Bu bölümde, tarayıcı sekmesinin dışında içerik oluşturmanın bazı önemli yönlerine odaklanılmaktadır.
Pencere
Farklı işletim sistemleri, uygulama penceresinin ne olduğuna dair farklı fikirlere sahiptir. Örneğin, iPhone'larda bir uygulama her zaman ekranın %100'ünü kaplar. Android ve iPad'lerde uygulamalar genellikle tam ekran modunda çalışır, ancak ekranı iki uygulama arasında paylaşabilirsiniz, ancak aynı anda yalnızca bir uygulama örneği açık olur. Buna karşılık, masaüstü cihazlarda bir uygulamanın aynı anda birden fazla örneği açık olabilir. Mevcut ekran alanını diğer tüm açık uygulamalarla paylaşır. Her uygulama örneği, yeniden boyutlandırılabilir ve ekranda herhangi bir yere yerleştirilebilir (hatta diğer uygulamalarla örtüşebilir).
Simge
Uygulamaları simgelerine göre tanırız. Bu simge, uygulama aradığınızda, ayarlarda, uygulamaları başlattığınız her yerde ve çalışan uygulamaları gördüğünüz yerde görünür.
Bunlardan bazıları:
- Ana ekran (iOS, iPadOS, Android).
- Uygulama Başlatıcı (macOS, Android).
- Başlat menüsü veya uygulama menüsü (Windows, ChromeOS, Linux).
- Yuva, Görev Çubuğu veya Çoklu görev panelleri (tüm işletim sistemleri).
Her işletim sistemi simgeler oluşturabileceği ve bunlara aşağıdaki resimde olduğu gibi farklı şekil maskeleri uygulayabileceği için, progresif web uygulamanızın simgesini oluştururken simgesinin platformdan bağımsız olduğundan emin olun.
![]()
Uygulamanızı temalandırma
PWA'larınızda uygulama stilini özelleştirmenin birkaç yolu vardır. Örneğin:
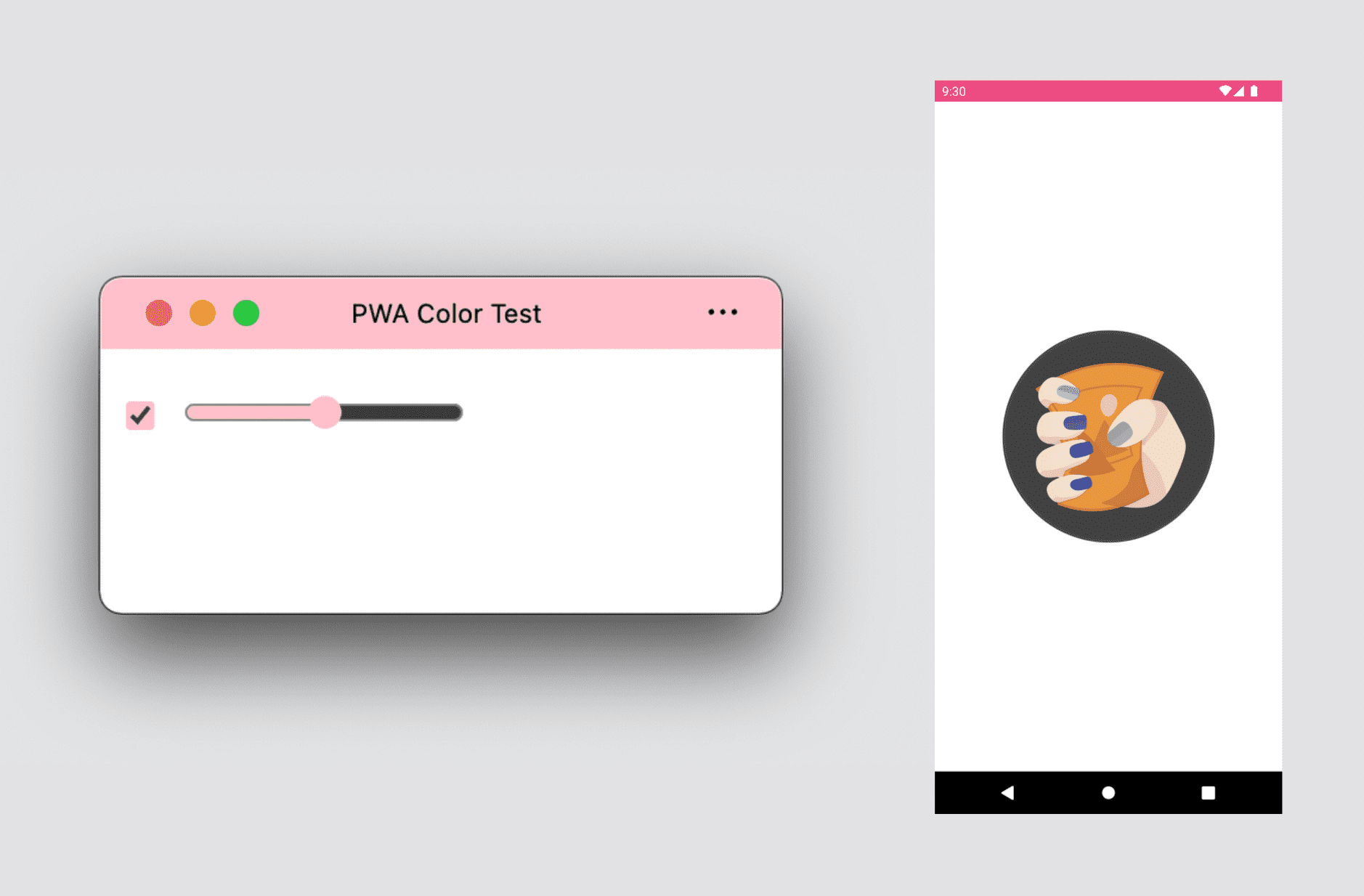
- Tema rengi: Masaüstünde pencerenin başlık çubuğunun ve mobil cihazlarda durum çubuğunun rengini tanımlar. Meta etiket kullanarak koyu veya açık mod gibi farklı şemalar için seçenekler belirleyebilirsiniz. Bu seçenekler, kullanıcının tercihine göre kullanılır.
- Arka plan rengi: Uygulama ve CSS'si yüklenmeden önceki pencerenin rengini tanımlar.
- Vurgu rengi: Form denetimleri gibi yerleşik tarayıcı bileşenlerinin rengini tanımlar.

Görüntüleme modları
Progresif web uygulamanız için ne tür bir pencere deneyimi istediğinizi tanımlayabilirsiniz. Üç seçenek arasından seçim yapabilirsiniz:
- Tam ekran
- Bağımsız
- Minimal Kullanıcı Arayüzü
Pencere denetimleri yer paylaşımı adlı gelişmiş görüntüleme modunu kullanarak PWA'nızı daha fazla uygulama gibi hissettirmek için pencere denetimlerinin yanındaki başlık çubuğu alanını da kullanabilirsiniz. Progresif web uygulamanızın başlık çubuğunun pencere denetimi yer paylaşımını özelleştirme başlıklı makaleyi inceleyin.
Tam ekran deneyimi
Tam ekran deneyim; oyun, VR veya AR deneyimleri gibi sürükleyici deneyimler için uygundur. Şu anda yalnızca Android cihazlarda kullanılabilen bu özellik, durum çubuğunu ve gezinme çubuğunu gizleyerek PWA'nıza içeriğiniz için ekranın %100'ünü verir.
Masaüstü ve iPadOS'te tam ekran PWA'lar desteklenmez. Ancak, uygulamanızı kullanıcının isteği üzerine tam ekranda görüntülemek için PWA'nızdan Fullscreen API'yi kullanabilirsiniz.
Bağımsız deneyim
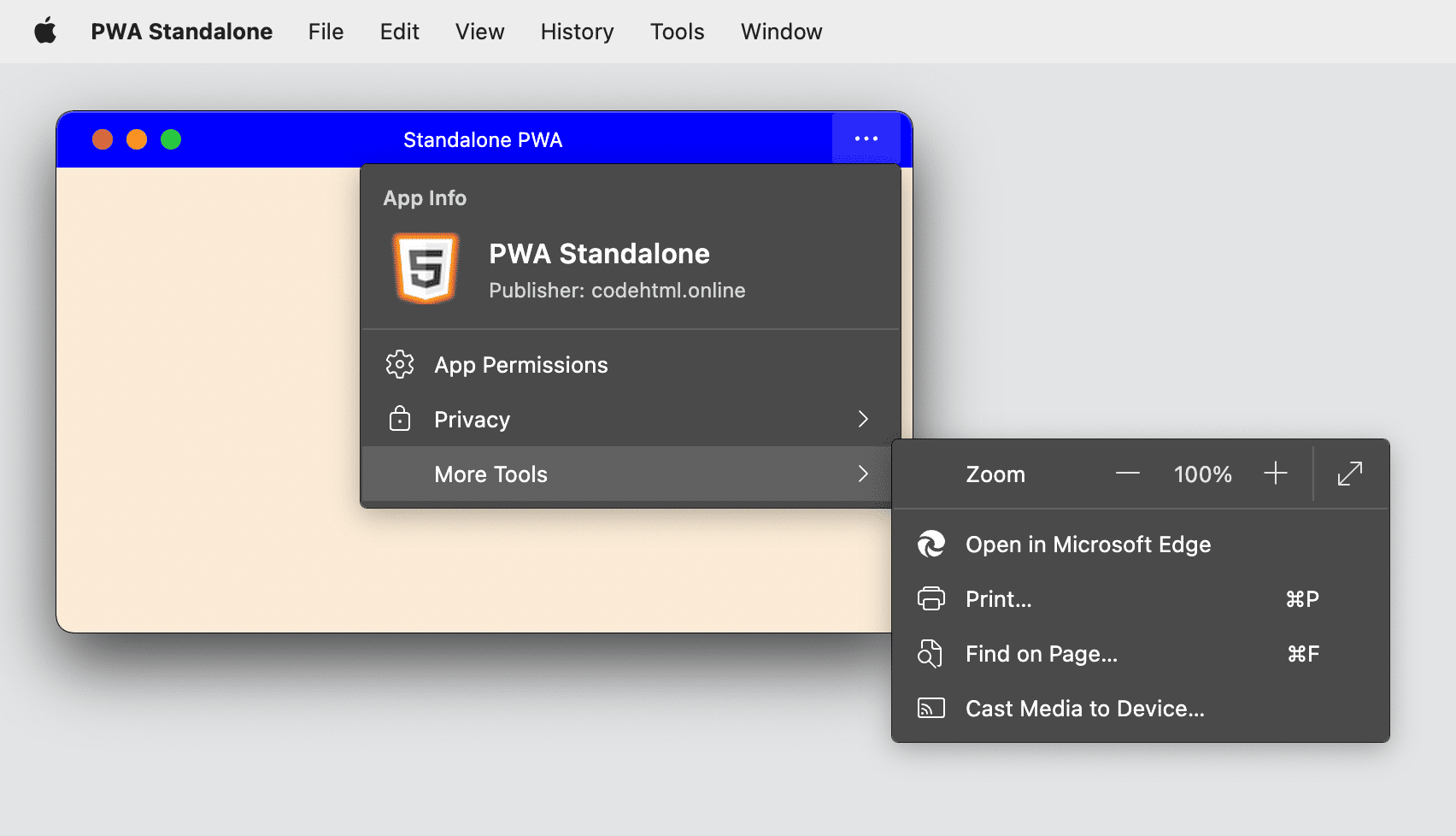
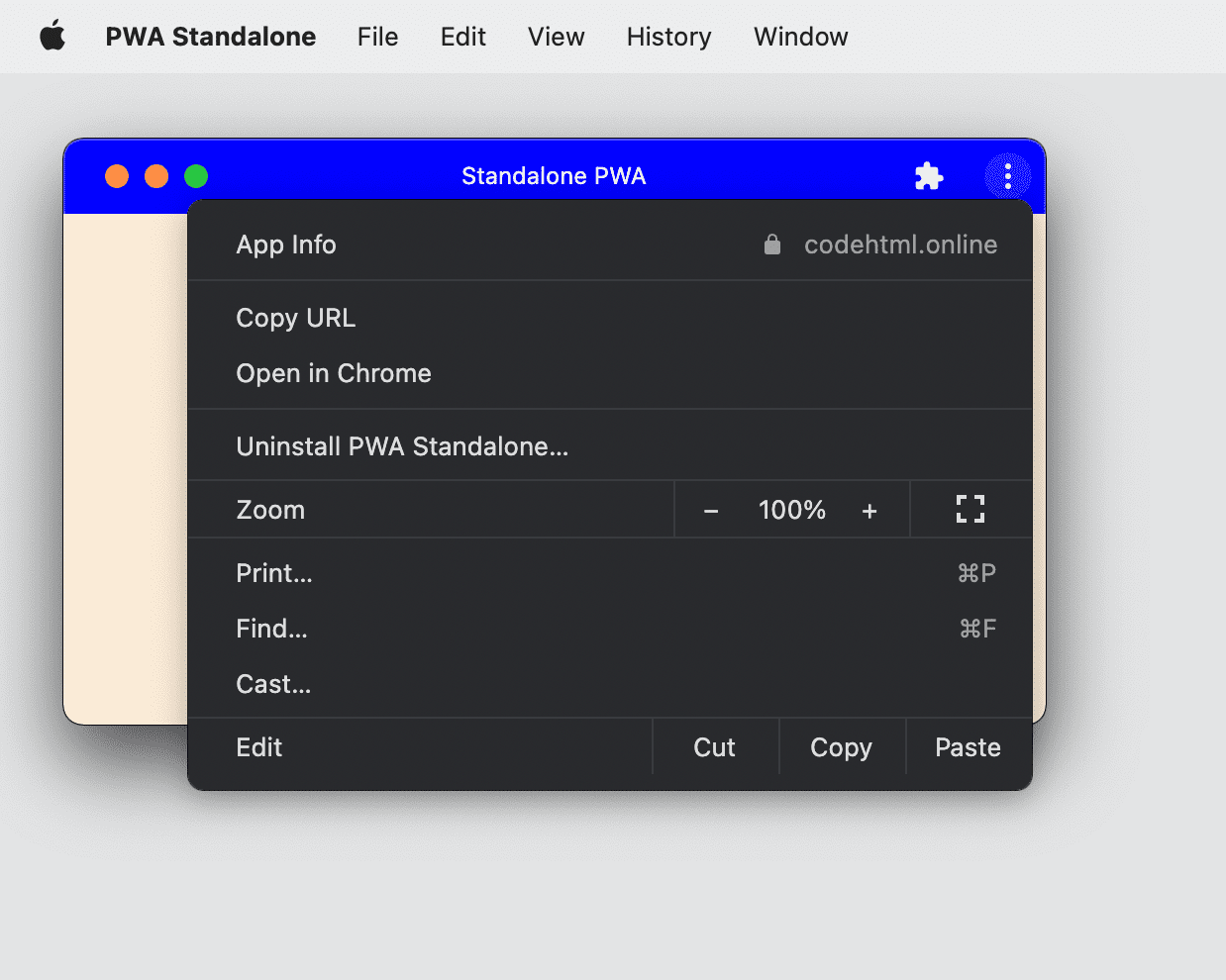
Progresif web uygulamaları için en yaygın seçenek olan bağımsız mod, PWA'nızı tarayıcı gezinme kullanıcı arayüzü olmadan işletim sistemi standartlarında bir pencerede gösterir. Pencerede, kullanıcının şunları yapabileceği, tarayıcı tarafından kontrol edilen bir menü de bulunabilir:
- Mevcut URL'yi kopyalayın.
- Tarayıcı uzantılarını görüntüleyin, uygulayın veya devre dışı bırakın.
- İzinleri görme ve değiştirme
- Geçerli kaynağı ve SSL sertifikasını kontrol edin.
Başlık çubuğu, PWA sekmede oluşturulduğunda her şey bir arada kutusu veya URL çubuğunun yerine izinleri ve donanım kullanımını da gösterebilir.


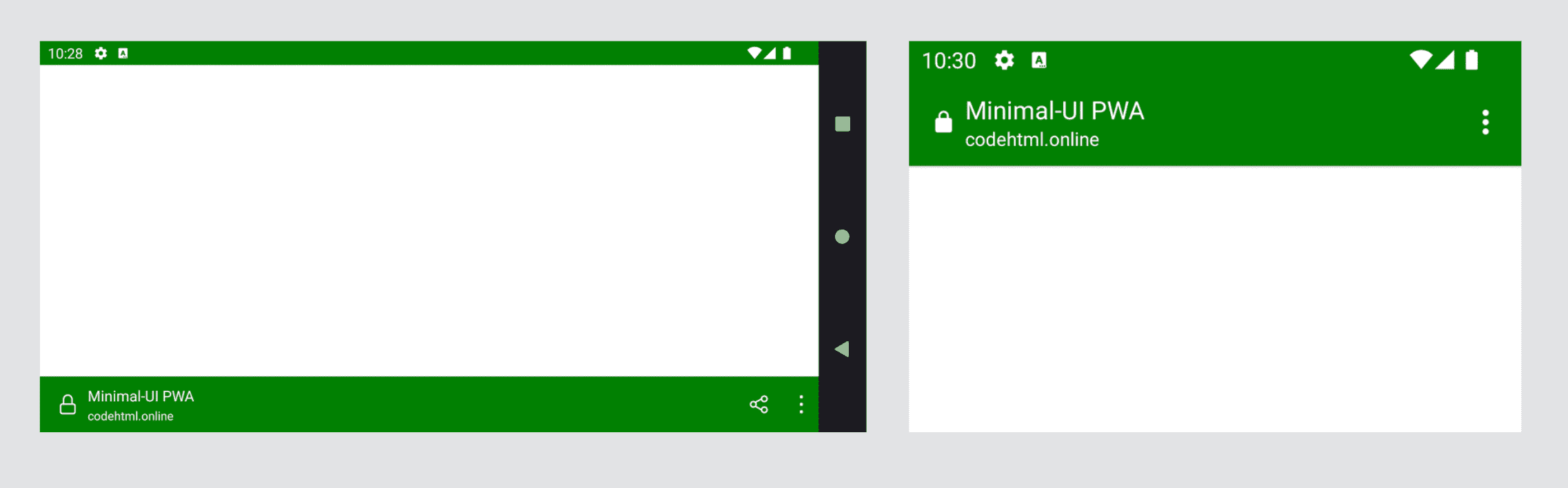
Mobil cihazlarda bağımsız bir PWA deneyimi, durum çubuğunu görünür durumda tutan standart bir ekran oluşturur. Böylece kullanıcı bildirimleri, saati ve pil seviyesini görmeye devam edebilir. Masaüstü bağımsız deneyimlerinde bulunabilecek tarayıcı kontrollü bir menü genellikle bulunmaz.

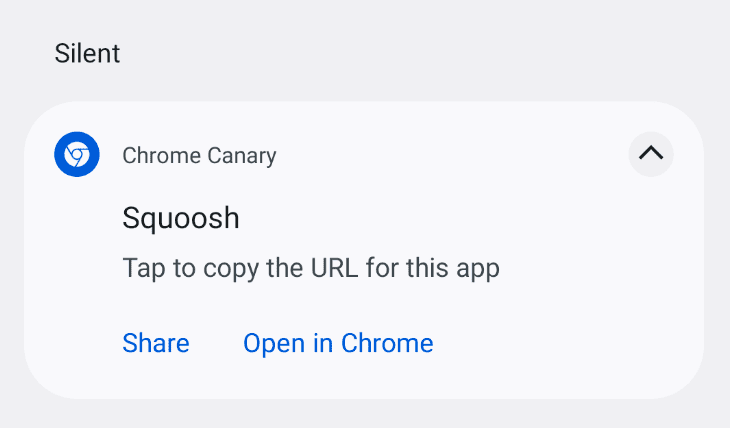
Android'deki bazı tarayıcılar, PWA ön plandayken kullanıcının geçerli URL'yi veya diğer seçenekleri kopyalamasına olanak tanıyan sabit ve sessiz bir bildirim oluşturur.

Minimum kullanıcı arayüzü
Bu mod, Android ve masaüstü işletim sistemlerindeki Progresif Web Uygulamaları için kullanılabilir. Bu özelliği kullandığınızda, PWA'nızı oluşturan tarayıcı, kullanıcının uygulama içinde gezinmesine yardımcı olmak için minimum düzeyde bir kullanıcı arayüzü gösterir.
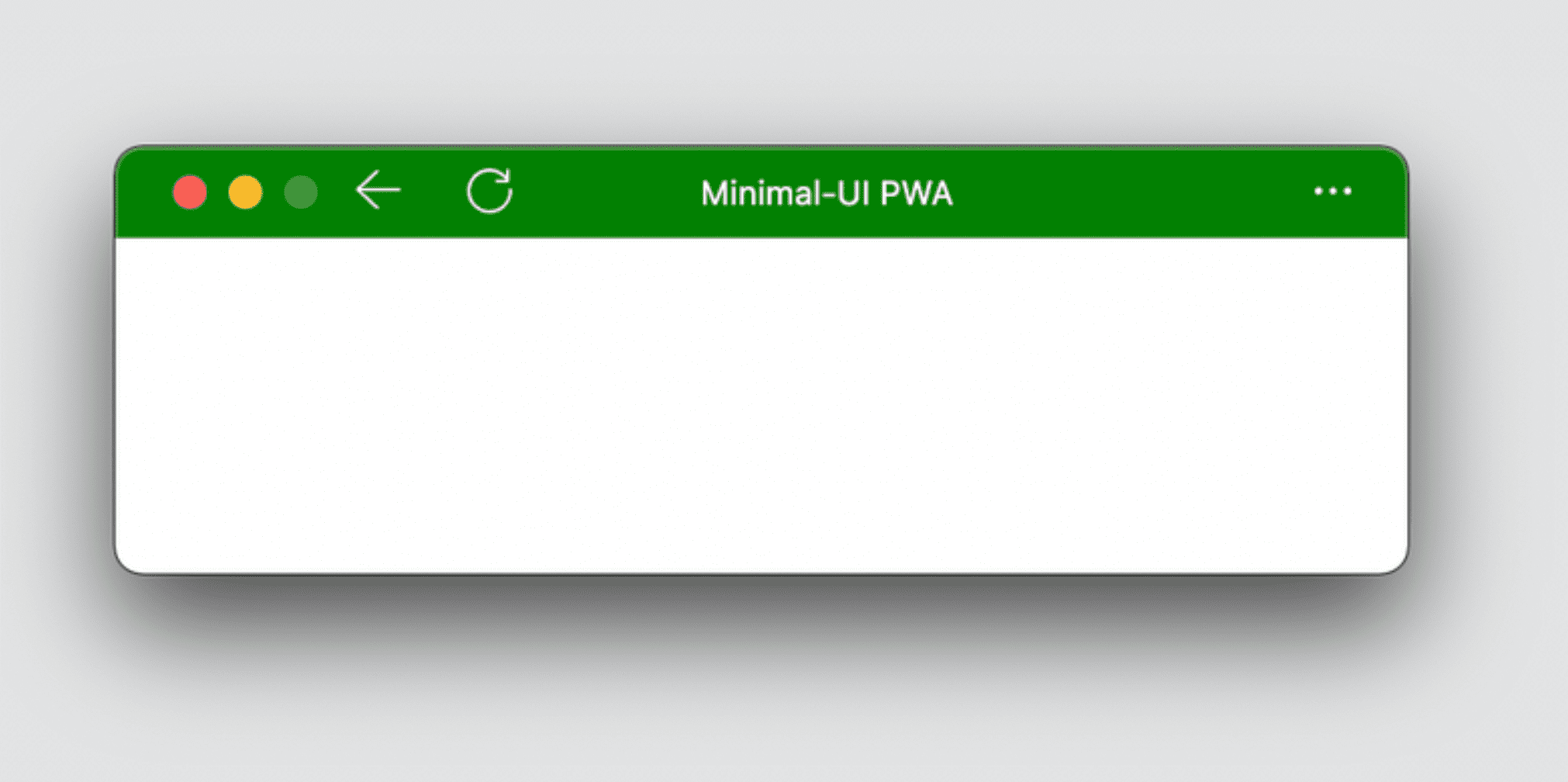
Android'de, mevcut <title> öğesini ve kaynağı küçük bir açılır menüyle birlikte gösteren bir başlık çubuğu görürsünüz. Masaüstünde başlık çubuğuna gezinmenize yardımcı olacak bir dizi düğme bulunur. Bu düğmeler arasında geri düğmesi ve mevcut yükleme durumuna bağlı olarak bir durdurma ile yeniden yükleme işlemi arasında geçiş yapan bir kontrol bulunur.


Tasarımı masaüstü için optimize etme
Masaüstünde çalışacak bir Progresif Web Uygulaması tasarlarken, tarayıcının sekmesinde veya mobil işletim sistemindeki bir uygulama olarak bulunmaya kıyasla pencere boyutu için sonsuz olasılıkları düşünmeniz gerekir.
3. Bölüm'de mini moddan bahsetmiştik: Masaüstü uygulamaları 200x100 piksel kadar küçük olabilir. Bu pencere, pencerenin başlığı olarak HTML'nizdeki <title> öğesinin içeriğini kullanır. Bu içerik, uygulamalar arasında ve diğer yerlerde alt-tab tuşlarını kullandığınızda da oluşturulur.
HTML'nizin <title> öğesine dikkat edin ve bu öğeyi nasıl kullandığınızı yeniden düşünün. <title> yalnızca SEO için veya bir tarayıcının sekmesindeki ilk karakterleri oluşturmak için değil, bağımsız masaüstü pencerenizin kullanıcı deneyiminin bir parçası olarak kullanılır.
CSS ile ilgili en iyi uygulamalar
İçeriğiniz bağımsız deneyiminde oluşturulduğunda CSS düzeni, tasarımı ve animasyonunu kullanmayla ilgili tüm deneyimleriniz geçerlidir. Ancak bağımsız bir pencerede daha iyi bir deneyim için kullanabileceğiniz bazı ipuçları ve püf noktaları vardır.
Medya sorguları
PWA'nızda yararlanabileceğiniz ilk medya sorgusu, browser, standalone, minimal-ui veya fullscreen değerlerini kabul eden display-mode mülküdür.
Bu medya sorgusu, her moda farklı stiller uygular. Örneğin, yalnızca tarayıcı modundayken bir yükleme davetiyesi oluşturabilir veya belirli bir bilgiyi yalnızca kullanıcı uygulamanızı sistem simgesinden kullandığında oluşturabilirsiniz. Bu, uygulamanız bağımsız modda başlatıldığında kullanılacak bir geri düğmesi eklemeyi içerebilir.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
Uygulama deneyimi
Kullanıcılar yüklü bir PWA kullanırken uygulama davranışı ile karşılaşmayı bekler. Bunun ne anlama geldiğini tanımlamak kolay olmasa da varsayılan web davranışı bazı durumlarda en iyi deneyimi sunmaz.
Kullanıcı seçimi
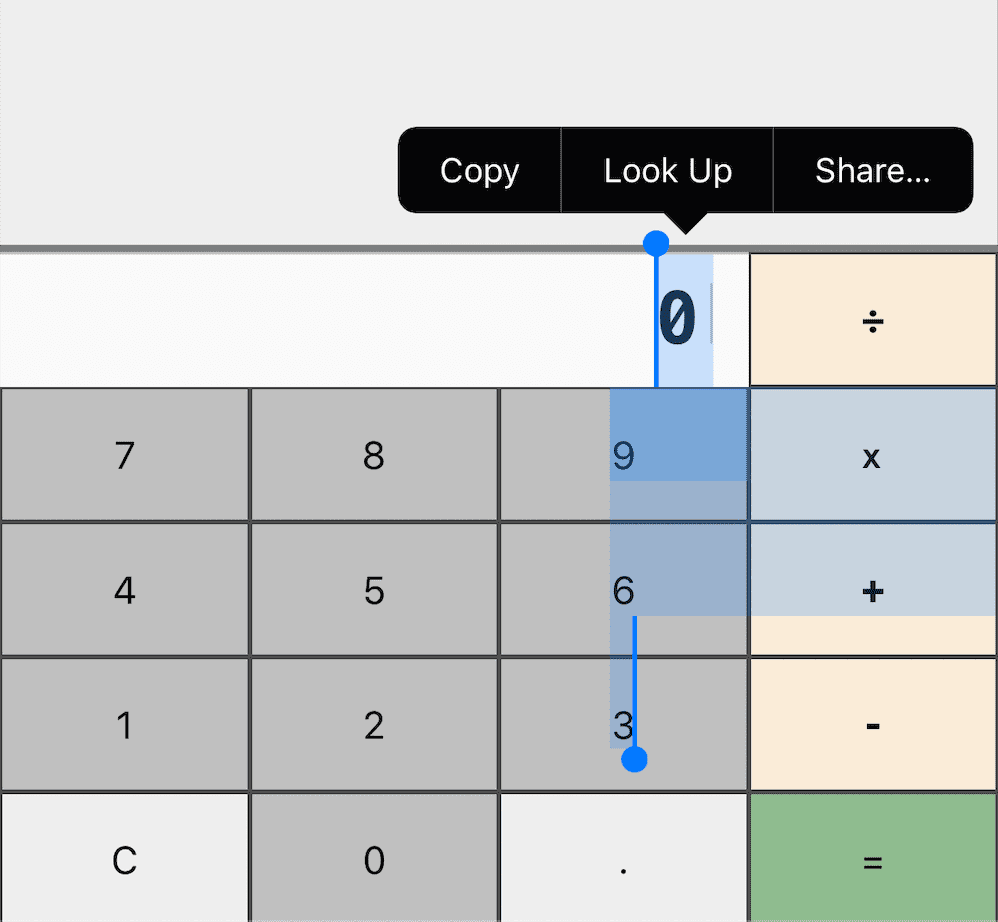
İçerik genellikle fare veya işaretçiyle ya da basılı tutma hareketiyle seçilebilir. Bu özellik, içerik açısından faydalı olsa da PWA'nızdaki gezinme öğeleri, menüler ve düğmeler için en iyi deneyimi sunmaz.

Bu nedenle, user-select: none ve -webkit- ön ek sürümünü kullanarak bu öğelerde kullanıcı seçimini devre dışı bırakmak iyi bir fikirdir:
.unselectable {
user-select: none;
}
Vurgu rengi
PWA'nızda, accent-color mülkünü kullanarak HTML form kontrollerinde markanızla eşleşen bir renk tanımlayabilirsiniz.
Sistem yazı tipleri
İletişim kutuları veya mesajlar gibi bir öğenin kullanıcının varsayılan platform yazı tipiyle eşleşmesini istiyorsanız aşağıdaki yazı tipi ailesini kullanabilirsiniz:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Yenilemek için aşağı çekin.
Google Chrome ve Safari gibi modern mobil tarayıcılarda, sayfa aşağı çekildiğinde sayfayı yenileyen bir özellik bulunur. Android'deki Chrome gibi bazı tarayıcılarda bu davranış, bağımsız PWA'larda da etkindir.
Bu işlemi devre dışı bırakabilirsiniz. Örneğin, kendi hareket yönetiminizi veya yenileme işleminizi sağlarken ya da kullanıcınızın işlemi yanlışlıkla tetikleme ihtimali varsa.
Bu davranışı overscroll-behavior-y: contain kullanarak devre dışı bırakabilirsiniz:
body {
overscroll-behavior-y: contain;
}
Güvenli alanlar
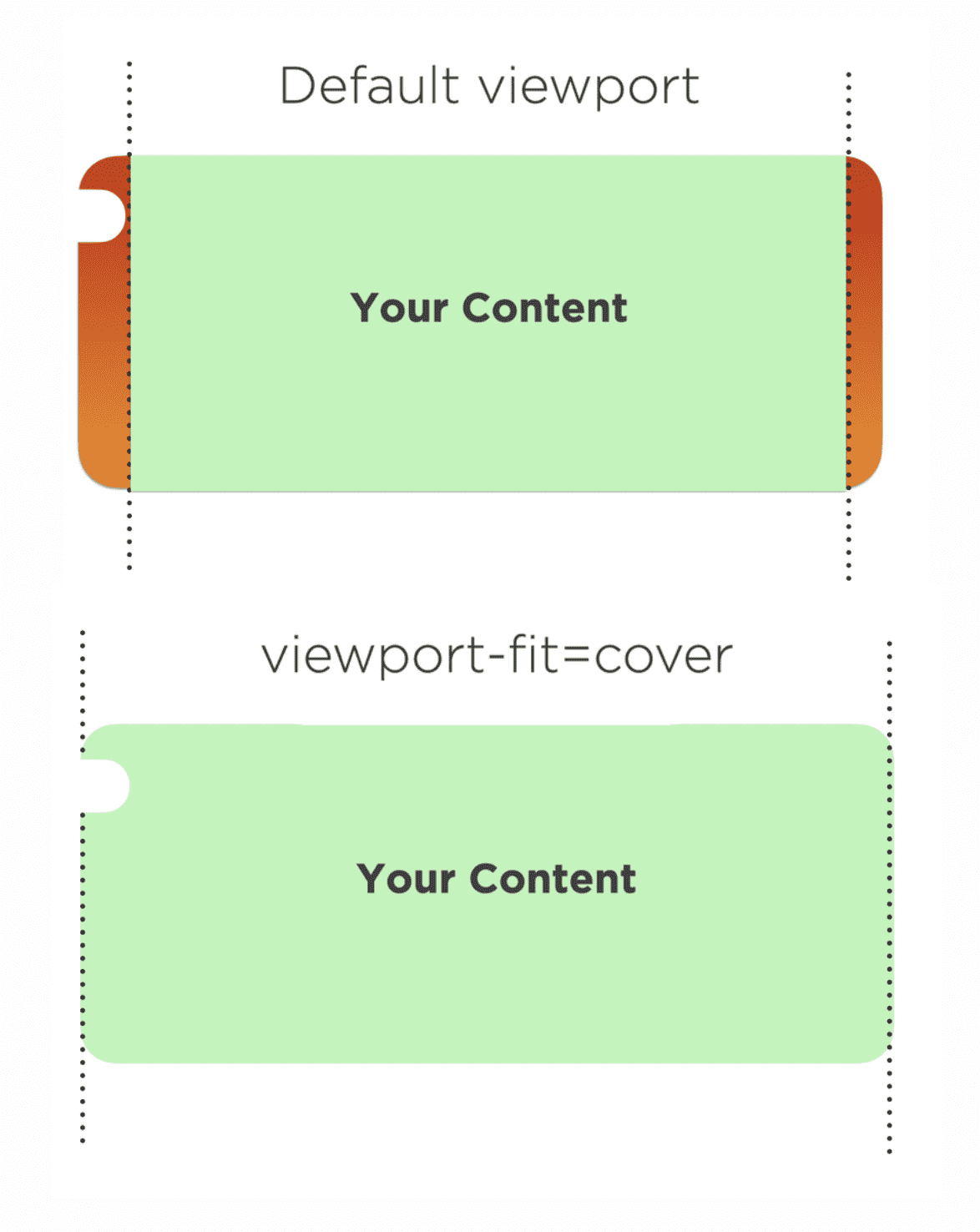
Bazı cihazların kesintisiz dikdörtgen ekranları yoktur. Bunun yerine ekranları daire gibi farklı bir şekilde olabilir veya iPhone 13'ün çentiği gibi kullanılamayan ekran bölümleri olabilir. Bu durumlarda, bazı tarayıcılar ortam değişkenlerini içerik görüntüleyebilen güvenli alanlarla gösterir.

Renginizi veya resminizi oluşturmak için ekrana, hatta görünmez olan alana tam erişim elde etmek istiyorsanız <meta name="viewport"> etiketinizin içeriğine viewport-fit=cover ifadesini ekleyin. Ardından, içeriğinizi bu alanlara güvenli bir şekilde genişletmek için safe-area-inset-* ortam değişkenlerini kullanın.
Kaynaklar
- CSS görüntüleme modu medya sorgusu
- Kaydırma işleminizi kontrol etme: Ekranı kaydırarak yenileme ve taşma efektlerini özelleştirme
- prefers-color-scheme: Merhaba karanlık, eski dostum
- prefers-reduced-motion: Bazen daha az hareket daha fazladır
- env() CSS işlevi
- CSS Vurgu Rengi
- Pencere Denetimi Yer Paylaşımı

