ব্যবহারকারীরা আশা করেন যে অ্যাপগুলি ধীরগতির বা ফ্ল্যাকি নেটওয়ার্ক সংযোগে বা এমনকি অফলাইনে নির্ভরযোগ্যভাবে শুরু হবে। তারা আশা করে যে তারা সম্প্রতি যে বিষয়বস্তুর সাথে ইন্টারঅ্যাক্ট করেছে, যেমন মিডিয়া ট্র্যাক বা টিকিট এবং ভ্রমণপথগুলি উপলব্ধ এবং ব্যবহারযোগ্য। যখন একটি অনুরোধ সম্ভব হয় না, তারা আশা করে যে অ্যাপটি নীরবে ব্যর্থ বা ক্র্যাশ হওয়ার পরিবর্তে তাদের বলবে। এবং তারা এই সব দ্রুত ঘটতে চান. যেমন আপনি দেখতে পাচ্ছেন মিলিসেকেন্ড মিলিয়ন মিলিয়ন করে , এমনকি লোড সময়ের মধ্যে 0.1 সেকেন্ডের উন্নতি রূপান্তরকে 10% পর্যন্ত উন্নত করতে পারে। পরিষেবা কর্মীরা হল সেই টুল যা আপনার প্রগ্রেসিভ ওয়েব অ্যাপ (PWA) কে আপনার ব্যবহারকারীদের প্রত্যাশা অনুযায়ী বাঁচতে দেয়।

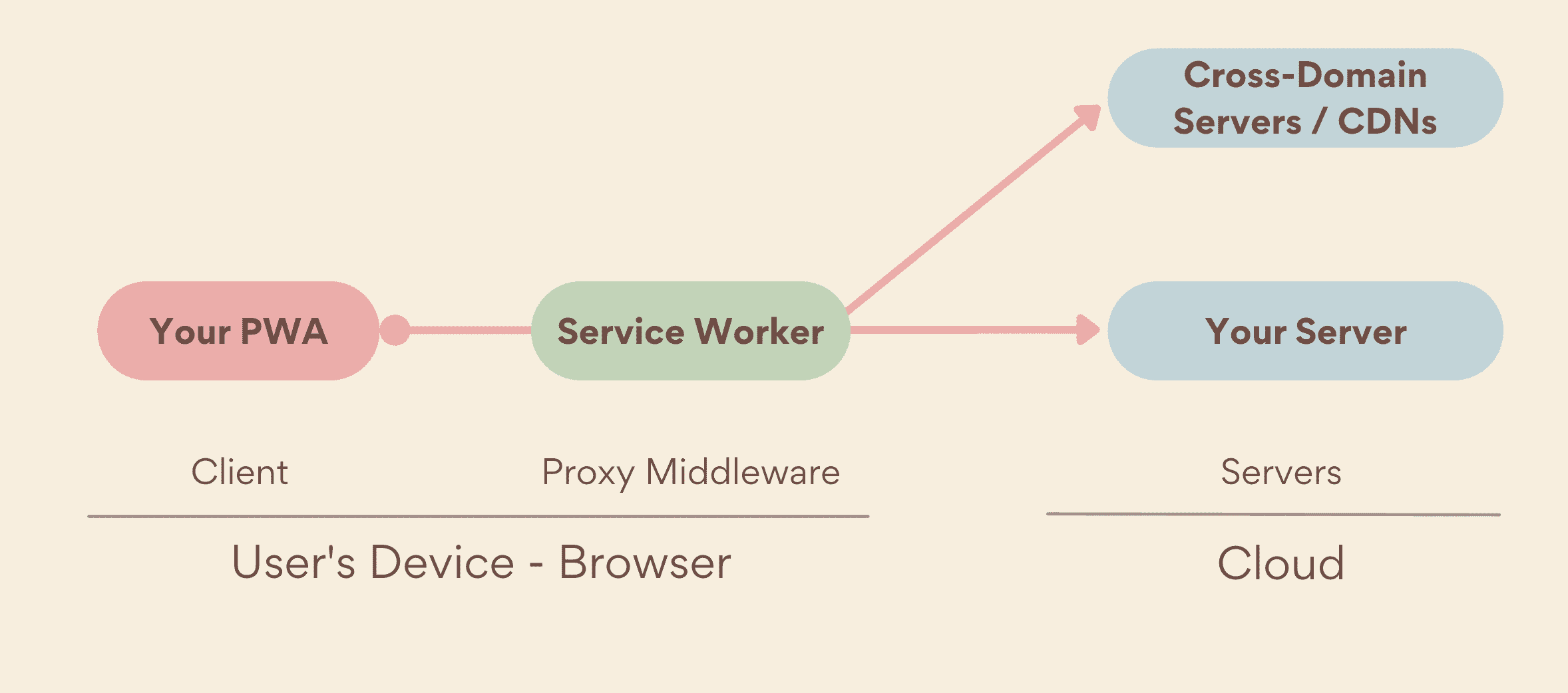
যখন একটি অ্যাপ পরিষেবা কর্মীর স্কোপ দ্বারা আচ্ছাদিত একটি সংস্থানের জন্য অনুরোধ করে, তখন পরিষেবা কর্মী অনুরোধটি বাধা দেয় এবং ব্যবহারকারী অফলাইন থাকলেও একটি নেটওয়ার্ক প্রক্সি হিসাবে কাজ করে৷ এটি তখন সিদ্ধান্ত নিতে পারে যে এটি ক্যাশে স্টোরেজ API ব্যবহার করে ক্যাশে থেকে সংস্থানটি পরিবেশন করবে, নেটওয়ার্ক থেকে এটি পরিবেশন করবে যেন কোনও সক্রিয় পরিষেবা কর্মী নেই, বা স্থানীয় অ্যালগরিদম থেকে এটি তৈরি করা উচিত। এটি আপনাকে একটি প্ল্যাটফর্ম অ্যাপের মতো একটি উচ্চ-মানের অভিজ্ঞতা প্রদান করতে দেয়, এমনকি যখন আপনার অ্যাপ অফলাইন থাকে।
একটি সেবা কর্মী নিবন্ধন
কোনও পরিষেবা কর্মী আপনার পৃষ্ঠার নিয়ন্ত্রণ নেওয়ার আগে, এটি অবশ্যই আপনার PWA-এর জন্য নিবন্ধিত হতে হবে। এর মানে হল যে প্রথমবার একজন ব্যবহারকারী আপনার PWA খোলে, তার সমস্ত নেটওয়ার্ক অনুরোধ সরাসরি আপনার সার্ভারে যায় কারণ পরিষেবা কর্মীর এখনও আপনার পৃষ্ঠাগুলির নিয়ন্ত্রণ নেই৷
ব্রাউজারটি সার্ভিস ওয়ার্কার API সমর্থন করে কিনা তা পরীক্ষা করার পরে, আপনার PWA একজন পরিষেবা কর্মীকে নিবন্ধন করতে পারে। এটি লোড হওয়ার পরে, পরিষেবা কর্মী আপনার PWA এবং নেটওয়ার্কের মধ্যে নিজেকে সেট আপ করে, অনুরোধগুলিকে বাধা দেয় এবং সংশ্লিষ্ট প্রতিক্রিয়াগুলি পরিবেশন করে।
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
একজন পরিষেবা কর্মী নিবন্ধিত কিনা তা যাচাই করুন
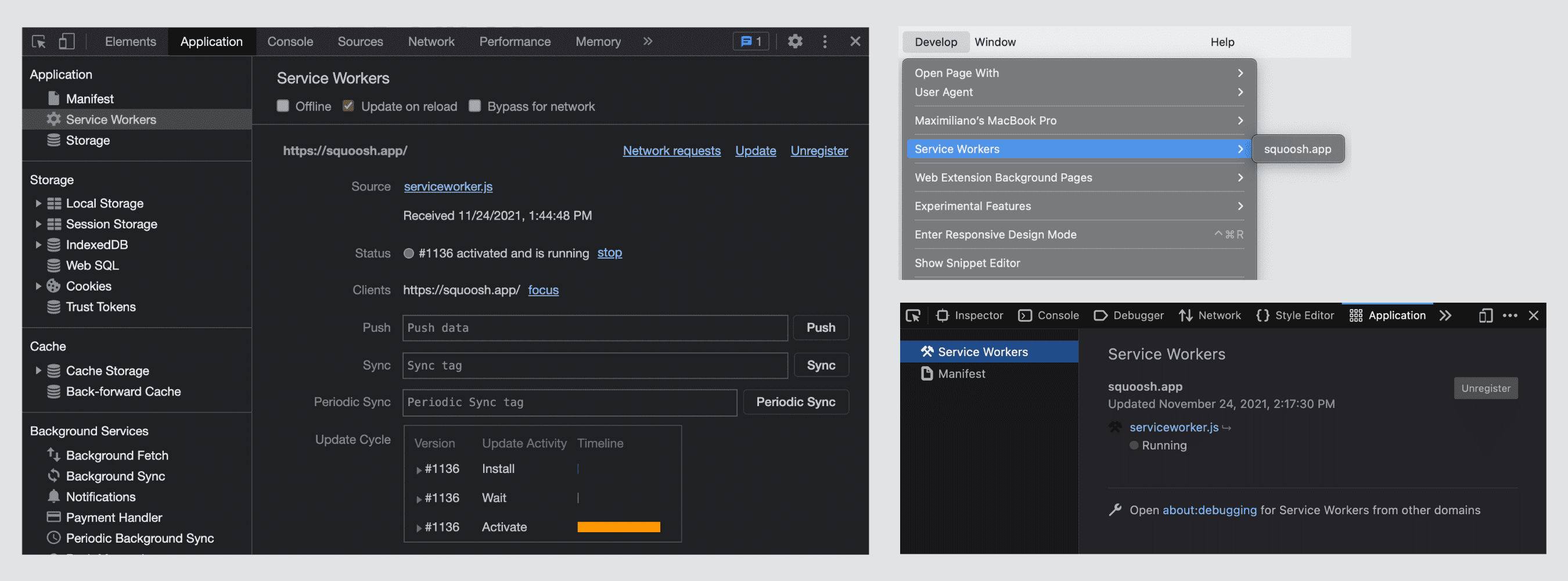
একজন পরিষেবা কর্মী নিবন্ধিত কিনা তা যাচাই করতে, আপনার প্রিয় ব্রাউজারে বিকাশকারী সরঞ্জামগুলি ব্যবহার করুন৷
Firefox এবং Chromium-ভিত্তিক ব্রাউজারে (Microsoft Edge, Google Chrome, বা Samsung Internet):
- বিকাশকারী সরঞ্জামগুলি খুলুন, তারপরে অ্যাপ্লিকেশন ট্যাবে ক্লিক করুন৷
- বাম ফলকে, পরিষেবা কর্মী নির্বাচন করুন।
- পরিসেবা কর্মীর স্ক্রিপ্ট URL "সক্রিয়" স্ট্যাটাস সহ উপস্থিত হয় তা পরীক্ষা করুন৷ (আরো তথ্যের জন্য, জীবনচক্র দেখুন)। ফায়ারফক্সে, স্ট্যাটাস "চলমান" বা "থেমে গেছে" হতে পারে।
সাফারিতে:
- বিকাশ > পরিষেবা কর্মী ক্লিক করুন।
- বর্তমান উত্স সহ একটি এন্ট্রি জন্য এই মেনু পরীক্ষা করুন. সেই এন্ট্রিতে ক্লিক করলে পরিষেবা কর্মীর প্রসঙ্গে একজন পরিদর্শক খোলে।

ব্যাপ্তি
আপনার পরিসেবা কর্মী যে ফোল্ডারে বসেন সেটি তার পরিধি নির্ধারণ করে। example.com/my-pwa/sw.js এ বসবাসকারী একজন পরিষেবা কর্মী my-pwa পাথে বা তার নিচে যেকোন নেভিগেশন নিয়ন্ত্রণ করতে পারেন, যেমন example.com/my-pwa/demos/ । পরিষেবা কর্মীরা তাদের সুযোগে শুধুমাত্র আইটেমগুলি (পৃষ্ঠা, কর্মী, সম্মিলিতভাবে "ক্লায়েন্ট") নিয়ন্ত্রণ করতে পারে। এই সুযোগ ব্রাউজার ট্যাব এবং PWA উইন্ডোতে প্রযোজ্য।
প্রতি সুযোগে শুধুমাত্র একজন সেবা কর্মী অনুমোদিত। যখন একজন পরিষেবা কর্মী সক্রিয় এবং চলমান থাকে, তখন কেবলমাত্র একটি উদাহরণ সাধারণত পাওয়া যায় যত ক্লায়েন্ট (PWA উইন্ডো বা ব্রাউজার ট্যাব) মেমরিতে থাকুক না কেন।
সাফারির আরও জটিল স্কোপ ম্যানেজমেন্ট রয়েছে, যা পার্টিশন নামে পরিচিত, ক্রস-ডোমেন আইফ্রেমের সাথে স্কোপগুলি কীভাবে কাজ করে তা প্রভাবিত করে। WebKit এর বাস্তবায়ন সম্পর্কে আরও জানতে, তাদের ব্লগ পোস্ট পড়ুন।
জীবনচক্র
পরিষেবা কর্মীদের একটি জীবনচক্র থাকে যা নির্দেশ করে যে তারা কীভাবে ইনস্টল করা হয়েছে, আপনার PWA ইনস্টলেশন থেকে আলাদা।
পরিষেবা কর্মী জীবনচক্র পরিষেবা কর্মী নিবন্ধন দিয়ে শুরু হয়। ব্রাউজার তারপর পরিষেবা কর্মী ফাইল ডাউনলোড এবং পার্স করার চেষ্টা করে। পার্সিং সফল হলে, পরিষেবা কর্মীর install ইভেন্ট বহিস্কার করা হয়। install ইভেন্ট শুধুমাত্র একবার ফায়ার.
পরিষেবা কর্মী ইনস্টলেশন নীরবে ঘটে, ব্যবহারকারীর অনুমতির প্রয়োজন ছাড়াই, এমনকি ব্যবহারকারী PWA ইনস্টল না করলেও। সার্ভিস ওয়ার্কার এপিআই এমন প্ল্যাটফর্মেও পাওয়া যায় যেগুলি PWA ইনস্টলেশন সমর্থন করে না, যেমন সাফারি এবং ফায়ারফক্স ডেস্কটপ ডিভাইসে।
ইনস্টলেশনের পরে, আপনার PWA সহ তার ক্লায়েন্টদের নিয়ন্ত্রণ করার আগে পরিষেবা কর্মীকে সক্রিয় করতে হবে। যখন পরিষেবা কর্মী তার ক্লায়েন্টদের নিয়ন্ত্রণ করতে প্রস্তুত থাকে, তখন activate ইভেন্টটি জ্বলে ওঠে। যাইহোক, ডিফল্টরূপে, একজন সক্রিয় পরিষেবা কর্মী সেই পৃষ্ঠাটি পরিচালনা করতে পারে না যেটি নিবন্ধন করেছে পরবর্তী সময়ে আপনি পৃষ্ঠাটি পুনরায় লোড করে বা PWA পুনরায় খোলার মাধ্যমে সেই পৃষ্ঠাটিতে নেভিগেট না করা পর্যন্ত।
আপনি self অবজেক্ট ব্যবহার করে পরিষেবা কর্মীর গ্লোবাল স্কোপের ইভেন্ট শুনতে পারেন:
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
একজন পরিষেবা কর্মী আপডেট করুন
ব্রাউজার যখন সনাক্ত করে যে পরিষেবা কর্মী ক্লায়েন্টকে নিয়ন্ত্রণ করছে এবং সার্ভার থেকে পরিষেবা কর্মী ফাইলের নতুন সংস্করণ বাইট-ভিন্ন।
একটি সফল ইনস্টলেশনের পরে, নতুন পরিষেবা কর্মী সক্রিয় হওয়ার জন্য অপেক্ষা করে যতক্ষণ না পুরানো পরিষেবা কর্মী আর কোনও ক্লায়েন্টকে নিয়ন্ত্রণ না করে। এই অবস্থাটিকে "অপেক্ষা" বলা হয় এবং ব্রাউজারটি নিশ্চিত করে যে আপনার পরিষেবা কর্মীর শুধুমাত্র একটি সংস্করণ একবারে চলছে৷
একটি পৃষ্ঠা রিফ্রেশ করা বা PWA পুনরায় খোলার ফলে নতুন পরিষেবা কর্মী নিয়ন্ত্রণ নিতে পারবে না। ব্যবহারকারীকে অবশ্যই বর্তমান পরিষেবা কর্মী ব্যবহার করে সমস্ত ট্যাব এবং উইন্ডোগুলি থেকে দূরে যেতে হবে এবং তারপরে নতুন পরিষেবা কর্মীকে নিয়ন্ত্রণ করতে আবার নেভিগেট করতে হবে৷ আরও তথ্যের জন্য, পরিষেবা কর্মীর জীবনচক্র দেখুন।
সেবা কর্মীর জীবনকাল
একটি ইনস্টল করা এবং নিবন্ধিত পরিষেবা কর্মী তার সুযোগের মধ্যে সমস্ত নেটওয়ার্ক অনুরোধ পরিচালনা করতে পারে। এটি তার নিজস্ব থ্রেডে চলে, ব্রাউজার দ্বারা নিয়ন্ত্রিত সক্রিয়করণ এবং সমাপ্তি সহ, যা এটিকে আপনার PWA খোলার আগে বা এটি বন্ধ হওয়ার পরেও কাজ করতে দেয়৷ পরিষেবা কর্মীরা তাদের নিজস্ব থ্রেডে চালান, কিন্তু ইন-মেমরি অবস্থা কোনও পরিষেবা কর্মীর রানের মধ্যে নাও থাকতে পারে, তাই নিশ্চিত করুন যে আপনি প্রতিটি রানের জন্য পুনরায় ব্যবহার করতে চান তা IndexedDB বা অন্য কোনও স্থায়ী স্টোরেজে উপলব্ধ রয়েছে।
যদি এটি ইতিমধ্যে চালু না হয়, একটি পরিষেবা কর্মী যখনই তার সুযোগে একটি নেটওয়ার্ক অনুরোধ পাঠানো হয়, বা যখন এটি একটি পর্যায়ক্রমিক ব্যাকগ্রাউন্ড সিঙ্ক বা একটি পুশ বার্তার মতো একটি ট্রিগারিং ইভেন্ট পায় তখন শুরু হয়৷
পরিষেবা কর্মীরা যদি কয়েক সেকেন্ডের জন্য নিষ্ক্রিয় থাকে, বা যদি তারা খুব বেশি সময় ধরে ব্যস্ত থাকে তবে তাদের বরখাস্ত করা হয়। ব্রাউজারগুলির মধ্যে এর জন্য সময় পরিবর্তিত হয়। যদি কোনও পরিষেবা কর্মীকে অবসান করা হয় এবং একটি ইভেন্ট ঘটে যা এটি শুরু করবে, এটি পুনরায় চালু হবে।
ক্ষমতা
একজন নিবন্ধিত এবং সক্রিয় পরিষেবা কর্মী আপনার PWA এর প্রধান থ্রেড থেকে সম্পূর্ণ ভিন্ন এক্সিকিউশন লাইফসাইকেল সহ একটি থ্রেড ব্যবহার করেন। যাইহোক, ডিফল্টরূপে, পরিষেবা কর্মী ফাইল নিজেই কোন আচরণ নেই. এটি কোনো সম্পদ ক্যাশে বা পরিবেশন করবে না; এই জিনিসগুলি আপনার কোড করতে হবে. আপনি নিম্নলিখিত অধ্যায় কিভাবে খুঁজে পাবেন.
পরিষেবা কর্মীর ক্ষমতা শুধুমাত্র প্রক্সি বা HTTP অনুরোধ পরিবেশন করার জন্য নয়। অন্যান্য বৈশিষ্ট্যগুলি অন্যান্য উদ্দেশ্যে এটির উপরে উপলব্ধ, যেমন ব্যাকগ্রাউন্ড কোড এক্সিকিউশন, ওয়েব পুশ নোটিফিকেশন এবং পেমেন্ট প্রক্রিয়া। আমরা সক্ষমতায় এই সংযোজনগুলো নিয়ে আলোচনা করব।

