आपने अपना PWA पब्लिश कर दिया है: कुछ उपयोगकर्ता, ब्राउज़र से इसका इस्तेमाल करते हैं. हालांकि, कुछ लोग अपने डिवाइसों पर इसे इंस्टॉल करते हैं. ऐप्लिकेशन को अपडेट करते समय, गलतियों से बचने के लिए सबसे सही तरीके लागू करना ज़रूरी है.
इनमें बदलाव किया जा सकता है:
- ऐप्लिकेशन डेटा पर टैप करें.
- ऐसेट पहले से ही डिवाइसों में कैश मेमोरी में सेव की गई हैं.
- सर्विस वर्कर फ़ाइल या इसकी डिपेंडेंसी.
- मेनिफ़ेस्ट मेटाडेटा.
चलिए, इनमें से हर एलिमेंट के लिए सबसे सही तरीके देखते हैं.
डेटा अपडेट हो रहा है
IndexedDB में सेव किए गए डेटा जैसा डेटा अपडेट करने के लिए, आप फ़ेच, WebRTC या WebSockets API जैसे टूल का इस्तेमाल कर सकते हैं. अगर आपके ऐप्लिकेशन में कोई भी ऑफ़लाइन सुविधा काम करती है, तो अपडेट किया गया डेटा ज़रूर सेव करें.
साथ काम करने वाले ब्राउज़र पर, डेटा सिंक करने के कई विकल्प होते हैं. ये विकल्प सिर्फ़ तब नहीं, जब उपयोगकर्ता PWA को खोलता है, बल्कि बैकग्राउंड में भी चलता है. ये विकल्प इस तरह हैं:
- बैकग्राउंड सिंक करना: यह उन अनुरोधों को सेव करता है जो पूरे नहीं हो पाए और सर्विस वर्कर के सिंक का इस्तेमाल करके फिर से कोशिश करते हैं.
- वेब पर समय-समय पर बैकग्राउंड में सिंक होना: यह सेटिंग, समय-समय पर बैकग्राउंड में डेटा को सिंक करती है. इसकी मदद से, ऐप्लिकेशन अपडेट किया गया डेटा उपलब्ध कराता है. भले ही, उपयोगकर्ता ने अभी तक ऐप्लिकेशन न खोला हो.
- बैकग्राउंड फ़ेच: बड़ी फ़ाइलें डाउनलोड की जाती हैं, भले ही PWA बंद हो.
- वेब पुश: यह सर्वर से एक मैसेज भेजता है, जो सर्विस वर्कर को चालू करता है और उपयोगकर्ता को इसकी सूचना देता है. आम तौर पर, इसे 'पुश नोटिफ़िकेशन' कहा जाता है. इस एपीआई के लिए उपयोगकर्ता की अनुमति ज़रूरी है.
ये सभी एपीआई, सर्विस वर्कर के हिसाब से एक्ज़ीक्यूट किए जाते हैं. फ़िलहाल, ये सुविधाएं सिर्फ़ Chromium का इस्तेमाल करने वाले ब्राउज़र, Android, और डेस्कटॉप ऑपरेटिंग सिस्टम पर उपलब्ध हैं. जब आप इनमें से किसी एक एपीआई का इस्तेमाल करते हैं, तो आप सर्विस वर्कर थ्रेड में कोड चला सकते हैं; उदाहरण के लिए, अपने सर्वर से डेटा डाउनलोड करना और IndexedDB डेटा को अपडेट करना.
ऐसेट अपडेट करना
ऐप्लिकेशन के इंटरफ़ेस को रेंडर करने के लिए इस्तेमाल की जाने वाली फ़ाइलों में किए गए सभी बदलाव, ऐसेट को अपडेट करने में शामिल होते हैं. जैसे, एचटीएमएल, सीएसएस, JavaScript, और इमेज. उदाहरण के लिए, आपके ऐप्लिकेशन के लॉजिक, ऐसी इमेज जो आपके इंटरफ़ेस का हिस्सा है या सीएसएस स्टाइलशीट में बदलाव करना.
पैटर्न अपडेट करें
ऐप्लिकेशन के अपडेट मैनेज करने के लिए, यहां कुछ सामान्य पैटर्न दिए गए हैं. हालांकि, इस प्रोसेस को अपनी ज़रूरत के हिसाब से कभी भी मैनेज किया जा सकता है:
- पूरा अपडेट: हर बदलाव, भले ही एक छोटा बदलाव भी हो, कैश मेमोरी की पूरी सामग्री को बदल देता है. यह पैटर्न, डिवाइस के हिसाब से अपडेट मैनेज करने वाले ऐप्लिकेशन जैसा लगता है. इस वजह से, यह ज़्यादा बैंडविथ और ज़्यादा समय लेता है.
- बदली गई एसेट का अपडेट: सिर्फ़ वे एसेट ही कैश मेमोरी में बदली जाती हैं जिनमें पिछले अपडेट के बाद बदलाव हुआ है. इसे अक्सर Workbox जैसी लाइब्रेरी का इस्तेमाल करके लागू किया जाता है. इसमें, कैश मेमोरी में सेव की गई फ़ाइलों की सूची, फ़ाइल को हैश करके दिखाया गया, और टाइमस्टैंप को शामिल किया जाता है. इस जानकारी के साथ सर्विस वर्कर इस सूची की तुलना, कैश मेमोरी में सेव की गई ऐसेट से करता है. इसके बाद, यह तय करता है कि किन ऐसेट को अपडेट करना है.
- अलग-अलग ऐसेट के लिए अपडेट: ऐसेट में बदलाव होने पर, हर ऐसेट को अलग-अलग अपडेट किया जाता है. विज्ञापन दिखाने से जुड़े चैप्टर में दी गई रणनीति की फिर से पुष्टि करते समय पुरानी जानकारी, ऐसेट को अलग-अलग अपडेट करने का एक उदाहरण है.
कब अपडेट करें
एक और अच्छा तरीका यह है कि आप अपडेट देखने और उन्हें लागू करने का सही समय निकाल लें. यहां कुछ विकल्प दिए गए हैं:
- सर्विस वर्कर के जागने पर. इस पल को सुनने के लिए कोई इवेंट नहीं है. हालांकि, इसके चालू होने पर ब्राउज़र, सर्विस वर्कर के ग्लोबल स्कोप में मौजूद किसी भी कोड को एक्ज़ीक्यूट करेगा.
- ब्राउज़र पर पेज लोड होने के बाद, अपने PWA की मुख्य विंडो में, ऐप्लिकेशन के लोड होने की प्रोसेस धीमी होने से बचें.
- जब बैकग्राउंड इवेंट ट्रिगर होते हैं, जैसे कि आपके PWA को पुश नोटिफ़िकेशन मिलने या बैकग्राउंड सिंक की सुविधा चालू होने पर. इसके बाद, कैश मेमोरी को अपडेट किया जा सकता है. इसके बाद, जब भी उपयोगकर्ता अगली बार ऐप्लिकेशन खोलेंगे, तब उन्हें ऐसेट का नया वर्शन मिल जाएगा.
लाइव अपडेट
आपके पास यह चुनने का विकल्प भी होता है कि ऐप्लिकेशन के चालू (लाइव) होने या बंद होने पर, अपडेट को लागू किया जाए या नहीं. ऐप्लिकेशन बंद होने की प्रोसेस के दौरान, भले ही ऐप्लिकेशन ने नई ऐसेट डाउनलोड की हों, लेकिन इससे कोई बदलाव नहीं होगा और अगली बार लोड होने पर, नए वर्शन का इस्तेमाल होगा.
लाइव अपडेट का मतलब है कि कैश मेमोरी में ऐसेट अपडेट होते ही, आपका पीडब्ल्यूए मौजूदा लोड में ऐसेट की जगह ले लेता है. यह एक मुश्किल टास्क है, जिसे इस कोर्स में शामिल नहीं किया गया है. इस अपडेट को लागू करने में कुछ टूल livereload-js और सीएसएस एसेट अपडेट CSSStyleSheet.replace() API शामिल हैं.
सर्विस वर्कर अपडेट किया जा रहा है
जब आपका सर्विस वर्कर या इसकी डिपेंडेंसी में बदलाव होता है, तब ब्राउज़र अपडेट एल्गोरिदम ट्रिगर करता है. ब्राउज़र, कैश मेमोरी में सेव की गई फ़ाइलों और नेटवर्क से आने वाले संसाधनों के बीच तुलना करके, अपडेट का पता लगाता है. ये फ़ाइलें हर बाइट एक-एक बाइट होती हैं.
इसके बाद ब्राउज़र सर्विस वर्कर का नया वर्शन इंस्टॉल करने की कोशिश करता है और नया सर्विस वर्कर, इंतज़ार किया जा रहा है स्थिति में रहेगा, जैसा कि सर्विस वर्कर चैप्टर में बताया गया है. नई इंस्टॉलेशन, नए सर्विस वर्कर के लिए install इवेंट चलाएगी. अगर उस इवेंट हैंडलर में ऐसेट को कैश मेमोरी में सेव किया जा रहा है, तो ऐसेट को भी फिर से कैश मेमोरी में सेव किया जाएगा.
सर्विस वर्कर में हुए बदलावों का पता लगाया जा रहा है
यह पता लगाने के लिए कि नया सर्विस वर्कर तैयार है और इंस्टॉल हो गया है, हम सर्विस वर्कर रजिस्ट्रेशन से मिले updatefound इवेंट का इस्तेमाल करते हैं. यह इवेंट तब ट्रिगर होता है, जब नया सर्विस वर्कर इंस्टॉल करना शुरू करता है. हमें statechange इवेंट के साथ, इसकी स्थिति installed में बदलने का इंतज़ार करना होगा; निम्न देखें:
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
ज़बरदस्ती बदलें
नया सर्विस वर्कर इंस्टॉल किया जाएगा, लेकिन डिफ़ॉल्ट रूप से चालू होने का इंतज़ार किया जा रहा है. इस दौरान नया सर्विस वर्कर, पुराने क्लाइंट का मालिकाना हक ट्रांसफ़र नहीं कर पाता, जो शायद नए वर्शन के साथ काम न करते हों.
हालांकि, इसका सुझाव नहीं दिया जाता है, लेकिन नया सर्विस वर्कर इंतज़ार की इस अवधि को छोड़कर, तुरंत ऐक्टिवेशन शुरू कर सकता है.
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
controllerchange इवेंट तब ट्रिगर होता है, जब मौजूदा पेज को कंट्रोल करने वाला सर्विस वर्कर बदलता है. उदाहरण के लिए, किसी नए कर्मचारी ने इंतज़ार नहीं किया है और वह नया सक्रिय कर्मचारी बन गया है.
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
मेटाडेटा अपडेट हो रहा है
आप अपने ऐप्लिकेशन के मेटाडेटा को भी अपडेट कर सकते हैं, जो मुख्य रूप से वेब ऐप्लिकेशन मेनिफ़ेस्ट में सेट होता है. उदाहरण के लिए, चैनल का आइकॉन, नाम या शुरुआती यूआरएल अपडेट करें. इसके अलावा, आपके पास ऐप्लिकेशन शॉर्टकट जैसी नई सुविधा जोड़ने का विकल्प भी है. लेकिन उन सभी उपयोगकर्ताओं का क्या होगा जो अपने डिवाइस पर पुराने आइकॉन वाला ऐप्लिकेशन पहले ही इंस्टॉल कर चुके हैं? उन्हें अपडेट किया गया वर्शन कब और कैसे मिलेगा?
इसका जवाब प्लैटफ़ॉर्म के हिसाब से तय होता है. आइए, उपलब्ध विकल्पों को जानते हैं.
iOS, iPadOS, और Android ब्राउज़र पर Safari
इन प्लैटफ़ॉर्म पर, नया मेनिफ़ेस्ट मेटाडेटा पाने का सिर्फ़ एक तरीका है कि आप ब्राउज़र से ऐप्लिकेशन को फिर से इंस्टॉल करें.
WebAPK के साथ Android पर Google Chrome
जब उपयोगकर्ता ने WebAPK चालू करके (Chrome के ज़्यादातर PWA इंस्टॉल किए गए) Google Chrome का इस्तेमाल करके, Android पर आपका PWA इंस्टॉल किया है, तो अपडेट का पता लगाकर उसे एल्गोरिदम के आधार पर लागू किया जाएगा. मेनिफ़ेस्ट अपडेट के इस लेख में दी गई जानकारी देखें.
इस प्रोसेस के बारे में कुछ और जानकारी:
अगर उपयोगकर्ता आपका PWA नहीं खोलता है, तो उसका WebAPK अपडेट नहीं होगा. अगर सर्वर, मेनिफ़ेस्ट फ़ाइल (404 की गड़बड़ी) वाला जवाब नहीं देता, तो Chrome कम से कम 30 दिनों तक अपडेट की जांच नहीं करेगा, भले ही उपयोगकर्ता ने PWA को खोला हो.
"अपडेट ज़रूरी है" स्थिति देखने के लिए, Android में Chrome में about:webapks पर जाएं फ़्लैग करें और अपडेट का अनुरोध करें. टूल और डीबग चैप्टर में, इस डीबगिंग टूल के बारे में ज़्यादा जानकारी देखी जा सकती है.
WebAPK के साथ Android पर Samsung इंटरनेट
यह प्रोसेस, Chrome वर्शन के जैसी है. इस मामले में, अगर PWA मेनिफ़ेस्ट को अपडेट की ज़रूरत है, तो अगले 24 घंटों के दौरान अपडेट किए गए WebAPK को अपडेट करने के बाद, WebAPK को वाई-फ़ाई पर अपडेट कर दिया जाएगा.
डेस्कटॉप पर Google Chrome और Microsoft Edge
डेस्कटॉप डिवाइसों पर, PWA लॉन्च होने के बाद, ब्राउज़र यह तय करता है कि पिछली बार लोकल मेनिफ़ेस्ट को कब जांचा गया था. अगर ब्राउज़र के शुरू होने के बाद से मेनिफ़ेस्ट की समीक्षा नहीं की गई है या पिछले 24 घंटों में इसकी जांच नहीं की गई है, तो ब्राउज़र मेनिफ़ेस्ट के लिए नेटवर्क का अनुरोध करेगा और फिर उसकी तुलना लोकल कॉपी से करेगा.
जब चुनी गई प्रॉपर्टी को अपडेट किया जाता है, तो सभी विंडो बंद होने के बाद अपडेट ट्रिगर होगा.
उपयोगकर्ता को सूचना दें
अपडेट करने की कुछ रणनीतियों को फिर से लोड करना होगा या क्लाइंट से नए नेविगेशन की ज़रूरत होगी. आपको उपयोगकर्ता को यह बताना होगा कि अपडेट उपलब्ध है. हालांकि, जब उनके लिए पेज अपडेट करना सही होगा, तब उन्हें पेज अपडेट करने का मौका दें.
उपयोगकर्ता को सूचित करने के लिए, ये विकल्प मौजूद हैं:
- स्क्रीन पर सूचना को रेंडर करने के लिए, डीओएम या कैनवस एपीआई का इस्तेमाल करें.
- Web Notifications API का इस्तेमाल करें. यह एपीआई, ऑपरेटिंग सिस्टम में सूचना जनरेट करने के लिए पुश अनुमति का हिस्सा है. इसका इस्तेमाल करने के लिए, आपको वेब पुश अनुमति का अनुरोध करना होगा. भले ही, आप अपने सर्वर से पुश मैसेज सेवा प्रोटोकॉल का इस्तेमाल न करें. अगर PWA को खोला नहीं गया है, तो हमारे पास सिर्फ़ यही विकल्प उपलब्ध होता है.
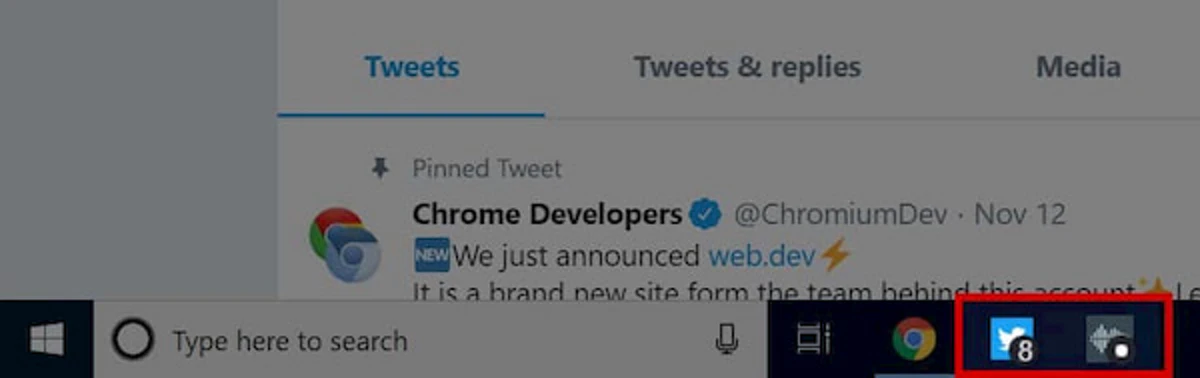
- Badging API का इस्तेमाल करके, यह दिखाएं कि पीडब्ल्यूए में इंस्टॉल किए गए आइकॉन में अपडेट उपलब्ध हैं
 .
.
Badging API के बारे में ज़्यादा जानकारी
Badging API की मदद से, आपको पीडब्ल्यूए के आइकॉन पर बैज नंबर या काम करने वाले ब्राउज़र पर बैज डॉट मार्क करने की सुविधा मिलती है. बैज बिंदु, इंस्टॉल किए गए आइकॉन में मौजूद एक छोटा सा निशान होता है. इससे पता चलता है कि ऐप्लिकेशन में कोई चीज़ मौजूद है.

बैज नंबर सेट करने के लिए, आपको navigator ऑब्जेक्ट पर setAppBadge(count) को कॉल करना होगा. जब आपको पता चलता है कि उपयोगकर्ता को अलर्ट करने के लिए कोई अपडेट है, तब आप विंडो या सर्विस वर्कर के संदर्भ से ऐसा कर सकते हैं.
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
बैज मिटाने के लिए, एक ही ऑब्जेक्ट पर clearAppBadge() को कॉल करें:
navigator.clearAppBadge();
संसाधन
- सर्विस वर्कर का लाइफ़साइकल
- Chrome, वेब ऐप्लिकेशन मेनिफ़ेस्ट के अपडेट को कैसे मैनेज करता है
- बैकग्राउंड में PWA को सिंक करना और उसे अपडेट करना
- पीरियॉडिक बैकग्राउंड सिंक एपीआई की मदद से, ऑफ़लाइन होने पर बेहतर अनुभव पाएं
- पुश एपीआई
- पुश नोटिफ़िकेशन के बारे में खास जानकारी
- ऐप्लिकेशन आइकॉन के लिए बैज
- वर्कबॉक्स 4: वर्कबॉक्स-विंडो मॉड्यूल का इस्तेमाल करके, रीफ़्रेश करने के लिए अपडेट वाले वर्शन का फ़्लो लागू करना

