Le fichier manifeste de l'application Web est un fichier que vous créez pour indiquer au navigateur comment vous souhaitez que votre contenu Web s'affiche en tant qu'application dans le système d'exploitation. Le fichier manifeste peut inclure des informations de base telles que le nom, l'icône et la couleur du thème de l'application, des préférences avancées telles que l'orientation souhaitée et les raccourcis d'application, ainsi que des métadonnées de catalogue telles que des captures d'écran.
Chaque PWA doit inclure un seul fichier manifeste par application, généralement hébergé dans le dossier racine et associé à toutes les pages HTML à partir desquelles votre PWA peut être installée. Son extension officielle est .webmanifest. Vous pouvez donc nommer votre fichier manifeste app.webmanifest.
Ajouter un fichier manifeste d'application Web à votre PWA
Pour créer un fichier manifeste d'application Web, commencez par créer un fichier texte avec un objet JSON contenant au moins un champ name avec une valeur de chaîne :
app.webmanifest:
{
"name": "My First Application"
}
Mais il ne suffit pas de créer le fichier, le navigateur doit également savoir qu'il existe.
Associer votre fichier manifeste
Pour que le navigateur reconnaisse le fichier manifeste de votre application Web, vous devez l'associer à votre PWA à l'aide d'un élément HTML <link> et de l'attribut rel défini sur manifest sur toutes les pages HTML de votre PWA. Cela revient à associer une feuille de style CSS à un document.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Déboguer le fichier manifeste
Pour vous assurer que le fichier manifeste est correctement configuré, vous pouvez utiliser l'inspecteur dans Firefox et les outils pour les développeurs dans tous les navigateurs basés sur Chromium.
Pour les navigateurs Chromium
Dans les outils de développement
- Dans le volet de gauche, sous Application, sélectionnez Manifest.
- Vérifiez les champs du fichier manifeste tels qu'ils sont analysés par le navigateur.
Pour Firefox
- Ouvrez l'outil d'inspection.
- Accédez à l'onglet "Application".
- Sélectionnez l'option "Manifeste" dans le panneau de gauche.
- Vérifiez les champs du fichier manifeste tels qu'ils sont analysés par le navigateur.
Concevoir votre expérience PWA
Maintenant que votre PWA est associée à son fichier manifeste, il est temps de remplir les autres champs pour définir l'expérience de vos utilisateurs.
Champs de base
Le premier ensemble de champs représente les informations de base sur votre PWA. Ils permettent de créer l'icône et la fenêtre de la PWA installée, et de déterminer comment elle démarre. Les voici :
name- Nom complet de votre PWA. Elle s'affiche avec l'icône sur l'écran d'accueil, dans le lanceur d'applications, dans le dock ou dans le menu du système d'exploitation.
short_name- Nom plus court de votre PWA (facultatif), utilisé lorsqu'il n'y a pas assez de place pour afficher la valeur complète du champ
name. Ne dépassez pas 12 caractères pour éviter que le titre ne soit tronqué. icons- Tableau d'objets d'icône avec les champs
src,type,sizesetpurpose(facultatif), décrivant les images qui doivent représenter la PWA. start_url- URL que la PWA doit charger lorsque l'utilisateur la démarre à partir de l'icône installée. Un chemin absolu est recommandé. Par conséquent, si la page d'accueil de votre PWA est la racine de votre site, vous pouvez définir cette valeur sur "/" pour l'ouvrir au démarrage de votre application. Si vous ne fournissez pas d'URL de démarrage, le navigateur peut utiliser l'URL à partir de laquelle la PWA a été installée. Il peut s'agir d'un lien profond, tel que les détails d'un produit au lieu de votre écran d'accueil.
display- : l'une des valeurs
fullscreen,standalone,minimal-uioubrowser, décrivant la façon dont l'OS doit dessiner la fenêtre de la PWA. Pour en savoir plus sur les différents modes d'affichage, consultez le chapitre sur la conception d'applications. La plupart des cas d'utilisation implémententstandalone. id- Chaîne qui identifie de manière unique cette PWA par rapport aux autres qui peuvent être hébergées sur la même origine. Si elle n'est pas définie, la valeur
start_urlsera utilisée comme valeur de remplacement. N'oubliez pas que si vous modifiez l'start_urlà l'avenir (par exemple, lorsque vous modifiez la valeur d'une chaîne de requête), vous risquez d'empêcher le navigateur de détecter qu'une PWA est déjà installée.
Icônes
L'icône de votre PWA est son identité visuelle sur les appareils de vos utilisateurs lorsqu'elle est installée. Il est donc important d'en définir au moins une. Étant donné que la propriété icons est une collection d'objets d'icône, vous pouvez définir plusieurs icônes dans différents formats pour offrir la meilleure expérience d'icône à vos utilisateurs. Chaque navigateur choisira une ou plusieurs icônes en fonction de ses besoins et du système d'exploitation sur lequel il est installé, en privilégiant les icônes les plus proches des spécifications requises.
Si vous ne devez choisir qu'une seule taille d'icône, elle doit être de 512 x 512 pixels. Toutefois, nous vous recommandons de fournir également des images de 192 x 192, 384 x 384 et 1 024 x 1 024 pixels.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Si vous ne fournissez pas d'icône ou si les icônes ne sont pas aux tailles recommandées, vous ne respecterez pas les critères d'installation sur certaines plates-formes. Sur d'autres plates-formes, l'icône sera générée automatiquement, par exemple à partir d'une capture d'écran de la PWA ou à l'aide d'une icône générique.
Icônes masquables
Certains systèmes d'exploitation, comme Android, adaptent les icônes à différentes tailles et formes. Par exemple, sur Android 12, différents fabricants ou paramètres peuvent modifier la forme des icônes (du cercle au carré, en passant par le carré aux coins arrondis). Pour prendre en charge ces types d'icônes adaptatives, vous pouvez fournir une icône masquable à l'aide du champ purpose.
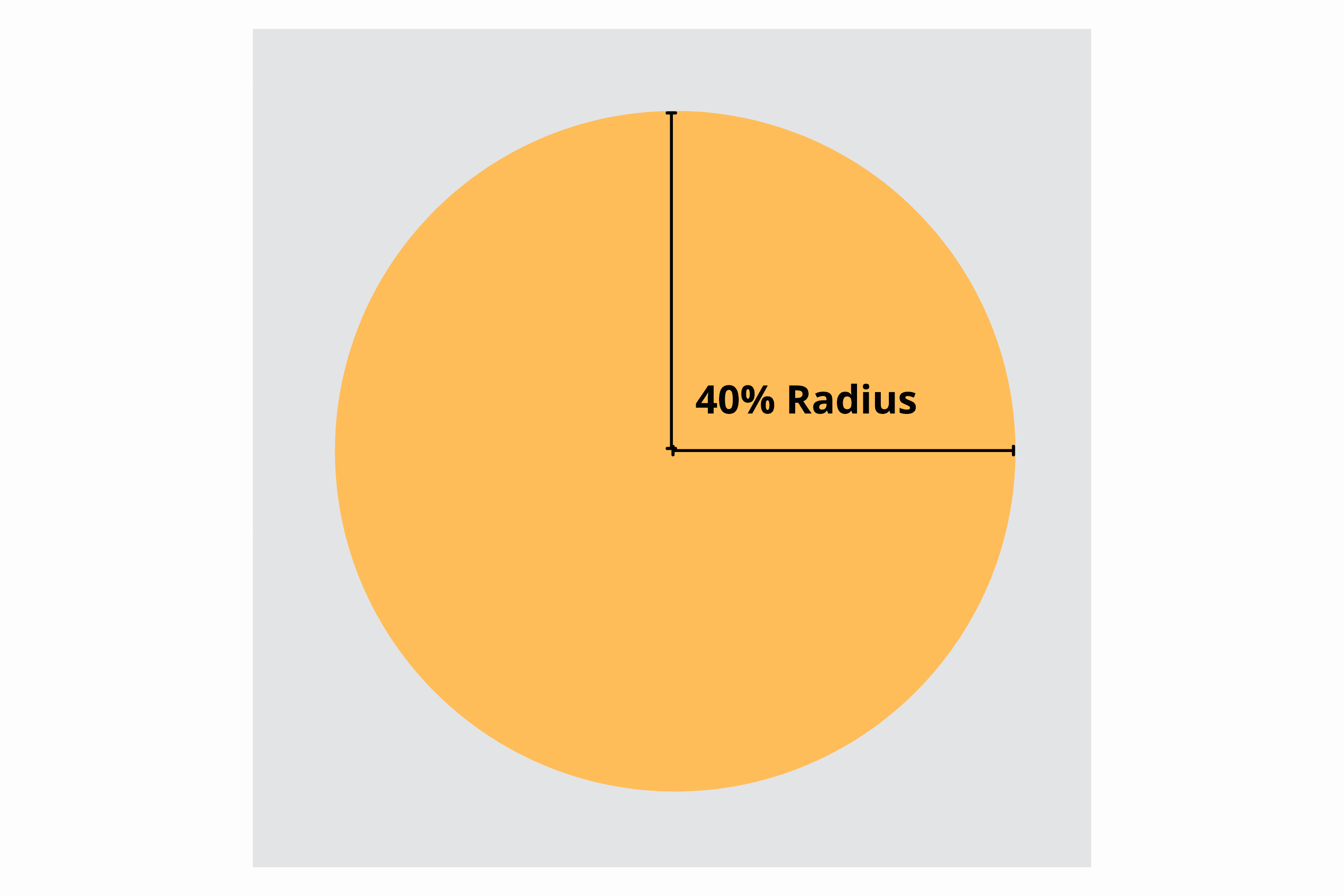
Pour ce faire, fournissez un fichier image carré dont l'icône principale est contenue dans une "zone de sécurité", à savoir un cercle centré dans l'icône et dont le rayon représente 40 % de la largeur de l'icône. (voir l'image ci-dessous). Les appareils compatibles avec les icônes masquables masqueront votre icône si nécessaire.

Voici un exemple d'icône masquable affichée dans plusieurs formes courantes :
Dans l'image suivante, si vous utilisez l'icône de gauche comme icône masquable, vous obtiendrez de mauvais résultats sur les appareils lorsqu'un masque de forme sera appliqué.
![]()
Cette image pourrait être utilisable avec plus de marge intérieure.
![]()
Les icônes masquables doivent mesurer au moins 512 x 512. Une fois créé, vous pouvez l'ajouter à votre collection icons pour améliorer l'expérience sur les appareils compatibles :
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
Dans la plupart des cas, si votre icône masquable ne s'affiche pas correctement, vous pouvez l'améliorer en ajoutant une marge intérieure plus importante. Maskable.app est un outil en ligne sans frais qui permet de tester et de créer une version masquable de votre icône.
Si votre icône sert à des fins générales et masquables, vous pouvez définir le champ purpose sur "any maskable". Pour en savoir plus, consultez la documentation MDN sur les fichiers manifeste des applications Web.
Champs recommandés
L'ensemble de champs suivant à inclure est celui qui améliorera l'expérience de vos utilisateurs, même s'ils ne sont pas obligatoires pour l'installabilité.
theme_color- Couleur par défaut de l'application, qui affecte parfois la façon dont l'OS affiche le site (par exemple, la couleur de la fenêtre et de la barre de titre sur ordinateur, ou la couleur de la barre d'état sur les appareils mobiles). Cette couleur peut être remplacée par l'élément HTML
<meta>theme-color. background_color- Couleur de l'espace réservé à afficher dans l'arrière-plan de l'application avant le chargement de sa feuille de style. Safari sur iOS et iPadOS, ainsi que la plupart des navigateurs pour ordinateur, ignorent actuellement ce champ.
scope- Modifie le champ d'application de la navigation de la PWA, ce qui vous permet de définir ce qui est affiché ou non dans la fenêtre de l'application installée. Par exemple, si vous créez un lien vers une page hors du champ d'application, elle sera affichée dans un navigateur intégré à l'application au lieu de la fenêtre de votre PWA. Toutefois, cela ne modifiera pas le champ d'application de votre service worker.
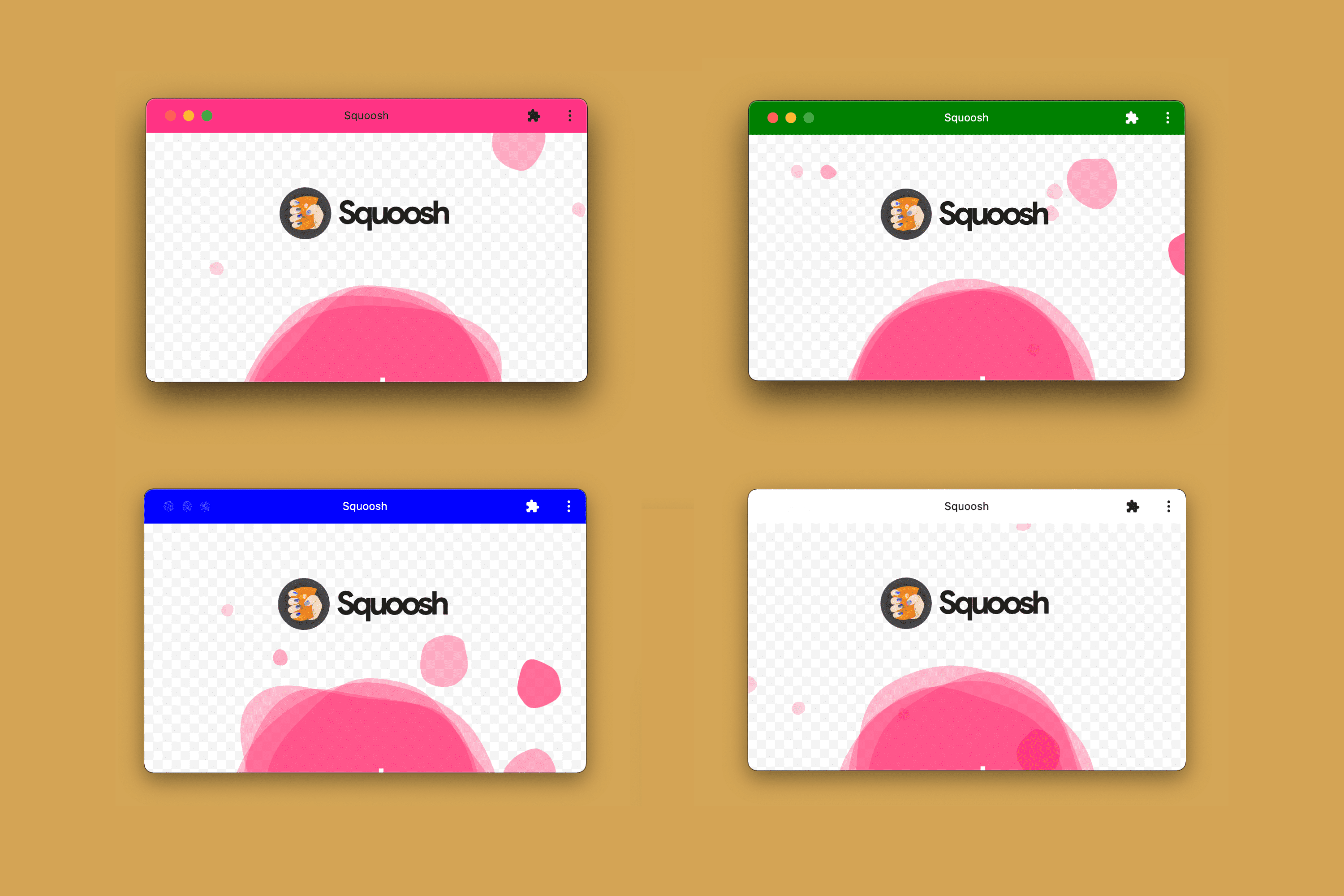
L'image suivante montre comment le champ theme_color est utilisé pour la barre de titre sur un ordinateur lorsque vous installez une PWA.

Lorsque vous définissez des couleurs dans le fichier manifeste, par exemple dans theme_color et background_color, vous devez utiliser des couleurs nommées CSS, telles que salmon ou orange, des couleurs RVB telles que #FF5500, ou des fonctions de couleur sans transparence telles que rgb() ou hsl(). Pour en savoir plus, consultez le chapitre sur la conception d'applications.
Écrans de démarrage
Sur certains appareils, une image statique s'affiche pendant le chargement de votre PWA pour fournir un retour immédiat à l'utilisateur.
Android utilise les valeurs theme_color, background_color et icon pour générer l'écran de démarrage.
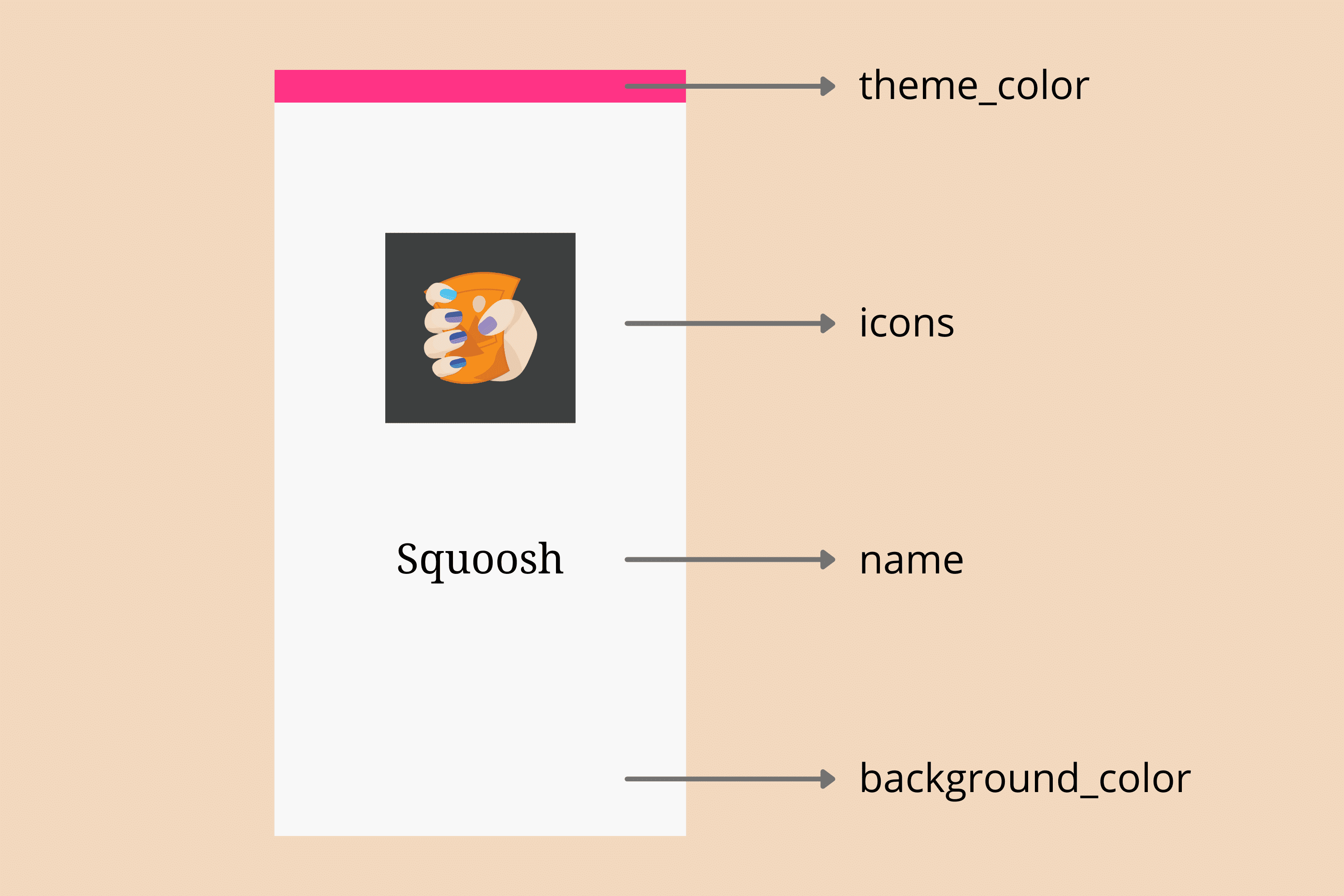
Lorsque vous installez une PWA sur Android, l'appareil génère un écran de démarrage avec les informations provenant de votre fichier manifeste, comme illustré dans le schéma suivant.

En revanche, Safari sur iOS et iPadOS n'utilise pas le fichier manifeste de l'application Web pour générer des écrans de démarrage. Ils utilisent plutôt une image associée à un élément <link> propriétaire, de la même manière qu'ils gèrent les icônes. Pour en savoir plus, consultez le chapitre sur l'amélioration.
Champs étendus
L'ensemble de champs suivant fournit des informations supplémentaires sur votre PWA. Elles sont toutes facultatives.
lang- Tag de langue spécifiant la langue principale des valeurs du fichier manifeste, par exemple
enpour l'anglais,pt-BRpour le portugais du Brésil ouinpour l'hindi. dir- Direction d'affichage des champs de fichier manifeste compatibles avec la direction (tels que
name,short_nameetdescription). Les valeurs valides sontauto,ltr(de gauche à droite) etrtl(de droite à gauche). orientation- Orientation souhaitée pour l'application une fois installée. Un jeu peut définir cette valeur pour demander une orientation paysage uniquement. Plusieurs valeurs sont acceptées, mais si elles sont incluses, il s'agit généralement de
portraitoulandscapede manière explicite.
Champs promotionnels
Le quatrième ensemble de champs vous permet de fournir des informations promotionnelles sur votre PWA, par exemple dans les flux d'installation, les fiches et les résultats de recherche.
description- Explication de ce que fait la PWA.
screenshots- Tableau d'objets de capture d'écran avec
src,typeetsizes(semblable à l'objeticons) destiné à présenter l'application Web progressive. Il n'y a aucune restriction de taille. categories- Tableau des catégories auxquelles la PWA doit appartenir pour être utilisé comme indication pour les fiches, éventuellement à partir de la liste des catégories connues. Ces valeurs sont généralement en minuscules.
iarc_rating_id- Code de certification de l'International Age Rating Coalition pour la PWA, si vous en avez un. Elle est destinée à déterminer les tranches d'âge auxquelles votre PWA convient.
Vous pouvez voir ces champs promotionnels en action dès aujourd'hui. Sur Android, par exemple, si votre PWA est installable et que vous fournissez des valeurs pour au moins les champs description et screenshots, l'expérience de la boîte de dialogue d'installation passe d'une simple barre d'informations "Ajouter à l'écran d'accueil" à une boîte de dialogue d'installation plus riche, semblable à celle d'un app store.
Sur Android, vous pouvez obtenir une interface utilisateur d'installation plus agréable si vous fournissez des valeurs pour les champs promotionnels, comme vous pouvez le voir dans la vidéo suivante.
Champs de fonctionnalités
Enfin, il existe un certain nombre de champs liés aux différentes fonctionnalités que votre PWA peut utiliser dans les navigateurs compatibles, tels que les champs shortcuts, share_target et display_override, comme nous l'expliquons dans le chapitre sur les fonctionnalités. Il existe également des champs, tels que related_apps et prefer_related_apps (pour en savoir plus, consultez le chapitre sur la détection), pour connecter votre PWA aux applications installées, souvent à partir d'un app store.
De nombreux nouveaux champs pourront apparaître à l'avenir à mesure que les navigateurs ajouteront des fonctionnalités aux progressive web apps.
