ऐसे कई सुधार किए जा सकते हैं जिनसे आपके PWA का कन्वर्ज़न और इस्तेमाल बेहतर हो सकता है.
ऐप शॉर्टकट
ऐप्लिकेशन के शॉर्टकट, आपके PWA के डीप लिंक की एक स्टैटिक सूची होती है. इन्हें आपके मेनिफ़ेस्ट में लिखा जाता है. वेब ऐप्लिकेशन मेनिफ़ेस्ट स्पेसिफ़िकेशन. इसकी मदद से, अपने पीडब्ल्यूए के अलग-अलग हिस्सों या सुविधाओं के शॉर्टकट की सूची तय की जा सकती है. इससे, अक्सर ऐक्सेस किए जाने वाले सेक्शन पर तेज़ी से नेविगेट किया जा सकता है.
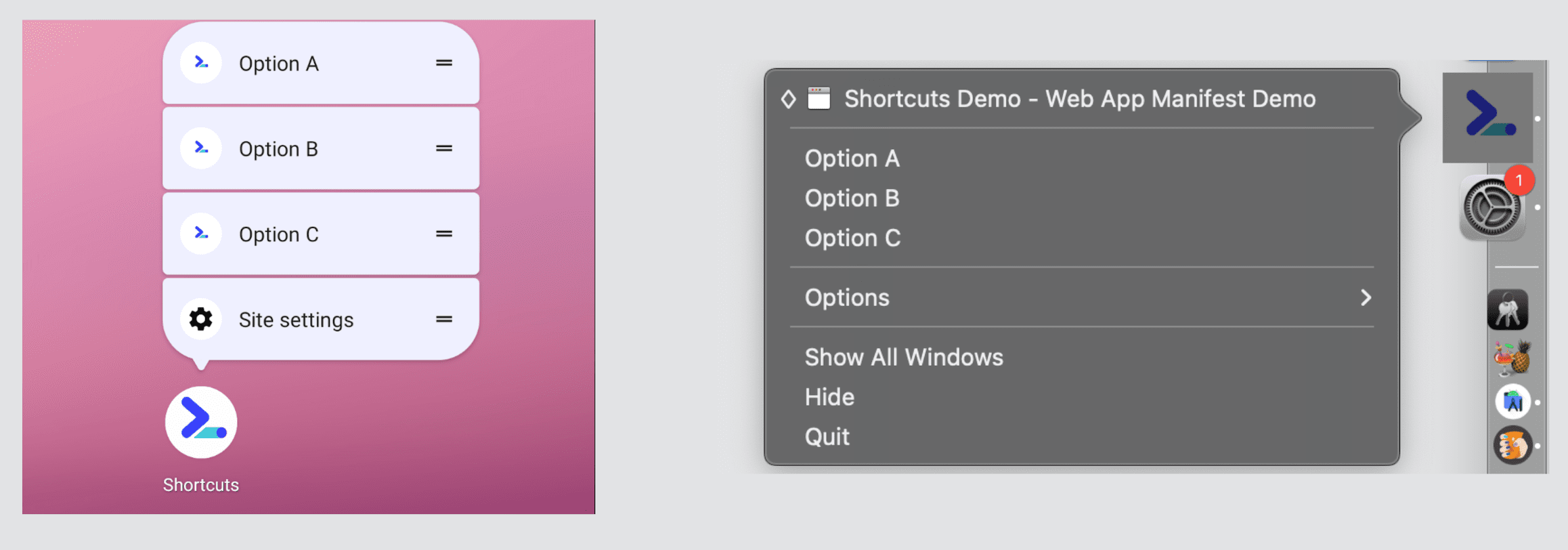
ऐप्लिकेशन के शॉर्टकट, ज़्यादातर डेस्कटॉप ऑपरेटिंग सिस्टम और WebAPK वाले Android पर उपलब्ध हैं. ये होम स्क्रीन, डॉक या टास्कबार में ऐप्लिकेशन के आइकॉन पर कॉन्टेक्स्ट मेन्यू में दिखते हैं. जैसे, इस इमेज में दिखाया गया है:

इस मेन्यू को ऐक्सेस करने के लिए, उपयोगकर्ताओं को PWA के आइकॉन पर दायां क्लिक करना होगा या उसे दबाकर रखना होगा.
शॉर्टकट, मेनिफ़ेस्ट के shortcuts सदस्य में तय किए जाते हैं. यह सदस्यों का एक कलेक्शन लेता है, जिसमें ये प्रॉपर्टी होती हैं:
name- वह टेक्स्ट जो उपयोगकर्ता को दिखाया जाएगा. आम तौर पर, यह टेक्स्ट किसी कॉन्टेक्स्ट मेन्यू में दिखता है.
url- वह यूआरएल जिसे उपयोगकर्ता के इस शॉर्टकट से PWA शुरू करने पर लोड होना चाहिए. यह आपके PWA के स्कोप में मौजूद यूआरएल होना चाहिए. साथ ही, यह उस सुविधा से डीप-लिंक होना चाहिए जिसके बारे में
nameयाshort_nameमें बताया गया है. short_name- (वैकल्पिक) यह छोटा नाम तब इस्तेमाल किया जाता है, जब
nameफ़ील्ड की पूरी वैल्यू दिखाने के लिए जगह नहीं होती. description- (ज़रूरी नहीं) इस शॉर्टकट के काम के बारे में जानकारी
icons- (ज़रूरी नहीं) आइकॉन ऑब्जेक्ट की एक ऐसी सरणी जिसमें
src,type,sizes, औरpurposeफ़ील्ड शामिल हों. इससे यह पता चलता है कि शॉर्टकट के लिए कौनसी इमेज इस्तेमाल की जानी चाहिए
आपको ऐप्लिकेशन शॉर्टकट को सबसे सही तरीके से इस्तेमाल करना चाहिए. इसका मतलब है कि इन शॉर्टकट के लगातार दिखने की कोई गारंटी नहीं है. अगर ये दिखते भी हैं, तो आपको यह नहीं पता होगा कि कितने शॉर्टकट दिखेंगे. साथ ही, यह भी नहीं पता होगा कि प्लैटफ़ॉर्म इन आइकॉन को अनदेखा करेगा या नहीं, क्योंकि यह ब्राउज़र के विवेक पर निर्भर करता है. हर प्लैटफ़ॉर्म के हिसाब से इस सुविधा के बारे में पूरी जानकारी देना मुश्किल है. हालांकि, यहां आपको Android और डेस्कटॉप पर इसके काम करने के तरीके के बारे में जानकारी दी गई है. इस अनिश्चितता से निपटने का सबसे अच्छा तरीका यह है कि आइटम को प्राथमिकता के हिसाब से क्रम में लगाया जाए.
iOS और iPadOS
PWAs पब्लिश करते समय, कुछ ऐसे सुधार किए जा सकते हैं जिनसे iOS/iPadOS पर Safari का इस्तेमाल करने वाले लोगों को बेहतर अनुभव मिल सकता है.
स्प्लैश स्क्रीन
वेब ऐप्लिकेशन मेनिफ़ेस्ट चैप्टर में बताया गया है कि Android, मेनिफ़ेस्ट की वैल्यू के आधार पर स्प्लैश स्क्रीन अपने-आप बनाता है. हालांकि, iOS और iPadOS के लिए ऐसा नहीं है. इन डिवाइसों में, आपको एचटीएमएल में स्प्लैश स्क्रीन को स्टैटिक इमेज के तौर पर तय करना चाहिए. इसके लिए, <link> एलिमेंट का इस्तेमाल करें.
इन इमेज को Apple डिवाइसों पर स्टार्टअप इमेज कहा जाता है. ये rel प्रॉपर्टी का इस्तेमाल करती हैं. इनकी वैल्यू apple-touch-startup-image होती है. जैसे:
<link rel="apple-touch-startup-image" href="ios-startup.png">
समस्या यह है कि स्टार्टअप इमेज का साइज़, विंडो के उस साइज़ के बिलकुल बराबर होना चाहिए जिसमें आपका PWA खुलेगा. इसलिए, iOS और iPadOS के अलग-अलग डिवाइसों के लिए अलग-अलग इमेज की ज़रूरत होगी. iPad पर ज़्यादा स्थितियों को कवर करने की ज़रूरत है. जैसे, लैंडस्केप/पोर्ट्रेट मोड में ऐप्लिकेशन खोलना और मल्टीटास्क मोड में PWA रेंडर करना (जैसे,स्क्रीन का 1/3, 1/2 या 2/3 हिस्सा).
iOS और iPadOS के स्क्रीन साइज़ की अपडेट की गई सूची देखने के लिए, Apple Human Interface Guidelines पर जाएं
media एट्रिब्यूट में मीडिया क्वेरी का इस्तेमाल करके, लॉन्च इमेज के अलग-अलग वर्शन सेट किए जा सकते हैं:
<link rel="apple-touch-startup-image" href="ios-startup.png"
media="orientation: portrait">
<link rel="apple-touch-startup-image" href="ios-startup-landscape.png"
media="orientation: landscape">
iOS स्टार्टअप इमेज के लिए डिज़ाइन पैटर्न
स्टार्टअप इमेज तय करना एक मुश्किल काम है. इसलिए, हमारे पास अपने-आप जनरेट होने और कॉन्फ़िगर होने वाले कुछ टूल हैं:
- स्टैटिक जनरेशन, आपके बिल्ड सिस्टम के साथ इंटिग्रेट होता है. यह सभी पीएनजी स्टैटिक इमेज बनाता है और आपको
<link>एलिमेंट के साथ एचटीएमएल कोड देता है, ताकि आप उसे अपने दस्तावेज़ में डाल सकें. PWA ऐसेट जनरेटर, इस तरह के टूल का एक उदाहरण है. - क्लाइंट-साइड जनरेटर, एक JavaScript टूल है. यह स्टार्टअप इमेज के एक या उससे ज़्यादा base64 वर्शन को
<link>इंजेक्ट किए गए एलिमेंट में एम्बेड कर सकता है. ऐसा मौजूदा डिवाइस के टाइप और स्क्रीन साइज़ के आधार पर किया जाता है. मेमोरी में मौजूद कैनवस का इस्तेमाल किया जा सकता है. साथ ही, इमेज को रेंडर करके उसे PNG फ़ाइल के साथdata:यूआरआई में बदला जा सकता है. PWA Compat लाइब्रेरी, क्लाइंट-साइड लाइब्रेरी है. इसका इस्तेमाल करना आसान है. यह Android की सामान्य लॉन्च स्क्रीन को क्लोन करके ऐसा करती है.
Apple के मोबाइल प्लैटफ़ॉर्म पर PWA का पता लगाना
आपको अपने PWA में प्रोग्रेसिव एन्हांसमेंट और सुविधा का पता लगाने की सुविधा का इस्तेमाल करना चाहिए. हालांकि, कुछ ऐसे मामले हो सकते हैं जहां हमें यह जानना हो कि उपयोगकर्ता Apple के मोबाइल प्लैटफ़ॉर्म पर PWA में है या नहीं. जैसे, जब आपको इंस्टॉलेशन के निर्देश देने हों या iOS के लिए उपलब्ध प्लैटफ़ॉर्म-विशिष्ट ऐप्लिकेशन के लिंक जोड़ने हों.
उपयोगकर्ता एजेंट स्ट्रिंग को पढ़ने से बचने के लिए, navigator ऑब्जेक्ट की standalone प्रॉपर्टी देखें. यह एक नॉन-स्टैंडर्ड प्रॉपर्टी है. साथ ही, यह सिर्फ़ iOS और iPadOS पर WebKit इंजन पर उपलब्ध है.
- अगर
navigator.standaloneundefinedहै, तो इसका मतलब है कि उपयोगकर्ता iPadOS या iOS डिवाइस पर नहीं है. - अगर
navigator.standalonefalseहै, तो इसका मतलब है कि उपयोगकर्ता ने ब्राउज़र में PWA खोला है और उसका इस्तेमाल कर रहा है. - अगर
navigator.standalonetrueहै, तो इसका मतलब है कि उपयोगकर्ता ने होम स्क्रीन से PWA खोला है और उसे स्टैंडअलोन PWA का अनुभव मिल रहा है.
फ़ुलस्क्रीन मोड की सुविधा
iOS और iPad पर Safari में, आपके PWA के डिसप्ले मोड के तौर पर सिर्फ़ display: standalone काम करता है.
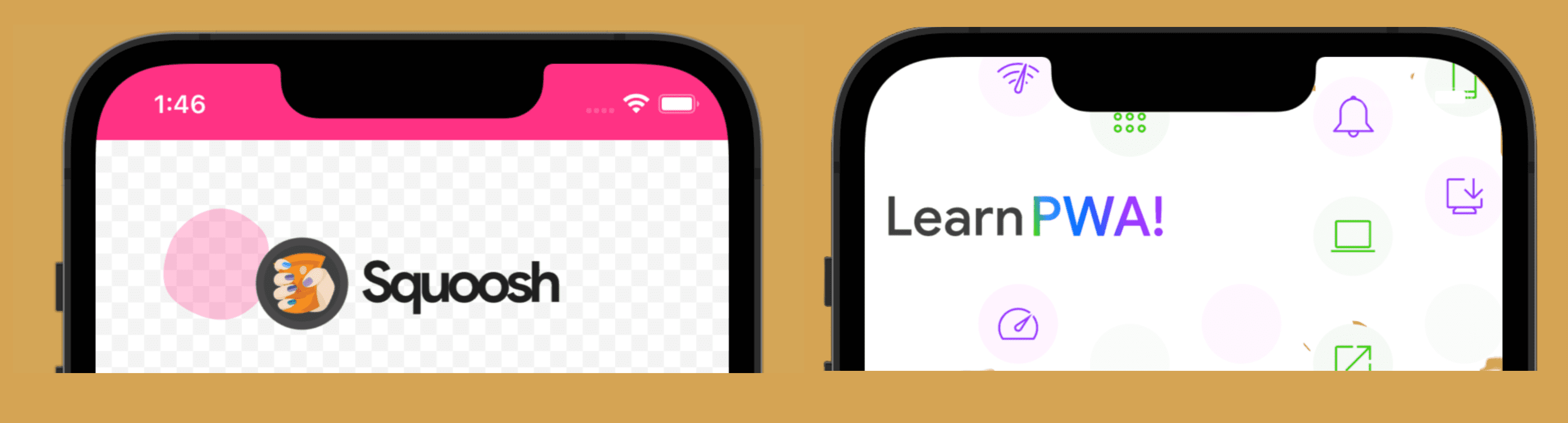
अगली इमेज में, बाईं ओर थीम के रंग वाला डिफ़ॉल्ट स्टैंडअलोन डिज़ाइन दिखाया गया है. वहीं, दाईं ओर फ़ुलस्क्रीन iOS मोड वाला PWA दिखाया गया है. इससे स्टेटस बार के पीछे कॉन्टेंट रेंडर किया जा सकता है.

अगर आपने अपने एचटीएमएल में यह टैग जोड़ा है, तो iOS और iPadOS पर आपका PWA फ़ुल-स्क्रीन मोड में चला जाएगा. हालांकि, यह Android से अलग है.
<meta name="apple-mobile-web-app-status-bar-style" content="black-translucent">
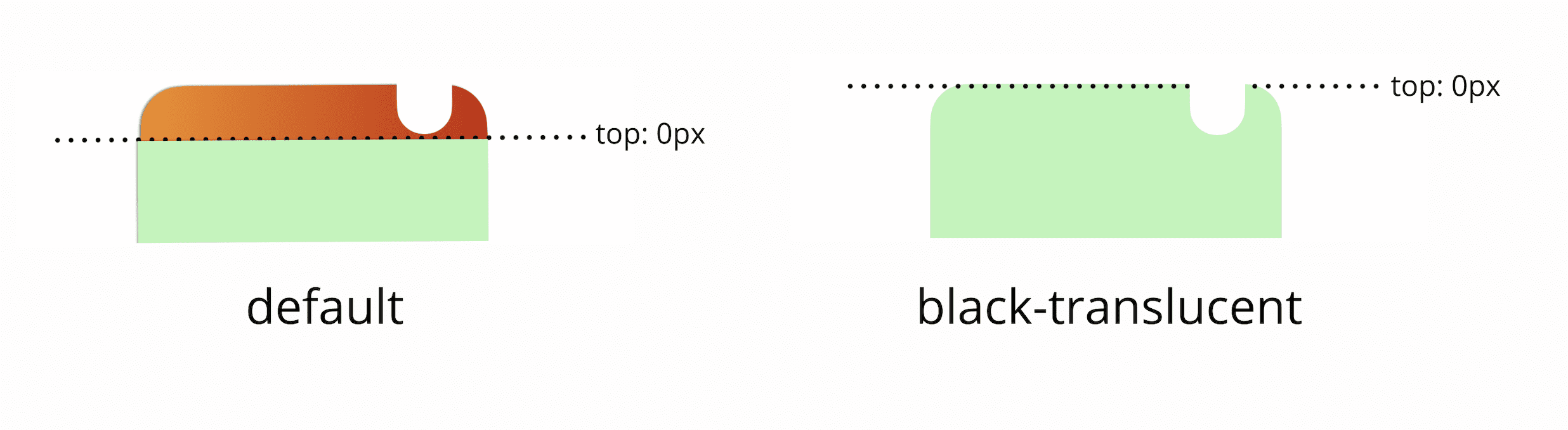
इस मोड में, डिवाइस का स्टेटस बार (सबसे ऊपर जहां आपको घड़ी, बैटरी लेवल, और सूचना के आइकॉन दिखते हैं) अब भी दिखता है. हालांकि, यह आपके कॉन्टेंट के ऊपर रेंडर होता है और इसका बैकग्राउंड पारदर्शी होता है.
इस मोड का इस्तेमाल करते समय, अपने डिज़ाइन का ध्यान रखें. ऐसा इसलिए, क्योंकि ऑपरेटिंग सिस्टम हमेशा आइकॉन को सफ़ेद रंग में रेंडर करेगा. इसलिए, आपको स्क्रीन के सबसे ऊपर वाले हिस्से के बैकग्राउंड को हल्के रंग के कॉन्टेंट के साथ हमेशा कंट्रास्ट करना चाहिए. साथ ही, सेफ़ एरिया में कॉन्टेंट रेंडर करने के लिए, सीएसएस एनवायरमेंट वैरिएबल का इस्तेमाल करना ज़रूरी है. इसके बारे में ऐप्लिकेशन डिज़ाइन चैप्टर में बताया गया है.

इंस्टॉल करने की सुविधा भरोसेमंद है
iOS और iPadOS के 15.4 से पहले के वर्शन में, मेनिफ़ेस्ट फ़ाइल सिर्फ़ तब नेटवर्क से लोड होती है, जब उपयोगकर्ता ब्राउज़र में मौजूद शेयर आइकॉन का इस्तेमाल करके शेयर शीट खोलता है. यह तब लोड नहीं होती, जब पेज लोड होता है. इसलिए, ब्राउज़र उस समय तक यह नहीं देखता कि आपकी वेबसाइट एक PWA है या नहीं. इससे ऐसी स्थितियां पैदा हो सकती हैं जहां मेनिफ़ेस्ट लोड नहीं हो पाता या लोड होने में बहुत ज़्यादा समय लगता है. साथ ही, ब्राउज़र इसे अनदेखा कर देता है.
जब ब्राउज़र, मेनिफ़ेस्ट को समय पर लोड नहीं कर पाता है, तब "होम स्क्रीन पर जोड़ें" बटन दबाने पर, होम स्क्रीन पर एक आइकॉन दिखता है. हालांकि, इससे ऐप्लिकेशन का अनुभव नहीं मिलता. यह सिर्फ़ ब्राउज़र टैब का शॉर्टकट होगा.

