In diesem Kapitel geht es um einige kritische Aspekte beim Rendern von Inhalten außerhalb des Browsertabs.
Das Fenster
Verschiedene Betriebssysteme haben unterschiedliche Vorstellungen von einem Anwendungsfenster. Auf iPhones belegt eine Anwendung beispielsweise immer 100% des Bildschirms. Auf Android-Geräten und iPads werden Apps normalerweise im Vollbildmodus ausgeführt. Es ist jedoch möglich, den Bildschirm zwischen zwei Apps zu teilen. Es ist jedoch immer nur eine App-Instanz geöffnet. Auf einem Desktop-Gerät können dagegen bei einer Anwendung mehrere Instanzen gleichzeitig geöffnet sein. Sie teilt sich die verfügbare Bildschirmfläche mit allen anderen geöffneten Anwendungen. Jede Anwendungsinstanz kann in der Größe geändert und an einer beliebigen Stelle auf dem Bildschirm platziert werden, auch über andere Anwendungen hinweg.
Das Symbol
Apps werden anhand ihres Symbols erkannt. Dieses Symbol wird angezeigt, wenn Sie nach Apps suchen, in den Einstellungen, überall dort, wo Sie Apps starten, und dort, wo Sie laufende Apps sehen.
Dazu gehören:
- Startbildschirm (iOS, iPadOS, Android)
- App Launcher (macOS, Android)
- Startmenü oder App-Menü (Windows, ChromeOS, Linux)
- Dock, Taskleiste oder Multitasking-Bereiche (alle Betriebssysteme)
Achten Sie beim Erstellen des Symbols für Ihre Progressive Web-App darauf, dass es plattformunabhängig ist. Jedes Betriebssystem kann Symbole rendern und ihnen unterschiedliche Formmasken zuweisen, wie die im Bild unten.
![]()
App-Design erstellen
Es gibt verschiedene Möglichkeiten, das App-Design in Ihren PWAs anzupassen:
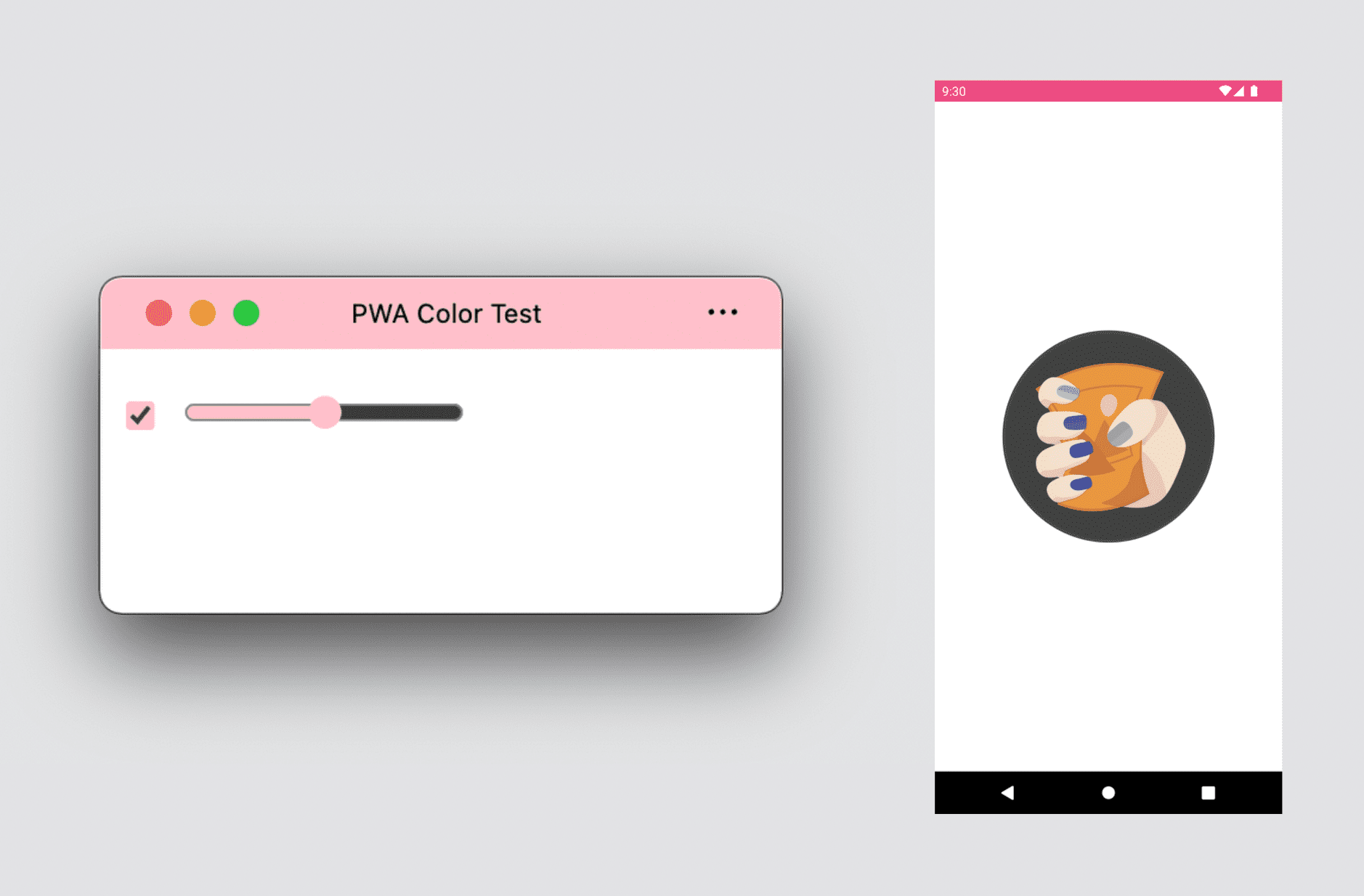
- Designfarbe: Hiermit wird die Farbe der Titelleiste des Fensters auf dem Computer und die Farbe der Statusleiste auf Mobilgeräten festgelegt. Mit einem Meta-Tag können Sie Optionen für verschiedene Farbschemata wie den dunklen oder hellen Modus festlegen. Diese werden dann entsprechend den Nutzereinstellungen verwendet.
- Hintergrundfarbe: definiert die Farbe des Fensters, bevor die App und ihr CSS geladen werden.
- Akzentfarbe: Hiermit wird die Farbe der integrierten Browserkomponenten wie Formularsteuerelemente definiert.

Anzeigemodi
Sie können festlegen, welche Art von Fenster für Ihre progressive Webanwendung verwendet werden soll. Es stehen drei Optionen zur Auswahl:
- Vollbild
- Eigenständig
- Minimalistische Benutzeroberfläche
Sie können auch den Bereich der Titelleiste neben den Fenstersteuerelementen verwenden, um Ihre PWA mit dem erweiterten Anzeigemodus „Window Controls Overlay“ mehr wie eine App aussehen zu lassen. Lesen Sie den Hilfeartikel Overlay der Fenstersteuerelemente der Titelleiste Ihrer PWA anpassen.
Vollbildmodus
Der Vollbildmodus eignet sich für immersive Inhalte wie Spiele, VR- und AR-Erlebnisse. Sie ist derzeit nur auf Android-Geräten verfügbar. Die Statusleiste und die Navigationsleiste werden ausgeblendet, sodass Ihre PWA 100% des Bildschirms für Ihre Inhalte erhalten.
Auf dem Computer und unter iPadOS werden Vollbild-PWAs nicht unterstützt. Sie können jedoch die Fullscreen API in Ihrer PWA verwenden, um Ihre App auf Wunsch eines Nutzers im Vollbildmodus anzuzeigen.
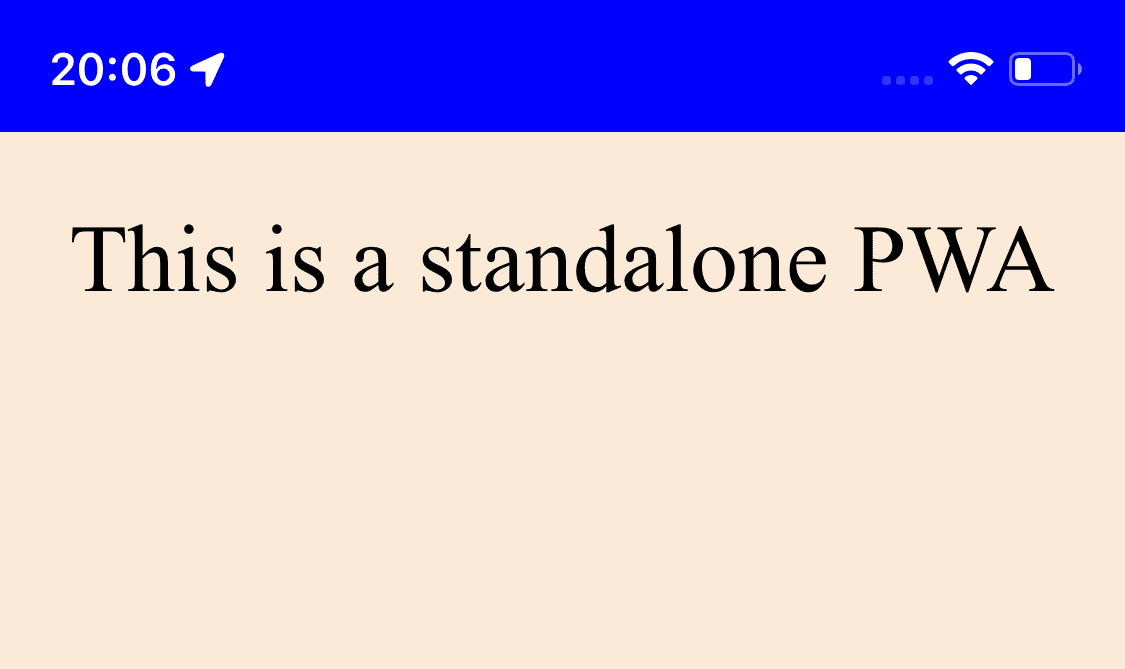
Eigenständiges Erlebnis
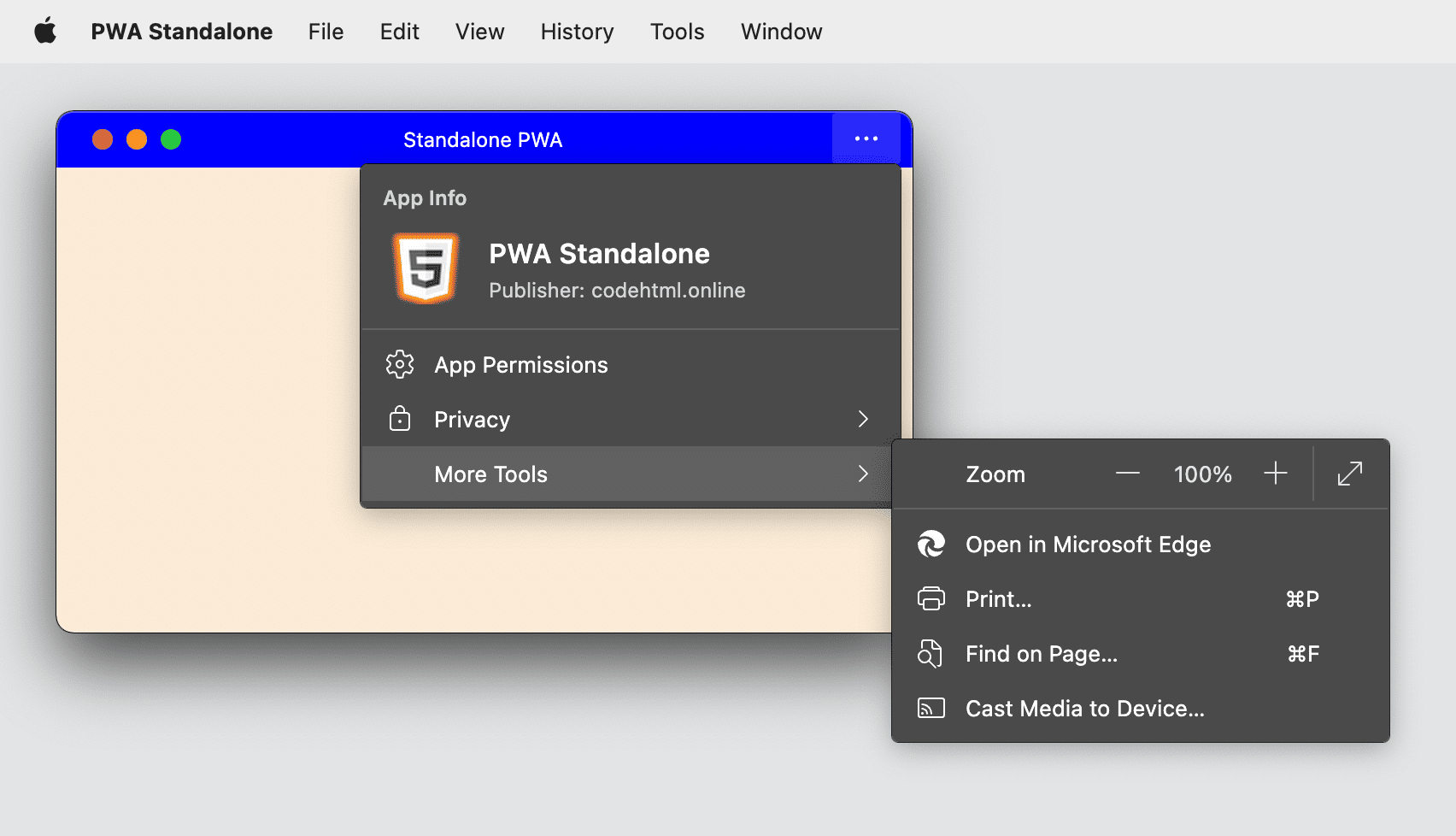
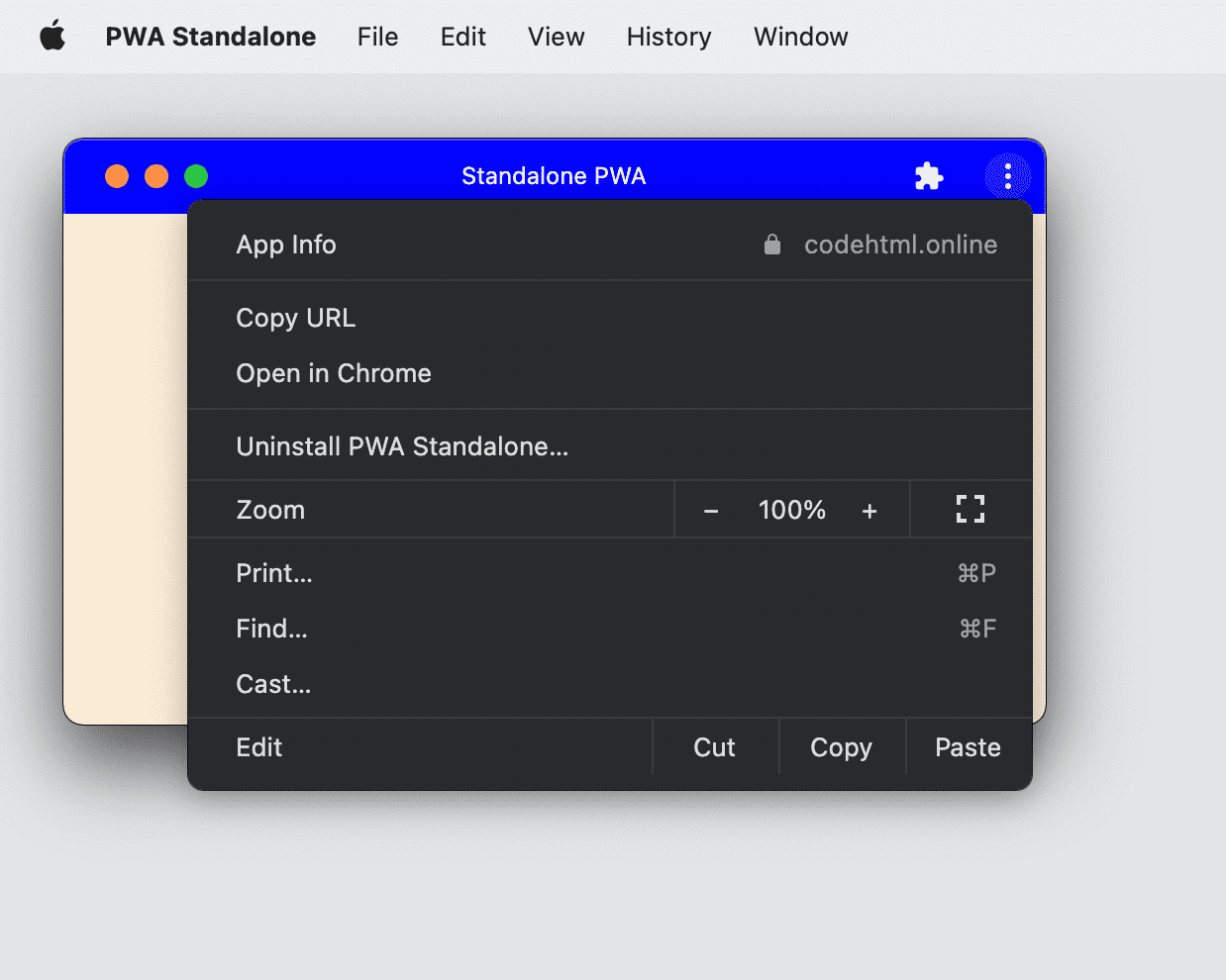
Im eigenständigen Modus, der gängigsten Option für eine progressive Webanwendung, wird Ihre PWA in einem Betriebssystemstandardfenster ohne Browsernavigations-UI angezeigt. Das Fenster kann auch ein browsergesteuertes Menü enthalten, in dem Nutzer Folgendes tun können:
- Kopieren Sie die aktuelle URL.
- Browsererweiterungen aufrufen, anwenden oder deaktivieren
- Berechtigungen aufrufen und ändern
- Prüfen Sie den aktuellen Ursprung und das SSL-Zertifikat.
Wenn die PWA im Tab gerendert wird, werden in der Titelleiste möglicherweise auch Berechtigungen und Hardwarenutzung angezeigt. Ersetzt die Omnibox oder URL-Leiste.


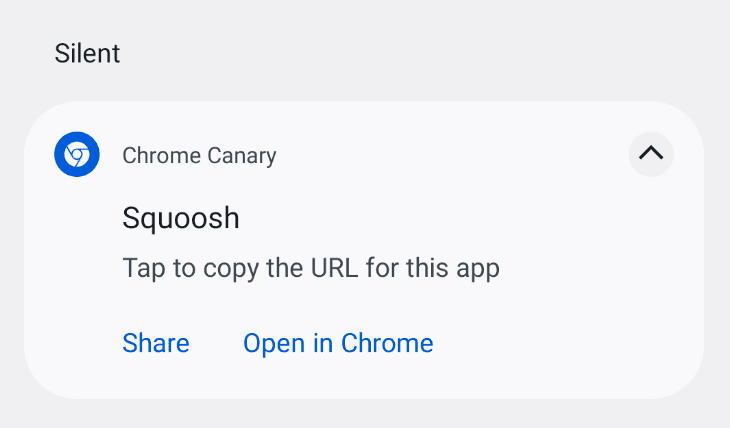
Auf Mobilgeräten wird bei einer eigenständigen PWA ein Standardbildschirm erstellt, auf dem die Statusleiste sichtbar bleibt, damit Nutzer Benachrichtigungen, die Uhrzeit und den Akkustand sehen können. Häufig gibt es kein browsergesteuertes Menü, wie es bei eigenständigen Desktop-Anwendungen der Fall sein kann.

Einige Browser unter Android erstellen eine feste und lautlose Benachrichtigung, während die PWA im Vordergrund ausgeführt wird, sodass der Nutzer die aktuelle URL oder andere Optionen kopieren kann.

Minimalistische Benutzeroberfläche
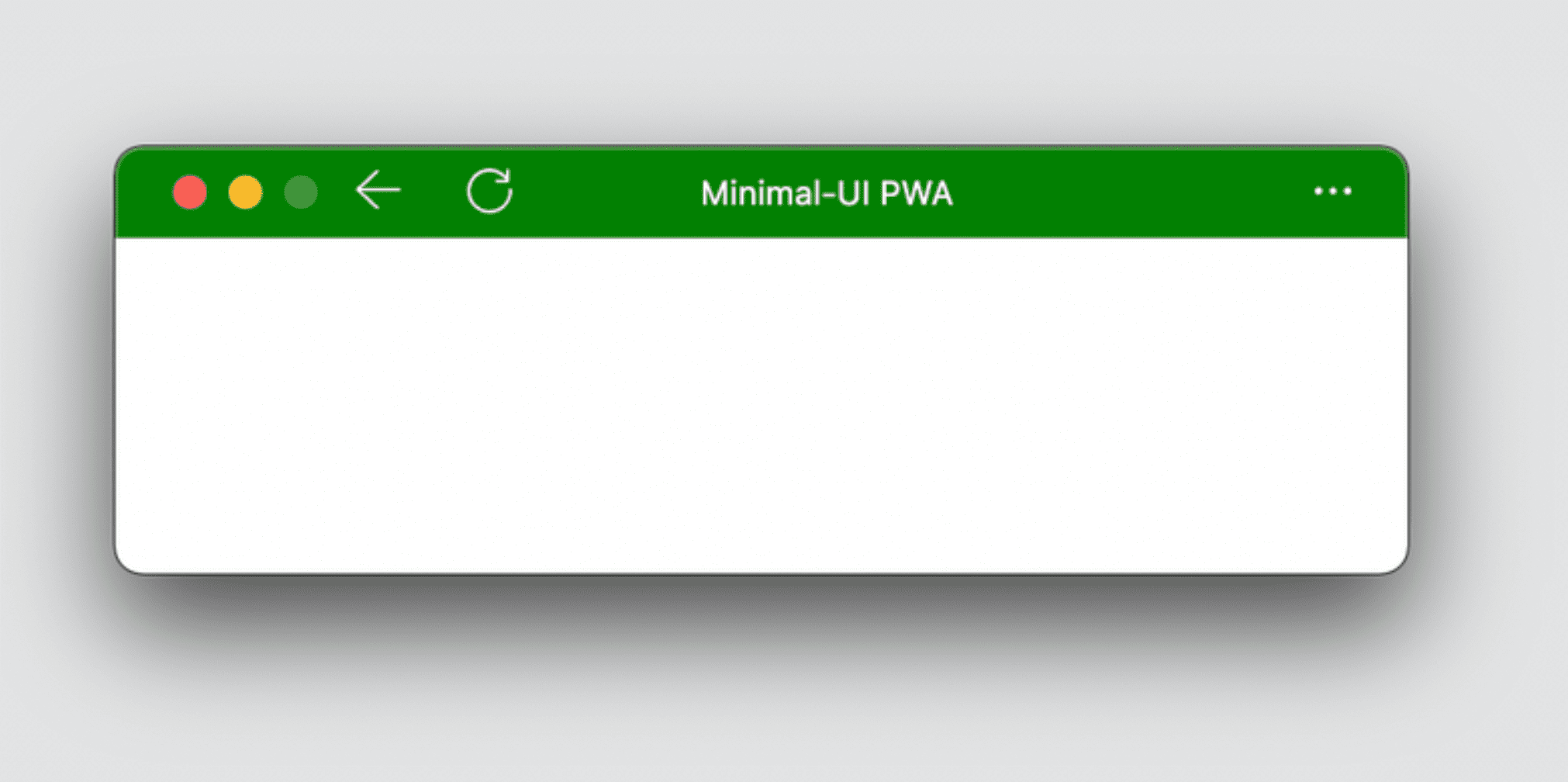
Dieser Modus ist für progressive Web-Apps auf Android- und Desktop-Betriebssystemen verfügbar. In diesem Fall zeigt der Browser, der Ihre PWA rendert, eine minimale Benutzeroberfläche, die dem Nutzer die Navigation innerhalb der Anwendung erleichtert.
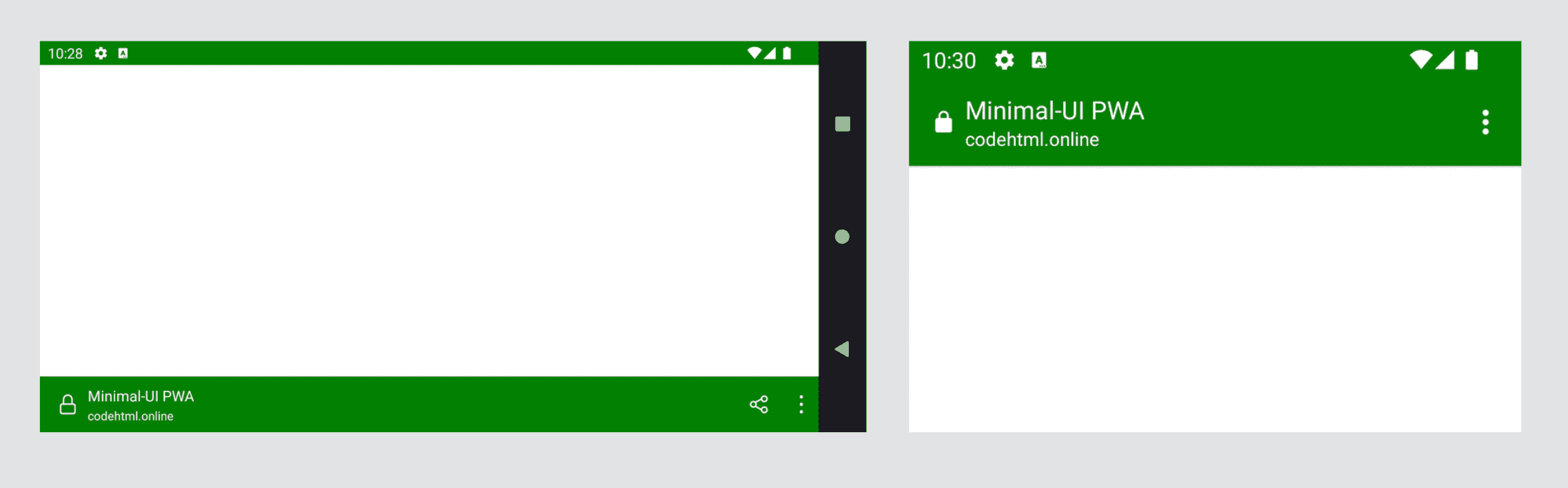
Unter Android wird eine Titelleiste angezeigt, die das aktuelle <title>-Element und den Ursprung über ein kleines Drop-down-Menü rendert. Auf dem Computer werden in der Titelleiste mehrere Schaltflächen zur Navigation angezeigt, darunter eine Schaltfläche „Zurück“ und ein Steuerelement, mit dem je nach aktuellem Ladestatus zwischen „Anhalten“ und „Neu laden“ gewechselt werden kann.


Design für Desktop optimieren
Wenn Sie eine progressive Webanwendung für den Desktop entwerfen, müssen Sie die unzähligen Möglichkeiten für die Fenstergröße im Vergleich zum Tab des Browsers oder als App in einem mobilen Betriebssystem berücksichtigen.
In Kapitel 3 haben wir den Minimodus erwähnt: Eine Desktop-App kann nur 200 x 100 Pixel groß sein. In diesem Fenster wird der Inhalt des <title>-Elements in Ihrem HTML-Code als Titel des Fensters verwendet. Diese Inhalte werden auch gerendert, wenn Sie zwischen Apps und an anderen Stellen mit der alt-tab die Tabulatortaste drücken.
Achten Sie auf das <title>-Element in Ihrem HTML-Code und überdenken Sie, wie Sie es verwenden. Das <title> dient nicht nur der SEO oder dem Rendern der ersten Zeichen auf dem Tab eines Browsers, sondern ist Teil der Nutzererfahrung Ihres eigenständigen Desktopfensters.
Best Practices für Preisvergleichsportale
Ihre gesamte Erfahrung mit CSS-Layout, -Design und -Animation funktioniert, wenn Ihre Inhalte im eigenständigen Modus gerendert werden. Es gibt jedoch einige Tipps und Tricks, wie Sie diese Funktion für ein eigenständiges Fenster verbessern können.
Medienabfragen
Die erste Medienabfrage, die Sie in Ihrer PWA nutzen können, ist das Attribut display-mode, das die Werte browser, standalone, minimal-ui oder fullscreen akzeptiert.
Mit dieser Medienabfrage werden für jeden Modus unterschiedliche Stile angewendet. So können Sie beispielsweise eine Installationseinladung nur im Browsermodus oder eine bestimmte Information nur dann rendern, wenn der Nutzer Ihre App über das Systemsymbol verwendet. Dazu gehört beispielsweise das Hinzufügen einer Schaltfläche „Zurück“, die beim Starten Ihrer App im eigenständigen Modus verwendet werden kann.
/* It targets only the app used within the browser */
@media (display-mode: browser) {
}
/* It targets only the app used with a system icon in standalone mode */
@media (display-mode: standalone) {
}
/* It targets only the app used with a system icon in all mode */
@media (display-mode: standalone), (display-mode: fullscreen), (display-mode: minimal-ui) {
}
Nutzerfreundlichkeit der App
Wenn Nutzer eine installierte PWA verwenden, erwarten sie, dass eine App funktioniert. Es ist nicht einfach zu definieren, was das bedeutet, aber das Standard-Webverhalten ist in einigen Situationen nicht optimal.
Nutzerauswahl
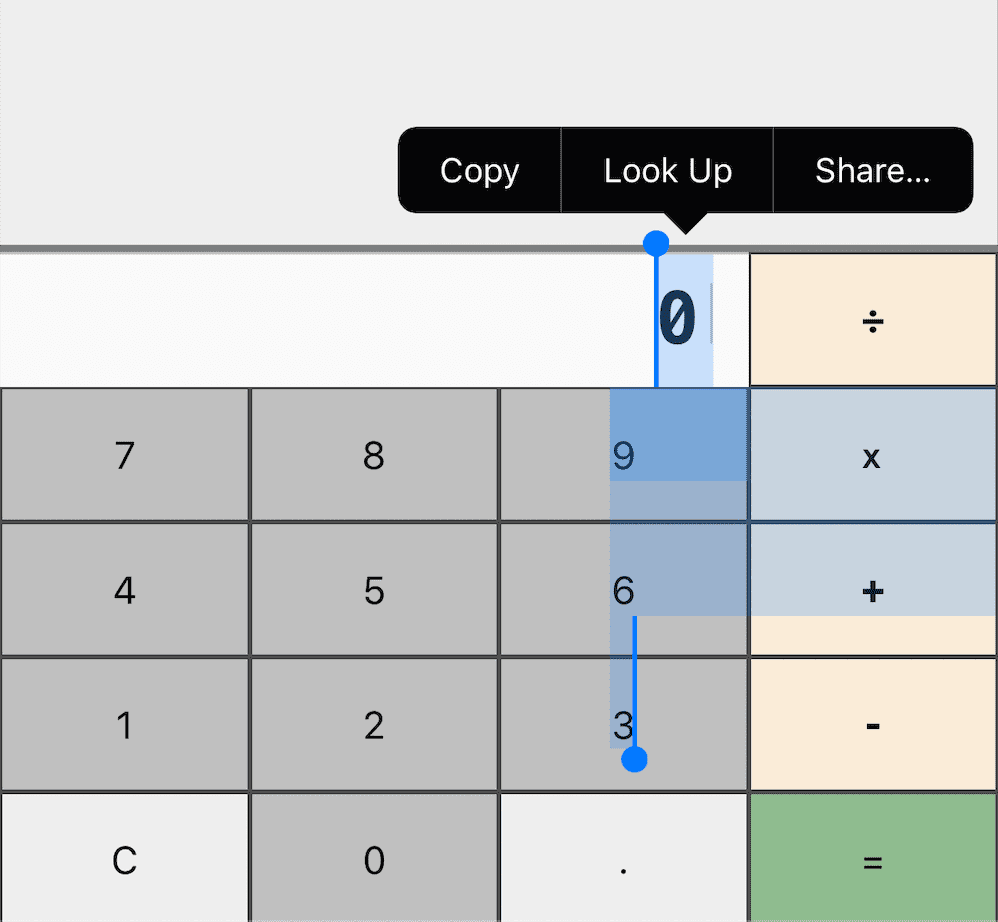
Inhalte können in der Regel mit der Maus oder dem Cursor oder durch Drücken und Halten einer Touch-Geste ausgewählt werden. Das ist zwar hilfreich für Inhalte, bietet aber nicht die beste Darstellung für Navigationselemente, Menüs und Schaltflächen in Ihrer PWA.

Daher sollten Sie die Nutzerauswahl für diese Elemente mit user-select: none und der Präfixversion -webkit- deaktivieren:
.unselectable {
user-select: none;
}
Accent color
In Ihrer PWA können Sie mithilfe der Property accent-color eine Farbe für HTML-Formularsteuerelemente festlegen, die zu Ihrer Marke passt.
Systemschriften
Wenn Sie möchten, dass ein Element wie Dialogfelder oder Nachrichten der Standardschriftart der Plattform des Nutzers entspricht, können Sie die folgende Schriftfamilie verwenden:
selector {
font-family: -apple-system, BlinkMacSystemFont,
"Segoe UI", system-ui, Roboto, Oxygen-Sans, Ubuntu, Cantarell,
"Helvetica Neue", sans-serif;
}
Zum Aktualisieren nach unten ziehen
Moderne mobile Browser wie Google Chrome und Safari haben eine Funktion, mit der die Seite aktualisiert wird, wenn sie nach unten gezogen wird. Bei einigen Browsern, z. B. in Chrome unter Android, ist dieses Verhalten auch bei eigenständigen PWAs aktiviert.
Sie können diese Aktion deaktivieren. Das ist beispielsweise der Fall, wenn Sie Ihre eigene Gestenverwaltung oder Aktualisierungsaktion bereitstellen oder wenn die Aktion von Nutzern versehentlich ausgelöst werden kann.
Es ist möglich, dieses Verhalten mithilfe von overscroll-behavior-y: contain zu deaktivieren.
body {
overscroll-behavior-y: contain;
}
Sichere Bereiche
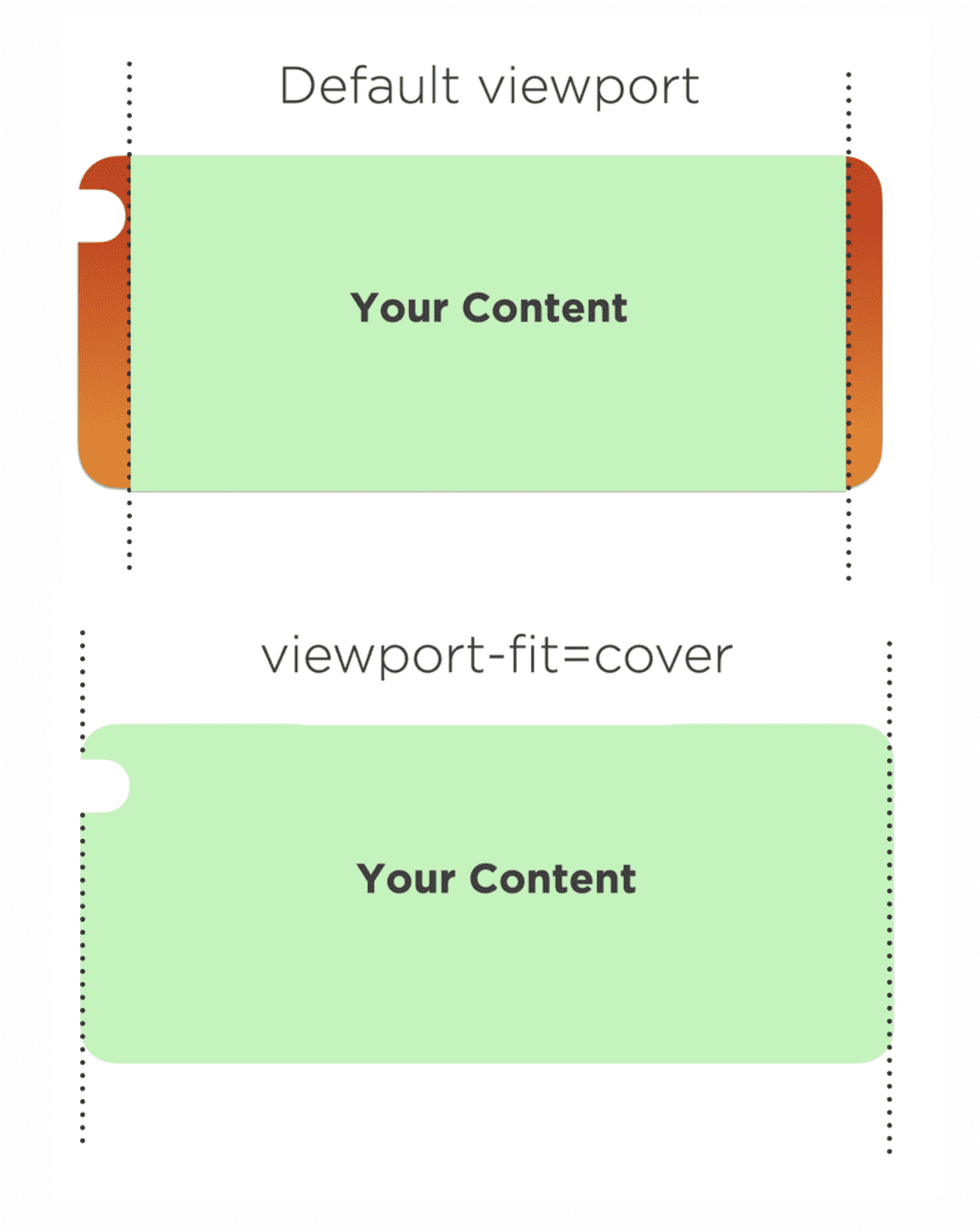
Einige Geräte haben keine ununterbrochenen rechteckigen Displays. Stattdessen kann ihr Display eine andere Form haben, z. B. einen Kreis, oder Bereiche haben, die nicht verwendet werden können, z. B. die Notch von iPhone 13. In diesen Fällen stellen einige Browser Umgebungsvariablen mit sicheren Bereichen zur Verfügung, in denen Inhalte angezeigt werden können.

Wenn Sie vollen Zugriff auf den Bildschirm, auch auf den unsichtbaren Bereich, zum Rendern Ihrer Farbe oder Ihres Bildes benötigen, fügen Sie viewport-fit=cover in den Inhalt Ihres <meta name="viewport">-Tags ein. Anschließend kannst du deine Inhalte mithilfe der safe-area-inset-*-Umgebungsvariablen sicher in diese Regionen ausweiten.
Ressourcen
- Medienabfrage im CSS-Anzeigemodus
- Scrollen steuern: Effekte zum Aktualisieren zum Aktualisieren und Überlauf anpassen
- prefers-color-scheme: Hallo Dunkelheit, mein alter Freund
- bevorzugt-reduzierte-Bewegung: Manchmal ist weniger Bewegung mehr
- CSS-Funktion „env()“
- CSS-Akzentfarbe
- Overlay für Fenstersteuerelemente

