يمكنك رصد ما إذا كان المستخدم يستخدم تطبيق الويب التقدّمي في المتصفّح أو في الوضع المستقل. على المتصفّحات المستندة إلى Chromium (على أجهزة Android والكمبيوتر المكتبي)، يمكنك أيضًا رصد الأحداث التالية:
- حالة مربّع حوار دعوة التثبيت ونتيجة ذلك
- اكتملت عملية التثبيت.
- نقل التنقّل من المتصفّح إلى نافذة تطبيق الويب التقدّمي والعكس
- حالة تثبيت تطبيق الويب التقدّمي
- تطبيق مرتبط تم تثبيته من متجر تطبيقات
يمكنك استخدام هذه البيانات لأغراض الإحصاءات ومعرفة الإعدادات المفضّلة للمستخدمين وتخصيص تجربتهم. لتسجيل هذه الأحداث، يمكنك استخدام أدوات مثل طلبات البحث عن الوسائط أو الأحداث من window أو استخدام واجهات برمجة التطبيقات للميزات التي يمكنك العثور عليها مُدرَجة هنا.
رصد وضع العرض
لتتبُّع كيفية إطلاق المستخدمين لتطبيقك المتوافق مع الأجهزة الجوّالة، يمكنك استخدام matchMedia() لاختبار طلب الوسائط display-mode.
function getPWADisplayMode() {
if (document.referrer.startsWith('android-app://'))
return 'twa';
if (window.matchMedia('(display-mode: browser)').matches)
return 'browser';
if (window.matchMedia('(display-mode: standalone)').matches)
return 'standalone';
if (window.matchMedia('(display-mode: minimal-ui)').matches)
return 'minimal-ui';
if (window.matchMedia('(display-mode: fullscreen)').matches)
return 'fullscreen';
if (window.matchMedia('(display-mode: window-controls-overlay)').matches)
return 'window-controls-overlay';
return 'unknown';
}
window.addEventListener('DOMContentLoaded', () => {
// Log launch display mode to analytics
console.log('DISPLAY_MODE_LAUNCH:', getPWADisplayMode());
});
إذا استخدمت هذا المثال، احرص على مطابقة وضع العرض من بيان تطبيق الويب، على سبيل المثال، standalone أو minimal-ui أو fullscreen. يمكنك أيضًا مطابقة طلبات بحث متعددة في سلسلة طلب البحث عن الوسائط باستخدام شروط مفصولة بفواصل.
يمكنك أيضًا إضافة مَعلمة طلب بحث إلى start_url البيان التي يمكنك تسجيلها باستخدام الإحصاءات لتتبُّع الإحصاءات حول وقت استخدام تطبيقك المتوافق مع الأجهزة الجوّالة على الويب وطريقة استخدامه وعدد مرات استخدامه.
تثبيت التطبيق
عندما يقبل المستخدم طلب التثبيت في المتصفّح، يتم تشغيل الحدث appinstalled على المتصفّحات المستندة إلى Chromium. ومن بين الاستخدامات الرائعة لمعالج الأحداث هذا إزالة أيّ عرض ترويجي أضافته لتثبيت التطبيق.
window.addEventListener('appinstalled', () => {
// If visible, hide the install promotion
hideInAppInstallPromotion();
// Log install to analytics
console.log('INSTALL: Success');
});
يُرجى تذكُّر أنّه على أجهزة Android التي تتضمّن حزمة WebAPK، يتم تشغيل الحدث عندما يقبل المستخدم مربّع الحوار، وليس بعد إنشاء حزمة WebAPK وتثبيتها. قد يحدث تأخير لبضع ثوانٍ قبل اكتمال تثبيت التطبيق.
يوضّح فصل طلب التثبيت كيفية رصد ما إذا كان طلب التثبيت متاحًا والخيار الذي يتّخذه المستخدم.
نقل الجلسة
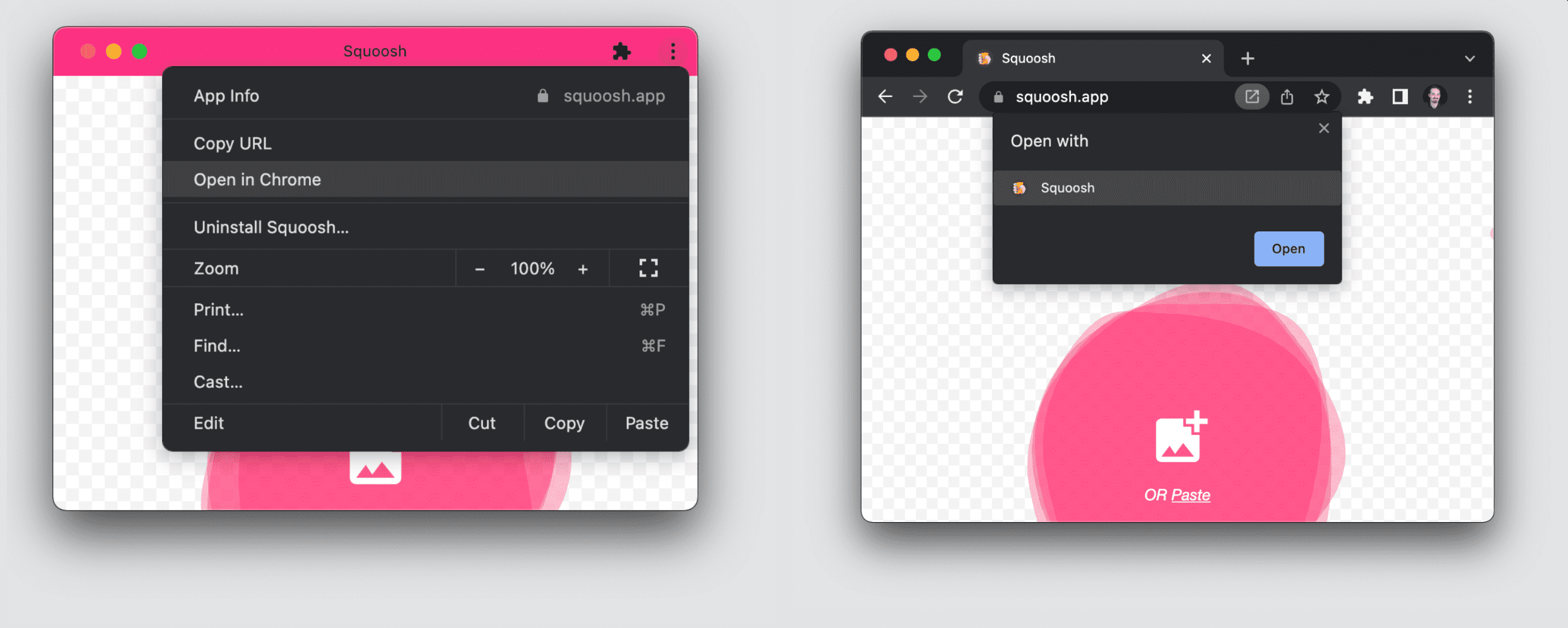
يمكن للمستخدمين استخدام تطبيق الويب التقدّمي (PWA) داخل المتصفّح وفي شكله المستقل المثبَّت. في متصفّحات أجهزة الكمبيوتر المكتبي، يمكنك نقل التنقّل الحالي بين هذه السياقات باستخدام الشارات أو عناصر القائمة، كما هو موضّح في الصورة التالية.

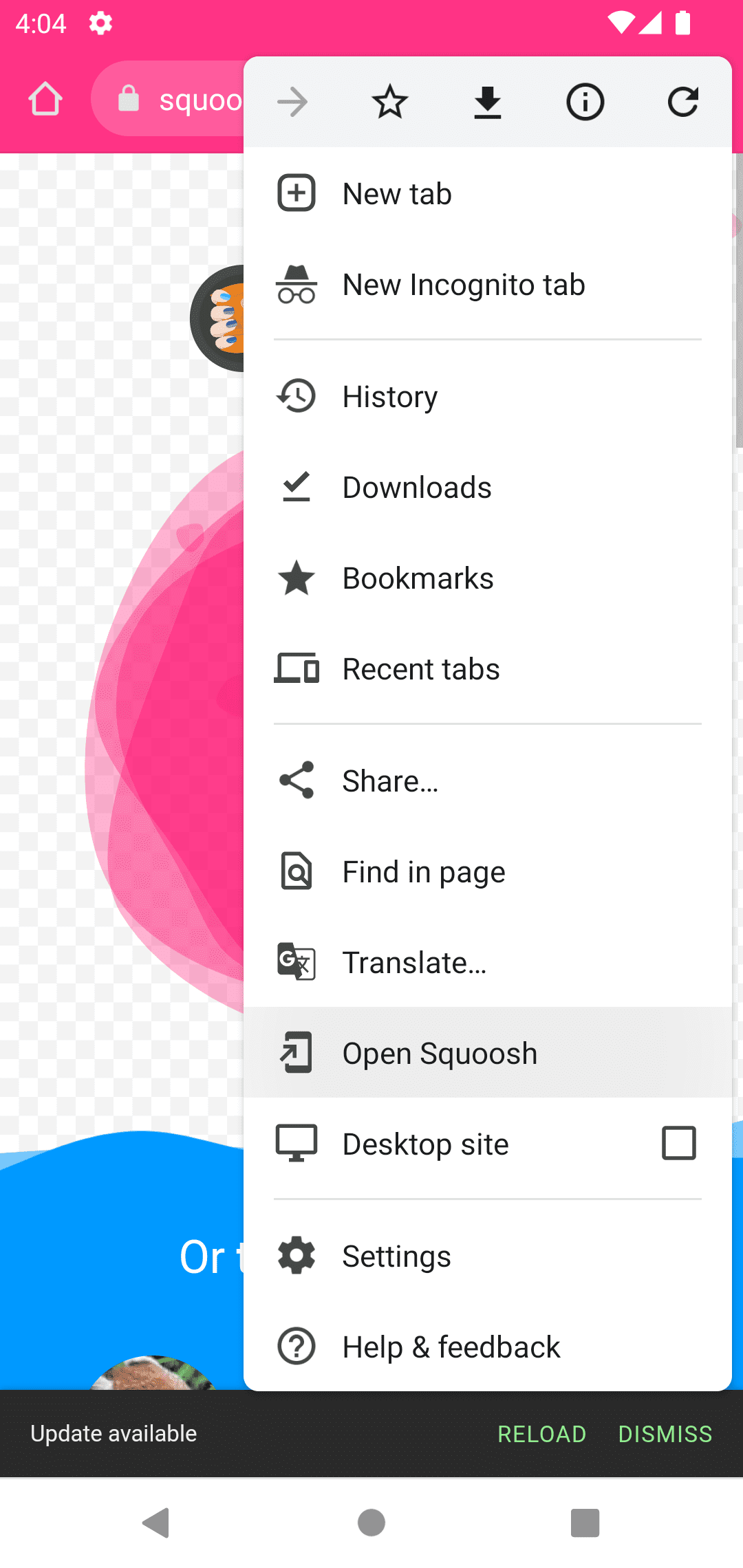
على أجهزة Android، يتوفّر عنصر قائمة مشابه للعنصر المتوفّر على أجهزة الكمبيوتر المكتبي من المتصفّح ينقل التنقّل إلى التطبيق. وفي هذه الحالة، يتم فتح عنوان URL الحالي، ولكن سيكون تنقّلًا جديدًا للصفحة في التطبيق.
في الصورة التالية، يمكنك الاطّلاع على عنصر القائمة في Android عندما يكون التطبيق مثبّتًا.

النقل بعد التثبيت
عند تثبيت التطبيق، يتم نقل التنقّل الحالي من متصفّحات أجهزة الكمبيوتر المكتبي إلى التطبيق على الفور. يتم إغلاق علامة التبويب في المتصفّح، ويتم فتح التطبيق المثبَّت حديثًا لمواصلة ما كان يفعله المستخدم.
في متصفّحات الأجهزة الجوّالة، يبقى التنقّل الحالي في المتصفّح عند تثبيت التطبيق. وإذا أراد المستخدمون الانتقال إلى التطبيق، عليهم فتحه يدويًا، وسيكون تنقّلًا جديدًا.
رصد عملية النقل
لرصد عملية النقل بين المتصفّح والنافذة، يمكنك استخدام طلب بحث عن الوسائط:
window.addEventListener('DOMContentLoaded', () => {
// Replace "standalone" with the display mode used in your manifest
window.matchMedia('(display-mode: standalone)')
.addEventListener('change', () => {
// Log display mode change to analytics
console.log('DISPLAY_MODE_CHANGED', getPWADisplayMode());
});
});
عزل مساحة التخزين في نظامَي التشغيل iOS وiPadOS
على نظامَي التشغيل iOS وiPadOS، لا يمكن الانتقال بين المتصفّح والرمز المثبَّت أو نقل عنوان URL. حتى إذا كان تطبيق الويب المتوافق مع الأجهزة الجوّالة نفسه، سيكون لكل رمز من رموز تطبيق الويب المتوافق مع الأجهزة الجوّالة التي يثبّتها المستخدم مساحة تخزين خاصة به، معزولة عن علامة التبويب في Safari والرموز الأخرى. عندما يفتح المستخدم الرمز المثبَّت، لا تتم مشاركة أي مساحة تخزين مع Safari. إذا كانت تطبيقك المتوافق مع الأجهزة الجوّالة (PWA) تتطلّب تسجيل الدخول، على المستخدم تسجيل الدخول مرة أخرى. إذا تمت إضافة التطبيق إلى الشاشة الرئيسية عدة مرات، سيحصل المستخدم على جلسة مختلفة لكل مثيل من تطبيقات الويب التقدّمية.
التطبيقات ذات الصلة
يشير الموقع الإلكتروني إلى علاقة مع تطبيق من خلال البيان. لإجراء ذلك، استخدِم عنصر related_applications في مواصفات بيان تطبيق الويب.
مفتاح related_applications هو صفيف من العناصر التي تمثّل كل تطبيق ذي صلة. يحتوي كل إدخال على platform وurl وid اختياري.
في ما يلي قيم المنصات المحتمَلة:
chrome_web_store: سوق Chrome الإلكتروني-
play: تطبيقات Google Play (لنظامَي التشغيل Android وChromeOS) chromeos_play: ChromeOS Playwebapp: تطبيقات الويبwindows: Microsoft Store (نظاما التشغيل Windows 10 و11)-
f-droid: F-droid -
amazon: Amazon AppStore (نظام التشغيل FireOS)
تفضيل تطبيق ذي صلة
عندما يثبِّت المستخدم تطبيقًا، يمكنك إعادة توجيهه إلى تطبيق ذي صلة إذا ضبطت حقل prefer_related_applications على true في البيان. باستخدام هذا الإعداد، لن تؤدي عمليات التثبيت في المتصفحات المتوافقة إلى تثبيت تطبيق PWA، بل ستؤدي بدلاً من ذلك إلى بدء عملية تثبيت من المتجر من url أو id اللذين حدّدتهما في إدخال related_applications.
يمكن أن يكون التطبيق ذي الصلة هو تطبيقك المتوافق مع الأجهزة الجوّالة (PWA)، وسيتم تثبيته من خلال متجر تطبيقات. من مزايا هذا الإعداد أنّه في الوقت الحالي، لا يتم استرداد سوى التطبيقات المثبَّتة من خلال متجر التطبيقات باستخدام نسخة احتياطية أو عند التبديل إلى جهاز جديد.
{
...
"related_applications:" [
{
"platform": "play",
"url": "https://play.google.com/..."
}
],
"prefer_related_applications": true
}
إعلانات البانر الذكية للتطبيقات من Apple
لا يتيح Safari استخدام ميزة related_applications، ولكنه يقدّم إعلانات البانر الذكية للتطبيقات في App Store. إذا أردت الترويج لتطبيق ويب تقدّمي (PWA) أو تطبيق آخر نشرته في App Store، يمكنك تضمين علامات وصفية في ملف HTML الخاص بتطبيق الويب تقدّمي (PWA) لدعوة المستخدم إلى تثبيت التطبيق (راجِع الرابط الذي تم تقديمه للتو)، أو نقل التنقّل إذا كان التطبيق مثبّتًا من قبل.
رصد التطبيقات المثبّتة ذات الصلة
تسمح طريقة getInstalledRelatedApps() لموقعك الإلكتروني بالتحقّق مما إذا كان تطبيقك المتوافق مع iOS أو Android أو أجهزة الكمبيوتر المكتبي أو تطبيق الويب التقدّمي مثبَّتًا على جهاز المستخدم.
يساعدك التحقّق ممّا إذا كان تطبيق مرتبط مثبّتًا من قبل على تنفيذ ميزات مثل إخفاء طلبات التثبيت المخصّصة أو إعادة توجيه المستخدم مباشرةً إلى التطبيق المثبّت بدلاً من الانتقال إلى موقع إلكتروني مخصّص للأغراض العامة.
لاستخدام طريقة getInstalledRelatedApps()، يجب ضبط اتصال كل من التطبيق المثبَّت والموقع الإلكتروني ببعضهما. يتضمّن كل تطبيق، استنادًا إلى منصته، بيانات وصفية للتعرّف على الموقع الإلكتروني، ويتضمن الموقع الإلكتروني التطبيق المثبَّت المتوقّع في حقل related_applications في البيان.
تضيف أدوات مثل BubbleWrap أو PWA Builder، التي تتيح لك نشر تطبيقك على تطبيقات المتجر، البيانات الوصفية المطلوبة حتى يتمكّن موقعك الإلكتروني من استخدام getInstalledRelatedApps() على الفور.
لرصد ما إذا كان تطبيق ويب تقدّمي (PWA) قد تم تثبيته باستخدام getInstalledRelatedApps()، حدِّد webapp في حقل البيان related_applications باستخدام عنوان URL للبيان:
...
"related_applications": [{
"platform": "webapp",
"url": "https://example.com/manifest.json",
}],
...
تعرض getInstalledRelatedApps() مصفوفة من عناصر التطبيق. إذا كانت الصفيف فارغة، يعني ذلك أنّ التطبيق ذي الصلة غير مثبّت.
const relatedApps = await navigator.getInstalledRelatedApps();
const PWAisInstalled = relatedApps.length > 0;
رصد عملية التثبيت من خارج نطاق التطبيق المتوافق مع الويب
من Chrome على Android 89، يمكنك رصد ما إذا كان تطبيق الويب التقدمي مثبّتًا، حتى من خارج نطاق تطبيق الويب التقدمي. يجب أن تضبط تطبيقك المتوافق مع الأجهزة الجوّالة على الويب ملف JSON في مجلد /.well-known/، ما يمنح الإذن بالنطاق الآخر، كما هو موضّح في هذه المقالة.

