PWA'nızın dönüşümünü ve kullanımını iyileştirebilecek birçok geliştirme vardır.
Uygulama kısayolları
Uygulama kısayolları, PWA'nıza yönelik derin bağlantıların statik bir listesidir ve manifestinize yazılır. Web uygulaması manifest spesifikasyonu. PWA'nızdaki farklı bölümlere veya özelliklere yönelik bir kısayol listesi tanımlamanıza olanak tanır. Bu kısayollar, sık erişilen bölümlere gitmeyi hızlandırır.
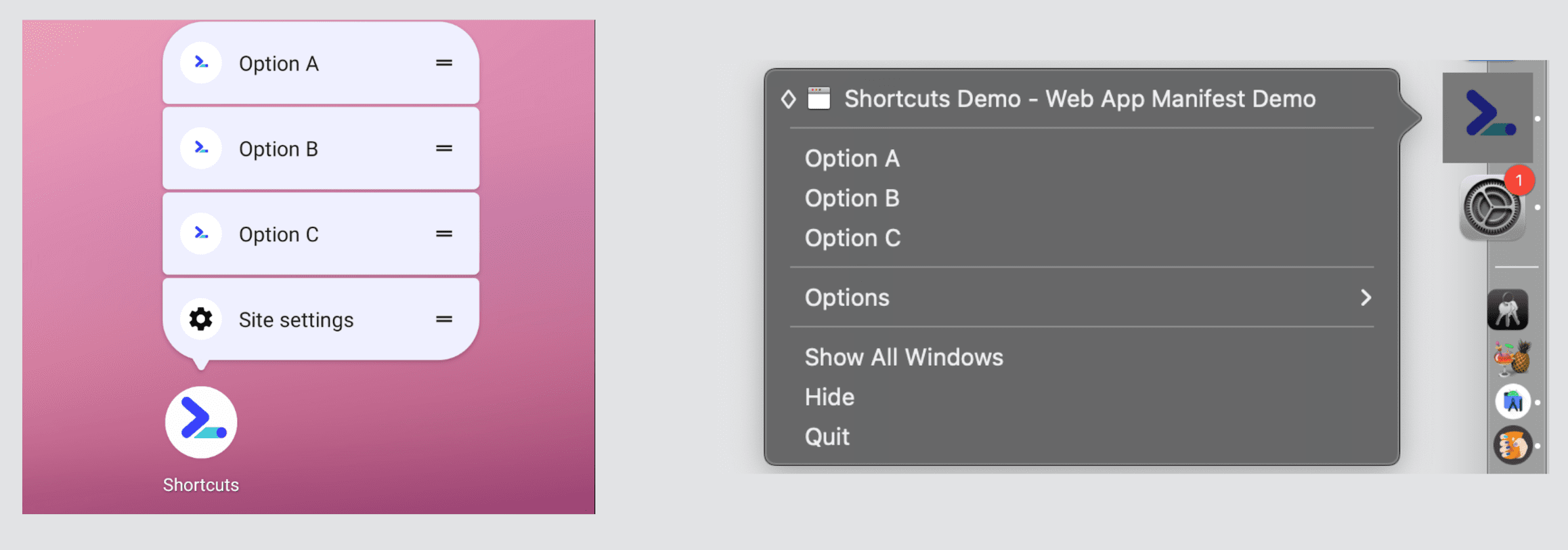
Uygulama kısayolları, WebAPK ile birlikte çoğu masaüstü işletim sisteminde ve Android'de kullanılabilir. Bu kısayollar, ana ekrandaki, dock'taki veya görev çubuğundaki uygulama simgesinin bağlam menüsünde görünür.

Kullanıcıların bu menüye erişmek için PWA'nın simgesini sağ tıklaması veya simgeye uzun basması gerekir.
Kısayollar, manifestin shortcuts üyesinde tanımlanır. Aşağıdaki özelliklere sahip bir üye dizisi alır:
name- Kullanıcıya gösterilecek metin (genellikle bağlam menüsünde).
url- Kullanıcı, PWA'yı bu kısayoldan başlattığında PWA'nın yüklemesi gereken URL. PWA kapsamınızdaki bir URL olmalı ve
nameveyashort_nameile açıklanan özelliğe derin bağlantı vermelidir. short_name- (İsteğe bağlı)
namealanının tam değerini göstermek için yeterli alan olmadığında kullanılan daha kısa bir ad. description- (İsteğe bağlı) Bu kısayolun ne yapacağına dair bir açıklama
icons- (İsteğe bağlı) Kısayolu hangi resimlerin temsil etmesi gerektiğini açıklayan
src,type,sizesve isteğe bağlıpurposealanlarını içeren bir simge nesneleri dizisi
Uygulama kısayollarını, en iyi çabayı gösterme özelliği olarak değerlendirmelisiniz. Bu nedenle, bu kısayolların tutarlı bir şekilde görünmesine güvenemezsiniz. Kısayollar görünse bile kaç kısayolun görüneceğini veya platformun tarayıcıların takdirine bağlı olarak simgeleri yoksayıp yoksaymayacağını bilemezsiniz. Platform bazında tam bir tartışma bu makalenin kapsamı dışındadır ancak aşağıda Android ve masaüstünde nasıl çalıştığına dair bir fikir edinebilirsiniz. Bu belirsizlikle başa çıkmanın en iyi yolu, öğeleri önceliğe göre sıralamaktır.
iOS ve iPadOS
PWA'ları yayınlarken iOS/iPadOS'te Safari kullanıcılarının deneyimini iyileştirebilecek bazı geliştirmeler vardır.
Başlangıç ekranları
Web Uygulaması Manifesti bölümünde belirtildiği gibi Android, manifestin değerlerine göre otomatik olarak başlangıç ekranları oluşturur. iOS ve iPadOS'te durum böyle değildir. Bu cihazlarda, açılış ekranlarını HTML'de <link> öğelerini kullanarak statik resimler olarak tanımlamanız gerekir.
Bu resimler, Apple cihazlarda başlangıç resimleri olarak bilinir ve şu örnekte olduğu gibi rel özelliğini apple-touch-startup-image değeriyle kullanır:
<link rel="apple-touch-startup-image" href="ios-startup.png">
Buradaki zorluk, başlangıç resminin, PWA'nızın açıldığında sahip olacağı pencere boyutuna tam olarak sahip olması gerektiğidir. Bu nedenle, farklı iOS ve iPadOS cihazlar için farklı resimler gerekir. iPad'de daha fazla durumun ele alınması gerekiyor. Örneğin, yatay/dikey açılışlar ve PWA'nın çoklu görev modunda (ekranın 1/3'ü, 1/2'si veya 2/3'ü gibi) oluşturulması.
iOS ve iPadOS ekran boyutlarının güncellenmiş listesini Apple Human Interface Guidelines'da bulabilirsiniz.
Başlangıç resminin farklı sürümleri, media özelliği içindeki bir medya sorgusuyla ayarlanabilir:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
iOS başlangıç resimleri için tasarım kalıpları
Başlangıç resimlerini tanımlamak zor bir iştir. Bu nedenle, otomatik oluşturma ve yapılandırma için birkaç aracımız vardır:
- Statik oluşturma, derleme sisteminizle entegre olur, tüm PNG statik resimlerini oluşturur ve dokümanınıza yerleştirebileceğiniz
<link>öğelerini içeren HTML kodunu size verir. PWA Asset Generator bu tür araçlara örnek olarak verilebilir. - İstemci tarafı oluşturucu, başlangıç resminin bir veya daha fazla base64 sürümünü, mevcut cihazın türüne ve ekran boyutuna göre
<link>öğelerine yerleştirebilen bir JavaScript aracıdır. Bellek içi bir tuval kullanabilir, resmi oluşturabilir ve PNG dosyasıyladata:URI'sine dönüştürebilirsiniz. PWA Compat kitaplığı, Android'in tipik başlangıç ekranını klonlayarak bu işlemi gerçekleştiren, kullanımı kolay bir istemci tarafı kitaplığıdır.
Apple mobil platformlarında PWA'ları algılama
PWA'nızda aşamalı geliştirme ve özellik algılama kullanmanız gerekse de kullanıcıların Apple mobil platformlarında PWA'da olup olmadığını bilmemiz gereken bazı uç durumlar olabilir. Örneğin, yükleme talimatları sunmak veya yalnızca iOS'e özel platforma özgü uygulamalara bağlantılar eklemek istediğinizde bu durum geçerlidir.
Kullanıcı aracısı dizesini okumaktan kaçınmak için navigator nesnesinin standalone özelliğini kontrol edin. Bu, standart dışı bir özelliktir ve yalnızca iOS ile iPadOS'teki WebKit motorunda kullanılabilir.
navigator.standaloneundefinedise kullanıcının iPadOS veya iOS cihaz kullanmadığı anlamına gelir.navigator.standalonefalseise kullanıcının PWA'yı tarayıcıda açtığı ve orada kullandığı anlamına gelir.navigator.standalonetrueise kullanıcının PWA'yı ana ekrandan açtığı ve bağımsız PWA deneyimi yaşadığı anlamına gelir.
Tam ekran desteği
iOS ve iPad'lerdeki Safari'de PWA'nız için görüntüleme modu olarak yalnızca display: standalone desteklenir.
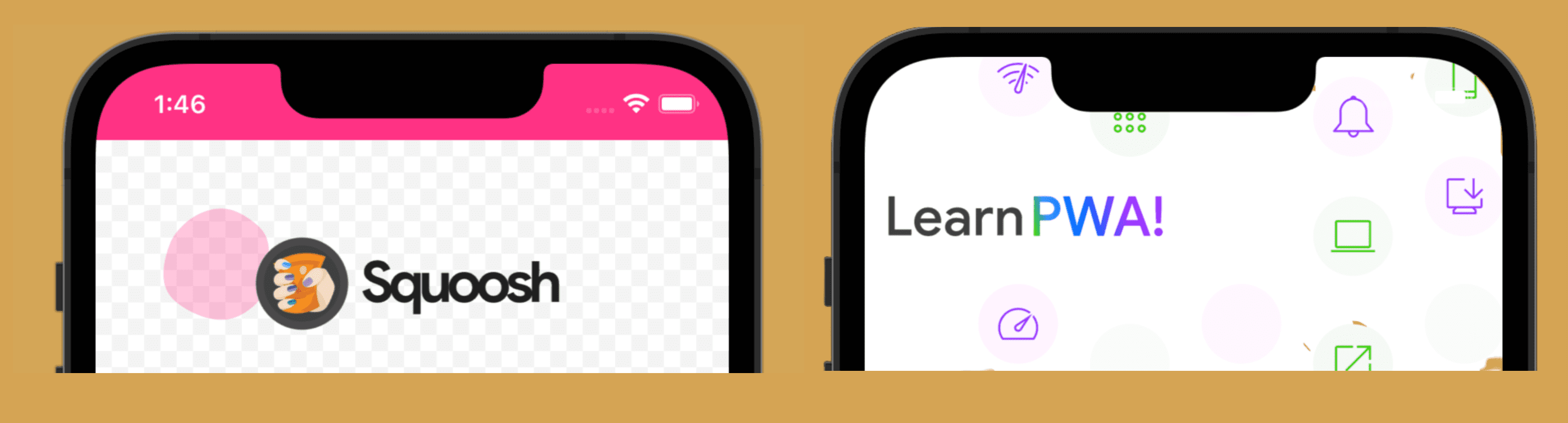
Sonraki resimde, solda tema rengi içeren varsayılan bağımsız bir tasarım, sağda ise içerikleri durum çubuğunun arkasında oluşturmanıza olanak tanıyan tam ekran iOS moduyla bir PWA görebilirsiniz.

HTML'nize aşağıdaki etiketi eklerseniz iOS ve iPadOS'teki PWA'nız tam ekran moduna girer ancak bu, Android'den farklıdır.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
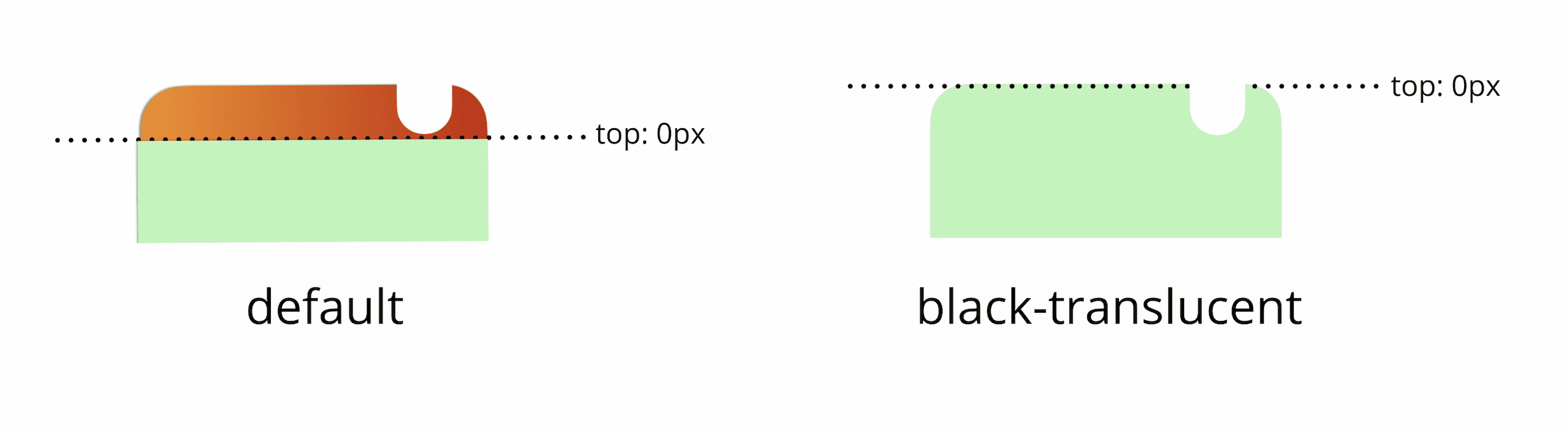
Bu modda, cihazın durum çubuğu (saati, pil seviyesini ve bildirim simgelerini gördüğünüz üst kısım) görünür olmaya devam eder ancak içeriğinizin üzerinde şeffaf bir arka planla oluşturulur.
Bu modu kullanırken tasarımınıza dikkat edin. İşletim sistemi, simgeleri her zaman beyaz olarak oluşturur. Bu nedenle, ekranın üst kısmındaki arka planlarınızda her zaman açık renkli içeriklerle kontrast oluşturmalısınız. Ayrıca, Uygulama Tasarımı Bölümü'nde gösterildiği gibi, içeriği güvenli alanda oluşturmak için CSS ortam değişkenlerini kullanmak da önemlidir.

Yükleme güvenilirliği
iOS ve iPadOS 15.4'ten önceki sürümlerde manifest dosyası yalnızca kullanıcı, tarayıcıdaki paylaş simgesini kullanarak paylaşım sayfasını açtığında ağdan yüklenir, sayfa yüklendiğinde yüklenmez. Bu nedenle, tarayıcı o ana kadar web sitenizin PWA olup olmadığını kontrol etmez. Bu durum, manifestin yüklenememesine veya çok uzun sürmesine ve tarayıcının manifesti yok saymasına neden olabilir.
Tarayıcı, manifesti zamanında yükleyemediğinde "Ana ekrana ekle"ye basıldığında ana ekrana bir simge yerleştirilir ancak uygulama deneyimi sağlanmaz. Bu simge yalnızca bir tarayıcı sekmesine giden kısayol olur.

