De nombreuses améliorations peuvent optimiser la conversion et l'utilisation de votre PWA.
Raccourcis d'application
Les raccourcis d'application sont une liste statique de liens profonds vers votre PWA. Ils sont écrits dans votre fichier manifeste. Spécification du fichier manifeste de l'application Web : elle vous permet de définir une liste de raccourcis vers différentes parties ou fonctionnalités de votre PWA. Ces raccourcis accélèrent la navigation vers les sections fréquemment consultées.
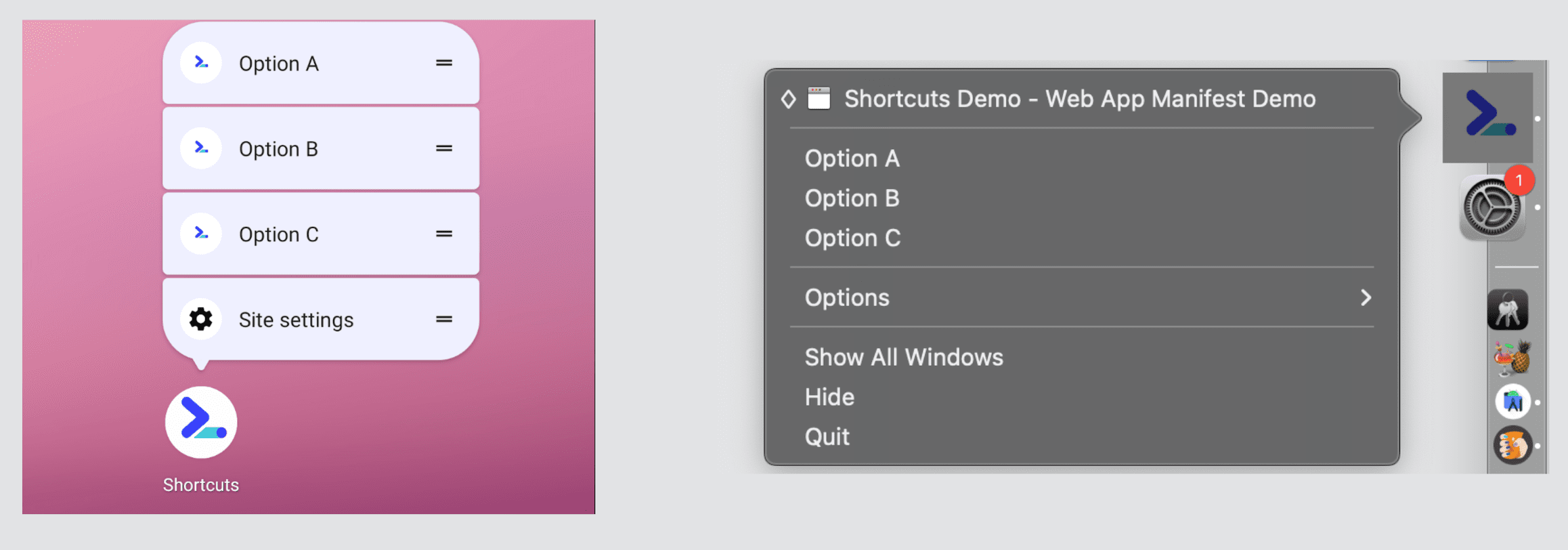
Les raccourcis d'application sont disponibles sur la plupart des systèmes d'exploitation pour ordinateur et sur Android avec WebAPK. Ils apparaissent dans un menu contextuel sur l'icône de l'application sur l'écran d'accueil, dans le Dock ou dans la barre des tâches, comme dans l'image suivante :

Pour accéder à ce menu, les utilisateurs doivent effectuer un clic droit ou un appui prolongé sur l'icône de la PWA.
Les raccourcis sont définis dans le membre shortcuts du fichier manifeste. Il accepte un tableau de membres avec les propriétés suivantes :
name- Texte qui sera affiché à l'utilisateur, généralement dans un menu contextuel.
url- URL que la PWA doit charger lorsque l'utilisateur la démarre à partir de ce raccourci. Il doit s'agir d'une URL dans le champ d'application de votre PWA, et il doit établir un lien profond vers la fonctionnalité décrite par
nameoushort_name. short_name- (Facultatif) Nom plus court utilisé lorsqu'il n'y a pas assez de place pour afficher la valeur complète du champ
name. description- (facultatif) Description de l'action de ce raccourci
icons- (facultatif) : tableau d'objets d'icône avec les champs
src,type,sizesetpurpose(facultatif), décrivant les images qui doivent représenter le raccourci
Vous devez considérer les raccourcis d'application comme une fonctionnalité qui peut ne pas fonctionner. Cela signifie que vous ne pouvez pas compter sur l'affichage systématique de ces raccourcis. De plus, même s'ils s'affichent, vous ne savez pas combien de raccourcis apparaîtront ni si la plate-forme ignorera les icônes, car cela dépend des navigateurs. Une discussion complète par plate-forme dépasse le cadre de cet article, mais vous trouverez ci-dessous une idée de son fonctionnement sur Android et sur ordinateur. La meilleure façon de gérer cette incertitude est de classer les éléments par ordre de priorité.
iOS et iPadOS
Lorsque vous publiez des PWA, certaines améliorations peuvent améliorer l'expérience des utilisateurs sur Safari sur iOS/iPadOS.
Écrans de démarrage
Comme indiqué dans le chapitre sur le fichier manifeste de l'application Web, Android crée automatiquement des écrans de démarrage en fonction des valeurs du fichier manifeste. Ce n'est pas le cas pour iOS et iPadOS. Dans ces appareils, vous devez définir les écrans de démarrage dans le code HTML en tant qu'images statiques à l'aide d'éléments <link>.
Ces images sont appelées "images de démarrage" sur les appareils Apple. Elles utilisent la propriété rel avec la valeur apple-touch-startup-image, comme dans l'exemple suivant :
<link rel="apple-touch-startup-image" href="ios-startup.png">
Le problème est que l'image de démarrage doit avoir exactement la même taille de fenêtre que votre PWA à l'ouverture. Par conséquent, différents appareils iOS et iPadOS nécessiteront des images différentes. Il faut couvrir davantage de situations sur l'iPad, comme les ouvertures en mode paysage/portrait et le rendu de la PWA en mode multitâche (par exemple,1/3, 1/2 ou 2/3 de l'écran).
Vous trouverez une liste à jour des tailles d'écran iOS et iPadOS dans les consignes d'interface humaine d'Apple.
Différentes versions de l'image de lancement peuvent être définies avec une requête média dans l'attribut media :
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
Modèles de conception pour les images de démarrage iOS
Définir des images de démarrage est un travail difficile. C'est pourquoi nous proposons deux outils pour la génération et la configuration automatiques :
- La génération statique s'intègre à votre système de compilation, crée toutes les images statiques PNG et vous fournit le code HTML avec des éléments
<link>à insérer dans votre document. PWA Asset Generator est un exemple de ce type d'outil. - Générateur côté client, un outil JavaScript qui peut intégrer une ou plusieurs versions base64 de l'image de démarrage dans les éléments injectés
<link>en fonction du type et de la taille d'écran de l'appareil actuel. Vous pouvez utiliser un canevas en mémoire, afficher l'image et la convertir en URIdata:avec un fichier PNG. La bibliothèque PWA Compat est une bibliothèque côté client facile à utiliser qui clone l'écran de lancement Android typique.
Détecter une PWA sur les plates-formes mobiles Apple
Bien que vous deviez utiliser l'amélioration progressive et la détection de fonctionnalités dans votre PWA, il peut y avoir des cas extrêmes où nous devons savoir si l'utilisateur se trouve dans une PWA sur les plates-formes mobiles Apple, par exemple lorsque vous souhaitez proposer des instructions d'installation ou ajouter des liens vers des applications spécifiques à la plate-forme qui sont réservées à iOS.
Pour éviter de lire la chaîne de l'agent utilisateur, vérifiez la propriété standalone de l'objet navigator. Il s'agit d'une propriété non standard, qui n'est disponible que sur le moteur WebKit sur iOS et iPadOS.
- Si
navigator.standaloneest défini surundefined, cela signifie que l'utilisateur n'utilise pas d'appareil iPadOS ou iOS. - Si
navigator.standaloneest défini surfalse, cela signifie que l'utilisateur a ouvert la PWA dans le navigateur et qu'il l'utilise à cet endroit. - Si
navigator.standaloneest défini surtrue, cela signifie que l'utilisateur a ouvert la PWA depuis l'écran d'accueil et qu'il bénéficie de l'expérience PWA autonome.
Compatibilité avec le mode plein écran
Sur Safari pour iOS et iPad, seul display: standalone est accepté comme mode d'affichage pour votre PWA.
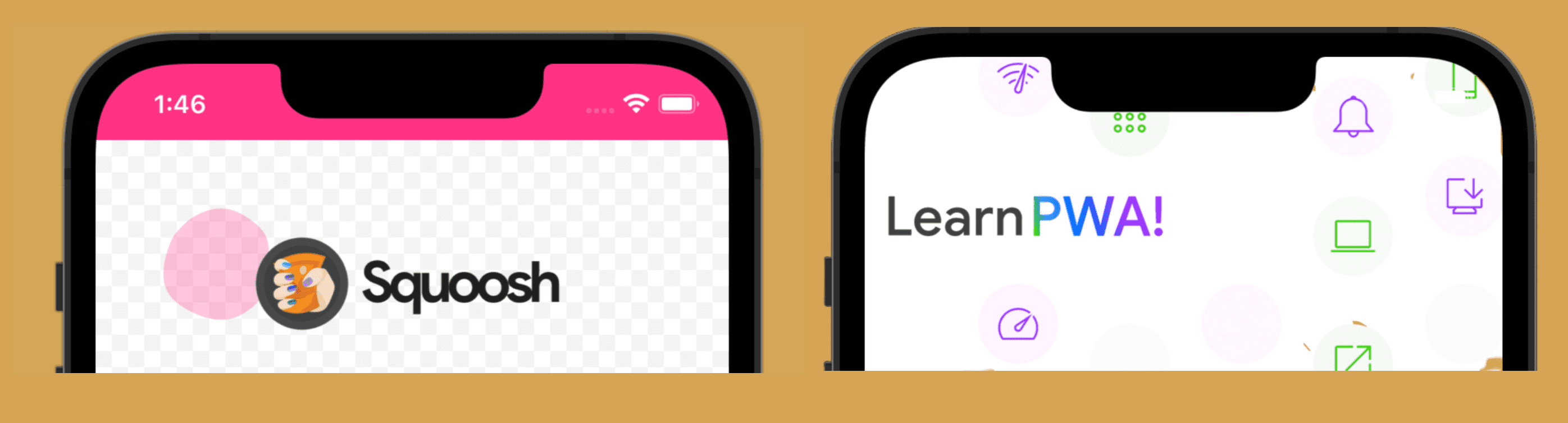
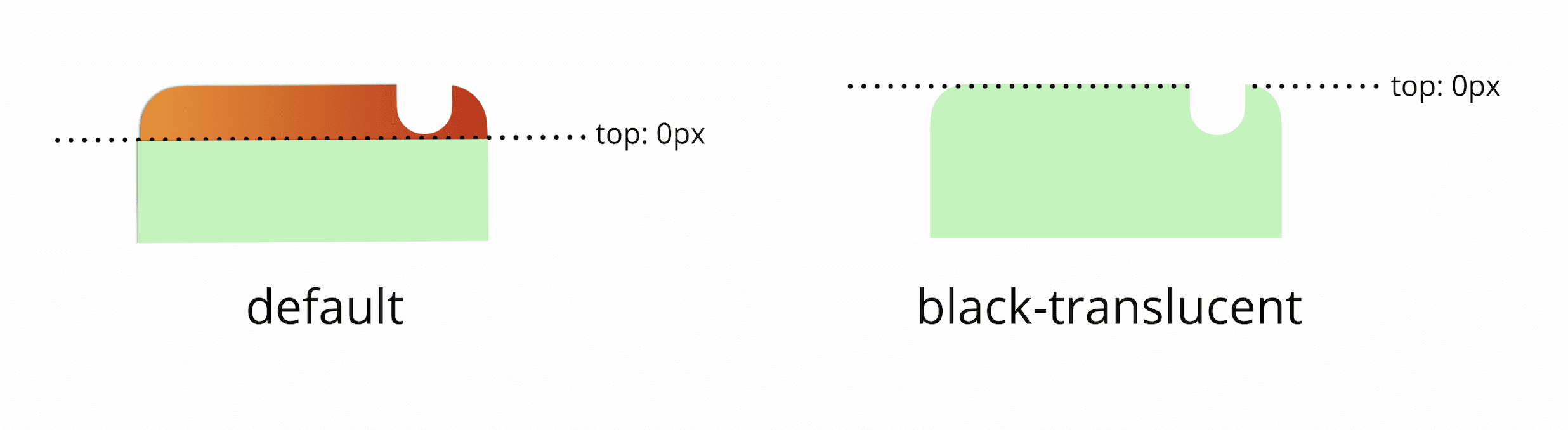
Dans l'image suivante, vous pouvez voir à gauche une conception autonome par défaut avec une couleur de thème, et à droite une PWA avec un mode iOS plein écran qui vous permet d'afficher du contenu derrière la barre d'état.

Si vous ajoutez la balise suivante dans votre code HTML, votre PWA sur iOS et iPadOS passera en mode plein écran, mais ce sera différent d'Android.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
Dans ce mode, la barre d'état de l'appareil (en haut de l'écran, où s'affichent l'heure, le niveau de batterie et les icônes de notification) reste visible, mais est affichée au-dessus de votre contenu avec un arrière-plan transparent.
Lorsque vous utilisez ce mode, soyez prudent avec votre conception, car le système d'exploitation affichera toujours les icônes en blanc. Vous devez donc toujours contraster vos arrière-plans en haut de l'écran avec du contenu clair. Il est également important d'utiliser des variables d'environnement CSS pour afficher le contenu dans la zone de sécurité, comme indiqué dans le chapitre sur la conception d'applications.

Fiabilité de l'installation
Sur iOS et iPadOS avant la version 15.4, le fichier manifeste n'est chargé à partir du réseau que lorsque l'utilisateur ouvre la feuille de partage à l'aide de l'icône de partage dans le navigateur, et non lorsque la page se charge. Par conséquent, le navigateur ne vérifie pas si votre site Web est une PWA avant ce moment-là, ce qui peut entraîner des situations où le fichier manifeste ne peut pas être chargé ou prend trop de temps, et le navigateur l'ignore.
Lorsque le navigateur ne parvient pas à charger le fichier manifeste à temps, l'utilisateur peut appuyer sur "Ajouter à l'écran d'accueil". Une icône est alors placée sur l'écran d'accueil, mais l'expérience d'application n'est pas fournie. Il s'agit simplement d'un raccourci vers un onglet de navigateur.

