ऐसा हो सकता है कि उपयोगकर्ताओं को PWA इंस्टॉल करने की प्रोसेस के बारे में जानकारी न हो. डेवलपर के तौर पर, आपको यह पता चलेगा कि उपयोगकर्ता को ऐप्लिकेशन इंस्टॉल करने का न्योता कब भेजना है. डिफ़ॉल्ट ब्राउज़र इंस्टॉल करने के लिए दिखने वाले प्रॉम्प्ट को भी बेहतर बनाया जा सकता है. आइए, उपलब्ध टूल के बारे में जानते हैं.
इंस्टॉल करने के डायलॉग बॉक्स को बेहतर बनाया गया है
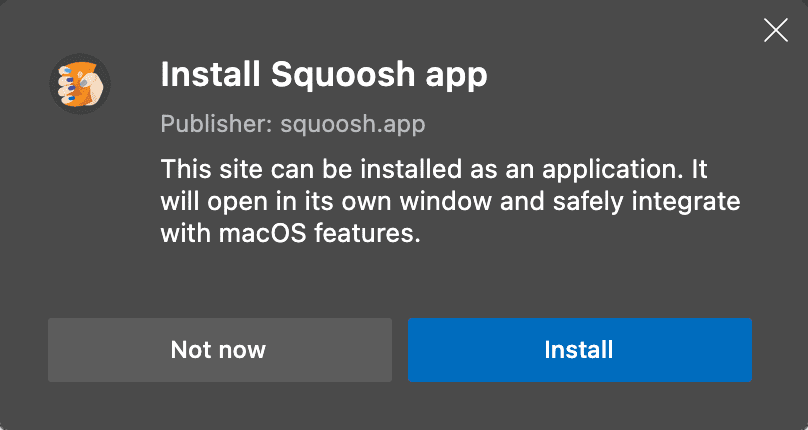
जब PWA, इंस्टॉल करने की ज़रूरी शर्तें पूरी कर लेते हैं, तब ब्राउज़र डिफ़ॉल्ट रूप से इंस्टॉल करने के लिए प्रॉम्प्ट दिखाते हैं. ब्राउज़र, प्रॉम्प्ट बनाने के लिए आपके वेब ऐप्लिकेशन मेनिफ़ेस्ट से name और icons प्रॉपर्टी का इस्तेमाल करता है.

कुछ ब्राउज़र, description, categories, और screenshots जैसे मेनिफ़ेस्ट में मौजूद प्रमोशनल फ़ील्ड का इस्तेमाल करके, इंस्टॉल करने के लिए प्रॉम्प्ट दिखाने की सुविधा को बेहतर बनाते हैं. उदाहरण के लिए, Android पर Chrome का इस्तेमाल करते समय, अगर आपका PWA description और screenshots फ़ील्ड के लिए वैल्यू देता है, तो इंस्टॉल करने का डायलॉग बॉक्स, होम स्क्रीन पर जोड़ें वाले छोटे सूचना बार से बदलकर, ज़्यादा जानकारी वाला बड़ा डायलॉग बॉक्स बन जाता है. यह ऐप्लिकेशन स्टोर से इंस्टॉल करने के लिए मिलने वाले प्रॉम्प्ट की तरह होता है.
beforeinstallprompt इवेंट
ब्राउज़र में दिखने वाले इंस्टॉलेशन प्रॉम्प्ट, लोगों को आपका PWA इंस्टॉल करने के लिए प्रेरित करने का पहला चरण है. इंस्टॉल करने का अपना अनुभव लागू करने के लिए, आपके ऐप्लिकेशन को इंस्टॉल करने की ज़रूरी शर्तें पूरी करनी होंगी: जब ब्राउज़र को पता चलता है कि आपका ऐप्लिकेशन इंस्टॉल किया जा सकता है, तो वह beforeinstallprompt इवेंट ट्रिगर करता है. उपयोगकर्ता के अनुभव को पसंद के मुताबिक बनाने के लिए, आपको इस इवेंट हैंडलर को लागू करना होगा. यहां तरीका देखें:
beforeinstallpromptइवेंट के लिए सुनें.- इसे सेव करें. आपको बाद में इसकी ज़रूरत पड़ेगी.
- इसे अपने यूज़र इंटरफ़ेस (यूआई) से ट्रिगर करें.
beforeinstallprompt इवेंट के लिए इवेंट लिसनर का उदाहरण, उसे कैप्चर करने का तरीका, और बाद में उसे पसंद के मुताबिक इस्तेमाल करने का तरीका जानने के लिए, यहां दिया गया कोड देखें.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
इसके बाद, अगर उपयोगकर्ता आपके पसंद के मुताबिक बनाए गए 'इंस्टॉल करें' बटन पर क्लिक करता है, तो पहले से सेव किए गए deferredPrompt का इस्तेमाल करें और उसके prompt() तरीके को कॉल करें. ऐसा इसलिए, क्योंकि उपयोगकर्ता को अब भी आपके ऐप्लिकेशन को इंस्टॉल करने के लिए, ब्राउज़र की प्रोसेस से गुज़रना होगा. आपने इवेंट को तब तक के लिए रोक दिया था, जब तक आपने उपयोगकर्ता को PWA इंस्टॉल करने के लिए सही कॉन्टेक्स्ट नहीं दिया था.
इवेंट को कैप्चर करने से, आपको अपने उपयोगकर्ताओं को ऐप्लिकेशन इंस्टॉल करने के लिए संकेत और इंसेंटिव जोड़ने का मौका मिलता है. साथ ही, जब आपको पता चलता है कि उपयोगकर्ता ज़्यादा दिलचस्पी दिखा रहे हैं, तब इंस्टॉल करने के लिए प्रॉम्प्ट दिखाने का विकल्प चुनने का मौका मिलता है.
इन स्थितियों में इवेंट ट्रिगर नहीं होगा:
- उपयोगकर्ता ने मौजूदा PWA पहले से इंस्टॉल किया हो. यह सिर्फ़ डेस्कटॉप और Android पर WebAPK के लिए मान्य है.
- यह ऐप्लिकेशन, पीडब्ल्यूए इंस्टॉल करने से जुड़ी ज़रूरी शर्तों को पूरा नहीं करता.
- मौजूदा डिवाइस पर PWA को इंस्टॉल नहीं किया जा सकता. इसकी अन्य वजहें हो सकती हैं. उदाहरण के लिए, कीऑस्क मोड में मौजूद डिवाइस या बिना अनुमतियों वाला डिवाइस.
प्रॉम्प्ट देने के लिए सबसे अच्छी जगह
सहमति लेने का अनुरोध कहां दिखाना है, यह आपके ऐप्लिकेशन पर निर्भर करता है. साथ ही, यह भी इस बात पर निर्भर करता है कि आपके उपयोगकर्ता आपके कॉन्टेंट और सेवाओं में कब सबसे ज़्यादा दिलचस्पी दिखाते हैं. beforeinstallprompt को कैप्चर करने पर, उपयोगकर्ताओं को यह बताया जा सकता है कि उन्हें आपका ऐप्लिकेशन क्यों इस्तेमाल करते रहना चाहिए. साथ ही, उन्हें यह भी बताया जा सकता है कि ऐप्लिकेशन इंस्टॉल करने से उन्हें क्या-क्या फ़ायदे मिलेंगे.
आपके पास अपने ऐप्लिकेशन में कहीं भी इंस्टॉल करने से जुड़ी सलाह दिखाने का विकल्प होता है. कुछ सामान्य पैटर्न ये हैं: साइड मेन्यू में, उपयोगकर्ता के अहम टास्क के बाद, जैसे कि ऑर्डर पूरा करने के बाद या साइन-अप पेज के बाद. इसके बारे में ज़्यादा जानने के लिए, PWA इंस्टॉल करने का प्रमोशन करने के पैटर्न लेख पढ़ें.
आंकड़े इकट्ठा किए जा रहे हैं
आंकड़ों का इस्तेमाल करके, आपको यह समझने में मदद मिलेगी कि प्रॉम्प्ट कहां और कब दिखाने हैं. beforeinstallprompt इवेंट से userChoice प्रॉपर्टी का इस्तेमाल किया जा सकता है. userChoice एक प्रॉमिस है, जो उपयोगकर्ता की कार्रवाई के साथ रिज़ॉल्व हो जाएगा.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
फ़ॉलबैक
अगर ब्राउज़र beforeinstallprompt के साथ काम नहीं करता है या इवेंट ट्रिगर नहीं होता है, तो ब्राउज़र के इंस्टॉलेशन प्रॉम्प्ट को ट्रिगर करने का कोई और तरीका नहीं है. हालांकि, iOS जैसे प्लैटफ़ॉर्म पर, उपयोगकर्ता को PWAs को मैन्युअल तरीके से इंस्टॉल करने की अनुमति होती है. इसलिए, इन प्लैटफ़ॉर्म पर उपयोगकर्ता को ये निर्देश दिखाए जा सकते हैं.
आपको इन निर्देशों को सिर्फ़ ब्राउज़र मोड में रेंडर करना चाहिए. standalone या fullscreen जैसे अन्य डिसप्ले विकल्पों का मतलब है कि उपयोगकर्ता ने पहले ही ऐप्लिकेशन इंस्टॉल कर लिया है.
किसी एलिमेंट को सिर्फ़ ब्राउज़र मोड में रेंडर करने के लिए, display-mode मीडिया क्वेरी का इस्तेमाल करें:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
कोडलैब (कोड बनाना सीखना)
लाइब्रेरी
कस्टम इंस्टॉल प्रॉम्प्ट रेंडर करने में मदद पाने के लिए, इन लाइब्रेरी को देखें:

