Kullanıcı PWA'nızı yükledikten sonra:
- Başlatıcı, ana ekran, başlat menüsü veya başlatma panelinde bir simgesi olmalıdır.
- Kullanıcı cihazında uygulamayı aradığında sonuç olarak gösterilir.
- İşletim sisteminde ayrı bir pencere olmalıdır.
- Belirli özellikler için destek sağlayın.
Yükleme ölçütleri
Her tarayıcının, bir web sitesinin veya web uygulamasının Progresif Web Uygulaması olduğunu ve bağımsız bir deneyim için yüklenebileceğini belirten bir kriteri vardır. PWA'nızın meta verileri, Web Uygulaması Manifest olarak bilinen JSON tabanlı bir dosya tarafından ayarlanır. Bu dosyayı sonraki modülde ayrıntılı olarak ele alacağız.
Yüklenebilirlik için minimum şart olarak, bunu destekleyen çoğu tarayıcı Web Uygulama Manifesti dosyasını ve uygulamanın adı ve yüklü deneyimin yapılandırması gibi belirli özellikleri kullanır. Bunun istisnası, yükleme özelliğini desteklemeyen macOS için Safari'dir.
Yüklemeye izin verme şartları tarayıcılar arasında farklılık gösterir. Bu makalede Google Chrome'a ilişkin ölçütler ayrıntılı olarak açıklanmakta ve diğer tarayıcılarla ilgili şartlara bağlantılar verilmektedir. Kullanıcılar, Chrome'daki yüklenilebilirlik ölçütlerini karşılamasa bile web uygulamanızı yükleyebilir. Daha fazla bilgi edinmek için Chrome'un, kullanıcıların önemsedikleri uygulamaları yüklemelerine nasıl yardımcı olduğu başlıklı makaleyi inceleyin.
Bir PWA'nın yüklenilebilirlik koşullarını karşılayıp karşılamadığının test edilmesi birkaç saniye sürebileceğinden, URL yanıtı alındıktan hemen sonra yüklenilebilirlik bilgisi kullanılamayabilir.
Masaüstü kurulumu
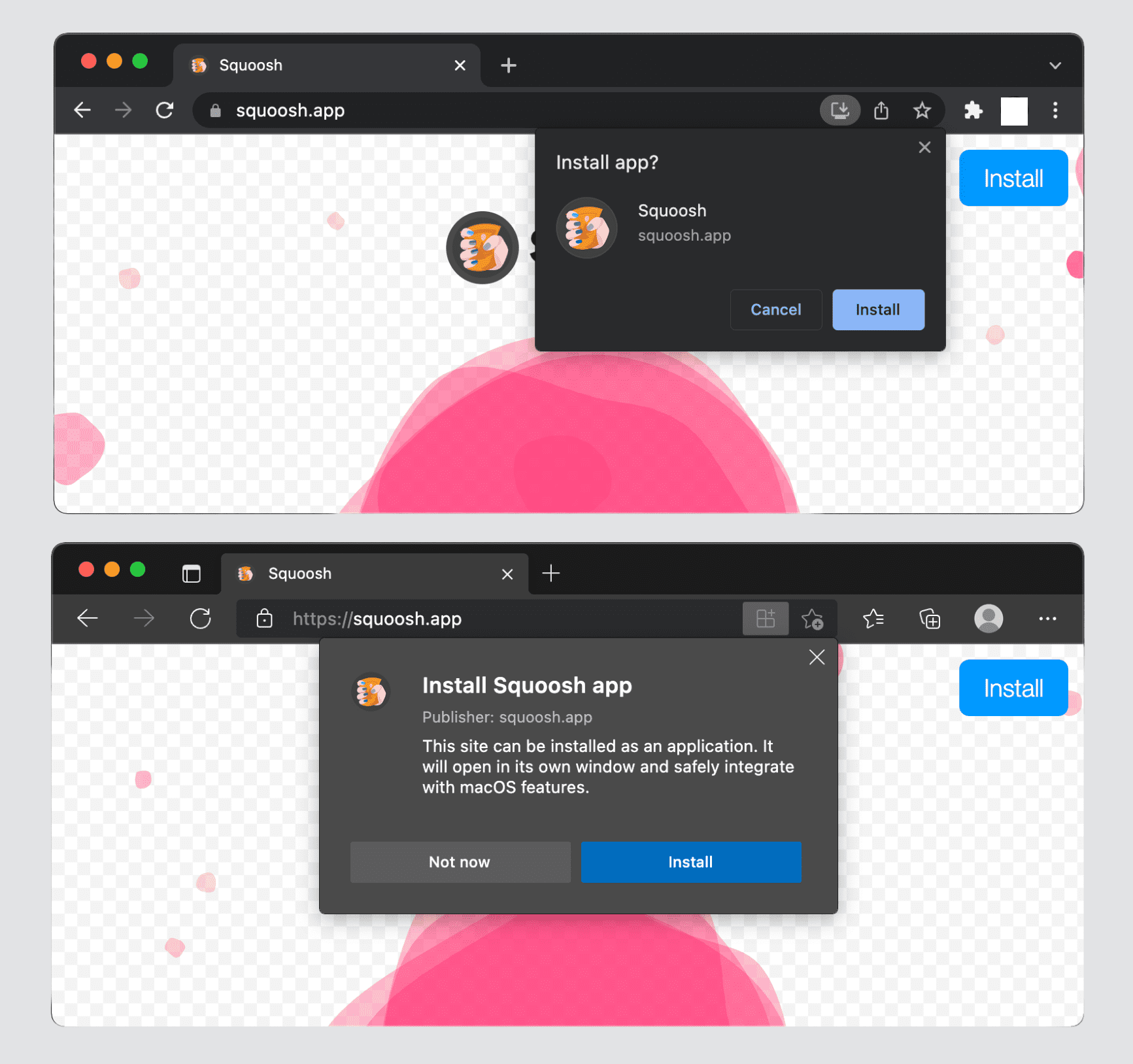
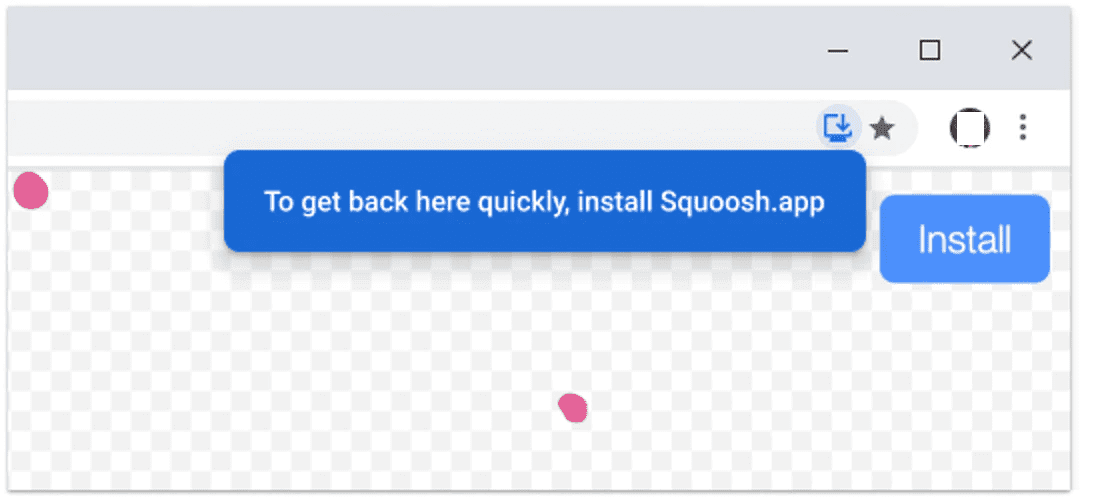
Masaüstü PWA'nın yüklenmesi şu anda Linux, Windows, macOS ve Chromebook'larda Google Chrome ve Microsoft Edge tarafından desteklenmektedir. Bu tarayıcıların URL çubuğunda (aşağıdaki resme bakın) mevcut sitenin yüklenebilir olduğunu belirten bir yükleme rozeti (simge) gösterilir.

Kullanıcı bir siteyle etkileşimde bulunduğunda, kullanıcıları söz konusu siteyi uygulama olarak yüklemeye davet eden aşağıdaki gibi bir pop-up görebilir.

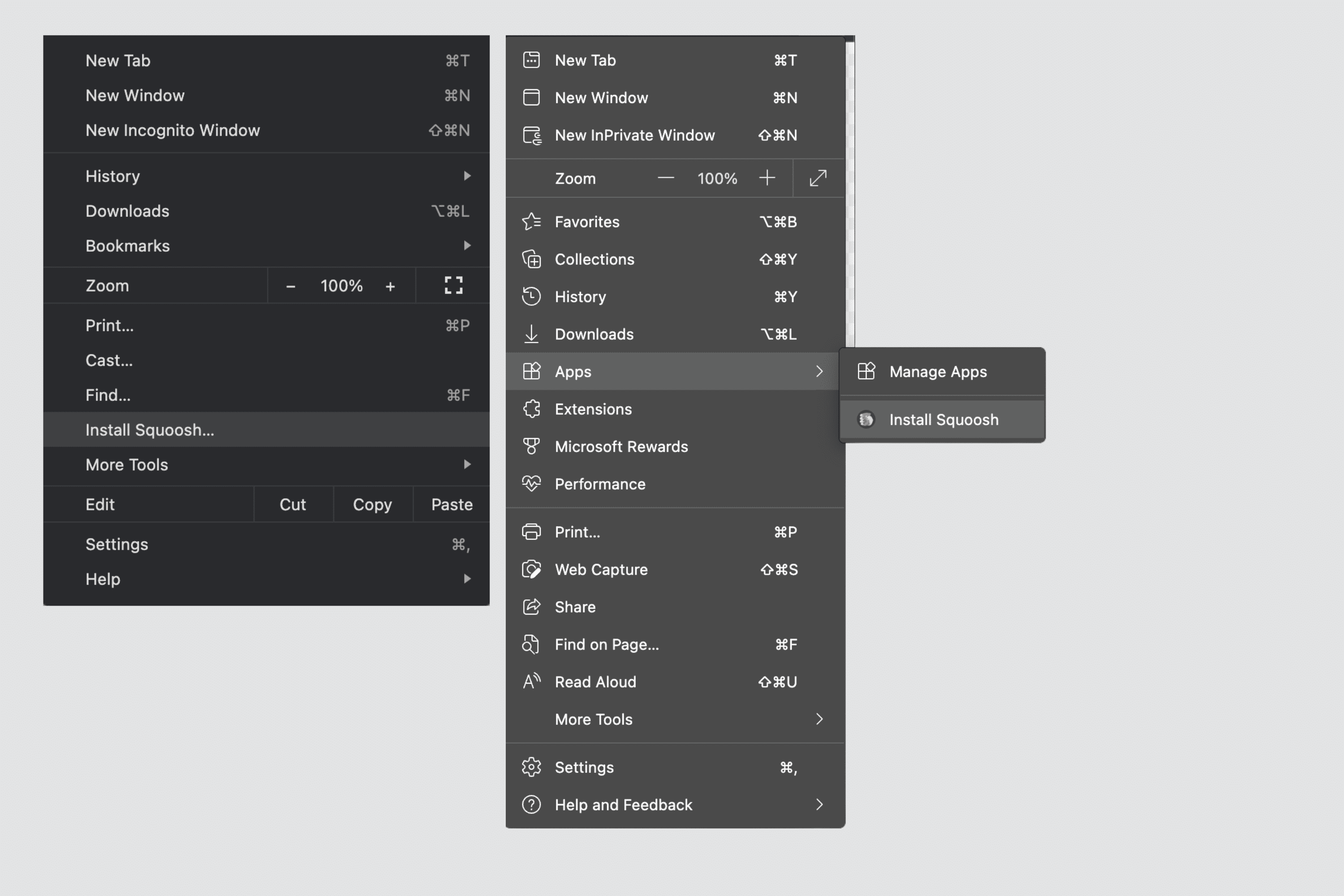
Tarayıcının açılır menüsünde, kullanıcının kullanabileceği bir "Yükle"

Masaüstü işletim sistemlerinde yalnızca bağımsız ve minimal kullanıcı arayüzü görüntüleme modları desteklenir.
Masaüstü bilgisayarlara yüklenen PWA'lar:
- Windows PC'lerde Başlat menüsünde veya Başlat ekranında, Linux GUI'lerinde dock'ta ya da masaüstünde, macOS başlatıcısında veya Chromebook'un uygulama başlatıcısında bir simgesi olmalıdır.
- Uygulama etkin olduğunda, yakın zamanda kullanıldığında veya arka planda açıldığında uygulama değiştiricilerde ve yuvalarda bir simge bulundurun.
- Uygulama aramasında (ör. Windows'ta arama veya macOS'te Spotlight) görünmelidir.
- Yeni bildirimleri belirtmek için simgelerinde rozet numarası ayarlayabilir. Bu işlem Badging API ile yapılır.
- Uygulama kısayolları ile simge için bağlam menüsü ayarlayabilir.
- Aynı tarayıcı ile iki kez yüklenemez.
Kullanıcılar, masaüstüne bir uygulama yükledikten sonra about:apps bölümüne gidebilir, bir PWA'yı sağ tıklayabilir ve uygulamanızın başlangıçta otomatik olarak açılmasını istiyorsa "Oturum açtığınızda uygulamayı başlat"ı seçebilir.
iOS ve iPadOS yüklemesi
iOS ve iPadOS'te PWA'nızı yüklemenizi isteyen bir tarayıcı istemi yoktur. Bu platformlarda PWA'lar ana ekran web uygulamaları olarak da bilinir. Bu uygulamaların, tarayıcı paylaşım menüsü aracılığıyla ana ekrana manuel olarak eklenmesi gerekir. HTML'nize apple-touch-icon etiketini eklemeniz önerilir.
Simgeyi tanımlamak için HTML <head> bölümüne simgesinin yolunu ekleyin. Örneğin:
<link rel="apple-touch-icon" href="/icons/ios.png">
Tarayıcı, kısayolu oluşturmak için bu bilgileri kullanır. Apple cihazlar için belirli bir simge sağlamazsanız ana ekrandaki simge, kullanıcının PWA'nızı yüklediği sıradaki ekran görüntüsüdür.
Ana ekrana uygulama ekleme adımları:
- Tarayıcının alt veya üst kısmında bulunan Paylaş menüsünü açın.
- Ana ekrana ekle'yi tıklayın.
- Uygulamanın adını onaylayın. Ad, kullanıcı tarafından düzenlenebilir.
- Ekle'yi tıklayın. iOS ve iPadOS'te, web sitelerine ve PWA'lara ait yer işaretleri ana ekranda aynı görünür.
iOS ve iPadOS'te yalnızca bağımsız görüntü modu desteklenir. Bu nedenle, minimum kullanıcı arayüzü modunu kullanıyorsanız tarayıcı kısayoluna, tam ekran modunu kullanıyorsanız bağımsız moduna geri döner.
iOS ve iPadOS'te yüklü PWA'lar:
- Ana ekranda, Spotlight'ın aramasında, Siri Önerileri'nde ve Uygulama Kitaplığı aramasında görünür.
- Uygulama Galerisi'nin kategori klasörlerinde görünmez.
- Rozet ve uygulama kısayolları gibi özellikler desteklenmiyor.
Bu arada, işletim sisteminde PWA simgelerini oluşturmak için Web Klipleri olarak bilinen yerel bir teknoloji kullanılır. Bunlar, dosya sisteminde depolanan Apple'ın Tesis Listesi biçimindeki XML dosyalarıdır.
Android kurulumu
Android'de PWA yükleme istemleri cihaza ve tarayıcıya göre farklılık gösterir. Kullanıcılar şunları görebilir:
- Yüklemeyle ilgili menü öğesinin ifade biçiminde Yükle veya Ana ekrana ekle gibi farklılıklar
- Ayrıntılı yükleme iletişim kutuları.
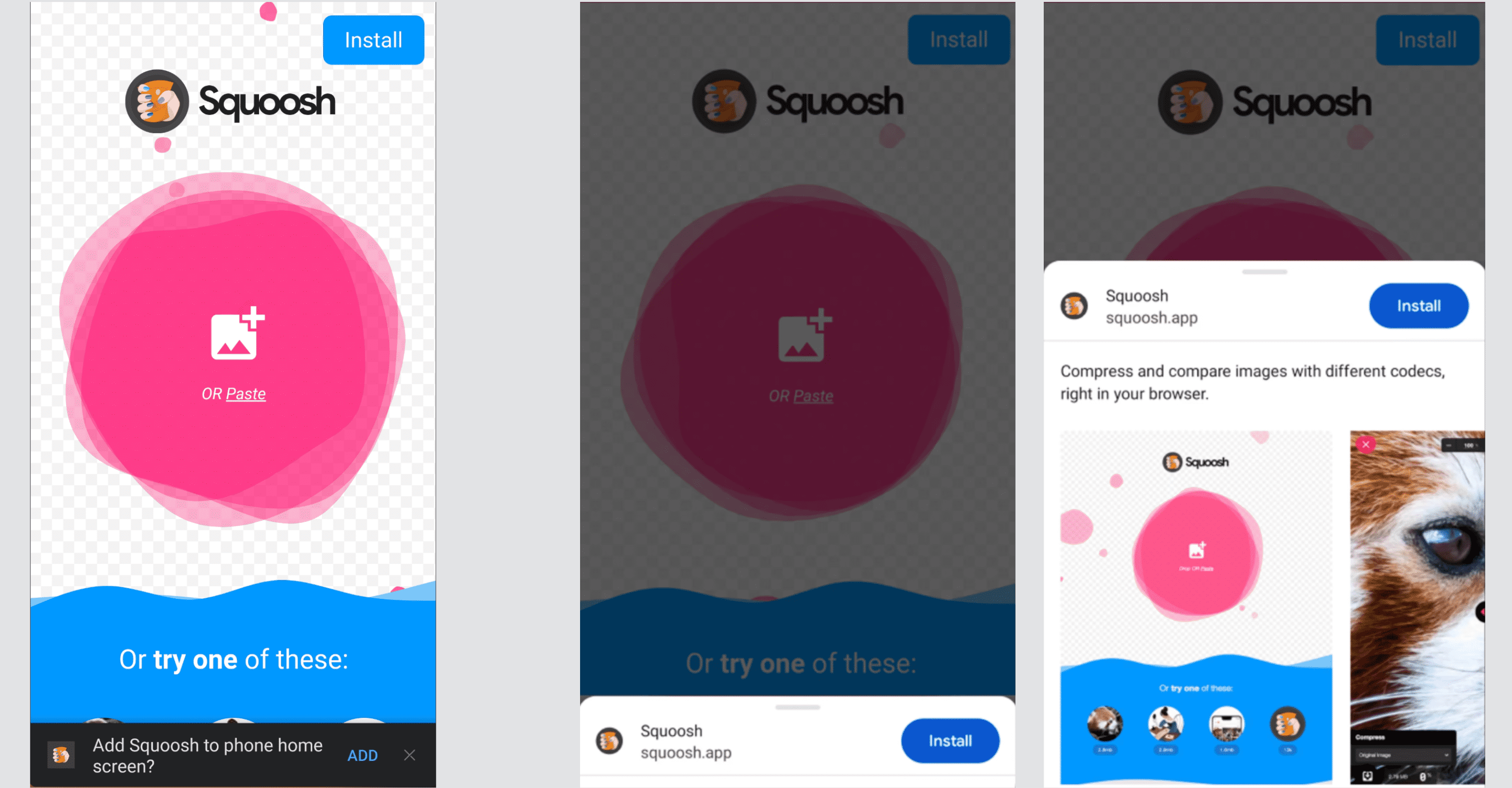
Aşağıdaki resimde, bir yükleme iletişim kutusunun iki farklı versiyonunu (soldaki basit mini bilgi çubuğu ve sağdaki ayrıntılı yükleme iletişim kutusu) görebilirsiniz.

Cihaz ve tarayıcıya bağlı olarak PWA'nız WebAPK, kısayol veya Hızlı Uygulama olarak yüklenir.
WebAPK'lar
WebAPK, kullanıcının cihazının güvenilir bir sağlayıcısı tarafından (genellikle bulutta) bir WebAPK para kazanma sunucusunda oluşturulan Android paketidir (APK). Bu yöntem, Google Mobil Hizmetleri (GMS) yüklü cihazlarda Google Chrome tarafından ve Samsung İnternet Tarayıcısı tarafından yalnızca Samsung tarafından üretilen cihazlarda (ör. Galaxy telefon veya tablet) kullanılır. Bu iki sürüm, Android kullanıcılarının çoğunu oluşturur.
Bir kullanıcı Google Chrome'dan PWA yüklediğinde ve bir WebAPK kullanıldığında, oluşturma sunucusu PWA için bir APK'yı "oluşturur" (paketler) ve imzalar. Bu işlem zaman alır ancak APK hazır olduğunda tarayıcı uygulamayı sessiz bir şekilde kullanıcının cihazına yükler. APK, güvenilir sağlayıcılar (Play Hizmetleri veya Samsung) tarafından imzalandığından telefon, mağazadan gelen diğer uygulamalarda olduğu gibi güvenliği devre dışı bırakmadan APK'yı yükler. Uygulamayı harici olarak yüklemeniz gerekmez.
WebAPK aracılığıyla yüklenen PWA'lar:
- Uygulama başlatıcıda ve ana ekranda bir simge olmalıdır.
- Ayarlar, Uygulamalar bölümünde gösterilir.
- Rozetleme, uygulama kısayolları ve OS'de bağlantı yakalama gibi çeşitli özelliklere sahip olabilir.
- Simgeyi ve uygulamanın meta verilerini güncelleyebilir.
- İki kez yüklenemez.
Kısayollar
WebAPK'lar Android kullanıcıları için en iyi deneyimi sunsa da her zaman oluşturulamazlar. Aksi takdirde, tarayıcılar web sitesi kısayolu oluşturmaya geri döner. Firefox, Microsoft Edge, Opera, Brave ve Samsung Internet (Samsung dışı cihazlarda), güvendikleri bir madencilik sunucusu olmadığı için kısayollar oluşturur. Para kazanma hizmeti kullanılamıyorsa veya PWA'nız yükleme gereksinimlerini karşılamıyorsa Google Chrome da bu işlevi kullanır.
Kısayollarla yüklenen PWA'lar:
- Ana ekranda tarayıcı rozeti bulunan bir simge bulunmalıdır (aşağıdaki örneklere bakın).
- Başlatıcıda veya Ayarlar, Uygulamalar'da simgesi yok.
- Yükleme gerektiren özellikleri kullanamaz.
- Simgelerini ve uygulama meta verilerini güncelleyemez.
- Aynı tarayıcı kullanılarak bile birçok kez yüklenebilir. Bu durumda, tüm örnekler aynı örneği işaret eder ve aynı depolama alanını kullanır.

QuickApps
Huawei ve ZTE gibi bazı üreticiler, PWA'lara benzeyen ancak farklı bir teknoloji yığını kullanan hafif web uygulamaları oluşturmak için QuickApps olarak bilinen bir platform sunar. Bu cihazlardaki bazı tarayıcılar (ör. Huawei tarayıcısı), QuickApp paketi kullanmasanız bile QuickApp olarak paketlenen PWA'ları yükleyebilir.
PWA'nız Hızlı Uygulama olarak yüklendiğinde kullanıcılar, kısayollarda elde edeceklerine benzer bir deneyim elde eder ancak bu deneyimde Hızlı Uygulamalar simgesini (şimşek resmi) içeren bir rozet bulunur. Uygulama, Hızlı Uygulama Merkezi'nden de başlatılabilir.

Yükleme istemi
Masaüstü ve Android cihazlardaki Chromium tabanlı tarayıcılarda, tarayıcı yükleme iletişim kutusunu PWA'nızdan tetikleyebilirsiniz. Yükleme İstemleri bölümü, bu işlemi gerçekleştirme kalıplarını ve bunların nasıl uygulanacağını kapsar.
Uygulama katalogları ve mağazaları
PWA'nızın erişimini artırmak ve kullanıcıların diğer uygulamaları buldukları yerde bu uygulamayı da bulmalarına olanak tanımak için uygulama kataloglarında ve mağazalarda da listeleyebilirsiniz. Çoğu uygulama kataloğu ve mağazası, web uygulamasının (HTML'niz ve öğeleriniz gibi) tamamını içermeyen bir paket yayınlamanıza olanak tanıyan teknolojileri destekler. Bu teknolojiler, uygulamayı yükleyip hizmet çalışanının gerekli öğeleri önbelleğe almasına olanak tanıyan bağımsız bir web oluşturma motoru için yalnızca bir başlatıcı oluşturmanıza olanak tanır.
PWA yayınlamayı destekleyen uygulama katalogları ve mağazaları şunlardır:
- Güvenilir Web Etkinliği kullanarak Android ve ChromeOS için Google Play Store.
- iOS, macOS ve iPadOS için Apple App Store'da WKWebView ve uygulama bağlı alanları kullanılır.
- APPX paketlerini kullanan Windows 10 ve 11 için Microsoft Store.
- Samsung WebAPK oluşturma sunucusu kullanılarak Samsung Galaxy Store.
- Huawei AppGallery'de HTML uygulamanız için QuickApp kapsayıcı kullanın.
PWA'ları uygulama kataloglarında ve mağazalarda yayınlama hakkında daha fazla bilgi edinmek istiyorsanız BubbleWrap CLI ve PWA Builder'a göz atın.
Kaynaklar
- Yüklenebilme koşulları
- Android'de WebAPK'lar
- PWA yüklemesini teşvik etmek için kalıplar
- Android uygulamanızda PWA kullanma
- Progresif web uygulamanızı Google Play'de listeleme
- PWA'nızı Microsoft Store'a gönderme
- App Store'da PWA yayınlama
- WebKit: Uygulamaya Bağlı Alanlar
- Chrome, kullanıcıların önem verdikleri uygulamaları yüklemesine nasıl yardımcı olur?

