इस चैप्टर में, ब्राउज़र टैब के बाहर कॉन्टेंट रेंडर करने के कुछ अहम पहलुओं पर फ़ोकस किया गया है.
विंडो
अलग-अलग ऑपरेटिंग सिस्टम के हिसाब से, ऐप्लिकेशन विंडो अलग-अलग होती है. उदाहरण के लिए, iPhone पर कोई ऐप्लिकेशन हमेशा स्क्रीन का 100% हिस्सा लेता है. Android और iPad पर, ऐप्लिकेशन आम तौर पर फ़ुलस्क्रीन मोड में चलते हैं. हालांकि, स्क्रीन को दो ऐप्लिकेशन के बीच शेयर किया जा सकता है. हालांकि, एक बार में सिर्फ़ एक ऐप्लिकेशन इंस्टेंस खुला होता है. इसके उलट, डेस्कटॉप डिवाइस पर किसी ऐप्लिकेशन के एक से ज़्यादा इंस्टेंस एक साथ खुले रह सकते हैं. यह स्क्रीन की उपलब्ध जगह को, खुले हुए अन्य सभी ऐप्लिकेशन के साथ शेयर करता है. प्रत्येक ऐप्लिकेशन इंस्टेंस का आकार बदला जा सकता है और स्क्रीन पर कहीं भी रखा जा सकता है, यहां तक कि अन्य ऐप्लिकेशन को ओवरलैप करते हुए भी.
आइकॉन
हम ऐप्लिकेशन को उनके आइकॉन से पहचानते हैं. यह आइकॉन, ऐप्लिकेशन खोजने पर, सेटिंग में, ऐप्लिकेशन लॉन्च करने पर, और चल रहे ऐप्लिकेशन देखने पर दिखता है.
इनमें शामिल हैं:
- होम स्क्रीन (iOS, iPadOS, Android).
- ऐप्लिकेशन लॉन्चर (macOS, Android).
- स्टार्ट मेन्यू या ऐप्लिकेशन मेन्यू (Windows, ChromeOS, Linux).
- डॉक, टास्कबार या मल्टी-टास्क पैनल (सभी ऑपरेटिंग सिस्टम).
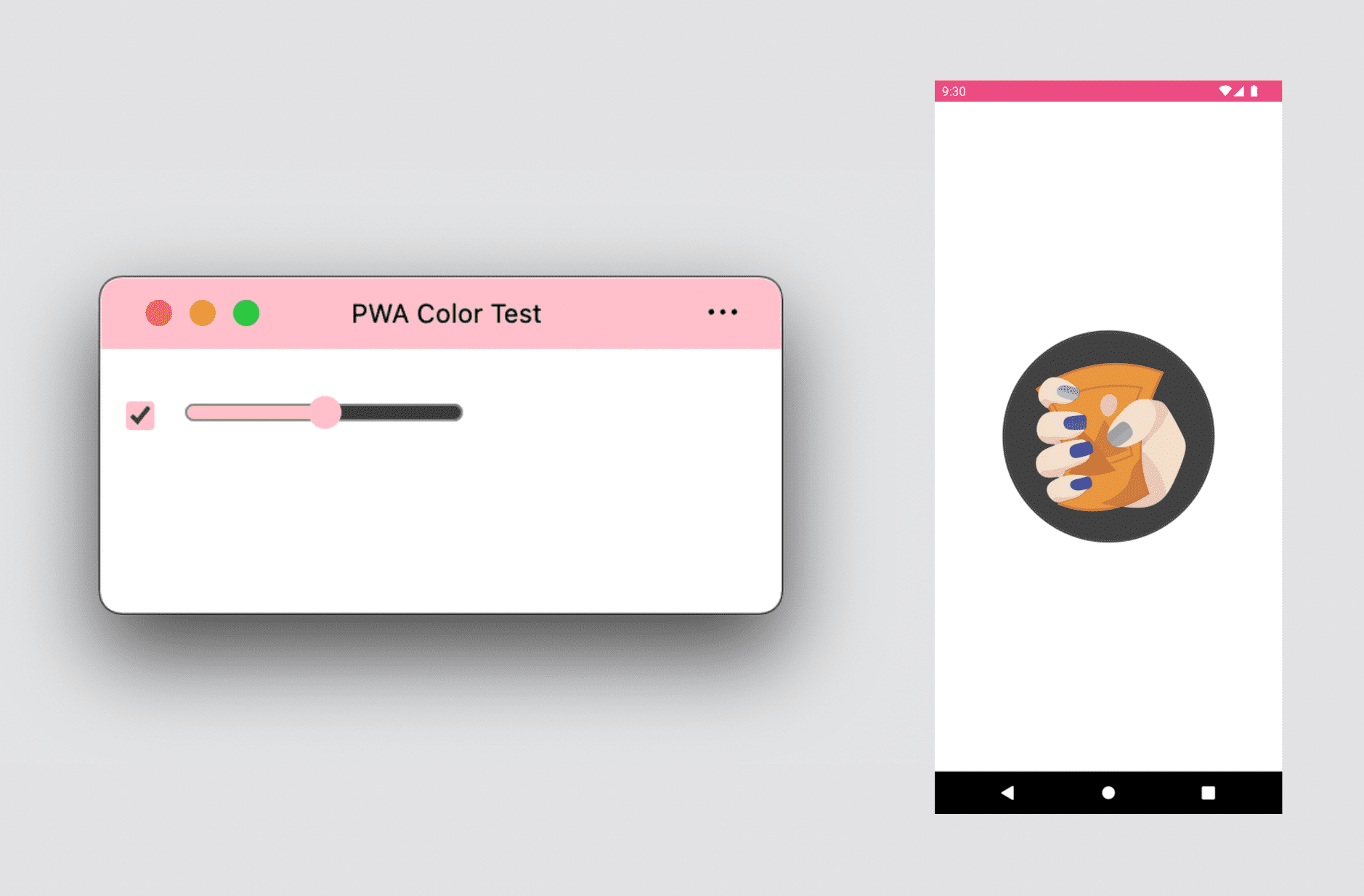
अपने प्रोग्रेसिव वेब ऐप्लिकेशन के आइकॉन को बनाते समय, पक्का करें कि उसका आइकॉन सभी प्लैटफ़ॉर्म पर काम करता हो. ऐसा इसलिए, क्योंकि हर ऑपरेटिंग सिस्टम, आइकॉन को रेंडर कर सकता है और उन पर अलग-अलग आकार के मास्क लागू कर सकता है. जैसे, नीचे दी गई इमेज में दिखाए गए आइकॉन.
![]()
अपने ऐप्लिकेशन के लिए थीम तय करना
पीडब्ल्यूए में ऐप्लिकेशन की स्टाइल को पसंद के मुताबिक बनाने के कई तरीके हैं. जैसे:
- थीम का रंग: इससे डेस्कटॉप पर विंडो के टाइटल बार का रंग और मोबाइल डिवाइसों पर स्टेटस बार का रंग तय होता है. मेटा टैग का इस्तेमाल करके, अलग-अलग स्कीम के विकल्प चुने जा सकते हैं. जैसे, डार्क या लाइट मोड. इनका इस्तेमाल, उपयोगकर्ता की प्राथमिकता के आधार पर किया जाएगा.
- बैकग्राउंड का रंग: ऐप्लिकेशन और उसकी सीएसएस लोड होने से पहले, विंडो का रंग तय करता है.
- एक्सेंट रंग: बिल्ट-इन ब्राउज़र कॉम्पोनेंट का रंग बताता है, जैसे कि फ़ॉर्म कंट्रोल.

डिसप्ले के मोड
आपके पास यह तय करने का विकल्प होता है कि आपको अपने प्रोग्रेसिव वेब ऐप्लिकेशन के लिए, किस तरह की विंडो का अनुभव चाहिए. इसके लिए, तीन विकल्प उपलब्ध हैं:
- फ़ुलस्क्रीन
- स्टैंडअलोन
- कम से कम यूज़र इंटरफ़ेस
विंडो कंट्रोल के बगल में मौजूद टाइटल बार एरिया का इस्तेमाल करके भी, अपने PWA को ऐप्लिकेशन जैसा बनाया जा सकता है. इसके लिए, विंडो कंट्रोल ओवरले नाम के बेहतर डिसप्ले मोड का इस्तेमाल करें. अपने PWA के टाइटल बार के विंडो कंट्रोल ओवरले को पसंद के मुताबिक बनाएं लेख पढ़ें.
फ़ुलस्क्रीन मोड
फ़ुलस्क्रीन मोड, गेम, वीआर या एआर जैसे इमर्सिव अनुभवों के लिए सही है. फ़िलहाल, यह ऐप्लिकेशन सिर्फ़ Android डिवाइसों पर उपलब्ध है. इस ऐप्लिकेशन से स्टेटस बार और नेविगेशन बार छिप जाते हैं. इससे आपके PWA को आपके कॉन्टेंट की 100% स्क्रीन मिल जाती है.
डेस्कटॉप और iPadOS पर, फ़ुलस्क्रीन PWA काम नहीं करते हैं. हालांकि, किसी उपयोगकर्ता के अनुरोध पर अपने ऐप्लिकेशन को फ़ुलस्क्रीन करने के लिए, अपने PWA में Fullscreen API का इस्तेमाल किया जा सकता है.
स्टैंडअलोन अनुभव
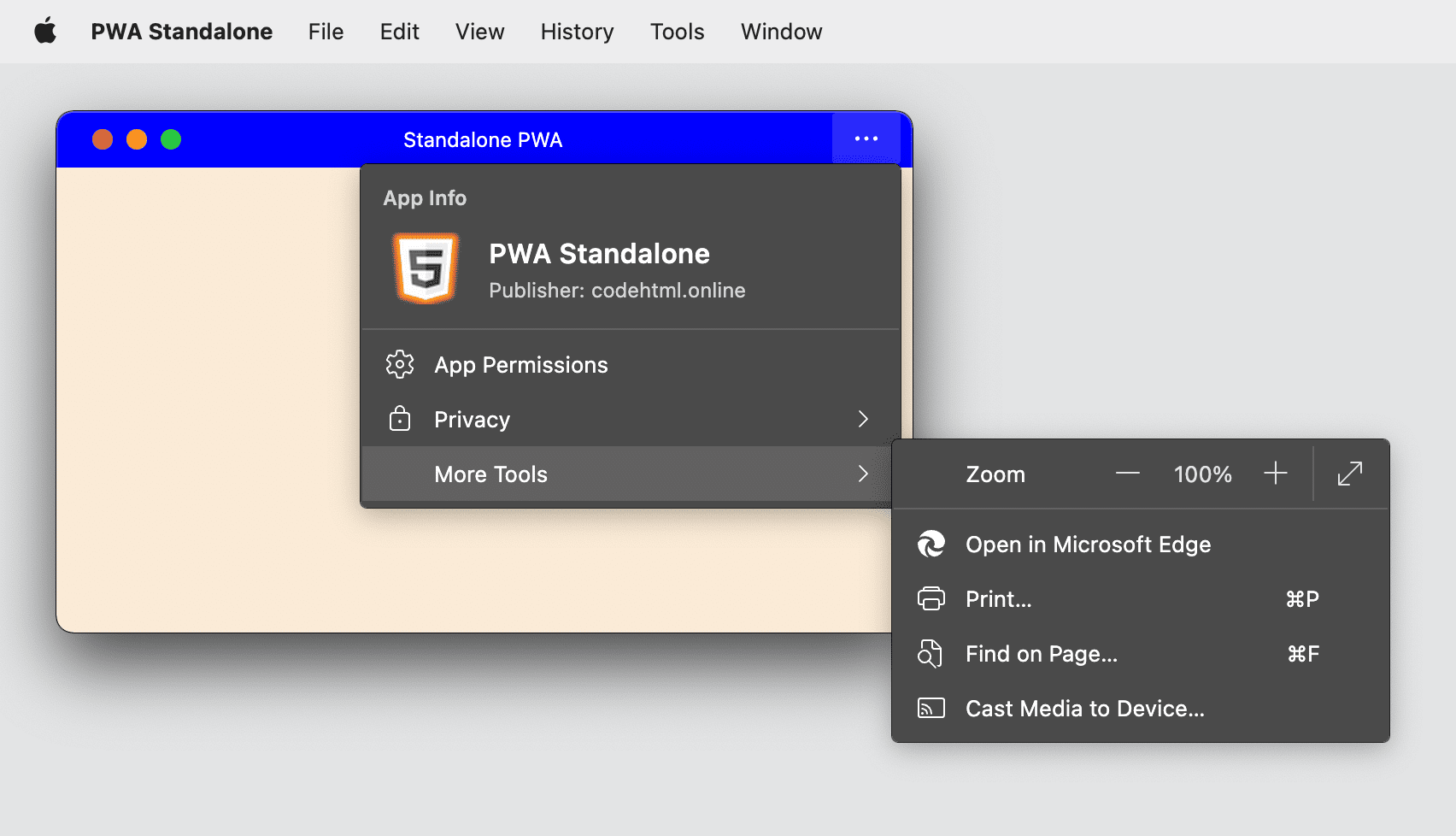
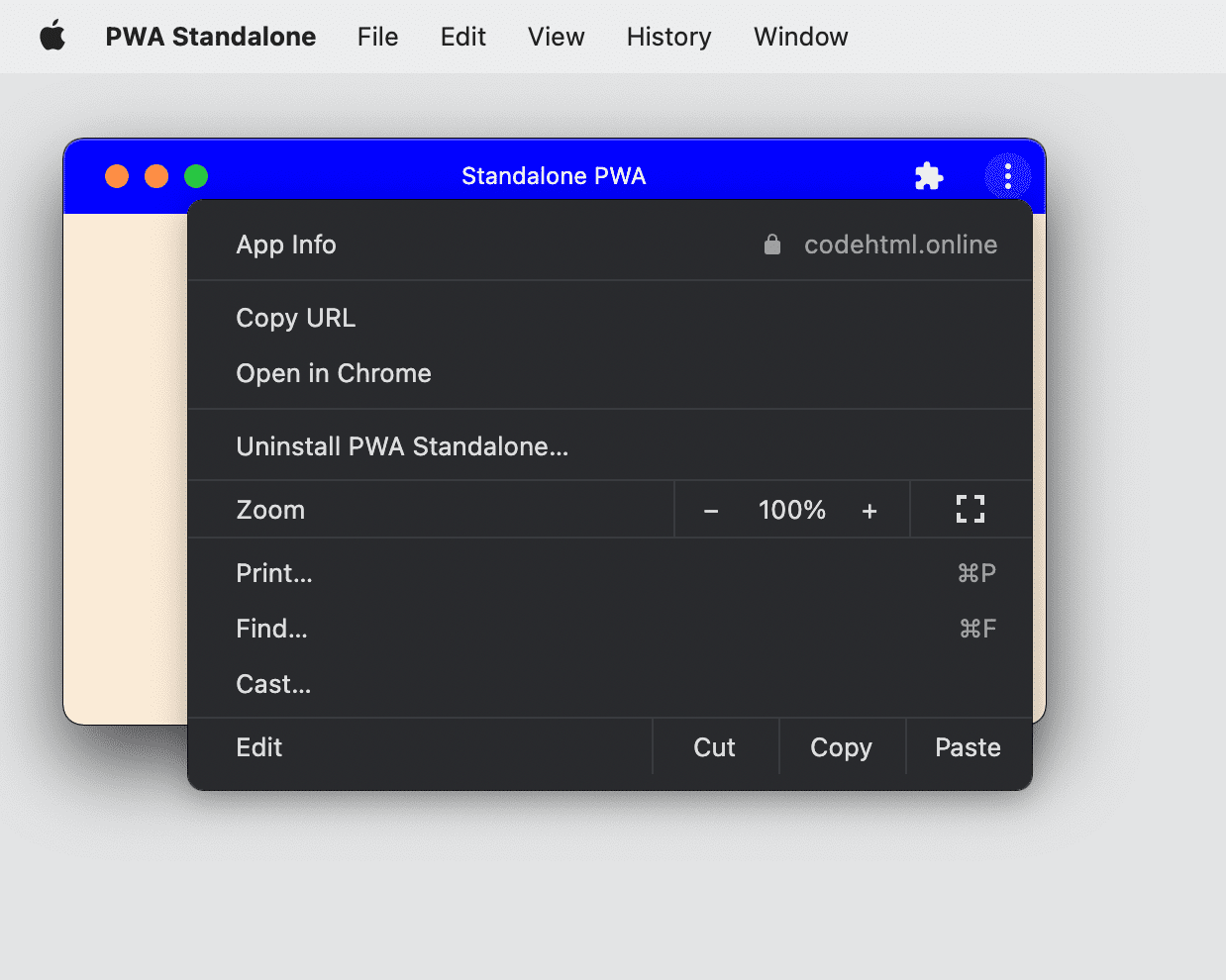
प्रोग्रेसिव वेब ऐप्लिकेशन के लिए सबसे सामान्य विकल्प, स्टैंडअलोन मोड आपके पीडब्ल्यूए को ओएस-स्टैंडर्ड विंडो में दिखाता है. इसमें ब्राउज़र नेविगेशन यूज़र इंटरफ़ेस (यूआई) नहीं होता. इस विंडो में, ब्राउज़र से कंट्रोल किया जाने वाला मेन्यू भी शामिल हो सकता है. इस मेन्यू की मदद से, उपयोगकर्ता ये काम कर सकता है:
- मौजूदा यूआरएल कॉपी करें.
- ब्राउज़र एक्सटेंशन देखना, लागू करना या बंद करना.
- अनुमतियां देखना और उनमें बदलाव करना.
- मौजूदा ऑरिजिन और एसएसएल सर्टिफ़िकेट देखें.
जब टैब में PWA रेंडर होता है, तो टाइटल बार, खोज वाली पट्टी या यूआरएल बार को बदलने की अनुमतियां और हार्डवेयर के इस्तेमाल की जानकारी भी दिखा सकता है.


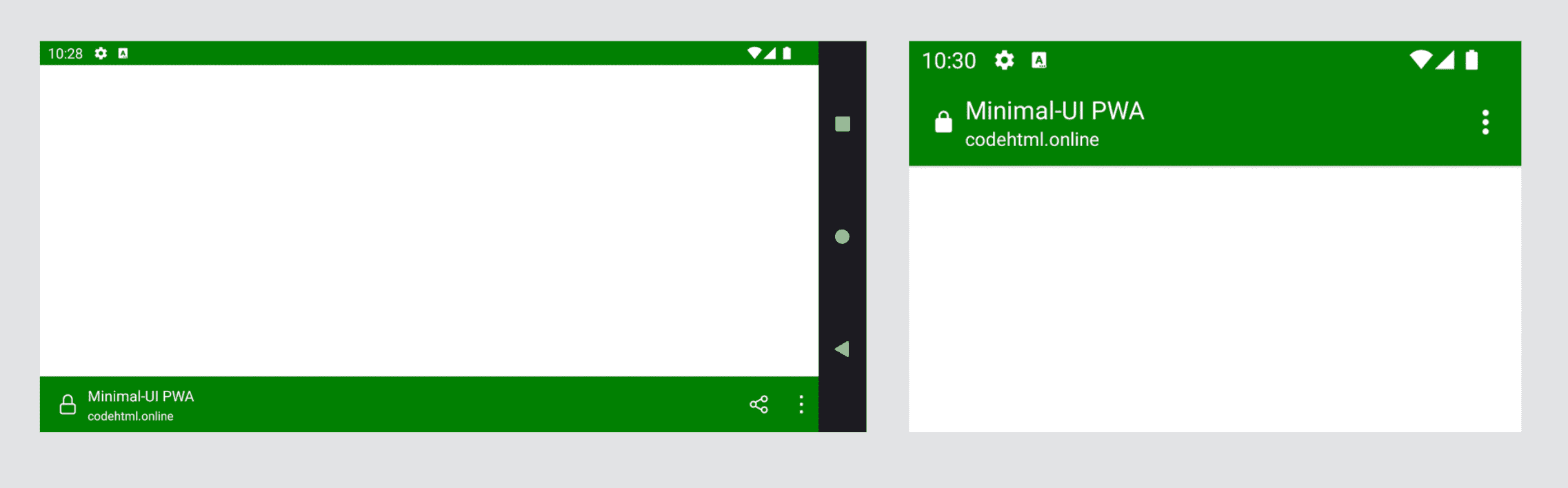
मोबाइल डिवाइसों पर, स्टैंडअलोन पीडब्ल्यूए का इस्तेमाल किया जाता है. इससे एक स्टैंडर्ड स्क्रीन बन जाती है, जिससे स्टेटस बार दिखता रहता है. इससे उपयोगकर्ता अब भी सूचनाएं, समय, और बैटरी लेवल देख सकते हैं. इसमें आम तौर पर, ब्राउज़र से कंट्रोल किया जाने वाला कोई मेन्यू नहीं होता है. जैसे, डेस्कटॉप स्टैंडअलोन अनुभव.

Android पर कुछ ब्राउज़र के लिए, बिना आवाज़ वाली सूचना मिलती है और वह तय नहीं होता. ऐसे में, पीडब्ल्यूए के फ़ोरग्राउंड में होने पर, उपयोगकर्ता मौजूदा यूआरएल या अन्य विकल्पों को कॉपी कर सकते हैं.

कम से कम यूज़र इंटरफ़ेस
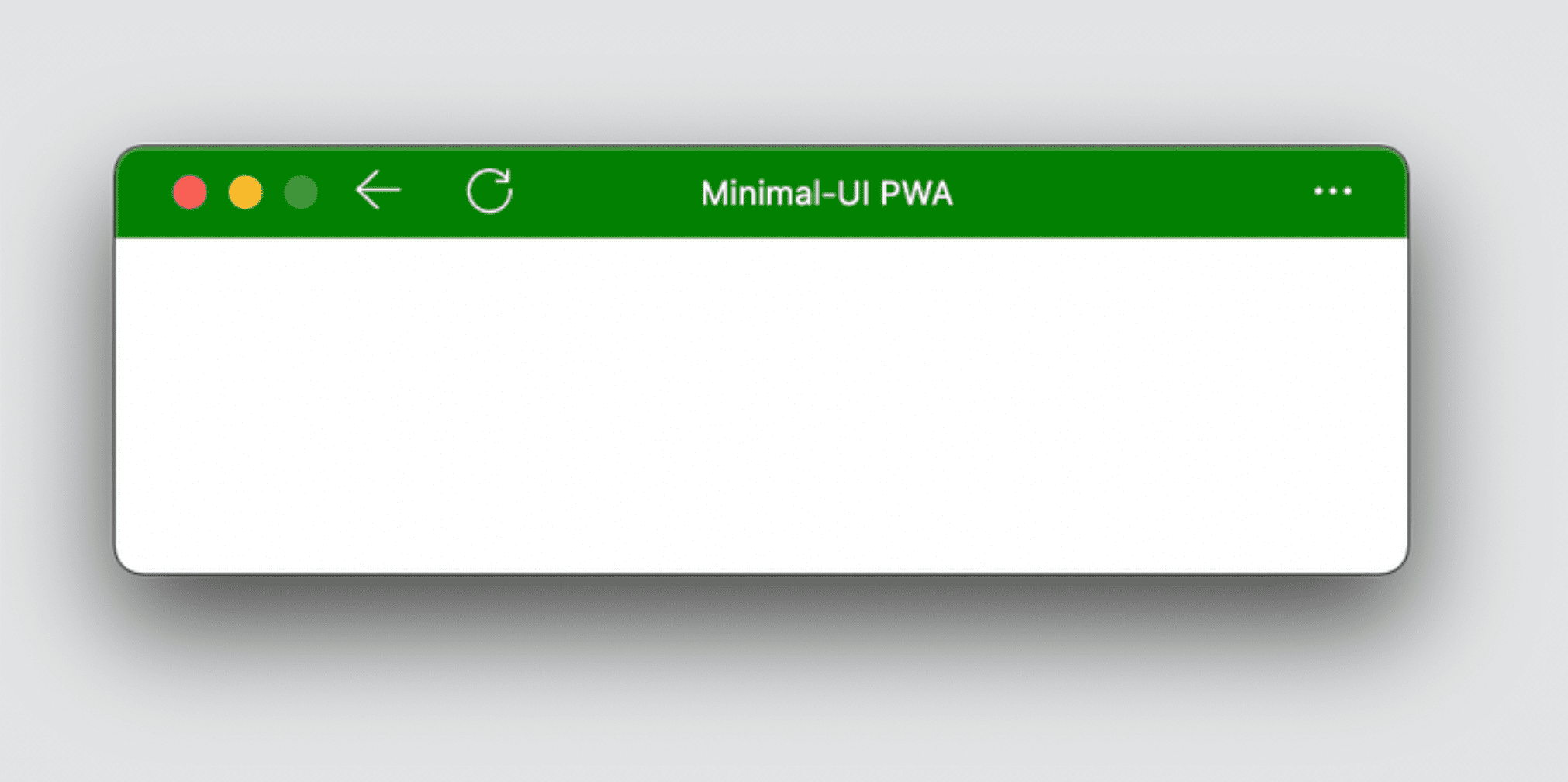
यह मोड, Android और डेस्कटॉप ऑपरेटिंग सिस्टम पर प्रोग्रेसिव वेब ऐप्लिकेशन के लिए उपलब्ध है. इसका इस्तेमाल करने पर, आपके PWA को रेंडर करने वाला ब्राउज़र एक छोटा यूज़र इंटरफ़ेस दिखाएगा, ताकि उपयोगकर्ता को ऐप्लिकेशन में नेविगेट करने में मदद मिल सके.
Android पर, आपको एक टाइटल बार दिखेगा. इसमें मौजूदा <title> एलिमेंट और ऑरिजिन को रेंडर किया जाता है. साथ ही, एक छोटा ड्रॉप-डाउन मेन्यू भी उपलब्ध होता है. डेस्कटॉप पर, आपको टाइटल बार में बटन का एक सेट मिलेगा. इससे नेविगेट करने में मदद मिलेगी. इसमें, 'वापस जाएं' बटन और एक कंट्रोल शामिल है. यह कंट्रोल, लोडिंग के मौजूदा स्टेटस के आधार पर, 'रोकें' और 'फिर से लोड करें' कार्रवाई के बीच स्विच करता है.


डेस्कटॉप के लिए डिज़ाइन को ऑप्टिमाइज़ करना
डेस्कटॉप पर काम करने के लिए प्रोग्रेसिव वेब ऐप्लिकेशन डिज़ाइन करते समय, आपको विंडो साइज़ की अनगिनत संभावनाओं के बारे में सोचना पड़ता है, न कि ब्राउज़र के टैब या मोबाइल ऑपरेटिंग सिस्टम के ऐप्लिकेशन के तौर पर.
तीसरे चैप्टर में, हमने मिनी-मोड के बारे में बताया है: डेस्कटॉप ऐप्लिकेशन का साइज़ 200 x 100 पिक्सल तक हो सकता है. यह विंडो, आपके एचटीएमएल में मौजूद <title> एलिमेंट के कॉन्टेंट को विंडो के टाइटल के तौर पर इस्तेमाल करेगी. वह कॉन्टेंट तब भी रेंडर होता है, जब ऐप्लिकेशन के बीच और दूसरी जगहों पर alt-tab में जाया जाता है.
अपने एचटीएमएल के <title> एलिमेंट पर ध्यान दें और यह देखें कि आपने इसका इस्तेमाल कैसे किया है. <title> सिर्फ़ एसईओ या ब्राउज़र के टैब में सिर्फ़ पहले वर्ण को रेंडर करने के लिए नहीं है. यह आपकी स्टैंडअलोन डेस्कटॉप विंडो के उपयोगकर्ता अनुभव का हिस्सा होगा.
सीएसएस इस्तेमाल करने के सबसे सही तरीके
जब आपका कॉन्टेंट स्टैंडअलोन अनुभव में रेंडर किया जाता है, तो सीएसएस लेआउट, डिज़ाइन, और ऐनिमेशन से जुड़ा आपका पूरा अनुभव मान्य होता है. हालांकि, स्टैंडअलोन विंडो के लिए, अनुभव को बेहतर बनाने के लिए कुछ सुझाव और तरकीबें हैं.
मीडिया क्वेरी
अपने PWA में browser, standalone, minimal-ui या fullscreen वैल्यू वाली display-mode प्रॉपर्टी का इस्तेमाल करके, पहली मीडिया क्वेरी का फ़ायदा लिया जा सकता है.
यह मीडिया क्वेरी, हर मोड पर अलग-अलग स्टाइल लागू करती है. उदाहरण के लिए, सिर्फ़ ब्राउज़र मोड में इंस्टॉल करने का न्योता रेंडर किया जा सकता है. इसके अलावा, सिर्फ़ तब कोई खास जानकारी रेंडर की जा सकती है, जब उपयोगकर्ता सिस्टम आइकॉन से आपके ऐप्लिकेशन का इस्तेमाल करता है. इसमें, स्टैंडअलोन मोड में ऐप्लिकेशन लॉन्च होने पर इस्तेमाल करने के लिए, 'वापस जाएं' बटन जोड़ना शामिल हो सकता है.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
ऐप्लिकेशन इस्तेमाल करने का अनुभव
जब उपयोगकर्ता किसी इंस्टॉल किए गए PWA का इस्तेमाल कर रहे होते हैं, तो वे ऐप्लिकेशन के काम करने के तरीके की उम्मीद करते हैं. हालांकि, इसका मतलब बताना आसान नहीं है, लेकिन कुछ मामलों में वेब का डिफ़ॉल्ट व्यवहार सबसे अच्छा अनुभव नहीं देता.
उपयोगकर्ता का चुना गया
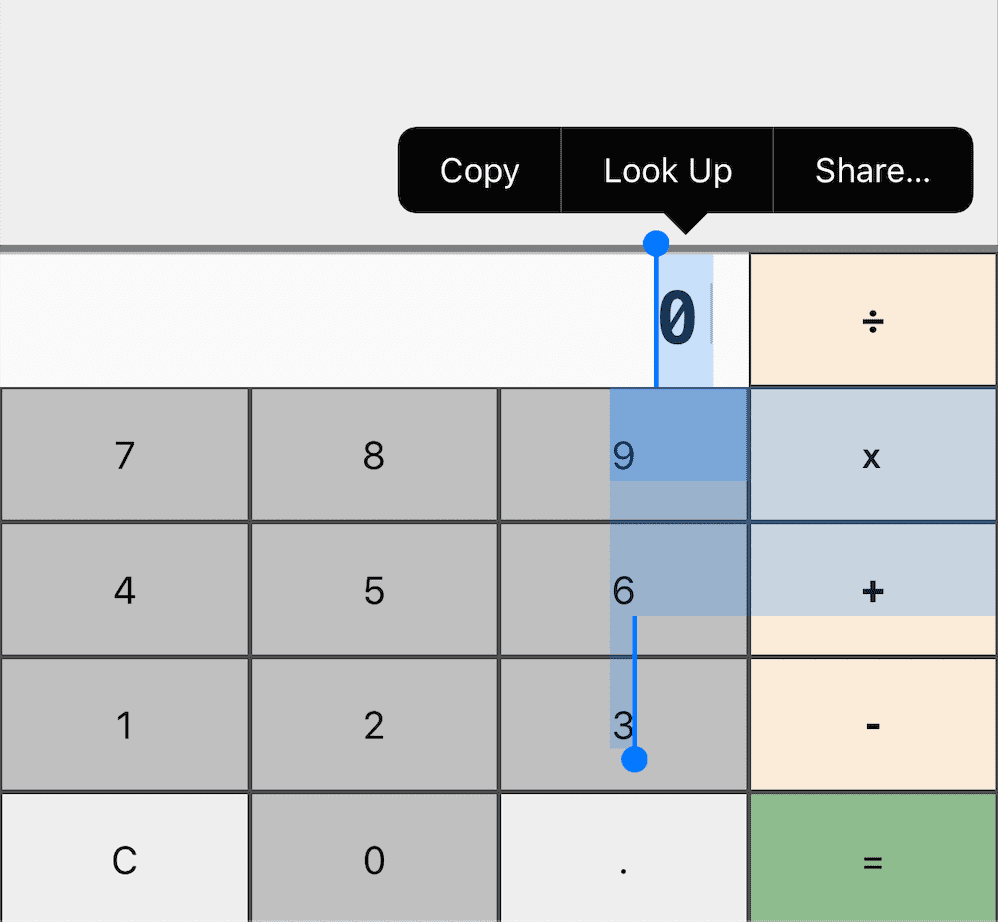
आम तौर पर, कॉन्टेंट को माउस या पॉइंटर से चुना जा सकता है. इसके अलावा, उसे दबाकर रखने वाले टच जेस्चर से भी चुना जा सकता है. यह सुविधा कॉन्टेंट के लिए मददगार है. हालांकि, यह आपके PWA में नेविगेशन आइटम, मेन्यू, और बटन के लिए सबसे अच्छा अनुभव नहीं देती.

इसलिए, user-select: none और इसके प्रीफ़िक्स वर्शन -webkit- का इस्तेमाल करके, इन एलिमेंट पर उपयोगकर्ता के चुने जाने की सुविधा को बंद करना अच्छा होता है:
.unselectable {
user-select: none;
}
एक्सेंट का रंग
अपने PWA में, accent-color प्रॉपर्टी का इस्तेमाल करके, एचटीएमएल फ़ॉर्म कंट्रोल में अपने ब्रैंड से मैच करने वाला रंग तय किया जा सकता है.
सिस्टम फ़ॉन्ट
अगर आपको डायलॉग या मैसेज जैसे किसी एलिमेंट को उपयोगकर्ता के डिफ़ॉल्ट प्लैटफ़ॉर्म फ़ॉन्ट से मैच कराना है, तो इस फ़ॉन्ट फ़ैमिली का इस्तेमाल करें:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
नीचे खींचकर रीफ़्रेश करें
Google Chrome और Safari जैसे आधुनिक मोबाइल ब्राउज़र में एक सुविधा होती है, जो पेज को नीचे खींचने पर उसे रीफ़्रेश कर देती है. कुछ ब्राउज़र पर, जैसे कि Android पर Chrome पर यह तरीका स्टैंडअलोन PWA पर भी चालू होता है.
आपके पास इस कार्रवाई को बंद करने का विकल्प है. उदाहरण के लिए, जब कोई जेस्चर मैनेजमेंट या रीफ़्रेश करने की कार्रवाई सेट की जा रही हो या अगर आपके उपयोगकर्ता के अनजाने में कार्रवाई ट्रिगर होने की संभावना हो.
overscroll-behavior-y: contain का इस्तेमाल करके, इस व्यवहार को बंद किया जा सकता है:.
body {
overscroll-behavior-y: contain;
}
सुरक्षित इलाके
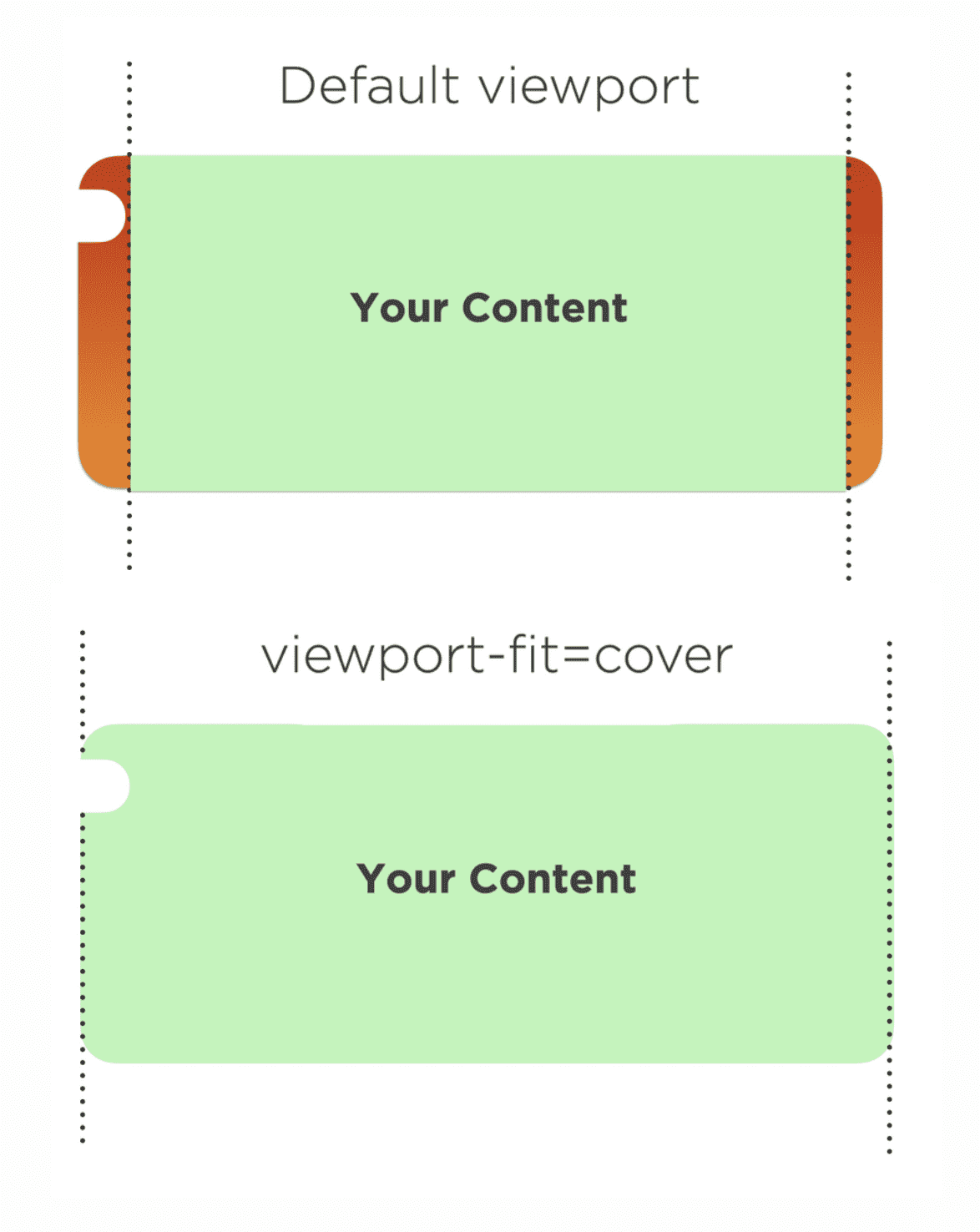
कुछ डिवाइसों की स्क्रीन, आयताकार नहीं होती. इसके बजाय, उनकी स्क्रीन का आकार अलग हो सकता है, जैसे कि सर्कल. इसके अलावा, कुछ डिवाइसों की स्क्रीन के कुछ हिस्सों का इस्तेमाल नहीं किया जा सकता. जैसे, iPhone 13 की नॉच. इन मामलों में, कुछ ब्राउज़र सुरक्षित जगहों के साथ एनवायरमेंट वैरिएबल दिखाते हैं, जहां कॉन्टेंट दिखाया जा सकता है.

अगर आपको अपने रंग या इमेज को रेंडर करने के लिए स्क्रीन का पूरा ऐक्सेस चाहिए, तो अपने <meta name="viewport"> टैग के कॉन्टेंट में viewport-fit=cover को शामिल करें. इसके बाद, safe-area-inset-* एनवायरमेंट वैरिएबल का इस्तेमाल करके, अपने कॉन्टेंट को उन इलाकों में सुरक्षित तरीके से उपलब्ध कराएं.
संसाधन
- सीएसएस डिसप्ले-मोड मीडिया क्वेरी
- अपने स्क्रोल को कंट्रोल करना: पुल-टू-रिफ़्रेश और ओवरफ़्लो इफ़ेक्ट को पसंद के मुताबिक बनाना
- prefers-color-scheme: Hello darkness, my old friend
- prefers-reduced-motion: कभी-कभी कम मोशन ज़्यादा बेहतर होता है
- env() सीएसएस फ़ंक्शन
- सीएसएस का ऐक्सेंट कलर
- विंडो कंट्रोल ओवरले

