Wszystkie narzędzia dostępne do tworzenia stron internetowych, w tym biblioteki, platformy, edytory kodu, kreatory, narzędzia dla programistów, debugery i inne narzędzia, są również przydatne w procesie progresywnego tworzenia aplikacji internetowych. Jednak w przypadku korzystania z umiejętności PWA, takich jak możliwość instalacji, mechanizmy Service Worker czy obsługa offline, niektóre narzędzia PWA są bardzo pomocne. Zobaczmy, jak działają.
Symulatory i urządzenia
Jak wspomnieliśmy w rozdziale Podstawy, należy korzystać z niezależnych wzorców projektowych, aby zapewniać jak najlepsze wrażenia każdemu użytkownikowi w każdym kontekście. Warto jednak przetestować działanie funkcji na różnych urządzeniach.
Prawdopodobnie nie masz dziesiątek urządzeń fizycznych, w tym iPhone'ów, telefonów z Androidem, tabletów, komputerów stacjonarnych czy laptopów z różnymi systemami operacyjnymi. Dlatego istnieją symulatory i emulatory.
Proste symulatory
Większość narzędzi dla programistów w przeglądarkach umożliwia testowanie PWA w różnych rozmiarach ekranu i warunkach sieciowych przy użyciu jednego silnika przeglądarki. Niektóre z tych narzędzi mogą też wymuszać działanie innego klienta użytkownika w ramach tych symulacji.
Oto niektóre dostępne symulatory:
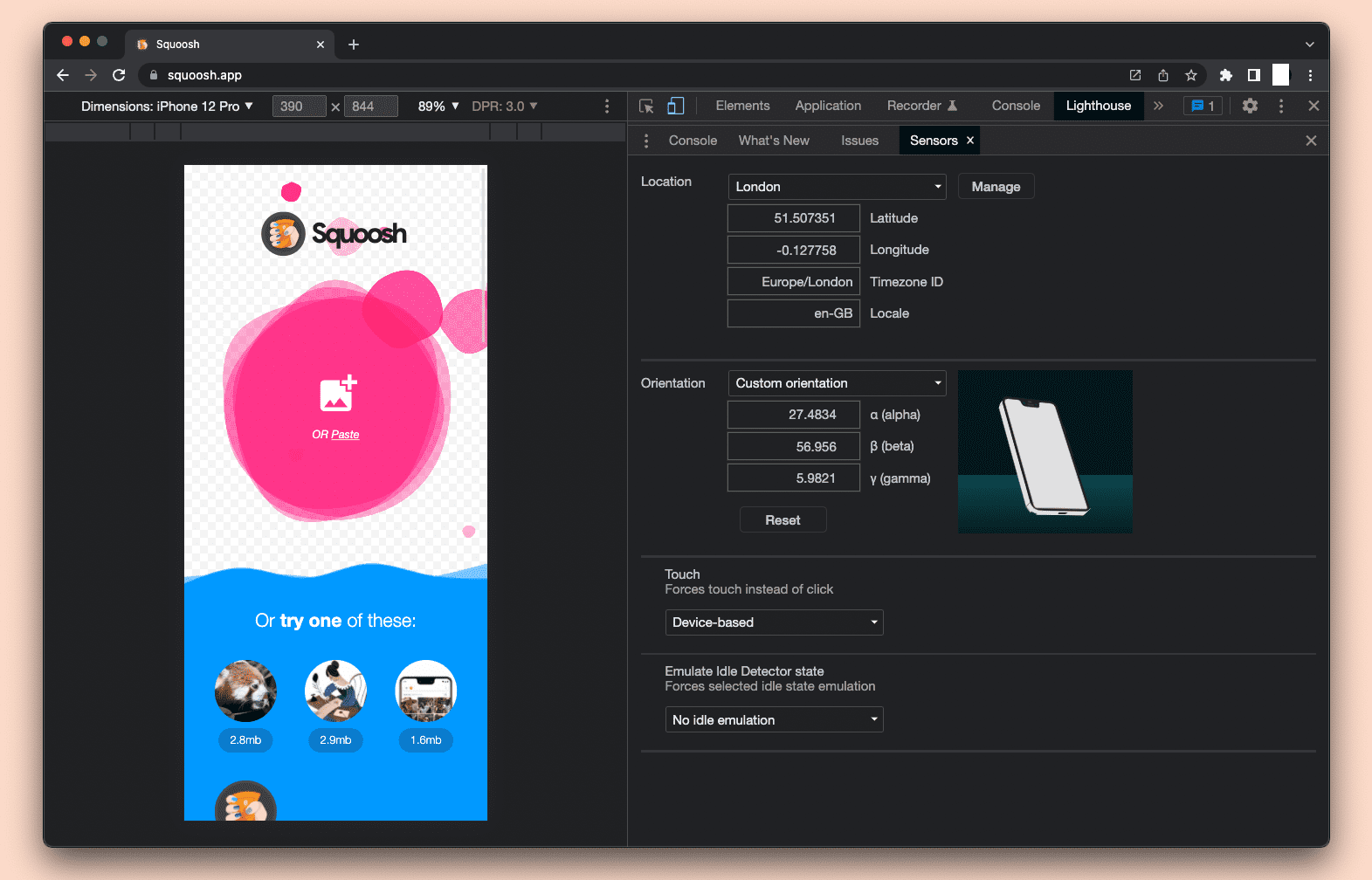
- Narzędzia deweloperskie w Chromium: tryb urządzenia, ograniczanie przepustowości sieci i kilka symulacji czujników
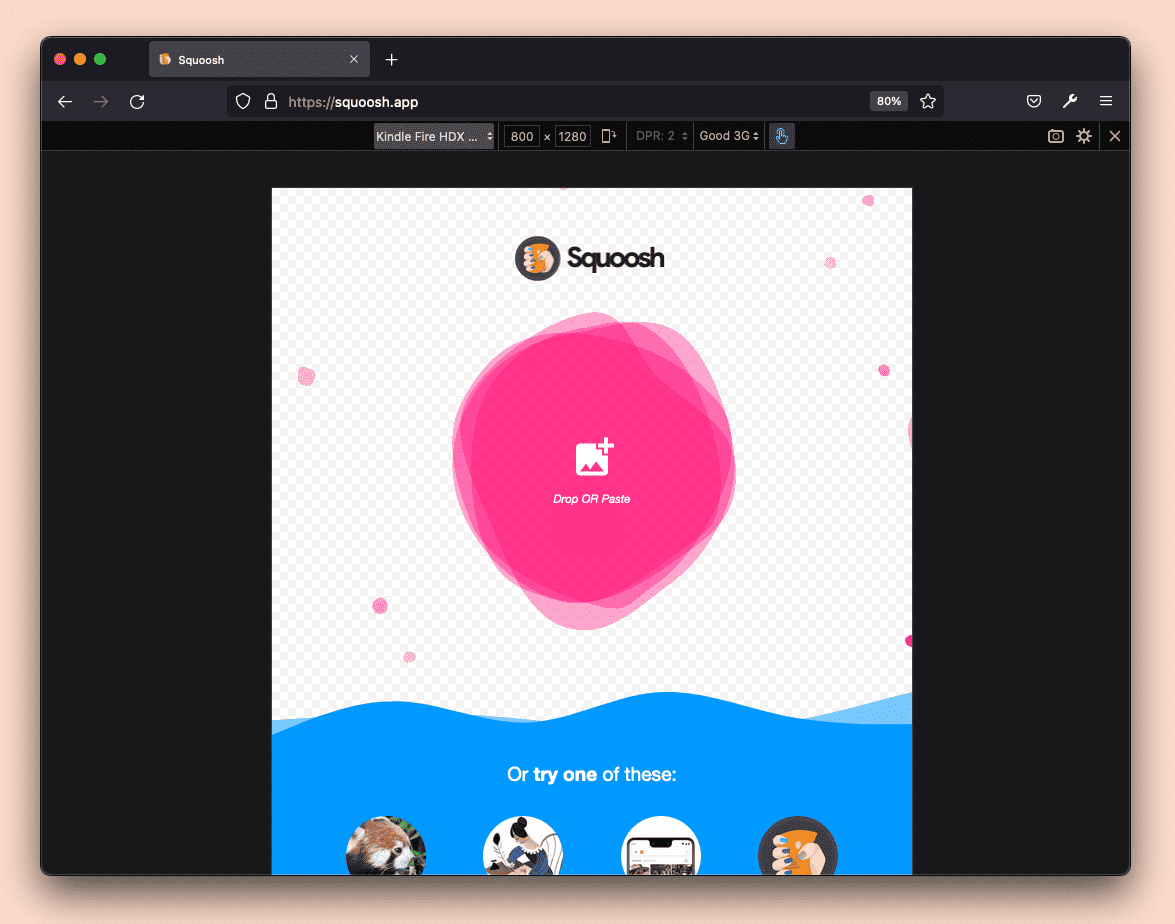
- Narzędzia dla programistów Firefox: tryb projektowania elastycznego
- Inspektor sieci Safari: tryb projektowania elastycznego


 Niektóre komercyjne i bezpłatne rozwiązania są zoptymalizowane pod kątem programistów i projektantów, np. aplikacja open source.
Niektóre komercyjne i bezpłatne rozwiązania są zoptymalizowane pod kątem programistów i projektantów, np. aplikacja open source.
Symulatory Apple
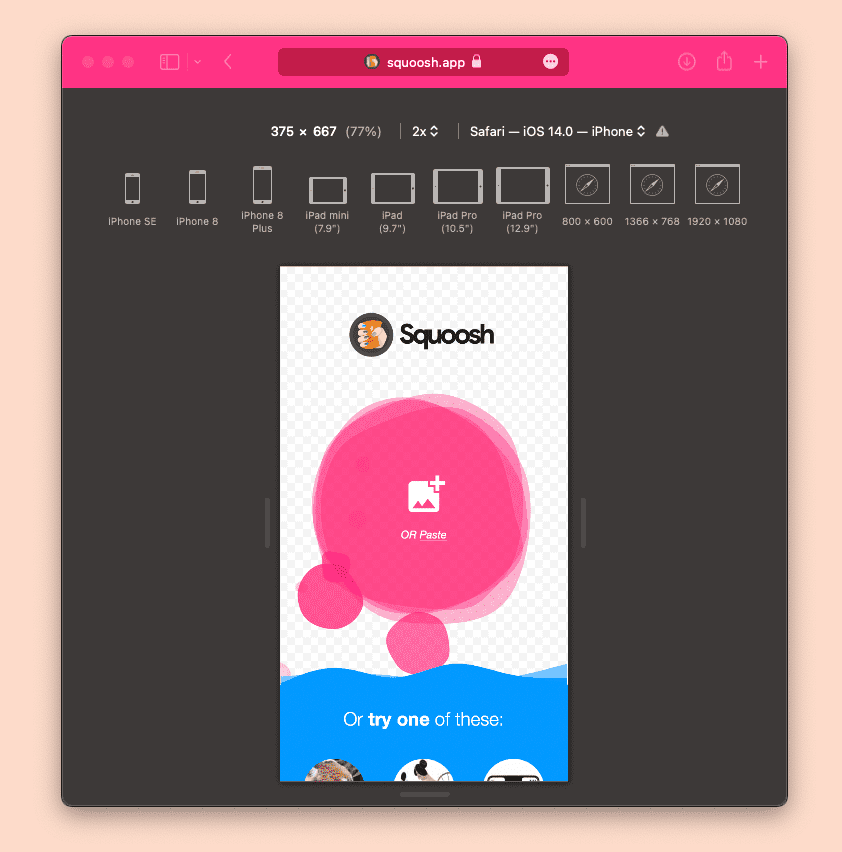
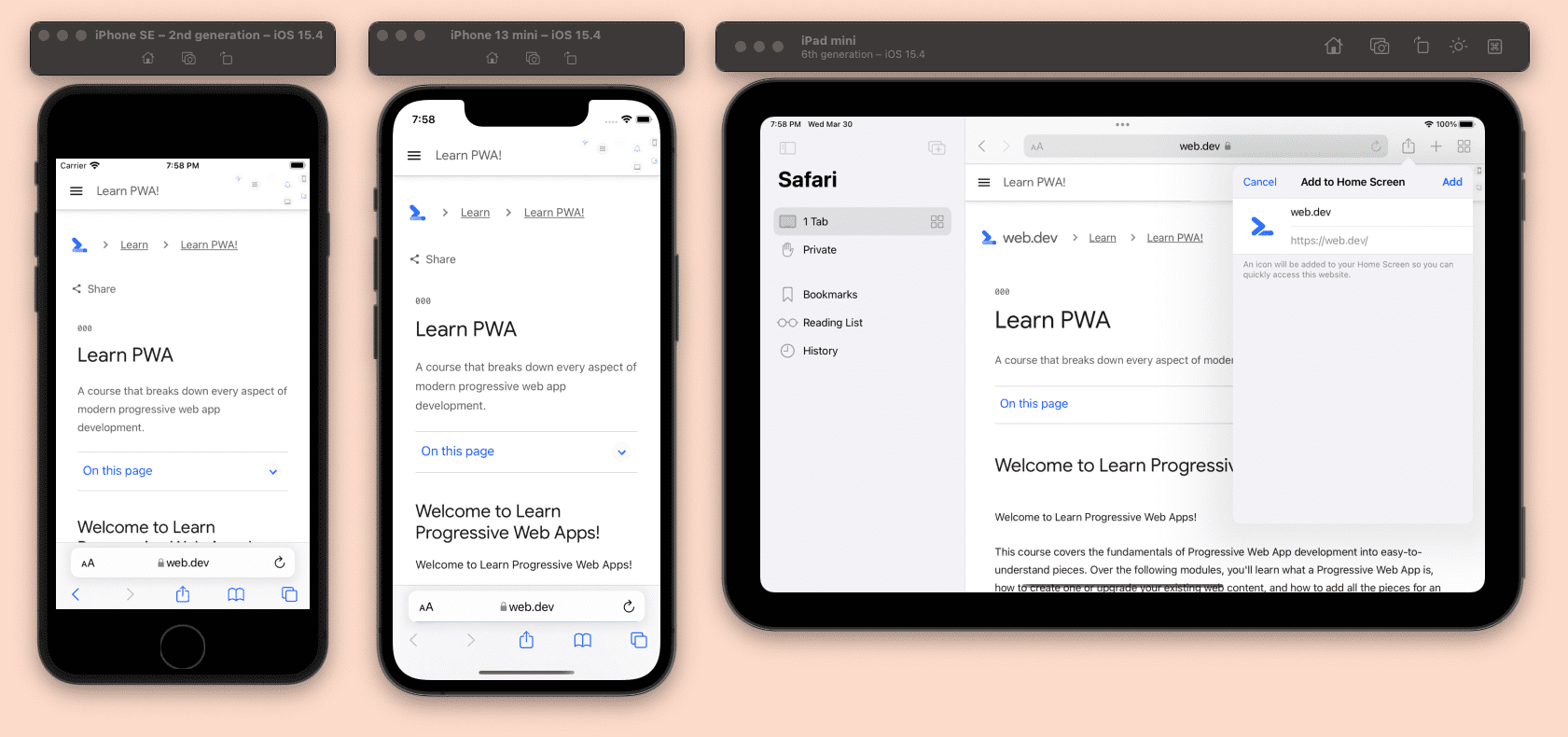
Apple oferuje aplikację Simulator (wcześniej nazywaną symulatorem iOS), która pozwala testować aplikacje internetowe na różnych iPhone'ach i iPadach w różnych wersjach systemu operacyjnego.
Aplikacja Symulator jest dostępna tylko na komputery z systemem macOS i jest w zestawie z pakietem [Xcode dostępnym w AppStore. Umożliwia symulowanie iOS i iPadOS przy użyciu różnych konfiguracji urządzeń. Zawiera on prawdziwą aplikację mobilną Safari i mechanizm Web.app używany podczas instalacji PWA na ekranie głównym, dzięki czemu widoczny efekt jest jak najbardziej reprezentatywny dla urządzenia.

Aby uruchomić aplikację, po zainstalowaniu Xcode możesz otworzyć symulator w menu Xcode, wybierając Open Developer Tools, a następnie Simulator. W symulatorze możesz otworzyć Safari tak jak na prawdziwym iPhonie lub iPadzie. Aby otworzyć inne urządzenia, kliknij menu File, a potem Open Simulator.
Oto kilka przydatnych skrótów dla programistów stron internetowych podczas testowania aplikacji PWA za pomocą symulatora:
Command-Shift-H: przejście do ekranu głównego.Control-Command-Shift-H: otwiera przełącznik aplikacji.Command-RightiCommand-Left: obróć urządzenie.
Symulator nie jest maszyną wirtualną, tylko aplikacją działającą na Twoim systemie macOS, która wygląda jak iPhone lub iPad, więc nie ma własnego stosu TCP. Jeśli więc używasz localhost w symulatorze, Safari będzie wskazywać Twoje urządzenie z systemem macOS z systemem localhost.
Domyślnie Xcode instaluje tylko najnowszą wersję iOS, ale możesz otworzyć Xcode, skorzystać z menu Preferences i pobrać starsze symulatory na karcie Components.
Przetestuj aplikację PWA w najnowszej wersji iOS, poprzedniej wersji podrzędnej i co najmniej 1 wcześniejszej wersji głównej.
Emulatory Androida
Ekosystem Androida udostępnia różne emulatory, ale najczęściej używane są te dostępne w pakiecie SDK do Androida.
Jako deweloper PWA musisz też mieć przeglądarki w emulatorze Androida, co zwiększy złożoność testowania, ponieważ AOSP (Android Open Source Project) nie obejmuje przeglądarki Google Chrome ani Sklepu Play do pobierania przeglądarek. Dlatego nie każdy emulator Androida jest przydatny do testowania PWA.
Pakiet Android SDK zawiera 2 narzędzia przydatne do emulacji:
- SDK Manager: pobiera i aktualizuje różne wersje systemu operacyjnego i wtyczki.
- Menedżer aplikacji: dodaje, edytuje i usuwa urządzenia wirtualne z Androidem (AVD). Każde z nich reprezentuje jedno urządzenie z zainstalowanym jednym systemem operacyjnym Android – podobnie jak instancja maszyny wirtualnej.
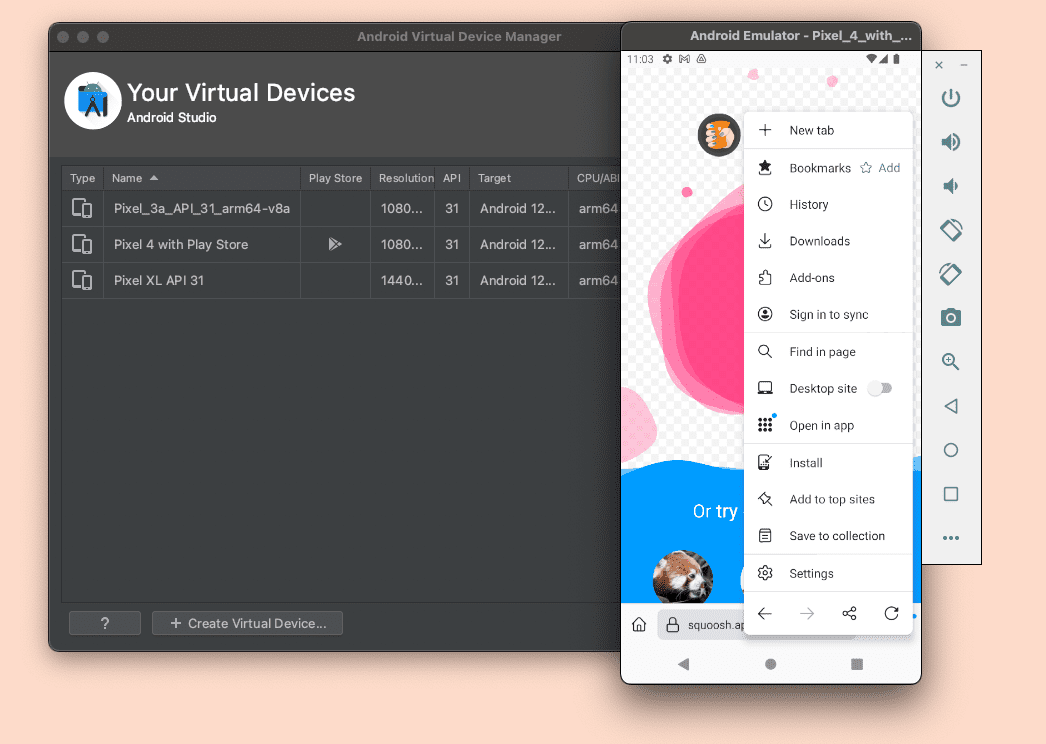
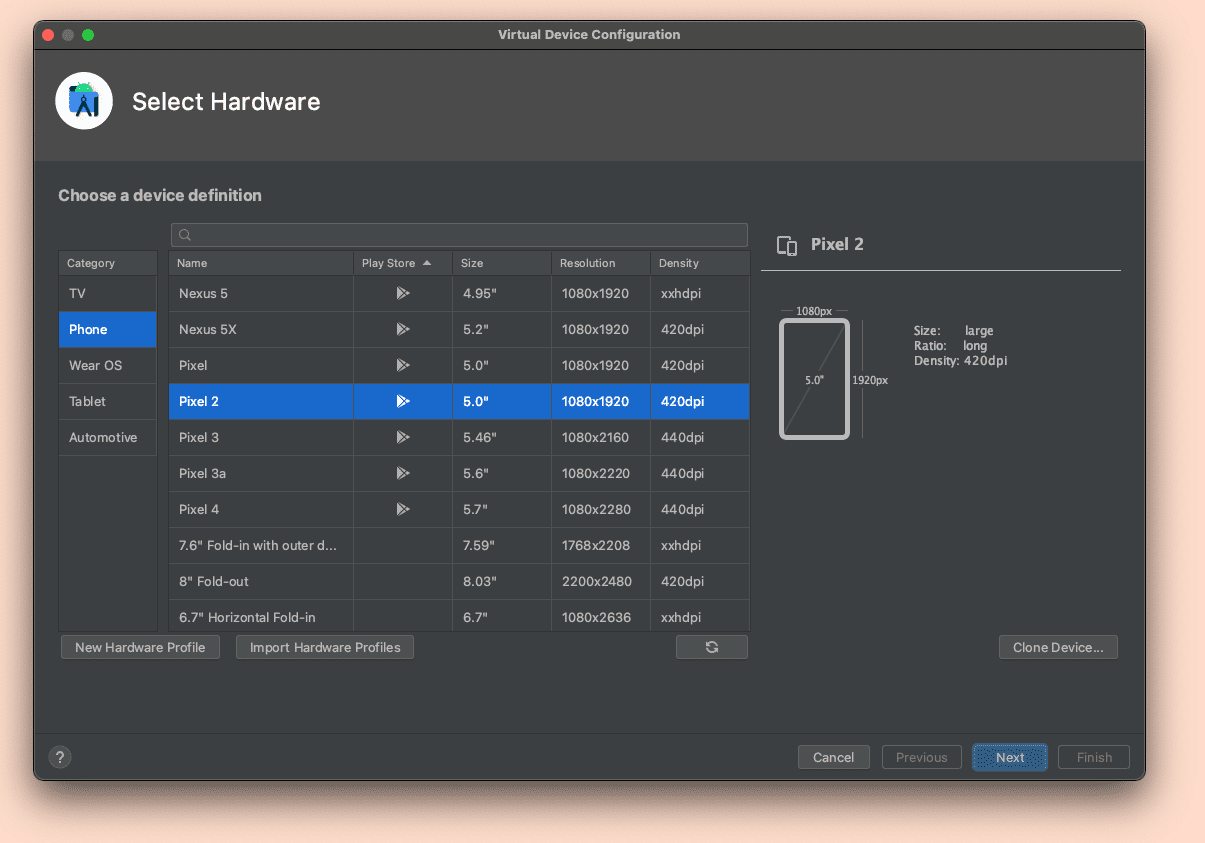
Możesz zainstalować tylko Android SDK lub Android Studio – bezpłatne IDE z pakietem Android SDK z emulatorami. Jeśli korzystasz z pakietu SDK, musisz otworzyć i skonfigurować emulatory za pomocą wiersza poleceń. W Android Studio możesz otworzyć potrzebne narzędzia w menu na ekranie powitalnym. W Menedżerze AVD możesz utworzyć dowolną liczbę urządzeń z różnymi kombinacjami rozmiaru ekranu, funkcji i wersji systemu operacyjnego Android.

Za pomocą emulatora Androida możesz sprawdzić obsługę instalacji PWA, działanie aplikacji PWA oraz sprawdzić, czy wykorzystywane umiejętności działają zgodnie z oczekiwaniami.
W Google Chrome
Aby używać Google Chrome w emulatorze Androida, musisz utworzyć program AVD z Usługami Google Play. W tym celu upewnij się, że pakiet SDK, którego używasz na potrzeby AVD, ma ikonę odtwarzania, tak jak na ilustracji poniżej:

Aplikacje AVD z Usługami Google Play obejmują też Sklep Play, więc po skonfigurowaniu konta Google możesz zaktualizować Chrome do najnowszej wersji.
Korzystanie z innych przeglądarek
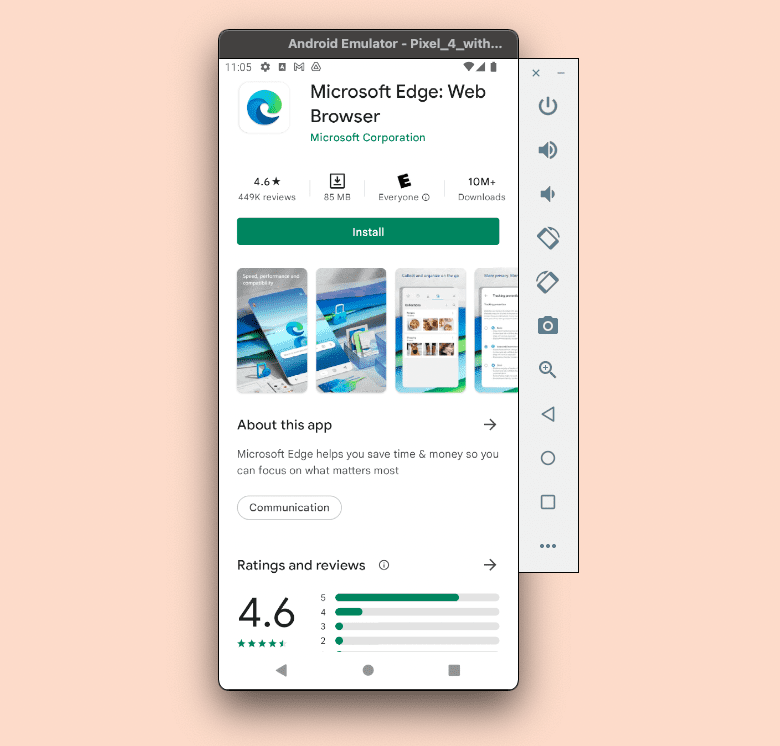
Jeśli używasz aplikacji AVD w Usługach Play, możesz też pobrać przeglądarki ze Sklepu Play.
Większość przeglądarek dostępnych na Androida, w tym Samsung Internet, Microsoft Edge, Opera, Firefox i Brave, jest dostępna w postaci pakietów APK. Jeśli masz pakiet APK przeglądarki, którą chcesz przetestować, możesz przeciągnąć go do emulatora lub zainstalować za pomocą wiersza poleceń przy użyciu ADB.

Emulatory pulpitu
Emulacja innego komputera odbywa się zwykle z wykorzystaniem systemu maszyny wirtualnej, takiego jak VirtualBox lub VMWare. Nawet w przypadku tych narzędzi emulacja niektórych środowisk, na przykład emulacja systemu macOS w systemach Windows lub Linux, jest niemożliwa, a niektóre inne opcje mogą wymagać licencji, na przykład emulacja systemu Windows w systemie macOS lub Windows.
Korzystanie z urządzeń fizycznych
Dobrym pomysłem jest też przetestowanie PWA za pomocą rzeczywistych urządzeń. Nie musimy mieć kilku urządzeń, ponieważ istnieją rozwiązania działające w chmurze, dzięki którym można zdalnie korzystać z urządzeń fizycznych. Niektóre rozwiązania komercyjne i bezpłatne są dostępne na poziomie bezpłatnym.

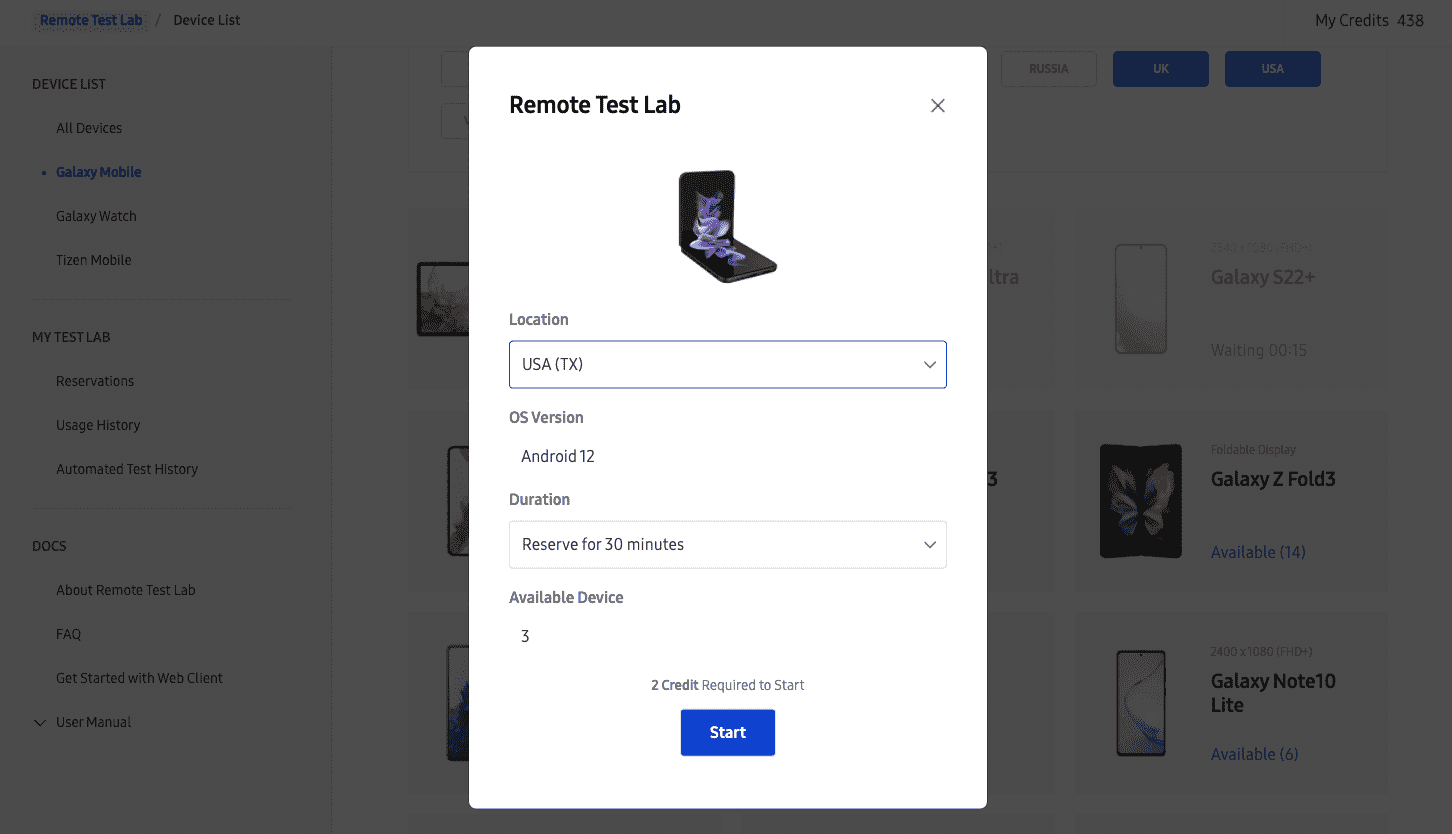
Jednym z dostępnych rozwiązań jest Samsung Remote Test Lab – bezpłatne rozwiązanie do testowania aplikacji PWA na urządzeniach Samsung, w tym telefonach, tabletach i urządzeniach składanych.
Zdalna kontrola
Jeśli chcesz debugować progresywną aplikację internetową na urządzeniu, symulatorze lub emulatorze, możesz połączyć sesję inspekcji zdalnej za pomocą narzędzi przeglądarki na komputerze.
Dostępne są narzędzia komercyjne, ale wszystkie przeglądarki oferują również takie sposoby:
- WebKit Remote Inspector, by łączyć się z Safari oraz instalować aplikacje PWA na urządzeniach połączonych z iOS i iPadOS oraz symulatorach.
- Zdalne debugowanie w Narzędziach deweloperskich w Chromium – umożliwia połączenie z Chrome, Edge, Samsung Internet i innymi przeglądarkami opartymi na Chromium na Androidzie oraz w aplikacjach PWA zainstalowanych z tych przeglądarek, w tym z podłączonymi urządzeniami fizycznymi i emulatorami.
- Zdalne debugowanie w przeglądarce Firefox – umożliwia łączenie się z przeglądarką Firefox na Androida na podłączonych urządzeniach i emulatorach.
Przekierowanie portów na Androida
Problem może pojawić się podczas testowania aplikacji PWA dostępnych w localhost na fizycznych urządzeniach lub emulatorach z Androidem, ponieważ localhost wskazuje stos TCP Androida, a nie komputer, którego używasz do programowania.
Możesz używać lokalnego adresu IP zamiast adresu localhost, ale nie jest to dobry pomysł, ponieważ mechanizmy Service Worker i wiele funkcji działa tylko z połączeniami HTTPS (z wyjątkiem localhost), więc PWA nie będzie działać w trybie offline ani nie będzie spełniać kryteriów PWA.
Aby rozwiązać ten problem, włącz przekierowanie portów w przeglądarce Chromium na komputerze. W takim przypadku możesz połączyć port localhost na urządzeniu z Androidem z dowolnym punktem początkowym i portem komputera hosta, w tym z komputerem localhost. Więcej informacji znajdziesz w tym przewodniku.
Przeglądarki Chromium
W przeglądarkach Chromium masz do dyspozycji wiele narzędzi do debugowania i testowania progresywnych aplikacji internetowych – od Narzędzi deweloperskich.
Większość przeglądarek opartych na Chromium, w tym Samsung Internet, Microsoft Edge i Google Chrome, oferuje różne kanały, na przykład stabilny, beta i Canary. Aby przetestować PWA w przyszłych wersjach przeglądarki, możesz zainstalować osobne wersje na komputery i na Androida. Dzięki temu możesz tworzyć i testować funkcje, które nie są jeszcze powszechnie dostępne, lub testować wycofywane funkcje i zmiany, a także sprawdzać, jak aplikacja będzie działać w nowszych wersjach.
Korzystając z inspekcji zdalnej, możesz używać tych narzędzi do debugowania i testowania PWA na komputerach i urządzeniach z Androidem.
Narzędzia Service Worker
Narzędzia deweloperskie w Chromium zawierają kompletny zestaw narzędzi do debugowania mechanizmów Service Worker i karty „Application” interfejsów API. W sekcji „Skrypty service worker” możesz:
- Sprawdź stan instalacji i cykl życia mechanizmów Service Worker.
- Zaktualizuj i wyrejestruj skrypt service worker.
- Przestrzegaj cyklu aktualizacji.
- Wyświetl obecne klienty skryptu service worker.
- Wysyłanie wiadomości push do skryptu service worker.
- Zarejestruj operacje synchronizacji w tle i okresowej synchronizacji w tle.

Więcej informacji o tych narzędziach
Narzędzia do przechowywania danych
W okresie Application, a następnie Storage możesz wyświetlać, wyświetlać podgląd, aktualizować i usuwać dane ze źródła, takie jak wpisy Web Storage czy magazyny IndexedDB.
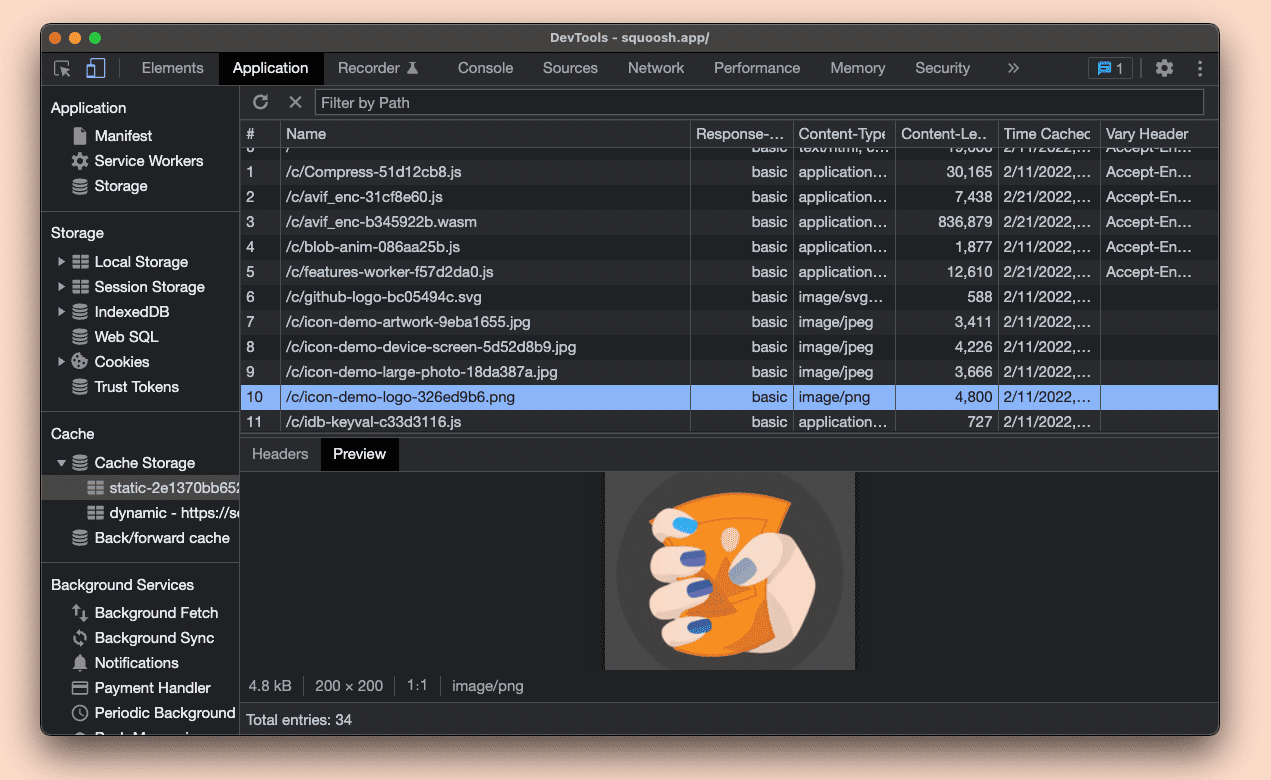
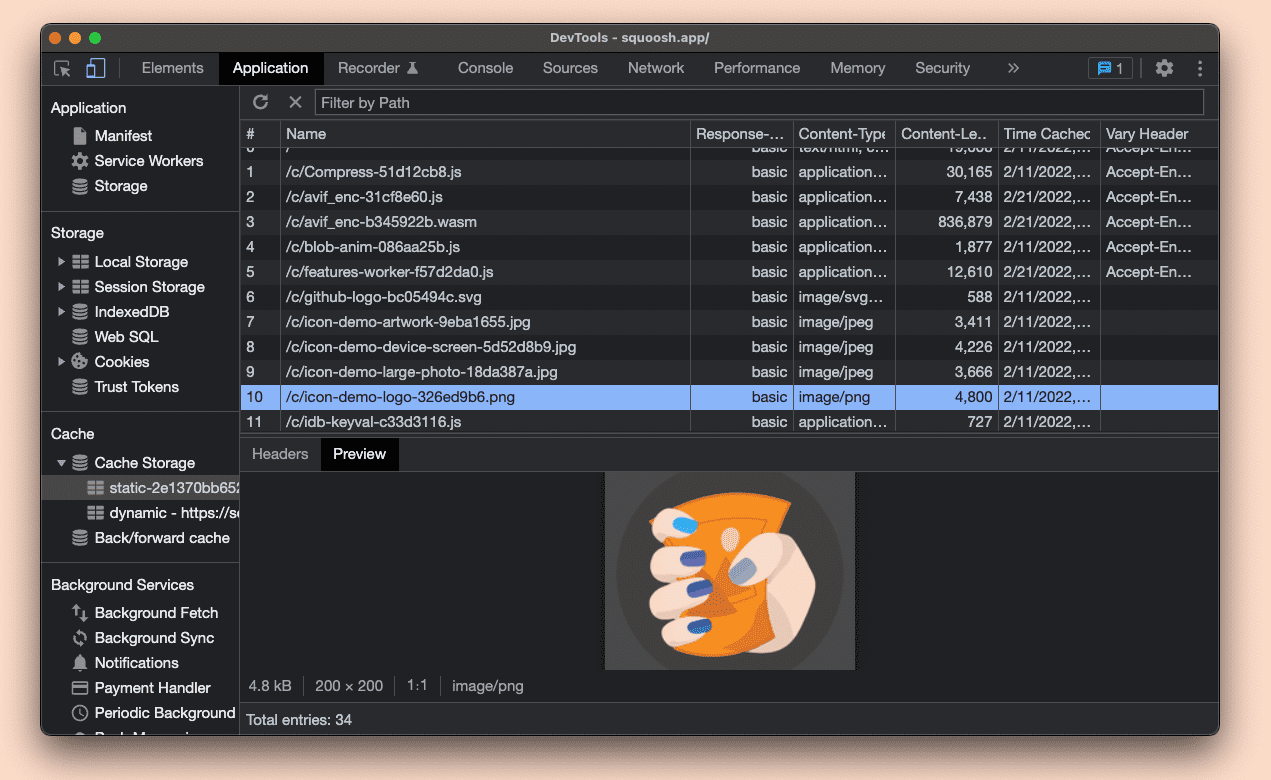
W plikach Application, Cache, a następnie Cache Storage możesz wyświetlić wszystkie pamięci podręczne zapisane w bieżącym źródle, wyświetlić podgląd treści i usunąć wpisy. Więcej informacji o narzędziu pamięci podręcznej

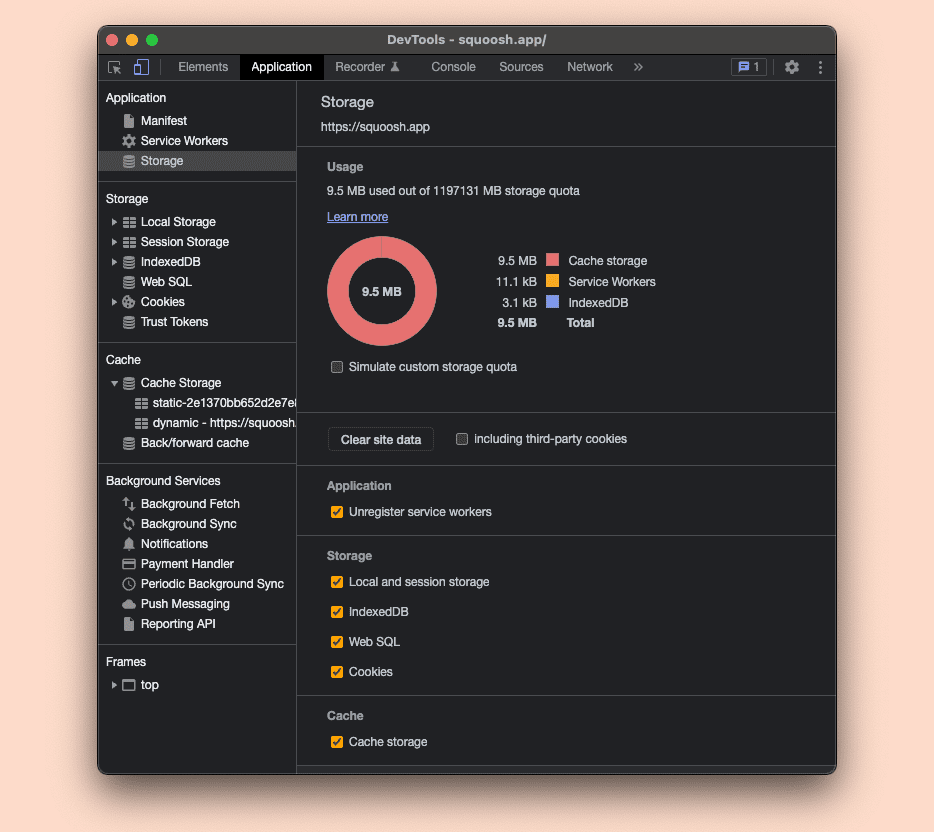
Jeśli wybierzesz Application, a następnie Storage, możesz wyświetlić aktualny limit, symulować niestandardowy limit miejsca na dane oraz wyczyścić wszystkie dane, w tym rejestrację skryptu service worker, za pomocą Clear site data.
Usługi w tle
Narzędzia deweloperskie w Chromium mają też zestaw narzędzi do nagrywania zdarzeń w tle. Aby je otworzyć, kliknij Application, a następnie Background Services. Dzięki temu możesz zobaczyć, co dzieje się z niektórymi zdarzeniami w tle w interfejsie API skryptów service worker. Więcej informacji o tych narzędziach
Narzędzia manifestu aplikacji internetowej
Narzędzia deweloperskie w Chromium zawierają sekcję pliku manifestu aplikacji internetowej i kryteriów instalacyjnych aplikacji w obszarze Application, Manifest. W tej sekcji możesz sprawdzić, czy plik manifestu został poprawnie wczytany, jego wartości, wygląd ikon, identyfikator aplikacji i szybkie sprawdzanie ikon z maskowaniem.
W tej sekcji wyświetlane są również ostrzeżenia i błędy dotyczące problemów z kryteriami możliwości zainstalowania.

Więcej informacji o tych narzędziach
Debugowanie instalacji
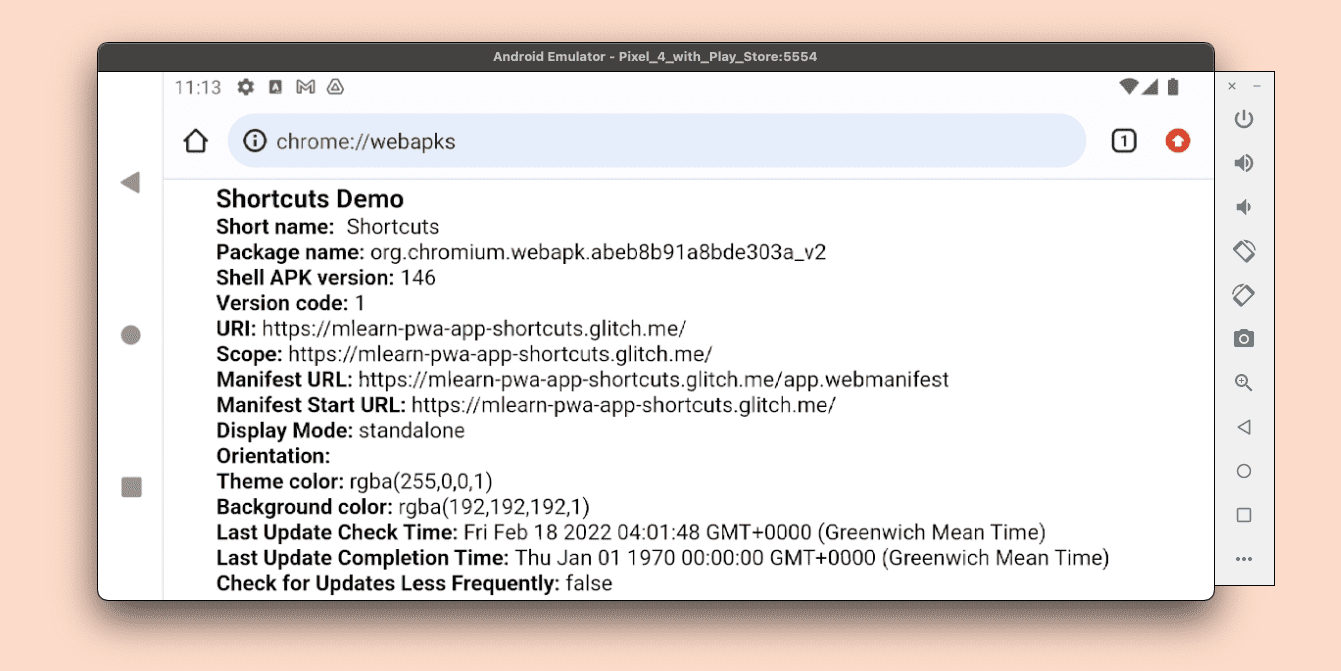
Na urządzeniach z Androidem korzystających z trybu instalacji WebAPK możesz wyświetlić listę zainstalowanych aplikacji, otwierając about:webapk w przeglądarce Chromium.
Wyświetli się bieżący stan aktualizacji i w tym miejscu możesz poprosić o aktualizację pakietu WebAPK.
Na komputerze możesz wyświetlić łatwą w użyciu listę zainstalowanych aplikacji PWA, przechodząc na stronę about:apps. Natomiast wersję do debugowania możesz wyświetlić na stronie about:app-service-internals.

Safari
Obecnie Safari udostępnia bardziej ograniczony zestaw narzędzi do testowania i debugowania PWA. Nie ma żadnych narzędzi do wyświetlania i debugowania stanu i cyklu życia mechanizmów Service Worker, nie ma inspektora zawartości pamięci podręcznej ani narzędzi do obsługi pliku manifestu aplikacji internetowych i możliwości instalowania na iOS i iPadOS.
Przeglądarka Safari jest dostępna tylko w wersji stabilnej, a podgląd technologii Safari dla systemu macOS umożliwia wcześniejsze wypróbowanie funkcji przyszłych wersji Safari. Programy testów beta systemu iOS i iPadOS czasami zawierają nowe wersje Safari, których można używać do testów.
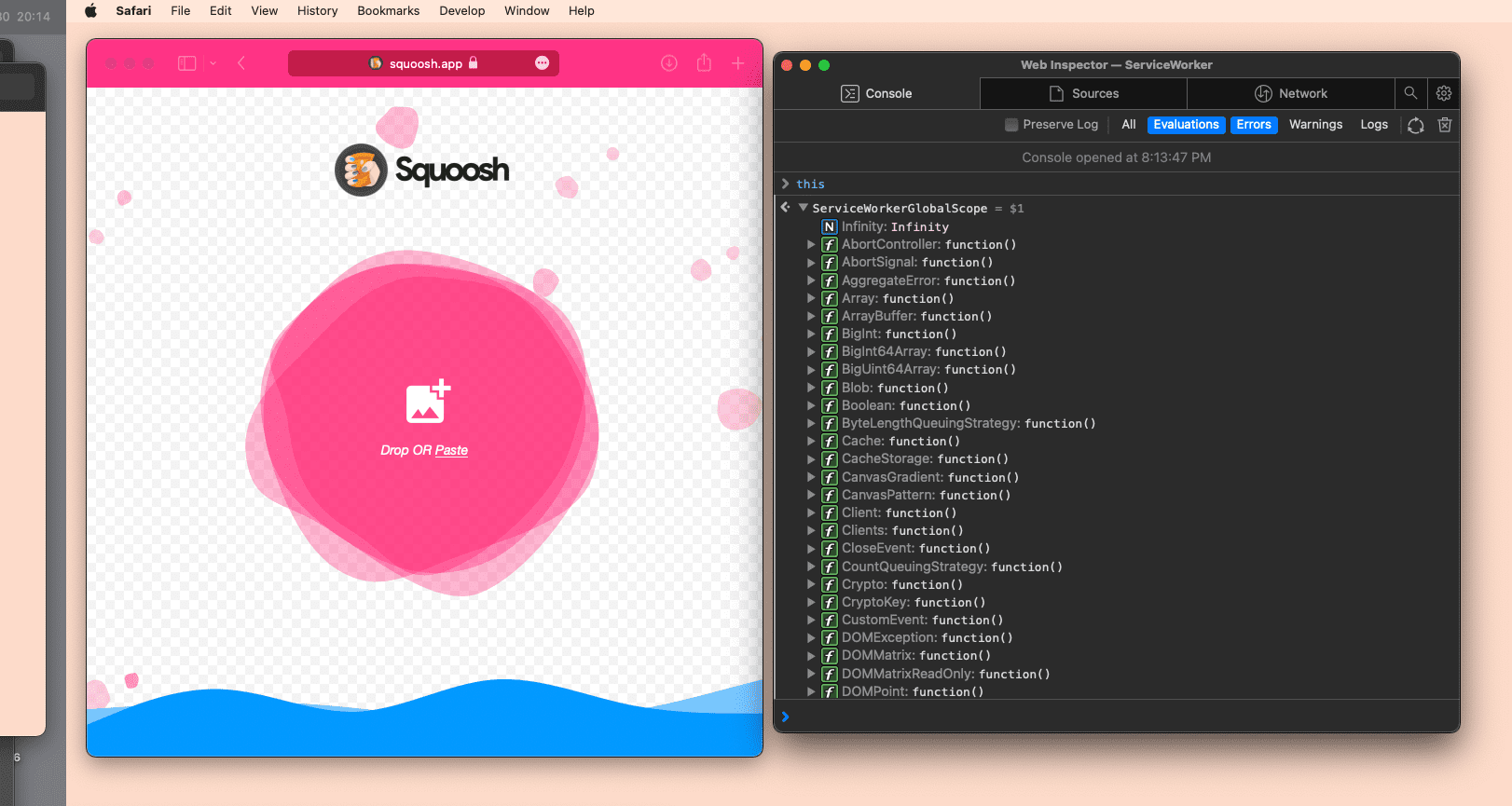
Narzędzia Service Worker
W Safari (zarówno w systemie macOS, jak i zdalnie w przypadku iOS i iPadOS) możesz otworzyć okno inspektora aktualnie uruchomionego skryptu service worker.
W Safari w systemie macOS menu Develop, Service Workers zawiera listę wszystkich aktualnie uruchomionych sesji skryptów service worker. W menu Develop musisz wybrać urządzenie do sprawdzenia zdalnego. Konteksty skryptów service worker będą wyświetlane w tym samym menu podrzędnym co konteksty okien pod nazwą zainstalowanego źródła lub aplikacji PWA.
Jeśli wybierzesz jedno z nich, Safari otworzy nowe okno z inspektorem objętym ograniczeniami, w tym tylko Consoles, Sources i Network Tabs.

Firefox
Firefox obsługuje mechanizmy service worker na wszystkich platformach, a plik manifestu aplikacji – do instalacji tylko na Androidzie. Dostęp do narzędzi PWA na komputerach i urządzeniach z Androidem możesz uzyskać, korzystając ze zdalnej sesji inspekcji USB.
Możesz używać wersji komputerowej o nazwie Firefox w wersji dla programistów. Podobnie jak w przypadku przeglądarki Chromium, Firefox ma różne wersje na komputer i Androida, w tym wersję stabilną, beta i deweloperską.
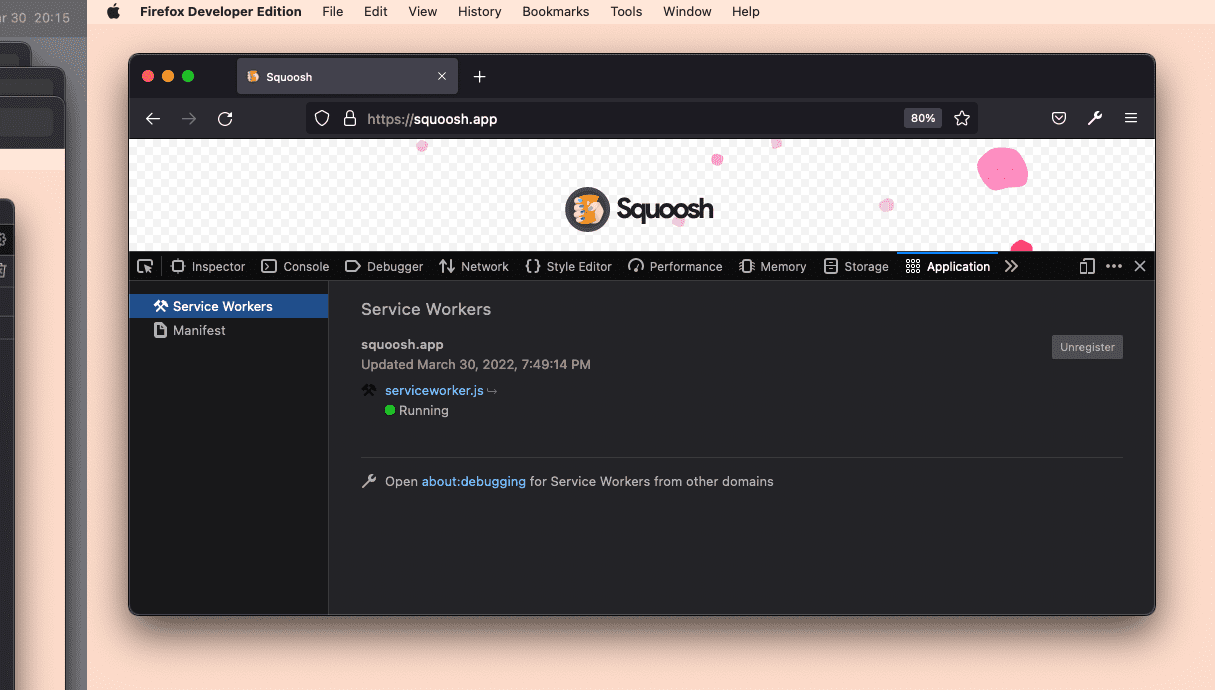
Narzędzia do PWA
Inspektor skryptu service worker w przeglądarce Firefox to podstawowe narzędzie dostępne w Narzędziach dla programistów w sekcji Application, Service Workers. Pozwala wyświetlić aktualnie zarejestrowany skrypt service worker, sprawdzić stan uruchomienia i wyrejestrować. Debugowanie kodu skryptu service worker może być możliwe tylko w niektórych wersjach przeglądarki Firefox dla programistów.

Narzędzie manifestu jest dostępne w Application i Manifest i renderuje tylko wartości z pliku manifestu na podglądzie ikon.
W sekcji Storage możesz zarządzać miejscem na dane źródła, w tym IndexedDB i Cache Storage.
Dowiedz się więcej o narzędziach dla programistów w Firefoksie do aplikacji internetowych.

