Depois que o usuário instalar o PWA, ele:
- Ter um ícone no iniciador, na tela inicial, no menu Iniciar ou na tela de início.
- Aparecem como resultado quando um usuário pesquisa o app no dispositivo.
- Ter uma janela separada no sistema operacional.
- Têm suporte para capacidades específicas.
Critérios de instalação
Todos os navegadores têm um critério que marca quando um site ou app da Web é um app da Web progressivo e pode ser instalado para uma experiência independente. Os metadados do PWA são definidos por um arquivo baseado em JSON conhecido como manifesto do app da Web, que será abordado em detalhes no próximo módulo.
Como requisito mínimo para instalação, a maioria dos navegadores compatíveis usa o arquivo de manifesto do app da Web e algumas propriedades, como o nome do app e a configuração da experiência instalada. Uma exceção é o Safari para macOS, que não oferece suporte à capacidade de instalação.
Os requisitos para permitir a instalação variam de acordo com o navegador. Este artigo detalha os critérios para o Google Chrome e inclui links para os requisitos de outros navegadores. Os usuários podem instalar seu app da Web mesmo que ele não atenda aos critérios de instalação no Chrome. Saiba mais em Como o Chrome ajuda os usuários a instalar os apps que eles valorizam.
Como o teste para verificar se um PWA atende aos requisitos de instalação pode levar vários segundos, talvez ela não fique disponível assim que uma resposta de URL for recebida.
Instalação em desktop
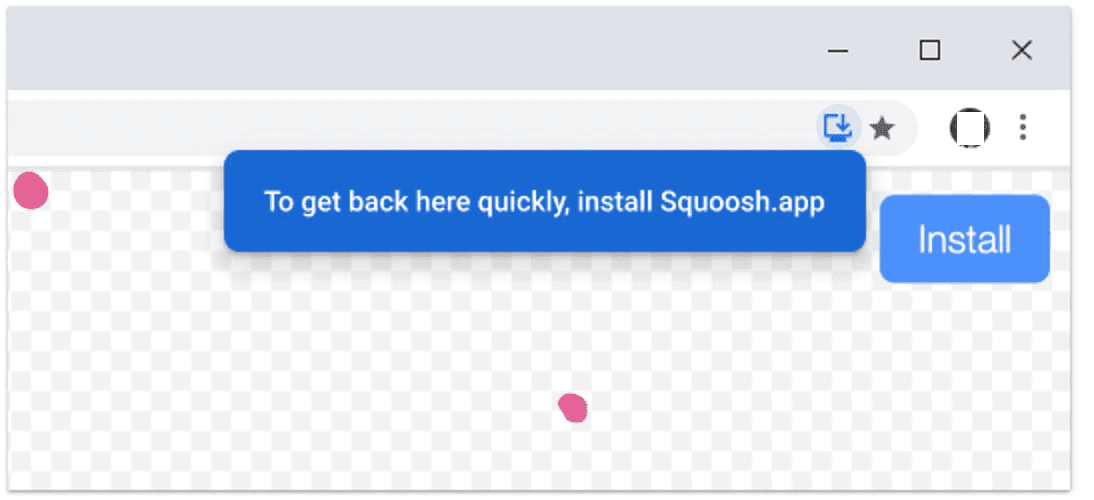
No momento, a instalação de PWAs para computador é compatível com o Google Chrome e o Microsoft Edge no Linux, Windows, macOS e Chromebooks. Esses navegadores vão mostrar um selo de instalação (ícone) na barra de URL (veja a imagem abaixo), indicando que o site atual pode ser instalado.

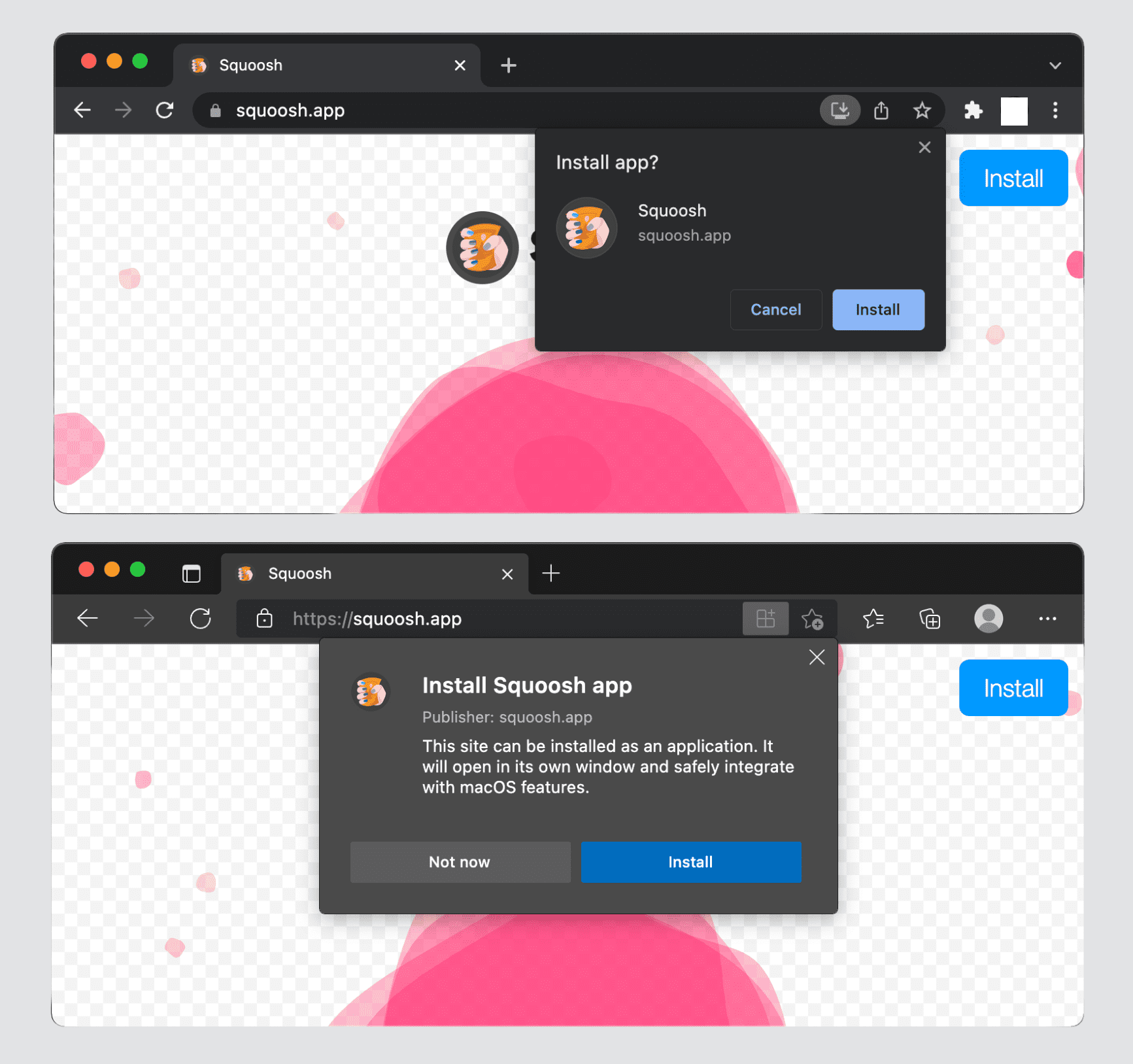
Quando um usuário interage com um site, ele pode ver um pop-up como o abaixo convidando os usuários a instalar o site como um app.

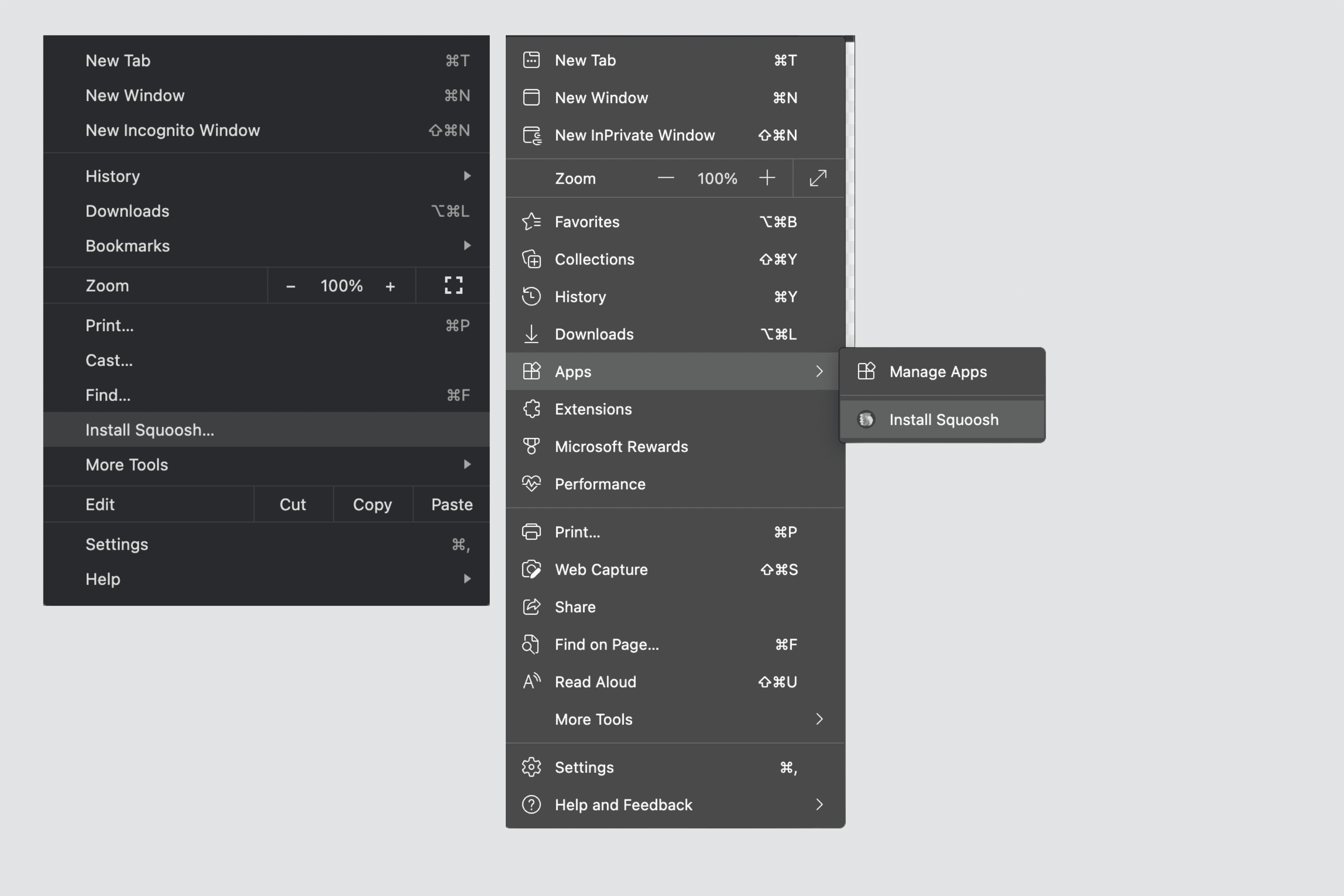
O menu suspenso do navegador também inclui um item "Instalar

Somente os modos de exibição autônomos e de interface mínima são compatíveis com os sistemas operacionais para computadores.
PWAs instalados em computadores:
- Ter um ícone no menu Iniciar ou na tela Iniciar em PCs com Windows, na área de trabalho ou na área de trabalho em GUIs do Linux, no Launchpad do macOS ou no acesso rápido a apps de um Chromebook.
- Ter um ícone em trocadores e bases de apps quando o app estiver ativo, tiver sido usado recentemente ou estiver aberto em segundo plano.
- Aparecer na pesquisa do app, por exemplo, pesquisa no Windows ou Spotlight no macOS.
- Podem definir um número de selo nos ícones para indicar novas notificações. Isso é feito com a API Badging.
- Pode definir um menu contextual para o ícone com Atalhos de apps.
- Não é possível instalar duas vezes com o mesmo navegador.
Depois de instalar um app no computador, os usuários podem navegar até about:apps, clicar com o botão direito do mouse em um PWA e selecionar "Iniciar o app ao fazer login" se quiserem que o app seja aberto automaticamente na inicialização.
Instalação no iOS e iPadOS
Uma solicitação do navegador para instalar o PWA não existe no iOS e no iPadOS. Nessas plataformas, os PWAs também são conhecidos como apps da Web na tela inicial. Esses apps precisam ser adicionados manualmente à tela inicial usando um menu de compartilhamento do navegador. É recomendável adicionar a tag apple-touch-icon ao HTML.
Para definir o ícone, inclua o caminho dele na seção <head> do HTML, assim:
<link rel="apple-touch-icon" href="/icons/ios.png">
O navegador vai usar essas informações para criar o atalho. Se você não fornecer um ícone específico para dispositivos Apple, o ícone na tela inicial será uma captura de tela do seu PWA quando o usuário o instalar.
Siga estas etapas para adicionar apps à tela inicial:
- Abra o menu "Compartilhar", disponível na parte de cima ou de baixo do navegador.
- Clique em Adicionar à tela inicial.
- Confirme o nome do app, que pode ser editado pelo usuário.
- Clique em Adicionar. No iOS e iPadOS, os favoritos de sites e PWAs têm a mesma aparência na tela inicial.
No iOS e iPadOS, só o modo de exibição independente é aceito. Portanto, se você usar o modo de IU mínima, ele vai voltar para um atalho do navegador. Se você usar a tela cheia, ele vai voltar para o modo independente.
PWAs instalados no iOS e iPadOS:
- Aparecem na tela inicial, na pesquisa do Spotlight, nas Sugestões da Siri e na pesquisa da Biblioteca de apps.
- não aparecem nas pastas de categorias da Galeria de apps.
- Não tem suporte a recursos como badging e atalhos de apps.
Uma tecnologia nativa conhecida como Web Clips é usada para criar os ícones de PWA no sistema operacional. Eles são apenas arquivos XML no formato de lista de propriedades da Apple armazenados no sistema de arquivos.
Instalação do Android
No Android, os avisos de instalação de PWA variam de acordo com o dispositivo e o navegador. Os usuários podem ver:
- Variações na redação do item de menu para instalação, como Instalar ou Adicionar à tela inicial.
- Caixas de diálogo de instalação detalhadas.
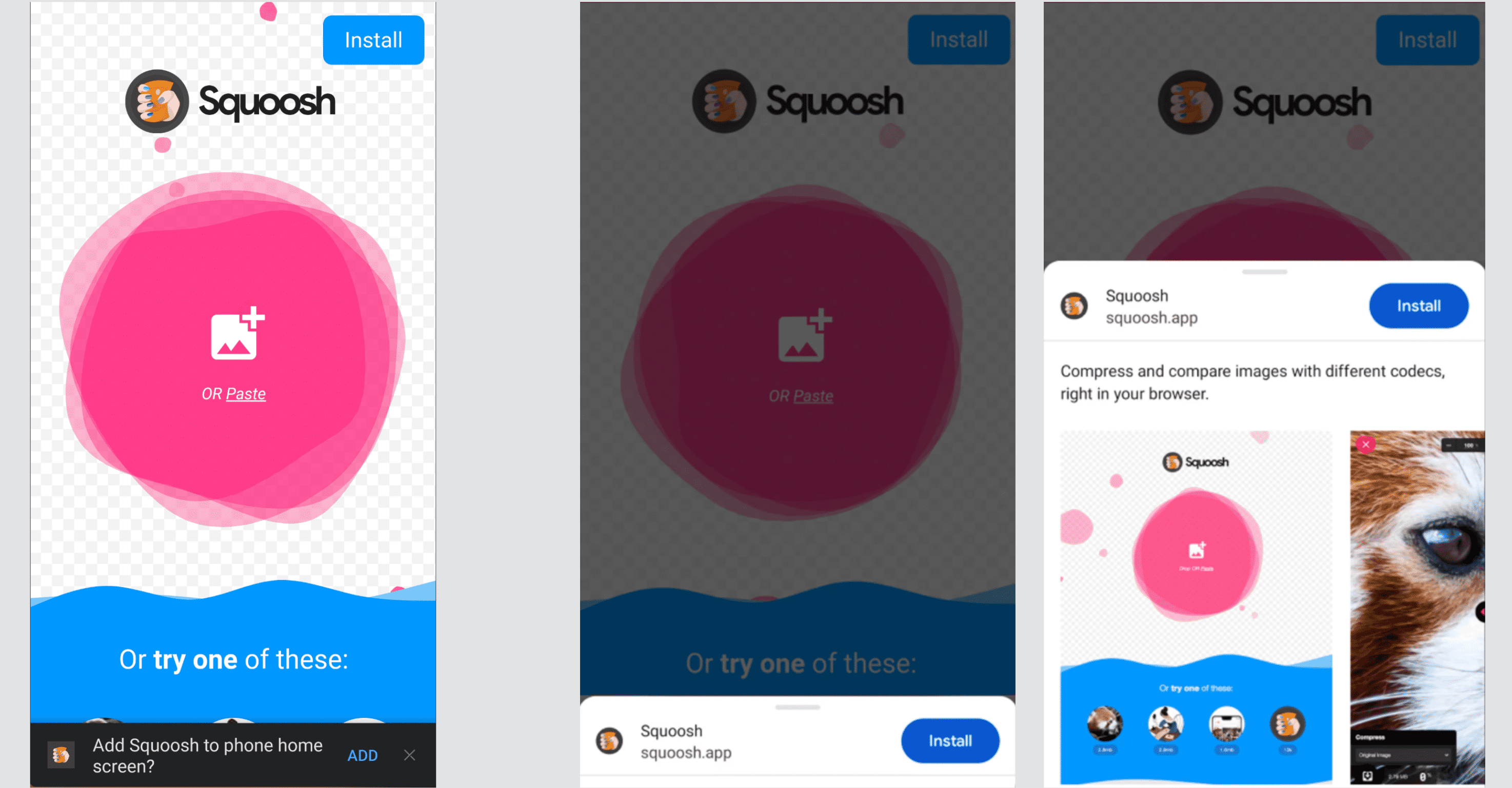
Na imagem abaixo, você pode conferir duas versões diferentes de uma caixa de diálogo de instalação: uma minibarra de informações simples (à esquerda) e uma caixa de diálogo de instalação detalhada (à direita).

Dependendo do dispositivo e do navegador, o PWA será instalado como um WebAPK, um atalho ou um QuickApp.
WebAPKs
Um WebAPK é um pacote Android (APK) criado por um provedor confiável do dispositivo do usuário, geralmente na nuvem, em um servidor de cunhagem do WebAPK. Esse método é usado pelo Google Chrome em dispositivos com os Serviços Móveis do Google (GMS) instalados e pelo navegador Samsung Internet, mas apenas em dispositivos fabricados pela Samsung, como um smartphone ou tablet Galaxy. Juntos, eles representam a maioria dos usuários do Android.
Quando um usuário instala um PWA no Google Chrome e um WebAPK é usado, o servidor de cunhagem "cunha" (pacotes) e assina um APK para o PWA. Esse processo leva tempo, mas quando o APK está pronto, o navegador instala o app silenciosamente no dispositivo do usuário. Como os provedores confiáveis (Serviços do Google Play ou Samsung) assinaram o APK, o smartphone o instala sem desativar a segurança, como acontece com qualquer app da loja. Não é necessário fazer o sideload do app.
PWAs instalados via WebAPK:
- Ter um ícone na tela inicial e no app launcher.
- Aparecem em "Configurações", "Apps".
- Podem ter vários recursos, como selos, atalhos de apps e captura de links no SO.
- Pode atualizar o ícone e os metadados do app.
- Não pode ser instalado duas vezes.
Atalhos
Embora os WebAPKs ofereçam a melhor experiência para os usuários do Android, nem sempre é possível criá-los. Quando não consegue, os navegadores voltam a criar um atalho para o site. Como o Firefox, o Microsoft Edge, o Opera, o Brave e o Samsung Internet (em dispositivos que não são da Samsung) não têm servidores de criação de confiança, eles criam atalhos. O Google Chrome também funcionará se o serviço de criação não estiver disponível ou se o PWA não atender aos requisitos de instalação.
PWAs instalados com atalhos:
- Ter um ícone com um selo do navegador na tela inicial (confira os exemplos a seguir).
- Não ter um ícone no acesso rápido ou em Configurações, Apps.
- Não é possível usar recursos que exigem instalação.
- Não é possível atualizar os ícones e metadados do app.
- Pode ser instalado várias vezes, mesmo usando o mesmo navegador. Quando isso acontecer, todos apontarão para a mesma instância e usarão o mesmo armazenamento.

QuickApps
Alguns fabricantes, incluindo a Huawei e a ZTE, oferecem uma plataforma conhecida como QuickApps para criar apps da Web leves semelhantes aos PWAs, mas usando uma pilha de tecnologia diferente. Alguns navegadores nesses dispositivos, como o navegador da Huawei, podem instalar PWAs empacotados como apps rápidos, mesmo que você não esteja usando a pilha de apps rápidos.
Quando o PWA é instalado como um QuickApp, os usuários têm uma experiência semelhante à que teriam com atalhos, mas com um ícone com o selo do QuickApps (uma imagem de raio). O app também poderá ser iniciado no Centro de apps rápidos.

Solicitação de instalação
Em navegadores baseados no Chromium em dispositivos desktop e Android, é possível acionar a caixa de diálogo de instalação do navegador na PWA. O capítulo sobre o comando de instalação aborda padrões para fazer isso e como implementá-los.
Catálogos e app stores
Seu PWA também pode ser listado em catálogos e app stores para aumentar o alcance e permitir que os usuários o encontrem no mesmo lugar que outros apps. A maioria dos catálogos e lojas de apps oferece suporte a tecnologias que permitem publicar um pacote que não inclui todo o app da Web (como HTML e recursos). Essas tecnologias permitem criar apenas um inicializador para um mecanismo de renderização da Web autônomo que carregará o aplicativo e permitirá que o service worker armazene os recursos necessários em cache.
Os catálogos e as app stores que oferecem suporte à publicação de uma PWA são:
- Google Play Store para Android e ChromeOS, usando uma Atividade Confiável na Web.
- Apple App Store para iOS, macOS e iPadOS, usando WKWebView e domínios vinculados a apps.
- Microsoft Store para Windows 10 e 11, usando pacotes APPX.
- Samsung Galaxy Store, usando o servidor de criação do WebAPK da Samsung.
- Huawei AppGallery, usando um contêiner de QuickApp para seu aplicativo HTML.
Para saber mais sobre como publicar uma PWA em catálogos e lojas de apps, consulte a CLI do BubbleWrap e o PWA Builder.
Recursos
- O que é necessário para ser instalável
- WebAPKs no Android
- Padrões para promover a instalação de PWAs
- Como usar uma PWA no seu app Android
- Listar seu App Web Progressivo no Google Play
- Enviar seu PWA para a Microsoft Store
- Publicar um PWA na App Store
- WebKit: domínios vinculados a apps
- Como o Chrome ajuda os usuários a instalar os apps que eles valorizam
