เว็บแอปมีการเข้าถึงที่กว้างขวาง โดยจะทำงานบนหลายแพลตฟอร์ม แชร์ผ่านลิงก์ได้ง่ายๆ แต่โดยปกติแล้วจะไม่มีการผสานรวมกับระบบปฏิบัติการ เมื่อไม่นานมานี้ยังติดตั้งไม่ได้ด้วยซ้ำ โชคดีที่ตอนนี้เราสามารถใช้ประโยชน์จากการผสานรวมดังกล่าวเพื่อเพิ่มฟีเจอร์ที่มีประโยชน์ลงใน PWA ได้แล้ว มาดูตัวเลือกบางส่วนกัน
การทำงานกับระบบไฟล์
เวิร์กโฟลว์ของผู้ใช้ทั่วไปที่ใช้ไฟล์มีลักษณะดังนี้
- เลือกไฟล์หรือโฟลเดอร์จากอุปกรณ์แล้วเปิดโดยตรง
- ทำการเปลี่ยนแปลงไฟล์หรือโฟลเดอร์เหล่านั้น แล้วบันทึกการเปลี่ยนแปลงกลับโดยตรง
- สร้างไฟล์และโฟลเดอร์ใหม่
ก่อนที่จะมี File System Access API เว็บแอปไม่สามารถทำเช่นนี้ได้ การเปิดไฟล์ต้องมีการอัปโหลดไฟล์ การบันทึกการเปลี่ยนแปลงกำหนดให้ผู้ใช้ต้องดาวน์โหลดไฟล์ และเว็บไม่มีสิทธิ์เข้าถึงเพื่อสร้างไฟล์และโฟลเดอร์ใหม่ในระบบไฟล์ของผู้ใช้เลย
การเปิดไฟล์
เราใช้เมธอด window.showOpenFilePicker() เพื่อเปิดไฟล์ โปรดทราบว่าวิธีนี้ต้องใช้ท่าทางของผู้ใช้ เช่น การคลิกปุ่ม ส่วนที่เหลือของการตั้งค่าสำหรับการเปิดไฟล์มีดังนี้
- บันทึกตัวแฮนเดิลไฟล์จาก File Picker API ของการเข้าถึงระบบไฟล์ ซึ่งจะให้ข้อมูลพื้นฐานเกี่ยวกับไฟล์
- เมื่อใช้เมธอด
getFile()ของแฮนเดิล คุณจะได้รับBlobประเภทพิเศษที่เรียกว่าFileซึ่งมีพร็อพเพอร์ตี้แบบอ่านอย่างเดียวเพิ่มเติม (เช่น ชื่อและวันที่แก้ไขล่าสุด) เกี่ยวกับไฟล์ เนื่องจากเป็น Blob จึงเรียกใช้เมธอด Blob ได้ เช่นtext()เพื่อรับเนื้อหา
// Have the user select a file.
const [ handle ] = await window.showOpenFilePicker();
// Get the File object from the handle.
const file = await handle.getFile();
// Get the file content.
// Also available, slice(), stream(), arrayBuffer()
const content = await file.text();
กำลังบันทึกการเปลี่ยนแปลง
หากต้องการบันทึกการเปลี่ยนแปลงในไฟล์ คุณต้องใช้ท่าทางของผู้ใช้ด้วย โดยทำดังนี้
- ใช้แฮนเดิลไฟล์เพื่อสร้าง
FileSystemWritableFileStream - ทำการเปลี่ยนแปลงสตรีม การดำเนินการนี้จะไม่เป็นการอัปเดตไฟล์ในตำแหน่ง แต่โดยปกติแล้วระบบจะสร้างไฟล์ชั่วคราวขึ้นมาแทน
- สุดท้ายนี้ เมื่อทำการเปลี่ยนแปลงเสร็จแล้ว ให้ปิดสตรีม ซึ่งจะย้ายการเปลี่ยนแปลงจากชั่วคราวเป็นถาวร
มาดูตัวอย่างโค้ดกัน
// Make a writable stream from the handle.
const writable = await handle.createWritable();
// Write the contents of the file to the stream.
await writable.write(contents);
// Close the file and write the contents to disk.
await writable.close();
การจัดการไฟล์
File System Access API ช่วยให้คุณเปิดไฟล์จากภายในแอปได้ แต่จะเกิดอะไรขึ้นหากต้องการเปิดไฟล์จากภายนอกแอป ผู้ใช้ต้องการตั้งค่าแอปโปรดเป็นแอปเริ่มต้นเพื่อเปิดไฟล์ File Handling API เป็น API เวอร์ชันทดลองที่ช่วยให้ PWA ที่ติดตั้งทำสิ่งต่อไปนี้ได้ ลงทะเบียนเป็นตัวแฮนเดิลไฟล์ในอุปกรณ์ของผู้ใช้ โดยระบุประเภท MIME และนามสกุลไฟล์ที่ PWA รองรับในไฟล์ Manifest ของเว็บแอป คุณสามารถระบุไอคอนไฟล์ที่กำหนดเองสำหรับส่วนขยายที่รองรับ
เมื่อลงทะเบียนแล้ว PWA ที่ติดตั้งจะปรากฏเป็นตัวเลือกจากระบบไฟล์ของผู้ใช้ ซึ่งช่วยให้ผู้ใช้เปิดไฟล์ใน PWA ได้โดยตรง ต่อไปนี้คือตัวอย่างการตั้งค่าไฟล์ Manifest สำหรับ PWA เพื่ออ่านไฟล์ข้อความ
...
"file_handlers": [
{
"action": "/open-file",
"accept": {
"text/*": [".txt"]
}
}
]
...
การจัดการ URL
การจัดการ URL ช่วยให้ PWA สามารถจับลิงก์ที่เป็นส่วนหนึ่งของขอบเขตจากระบบปฏิบัติการและแสดงผลลิงก์เหล่านั้นภายในหน้าต่าง PWA แทนที่จะเป็นแท็บของเบราว์เซอร์เริ่มต้น เช่น หากคุณได้รับข้อความที่ลิงก์ไปยัง PWA หรือคลิก Deep Link (URL ที่ชี้ไปยังเนื้อหาส่วนที่เฉพาะเจาะจง) ใน PWA ระบบจะเปิดเนื้อหาในหน้าต่างแบบสแตนด์อโลน
ลักษณะการทำงานนี้จะพร้อมใช้งานโดยอัตโนมัติใน Android เมื่อใช้ WebAPK เช่น เมื่อผู้ใช้ติดตั้ง PWA ด้วย Chrome คุณจะบันทึก URL ใน PWA ที่ติดตั้งใน iOS และ iPadOS จาก Safari ไม่ได้
สำหรับเบราว์เซอร์บนเดสก์ท็อป ชุมชนเว็บเบราว์เซอร์ได้สร้างข้อกำหนดใหม่ ซึ่งปัจจุบันยังเป็นเวอร์ชันทดลอง โดยจะเพิ่มสมาชิกไฟล์ Manifest ใหม่ นั่นคือ url_handlers พร็อพเพอร์ตี้นี้คาดหวังอาร์เรย์ของต้นทางที่ PWA ต้องการบันทึก ระบบจะให้สิทธิ์ต้นทางของ PWA โดยอัตโนมัติ และต้นทางอื่นๆ แต่ละรายการต้องยอมรับการจัดการที่ดำเนินการผ่านไฟล์ชื่อ web-app-origin-association
เช่น หากไฟล์ Manifest ของ PWA โฮสต์อยู่ใน web.dev และคุณต้องการเพิ่มต้นทาง app.web.dev ก็จะมีลักษณะดังนี้
"url_handlers": [
{"origin": "https://app.web.dev"},
]
ในกรณีนี้ เบราว์เซอร์จะตรวจสอบว่ามีไฟล์อยู่ที่ app.web.dev/.well-known/web-app-origin-association หรือไม่ โดยยอมรับการจัดการ URL จาก URL ขอบเขตของ PWA นักพัฒนาแอปต้องสร้างไฟล์นี้ ในตัวอย่างต่อไปนี้ ไฟล์จะมีลักษณะดังนี้
{
"web_apps": [
{
"manifest": "/mypwa/app.webmanifest",
"details": {
"paths": [ "/*" ]
}
}
]
}
การจัดการโปรโตคอล URL
การจัดการ URL ใช้ได้กับ URL ของโปรโตคอล https มาตรฐาน แต่คุณสามารถใช้รูปแบบ URI ที่กำหนดเองได้ เช่น pwa:// ในระบบปฏิบัติการหลายระบบ แอปที่ติดตั้งจะได้รับความสามารถนี้โดยการลงทะเบียนสคีมาของแอป
สำหรับ PWA ความสามารถนี้จะเปิดใช้โดยใช้ URL Protocol Handler API ซึ่งใช้ได้เฉพาะในอุปกรณ์เดสก์ท็อป คุณจะอนุญาตโปรโตคอลที่กำหนดเองสำหรับอุปกรณ์เคลื่อนที่ได้โดยการเผยแพร่ PWA ใน App Store เท่านั้น
หากต้องการลงทะเบียน คุณสามารถใช้เมธอด registerProtocolHandler() หรือใช้สมาชิก protocol_handlers ในไฟล์ Manifest โดยมีรูปแบบที่ต้องการและ URL ที่คุณต้องการโหลดในบริบทของ PWA เช่น
...
{
"protocol_handlers": [
{
"protocol": "web+pwa",
"url": "/from-protocol?value=%s"
},
]
}
...
คุณสามารถกำหนดเส้นทาง URL from-protocol ไปยังแฮนเดิลที่ถูกต้องและรับสตริงการค้นหา value ใน PWA %s เป็นตัวยึดตำแหน่งสำหรับ URL ที่หลีกเลี่ยงซึ่งทริกเกอร์การดำเนินการ ดังนั้นหากคุณมีลิงก์ที่ใดที่หนึ่ง เช่น <a href="web+pwa://testing"> PWA จะเปิด /from-protocol?value=testing
การเรียกแอปอื่นๆ
คุณสามารถใช้รูปแบบ URI เพื่อเชื่อมต่อกับแอปอื่นๆ ที่ติดตั้ง (PWA หรือไม่ก็ได้) ในอุปกรณ์ของผู้ใช้บนทุกแพลตฟอร์ม คุณเพียงแค่สร้างลิงก์หรือใช้ navigator.href และชี้ไปยังรูปแบบ URI ที่ต้องการ โดยส่งอาร์กิวเมนต์ในรูปแบบที่หลีกเลี่ยง URL
คุณสามารถใช้รูปแบบมาตรฐานที่รู้จักกันดี เช่น tel: สำหรับการโทร mailto: สำหรับการส่งอีเมล หรือ sms: สำหรับการส่งข้อความ หรือจะดูรูปแบบ URL ของแอปอื่นๆ ก็ได้ เช่น จากแอปส่งข้อความ แผนที่ การนำทาง การประชุมออนไลน์ โซเชียลเน็ตเวิร์ก และ App Store ที่รู้จักกันดี
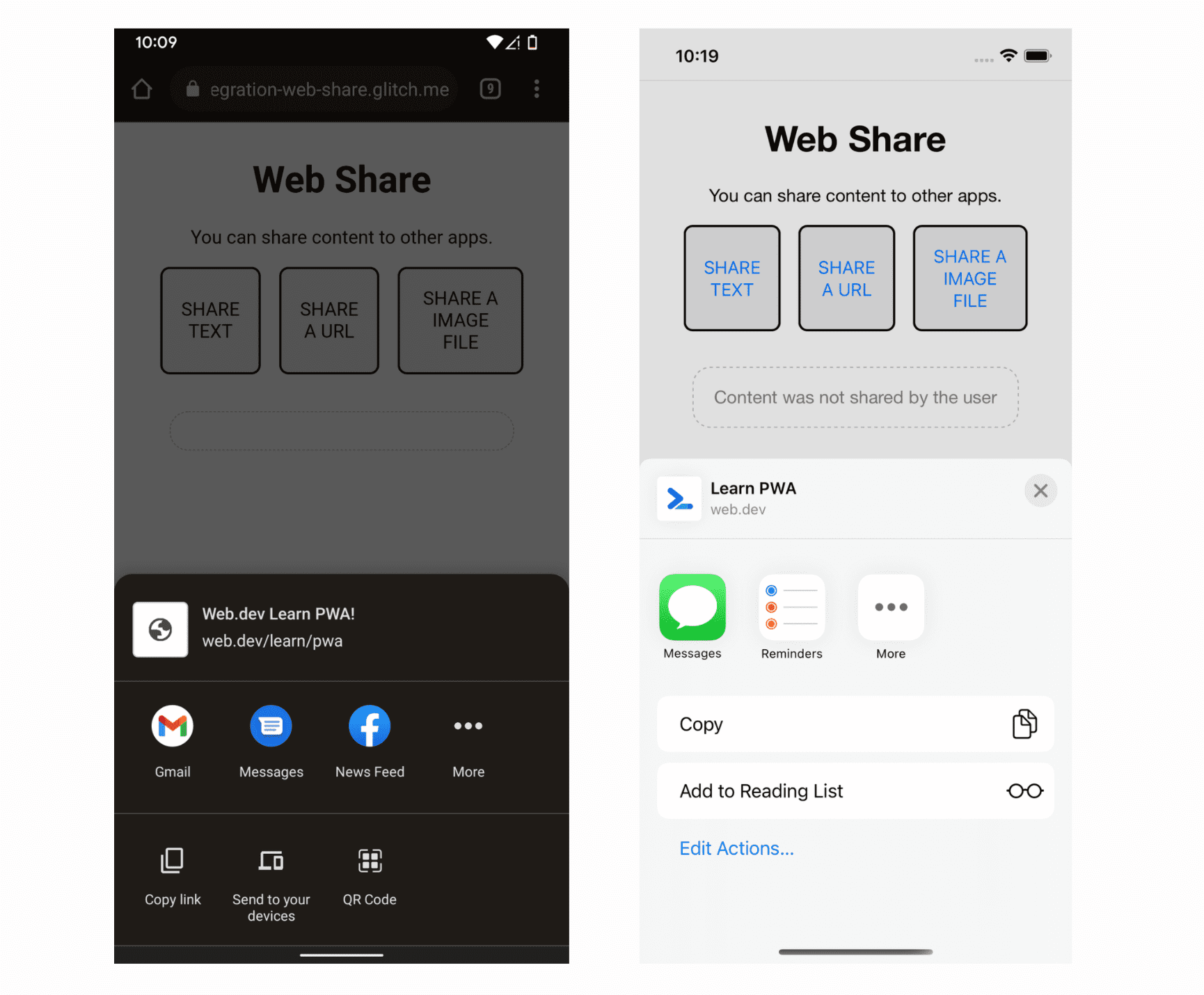
Web Share
Web Share API ช่วยให้ PWA ส่งเนื้อหาไปยังแอปอื่นๆ ที่ติดตั้งในอุปกรณ์ผ่านช่องที่แชร์ได้
API นี้ใช้ได้เฉพาะในระบบปฏิบัติการที่มีกลไก share ซึ่งรวมถึง Android, iOS, iPadOS, Windows และ ChromeOS
คุณแชร์ออบเจ็กต์ที่มีข้อมูลต่อไปนี้ได้
- ข้อความ (พร็อพเพอร์ตี้
titleและtext) - URL (พร็อพเพอร์ตี้
url) - ไฟล์ (พร็อพเพอร์ตี้
files)
หากต้องการตรวจสอบว่าอุปกรณ์ปัจจุบันแชร์ได้หรือไม่ สำหรับข้อมูลอย่างง่าย เช่น ข้อความ ให้ตรวจสอบว่ามีเมธอด navigator.share() หรือไม่ หากต้องการแชร์ไฟล์ ให้ตรวจสอบว่ามีเมธอด navigator.canShare() หรือไม่
คุณขอการดำเนินการแชร์โดยการเรียกใช้ navigator.share(objectToShare) การเรียกนั้นจะแสดงผล Promise ที่แก้ไขด้วย undefined หรือปฏิเสธด้วยข้อยกเว้น

เป้าหมายการแชร์บนเว็บ
Web Share Target API ช่วยให้ PWA ของคุณเป็นเป้าหมายของการดำเนินการแชร์จากแอปอื่นในอุปกรณ์นั้นได้ ไม่ว่าจะเป็น PWA หรือไม่ก็ตาม PWA ของคุณจะได้รับข้อมูลที่แอปอื่นแชร์
ปัจจุบันฟีเจอร์นี้พร้อมใช้งานบน Android ด้วย WebAPK และ ChromeOS และจะทำงานได้หลังจากที่ผู้ใช้ติดตั้ง PWA ของคุณแล้วเท่านั้น เบราว์เซอร์จะลงทะเบียนเป้าหมายการแชร์ภายในระบบปฏิบัติการเมื่อมีการติดตั้งแอป
คุณตั้งค่าเป้าหมายการแชร์บนเว็บในไฟล์ Manifest ด้วย share_target ที่กำหนดไว้ในข้อกำหนดฉบับร่างของเป้าหมายการแชร์บนเว็บ share_target จะตั้งค่าเป็นออบเจ็กต์ที่มีพร็อพเพอร์ตี้บางอย่าง ดังนี้
action- URL ที่จะโหลดในหน้าต่าง PWA ที่คาดว่าจะได้รับข้อมูลที่แชร์
method- จะใช้เมธอดคำกริยา HTTP สำหรับการดำเนินการ เช่น
GET,POSTหรือPUT enctype- (ไม่บังคับ) ประเภทการเข้ารหัสสำหรับพารามิเตอร์ โดยค่าเริ่มต้นคือ
application/x-www-form-urlencodedแต่ยังตั้งค่าเป็นmultipart/form-dataสำหรับเมธอดต่างๆ เช่นPOSTได้ด้วย params- ออบเจ็กต์ที่จะแมปข้อมูลการแชร์ (จากคีย์
title,text,urlและfilesจาก Web Share) กับอาร์กิวเมนต์ที่เบราว์เซอร์จะส่งใน URL (ในmethod: 'GET') หรือในเนื้อหาของคำขอโดยใช้การเข้ารหัสที่เลือก
ตัวอย่างเช่น คุณสามารถกำหนดให้ PWA รับข้อมูลที่แชร์ (ชื่อและ URL เท่านั้น) ได้โดยการเพิ่มลงในไฟล์ Manifest ดังนี้
...
"share_target": {
"action": "/receive-share/",
"method": "GET",
"params": {
"title": "shared_title",
"url": "shared_url"
}
}
...
จากตัวอย่างก่อนหน้า หากแอปใดก็ตามในระบบแชร์ URL พร้อมชื่อ และผู้ใช้เลือก PWA ของคุณจากกล่องโต้ตอบ เบราว์เซอร์จะสร้างการนำทางใหม่ไปยัง /receive-share/?shared_title=AAA&shared_url=BBB ของต้นทาง โดยที่ AAA คือชื่อที่แชร์ และ BBB คือ URL ที่แชร์ คุณใช้ JavaScript เพื่ออ่านข้อมูลดังกล่าวจากสตริง window.location ได้โดยการแยกวิเคราะห์ด้วยตัวสร้าง URL
เบราว์เซอร์จะใช้ชื่อและไอคอน PWA จากไฟล์ Manifest เพื่อป้อนข้อมูลการแชร์ของระบบปฏิบัติการ คุณไม่สามารถเลือกชุดอื่นเพื่อวัตถุประสงค์ดังกล่าวได้
ดูตัวอย่างโดยละเอียดเพิ่มเติมและวิธีรับไฟล์ได้ที่การรับข้อมูลที่แชร์ด้วย Web Share Target API
เลือกรายชื่อที่ติดต่อ
Contact Picker API ช่วยให้คุณขอให้อุปกรณ์แสดงกล่องโต้ตอบดั้งเดิมที่มีรายชื่อติดต่อทั้งหมดของผู้ใช้เพื่อให้ผู้ใช้เลือกได้ 1 รายชื่อติดต่อขึ้นไป จากนั้น PWA จะรับข้อมูลที่คุณต้องการจากรายชื่อติดต่อเหล่านั้นได้
Contact Picker API พร้อมใช้งานบนอุปกรณ์เคลื่อนที่เป็นหลัก และทุกอย่างจะดำเนินการผ่านอินเทอร์เฟซ navigator.contacts บนแพลตฟอร์มที่รองรับ
คุณขอให้พร็อพเพอร์ตี้ที่พร้อมใช้งานทำการค้นหาด้วย navigator.contacts.getProperties() และขอให้เลือกผู้ติดต่อรายเดียวหรือหลายรายพร้อมรายการพร็อพเพอร์ตี้ที่ต้องการได้
ตัวอย่างพร็อพเพอร์ตี้บางรายการ ได้แก่ name, email, address และ tel เมื่อขอให้ผู้ใช้เลือกรายชื่อติดต่ออย่างน้อย 1 รายการ คุณจะเรียกใช้ navigator.contacts.select(properties) ได้โดยส่งอาร์เรย์ของพร็อพเพอร์ตี้ที่ต้องการรับกลับ
ตัวอย่างต่อไปนี้จะแสดงรายชื่อติดต่อที่เครื่องมือเลือกได้รับ
async function getContacts() {
const properties = ['name', 'email', 'tel'];
const options = { multiple: true };
try {
const contacts = await navigator.contacts.select(properties, options);
console.log(contacts);
} catch (ex) {
// Handle any errors here.
}
}
แหล่งข้อมูล
- File System Access API: ลดความซับซ้อนในการเข้าถึงไฟล์ในเครื่อง
- อนุญาตให้เว็บแอปพลิเคชันที่ติดตั้งเป็นตัวแฮนเดิลไฟล์
- จัดการไฟล์ใน Progressive Web App
- ผสานรวมกับ UI การแชร์ของระบบปฏิบัติการด้วย Web Share API
- แชร์เนื้อหากับแอปอื่นๆ
- รับข้อมูลที่แชร์ด้วย Web Share Target API
- เครื่องมือเลือกรายชื่อติดต่อสำหรับเว็บ

