वेब ऐप्लिकेशन मेनिफ़ेस्ट एक ऐसी फ़ाइल होती है जिसे आपको बनाना होता है. इससे ब्राउज़र को यह पता चलता है कि आपको ऑपरेटिंग सिस्टम में अपने वेब कॉन्टेंट को ऐप्लिकेशन के तौर पर कैसे दिखाना है. मेनिफ़ेस्ट में बुनियादी जानकारी शामिल हो सकती है. जैसे, ऐप्लिकेशन का नाम, आइकॉन, और थीम का रंग. इसमें ऐडवांस सेटिंग भी शामिल हो सकती हैं. जैसे, स्क्रीन का ओरिएंटेशन और ऐप्लिकेशन के शॉर्टकट. साथ ही, इसमें कैटलॉग का मेटाडेटा भी शामिल हो सकता है. जैसे, स्क्रीनशॉट.
हर PWA में, हर ऐप्लिकेशन के लिए एक मेनिफ़ेस्ट शामिल होना चाहिए. आम तौर पर, इसे रूट फ़ोल्डर में होस्ट किया जाता है. साथ ही, इसे उन सभी एचटीएमएल पेजों पर लिंक किया जाता है जिनसे PWA को इंस्टॉल किया जा सकता है. इसका आधिकारिक एक्सटेंशन .webmanifest है. इसलिए, अपने मेनिफ़ेस्ट का नाम app.webmanifest जैसा कुछ रखा जा सकता है.
अपने पीडब्ल्यूए में वेब ऐप्लिकेशन मेनिफ़ेस्ट जोड़ना
वेब ऐप्लिकेशन मेनिफ़ेस्ट बनाने के लिए, सबसे पहले JSON ऑब्जेक्ट वाली एक टेक्स्ट फ़ाइल बनाएं. इसमें कम से कम एक name फ़ील्ड होना चाहिए, जिसकी वैल्यू स्ट्रिंग हो:
app.webmanifest:
{
"name": "My First Application"
}
हालांकि, फ़ाइल बनाने से काम नहीं चलेगा. ब्राउज़र को भी यह पता होना चाहिए कि ऐसी कोई फ़ाइल मौजूद है.
अपने मेनिफ़ेस्ट से लिंक करना
ब्राउज़र को अपने वेब ऐप्लिकेशन मेनिफ़ेस्ट के बारे में बताने के लिए, आपको उसे अपने पीडब्ल्यूए से लिंक करना होगा. इसके लिए, <link> एचटीएमएल एलिमेंट का इस्तेमाल करें. साथ ही, अपने पीडब्ल्यूए के सभी एचटीएमएल पेजों पर rel एट्रिब्यूट को manifest पर सेट करें. यह ठीक वैसे ही काम करता है जैसे किसी दस्तावेज़ में सीएसएस स्टाइलशीट को लिंक किया जाता है.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
मेनिफ़ेस्ट को डीबग करना
मेनिफ़ेस्ट को सही तरीके से सेट अप करने के लिए, Firefox में Inspector और Chromium पर आधारित हर ब्राउज़र में DevTools का इस्तेमाल किया जा सकता है.
Chromium ब्राउज़र के लिए
DevTools में
- बाएं पैनल में, ऐप्लिकेशन में जाकर मेनिफ़ेस्ट को चुनें.
- ब्राउज़र से पार्स किए गए मेनिफ़ेस्ट के फ़ील्ड देखें.
Firefox के लिए
- Inspector खोलें.
- ऐप्लिकेशन टैब पर जाएं.
- बाएं पैनल में मौजूद, Manifest विकल्प को चुनें.
- ब्राउज़र से पार्स किए गए मेनिफ़ेस्ट के फ़ील्ड देखें.
अपने PWA के अनुभव को डिज़ाइन करना
अब आपका PWA, मेनिफ़ेस्ट से कनेक्ट हो गया है. इसलिए, अब बाकी फ़ील्ड भरें, ताकि उपयोगकर्ताओं के लिए बेहतर अनुभव तय किया जा सके.
बुनियादी फ़ील्ड
फ़ील्ड के पहले सेट में, आपके PWA के बारे में मुख्य जानकारी होती है. इनका इस्तेमाल, इंस्टॉल किए गए पीडब्ल्यूए के आइकॉन और विंडो को बनाने के लिए किया जाता है. साथ ही, यह तय करने के लिए किया जाता है कि यह कैसे शुरू होगा. कैंपेन के तीनों सब-टाइप के नाम ये रहे:
name- आपके PWA का पूरा नाम. यह ऑपरेटिंग सिस्टम की होम स्क्रीन, लॉन्चर, डॉक या मेन्यू में आइकॉन के साथ दिखेगा.
short_name- वैकल्पिक. यह आपके PWA का छोटा नाम होता है. इसका इस्तेमाल तब किया जाता है, जब
nameफ़ील्ड की पूरी वैल्यू दिखाने के लिए जगह नहीं होती. इसे 12 वर्णों से कम रखें, ताकि यह पूरा दिखे. icons- आइकॉन ऑब्जेक्ट का कलेक्शन. इसमें
src,type,sizes, औरpurposeफ़ील्ड शामिल होते हैं. इनसे यह पता चलता है कि PWA को किन इमेज से दिखाया जाना चाहिए. start_url- यह वह यूआरएल है जिसे उपयोगकर्ता के इंस्टॉल किए गए आइकॉन से PWA को शुरू करने पर लोड होना चाहिए. हमारा सुझाव है कि ऐब्सलूट पाथ का इस्तेमाल करें. इसलिए, अगर आपके PWA का होम पेज आपकी साइट का रूट है, तो इसे ‘/' पर सेट किया जा सकता है, ताकि आपका ऐप्लिकेशन शुरू होने पर यह खुल जाए. अगर आपने स्टार्ट यूआरएल नहीं दिया है, तो ब्राउज़र उस यूआरएल का इस्तेमाल कर सकता है जिससे PWA इंस्टॉल किया गया था. यह डीप लिंक हो सकता है. जैसे, होम स्क्रीन के बजाय किसी प्रॉडक्ट की जानकारी.
displayfullscreen,standalone,minimal-uiयाbrowserमें से कोई एक. इससे यह पता चलता है कि ओएस को पीडब्ल्यूए विंडो कैसे बनानी चाहिए. ऐप्लिकेशन डिज़ाइन चैप्टर में, डिसप्ले मोड के बारे में ज़्यादा जानकारी दी गई है. ज़्यादातर इस्तेमाल के उदाहरणों मेंstandaloneलागू होता है.id- यह एक स्ट्रिंग होती है. यह एक ही ऑरिजिन पर होस्ट किए गए अन्य PWA के मुकाबले, इस PWA की यूनीक पहचान करती है. अगर यह सेट नहीं है, तो
start_urlको फ़ॉलबैक वैल्यू के तौर पर इस्तेमाल किया जाएगा. ध्यान रखें कि आने वाले समय मेंstart_urlमें बदलाव करने पर (जैसे, क्वेरी स्ट्रिंग की वैल्यू बदलते समय), ब्राउज़र की यह पता लगाने की क्षमता खत्म हो सकती है कि कोई पीडब्ल्यूए पहले से इंस्टॉल है.
आइकॉन
जब आपका PWA इंस्टॉल हो जाता है, तो उसका आइकॉन ही लोगों के डिवाइसों पर उसकी पहचान होता है. इसलिए, कम से कम एक आइकॉन तय करना ज़रूरी है. icons प्रॉपर्टी, आइकॉन ऑब्जेक्ट का कलेक्शन होती है. इसलिए, अपने उपयोगकर्ताओं को आइकॉन का सबसे अच्छा अनुभव देने के लिए, अलग-अलग फ़ॉर्मैट में कई आइकॉन तय किए जा सकते हैं. हर ब्राउज़र, अपनी ज़रूरतों और इंस्टॉल किए गए ऑपरेटिंग सिस्टम के आधार पर एक या उससे ज़्यादा आइकॉन चुनेगा. ये आइकॉन, ज़रूरी स्पेसिफ़िकेशन के ज़्यादा करीब होंगे.
अगर आपको सिर्फ़ एक आइकॉन साइज़ चुनना है, तो वह 512x512 पिक्सल होना चाहिए. हालांकि, हमारा सुझाव है कि आप 192x192, 384x384, और 1024x1024 पिक्सल साइज़ वाली इमेज भी उपलब्ध कराएं.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
अगर आपने आइकॉन नहीं दिया है या आइकॉन सुझाए गए साइज़ में नहीं हैं, तो कुछ प्लैटफ़ॉर्म पर ऐप्लिकेशन इंस्टॉल करने की ज़रूरी शर्तें पूरी नहीं होंगी. अन्य प्लैटफ़ॉर्म पर, आइकॉन अपने-आप जनरेट हो जाएगा. उदाहरण के लिए, PWA के स्क्रीनशॉट से या सामान्य आइकॉन का इस्तेमाल करके.
मास्केबल आइकॉन
Android जैसे कुछ ऑपरेटिंग सिस्टम, आइकॉन को अलग-अलग साइज़ और शेप के हिसाब से अडजस्ट करते हैं. उदाहरण के लिए, Android 12 पर, अलग-अलग मैन्युफ़ैक्चरर या सेटिंग की वजह से, आइकॉन का आकार गोल से चौकोर या गोल कोनों वाले चौकोर में बदल सकता है. इस तरह के अडैप्टिव आइकॉन के लिए, purpose फ़ील्ड का इस्तेमाल करके मास्क किए जा सकने वाले आइकॉन दिए जा सकते हैं.
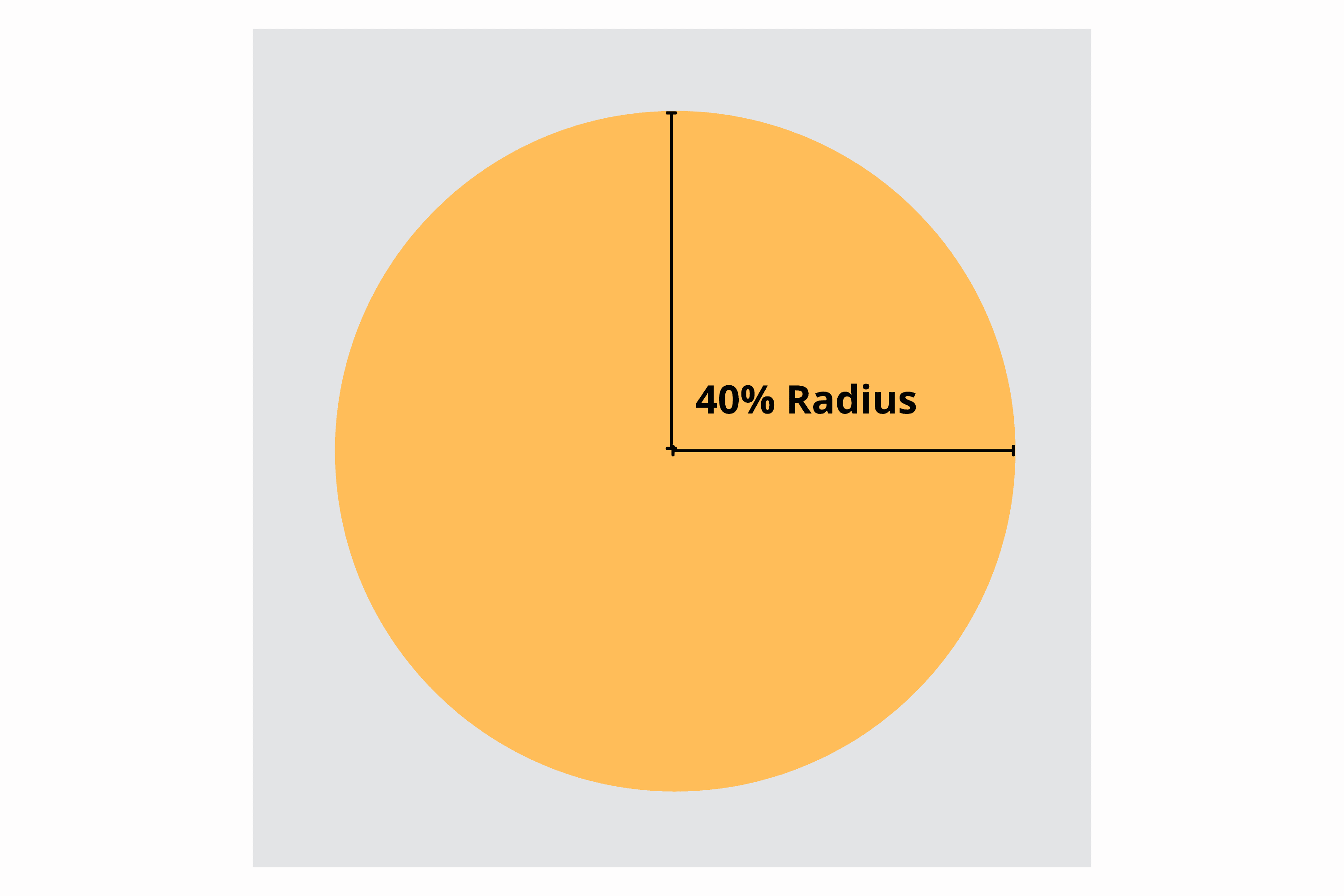
इसके लिए, स्क्वेयर इमेज फ़ाइल उपलब्ध कराएं. इसमें मुख्य आइकॉन “सेफ़ ज़ोन” में होना चाहिए. सेफ़ ज़ोन, आइकॉन के बीच में मौजूद एक सर्कल होता है. इसका रेडियस, आइकॉन की चौड़ाई का 40 प्रतिशत होता है. (नीचे दी गई इमेज देखें.) मास्क किए जा सकने वाले आइकॉन की सुविधा के साथ काम करने वाले डिवाइस, आपके आइकॉन को ज़रूरत के हिसाब से मास्क करेंगे.

यहां मास्क किए जा सकने वाले आइकॉन का एक उदाहरण दिया गया है. इसे आम तौर पर इस्तेमाल होने वाले कई शेप में रेंडर किया गया है:
नीचे दी गई इमेज में, अगर बाईं ओर मौजूद आइकॉन को मास्केबल आइकॉन के तौर पर इस्तेमाल किया जाता है, तो शेप मास्क लागू होने पर डिवाइसों पर आपको खराब नतीजे मिलेंगे.
![]()
इस इमेज में ज़्यादा पैडिंग जोड़ने पर, इसका इस्तेमाल किया जा सकता है.
![]()
मास्क किए जा सकने वाले आइकॉन का साइज़ कम से कम 512x512 होना चाहिए. कलेक्शन बनाने के बाद, उसे अपने icons कलेक्शन में जोड़ा जा सकता है. इससे, काम करने वाले डिवाइसों पर बेहतर अनुभव मिलता है:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
ज़्यादातर मामलों में, अगर आपका मास्किंग वाला आइकॉन ठीक से नहीं दिख रहा है, तो उसमें ज़्यादा पैडिंग जोड़कर उसे बेहतर बनाया जा सकता है. Maskable.app एक मुफ़्त ऑनलाइन टूल है. इसकी मदद से, अपने आइकॉन के मास्किंग वाले वर्शन को टेस्ट किया जा सकता है और बनाया जा सकता है.
अगर आपका आइकॉन, सामान्य और मास्किंग, दोनों तरह के मकसद पूरे करता है, तो purpose फ़ील्ड को "any maskable" पर सेट करें. ज़्यादा जानकारी के लिए, MDN वेब ऐप्लिकेशन मेनिफ़ेस्ट का दस्तावेज़ देखें.
सुझाए गए फ़ील्ड
इसके बाद, उन फ़ील्ड को शामिल करें जिनसे लोगों को बेहतर अनुभव मिलेगा. हालांकि, इन्हें शामिल करना ज़रूरी नहीं है.
theme_color- ऐप्लिकेशन के लिए डिफ़ॉल्ट रंग. इससे कभी-कभी यह तय होता है कि ओएस, साइट को कैसे दिखाता है. उदाहरण के लिए, डेस्कटॉप पर विंडो और टाइटल बार का रंग या मोबाइल डिवाइसों पर स्टेटस बार का रंग. इस रंग को एचटीएमएल
theme-color<meta>एलिमेंट से बदला जा सकता है. background_color- स्टाइलशीट लोड होने से पहले, ऐप्लिकेशन के बैकग्राउंड में दिखाने के लिए प्लेसहोल्डर का रंग. फ़िलहाल, iOS और iPadOS पर Safari और ज़्यादातर डेस्कटॉप ब्राउज़र इस फ़ील्ड को अनदेखा करते हैं.
scope- इससे PWA के नेविगेशन स्कोप में बदलाव होता है. इससे यह तय किया जा सकता है कि इंस्टॉल किए गए ऐप्लिकेशन की विंडो में क्या दिखेगा और क्या नहीं. उदाहरण के लिए, अगर आपने किसी ऐसे पेज को लिंक किया है जो स्कोप से बाहर है, तो उसे आपके PWA विंडो में दिखाने के बजाय, ऐप्लिकेशन में मौजूद ब्राउज़र में रेंडर किया जाएगा. हालांकि, इससे आपके सर्विस वर्कर के स्कोप में कोई बदलाव नहीं होगा.
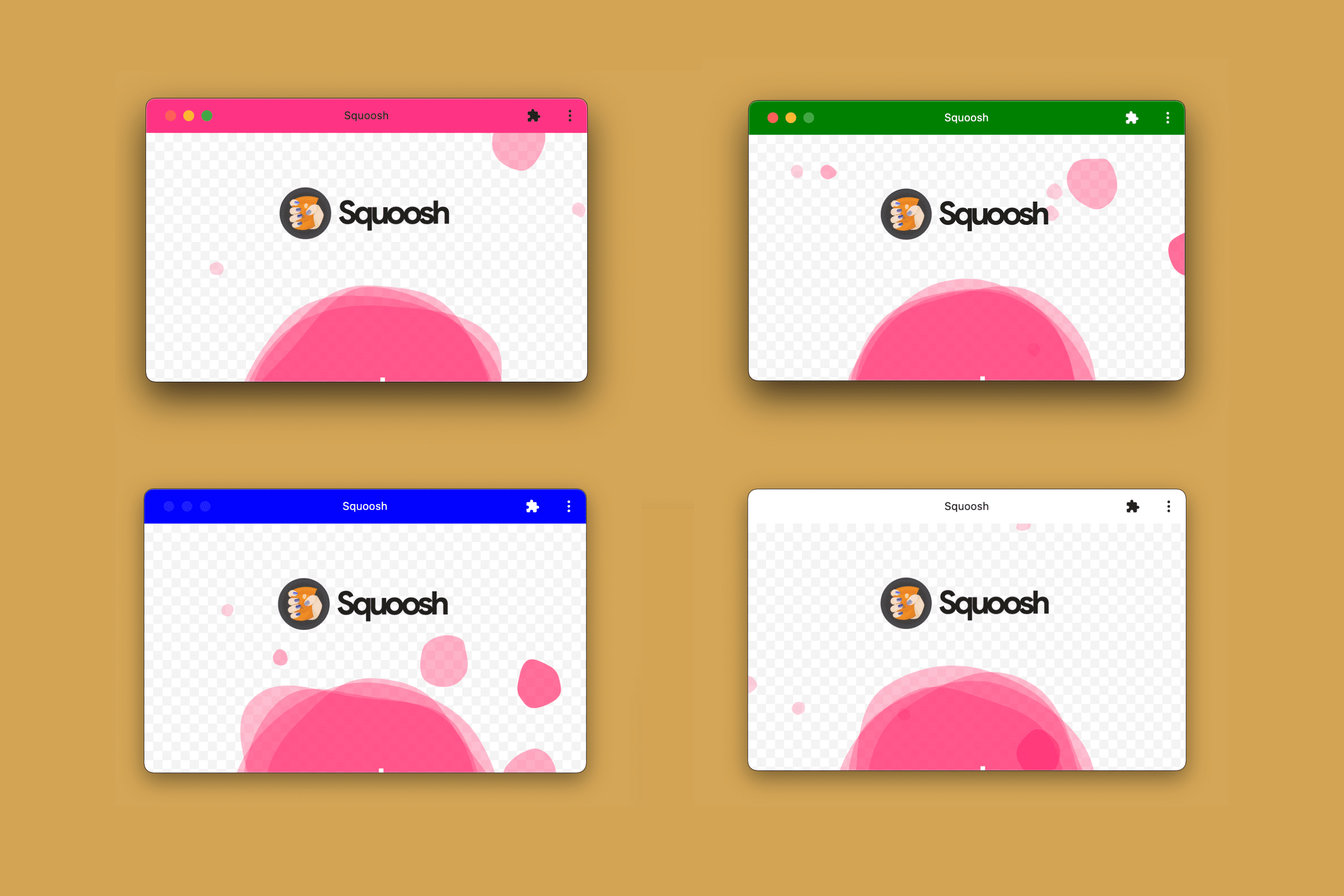
अगली इमेज में दिखाया गया है कि PWA इंस्टॉल करने पर, डेस्कटॉप डिवाइस पर टाइटल बार के लिए theme_color फ़ील्ड का इस्तेमाल कैसे किया जाता है.

मेनिफ़ेस्ट में रंग तय करते समय, जैसे कि theme_color और background_color में, आपको सीएसएस के नाम वाले रंगों का इस्तेमाल करना चाहिए. जैसे, salmon या orange, आरजीबी रंग जैसे कि #FF5500 या पारदर्शिता के बिना रंग फ़ंक्शन जैसे कि rgb() या hsl(). ज़्यादा जानकारी के लिए, ऐप्लिकेशन डिज़ाइन चैप्टर देखें.
स्प्लैश स्क्रीन
कुछ डिवाइसों पर, आपके PWA के लोड होने के दौरान एक स्टैटिक इमेज रेंडर की जाती है, ताकि उपयोगकर्ता को तुरंत फ़ीडबैक मिल सके.
Android, स्प्लैश स्क्रीन जनरेट करने के लिए theme_color, background_color, और icon वैल्यू का इस्तेमाल करता है.
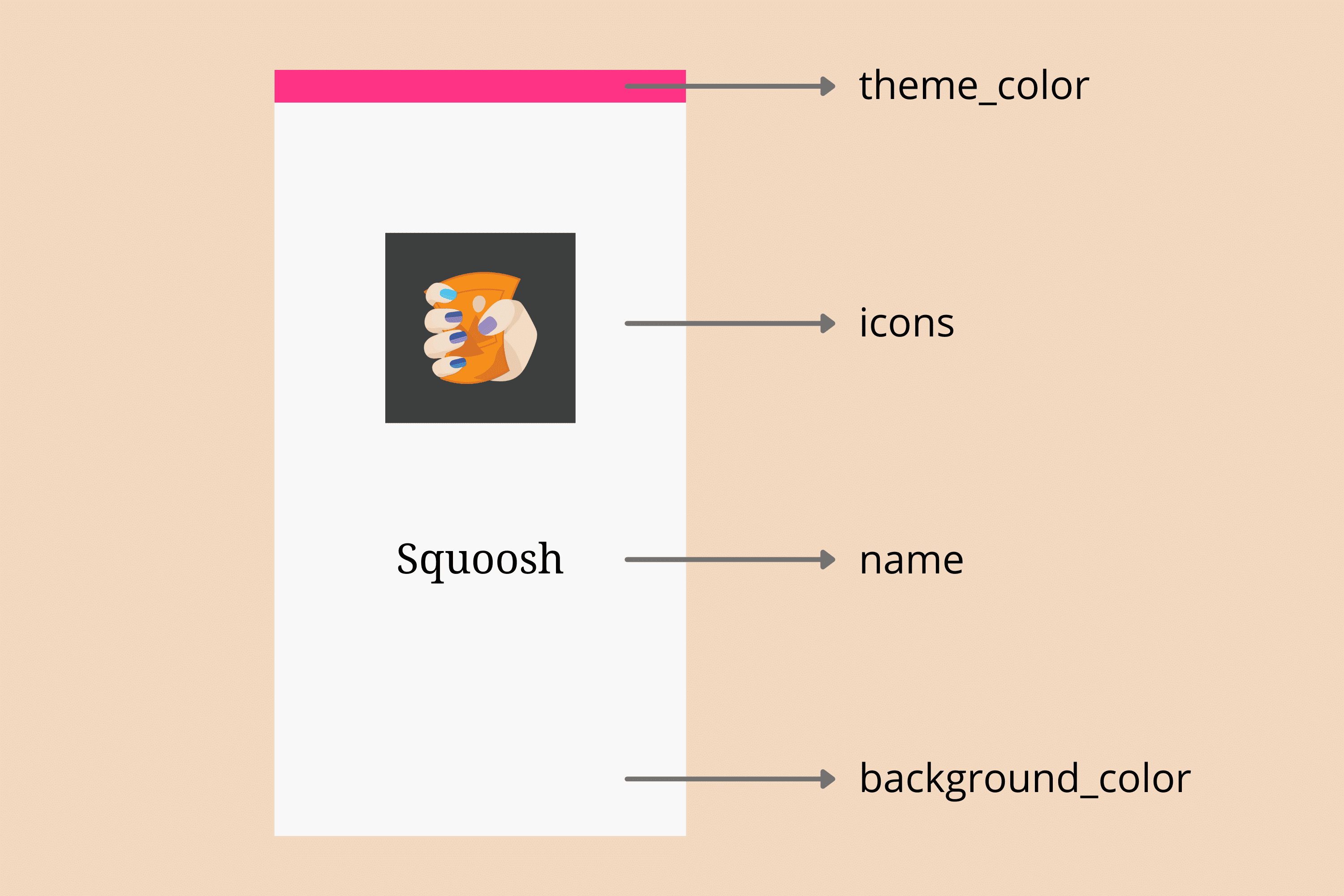
Android पर PWA इंस्टॉल करने पर, डिवाइस एक स्प्लैश स्क्रीन जनरेट करेगा. इसमें वह जानकारी होगी जो आपके मेनिफ़ेस्ट से मिलती है. इसे इस डायग्राम में देखा जा सकता है.

दूसरी ओर, iOS और iPadOS पर Safari, स्प्लैश स्क्रीन जनरेट करने के लिए वेब ऐप्लिकेशन मेनिफ़ेस्ट का इस्तेमाल नहीं करता. इसके बजाय, वे मालिकाना हक वाले <link> एलिमेंट से लिंक की गई इमेज का इस्तेमाल करते हैं. यह ठीक उसी तरह से काम करता है जिस तरह से वे आइकॉन को मैनेज करते हैं. ज़्यादा जानकारी के लिए, बेहतर बनाने से जुड़ा चैप्टर देखें.
एक्सटेंडेड फ़ील्ड
फ़ील्ड के अगले सेट में, आपके PWA के बारे में ज़्यादा जानकारी दी गई है. ये सभी विकल्प वैकल्पिक हैं.
lang- यह एक भाषा टैग है. इससे मेनिफ़ेस्ट की वैल्यू की मुख्य भाषा के बारे में पता चलता है. जैसे, अंग्रेज़ी के लिए
en, ब्राज़ीलियन पॉर्चुगीज़ के लिएpt-BRया हिन्दी के लिएin. dir- मेनिफ़ेस्ट के उन फ़ील्ड को दिखाने की दिशा जिनमें दिशा की जानकारी दी जा सकती है. जैसे,
name,short_name, औरdescription. मान्य वैल्यूauto,ltr(बाएं से दाएं) औरrtl(दाएं से बाएं) हैं. orientation- ऐप्लिकेशन इंस्टॉल होने के बाद, उसके लिए पसंदीदा ओरिएंटेशन. कोई गेम, सिर्फ़ लैंडस्केप मोड का अनुरोध करने के लिए इसे सेट कर सकता है. कई वैल्यू स्वीकार की जाती हैं. हालांकि, अगर इसे शामिल किया जाता है, तो आम तौर पर यह
portraitयाlandscapeहोता है.
प्रमोशन वाले फ़ील्ड
फ़ील्ड के चौथे सेट की मदद से, अपने PWA के प्रमोशन से जुड़ी जानकारी दी जा सकती है. उदाहरण के लिए, इंस्टॉल करने के फ़्लो, लिस्टिंग, और खोज के नतीजों में.
description- पीवीए के काम करने के तरीके के बारे में जानकारी.
screenshots- स्क्रीनशॉट ऑब्जेक्ट का ऐसा कलेक्शन जिसमें
src,type, औरsizesशामिल हैं. यहiconsऑब्जेक्ट की तरह ही होता है. इसका मकसद PWA को दिखाना है. साइज़ से जुड़ी कोई पाबंदी नहीं है. categories- कैटगरी का ऐसा कलेक्शन जिससे PWA को जोड़ा जाना चाहिए, ताकि लिस्टिंग के लिए हिंट के तौर पर इनका इस्तेमाल किया जा सके. इसके लिए, जानकार कैटगरी की सूची का इस्तेमाल किया जा सकता है. ये वैल्यू आम तौर पर छोटे अक्षरों में होती हैं.
iarc_rating_id- अगर आपके पास PWA के लिए इंटरनैशनल एज रेटिंग कोअलिशन का सर्टिफ़िकेशन कोड है, तो उसे डालें. इसका इस्तेमाल यह तय करने के लिए किया जाता है कि आपका PWA किस उम्र के लोगों के लिए सही है.
इन प्रमोशनल फ़ील्ड को आज ही इस्तेमाल किया जा सकता है. उदाहरण के लिए, Android पर अगर आपका PWA इंस्टॉल किया जा सकता है और आपने कम से कम description और screenshots फ़ील्ड के लिए वैल्यू दी हैं, तो इंस्टॉलेशन डायलॉग का अनुभव, "होम स्क्रीन में जोड़ें" वाले सामान्य सूचना बार से बदलकर, ऐप्लिकेशन स्टोर के इंस्टॉलेशन डायलॉग जैसा बेहतर हो जाता है.
Android पर, प्रमोशन वाले फ़ील्ड के लिए वैल्यू देने पर, आपको बेहतर इंस्टॉलेशन यूज़र इंटरफ़ेस (यूआई) मिल सकता है. इसे अगले वीडियो में देखा जा सकता है
अनुमतियों के फ़ील्ड
आखिर में, ऐसी कई सुविधाएं हैं जिनसे जुड़े फ़ील्ड, आपका PWA उन ब्राउज़र में इस्तेमाल कर सकता है जिनमें ये सुविधाएं काम करती हैं. जैसे, shortcuts, share_target, display_override फ़ील्ड. इनके बारे में हमने सुविधाओं वाले चैप्टर में बताया है. आपके पास अपने PWA को इंस्टॉल किए गए ऐप्लिकेशन से कनेक्ट करने का विकल्प भी होता है. इसके लिए, related_apps और prefer_related_apps जैसे फ़ील्ड उपलब्ध हैं. ज़्यादातर मामलों में, ये ऐप्लिकेशन किसी ऐप स्टोर से इंस्टॉल किए जाते हैं. ज़्यादा जानकारी के लिए, डिटेक्शन चैप्टर देखें.
ब्राउज़र, प्रोग्रेसिव वेब ऐप्लिकेशन में ज़्यादा सुविधाएं जोड़ते हैं. इसलिए, आने वाले समय में कई नए फ़ील्ड दिख सकते हैं.
