قد لا يكون المستخدمون على دراية بعملية تثبيت تطبيقات الويب التقدّمية. بصفتك المطوِّر، ستعرف الوقت المناسب لدعوة المستخدم إلى تثبيت التطبيق، ويمكن أيضًا تحسين طلبات تثبيت المتصفّح التلقائي. لنلقِ نظرة على الأدوات المتاحة.
تحسين مربّع حوار التثبيت
تقدّم المتصفحات طلبات تثبيت تلقائية عندما تستوفي تطبيقات الويب التقدّمية معايير التثبيت. يستخدم المتصفّح السمتَين name وicons من بيان تطبيق الويب لإنشاء الطلب.

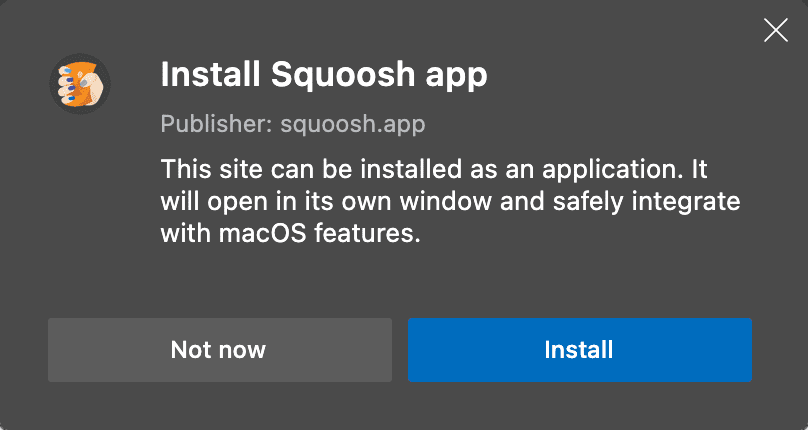
تعزّز بعض المتصفّحات تجربة طلب التثبيت باستخدام الحقول الترويجية في ملف البيان، بما في ذلك description وcategories وscreenshots. على سبيل المثال، عند استخدام Chrome على Android، إذا كان تطبيق الويب التقدّمي يوفّر قيمًا للحقلَين description وscreenshots، ستتغيّر تجربة مربّع حوار التثبيت من شريط معلومات صغير إضافة إلى الشاشة الرئيسية إلى مربّع حوار أكبر وأكثر تفصيلاً، على غرار طلبات التثبيت من متجر التطبيقات.
الحدث beforeinstallprompt
تُعدّ طلبات التثبيت التي يعرضها المتصفّح الخطوة الأولى في تشجيع المستخدمين على تثبيت تطبيق الويب التقدّمي. لتنفيذ تجربة التثبيت الخاصة بك، يجب أن يستوفي تطبيقك معايير التثبيت: عندما يكتشف المتصفّح أنّ تطبيقك قابل للتثبيت، يتم تنشيط الحدث beforeinstallprompt. عليك تنفيذ معالج الأحداث هذا لتخصيص تجربة المستخدم. يُرجى اتّباع الخطوات التالية:
- استمع إلى الحدث
beforeinstallprompt. - احفظه (ستحتاج إليه لاحقًا).
- شغِّله من واجهة المستخدِم.
راجِع الرمز أدناه للاطّلاع على مثال على أداة معالجة الأحداث للحدث beforeinstallprompt، وعملية تسجيله واستخدامه المخصّص لاحقًا.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
بعد ذلك، إذا نقر المستخدم على زر التثبيت المخصّص، استخدِم deferredPrompt الذي تم حفظه سابقًا واستدعِ طريقة prompt()، لأنّه لا يزال على المستخدم اتّباع خطوات المتصفّح لتثبيت تطبيق الويب التقدّمي. ما فعلته هو تأخير الحدث إلى أن تقدّم للمستخدم السياق المناسب لتشجيعه على تثبيت تطبيق الويب التقدّمي.
يتيح لك تسجيل الحدث فرصة إضافة تلميحات وحوافز للمستخدمين لتثبيت تطبيقك، واختيار طلب التثبيت عندما تعلم أنّ المستخدمين أكثر تفاعلاً.
لن يتم تنشيط الحدث في الحالات التالية:
- ثبّت المستخدم تطبيق الويب التقدّمي الحالي (صالح فقط لأجهزة الكمبيوتر المكتبي وWebAPK على Android).
- لا يستوفي التطبيق معايير تثبيت تطبيقات الويب التقدّمية.
- لا يمكن تثبيت تطبيق الويب التقدّمي على الجهاز الحالي لأسباب أخرى (على سبيل المثال، جهاز في وضع الكشك أو بدون أذونات).
أفضل مكان لتقديم الطلبات
يعتمد المكان الذي يتم فيه عرض الطلب على تطبيقك والوقت الذي يتفاعل فيه المستخدمون بشكل أكبر مع المحتوى والخدمات التي تقدّمها. عند الحصول على beforeinstallprompt، يمكنك توجيه المستخدمين إلى الأسباب التي تدفعهم إلى مواصلة استخدام تطبيقك والمزايا التي سيحصلون عليها من تثبيته.
يمكنك اختيار عرض تلميحات التثبيت في أي مكان داخل تطبيقك. تتضمّن بعض الأنماط الشائعة ما يلي: في القائمة الجانبية، أو بعد رحلة مستخدم مهمة مثل إكمال طلب، أو بعد صفحة الاشتراك. يمكنك الاطّلاع على مزيد من المعلومات حول هذا الموضوع في أنماط الترويج لتثبيت تطبيقات الويب التقدّمية.
جمع الإحصاءات
سيساعدك استخدام الإحصاءات في فهم أفضل للمكان والوقت المناسبَين لعرض الطلبات. يمكنك استخدام السمة userChoice من الحدث beforeinstallprompt، حيث إنّ userChoice هي وعد سيتم تنفيذه من خلال الإجراء الذي اتّخذه المستخدم.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Fallback
إذا كان المتصفّح لا يتوافق مع beforeinstallprompt أو لم يتم تنشيط الحدث، لن تتوفّر طريقة أخرى لتفعيل طلب التثبيت في المتصفّح. ومع ذلك، على المنصات التي تسمح للمستخدم بتثبيت تطبيقات الويب التقدّمية يدويًا، مثل iOS، يمكنك عرض هذه التعليمات للمستخدم.
يجب عرض هذه التعليمات في وضع المتصفّح فقط، لأنّ خيارات العرض الأخرى، مثل standalone أو fullscreen، تعني أنّ المستخدم قد ثبَّت التطبيق.
لعرض العنصر في وضع المتصفّح فقط، استخدِم طلب البحث عن الوسائط display-mode:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
درس تطبيقي حول الترميز
المكتبات
يمكنك الاطّلاع على المكتبات التالية للحصول على المساعدة في عرض طلب تثبيت مخصّص:
- PWA Builder
- PWA Installer Prompt for React
- React PWA Install
- Vue PWA Install
- الإضافة إلى الشاشة الرئيسية

