Sobald der Nutzer Ihre PWA installiert hat, geschieht Folgendes:
- Sie haben ein Symbol im Launcher, auf dem Startbildschirm, im Startmenü oder im Launchpad.
- Wird als Ergebnis angezeigt, wenn ein Nutzer auf seinem Gerät nach der App sucht.
- Sie haben ein eigenes Fenster im Betriebssystem.
- Unterstützung für bestimmte Funktionen.
Installationskriterien
Jeder Browser hat ein Kriterium, das angibt, ob eine Website oder Webanwendung eine progressive Web-App ist und als eigenständige Anwendung installiert werden kann. Die Metadaten für Ihre PWA werden in einer JSON-basierten Datei namens Web-App-Manifest festgelegt. Darauf gehen wir im nächsten Modul ausführlich ein.
Als Mindestanforderung für die Installation verwenden die meisten Browser, die dies unterstützen, die Web-App-Manifestdatei und bestimmte Eigenschaften wie den Namen der App und die Konfiguration der installierten Version. Eine Ausnahme bildet Safari für macOS, das keine Installationen unterstützt.
Die Anforderungen für die Installation unterscheiden sich je nach Browser. In diesem Artikel finden Sie Details zu den Kriterien für Google Chrome und Links zu den Anforderungen für andere Browser. Nutzer können Ihre Web-App auch dann installieren, wenn sie die Installationskriterien in Chrome nicht erfüllt. Weitere Informationen finden Sie im Hilfeartikel So hilft Chrome Nutzern bei der Installation bevorzugter Apps.
Da der Test, ob eine PWA die Anforderungen an die Installierbarkeit erfüllt, einige Sekunden dauern kann, ist die Installierbarkeit möglicherweise nicht verfügbar, sobald eine URL-Antwort empfangen wird.
Installation auf dem Computer
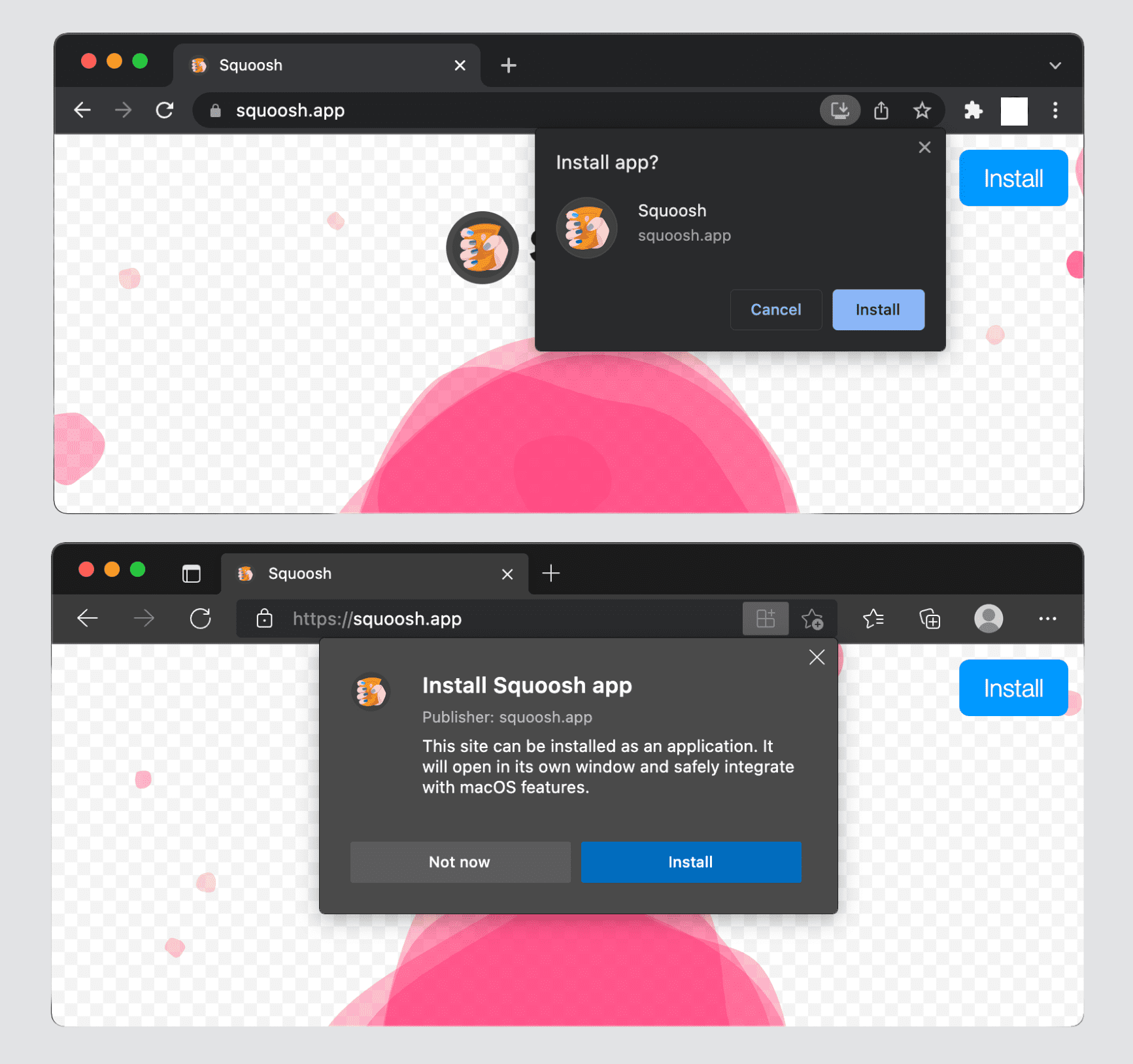
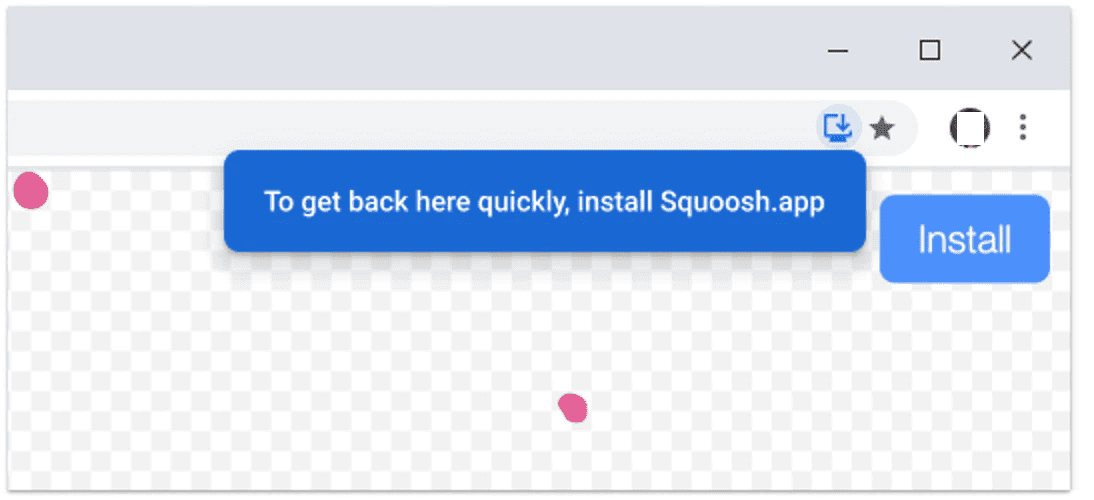
Die Desktop-PWA-Installation wird derzeit von Google Chrome und Microsoft Edge unter Linux, Windows, macOS und Chromebooks unterstützt. In diesen Browsern wird in der URL-Leiste ein Installationssymbol angezeigt (siehe Abbildung unten), das angibt, dass die aktuelle Website installiert werden kann.

Wenn ein Nutzer mit einer Website interagiert, wird ihm möglicherweise ein Pop-up wie das unten stehende angezeigt, in dem er aufgefordert wird, die Website als App zu installieren.

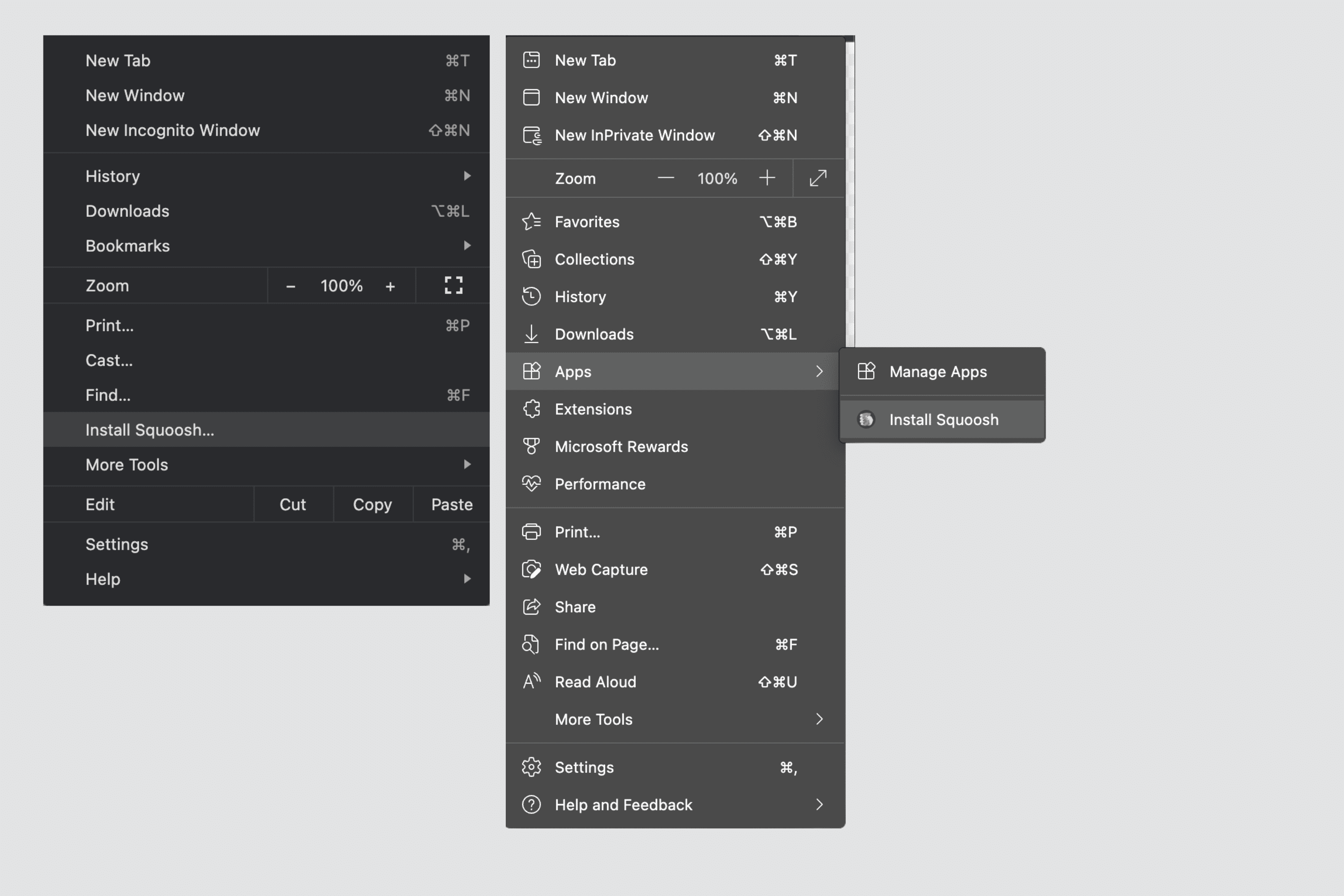
Das Drop-down-Menü des Browsers enthält auch den Eintrag „Installieren“

Auf Desktop-Betriebssystemen werden nur Displaymodi ohne oder mit minimaler Benutzeroberfläche unterstützt.
Auf Computern installierte PWAs:
- Sie haben ein Symbol im Startmenü oder auf dem Startbildschirm von Windows-PCs, im Dock oder auf dem Desktop in Linux-GUIs, im macOS-Launcher oder im App Launcher eines Chromebooks.
- Sie haben ein Symbol in App-Schnellschaltern und Docks, wenn die App aktiv ist, vor Kurzem verwendet wurde oder im Hintergrund geöffnet ist.
- Werden in der App-Suche angezeigt, z. B. unter Windows oder Spotlight unter macOS.
- Sie können eine Kennzeichnungszahl auf ihren Symbolen festlegen, um neue Benachrichtigungen anzuzeigen. Dazu wird die Badging API verwendet.
- Ein Kontextmenü für das Symbol kann über App-Verknüpfungen festgelegt werden.
- Kann nicht zweimal mit demselben Browser installiert werden.
Nach der Installation einer App auf dem Desktop können Nutzer about:apps aufrufen, mit der rechten Maustaste auf eine PWA klicken und „App beim Anmelden starten“ auswählen, wenn Ihre App beim Start automatisch geöffnet werden soll.
Installation unter iOS und iPadOS
Auf iOS- und iPadOS-Geräten wird keine Browseraufforderung zur Installation Ihrer PWA angezeigt. Auf diesen Plattformen werden PWAs auch als Startbildschirm-Web-Apps bezeichnet. Diese Apps müssen manuell über ein Browserfreigabemenü zum Startbildschirm hinzugefügt werden. Wir empfehlen, das Tag apple-touch-icon in den HTML-Code einzufügen.
Fügen Sie zum Definieren des Symbols den Pfad zum Symbol in den HTML-Abschnitt <head> ein, z. B. so:
<link rel="apple-touch-icon" href="/icons/ios.png">
Der Browser verwendet diese Informationen, um die Verknüpfung zu erstellen. Wenn Sie kein bestimmtes Symbol für Apple-Geräte angeben, ist das Symbol auf dem Startbildschirm ein Screenshot Ihrer PWA, als der Nutzer sie installiert hat.
So fügen Sie dem Startbildschirm Apps hinzu:
- Öffne das Menü „Teilen“, das sich unten oder oben im Browser befindet.
- Klicken Sie auf Zum Startbildschirm hinzufügen.
- Bestätigen Sie den Namen der App. Der Name kann vom Nutzer bearbeitet werden.
- Klicken Sie auf Hinzufügen. Unter iOS und iPadOS sehen Lesezeichen für Websites und PWAs auf dem Startbildschirm gleich aus.
Unter iOS und iPadOS wird nur der eigenständige Displaymodus unterstützt. Wenn Sie also den Modus mit minimaler Benutzeroberfläche verwenden, wird auf eine Browserverknüpfung zurückgegriffen. Wenn Sie den Vollbildmodus verwenden, wird auf die eigenständige Version zurückgegriffen.
Auf iOS- und iPadOS-Geräten installierte PWAs:
- Werden auf dem Startbildschirm, in der Suche von Spotlight, in den Siri-Vorschlägen und in der Suche in der App-Bibliothek angezeigt.
- Sie werden nicht in den Kategorienordnern der App Gallery angezeigt.
- Es fehlt die Unterstützung für Funktionen wie Logos und App-Verknüpfungen.
Übrigens: Zum Erstellen der PWA-Symbole im Betriebssystem wird eine native Technologie namens Web Clips verwendet. Es handelt sich dabei um XML-Dateien im Property List-Format von Apple, die im Dateisystem gespeichert sind.
Android-Installation
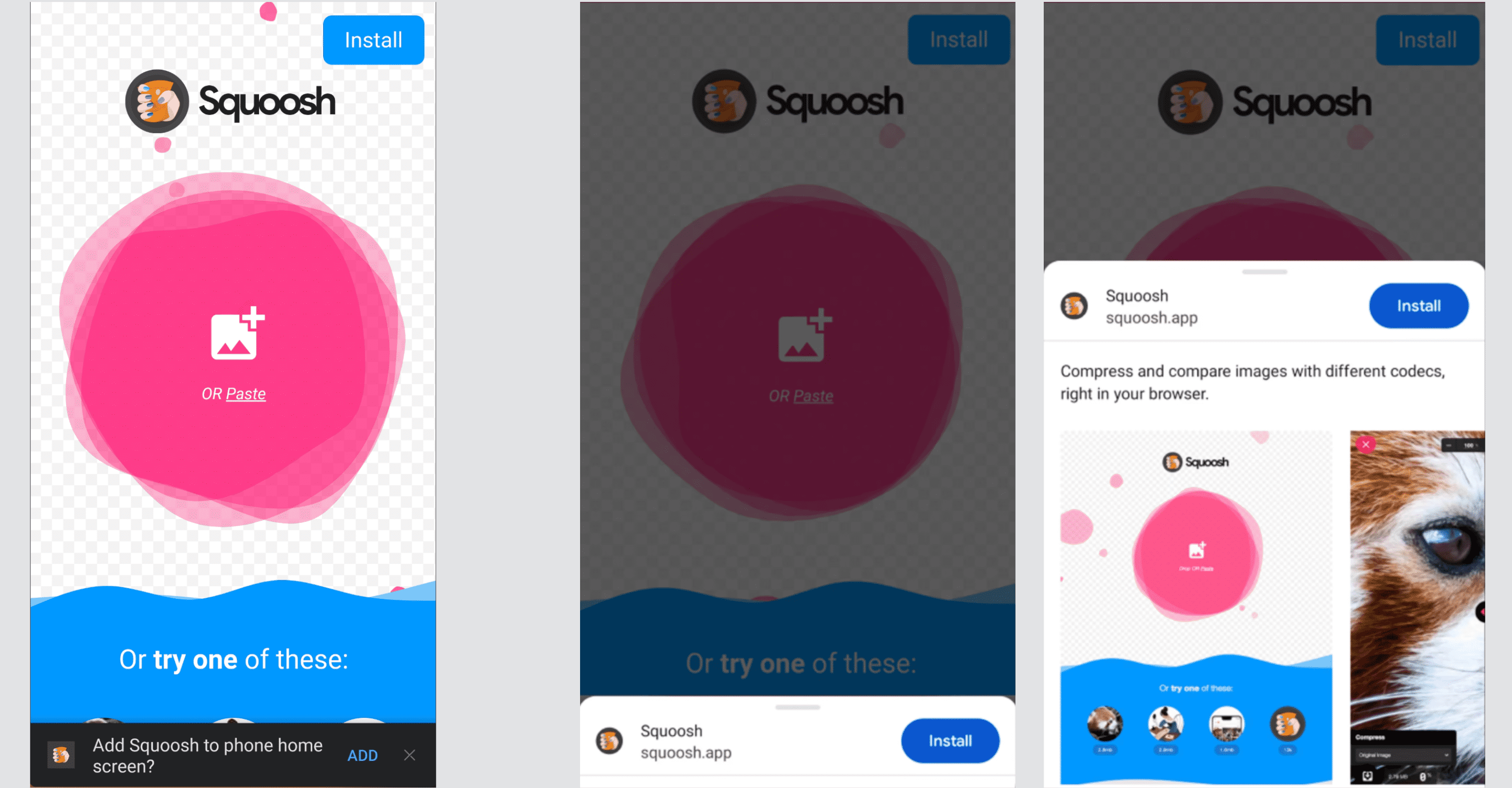
Auf Android-Geräten unterscheiden sich die Aufforderungen zur Installation von PWAs je nach Gerät und Browser. Nutzer sehen möglicherweise Folgendes:
- Abweichungen bei der Formulierung des Menüpunkts für die Installation, z. B. Installieren oder Zum Startbildschirm hinzufügen.
- Detaillierte Installationsdialogfelder
Auf dem folgenden Bild sind zwei verschiedene Versionen eines Installationsdialogfelds zu sehen: eine einfache Mini-Infoleiste (links) und ein detailliertes Installationsdialogfeld (rechts).

Je nach Gerät und Browser wird Ihre PWA entweder als WebAPK, Verknüpfung oder QuickApp installiert.
WebAPKs
Ein WebAPK ist ein Android-Paket (APK), das von einem vertrauenswürdigen Anbieter des Geräts des Nutzers erstellt wird, in der Regel in der Cloud auf einem Minting-Server für WebAPKs. Diese Methode wird von Google Chrome auf Geräten mit installierten Google Mobile Services (GMS) und vom Samsung Internet Browser verwendet, aber nur auf von Samsung hergestellten Geräten wie Galaxy-Smartphones oder -Tablets. Zusammengenommen machen sie den Großteil der Android-Nutzer aus.
Wenn ein Nutzer eine PWA über Google Chrome installiert und eine WebAPK verwendet wird, erstellt der Minting-Server Pakete und signiert eine APK für die PWA. Dieser Vorgang dauert einige Zeit. Sobald die APK-Datei jedoch fertig ist, installiert der Browser die App im Hintergrund auf dem Gerät des Nutzers. Da vertrauenswürdige Anbieter (Play-Dienste oder Samsung) das APK signiert haben, wird es auf dem Smartphone installiert, ohne die Sicherheit zu deaktivieren, wie bei jeder App aus dem Store. Es ist kein Sideloading der App erforderlich.
Über WebAPK installierte PWAs:
- Sie haben ein Symbol im App Launcher und auf dem Startbildschirm.
- Unter „Einstellungen“ > „Apps“.
- Kann mehrere Funktionen haben, z. B. Logos, App-Verknüpfungen und Links im Betriebssystem erfassen.
- Sie können das Symbol und die Metadaten der App aktualisieren.
- Kann nicht zweimal installiert werden.
Verknüpfungen
WebAPKs bieten zwar die beste Nutzererfahrung für Android-Nutzer, können aber nicht immer erstellt werden. Wenn dies nicht möglich ist, greifen Browser darauf zurück, eine Websiteverknüpfung zu erstellen. Da Firefox, Microsoft Edge, Opera, Brave und Samsung Internet (auf Nicht-Samsung-Geräten) keine Minting-Server haben, denen sie vertrauen, erstellen sie Verknüpfungen. Dies gilt auch für Google Chrome, wenn der Prägungsdienst nicht verfügbar ist oder Ihre PWA die Installationsanforderungen nicht erfüllt.
Über Verknüpfungen installierte PWAs:
- Sie müssen ein Browsersymbol auf dem Startbildschirm haben (siehe folgende Beispiele).
- Sie haben kein Symbol im Launcher oder unter Einstellungen > Apps.
- Funktionen, die eine Installation erfordern, können nicht verwendet werden.
- Symbole und App-Metadaten können nicht aktualisiert werden.
- Kann mehrmals installiert werden, auch im selben Browser. In diesem Fall verweisen alle auf dieselbe Instanz und verwenden denselben Speicher.

QuickApps
Einige Hersteller, darunter Huawei und ZTE, bieten eine Plattform namens QuickApps an, mit der schlanke Web-Apps erstellt werden können, die PWAs ähneln, aber einen anderen Technologiestack verwenden. Einige Browser auf diesen Geräten, z. B. der Huawei-Browser, können PWAs installieren, die als QuickApp verpackt werden, auch wenn Sie den QuickApp-Stack nicht verwenden.
Wenn Ihre PWA als QuickApp installiert ist, können Nutzer sie ähnlich wie Verknüpfungen verwenden. Das Symbol ist jedoch mit dem QuickApp-Symbol (ein Blitzsymbol) gekennzeichnet. Die App kann auch über das QuickApp Center gestartet werden.

Aufforderung zur Installation
In Chromium-basierten Browsern auf Computern und Android-Geräten können Sie das Installationsdialogfeld des Browsers über Ihre PWA auslösen. Im Kapitel zum Installationsvorschlag werden Muster dafür und ihre Implementierung behandelt.
App-Kataloge und ‑Shops
Ihre PWA kann auch in App-Katalogen und -Shops aufgeführt werden, um die Reichweite zu erhöhen und Nutzern die Möglichkeit zu geben, sie an derselben Stelle zu finden wie andere Apps. Die meisten App-Kataloge und ‑Shops unterstützen Technologien, mit denen Sie ein Paket veröffentlichen können, das nicht die gesamte Webanwendung enthält (z. B. Ihre HTML-Dateien und Assets). Mit diesen Technologien können Sie nur einen Launcher für eine eigenständige Web-Rendering-Engine erstellen, die die App lädt und den Service Worker die erforderlichen Assets im Cache speichern lässt.
Die App-Kataloge und -Shops, die die Veröffentlichung einer PWA unterstützen, sind:
- Google Play Store für Android und ChromeOS, mit einer vertrauenswürdigen Webaktivität
- Apple App Store für iOS, macOS und iPadOS mit WKWebView und App-gebundenen Domains
- Microsoft Store für Windows 10 und 11 mit APPX-Paketen
- Samsung Galaxy Store, mit dem Samsung WebAPK-Minting-Server
- Huawei AppGallery, mit einem QuickApp-Container für Ihre HTML-Anwendung
Weitere Informationen zum Veröffentlichen einer PWA in App-Katalogen und ‑Shops finden Sie in der BubbleWrap-Befehlszeile und im PWA Builder.
Ressourcen
- Anforderungen an installierbare Apps
- WebAPKs auf Android-Geräten
- Muster zur Förderung der PWA-Installation
- PWAs in Ihrer Android-App verwenden
- Progressive Web-App bei Google Play anbieten
- PWA im Microsoft Store einreichen
- PWAs im App Store veröffentlichen
- WebKit: App-gebundene Domains
- So unterstützt Chrome Nutzer bei der Installation wichtiger Apps
