Le app web hanno una grande copertura. Funzionano su più piattaforme. Sono facili da condividere tramite link. Tuttavia, tradizionalmente non erano integrate con il sistema operativo. Fino a poco tempo fa non era nemmeno possibile installarle. Fortunatamente, la situazione è cambiata e ora possiamo sfruttare questa integrazione per aggiungere funzionalità utili alle nostre PWA. Esaminiamo alcune di queste opzioni.
Utilizzo del file system
Un tipico flusso di lavoro dell'utente che utilizza i file è il seguente:
- Scegli un file o una cartella dal dispositivo e aprili direttamente.
- Apporta modifiche a questi file o cartelle e salva direttamente le modifiche.
- Creare nuovi file e cartelle.
Prima dell'API File System Access, le app web non potevano farlo. L'apertura dei file richiedeva il caricamento di un file, il salvataggio delle modifiche richiedeva agli utenti di scaricarli e il web non aveva alcun accesso per creare nuovi file e cartelle nel file system dell'utente.
L'apertura di un file
Per aprire un file, utilizziamo il metodo window.showOpenFilePicker(). Tieni presente che questo metodo richiede un gesto dell'utente, ad esempio un clic sul pulsante. Ecco il resto della procedura di configurazione per aprire un file:
- Acquisisci l'handle del file dall'API del selettore di file dell'accesso al file system. che ti offre informazioni di base sul file.
- Utilizzando il metodo
getFile()dell'handle, otterrai un tipo speciale diBlobchiamatoFileche include proprietà di sola lettura aggiuntive (come nome e data dell'ultima modifica) sul file. Poiché è un blob, è possibile chiamare i metodi blob, ad esempiotext(), per ottenere i relativi contenuti.
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
Salvataggio delle modifiche in corso…
Per salvare le modifiche a un file, è necessaria anche un'attivazione dall'utente, quindi:
- Utilizza l'handle del file per creare un
FileSystemWritableFileStream. - Apporta modifiche allo stream. Il file non viene aggiornato sul posto, ma in genere viene creato un file temporaneo.
- Infine, quando hai terminato le modifiche, chiudi lo stream, che sposta le modifiche da temporanee a permanenti.
Vediamo questo nel codice:
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
Gestione dei file
L'API File System Access ti consente di aprire i file dall'interno dell'app, ma cosa succede al contrario? Gli utenti vogliono impostare la loro app preferita come predefinita per aprire i file. L'API File Handling è un'API sperimentale che consente alle PWA installate di: Registrarsi come gestore di file sul dispositivo di un utente, specificando il tipo MIME e l'estensione del file supportati dalla PWA nel manifest dell'app web. Puoi specificare icone di file personalizzate per le estensioni supportate.
Una volta registrata, la PWA installata verrà visualizzata come opzione nel file system dell'utente, consentendogli di aprire il file direttamente. Ecco un esempio di configurazione del manifest per una PWA per leggere i file di testo:
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
Gestione degli URL
Con la gestione degli URL, la tua PWA può acquisire i link che fanno parte del suo ambito dal sistema operativo e visualizzarli all'interno di una finestra PWA, anziché nella scheda del browser predefinito. Ad esempio, se ricevi un messaggio con un link alla PWA o fai clic su un link diretto (un URL che rimanda a un contenuto specifico) nella PWA, il contenuto si aprirà in una finestra autonoma.
Questo comportamento è disponibile automaticamente su Android quando viene utilizzato WebAPK, ad esempio quando gli utenti installano una PWA con Chrome. È impossibile acquisire URL nelle PWA installate su iOS e iPadOS da Safari.
Per i browser desktop, la community dei browser web ha creato una nuova specifica. Questa specifica è attualmente sperimentale e aggiunge un nuovo membro del file manifest: url_handlers. Questa proprietà prevede un array di origini che la PWA vuole acquisire. L'origine della tua PWA verrà concessa automaticamente e ogni altra origine deve accettare la gestione tramite un file denominato web-app-origin-association.
Ad esempio, se il manifest della tua PWA è ospitato su web.dev e vuoi aggiungere l'origine app.web.dev, il codice sarà simile a questo:
"url_handlers": [
{"origin": "https://app.web.dev"},
]
In questo caso, il browser verificherà se esiste un file all'indirizzo app.web.dev/.well-known/web-app-origin-association, accettando la gestione degli URL dall'URL dell'ambito PWA. Lo sviluppatore deve creare questo file. Nel seguente esempio, il file ha il seguente aspetto:
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
Gestione dei protocolli URL
La gestione degli URL funziona con gli URL di protocollo https standard, ma è possibile utilizzare schemi URI personalizzati, ad esempio pwa://. In diversi sistemi operativi, le app installate acquisiscono questa capacità registrando i propri schemi.
Per le PWA, questa funzionalità viene abilitata utilizzando l'API URL Protocol Handler, disponibile solo su dispositivi desktop. Puoi consentire protocolli personalizzati per i dispositivi mobili solo distribuendo la tua PWA sugli store.
Per registrarti, puoi utilizzare il metodo registerProtocolHandler() oppure il membro protocol_handlers nel manifest, con lo schema desiderato e l'URL che vuoi caricare nel contesto della tua PWA, ad esempio:
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
Puoi indirizzare l'URL from-protocol al gestore corretto e ottenere la stringa di query value nella tua PWA. %s è un segnaposto per l'URL sottoposto a escape che ha attivato l'operazione, quindi se hai un link da qualche parte, ad esempio <a href="web+pwa://testing">, la tua PWA aprirà /from-protocol?value=testing.
Chiamare altre app
Puoi utilizzare gli schemi URI per connetterti a qualsiasi altra app installata (PWA o meno) sui dispositivi degli utenti su qualsiasi piattaforma. Devi solo creare un link o utilizzare navigator.href e puntare allo schema URI che preferisci, passando gli argomenti in formato con escape URL.
Puoi utilizzare schemi standard noti, ad esempio tel: per le chiamate, mailto: per l'invio di email o sms: per i messaggi; oppure puoi scoprire gli schemi URL di altre app, ad esempio di app di messaggistica, mappe, navigazione, riunioni online, social network e store.
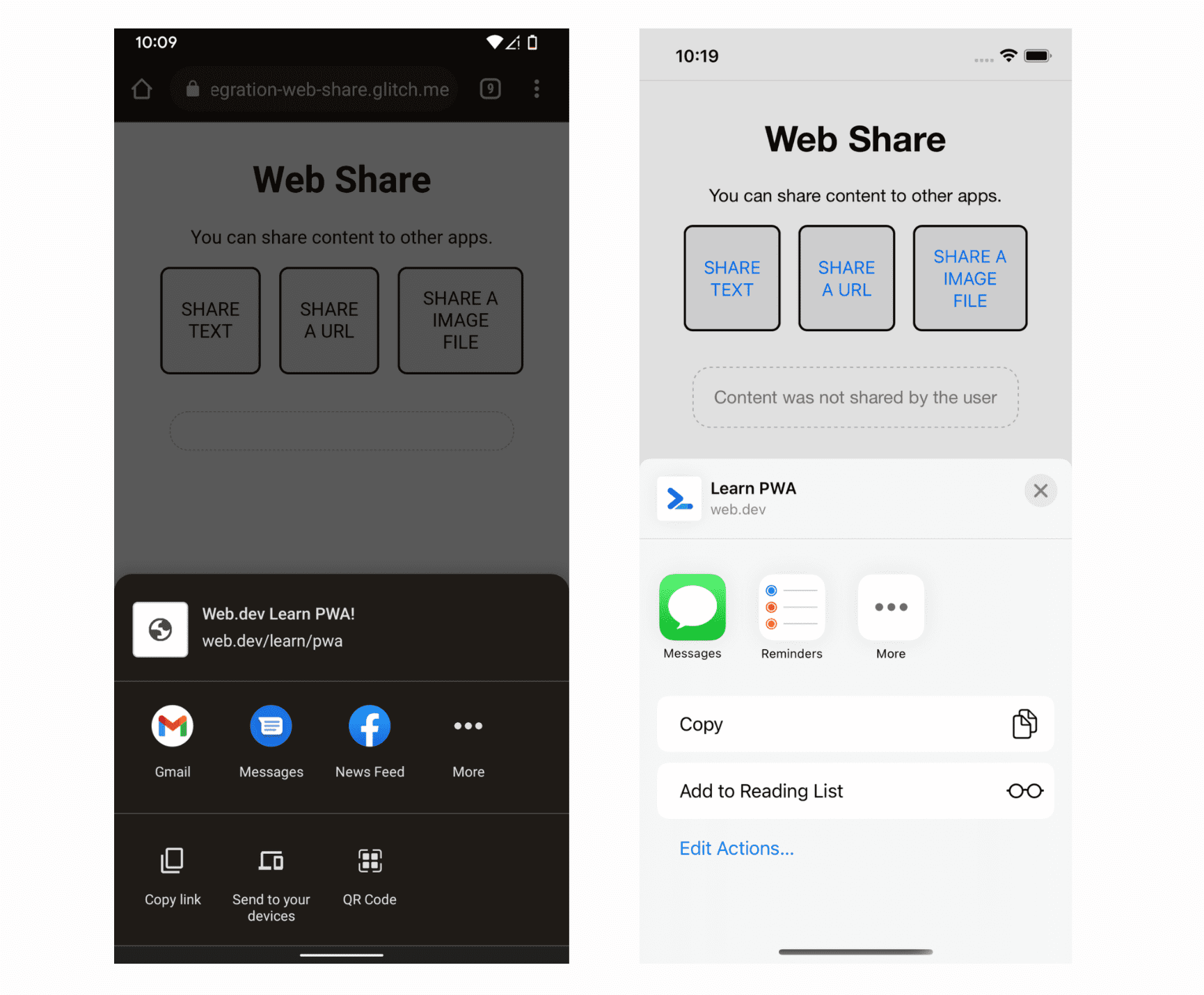
Condivisione web
Con l'API Web Share, la tua PWA può inviare contenuti ad altre app installate nel dispositivo tramite il canale condiviso.
L'API è disponibile solo su sistemi operativi con un meccanismo share, tra cui Android, iOS, iPadOS, Windows e ChromeOS.
Puoi condividere un oggetto contenente:
- Testo (proprietà
titleetext) - Un URL (proprietà
url) - File (proprietà
files).
Per verificare se il dispositivo attuale può condividere dati semplici, come il testo, controlla la presenza del metodo navigator.share(). Per condividere file, controlla la presenza del metodo navigator.canShare().
Richiedi l'azione di condivisione chiamando navigator.share(objectToShare). Questa chiamata restituisce una promessa che viene risolta con undefined o rifiutata con un'eccezione.

Web Share Target
L'API Web Share Target consente alla tua PWA di essere la destinazione di un'operazione di condivisione da un'altra app sul dispositivo, indipendentemente dal fatto che sia una PWA o meno. La tua PWA riceve i dati condivisi da un'altra app.
Al momento è disponibile su Android con WebAPK e ChromeOS e funziona solo dopo che l'utente ha installato la tua PWA. Il browser registra la destinazione di condivisione all'interno del sistema operativo quando l'app è installata.
Configuri la destinazione di condivisione web nel manifest con il membro share_target definito nella bozza delle specifiche della destinazione di condivisione web. share_target è impostato su un oggetto con alcune proprietà:
action- URL che verrà caricato in una finestra PWA che dovrebbe ricevere i dati condivisi.
method
Per l'azione verrà utilizzato il metodo del verbo HTTP, ad esempio enctype- (Facoltativo) Tipo di codifica per i parametri. Per impostazione predefinita è
application/x-www-form-urlencoded, ma può essere impostato anche comemultipart/form-dataper metodi comePOST. params- Un oggetto che mapperà i dati di condivisione (dalle chiavi
title,text,urlefilesdi Web Share) agli argomenti che il browser passerà nell'URL (sumethod: 'GET') o nel corpo della richiesta utilizzando la codifica selezionata.
GET, POST o PUT.
Ad esempio, puoi definire per la tua PWA che vuoi ricevere dati condivisi (solo titolo e URL) aggiungendoli al manifest:
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
Dall'esempio precedente, se un'app nel sistema condivide un URL con un titolo e l'utente sceglie la tua PWA dalla finestra di dialogo, il browser creerà una nuova navigazione all'indirizzo /receive-share/?shared_title=AAA&shared_url=BBB dell'origine, dove AAA è il titolo condiviso e BBB è l'URL condiviso. Puoi utilizzare JavaScript per leggere questi dati dalla stringa window.location analizzandola con il costruttore URL.
Il browser utilizzerà il nome e l'icona della PWA dal manifest per alimentare la voce di condivisione del sistema operativo. Non puoi scegliere un set diverso per questo scopo.
Per esempi più dettagliati e informazioni su come ricevere i file, consulta Ricevere dati condivisi con l'API Web Share Target.
Selezionatore contatti
Con l'API Contact Picker, puoi richiedere al dispositivo di visualizzare una finestra di dialogo nativa con tutti i contatti dell'utente, in modo che possa sceglierne uno o più. La PWA può quindi ricevere i dati che ti interessano da questi contatti.
L'API Contact Picker è disponibile principalmente sui dispositivi mobili e tutto viene eseguito tramite l'interfaccia navigator.contacts sulle piattaforme compatibili.
Puoi richiedere le proprietà disponibili per le query con navigator.contacts.getProperties() e richiedere una o più selezioni di contatti con un elenco delle proprietà desiderate.
Alcune proprietà di esempio sono name, email, address e tel. Quando chiedi all'utente di scegliere uno o più contatti, puoi chiamare navigator.contacts.select(properties), passando un array di proprietà che vuoi ricevere in cambio.
Il seguente esempio elenca i contatti ricevuti dal selettore.
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
Risorse
- L'API File System Access: semplificare l'accesso ai file locali
- Consentire alle applicazioni web installate di gestire i file
- Gestire i file nelle app web progressive
- Integrare l'interfaccia utente di condivisione del sistema operativo con l'API Web Share
- Condividere contenuti con altre app
- Ricezione di dati condivisi con l'API Web Share Target
- Un selettore di contatti per il web

