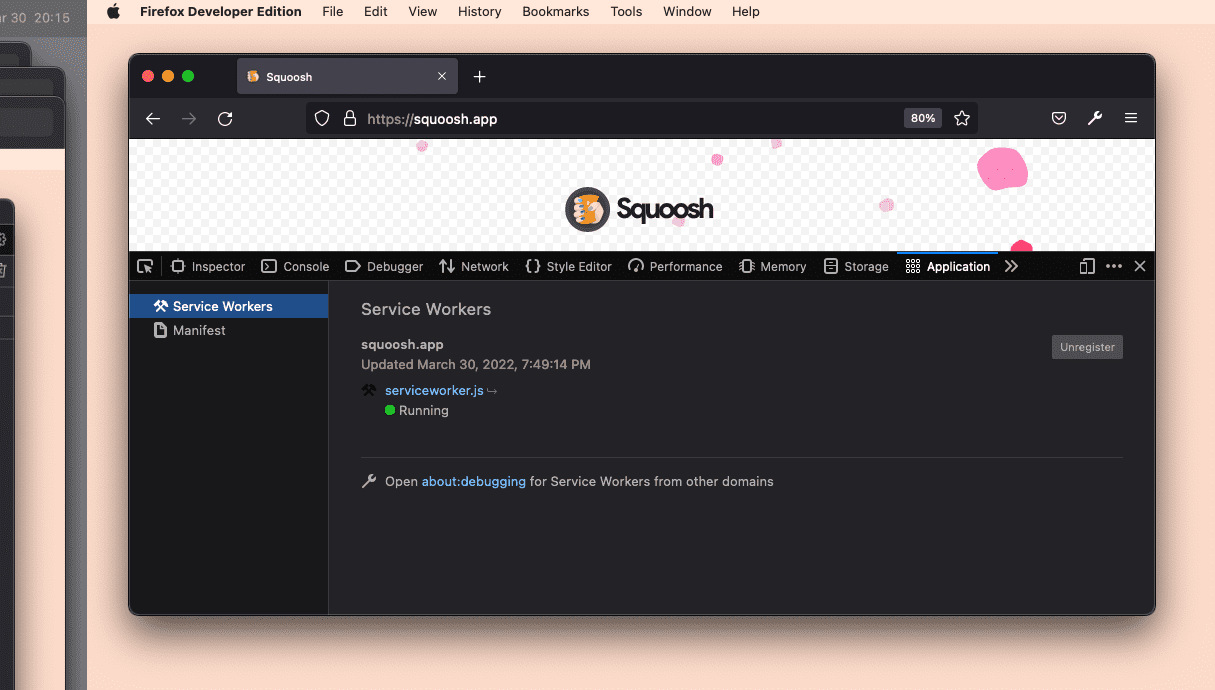
PWA'lar (Progresif Web Uygulaması) için araçlar
Firefox'taki hizmet çalışanı denetleyicisi, Geliştirici Araçları'nda Application (Service Workers) altında bulunan temel bir araçtır. Kayıtlı olan hizmet çalışanını görmenize, çalışma durumunu kontrol etmenize ve kaydını iptal etmenize olanak tanır. Service Worker'ın kodunda hata ayıklama özelliği yalnızca Firefox'un bazı geliştirici sürümlerinde kullanılabilir.

Manifest aracı Application ve Manifest altında kullanılabilir ve simgelerin önizlemesiyle yalnızca manifest değerlerini oluşturur.
Storage altında, IndexedDB ve Cache Storage dahil olmak üzere kaynağın depolama alanını yönetebilirsiniz.
Web uygulamaları için Firefox geliştirici araçları hakkında daha fazla bilgi edinebilirsiniz.

