वेब ऐप्लिकेशन की पहुंच बहुत ज़्यादा होती है. ये कई प्लैटफ़ॉर्म पर काम करते हैं. इन्हें लिंक के ज़रिए आसानी से शेयर किया जा सकता है. हालांकि, पहले ये ऑपरेटिंग सिस्टम के साथ इंटिग्रेट नहीं हो पाते थे. कुछ समय पहले तक, इन्हें इंस्टॉल भी नहीं किया जा सकता था. अच्छी बात यह है कि अब ऐसा नहीं है. अब हम इस इंटिग्रेशन का फ़ायदा उठाकर, अपने PWA में काम की सुविधाएं जोड़ सकते हैं. आइए, इनमें से कुछ विकल्पों के बारे में जानें.
फ़ाइल सिस्टम के साथ काम करना
फ़ाइलों का इस्तेमाल करने वाले किसी सामान्य उपयोगकर्ता का वर्कफ़्लो ऐसा दिखता है:
- डिवाइस से कोई फ़ाइल या फ़ोल्डर चुनें और उसे सीधे खोलें.
- उन फ़ाइलों या फ़ोल्डर में बदलाव करें और बदलावों को सीधे सेव करें.
- नई फ़ाइलें और फ़ोल्डर बनाएं.
File System Access API से पहले, वेब ऐप्लिकेशन ऐसा नहीं कर सकते थे. फ़ाइलें खोलने के लिए, फ़ाइल अपलोड करना ज़रूरी था. बदलावों को सेव करने के लिए, लोगों को उन्हें डाउनलोड करना पड़ता था. साथ ही, वेब के पास उपयोगकर्ता के फ़ाइल सिस्टम में नई फ़ाइलें और फ़ोल्डर बनाने का कोई ऐक्सेस नहीं था.
फ़ाइल खोलना
किसी फ़ाइल को खोलने के लिए, हम window.showOpenFilePicker() तरीके का इस्तेमाल करते हैं. ध्यान दें कि इस तरीके के लिए, उपयोगकर्ता के जेस्चर की ज़रूरत होती है. जैसे, बटन पर क्लिक करना. फ़ाइल खोलने के लिए, सेटअप का बाकी हिस्सा यहां दिया गया है:
- फ़ाइल सिस्टम ऐक्सेस के फ़ाइल पिकर एपीआई से फ़ाइल हैंडल कैप्चर करें. इससे आपको फ़ाइल के बारे में बुनियादी जानकारी मिलती है.
- हैंडल के
getFile()तरीके का इस्तेमाल करने पर, आपको एक खास तरह काBlobमिलेगा. इसेFileकहा जाता है. इसमें फ़ाइल के बारे में सिर्फ़ पढ़ने के लिए उपलब्ध अतिरिक्त प्रॉपर्टी (जैसे कि नाम और पिछली बार बदलाव करने की तारीख) शामिल होती हैं. यह एक BLOB है. इसलिए, इसका कॉन्टेंट पाने के लिए, इस पर BLOB के तरीके इस्तेमाल किए जा सकते हैं. जैसे,text().
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
बदलाव सेव किए जा रहे हैं
किसी फ़ाइल में किए गए बदलावों को सेव करने के लिए, आपको उपयोगकर्ता के तौर पर कार्रवाई करनी होगी. इसके बाद:
FileSystemWritableFileStreamबनाने के लिए, फ़ाइल हैंडल का इस्तेमाल करें.- स्ट्रीम में बदलाव करना. इससे फ़ाइल की जगह पर अपडेट नहीं होता. इसके बजाय, आम तौर पर एक अस्थायी फ़ाइल बनाई जाती है.
- आखिर में, बदलाव करने के बाद स्ट्रीम बंद कर दी जाती है. इससे बदलाव, अस्थायी से स्थायी हो जाते हैं.
इसे कोड में देखते हैं:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
फ़ाइल मैनेज करना
फ़ाइल सिस्टम ऐक्सेस एपीआई की मदद से, अपने ऐप्लिकेशन में फ़ाइलें खोली जा सकती हैं. हालांकि, इसका उल्टा कैसे किया जा सकता है? उपयोगकर्ता, फ़ाइलें खोलने के लिए अपने पसंदीदा ऐप्लिकेशन को डिफ़ॉल्ट ऐप्लिकेशन के तौर पर सेट करना चाहते हैं. फ़ाइल मैनेज करने वाला एपीआई एक एक्सपेरिमेंटल एपीआई है. इससे इंस्टॉल किए गए PWA को ये काम करने की सुविधा मिलती है: उपयोगकर्ता के डिवाइस पर फ़ाइल हैंडलर के तौर पर रजिस्टर करना. साथ ही, वेब ऐप्लिकेशन मेनिफ़ेस्ट में MIME टाइप और फ़ाइल एक्सटेंशन के बारे में बताना, ताकि यह पता चल सके कि आपका PWA कौनसे MIME टाइप और फ़ाइल एक्सटेंशन के साथ काम करता है. आपके पास उन एक्सटेंशन के लिए कस्टम फ़ाइल आइकॉन तय करने का विकल्प होता है जो आपके प्लैटफ़ॉर्म के साथ काम करते हैं.
रजिस्टर होने के बाद, इंस्टॉल किया गया PWA, उपयोगकर्ता के फ़ाइल सिस्टम में एक विकल्प के तौर पर दिखेगा. इससे उपयोगकर्ता, फ़ाइल को सीधे PWA में खोल पाएंगे. टेक्स्ट फ़ाइलें पढ़ने के लिए, पीडब्ल्यूए के मेनिफ़ेस्ट सेटअप का उदाहरण यहां दिया गया है:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
यूआरएल हैंडलिंग
यूआरएल हैंडलिंग की सुविधा की मदद से, आपका PWA ऑपरेटिंग सिस्टम से उन लिंक को कैप्चर कर सकता है जो उसके स्कोप का हिस्सा हैं. साथ ही, उन्हें डिफ़ॉल्ट ब्राउज़र के टैब के बजाय, PWA विंडो में रेंडर कर सकता है. उदाहरण के लिए, अगर आपको PWA से लिंक करने वाला कोई मैसेज मिलता है या आपने अपने PWA में किसी डीप लिंक (किसी खास कॉन्टेंट की ओर ले जाने वाला यूआरएल) पर क्लिक किया है, तो कॉन्टेंट एक अलग विंडो में खुलेगा.
WebAPK का इस्तेमाल करने पर, Android पर यह सुविधा अपने-आप उपलब्ध हो जाती है. जैसे, जब उपयोगकर्ता Chrome से कोई PWA इंस्टॉल करते हैं. Safari से iOS और iPadOS पर इंस्टॉल किए गए PWA पर यूआरएल कैप्चर नहीं किए जा सकते.
डेस्कटॉप ब्राउज़र के लिए, वेब ब्राउज़र कम्यूनिटी ने एक नया स्पेसिफ़िकेशन बनाया है. यह स्पेसिफ़िकेशन फ़िलहाल एक्सपेरिमेंट के तौर पर उपलब्ध है. इससे एक नया मेनिफ़ेस्ट फ़ाइल मेंबर जुड़ता है: url_handlers. इस प्रॉपर्टी को उन ऑरिजिन के कलेक्शन की ज़रूरत होती है जिन्हें PWA कैप्चर करना चाहता है. आपके PWA के ऑरिजिन को अपने-आप अनुमति मिल जाएगी. साथ ही, हर दूसरे ऑरिजिन को यह स्वीकार करना होगा कि वह web-app-origin-association नाम की फ़ाइल के ज़रिए काम कर रहा है.
उदाहरण के लिए, अगर आपके PWA का मेनिफ़ेस्ट web.dev पर होस्ट किया गया है और आपको app.web.dev ऑरिजिन जोड़ना है, तो यह इस तरह दिखेगा:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
इस मामले में, ब्राउज़र यह देखेगा कि app.web.dev/.well-known/web-app-origin-association पर कोई फ़ाइल मौजूद है या नहीं. साथ ही, PWA के स्कोप यूआरएल से यूआरएल हैंडलिंग को स्वीकार करेगा. डेवलपर को यह फ़ाइल बनानी होगी. यहां दिए गए उदाहरण में, फ़ाइल इस तरह दिखती है:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
यूआरएल प्रोटोकॉल हैंडलिंग
यूआरएल हैंडलिंग, स्टैंडर्ड https प्रोटोकॉल यूआरएल के साथ काम करती है. हालांकि, pwa:// जैसे कस्टम यूआरआई-स्कीम का इस्तेमाल किया जा सकता है. कई ऑपरेटिंग सिस्टम में, इंस्टॉल किए गए ऐप्लिकेशन को यह सुविधा तब मिलती है, जब ऐप्लिकेशन अपनी स्कीम रजिस्टर करते हैं.
PWA के लिए, इस सुविधा को URL प्रोटोकॉल हैंडलर एपीआई का इस्तेमाल करके चालू किया जाता है. यह सिर्फ़ डेस्कटॉप डिवाइसों पर उपलब्ध है. ऐप्लिकेशन स्टोर पर अपना PWA उपलब्ध कराकर, सिर्फ़ मोबाइल डिवाइसों के लिए कस्टम प्रोटोकॉल की अनुमति दी जा सकती है.
रजिस्टर करने के लिए, registerProtocolHandler() तरीके का इस्तेमाल किया जा सकता है. इसके अलावा, अपने मेनिफ़ेस्ट में protocol_handlers सदस्य का इस्तेमाल किया जा सकता है. इसमें आपको अपनी पसंद की स्कीम और वह यूआरएल डालना होगा जिसे आपको अपने PWA के कॉन्टेक्स्ट में लोड करना है. जैसे:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
यूआरएल from-protocol को सही हैंडलर पर भेजा जा सकता है. साथ ही, आपको अपने PWA में क्वेरी स्ट्रिंग value मिल सकती है. %s, उस एस्केप किए गए यूआरएल के लिए प्लेसहोल्डर है जिसने ऑपरेशन को ट्रिगर किया है. इसलिए, अगर आपके पास <a href="web+pwa://testing"> जैसा कोई लिंक है, तो आपका PWA /from-protocol?value=testing खोलेगा.
दूसरे ऐप्लिकेशन से कॉल करना
यूआरआई स्कीम का इस्तेमाल करके, हर प्लैटफ़ॉर्म पर उपयोगकर्ताओं के डिवाइसों में इंस्टॉल किए गए किसी भी दूसरे ऐप्लिकेशन (पीडब्ल्यूए या कोई और ऐप्लिकेशन) से कनेक्ट किया जा सकता है. आपको सिर्फ़ एक लिंक बनाना होगा या navigator.href का इस्तेमाल करना होगा. इसके बाद, आपको जिस यूआरआई स्कीम का इस्तेमाल करना है उसे चुनना होगा. साथ ही, यूआरएल-एस्केप्ड फ़ॉर्म में आर्ग्युमेंट पास करने होंगे.
आपके पास जाने-माने स्टैंडर्ड स्कीम इस्तेमाल करने का विकल्प होता है. जैसे, फ़ोन कॉल के लिए tel:, ईमेल भेजने के लिए mailto: या टेक्स्ट मैसेज भेजने के लिए sms:. इसके अलावा, मैसेजिंग, मैप, नेविगेशन, ऑनलाइन मीटिंग, सोशल नेटवर्क, और ऐप्लिकेशन स्टोर जैसे जाने-माने ऐप्लिकेशन की यूआरएल स्कीम के बारे में भी जाना जा सकता है.
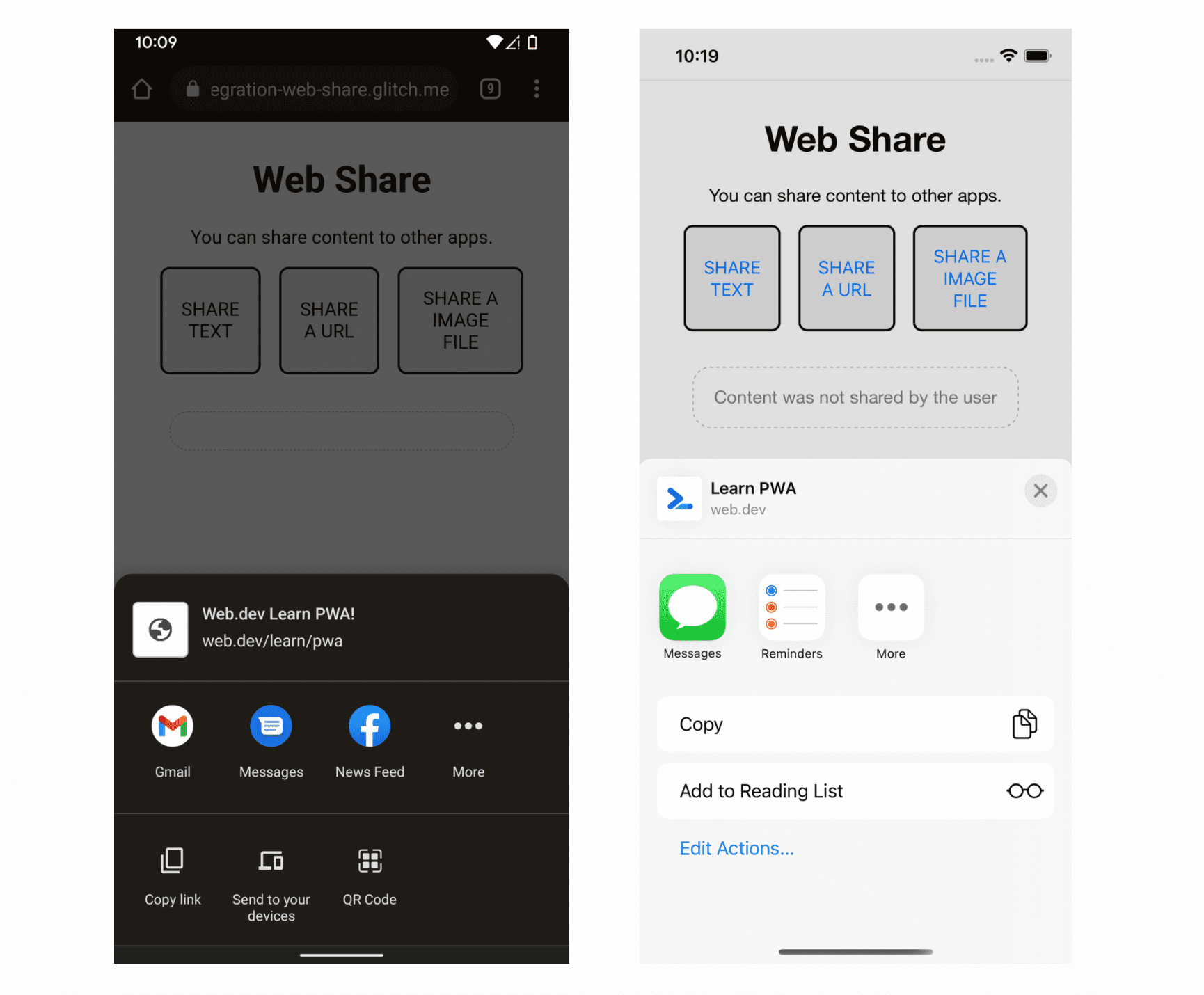
वेब शेयर
Web Share API की मदद से, आपका PWA शेयर किए गए चैनल के ज़रिए, डिवाइस में इंस्टॉल किए गए अन्य ऐप्लिकेशन को कॉन्टेंट भेज सकता है.
यह एपीआई सिर्फ़ उन ऑपरेटिंग सिस्टम पर उपलब्ध है जिनमें share की सुविधा है. जैसे, Android, iOS, iPadOS, Windows, और ChromeOS.
इन चीज़ों को शामिल करके कोई ऑब्जेक्ट शेयर किया जा सकता है:
- टेक्स्ट (
titleऔरtextप्रॉपर्टी) - यूआरएल (
urlप्रॉपर्टी) - फ़ाइलें (
filesप्रॉपर्टी).
यह देखने के लिए कि मौजूदा डिवाइस, टेक्स्ट जैसे सामान्य डेटा को शेयर कर सकता है या नहीं, navigator.share() तरीके की मौजूदगी की जांच करें. फ़ाइलें शेयर करने के लिए, navigator.canShare() तरीके की मौजूदगी की जांच करें.
navigator.share(objectToShare) पर कॉल करके, शेयर करने की कार्रवाई का अनुरोध करें. यह कॉल, एक प्रॉमिस दिखाता है. यह प्रॉमिस, undefined के साथ रिज़ॉल्व होता है या किसी अपवाद के साथ अस्वीकार होता है.

वेब शेयर टारगेट
Web Share Target API की मदद से, आपका PWA उस डिवाइस पर मौजूद किसी दूसरे ऐप्लिकेशन से शेयर किए गए कॉन्टेंट को टारगेट कर सकता है. भले ही, वह ऐप्लिकेशन PWA हो या न हो. आपके PWA को, किसी दूसरे ऐप्लिकेशन से शेयर किया गया डेटा मिलता है.
फ़िलहाल, यह सुविधा Android पर WebAPK और ChromeOS के साथ उपलब्ध है. यह सुविधा सिर्फ़ तब काम करती है, जब उपयोगकर्ता ने आपका PWA इंस्टॉल किया हो. ऐप्लिकेशन इंस्टॉल होने पर, ब्राउज़र ऑपरेटिंग सिस्टम में शेयर टारगेट रजिस्टर करता है.
आपने मेनिफ़ेस्ट में वेब शेयर टारगेट सेट अप किया है. इसके लिए, Web Share Target draft spec में तय किया गया share_target सदस्य इस्तेमाल किया गया है. share_target को कुछ प्रॉपर्टी वाले ऑब्जेक्ट पर सेट किया जाता है:
action- वह यूआरएल जिसे PWA विंडो में लोड किया जाएगा. इस विंडो को शेयर किया गया डेटा मिलने की उम्मीद है.
method- कार्रवाई के लिए, एचटीटीपी वर्ब मेथड का इस्तेमाल किया जाएगा. जैसे,
GET,POSTयाPUT. enctype- (ज़रूरी नहीं) पैरामीटर के लिए एन्कोडिंग टाइप. डिफ़ॉल्ट रूप से यह
application/x-www-form-urlencodedहोता है. हालांकि, इसेPOSTजैसे तरीकों के लिएmultipart/form-dataके तौर पर भी सेट किया जा सकता है. params- यह एक ऐसा ऑब्जेक्ट है जो शेयर किए गए डेटा को मैप करेगा. यह डेटा, Web Share से मिले इन कुंजियों से लिया जाएगा:
title,text,url, औरfiles. इसके बाद, यह डेटा उन आर्ग्युमेंट को मैप करेगा जिन्हें ब्राउज़र, यूआरएल में (method: 'GET'पर) या चुने गए एन्कोडिंग का इस्तेमाल करके अनुरोध के मुख्य हिस्से में पास करेगा.
उदाहरण के लिए, अपने PWA के लिए यह तय किया जा सकता है कि आपको शेयर किया गया डेटा (सिर्फ़ टाइटल और यूआरएल) मिले. इसके लिए, आपको अपने मेनिफ़ेस्ट में यह जानकारी जोड़नी होगी:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
पिछले सैंपल में, अगर सिस्टम में मौजूद कोई ऐप्लिकेशन, टाइटल के साथ यूआरएल शेयर कर रहा है और उपयोगकर्ता डायलॉग में से आपके PWA को चुनता है, तो ब्राउज़र आपके ऑरिजिन के /receive-share/?shared_title=AAA&shared_url=BBB पर एक नया नेविगेशन बनाएगा. यहां AAA, शेयर किया गया टाइटल है और BBB, शेयर किया गया यूआरएल है. JavaScript का इस्तेमाल करके, window.location स्ट्रिंग से डेटा पढ़ा जा सकता है. इसके लिए, URL कंस्ट्रक्टर का इस्तेमाल करके स्ट्रिंग को पार्स करें.
ब्राउज़र, ऑपरेटिंग सिस्टम की शेयर एंट्री को फ़ीड करने के लिए, आपकी मेनिफ़ेस्ट फ़ाइल में मौजूद PWA के नाम और आइकॉन का इस्तेमाल करेगा. इसके लिए, कोई दूसरा सेट नहीं चुना जा सकता.
ज़्यादा जानकारी वाले उदाहरणों और फ़ाइलें पाने के तरीके के बारे में जानने के लिए, Web Share Target API की मदद से शेयर किया गया डेटा पाना लेख पढ़ें
संपर्क पिकर
Contact Picker API की मदद से, डिवाइस से उपयोगकर्ता के सभी संपर्कों के साथ एक नेटिव डायलॉग रेंडर करने का अनुरोध किया जा सकता है. इससे उपयोगकर्ता एक या उससे ज़्यादा संपर्क चुन सकता है. इसके बाद, आपका PWA उन संपर्कों से वह डेटा पा सकता है जो आपको चाहिए.
Contact Picker API मुख्य रूप से मोबाइल डिवाइसों पर उपलब्ध है. साथ ही, सभी काम, इससे काम करने वाले प्लैटफ़ॉर्म पर navigator.contacts इंटरफ़ेस के ज़रिए किए जाते हैं.
navigator.contacts.getProperties() के साथ क्वेरी करने के लिए, उपलब्ध प्रॉपर्टी का अनुरोध किया जा सकता है. साथ ही, अपनी पसंद की प्रॉपर्टी की सूची के साथ, एक या एक से ज़्यादा संपर्क चुनने का अनुरोध किया जा सकता है.
कुछ सैंपल प्रॉपर्टी name, email, address, और tel हैं. जब उपयोगकर्ता से एक या उससे ज़्यादा संपर्क चुनने के लिए कहा जाता है, तब navigator.contacts.select(properties) को कॉल किया जा सकता है. इसके लिए, आपको उन प्रॉपर्टी का ऐरे पास करना होगा जो आपको वापस चाहिए.
यहां दिए गए सैंपल में, पिकर को मिले संपर्कों की सूची दी गई है.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
संसाधन
- File System Access API: लोकल फ़ाइलों को ऐक्सेस करना आसान हुआ
- इंस्टॉल किए गए वेब ऐप्लिकेशन को फ़ाइल हैंडलर बनने की अनुमति दें
- प्रोग्रेसिव वेब ऐप्लिकेशन में फ़ाइलें मैनेज करना
- Web Share API की मदद से, ओएस शेयरिंग यूज़र इंटरफ़ेस (यूआई) के साथ इंटिग्रेट करना
- अन्य ऐप्लिकेशन के साथ कॉन्टेंट शेयर करना
- Web Share Target API की मदद से शेयर किया गया डेटा पाना
- वेब के लिए संपर्क चुनने वाला टूल

