Web-Apps haben eine große Reichweite. Sie können auf mehreren Plattformen ausgeführt werden. Sie lassen sich ganz einfach über Links teilen. Bisher fehlte es jedoch an der Integration in das Betriebssystem. Vor nicht allzu langer Zeit konnten sie noch nicht einmal installiert werden. Glücklicherweise hat sich das geändert und wir können jetzt von dieser Integration profitieren, um unseren PWAs nützliche Funktionen hinzuzufügen. Sehen wir uns einige dieser Optionen an.
Mit dem Dateisystem arbeiten
Ein typischer Nutzer-Workflow mit Dateien sieht so aus:
- Wählen Sie eine Datei oder einen Ordner auf dem Gerät aus und öffnen Sie sie direkt.
- Sie können Änderungen an diesen Dateien oder Ordnern vornehmen und die Änderungen direkt speichern.
- Neue Dateien und Ordner erstellen
Vor der File System Access API war das für Web-Apps nicht möglich. Zum Öffnen von Dateien war ein Dateiupload erforderlich, zum Speichern von Änderungen mussten Nutzer sie herunterladen und das Web hatte überhaupt keinen Zugriff, um neue Dateien und Ordner im Dateisystem des Nutzers zu erstellen.
Datei öffnen
Zum Öffnen einer Datei verwenden wir die Methode window.showOpenFilePicker(). Für diese Methode ist eine Nutzeraktion wie ein Klick auf eine Schaltfläche erforderlich. So geht es weiter:
- Erfassen Sie das Dateihandle über die File Picker API für den Dateisystemzugriff. So erhalten Sie grundlegende Informationen zur Datei.
- Mit der Methode
getFile()des Handles erhalten Sie eine spezielle Art vonBlob, die alsFilebezeichnet wird und zusätzliche schreibgeschützte Eigenschaften (z. B. Name und Datum der letzten Änderung) der Datei enthält. Da es sich um ein Blob handelt, können Blob-Methoden wietext()aufgerufen werden, um den Inhalt abzurufen.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Änderungen werden gespeichert
Wenn Sie Änderungen an einer Datei speichern möchten, ist auch eine Nutzeraktion erforderlich. Gehen Sie dann so vor:
- Verwenden Sie den Dateihandle, um ein
FileSystemWritableFileStreamzu erstellen. - Nehmen Sie die gewünschten Änderungen am Stream vor. Die Datei wird dadurch nicht aktualisiert. Stattdessen wird in der Regel eine temporäre Datei erstellt.
- Wenn Sie alle Änderungen vorgenommen haben, schließen Sie den Stream. Dadurch werden die Änderungen von temporär zu dauerhaft.
So sieht das im Code aus:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Dateiverwaltung
Mit der File System Access API können Sie Dateien aus Ihrer App heraus öffnen. Aber wie sieht es umgekehrt aus? Nutzer möchten ihre bevorzugte App als Standard-App zum Öffnen von Dateien festlegen. Die File Handling API ist eine experimentelle API, mit der installierte PWAs Folgendes tun können: Als Dateihandler auf dem Gerät eines Nutzers registrieren und den MIME-Typ und die Dateiendung angeben, die Ihre PWA in Ihrem Web-App-Manifest unterstützt. Sie können benutzerdefinierte Dateisymbole für Ihre unterstützten Erweiterungen angeben.
Nach der Registrierung wird Ihre installierte PWA im Dateisystem des Nutzers als Option angezeigt, sodass er die Datei direkt in der PWA öffnen kann. Hier sehen Sie ein Beispiel für die Manifesteinrichtung für eine PWA zum Lesen von Textdateien:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
URL-Verarbeitung
Mit der URL-Verarbeitung kann Ihre PWA Links, die Teil ihres Bereichs sind, vom Betriebssystem erfassen und in einem PWA-Fenster rendern, anstatt auf dem Tab des Standardbrowsers. Wenn Sie beispielsweise eine Nachricht mit einem Link zur PWA erhalten oder in Ihrer PWA auf einen Deeplink (eine URL, die auf bestimmte Inhalte verweist) klicken, werden die Inhalte in einem separaten Fenster geöffnet.
Dieses Verhalten ist auf Android automatisch verfügbar, wenn WebAPKs verwendet werden, z. B. wenn Nutzer eine PWA mit Chrome installieren. Es ist nicht möglich, URLs in PWAs zu erfassen, die unter iOS und iPadOS über Safari installiert wurden.
Für Desktopbrowser hat die Webbrowser-Community eine neue Spezifikation erstellt. Diese Spezifikation ist derzeit experimentell. Sie fügt ein neues Manifestdateielement hinzu: url_handlers. Für diese Eigenschaft ist ein Array mit Ursprüngen erforderlich, die von der PWA erfasst werden sollen. Der Ursprung Ihrer PWA wird automatisch gewährt. Jeder andere Ursprung muss die Verarbeitung über eine Datei namens web-app-origin-association akzeptieren.
Wenn das Manifest Ihrer PWA beispielsweise auf web.dev gehostet wird und Sie den Ursprung app.web.dev hinzufügen möchten, sieht das so aus:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
In diesem Fall prüft der Browser, ob eine Datei unter app.web.dev/.well-known/web-app-origin-association vorhanden ist, und akzeptiert die URL-Verarbeitung über die PWA-Bereichs-URL. Der Entwickler muss diese Datei erstellen. Im folgenden Beispiel sieht die Datei so aus:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Umgang mit URL-Protokollen
Die URL-Verarbeitung funktioniert mit Standard-URLs des https-Protokolls. Es ist jedoch möglich, benutzerdefinierte URI-Schemas wie pwa:// zu verwenden. In vielen Betriebssystemen erhalten installierte Apps diese Möglichkeit, indem sie ihre Schemas registrieren.
Bei PWAs wird diese Funktion über die URL Protocol Handler API aktiviert, die nur auf Desktopgeräten verfügbar ist. Sie können benutzerdefinierte Protokolle für Mobilgeräte nur zulassen, indem Sie Ihre PWA in App-Stores vertreiben.
Zur Registrierung können Sie die registerProtocolHandler()-Methode oder das protocol_handlers-Element in Ihrem Manifest mit dem gewünschten Schema und der URL verwenden, die im Kontext Ihrer PWA geladen werden soll, z. B.:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Sie können die URL from-protocol an den richtigen Handler weiterleiten und den Abfragestring value in Ihrer PWA abrufen. %s ist ein Platzhalter für die maskierte URL, die den Vorgang ausgelöst hat. Wenn Sie also irgendwo einen Link wie <a href="web+pwa://testing"> haben, wird in Ihrer PWA /from-protocol?value=testing geöffnet.
Andere Apps aufrufen
Sie können URI-Schemas verwenden, um auf jeder Plattform eine Verbindung zu einer anderen installierten App (PWA oder nicht) auf den Geräten der Nutzer herzustellen. Sie müssen nur einen Link erstellen oder navigator.href verwenden und auf das gewünschte URI-Schema verweisen. Die Argumente müssen dabei URL-codiert sein.
Sie können bekannte Standardschemas wie tel: für Telefonanrufe, mailto: für das Senden von E‑Mails oder sms: für SMS verwenden. Sie können sich aber auch über die URL-Schemata anderer Apps informieren, z. B. von bekannten Messaging-, Karten-, Navigations-, Onlinebesprechungs-, sozialen Netzwerk- und App-Store-Apps.
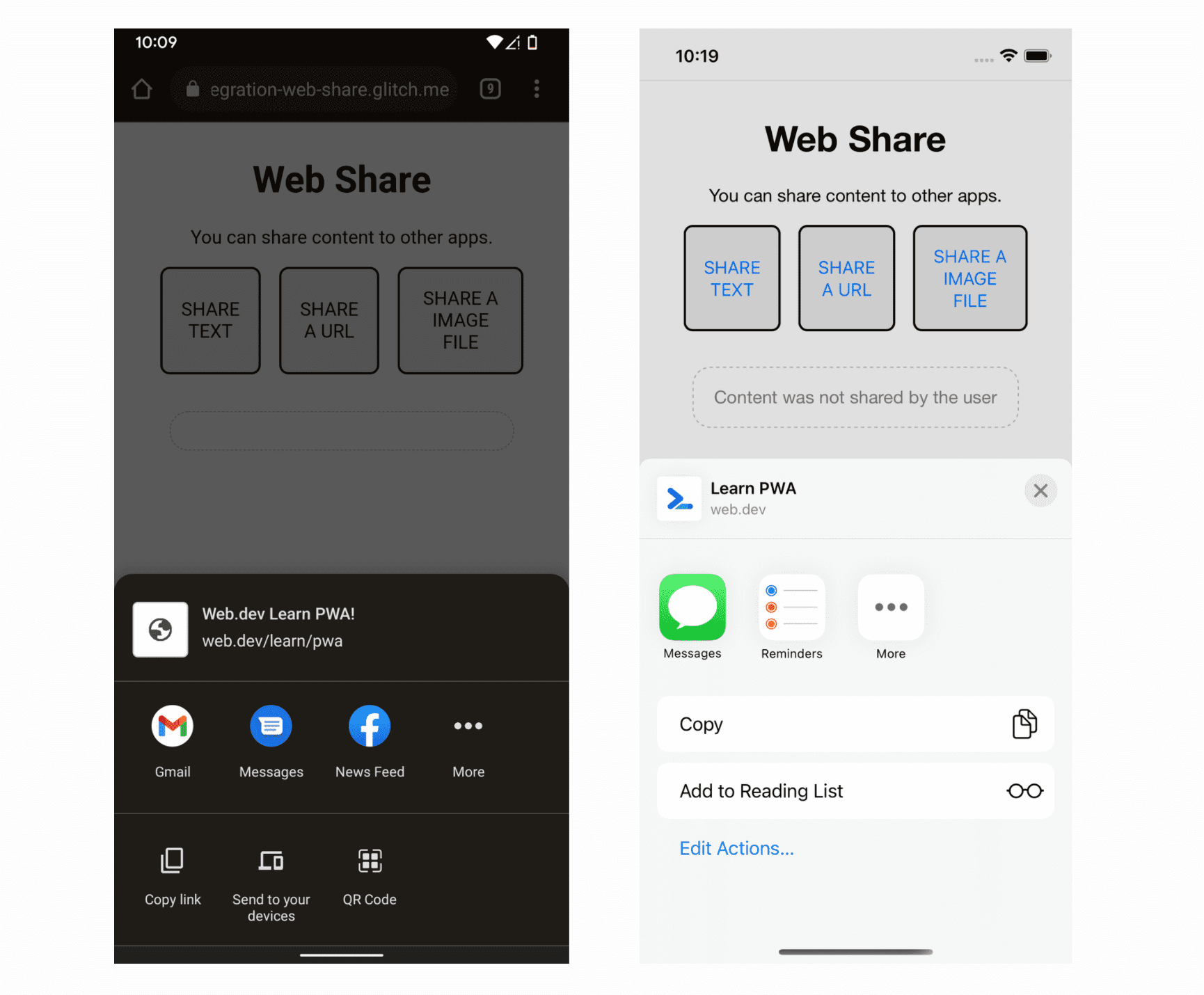
Web Share
Mit der Web Share API kann Ihre PWA Inhalte über den freigegebenen Kanal an andere auf dem Gerät installierte Apps senden.
Die API ist nur auf Betriebssystemen mit einem share-Mechanismus verfügbar, darunter Android, iOS, iPadOS, Windows und ChromeOS.
Sie können ein Objekt mit folgenden Inhalten teilen:
- Text (
title- undtext-Attribute) - Eine URL (
url-Property) - Dateien (
files-Property).
Wenn Sie prüfen möchten, ob das aktuelle Gerät einfache Daten wie Text teilen kann, sehen Sie nach, ob die Methode navigator.share() vorhanden ist. Wenn Sie prüfen möchten, ob Dateien geteilt werden können, sehen Sie nach, ob die Methode navigator.canShare() vorhanden ist.
Sie fordern die Freigabeaktion an, indem Sie navigator.share(objectToShare) aufrufen. Dieser Aufruf gibt ein Promise zurück, das mit undefined aufgelöst oder mit einer Ausnahme abgelehnt wird.

Web Share Target
Mit der Web Share Target API kann Ihre PWA das Ziel einer Freigabeoperation von einer anderen App auf diesem Gerät sein, unabhängig davon, ob es sich um eine PWA handelt oder nicht. Ihre PWA empfängt die von einer anderen App freigegebenen Daten.
Sie ist derzeit für Android mit WebAPK und ChromeOS verfügbar und funktioniert erst, nachdem der Nutzer Ihre PWA installiert hat. Der Browser registriert das Freigabeziel im Betriebssystem, wenn die App installiert wird.
Sie richten das Web Share Target im Manifest mit dem share_target-Element ein, das in der Web Share Target-Spezifikation definiert ist. share_target wird auf ein Objekt mit einigen Attributen festgelegt:
action- URL, die in einem PWA-Fenster geladen wird, das die freigegebenen Daten empfangen soll.
method- Für die Aktion wird die HTTP-Verb-Methode verwendet, z. B.
GET,POSToderPUT. enctype- (Optional) Codierungstyp für die Parameter. Standardmäßig ist
application/x-www-form-urlencodedfestgelegt, kann aber auch aufmultipart/form-datafür Methoden wiePOSTgesetzt werden. params- Ein Objekt, das Freigabedaten (aus den Schlüsseln
title,text,urlundfilesaus Web Share) Argumenten zuordnet, die der Browser in der URL (untermethod: 'GET') oder im Text der Anfrage mit der ausgewählten Codierung übergibt.
Sie können beispielsweise für Ihre PWA definieren, dass Sie freigegebene Daten (nur Titel und URL) empfangen möchten, indem Sie in Ihrem Manifest Folgendes hinzufügen:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
Wenn in diesem Beispiel eine App im System eine URL mit einem Titel teilt und der Nutzer Ihre PWA im Dialogfeld auswählt, erstellt der Browser eine neue Navigation zum /receive-share/?shared_title=AAA&shared_url=BBB Ihres Ursprungs, wobei AAA der freigegebene Titel und BBB die freigegebene URL ist. Sie können JavaScript verwenden, um diese Daten aus dem window.location-String zu lesen, indem Sie sie mit dem URL-Konstruktor parsen.
Der Browser verwendet den Namen und das Symbol der PWA aus Ihrem Manifest für den Freigabeeintrag des Betriebssystems. Sie können dafür kein anderes Set auswählen.
Ausführlichere Beispiele und Informationen zum Empfangen von Dateien finden Sie unter Receiving shared data with the Web Share Target API.
Kontakte auswählen
Mit der Contact Picker API können Sie das Gerät auffordern, einen nativen Dialog mit allen Kontakten des Nutzers zu rendern, damit der Nutzer einen oder mehrere Kontakte auswählen kann. Ihre PWA kann dann die gewünschten Daten von diesen Kontakten empfangen.
Die Contact Picker API ist hauptsächlich auf Mobilgeräten verfügbar und alles erfolgt über die navigator.contacts-Schnittstelle auf kompatiblen Plattformen.
Mit navigator.contacts.getProperties() können Sie die verfügbaren Attribute für Abfragen anfordern und mit einer Liste der gewünschten Attribute eine einzelne oder mehrere Kontaktauswahlen anfordern.
Beispielattribute sind name, email, address und tel. Wenn Sie den Nutzer bitten, einen oder mehrere Kontakte auszuwählen, können Sie navigator.contacts.select(properties) aufrufen und ein Array mit den Eigenschaften übergeben, die Sie zurückerhalten möchten.
Im folgenden Beispiel werden die vom Picker empfangenen Kontakte aufgelistet.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Ressourcen
- Die File System Access API: Zugriff auf lokale Dateien vereinfachen
- Installierte Webanwendungen als Dateihandler festlegen
- Dateien in progressiven Web-Apps verarbeiten
- OS-Freigabe-UI mit der Web Share API einbinden
- Inhalte mit anderen Apps teilen
- Freigegebene Daten mit der Web Share Target API empfangen
- Kontaktauswahl für das Web

