Os usuários podem não estar familiarizados com o processo de instalação de PWAs. Como desenvolvedor, você vai entender quando é o momento certo de convidar o usuário para instalar o app. Os prompts de instalação do navegador padrão também podem ser aprimorados. Vamos conferir as ferramentas disponíveis.
Melhorias na caixa de diálogo de instalação
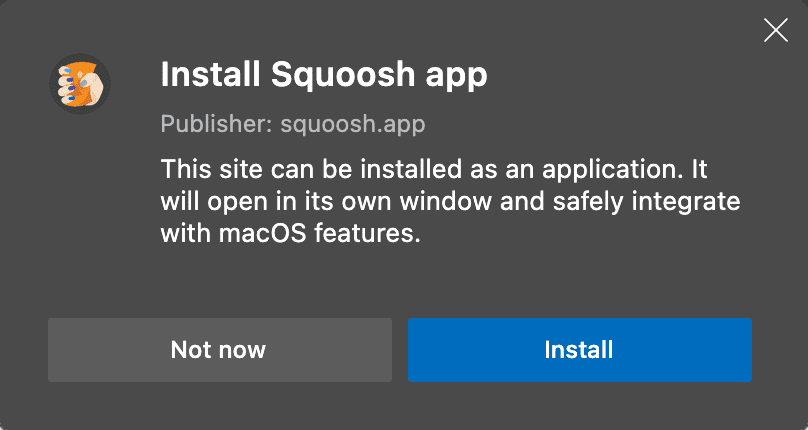
Os navegadores oferecem solicitações de instalação padrão quando os PWAs atendem aos critérios de instalação. O navegador usa as propriedades name e icons do manifesto do app da Web para criar o aviso.

Alguns navegadores melhoram a experiência de solicitação de instalação usando os campos promocionais no manifesto, incluindo description, categories e screenshots. Por exemplo, usando o Chrome no Android, se o PWA fornecer valores para os campos description e screenshots, a experiência da caixa de diálogo de instalação vai mudar de uma pequena barra de informações Adicionar à tela inicial para uma caixa de diálogo maior e mais detalhada, semelhante aos avisos de instalação de uma loja de apps.
O evento beforeinstallprompt
Os avisos de instalação do navegador são a primeira etapa para que os usuários instalem seu PWA. Para implementar sua própria experiência de instalação, o app ainda precisa atender aos critérios de instalação: quando o navegador detecta que o app pode ser instalado, ele aciona o evento beforeinstallprompt. Você precisa implementar esse gerenciador de eventos para personalizar a experiência do usuário. Veja como fazer isso:
- Detecte o evento
beforeinstallprompt. - Salve o arquivo, porque você vai precisar dele mais tarde.
- Acione-o na interface.
Confira o código abaixo para ver um exemplo de listener de evento para o evento beforeinstallprompt, a captura e o uso personalizado posterior.
// This variable will save the event for later use.
let deferredPrompt;
window.addEventListener('beforeinstallprompt', (e) => {
// Prevents the default mini-infobar or install dialog from appearing on mobile
e.preventDefault();
// Save the event because you'll need to trigger it later.
deferredPrompt = e;
// Show your customized install prompt for your PWA
// Your own UI doesn't have to be a single element, you
// can have buttons in different locations, or wait to prompt
// as part of a critical journey.
showInAppInstallPromotion();
});
Em seguida, se o usuário clicar no botão de instalação personalizado, use o deferredPrompt que foi salvo anteriormente e chame o método prompt() dele, porque o usuário ainda precisa passar pelo processo do navegador para instalar o app. O que você fez foi atrasar o evento até dar ao usuário o contexto certo para incentivar a instalação do PWA.
Ao capturar o evento, você tem a oportunidade de adicionar dicas e incentivos para que os usuários instalem seu app e escolher quando pedir a instalação, sabendo que os usuários estão mais engajados.
O evento não será acionado se:
- O usuário já instalou o PWA atual (válido apenas para computadores e WebAPK no Android).
- O app não atende aos critérios de instalação de PWA.
- O PWA não pode ser instalado no dispositivo atual por outros motivos (por exemplo, um dispositivo no modo quiosque ou sem permissões).
O melhor lugar para dar comandos
O local em que você vai pedir depende do seu aplicativo e de quando os usuários mais interagem com seu conteúdo e serviços. Ao capturar o beforeinstallprompt, você pode orientar os usuários sobre os motivos para continuar usando seu app e as vantagens de instalá-lo.
Você pode mostrar dicas de instalação em qualquer lugar do app. Alguns padrões comuns são: no menu lateral, após uma jornada crítica do usuário, como concluir um pedido, ou depois de uma página de inscrição. Leia mais sobre isso em Padrões para promover a instalação de PWAs.
Coletando análises
Usar análises ajuda a entender melhor onde e quando apresentar os comandos. É possível usar a propriedade userChoice do evento beforeinstallprompt. userChoice é uma promessa que será resolvida com a ação realizada pelo usuário.
// Gather the data from your custom install UI event listener
installButton.addEventListener('click', async () => {
// deferredPrompt is a global variable we've been using in the sample to capture the `beforeinstallevent`
deferredPrompt.prompt();
// Find out whether the user confirmed the installation or not
const { outcome } = await deferredPrompt.userChoice;
// The deferredPrompt can only be used once.
deferredPrompt = null;
// Act on the user's choice
if (outcome === 'accepted') {
console.log('User accepted the install prompt.');
} else if (outcome === 'dismissed') {
console.log('User dismissed the install prompt');
}
});
Fallback
Se o navegador não for compatível com o beforeinstallprompt ou o evento não for disparado, não haverá outra maneira de acionar a solicitação de instalação do navegador. No entanto, em plataformas que permitem a instalação manual de PWAs, como o iOS, você pode mostrar essas instruções ao usuário.
Renderize essas instruções apenas no modo navegador. Outras opções de exibição, como standalone ou fullscreen, significam que o usuário já instalou o app.
Para renderizar o elemento apenas no modo navegador, use a consulta de mídia display-mode:
#installInstructions {
display: none
}
@media (display-mode: browser) {
#installInstructions {
display: block
}
}
Codelab
Bibliotecas
Confira estas bibliotecas para receber ajuda com a renderização de um pedido de instalação personalizado:
- PWA Builder
- Solicitação de instalação do PWA para React
- Instalação do PWA do React
- Instalação do PWA do Vue
- Adicionar à tela inicial
