Użytkownicy mogą nie znać procesu instalacji aplikacji PWA. Jako deweloper wiesz, kiedy jest odpowiedni moment, aby zaprosić użytkownika do zainstalowania aplikacji. Możesz też ulepszyć domyślne komunikaty przeglądarki dotyczące instalacji. Przyjrzyjmy się dostępnym narzędziom.
Ulepszanie okna instalacji
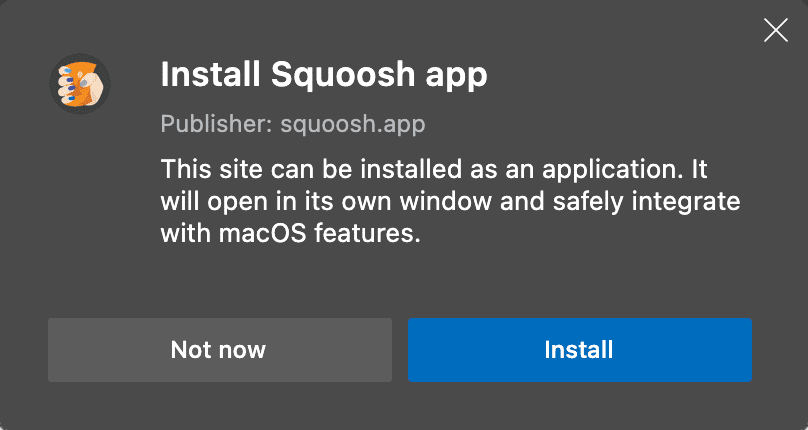
Gdy PWA spełnia kryteria instalacji, przeglądarki wyświetlają domyślne prośby o instalację. Przeglądarka używa właściwości name i icons z pliku manifestu aplikacji internetowej do utworzenia prompta.

Niektóre przeglądarki ulepszają wyświetlanie prośby o instalację za pomocą pól promocyjnych w pliku manifestu, w tym description, categories i screenshots. Jeśli na przykład używasz Chrome na Androidzie, a Twoja PWA podaje wartości w polach description i screenshots, okno instalacji zmienia się z małego paska informacyjnego Dodaj do ekranu głównego w większe, bardziej szczegółowe okno podobne do promptów instalacji ze sklepu z aplikacjami.
Zdarzenie beforeinstallprompt
Prośby o instalację w przeglądarce to pierwszy krok do zachęcenia użytkowników do zainstalowania Twojej progresywnej aplikacji internetowej. Aby wdrożyć własny proces instalacji, aplikacja musi spełniać kryteria instalacji: gdy przeglądarka wykryje, że aplikację można zainstalować, wywołuje zdarzenie beforeinstallprompt. Aby dostosować wrażenia użytkownika, musisz wdrożyć ten moduł obsługi zdarzeń. Aby to zrobić:
- Nasłuchuj zdarzenia
beforeinstallprompt. - Zapisz go (będzie Ci później potrzebny).
- Wywołaj go z poziomu interfejsu.
W przykładzie kodu poniżej znajdziesz detektor zdarzeń dla zdarzenia beforeinstallprompt, jego przechwytywanie i późniejsze niestandardowe użycie.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
Następnie, jeśli użytkownik kliknie dostosowany przycisk instalacji, użyj wcześniej zapisanego obiektu deferredPrompt i wywołaj jego metodę prompt(), ponieważ użytkownik nadal musi przejść proces instalacji aplikacji w przeglądarce. Opóźniłeś(-aś) zdarzenie, aż użytkownik otrzyma odpowiedni kontekst, który zachęci go do zainstalowania aplikacji PWA.
Rejestrowanie zdarzenia daje Ci możliwość dodawania wskazówek i zachęt, które skłonią użytkowników do zainstalowania aplikacji, oraz wyświetlania prośby o instalację w momencie, gdy użytkownicy są bardziej zaangażowani.
Zdarzenie nie zostanie uruchomione, jeśli:
- Użytkownik ma już zainstalowaną bieżącą aplikację PWA (dotyczy tylko komputerów i plików WebAPK na Androidzie).
- Aplikacja nie spełnia kryteriów instalacji PWA.
- Aplikacji PWA nie można zainstalować na bieżącym urządzeniu z innych powodów (np. urządzenie jest w trybie kiosku lub nie ma uprawnień).
Najlepsze miejsce na prompt
Miejsce wyświetlania prośby zależy od aplikacji i momentu, w którym użytkownicy są najbardziej zaangażowani w Twoje treści i usługi. Gdy zdobędziesz beforeinstallprompt, możesz wyjaśnić użytkownikom, dlaczego warto nadal korzystać z Twojej aplikacji, i przedstawić korzyści, jakie przyniesie jej zainstalowanie.
Podpowiedzi dotyczące instalacji możesz wyświetlać w dowolnym miejscu w aplikacji. Niektóre typowe wzorce to: w menu bocznym, po ważnej ścieżce użytkownika, np. po złożeniu zamówienia, lub po stronie rejestracji. Więcej informacji na ten temat znajdziesz w artykule Wzorce promowania instalacji aplikacji PWA.
Zbieranie danych analitycznych
Korzystanie ze statystyk pomoże Ci lepiej zrozumieć, gdzie i kiedy wyświetlać prompty. Możesz użyć właściwości userChoice ze zdarzenia beforeinstallprompt. Właściwość userChoice to obietnica, która zostanie spełniona w przypadku działania podjętego przez użytkownika.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Wycofanie
Jeśli przeglądarka nie obsługuje elementu beforeinstallprompt lub zdarzenie nie zostanie wywołane, nie ma innego sposobu na wywołanie w przeglądarce prośby o instalację. Na platformach, które umożliwiają użytkownikowi ręczne instalowanie progresywnych aplikacji internetowych, np. iOS, możesz wyświetlać te instrukcje.
Te instrukcje powinny być wyświetlane tylko w trybie przeglądarki. Inne opcje wyświetlania, takie jak standalone lub fullscreen, oznaczają, że użytkownik zainstalował już aplikację.
Aby renderować element tylko w trybie przeglądarki, użyj zapytania o media display-mode:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Ćwiczenia z programowania
Biblioteki
Aby uzyskać pomoc w renderowaniu niestandardowego prompta instalacji, zapoznaj się z tymi bibliotekami:
- PWA Builder
- PWA Installer Prompt for React
- Instalacja aplikacji PWA w React
- Instalacja aplikacji PWA w Vue
- Dodaj do ekranu głównego
