कैश मेमोरी एक बेहतरीन टूल है. इससे आपके ऐप्लिकेशन, नेटवर्क की स्थिति पर कम निर्भर होते हैं. कैशे का सही तरीके से इस्तेमाल करके, अपने वेब ऐप्लिकेशन को ऑफ़लाइन उपलब्ध कराया जा सकता है. साथ ही, नेटवर्क की किसी भी स्थिति में अपनी ऐसेट को जल्द से जल्द दिखाया जा सकता है. ऐसेट और डेटा में बताए गए तरीके से, ज़रूरी ऐसेट को कैश मेमोरी में सेव करने के लिए सबसे सही रणनीति तय की जा सकती है. कैश मेमोरी को मैनेज करने के लिए, आपका सर्विस वर्कर Cache Storage API के साथ इंटरैक्ट करता है.
Cache Storage API अलग-अलग कॉन्टेक्स्ट में उपलब्ध है:
- विंडो कॉन्टेक्स्ट (आपके PWA की मुख्य थ्रेड).
- सर्विस वर्कर.
- आपके साथ काम करने वाले अन्य लोग.
सर्विस वर्कर का इस्तेमाल करके कैश मेमोरी को मैनेज करने का एक फ़ायदा यह है कि इसका लाइफ़साइकल विंडो से नहीं जुड़ा होता. इसका मतलब है कि मुख्य थ्रेड को ब्लॉक नहीं किया जा रहा है. ध्यान दें कि Cache Storage API का इस्तेमाल करने के लिए, इनमें से ज़्यादातर कॉन्टेक्स्ट को टीएलएस कनेक्शन के तहत होना चाहिए.
क्या कैश मेमोरी में सेव करना है
कैश मेमोरी के बारे में आपके मन में पहला सवाल यह हो सकता है कि किस डेटा को कैश मेमोरी में सेव किया जाए. इस सवाल का कोई एक जवाब नहीं है. हालांकि, यूज़र इंटरफ़ेस को रेंडर करने के लिए, ज़रूरी सभी संसाधनों से शुरुआत की जा सकती है.
उन संसाधनों में यह जानकारी शामिल होनी चाहिए:
- मुख्य पेज का एचटीएमएल (आपके ऐप्लिकेशन का start_url).
- मुख्य यूज़र इंटरफ़ेस (यूआई) के लिए ज़रूरी सीएसएस स्टाइलशीट.
- यूज़र इंटरफ़ेस में इस्तेमाल की गई इमेज.
- यूज़र इंटरफ़ेस को रेंडर करने के लिए ज़रूरी JavaScript फ़ाइलें.
- डेटा, जैसे कि JSON फ़ाइल. इससे बुनियादी अनुभव को रेंडर किया जा सकता है.
- वेब फ़ॉन्ट.
- एक से ज़्यादा पेज वाले ऐप्लिकेशन पर, अन्य एचटीएमएल दस्तावेज़ों को तेज़ी से या ऑफ़लाइन होने पर दिखाना.
ऑफ़लाइन इस्तेमाल के लिए तैयार है
ऑफ़लाइन काम करने की सुविधा, प्रोग्रेसिव वेब ऐप्लिकेशन (पीडब्ल्यूए) की ज़रूरी शर्तों में से एक है. हालांकि, यह समझना ज़रूरी है कि हर पीडब्ल्यूए को पूरी तरह से ऑफ़लाइन काम करने की सुविधा की ज़रूरत नहीं होती. उदाहरण के लिए, क्लाउड गेमिंग समाधान या क्रिप्टो ऐसेट ऐप्लिकेशन. इसलिए, एक बुनियादी यूज़र इंटरफ़ेस उपलब्ध कराया जा सकता है, जो उपयोगकर्ताओं को इन स्थितियों के बारे में जानकारी दे.
आपके PWA को ब्राउज़र का गड़बड़ी वाला मैसेज नहीं दिखाना चाहिए. इस मैसेज में यह बताया जाता है कि वेब रेंडरिंग इंजन, पेज को लोड नहीं कर सका. इसके बजाय, अपने सर्विस वर्कर का इस्तेमाल करके, खुद का मैसेज दिखाएं. इससे ब्राउज़र की सामान्य और भ्रमित करने वाली गड़बड़ी से बचा जा सकेगा.
आपके PWA की ज़रूरतों के हिसाब से, कैश मेमोरी को मैनेज करने की कई रणनीतियां उपलब्ध हैं. इसलिए, कैश मेमोरी के इस्तेमाल को इस तरह से डिज़ाइन करना ज़रूरी है कि उपयोगकर्ताओं को तेज़ी से और भरोसेमंद अनुभव मिल सके. उदाहरण के लिए, अगर आपके ऐप्लिकेशन की सभी ऐसेट तेज़ी से डाउनलोड हो जाती हैं, ज़्यादा जगह नहीं लेती हैं, और हर अनुरोध में उन्हें अपडेट करने की ज़रूरत नहीं होती है, तो सभी ऐसेट को कैश मेमोरी में सेव करना एक सही रणनीति होगी. अगर आपके पास ऐसे संसाधन हैं जिनके लिए नए वर्शन की ज़रूरत है, तो हो सकता है कि आपको उन ऐसेट को कैश न करना पड़े.
एपीआई का इस्तेमाल करना
Cache Storage API का इस्तेमाल करके, अपने ऑरिजिन में कैश का सेट तय करें. हर कैश की पहचान, स्ट्रिंग के उस नाम से होती है जिसे आपने तय किया है. एपीआई को caches ऑब्जेक्ट के ज़रिए ऐक्सेस किया जाता है. साथ ही, open तरीके से पहले से बनाई गई कैश मेमोरी को खोला जा सकता है या नई कैश मेमोरी बनाई जा सकती है. open() तरीका, कैश मेमोरी ऑब्जेक्ट के लिए प्रॉमिस दिखाता है.
caches.open("pwa-assets")
.then(cache => {
// you can download and store, delete or update resources with cache arguments
});
ऐसेट डाउनलोड और सेव करना
ब्राउज़र से ऐसेट डाउनलोड और सेव करने के लिए, add या addAll तरीकों का इस्तेमाल करें. add तरीके से अनुरोध किया जाता है और एक एचटीटीपी रिस्पॉन्स सेव किया जाता है. वहीं, addAll से अनुरोधों या यूआरएल की एक कैटगरी के आधार पर, एचटीटीपी रिस्पॉन्स के ग्रुप को लेन-देन के तौर पर सेव किया जाता है.
caches.open("pwa-assets")
.then(cache => {
cache.add("styles.css"); // it stores only one resource
cache.addAll(["styles.css", "app.js"]); // it stores two resources
});
कैश स्टोरेज इंटरफ़ेस, पूरे रिस्पॉन्स को सेव करता है. इसमें सभी हेडर और मुख्य हिस्सा शामिल होता है. इसलिए, बाद में इसे एचटीटीपी अनुरोध या यूआरएल को कुंजी के तौर पर इस्तेमाल करके वापस पाया जा सकता है. विज्ञापन दिखाने से जुड़े चैप्टर में, आपको इस बारे में जानकारी मिलेगी.
कैश मेमोरी में कब सेव करें
आपके पास यह तय करने का विकल्प होता है कि PWA में फ़ाइलों को कब कैश मेमोरी में सेव करना है. सर्विस वर्कर इंस्टॉल होने पर, ज़्यादा से ज़्यादा ऐसेट सेव करने का तरीका अपनाया जा सकता है. हालांकि, यह तरीका आम तौर पर सही नहीं होता. ज़रूरत न होने पर भी संसाधनों को कैश मेमोरी में सेव करने से, बैंडविथ और स्टोरेज स्पेस की खपत होती है. साथ ही, इससे आपका ऐप्लिकेशन पुराने संसाधन दिखा सकता है.
आपको सभी ऐसेट को एक साथ कैश मेमोरी में सेव करने की ज़रूरत नहीं है. अपने PWA के लाइफ़साइकल के दौरान, ऐसेट को कई बार कैश मेमोरी में सेव किया जा सकता है. जैसे:
- सर्विस वर्कर इंस्टॉल होने पर.
- पहले पेज के लोड होने के बाद.
- जब उपयोगकर्ता किसी सेक्शन या रूट पर जाता है.
- जब नेटवर्क का इस्तेमाल नहीं किया जा रहा हो.
मुख्य थ्रेड या सर्विस वर्कर के कॉन्टेक्स्ट में, नई फ़ाइलों को कैश मेमोरी में सेव करने का अनुरोध किया जा सकता है.
सर्विस वर्कर में ऐसेट को कैश मेमोरी में सेव करना
सबसे सामान्य स्थितियों में से एक यह है कि सर्विस वर्कर इंस्टॉल होने पर, कम से कम ऐसेट का सेट कैश मेमोरी में सेव किया जाता है. इसके लिए, सर्विस वर्कर में मौजूद install इवेंट के अंदर, कैश स्टोरेज इंटरफ़ेस का इस्तेमाल किया जा सकता है.
सर्विस वर्कर थ्रेड को कभी भी रोका जा सकता है. इसलिए, ब्राउज़र से अनुरोध किया जा सकता है कि वह addAll प्रॉमिस के पूरा होने तक इंतज़ार करे, ताकि सभी ऐसेट को सेव करने और ऐप्लिकेशन को एक जैसा बनाए रखने की संभावना बढ़ाई जा सके. यहां दिए गए उदाहरण में, ऐसा करने का तरीका बताया गया है. इसके लिए, सर्विस वर्कर इवेंट लिसनर में मिले इवेंट आर्ग्युमेंट के waitUntil तरीके का इस्तेमाल किया गया है.
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", event => {
event.waitUntil(
caches.open("pwa-assets")
.then(cache => {
return cache.addAll(urlsToCache);
});
);
});
waitUntil() तरीके को एक प्रॉमिस मिलता है. यह ब्राउज़र से कहता है कि वह प्रॉमिस में दिए गए टास्क के पूरा होने या फ़ेल होने तक इंतज़ार करे. इसके बाद ही, सर्विस वर्कर प्रोसेस को बंद किया जा सकता है. आपको प्रॉमिस को चेन करने और add() या addAll() कॉल को वापस करने की ज़रूरत पड़ सकती है, ताकि एक ही नतीजा waitUntil() तरीके तक पहुंच सके.
async/await सिंटैक्स का इस्तेमाल करके भी प्रॉमिस मैनेज किए जा सकते हैं. ऐसे में, आपको एक एसिंक्रोनस फ़ंक्शन बनाना होगा, जो await को कॉल कर सके. साथ ही, कॉल किए जाने के बाद waitUntil() को प्रॉमिस वापस कर सके. जैसे, इस उदाहरण में दिखाया गया है:
const urlsToCache = ["/", "app.js", "styles.css", "logo.svg"];
self.addEventListener("install", (event) => {
let cacheUrls = async () => {
const cache = await caches.open("pwa-assets");
return cache.addAll(urlsToCache);
};
event.waitUntil(cacheUrls());
});
क्रॉस-डोमेन अनुरोध और अपारदर्शी जवाब
आपका PWA, आपके ऑरिजिन और क्रॉस-डोमेन से ऐसेट डाउनलोड और कैश कर सकता है. जैसे, तीसरे पक्ष के सीडीएन से कॉन्टेंट. क्रॉस-डोमेन ऐप्लिकेशन के साथ, कैश मेमोरी इंटरैक्शन, एक जैसे ऑरिजिन वाले अनुरोधों से काफ़ी मिलता-जुलता है. अनुरोध पूरा हो जाता है और जवाब की एक कॉपी आपकी कैश मेमोरी में सेव हो जाती है. कैश की गई अन्य ऐसेट की तरह, इसका इस्तेमाल सिर्फ़ आपके ऐप्लिकेशन के ऑरिजिन में किया जा सकता है.
ऐसेट को ओपेक रिस्पॉन्स के तौर पर सेव किया जाएगा. इसका मतलब है कि आपका कोड, उस रिस्पॉन्स के कॉन्टेंट या हेडर को न तो देख पाएगा और न ही उनमें बदलाव कर पाएगा. इसके अलावा, ओपेक रिस्पॉन्स, स्टोरेज एपीआई में अपने असल साइज़ को ज़ाहिर नहीं करते. इससे कोटा पर असर पड़ता है. कुछ ब्राउज़र में, फ़ाइल का साइज़ बहुत ज़्यादा दिखता है. जैसे, अगर फ़ाइल का साइज़ सिर्फ़ 1 केबी है, तो भी ब्राउज़र में 7 एमबी दिखता है.
ऐसेट अपडेट करना और मिटाना
cache.put(request, response) का इस्तेमाल करके ऐसेट अपडेट की जा सकती हैं. साथ ही, delete(request) का इस्तेमाल करके ऐसेट मिटाई जा सकती हैं.
ज़्यादा जानकारी के लिए, कैश ऑब्जेक्ट का दस्तावेज़ देखें.
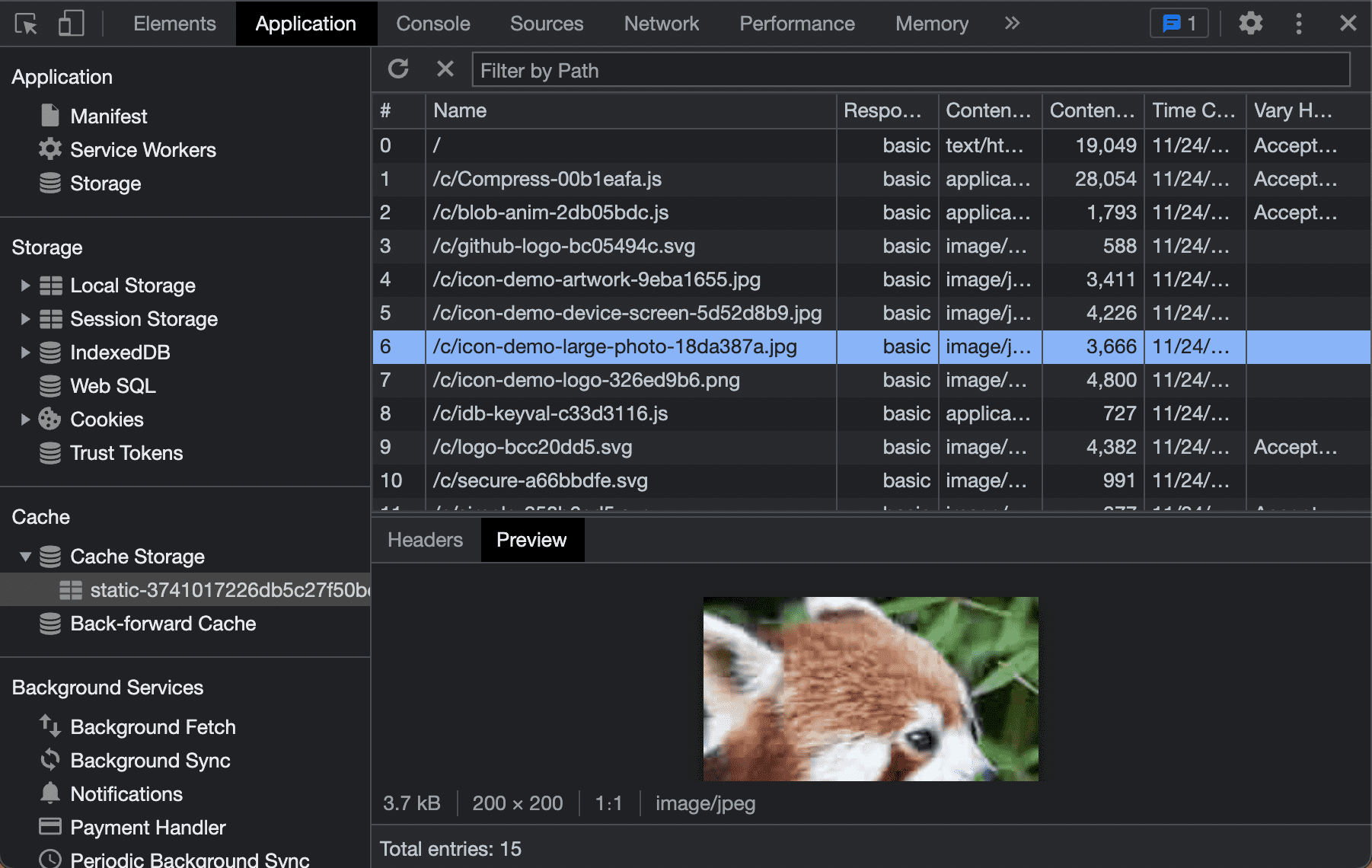
कैश मेमोरी स्टोरेज को डीबग करना
कई ब्राउज़र, DevTools के ऐप्लिकेशन टैब में कैश मेमोरी के स्टोरेज के कॉन्टेंट को डीबग करने का तरीका देते हैं. यहां, आपको मौजूदा ऑरिजिन में मौजूद हर कैश मेमोरी का कॉन्टेंट दिखेगा. हम टूल और डीबग करने से जुड़े चैप्टर में, इन टूल के बारे में ज़्यादा जानकारी देंगे.