يركز هذا الفصل على بعض الجوانب المهمة لعرض المحتوى خارج علامة التبويب في المتصفّح.
النافذة
تختلف أنظمة التشغيل المختلفة في تعريفها لنافذة التطبيق. على سبيل المثال، على هواتف iPhone، يشغل التطبيق دائمًا 100% من الشاشة. على أجهزة Android وأجهزة iPad، يتم عادةً تشغيل التطبيقات على الشاشة الكاملة، ولكن يمكن مشاركة الشاشة بين تطبيقَين، مع العلم أنّه لا يمكن فتح سوى نسخة واحدة من التطبيق في المرة الواحدة. في المقابل، على جهاز كمبيوتر مكتبي، يمكن أن يكون للتطبيق أكثر من نسخة مفتوحة في الوقت نفسه. وهو يشارك مساحة الشاشة المتاحة مع جميع التطبيقات المفتوحة الأخرى. يمكن تغيير حجم كل مثيل تطبيق وتحديد موضعه في أي مكان على الشاشة، حتى مع تداخل التطبيقات الأخرى.
الرمز
نتعرّف على التطبيقات من خلال رمزها. يظهر هذا الرمز عند البحث عن التطبيقات، وفي الإعدادات، وفي أي مكان يتم فيه تشغيل التطبيقات، وحيث تظهر التطبيقات التي تعمل.
ومن بينها:
- الشاشة الرئيسية (iOS وiPadOS وAndroid)
- مشغّل التطبيقات (macOS وAndroid)
- قائمة "ابدأ" أو قائمة التطبيق (لأنظمة التشغيل Windows وChromeOS وLinux).
- شريط التطبيقات أو لوحات المهام المتعددة (جميع أنظمة التشغيل)
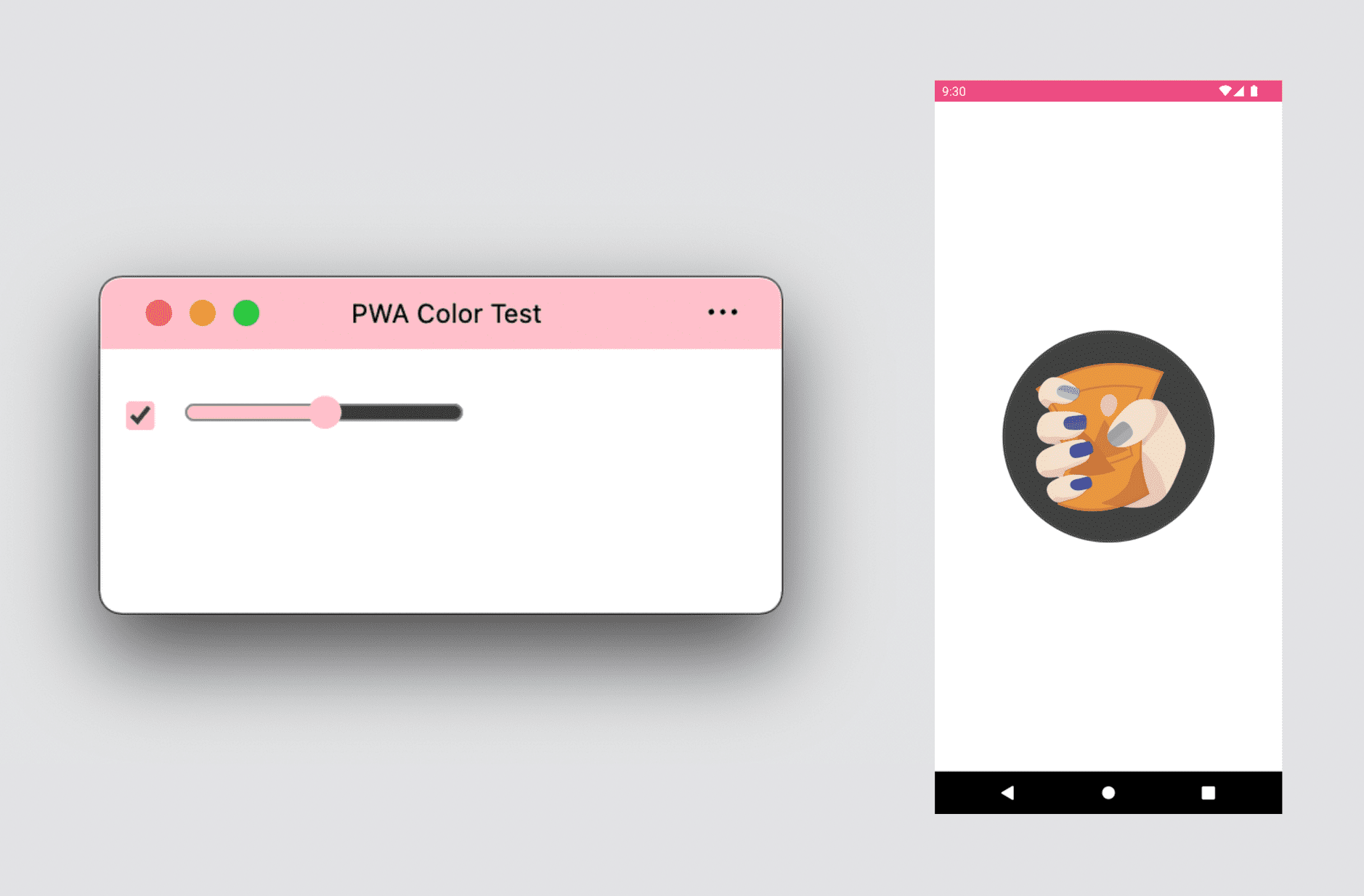
عند إنشاء رمز تطبيق الويب التقدّمي، احرص على أن يكون رمزه مستقلاً عن النظام الأساسي، لأنّ كل نظام تشغيل يمكنه عرض الرموز وتطبيق أقنعة أشكال مختلفة عليها، مثل تلك الواردة في الصورة أدناه.
![]()
تخصيص مظهر التطبيق
هناك عدد من الطرق التي يمكنك من خلالها تخصيص تصميم التطبيق في تطبيقات الويب التقدّمية، بما في ذلك:
- لون المظهر: يحدّد لون شريط عنوان النافذة على الكمبيوتر المكتبي ولون شريط الحالة على الأجهزة الجوّالة. باستخدام علامة وصفية، يمكنك الحصول على خيارات لتصاميم مختلفة، مثل الوضع الداكن أو الفاتح، وسيتم استخدامها استنادًا إلى الإعدادات المفضّلة للمستخدم.
- لون الخلفية: يحدّد لون النافذة قبل تحميل التطبيق وCSS الخاص به.
- لون التمييز: يحدّد لون مكوّنات المتصفّح المضمَّنة، مثل عناصر التحكّم في النموذج.

أوضاع العرض
يمكنك تحديد نوع تجربة النافذة التي تريدها لتطبيقك الويب التقدّمي. تتوفّر ثلاثة خيارات للاختيار من بينها:
- ملء الشاشة
- نظام تدفئة مستقل
- واجهة مستخدم بسيطة
يمكنك أيضًا استخدام منطقة شريط العناوين بجانب عناصر التحكّم في النوافذ لجعل تطبيق الويب التقدّمي (PWA) يبدو وكأنّه تطبيق من خلال وضع العرض المتقدّم المسمّى "تراكب عناصر التحكم في النوافذ". اطّلِع على تخصيص شريط العناوين لواجهة Window Controls Overlay في تطبيق الويب التقدّمي (PWA).
تجربة ملء الشاشة
تُعدّ تجربة وضع ملء الشاشة مناسبة للتجارب الغامرة، مثل تجارب الألعاب أو الواقع الافتراضي أو الواقع المعزّز. إنّها متاحة حاليًا على أجهزة Android فقط، وتُخفي شريط الحالة وشريط التنقّل، ما يمنح تطبيق الويب التقدّمي (PWA) كامل مساحة عرض المحتوى على الشاشة.
لا تتوفّر التطبيقات المتوافقة مع الأجهزة الجوّالة على الويب (PWAs) بملء الشاشة على أجهزة الكمبيوتر المكتبي ونظام التشغيل iPadOS، ولكن يمكنك استخدام واجهة برمجة التطبيقات Fullscreen API من داخل تطبيقك المتوافق مع الأجهزة الجوّالة على الويب لعرض تطبيقك بملء الشاشة بناءً على طلب المستخدم.
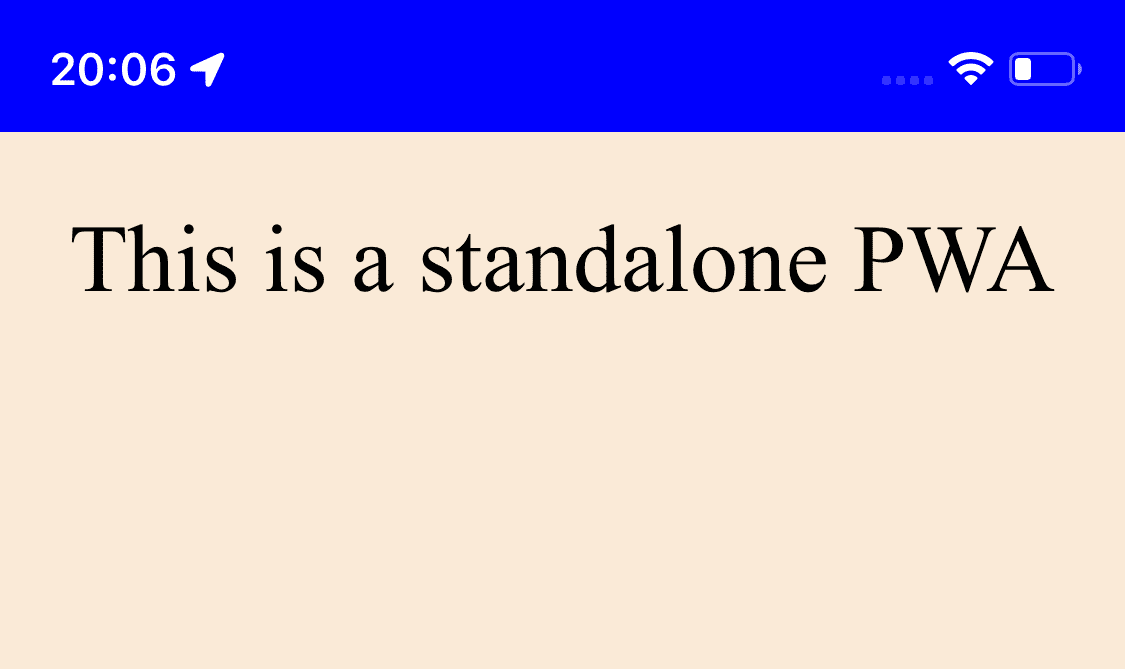
تجربة مستقلة
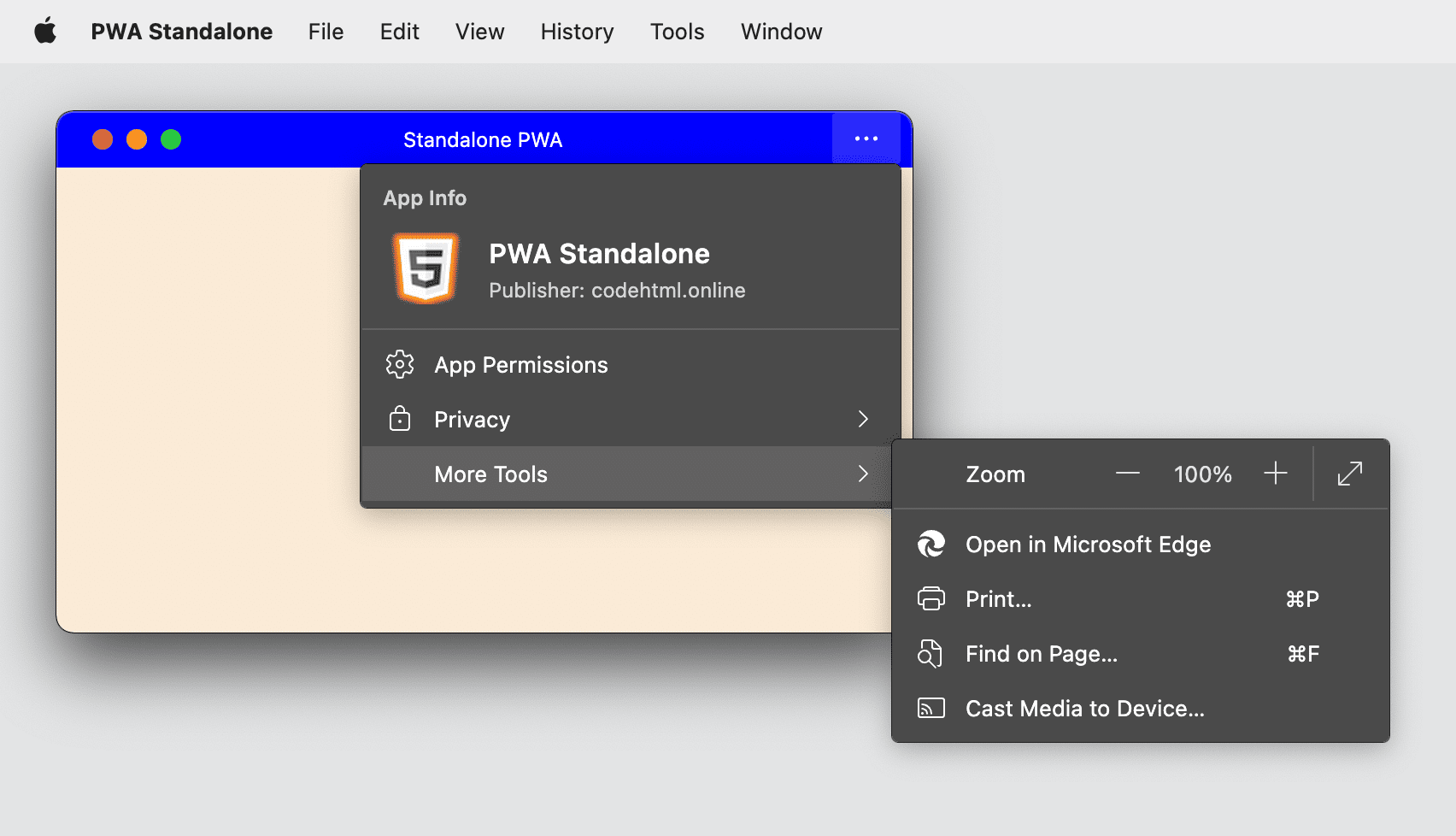
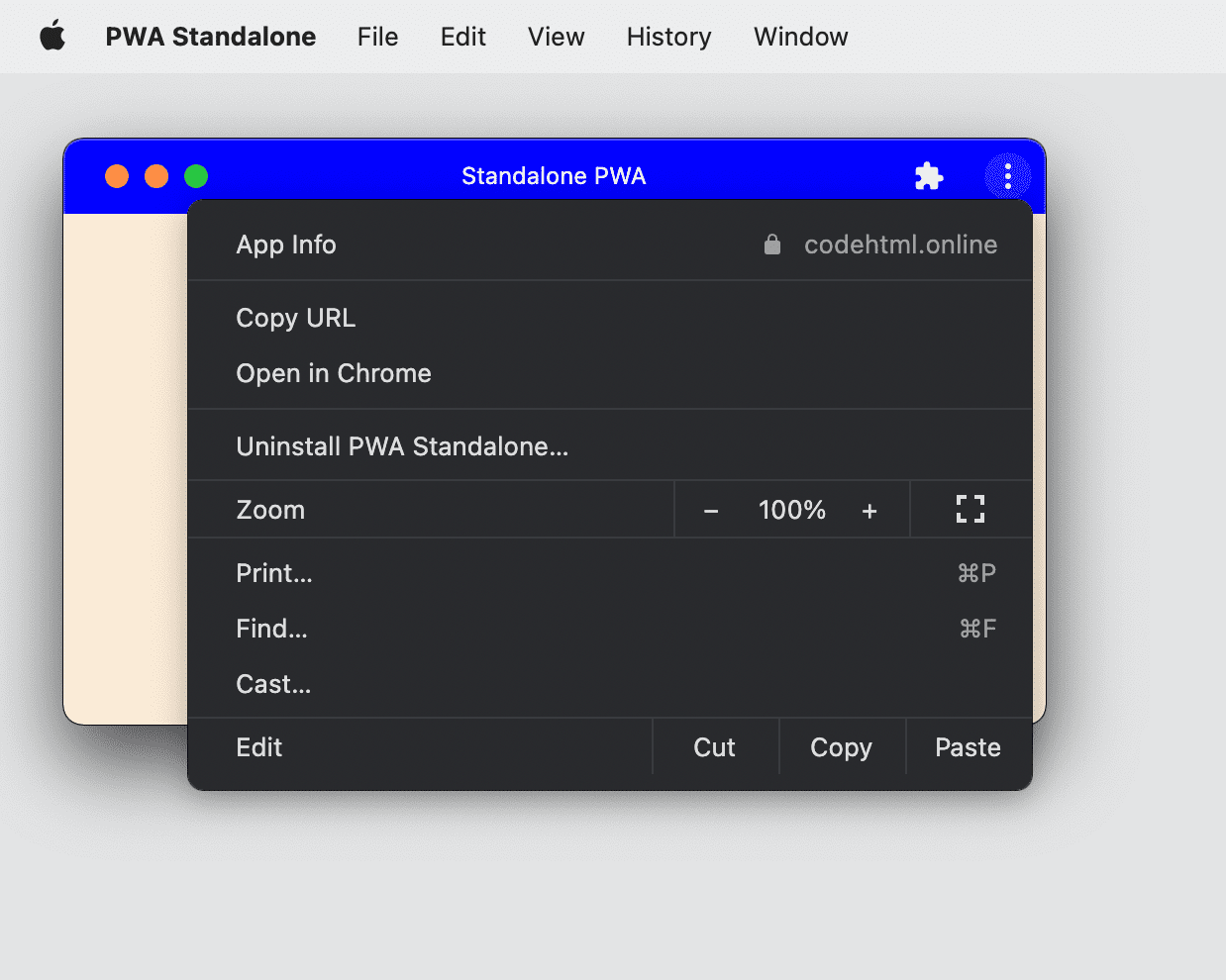
يُعدّ الوضع المستقل الخيار الأكثر شيوعًا لتطبيق الويب التقدّمي، ويعرض تطبيق الويب التقدّمي في نافذة عادية لنظام التشغيل بدون أي واجهة مستخدم للتنقّل في المتصفّح. قد تتضمّن النافذة أيضًا قائمة يتم التحكّم فيها من خلال المتصفّح يمكن للمستخدم من خلالها إجراء ما يلي:
- انسخ عنوان URL الحالي.
- الاطّلاع على إضافات المتصفّح أو تطبيقها أو إيقافها
- الاطّلاع على الأذونات وتغييرها
- تحقَّق من المصدر الحالي وشهادة طبقة المقابس الآمنة (SSL).
قد يعرض شريط العنوان أيضًا الأذونات واستخدام الأجهزة بدلاً من مربّع العرض الشامل أو شريط عناوين URL عند عرض تطبيق الويب المتوافق مع الأجهزة الجوّالة في علامة التبويب.


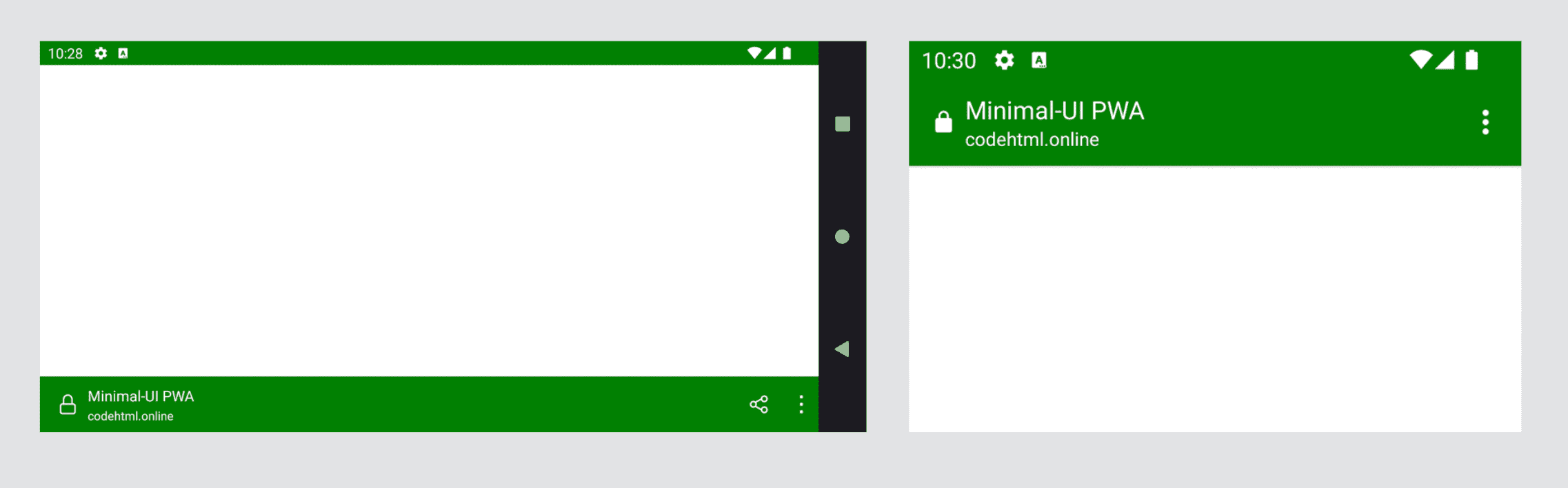
على الأجهزة الجوّالة، ستؤدي تجربة تطبيق الويب المتوافق مع الأجهزة الجوّالة المستقل إلى إنشاء شاشة عادية تحافظ على ظهور شريط الحالة، ما يتيح للمستخدم مواصلة الاطّلاع على الإشعارات والوقت ومستوى البطارية. ولا تتضمّن هذه التجارب غالبًا أي قائمة يتم التحكّم فيها من خلال المتصفّح، على عكس التجارب المستقلة المخصّصة لأجهزة الكمبيوتر المكتبي.

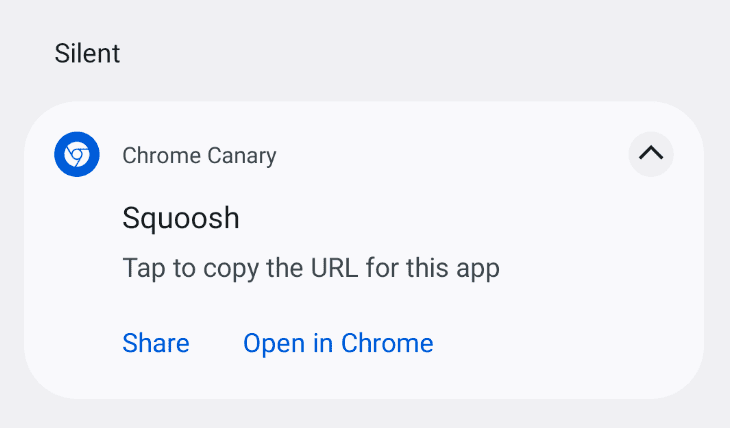
تنشئ بعض المتصفّحات على Android إشعارًا ثابتًا وصامتًا أثناء عرض تطبيق الويب التقدّمي (PWA) في المقدّمة، ما يتيح للمستخدم نسخ عنوان URL الحالي أو الخيارات الأخرى.

الحد الأدنى من واجهة المستخدم
يتوفّر هذا الوضع لتطبيقات الويب التقدّمية على نظامَي التشغيل Android وأجهزة الكمبيوتر المكتبي. عند استخدامه، سيعرض المتصفّح الذي يعرض تطبيق الويب التقدّمي واجهة مستخدم مصغَّرة لمساعدة المستخدم في التنقّل داخل التطبيق.
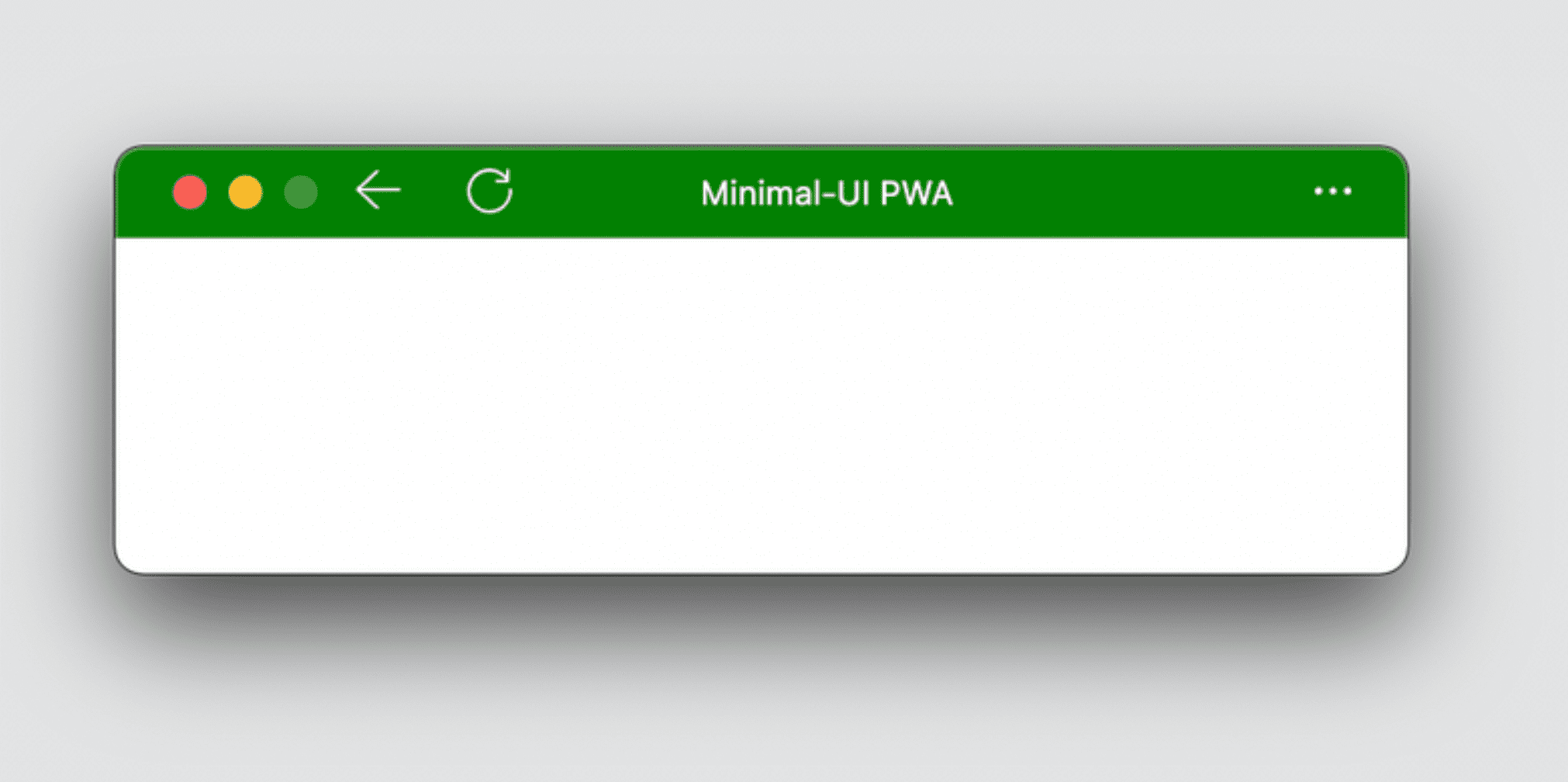
على أجهزة Android، سيظهر لك شريط عنوان يعرض عنصر <title> الحالي ومصدره مع قائمة منسدلة صغيرة متاحة. على أجهزة الكمبيوتر المكتبي، ستظهر لك مجموعة من الأزرار في شريط العنوان للمساعدة في التنقّل، بما في ذلك زر الرجوع وعنصر تحكّم يتبدّل بين إجراء الإيقاف وإعادة التحميل استنادًا إلى حالة التحميل الحالية.


تحسين التصميم لأجهزة الكمبيوتر المكتبي
عند تصميم "تطبيق ويب تقدّمي" للعمل على كمبيوتر مكتبي، عليك التفكير في الاحتمالات اللامتناهية لحجم النافذة مقارنةً بحجمها في علامة التبويب للمتصفّح أو كتطبيق في نظام تشغيل متوافق مع الأجهزة الجوّالة.
في الفصل الثالث، أشرنا إلى الوضع المصغَّر: يمكن أن يصل حجم تطبيق متوافق مع أجهزة الكمبيوتر المكتبي إلى 200 × 100 بكسل. ستستخدم هذه النافذة محتوى عنصر <title> في ملف HTML كعنوان للنافذة. ويتم عرض ذلك المحتوى أيضًا عند النقر على alt-tab بين التطبيقات وفي أماكن أخرى.
انتبِه إلى عنصر <title> في HTML وأعِد التفكير في كيفية استخدامه. لا يُستخدَم <title> فقط لتحسين محركات البحث أو لعرض الأحرف الأولى فقط في علامة تبويب المتصفّح، بل سيكون جزءًا من تجربة المستخدم في نافذة سطح المكتب المستقلة.
أفضل الممارسات المتعلّقة بلغة CSS
تكون كل خبرتك في تنسيق CSS وتصميمه ورسومه المتحركة صالحة عند عرض المحتوى في تجربته المستقلة. ومع ذلك، هناك بعض النصائح والحيل لتحسين التجربة لنافذة مستقلة.
طلبات الوسائط
أوّل طلب بحث عن الوسائط يمكنك الاستفادة منه في تطبيق الويب التقدّمي هو السمة display-mode التي تقبل القيم browser أو standalone أو minimal-ui أو fullscreen.
يطبق استعلام الوسائط هذا أنماطًا مختلفة على كل وضع. على سبيل المثال، يمكنك عرض دعوة تثبيت فقط في وضع المتصفّح، أو عرض معلومة معيّنة فقط عندما يستخدم المستخدم تطبيقك من رمز النظام. وقد يشمل ذلك إضافة زر الرجوع لاستخدامه عند تشغيل تطبيقك في الوضع المستقل.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
تجربة استخدام التطبيق
عندما يستخدم المستخدمون تطبيق ويب تقدّمي (PWA) مثبَّتًا، يتوقّعون سلوك التطبيق. على الرغم من أنّه ليس من السهل تحديد المقصود منه، إلا أنّ سلوك الويب التلقائي لا يمنح أفضل تجربة في بعض الحالات.
اختيار المستخدم
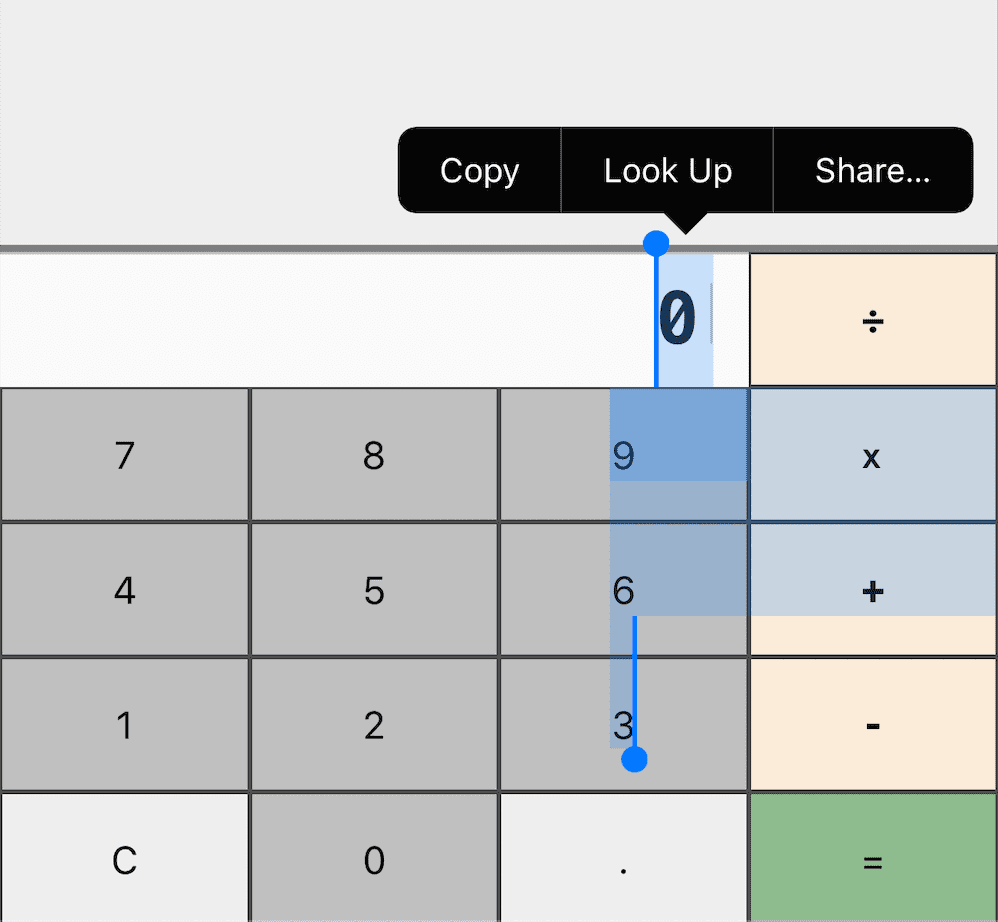
يمكن اختيار المحتوى بشكل عام باستخدام الماوس أو المؤشر أو إيماءة لمس بالضغط مع الاستمرار. على الرغم من أنّ هذا الأسلوب مفيد للمحتوى، إلا أنّه لا يوفّر أفضل تجربة لعناصر التنقّل والقوائم والأزرار في تطبيقك المتوافق مع الأجهزة الجوّالة.

لذلك، ننصحك بإيقاف اختيار المستخدم لهذه العناصر باستخدام user-select: none وإصدار البادئة -webkit-:
.unselectable {
user-select: none;
}
لون التَشدِيد
في تطبيقك المتوافق مع الأجهزة الجوّالة (PWA)، يمكنك تحديد لون يناسب علامتك التجارية ضمن عناصر التحكّم في النماذج بتنسيق HTML باستخدام السمة accent-color.
خطوط النظام
إذا كنت تريد عنصرًا، مثل مربّعات الحوار أو الرسائل، ليتطابق مع خط النظام الأساسي التلقائي للمستخدم، يمكنك استخدام مجموعة الخطوط التالية:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
اسحب للأسفل لإعادة التحميل.
تتضمّن متصفّحات الأجهزة الجوّالة الحديثة، مثل Google Chrome وSafari، ميزة تؤدي إلى إعادة تحميل الصفحة عند سحبها للأسفل. في بعض المتصفّحات، مثل Chrome على Android، يتم أيضًا تفعيل هذا السلوك في التطبيقات المتوافقة مع الأجهزة الجوّالة التي تعمل بلا إنترنت.
قد تحتاج إلى إيقاف هذا الإجراء. على سبيل المثال، عند توفير إجراء إدارة إيماءات أو إعادة تحميل خاص بك، أو إذا كان هناك احتمال أن يشغّل المستخدم الإجراء عن غير قصد.
من الممكن إيقاف هذا السلوك باستخدام overscroll-behavior-y: contain:.
body {
overscroll-behavior-y: contain;
}
المناطق الآمنة
لا تتضمّن بعض الأجهزة شاشات مستطيلة غير محجوبة، بل قد تكون شاشتها ذات شكل مختلف، مثل الدائرة، أو قد تتضمّن أجزاء من الشاشة لا يمكن استخدامها، مثل الشاشة المُثقوبة في هاتف iPhone 13. في هذه الحالات، ستعرض بعض المتصفّحات متغيّرات البيئة مع مناطق آمنة يمكنها عرض المحتوى.

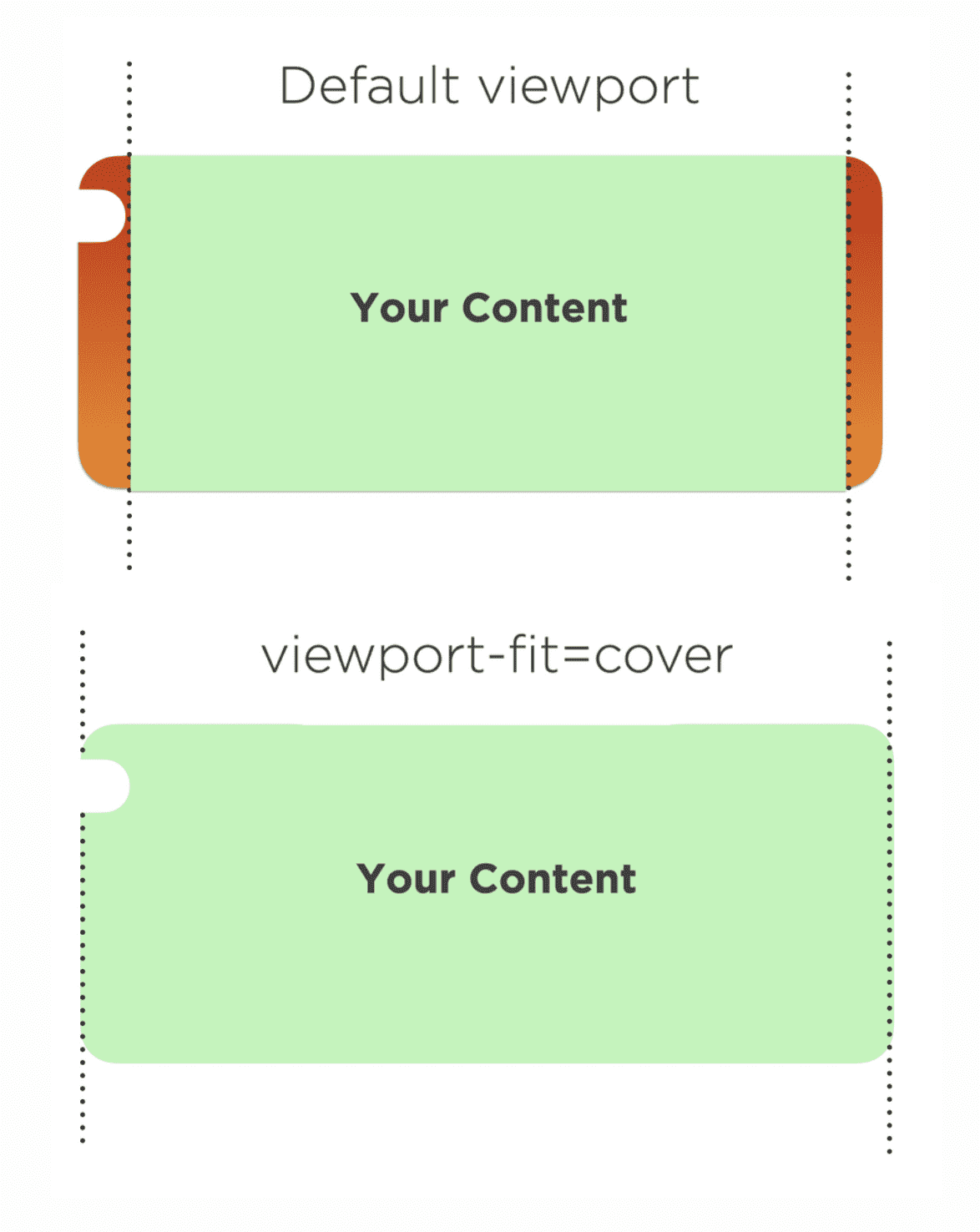
إذا أردت الوصول بشكل كامل إلى الشاشة، حتى المنطقة غير المرئية، لعرض اللون أو الصورة، ضمِّن viewport-fit=cover في محتوى علامة <meta name="viewport">. ويمكنك بعد ذلك استخدام متغيّرات بيئة safe-area-inset-* لتوسيع نطاق المحتوى الخاص بك بأمان إلى تلك المناطق.
الموارد
- طلب الوسائط لعرض CSS
- التحكّم في الانتقال للأسفل أو للأعلى من خلال تخصيص تأثيرات السحب لإعادة التحميل والتجاوز
- Prefers-color-scheme: مرحبًا بالظلام، يا صديقي القديم
- prefers-reduced-motion: أحيانًا تكون الحركة الأقل أفضل
- دالة CSS ()env
- لون مميّز لصفحات الأنماط المتتالية (CSS)
- تراكب عناصر التحكّم في النوافذ

