بيان تطبيق الويب هو ملف تنشئه لإخبار المتصفّح بالطريقة التي تريد أن يظهر بها محتوى الويب كتطبيق في نظام التشغيل. يمكن أن يتضمّن ملف البيان معلومات أساسية، مثل اسم التطبيق ورمزه ولون السمة، والإعدادات المفضّلة المتقدّمة، مثل الاتجاه المطلوب واختصارات التطبيق، والبيانات الوصفية للكتالوج، مثل لقطات الشاشة.
يجب أن يتضمّن كل تطبيق ويب تقدّمي بيانًا واحدًا لكل تطبيق، تتم استضافته عادةً في المجلد الجذر، ويتم ربطه بجميع صفحات HTML التي يمكن تثبيت تطبيق الويب التقدّمي منها. امتداده الرسمي هو .webmanifest، لذا يمكنك تسمية ملف البيان باسم مثل app.webmanifest.
إضافة بيان تطبيق ويب إلى تطبيق الويب التقدّمي
لإنشاء بيان تطبيق ويب، عليك أولاً إنشاء ملف نصي يتضمّن عنصر JSON يحتوي على حقل name واحد على الأقل بقيمة سلسلة:
app.webmanifest:
{
"name": "My First Application"
}
ولكن إنشاء الملف ليس كافيًا، بل يجب أن يعرف المتصفّح أيضًا أنّه متوفّر.
الربط بملف البيان
لكي يتعرّف المتصفّح على بيان تطبيق الويب، عليك ربطه بتطبيق الويب التقدّمي باستخدام عنصر HTML <link> والسمة rel التي تم ضبطها على manifest في جميع صفحات HTML الخاصة بتطبيق الويب التقدّمي. وهذا يشبه طريقة ربط ورقة أنماط CSS بمستند.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
تصحيح أخطاء البيان
للتأكّد من إعداد ملف البيان بشكلٍ صحيح، يمكنك استخدام "الفاحص" في Firefox و"أدوات مطوّري البرامج" في كل متصفّح مستند إلى Chromium.
بالنسبة إلى متصفّحات Chromium
في "أدوات مطوّري البرامج"
- في اللوحة اليمنى، ضِمن التطبيق، اختَر Manifest.
- تحقَّق من حقول البيان التي يحلّلها المتصفّح.
في Firefox
- افتح "أداة الفحص".
- انتقِل إلى علامة التبويب "التطبيق".
- انقر على خيار "ملف البيان" (Manifest) في اللوحة اليمنى.
- تحقَّق من حقول البيان التي يحلّلها المتصفّح.
تصميم تجربة تطبيق الويب التقدّمي
بعد ربط تطبيق الويب التقدّمي بملف البيان، حان الوقت لملء بقية الحقول لتحديد تجربة المستخدمين.
الحقول الأساسية
تمثّل المجموعة الأولى من الحقول المعلومات الأساسية حول تطبيق الويب التقدّمي. تُستخدَم هذه الملفات لإنشاء رمز تطبيق الويب التقدّمي (PWA) المثبَّت ونافذته، وتحديد طريقة تشغيله. وهي:
name- الاسم الكامل لتطبيق الويب التقدّمي سيظهر مع الرمز في الشاشة الرئيسية أو المشغّل أو شريط الإرساء أو القائمة في نظام التشغيل.
short_name- اختياري، وهو اسم أقصر لتطبيق الويب التقدّمي، ويُستخدم عندما لا يتوفّر مساحة كافية لعرض القيمة الكاملة للحقل
name. احرص على ألا يزيد عن 12 حرفًا للحدّ من احتمال اقتطاعه. icons- مصفوفة من عناصر الرموز تتضمّن الحقول
srcوtypeوsizesوالحقل الاختياريpurpose، وتصف الصور التي يجب أن تمثّل تطبيق الويب التقدّمي. start_url- عنوان URL الذي يجب أن تحمّله تطبيقات الويب التقدّمية عندما يبدأ المستخدم تشغيلها من الرمز المثبَّت ننصحك باستخدام مسار مطلق، لذا إذا كانت الصفحة الرئيسية لتطبيق الويب التقدّمي هي جذر موقعك الإلكتروني، يمكنك ضبط هذا الخيار على "/" لفتحها عند بدء تشغيل تطبيقك. إذا لم تقدّم عنوان URL لبدء التشغيل، يمكن للمتصفّح استخدام عنوان URL الذي تم تثبيت تطبيق الويب التقدّمي منه كعنوان URL لبدء التشغيل. يمكن أن يكون رابطًا لصفحة معيّنة، مثل تفاصيل منتج بدلاً من الشاشة الرئيسية.
display- قيمة من
fullscreenأوstandaloneأوminimal-uiأوbrowser، تصف كيفية رسم نافذة تطبيق الويب التقدّمي (PWA) في نظام التشغيل يمكنك الاطّلاع على مزيد من المعلومات حول أوضاع العرض المختلفة في فصل تصميم التطبيق. تنفّذ معظم حالات الاستخدامstandalone. id- سلسلة تحدّد تطبيق الويب التقدّمي (PWA) هذا بشكل فريد مقارنةً بالتطبيقات الأخرى التي قد تتم استضافتها على المصدر نفسه. في حال عدم ضبطها، سيتم استخدام
start_urlكقيمة احتياطية. يُرجى العِلم أنّه عند تغييرstart_urlفي المستقبل (مثل تغيير قيمة سلسلة طلب البحث)، قد يؤدي ذلك إلى إزالة إمكانية المتصفّح في رصد أنّ أحد تطبيقات الويب التقدّمية مثبّت حاليًا.
الرموز
إنّ رمز تطبيق الويب التقدّمي هو الهوية المرئية للتطبيق على أجهزة المستخدمين عند تثبيته، لذا من المهم تحديد رمز واحد على الأقل. بما أنّ السمة icons هي مجموعة من عناصر الرموز، يمكنك تحديد عدّة رموز بتنسيقات مختلفة لتقديم أفضل تجربة رموز للمستخدمين. سيختار كل متصفّح رمزًا واحدًا أو أكثر استنادًا إلى احتياجاته ونظام التشغيل المثبّت عليه، وستكون الرموز أقرب إلى المواصفات المطلوبة.
إذا كنت بحاجة إلى اختيار حجم رمز واحد فقط، يجب أن يكون 512 × 512 بكسل. ومع ذلك، ننصحك بتوفير المزيد من الأحجام، بما في ذلك الصور التي يبلغ حجمها 192 × 192 و384 × 384 و1024 × 1024 بكسل أيضًا.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
إذا لم تقدّم رمزًا أو كانت الرموز ليست بالأحجام المقترَحة، لن تستوفي معايير التثبيت على بعض المنصات. على المنصات الأخرى، سيتم إنشاء الرمز تلقائيًا، مثلاً من لقطة شاشة لتطبيق الويب التقدّمي أو باستخدام رمز عام.
الرموز القابلة للإخفاء
تكيّف بعض أنظمة التشغيل، مثل Android، الرموز مع الأحجام والأشكال المختلفة. على سبيل المثال، في نظام التشغيل Android 12، يمكن أن تغيّر الشركات المصنّعة أو الإعدادات المختلفة شكل الرموز من دوائر إلى مربّعات إلى مربّعات ذات زوايا مستديرة. لتوفير هذا النوع من الرموز التكيّفية، يمكنك تقديم رمز قابل للإخفاء باستخدام الحقل purpose.
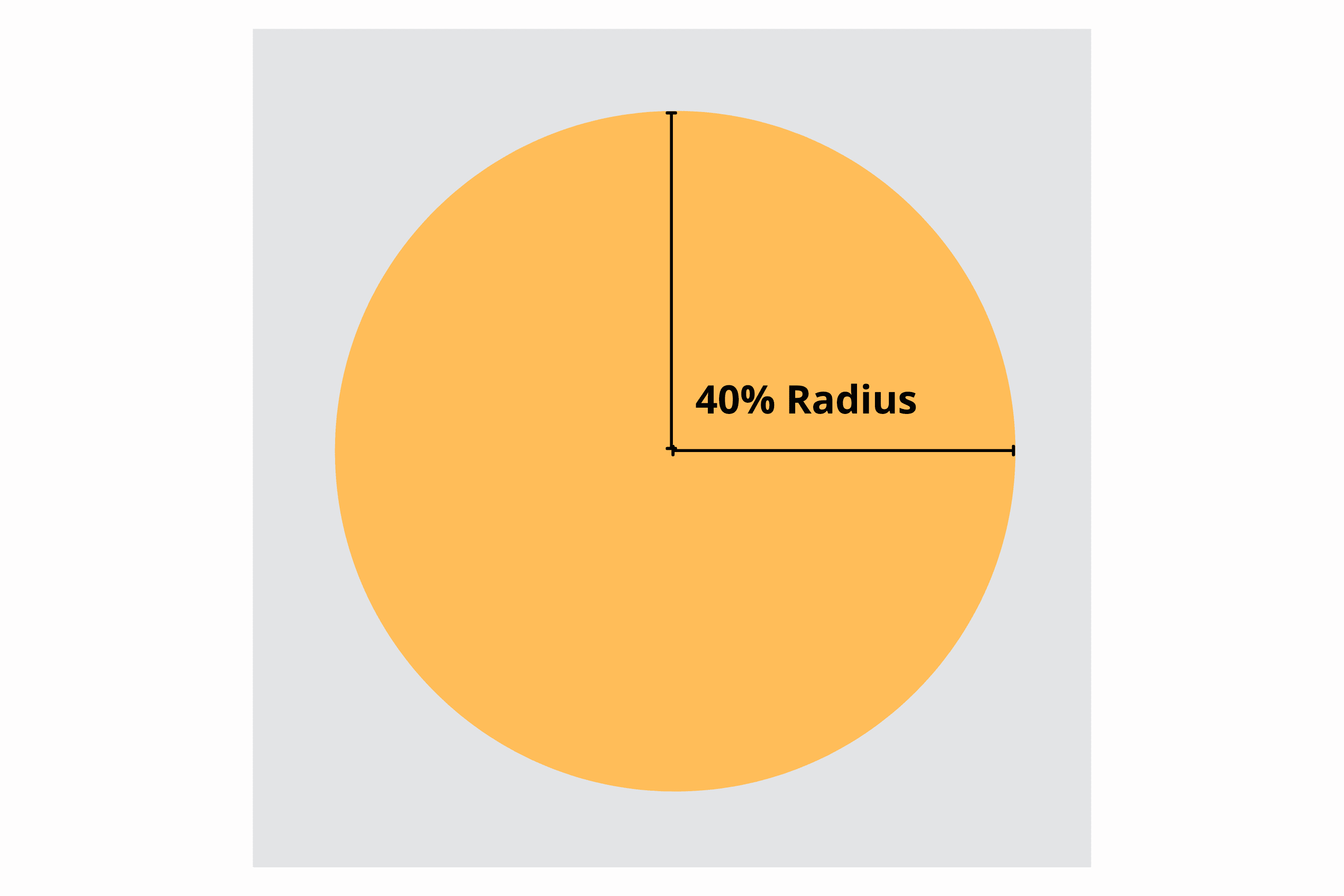
لإجراء ذلك، قدِّم ملف صورة مربّعة يحتوي على الرمز الرئيسي ضمن "منطقة آمنة"، وهي عبارة عن دائرة في وسط الرمز بنصف قطر يبلغ %40 من عرض الرمز. (راجِع الصورة أدناه). ستعمل الأجهزة المتوافقة مع الرموز القابلة لإضافة قناع على إخفاء الرمز حسب الحاجة.

في ما يلي مثال على رمز قابل للاستخدام مع قناع معروض بعدد من الأشكال الشائعة الاستخدام:
في الصورة التالية، إذا استخدمت الرمز على اليمين كرمز تكيُّفي، ستحصل على نتائج غير مرضية على الأجهزة عند تطبيق قناع الشكل.
![]()
يمكن جعل هذه الصورة قابلة للاستخدام من خلال إضافة المزيد من المساحة المتروكة.
![]()
يجب أن يكون حجم الرموز التكيُّفية 512 × 512 بكسل على الأقل. بعد إنشاء مجموعة، يمكنك إضافتها إلى مجموعة icons لتحسين التجربة على الأجهزة المتوافقة:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
في معظم الحالات، إذا لم يتم عرض الرمز القابل للاستخدام مع القناع بشكلٍ جيد، يمكنك تحسينه عن طريق إضافة المزيد من المساحة المتروكة. Maskable.app هي أداة مجانية على الإنترنت لاختبار وإنشاء نسخة قابلة للتعديل من الرمز.
إذا كان الرمز يخدم أغراضًا عامة وأغراضًا قابلة للإخفاء، يمكنك ضبط الحقل purpose على "any maskable". راجِع مستندات بيان تطبيق الويب على MDN للحصول على التفاصيل.
الحقول المقترَحة
مجموعة الحقول التالية التي يجب تضمينها هي تلك التي ستساهم في تحسين تجربة المستخدم، حتى وإن لم تكن مطلوبة لإمكانية التثبيت.
theme_color- اللون التلقائي للتطبيق، والذي يؤثر أحيانًا في طريقة عرض نظام التشغيل للموقع الإلكتروني (على سبيل المثال، لون النافذة وشريط العنوان على الكمبيوتر المكتبي، أو لون شريط الحالة على الأجهزة الجوّالة). يمكن إلغاء هذا اللون باستخدام عنصر HTML
theme-color<meta>. background_color- لون العنصر النائب الذي سيتم عرضه في خلفية التطبيق قبل تحميل ورقة الأنماط. يتجاهل متصفّح Safari على أجهزة iOS وiPadOS ومعظم متصفّحات أجهزة الكمبيوتر حاليًا هذا الحقل.
scope- تغيّر نطاق التنقّل في تطبيق الويب التقدّمي، ما يتيح لك تحديد ما يتم عرضه وما لا يتم عرضه في نافذة التطبيق المثبَّت. على سبيل المثال، إذا أضفت رابطًا يؤدي إلى صفحة خارج النطاق، سيتم عرضها في متصفّح داخل التطبيق بدلاً من نافذة تطبيق الويب التقدّمي. ومع ذلك، لن يؤدي ذلك إلى تغيير نطاق عامل الخدمة.
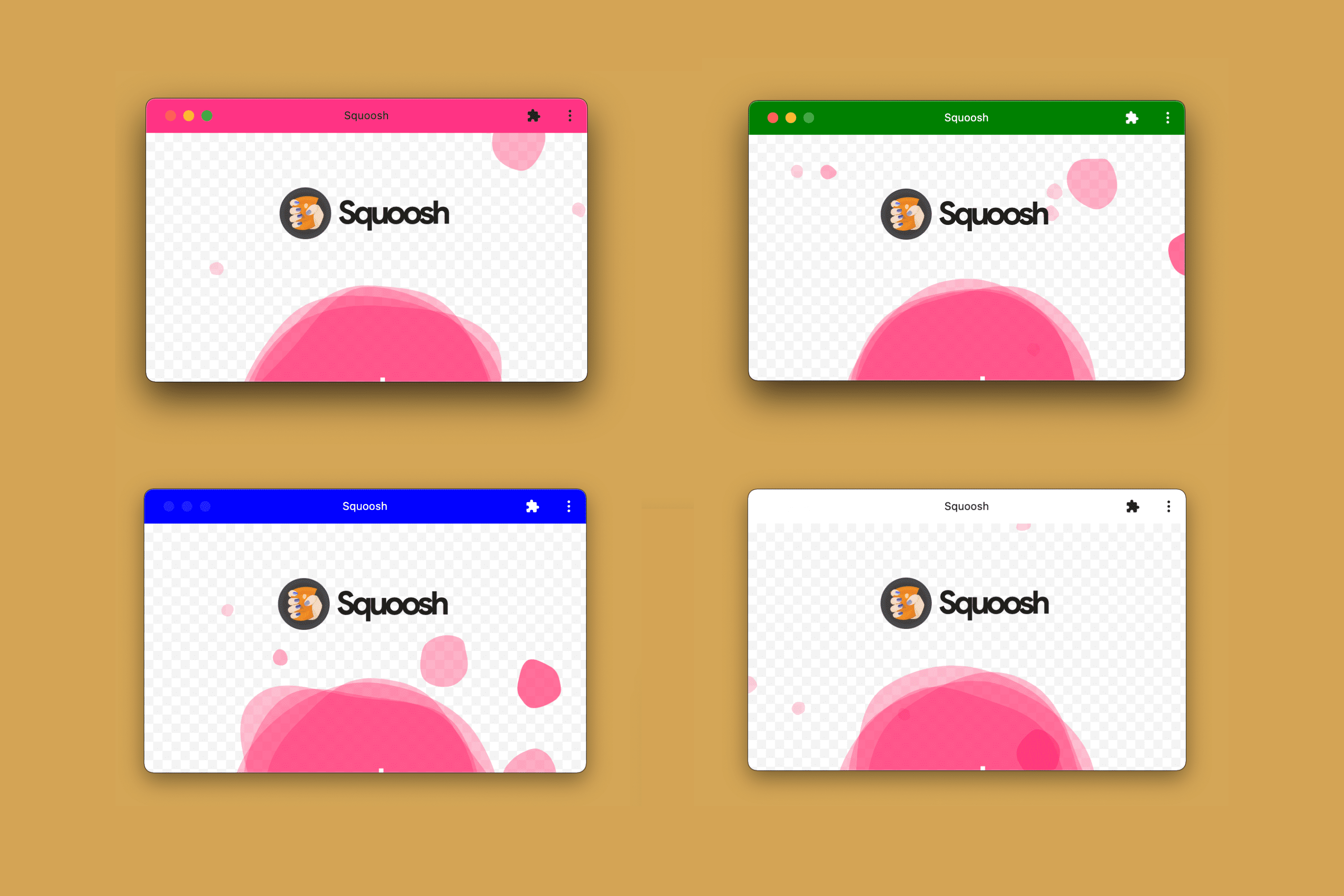
تعرض الصورة التالية كيفية استخدام الحقل theme_color لشريط العنوان على جهاز كمبيوتر عند تثبيت تطبيق ويب تقدّمي.

عند تحديد الألوان في ملف البيان، مثل theme_color وbackground_color، يجب استخدام ألوان CSS المُسمّاة، مثل salmon أو orange، أو ألوان RGB مثل #FF5500، أو وظائف الألوان بدون شفافية، مثل rgb() أو hsl(). راجِع فصل تصميم التطبيق للحصول على مزيد من المعلومات.
شاشات البداية
على بعض الأجهزة، يتم عرض صورة ثابتة أثناء تحميل تطبيق الويب التقدّمي لتزويد المستخدم بملاحظات فورية.
يستخدم Android القيم theme_color وbackground_color وicon لإنشاء شاشة البداية.
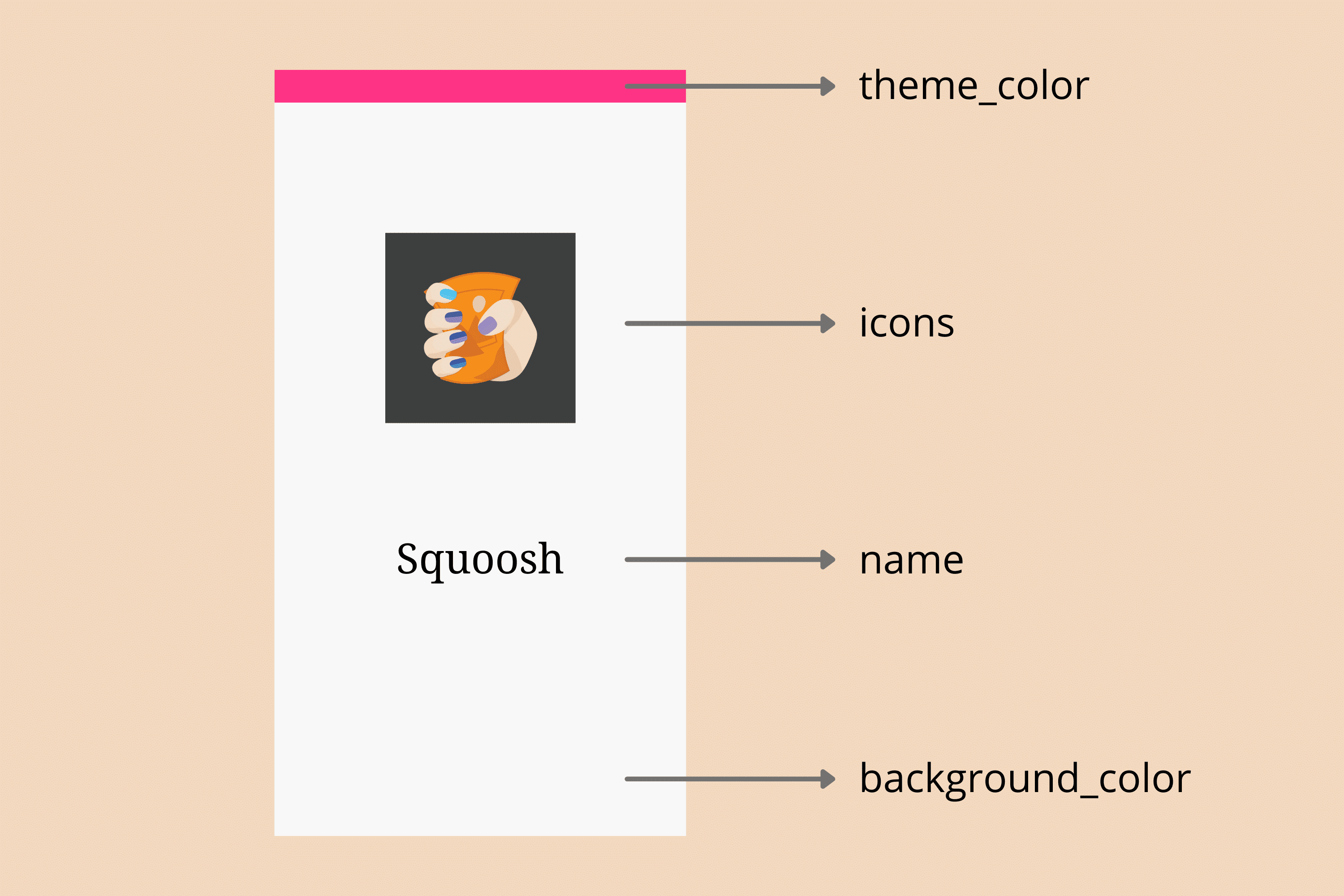
عند تثبيت تطبيق ويب تقدّمي على Android، سينشئ الجهاز شاشة البداية التي تتضمّن المعلومات الواردة من ملف البيان كما هو موضّح في الرسم البياني التالي.

من ناحية أخرى، لا يستخدم متصفّح Safari على نظامَي التشغيل iOS وiPadOS بيان تطبيق الويب لإنشاء شاشات البداية. بدلاً من ذلك، يستخدمون صورة مرتبطة من عنصر <link> خاص يشبه طريقة التعامل مع الرموز. لمزيد من التفاصيل، يُرجى الاطّلاع على فصل التحسين.
الحقول الموسّعة
تقدّم مجموعة الحقول التالية معلومات إضافية عن تطبيق الويب التقدّمي. وكلها اختيارية.
lang- علامة لغة تحدّد اللغة الأساسية لقيم ملف البيان، مثل
enللغة الإنجليزية أوpt-BRللغة البرتغالية البرازيلية أوinللغة الهندية. dir- اتجاه عرض حقول البيان التي يمكن تحديد اتجاهها (مثل
nameوshort_nameوdescription). القيم الصالحة هيautoوltr(من اليسار إلى اليمين) وrtl(من اليمين إلى اليسار). orientation- الاتجاه المطلوب للتطبيق بعد تثبيته يمكن أن تضبط إحدى الألعاب هذا الإعداد لطلب عرض الشاشة في الوضع الأفقي فقط. يتم قبول عدة قيم، ولكن إذا تم تضمينها، تكون عادةً
portraitأوlandscapeبشكل صريح.
الحقول الترويجية
تتيح لك المجموعة الرابعة من الحقول تقديم معلومات ترويجية عن تطبيقك التقدّمي على الويب، مثلاً في عمليات التثبيت والإدخالات ونتائج البحث.
description- شرح لوظيفة تطبيق الويب التقدّمي
screenshots- مجموعة من عناصر لقطات الشاشة التي تتضمّن
srcوtypeوsizes(مشابهة للعنصرicons) والمخصّصة لعرض تطبيق الويب التقدّمي ما مِن قيود مفروضة على الحجم. categories- مصفوفة الفئات التي يجب أن ينتمي إليها تطبيق الويب التقدّمي لاستخدامها كتلميحات في القوائم، ويمكنك اختياريًا استخدامها من قائمة الفئات المعروفة. عادةً ما تكون هذه القيم بأحرف صغيرة.
iarc_rating_id- رمز شهادة الاعتماد من الاتحاد الدولي لتقييم المحتوى حسب الفئات العمرية (IARC) لتطبيق الويب التقدّمي، إذا كان لديك رمز ويُفترض استخدامه لتحديد الفئات العمرية المناسبة لتطبيقك التقدّمي على الويب.
يمكنك الاطّلاع على هذه الحقول الترويجية أثناء العمل اليوم. على سبيل المثال، في نظام التشغيل Android، إذا كان تطبيق الويب التقدّمي قابلاً للتثبيت وقدّمت قيمًا للحقلَين description وscreenshots على الأقل، ستتغيّر تجربة مربّع حوار التثبيت من شريط معلومات بسيط "إضافة إلى الشاشة الرئيسية" إلى مربّع حوار تثبيت أكثر تفصيلاً يشبه مربّع الحوار من متجر التطبيقات.
على أجهزة Android، يمكنك الحصول على واجهة مستخدم أفضل لعملية التثبيت إذا قدّمت قيمًا للحقول الترويجية، كما يمكنك الاطّلاع في الفيديو التالي
حقول الإمكانات
أخيرًا، هناك عدد من الحقول ذات الصلة بالإمكانات المختلفة التي يمكن أن يستخدمها تطبيق PWA في المتصفحات المتوافقة، مثل الحقول shortcuts وshare_target وdisplay_override كما نوضّح في فصل الإمكانات. تتوفّر أيضًا حقول، مثل related_apps وprefer_related_apps (راجِع فصل "الرصد" لمزيد من المعلومات)، لربط تطبيق الويب التقدّمي بالتطبيقات المثبَّتة، وغالبًا ما يكون ذلك من متجر تطبيقات.
قد تظهر العديد من الحقول الجديدة في المستقبل عندما تضيف المتصفحات المزيد من الإمكانات إلى تطبيقات الويب التقدّمية.

