ผู้ใช้อาจไม่คุ้นเคยกับกระบวนการติดตั้ง PWA ในฐานะนักพัฒนาแอป คุณจะทราบว่าเมื่อใดคือเวลาที่เหมาะสมในการเชิญผู้ใช้ให้ติดตั้งแอป นอกจากนี้ยังปรับปรุงข้อความแจ้งการติดตั้งเบราว์เซอร์เริ่มต้นได้ด้วย มาดูเครื่องมือที่มีให้ใช้งานกัน
การปรับปรุงกล่องโต้ตอบการติดตั้ง
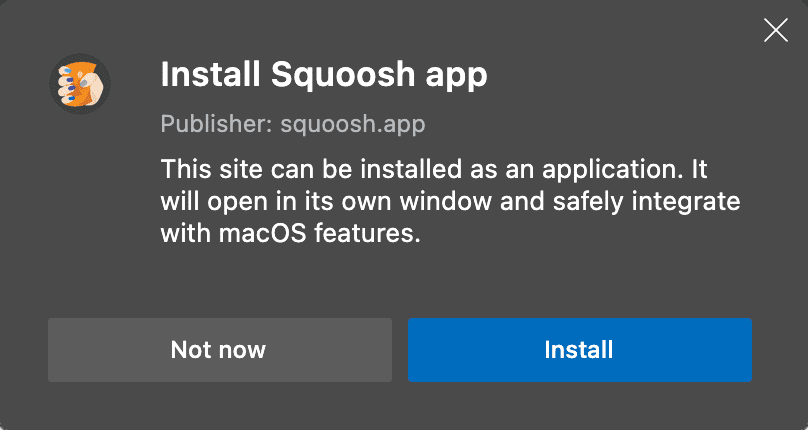
เบราว์เซอร์จะแสดงข้อความแจ้งการติดตั้งเริ่มต้นเมื่อ PWA ผ่านเกณฑ์การติดตั้ง เบราว์เซอร์ใช้พร็อพเพอร์ตี้ name และ icons จาก Web App Manifest เพื่อสร้างพรอมต์

เบราว์เซอร์บางรายการจะปรับปรุงประสบการณ์ข้อความแจ้งให้ติดตั้งโดยใช้ฟิลด์โปรโมชันในไฟล์ Manifest ซึ่งรวมถึง description, categories และ screenshots ตัวอย่างเช่น หาก PWA มีค่าสำหรับฟิลด์ description และ screenshots เมื่อใช้ Chrome บน Android ประสบการณ์การใช้งานกล่องโต้ตอบการติดตั้งจะเปลี่ยนจากแถบข้อมูลเพิ่มลงในหน้าจอหลักขนาดเล็กเป็นกล่องโต้ตอบที่ใหญ่ขึ้นและมีรายละเอียดมากขึ้น ซึ่งคล้ายกับข้อความแจ้งให้ติดตั้งจาก App Store
เหตุการณ์ beforeinstallprompt
ข้อความแจ้งให้ติดตั้งของเบราว์เซอร์เป็นขั้นตอนแรกในการกระตุ้นให้ผู้ใช้ติดตั้ง PWA ของคุณ หากต้องการใช้ประสบการณ์การติดตั้งของคุณเอง แอปยังคงต้องผ่านเกณฑ์การติดตั้ง กล่าวคือ เมื่อเบราว์เซอร์ตรวจพบว่าแอปของคุณติดตั้งได้ เบราว์เซอร์จะทริกเกอร์เหตุการณ์ beforeinstallprompt คุณต้องใช้ตัวแฮนเดิลเหตุการณ์นี้เพื่อปรับแต่งประสบการณ์ของผู้ใช้ โดยทำดังนี้
- ฟังเหตุการณ์
beforeinstallprompt - บันทึกไว้ (คุณจะต้องใช้ในภายหลัง)
- ทริกเกอร์จาก UI
ดูตัวอย่างเครื่องมือฟังเหตุการณ์สำหรับเหตุการณ์ beforeinstallprompt การจับภาพ และการใช้งานที่กำหนดเองในภายหลังได้ในโค้ดด้านล่าง
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
จากนั้นหากผู้ใช้คลิกปุ่มติดตั้งที่คุณปรับแต่ง ให้ใช้ deferredPrompt ที่บันทึกไว้ก่อนหน้านี้และเรียกใช้เมธอด prompt() เนื่องจากผู้ใช้ยังคงต้องผ่านกระบวนการของเบราว์เซอร์เพื่อติดตั้งแอป สิ่งที่คุณทำคือการเลื่อนเหตุการณ์จนกว่าคุณจะให้บริบทที่เหมาะสมแก่ผู้ใช้เพื่อกระตุ้นให้ติดตั้ง PWA
การบันทึกเหตุการณ์จะช่วยให้คุณมีโอกาสเพิ่มคำแนะนำและสิ่งจูงใจให้ผู้ใช้ติดตั้งแอป รวมถึงเลือกที่จะแจ้งให้ติดตั้งเมื่อทราบว่าผู้ใช้มีส่วนร่วมมากขึ้น
เหตุการณ์จะไม่เริ่มทำงานในกรณีต่อไปนี้
- ผู้ใช้ได้ติดตั้ง PWA ปัจจุบันแล้ว (ใช้ได้กับเดสก์ท็อปและ WebAPK บน Android เท่านั้น)
- แอปไม่ผ่านเกณฑ์การติดตั้ง PWA
- ติดตั้ง PWA ในอุปกรณ์ปัจจุบันไม่ได้เนื่องจากเหตุผลอื่นๆ (เช่น อุปกรณ์ในโหมดคีออสก์หรือไม่มีสิทธิ์)
ที่ที่ดีที่สุดในการป้อนพรอมต์
ตำแหน่งที่จะแสดงข้อความแจ้งขึ้นอยู่กับแอปพลิเคชันของคุณ และเวลาที่ผู้ใช้มีส่วนร่วมกับเนื้อหาและบริการของคุณมากที่สุด เมื่อบันทึก beforeinstallprompt คุณจะแนะนำผู้ใช้ถึงเหตุผลที่ควรใช้แอปต่อไปและข้อดีที่ผู้ใช้จะได้รับจากการติดตั้งแอปได้
คุณเลือกแสดงคำแนะนำในการติดตั้งได้ทุกที่ในแอป รูปแบบที่พบบ่อยมีดังนี้ ในเมนูด้านข้าง หลังจากเส้นทางของผู้ใช้ที่สำคัญ เช่น การทำคำสั่งซื้อให้เสร็จสมบูรณ์ หรือหลังจากหน้าลงชื่อสมัครใช้ อ่านเพิ่มเติมเกี่ยวกับเรื่องนี้ได้ในรูปแบบสำหรับการโปรโมตการติดตั้ง PWA
กำลังรวบรวมข้อมูลวิเคราะห์
การใช้ข้อมูลวิเคราะห์จะช่วยให้คุณเข้าใจได้ดียิ่งขึ้นว่าควรแสดงข้อความที่ไหนและเมื่อใด คุณใช้พร็อพเพอร์ตี้ userChoice จากเหตุการณ์ beforeinstallprompt ได้ โดย userChoice คือสัญญาที่จะได้รับการแก้ไขด้วยการดำเนินการที่ผู้ใช้ทำ
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Fallback
หากเบราว์เซอร์ไม่รองรับ beforeinstallprompt หรือเหตุการณ์ไม่ทริกเกอร์ ก็จะไม่มีวิธีอื่นในการทริกเกอร์ข้อความแจ้งการติดตั้งของเบราว์เซอร์ อย่างไรก็ตาม ในแพลตฟอร์มที่อนุญาตให้ผู้ใช้ติดตั้ง PWA ด้วยตนเอง เช่น iOS คุณจะแสดงวิธีการเหล่านี้ต่อผู้ใช้ได้
คุณควรแสดงวิธีการเหล่านี้ในโหมดเบราว์เซอร์เท่านั้น ส่วนตัวเลือกการแสดงผลอื่นๆ เช่น standalone หรือ fullscreen หมายความว่าผู้ใช้ได้ติดตั้งแอปแล้ว
หากต้องการแสดงผลองค์ประกอบในโหมดเบราว์เซอร์เท่านั้น ให้ใช้display-modeการค้นหาสื่อ ดังนี้
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
ห้องสมุด
ดูไลบรารีต่อไปนี้เพื่อรับความช่วยเหลือในการแสดงข้อความแจ้งให้ติดตั้งที่กำหนดเอง
- PWA Builder
- ข้อความแจ้งให้ติดตั้ง PWA สำหรับ React
- การติดตั้ง PWA ของ React
- การติดตั้ง PWA ของ Vue
- เพิ่มลงในหน้าจอหลัก

