आपके सर्विस वर्कर और कैश मेमोरी के लॉजिक को बनाए रखना मुश्किल हो सकता है. ऐसा आपके पीडब्ल्यूए की वजह से बढ़ने के साथ-साथ हो सकता है. Workbox, ओपन सोर्स लाइब्रेरी का एक सेट है जो आपकी मदद करने के लिए तैयार है. Workbox में सर्विस वर्कर एपीआई और कैश मेमोरी एपीआई जैसे लो-लेवल एपीआई को इनकैप्सुलेट करता है. साथ ही, डेवलपर के लिए आसान इंटरफ़ेस ज़्यादा दिखाता है.
यह टूल, पाथ (या रूटिंग पैटर्न) के लिए कैश मेमोरी में सेव करने की रणनीतियों को मैच करने, स्ट्रीम के साथ काम करने, और सही फ़ॉलबैक के साथ बैकग्राउंड सिंक जैसी सुविधाओं का इस्तेमाल करने में भी मदद कर सकता है.
वर्कबॉक्स, ऐसेट की कैश मेमोरी और उसे दिखाने से जुड़ी ज़रूरतों को मैनेज करने में आपकी मदद कर सकता है. यह सर्विस वर्कर के लिए भी सबसे ज़्यादा इस्तेमाल की जाने वाली लाइब्रेरी है; इसका इस्तेमाल 54% मोबाइल साइटों में किया जाता है. इसका इस्तेमाल कई बिल्ड टूल और सीएलआई में किया जाता है. इनमें Angular CLI, Create-React-App, और Vue CLI शामिल हैं. ज़्यादातर अन्य लाइब्रेरी और फ़्रेमवर्क के लिए भी प्लगिन उपलब्ध होते हैं. जैसे, Next.js.
54%
सर्विस वर्कर वाली मोबाइल साइटें Workbox लाइब्रेरी का इस्तेमाल करती हैं
वर्कबॉक्स मॉड्यूल
वर्कबॉक्स में कई लाइब्रेरी होती हैं, जिन्हें अंदरूनी तौर पर मॉड्यूल कहा जाता है. हर लाइब्रेरी, आपकी ऐसेट और सर्विस वर्कर के व्यवहार को मैनेज करने के एक अलग पहलू पर फ़ोकस करती हैं.
वर्कबॉक्स मॉड्यूल अलग-अलग कॉन्टेक्स्ट में काम करते हैं, जैसे:
- सर्विस वर्कर के हिसाब से: इसमें, अपनी सर्विस वर्कर फ़ाइल से अपनी ज़रूरत के लिए मॉड्यूल इंपोर्ट किए जाते हैं और उनका इस्तेमाल किया जाता है. उदाहरण के लिए, कैश मेमोरी को मैनेज करने और अलग-अलग रणनीतियों का इस्तेमाल करके फ़ाइलें उपलब्ध कराने के लिए.
windowके मुख्य संदर्भ में: सर्विस वर्कर रजिस्टर करने और उससे बातचीत करने में मदद करना- बिल्ड सिस्टम के हिस्से के तौर पर: उदाहरण के लिए, webpack का इस्तेमाल, अपनी ऐसेट का मेनिफ़ेस्ट बनाने या पूरा सर्विस वर्कर जनरेट करने के लिए किया जाता है.
कुछ लोकप्रिय मॉड्यूल ये हैं:
- वर्कबॉक्स-रूटिंग: जब सर्विस वर्कर इंटरसेप्ट करता है, तो यह मॉड्यूल उन अनुरोधों को अलग-अलग फ़ंक्शन पर भेज देता है, जो जवाब देते हैं; यह
fetchइवेंट हैंडलर को लागू करने की प्रोसेस है, जैसा कि विज्ञापन दिखाने से जुड़े चैप्टर में बताया गया है. - वर्कबॉक्स की रणनीतियां: रनटाइम को कैश मेमोरी में सेव करने की रणनीतियों का एक सेट, जो किसी अनुरोध का जवाब प्रोसेस करती हैं. जैसे, पहले कैश मेमोरी में सेव करने की रणनीति और दोबारा पुष्टि करने के दौरान पुरानी जानकारी; यह विज्ञापन दिखाने से जुड़े चैप्टर में बताई गई अलग-अलग रणनीतियों को लागू करने पर काम करता है.
- वर्कबॉक्स-प्रीकैशिंग: यह सर्विस वर्कर (जिसे प्रीकैशिंग भी कहा जाता है) के
installइवेंट हैंडलर में फ़ाइलों को कैश मेमोरी में सेव करने की प्रोसेस होती है. इस बारे में कैशिंग चैप्टर में बताया गया है. इस मॉड्यूल की मदद से, फ़ाइलों के सेट को आसानी से पहले से कैश मेमोरी में सेव किया जा सकता है. साथ ही, उन ऐसेट के अपडेट को बेहतर तरीके से मैनेज किया जा सकता है. हम अपडेट चैप्टर में ऐसेट अपडेट करने के बारे में बताएंगे. - workbox-expiration: यह एक ऐसा प्लगिन है जिसका इस्तेमाल कैश मेमोरी में सेव किए गए अनुरोधों को हटाने के लिए किया जाता है. कैश मेमोरी में मौजूद आइटम की संख्या या कैश किए गए अनुरोध की उम्र के आधार पर ऐसा किया जाता है. यह आपके कैश को मैनेज करने में मदद करता है. साथ ही, हर कैश मेमोरी में आइटम की संख्या और समय की सीमा तय करता है.
- वर्कबॉक्स-विंडो: मॉड्यूल का एक सेट, जिसे विंडो कॉन्टेक्स्ट में चलाया जा सकता है. इसका मतलब है कि यह आपके PWA वेब पेजों के अंदर होता है. आपके पास सर्विस वर्कर के रजिस्ट्रेशन और उसे अपडेट करने की प्रोसेस को आसान बनाने का विकल्प होता है. साथ ही, सर्विस वर्कर के कॉन्टेक्स्ट में चल रहे कोड के बीच कम्यूनिकेशन को आसान बनाया जा सकता है.
Workbox का इस्तेमाल करना
Workbox में, अपने PWA को अलग-अलग तरीकों से इंटिग्रेट किया जा सकता है. आपके पास यह चुनने का विकल्प होता है कि आपके ऐप्लिकेशन के स्ट्रक्चर के हिसाब से कौनसा विकल्प सबसे सही है:
- वर्कबॉक्स सीएलआई: यह एक कमांड-लाइन यूटिलिटी है जो एक पूरा सर्विस वर्कर जनरेट करती है, प्री-कैश मेमोरी इंजेक्ट करती है या ज़रूरी Workbox फ़ाइलों को कॉपी करती है.
- वर्कबॉक्स बिल्ड: एक ऐसा एनपीएम मॉड्यूल जो एक पूरा सर्विस वर्कर जनरेट करता है, प्रीकैश मेनिफ़ेस्ट इंजेक्ट करता है, और वर्कबॉक्स फ़ाइलों को कॉपी करता है. इसे बिल्ड प्रोसेस के साथ इंटिग्रेट करने के लिए बनाया गया है.
- workbox-sw: किसी सीडीएन से Workbox सर्विस वर्कर पैकेज को लोड करने का तरीका जिसमें बिल्ड प्रोसेस का इस्तेमाल नहीं किया गया हो.
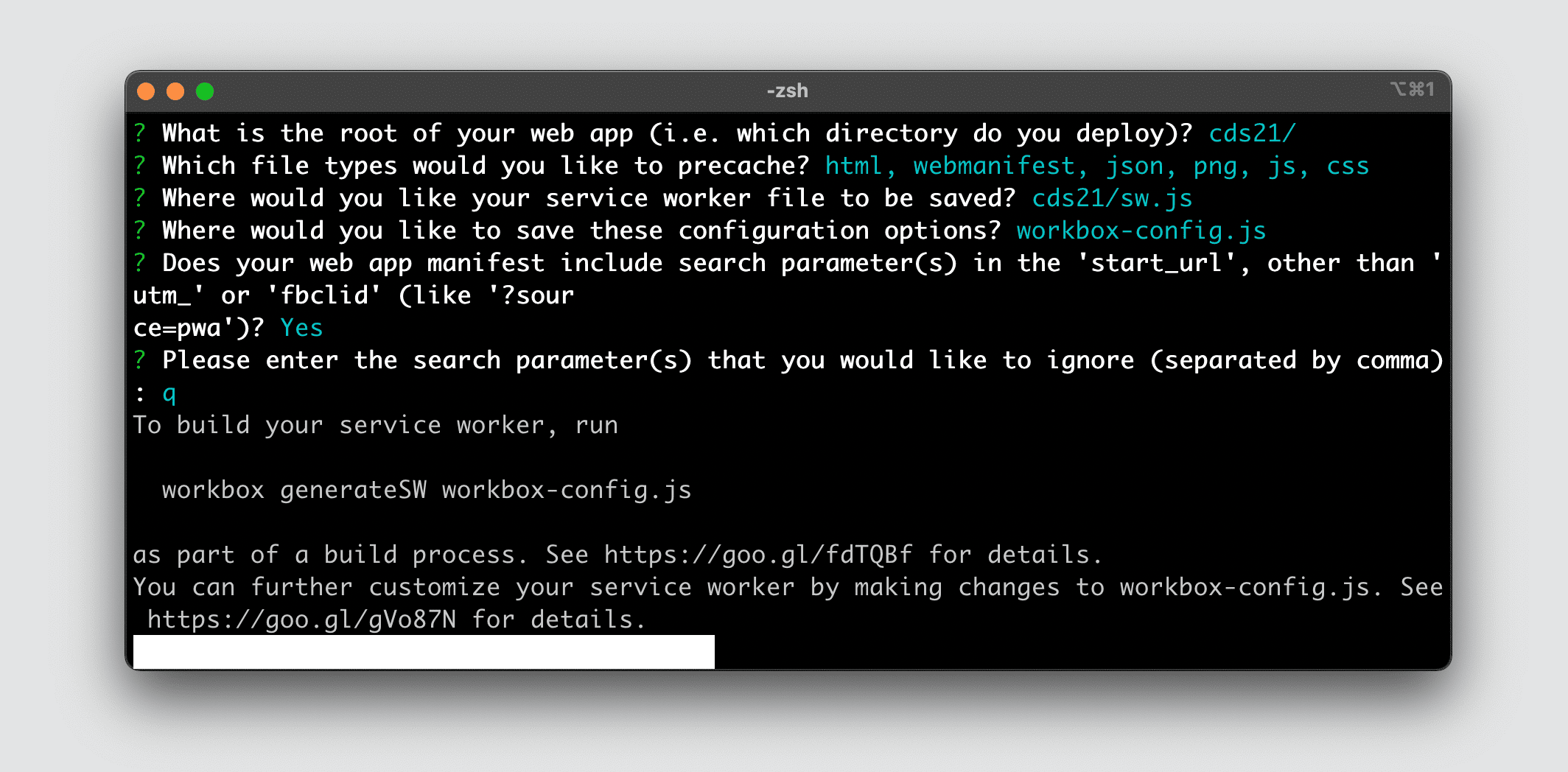
वर्कबॉक्स सीएलआई पर एक विज़र्ड मिलता है, जो सर्विस वर्कर बनाने के बारे में आपको जानकारी देता है. विज़ार्ड चलाने के लिए, किसी आदेश पंक्ति पर निम्न लिखें:
npx workbox-cli wizard

Workbox के साथ कैश मेमोरी में सेव करना और सेवा देना
वर्कबॉक्स का एक सामान्य इस्तेमाल, फ़ाइलों को कैश करने और उन्हें दिखाने के लिए रूटिंग और स्ट्रेटजी मॉड्यूल का एक साथ इस्तेमाल करना है.
वर्कबॉक्स-स्ट्रेटजी मॉड्यूल में, ऐसेट और डेटा और विज्ञापन दिखाना चैप्टर में कैश मेमोरी की रणनीतियों के बारे में खास जानकारी दी गई है.
वर्कबॉक्स-रूटिंग मॉड्यूल आपके सर्विस वर्कर को आने वाले अनुरोधों को क्रम से लगाने में मदद करता है. साथ ही, उन अनुरोधों के जवाब पाने के लिए, कैश मेमोरी की रणनीतियों या फ़ंक्शन से उनका मिलान करने में भी मदद करता है.
रणनीतियों के रूट मैच करने के बाद, वर्कबॉक्स workbox-cacheable-response प्लगिन की मदद से यह फ़िल्टर करने की सुविधा देता है कि कैश मेमोरी में कौनसे जवाब जोड़े जाएंगे. उदाहरण के लिए, इस प्लग इन से आप सिर्फ़ उन रिस्पॉन्स को कैश मेमोरी में सेव कर सकते हैं जो बिना किसी गड़बड़ी के लौटाए गए.
नीचे दिया गया कोड सैंपल, पेज नेविगेशन को कैश मेमोरी में सेव करने और दिखाने के लिए, CacheFirst मॉड्यूल के ज़रिए कैश मेमोरी की फ़र्स्ट रणनीति का इस्तेमाल करता है.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
इस प्लगिन की मदद से, Workbox के कैश मेमोरी में जाने की सुविधा इस्तेमाल की जा सकती है और रिज़ॉल्यूशन का अनुरोध किया जा सकता है. यहां, CacheableResponsePlugin का इस्तेमाल सिर्फ़ उन अनुरोधों को कैश मेमोरी में सेव करने के लिए किया जाता है जिनकी स्थिति 200 होती है. इससे गलत अनुरोधों को कैश मेमोरी में सेव होने से रोका जा सकता है.
रणनीति बनाने के साथ ही, रूट का इस्तेमाल करने के लिए उसे रजिस्टर करें. यहां दिए गए उदाहरण में, registerRoute() को कॉल किया गया है. इसमें अनुरोध के लिए ऑब्जेक्ट को अपने कॉलबैक में पास किया गया है. अगर request.mode, "navigate" है, तो यह पिछले कोड उदाहरण में बताई गई CacheFirst रणनीति (यहां pageStrategy कहा जाता है) का इस्तेमाल करता है.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
ज़्यादा उदाहरणों और सबसे सही तरीकों के लिए, वर्कबॉक्स के दस्तावेज़ पढ़ें.
ऑफ़लाइन फ़ॉलबैक
वर्कबॉक्स-रूटिंग मॉड्यूल में एक्सपोर्ट किया गया setCatchHandler() भी होता है. इससे पता चलता है कि किसी रास्ते में कोई गड़बड़ी होने पर क्या करना चाहिए. इसका इस्तेमाल ऑफ़लाइन फ़ॉलबैक सेट अप करने के लिए किया जा सकता है. इससे उपयोगकर्ताओं को यह सूचना मिलती है कि अनुरोध किया गया रास्ता अभी उपलब्ध नहीं है.
इसमें Workbox और कैश मेमोरी एपीआई को मिलाकर, सिर्फ़ कैश मेमोरी वाली रणनीति का इस्तेमाल करके ऑफ़लाइन फ़ॉलबैक दिया जा सकता है.
सबसे पहले, सर्विस वर्कर के इंस्टॉल की लाइफ़साइकल के दौरान, offline-fallbacks कैश मेमोरी को खोला जाता है. साथ ही, ऑफ़लाइन फ़ॉलबैक के कलेक्शन को कैश मेमोरी में जोड़ दिया जाता है.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
इसके बाद, setCatchHandler() में, अनुरोध के डेस्टिनेशन से जुड़ी गड़बड़ी का पता लगाया जाता है और offline-fallbacks कैश मेमोरी को खोला जाता है. अगर डेस्टिनेशन कोई दस्तावेज़ है, तो ऑफ़लाइन फ़ॉलबैक का कॉन्टेंट उपयोगकर्ता को वापस कर दिया जाता है. अगर वह मौजूद नहीं है या डेस्टिनेशन कोई दस्तावेज़ (जैसे कि इमेज या स्टाइलशीट) नहीं है, तो गड़बड़ी का मैसेज दिखता है. इस पैटर्न को सिर्फ़ दस्तावेज़ों के लिए ही नहीं, बल्कि इमेज, वीडियो, फ़ॉन्ट या ऐसी किसी भी चीज़ के लिए इस्तेमाल किया जा सकता है जिसे ऑफ़लाइन फ़ॉलबैक के तौर पर उपलब्ध कराया जा सकता है.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
रेसिपी
NetworkFirst नेविगेशन और ऑफ़लाइन फ़ॉलबैक जैसे कई रूटिंग और कैश मेमोरी पैटर्न, फिर से इस्तेमाल की जा सकने वाली रेसिपी में शामिल किए जाने के लिए काफ़ी आम हैं. वर्कबॉक्स-रेसिपी पर सही का निशान लगाएं, क्योंकि इनसे आपको अपने आर्किटेक्चर के हिसाब से सही समाधान देने में मदद मिल सकती है. आम तौर पर, ये कोड की एक लाइन के तौर पर उपलब्ध होते हैं. इन्हें आपको सर्विस वर्कर के कोड में जोड़ना होता है.
एसेट को कैश मेमोरी में सेव और अपडेट करना
कैश मेमोरी में सेव होने वाली ऐसेट को अपडेट करना भी ज़रूरी है. Workbox की मदद से अपनी ऐसेट को अपडेट किया जा सकता है. अगर वे सर्वर पर बदलते हैं, तो उन्हें अपडेट रखा जा सकता है या तब तक इंतज़ार किया जा सकता है, जब तक कि आपके पास अपने ऐप्लिकेशन का नया वर्शन नहीं आ जाता. अपडेट करने के बारे में ज़्यादा जानकारी, चैप्टर अपडेट करें में मिलेगी.
Workbox पर खेलें
आप नीचे दिए गए कोड लैब का इस्तेमाल करके, Workbox के साथ तुरंत खेल सकते हैं:
