เครื่องมือทั้งหมดที่พร้อมใช้งานสําหรับการพัฒนาเว็บยังมีประโยชน์สําหรับการพัฒนาเว็บแอปแบบก้าวหน้า ซึ่งรวมถึงไลบรารี เฟรมเวิร์ก ตัวแก้ไขโค้ด เครื่องมือสร้าง เครื่องมือสําหรับนักพัฒนาซอฟต์แวร์ โปรแกรมแก้ไขข้อบกพร่อง และอื่นๆ อีกมากมาย แต่เมื่อทำงานกับความสามารถเฉพาะของ PWA เช่น ความสามารถในการติดตั้ง โปรแกรมทำงานของบริการ การสนับสนุนแบบออฟไลน์ และอื่นๆ เครื่องมือบางอย่างสำหรับ PWA จะมีประโยชน์เป็นพิเศษ มาดูของจริงกัน
เครื่องจำลองและอุปกรณ์
ดังที่กล่าวไว้ในบทพื้นฐาน คุณควรใช้รูปแบบการออกแบบที่ไม่เข้ากันเพื่อมอบประสบการณ์ที่ดีที่สุดให้กับผู้ใช้ทุกคนในทุกบริบท อย่างไรก็ตาม คุณควรทดสอบประสบการณ์การใช้งานบนอุปกรณ์ต่างๆ ด้วย
คุณอาจไม่ได้เป็นเจ้าของอุปกรณ์จริงหลายสิบเครื่อง ซึ่งรวมถึง iPhone, โทรศัพท์ Android, แท็บเล็ต และเดสก์ท็อปหรือแล็ปท็อปที่มีระบบปฏิบัติการแตกต่างกัน ด้วยเหตุนี้เราจึงมีเครื่องมือจำลองและโปรแกรมจำลอง
เกมจำลองสถานการณ์ง่ายๆ
เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ส่วนใหญ่ในเบราว์เซอร์จะช่วยให้คุณทดสอบ PWA ในขนาดหน้าจอหรือเงื่อนไขของเครือข่ายที่แตกต่างกันได้ในขณะที่ใช้เครื่องมือเบราว์เซอร์ในเดสก์ท็อปเพียงเครื่องเดียว เครื่องมือเหล่านี้บางอย่างจะบังคับใช้ User Agent อื่นภายใต้การจำลองเหล่านี้ได้
ตัวอย่างเครื่องจำลองที่ใช้ได้มีดังนี้
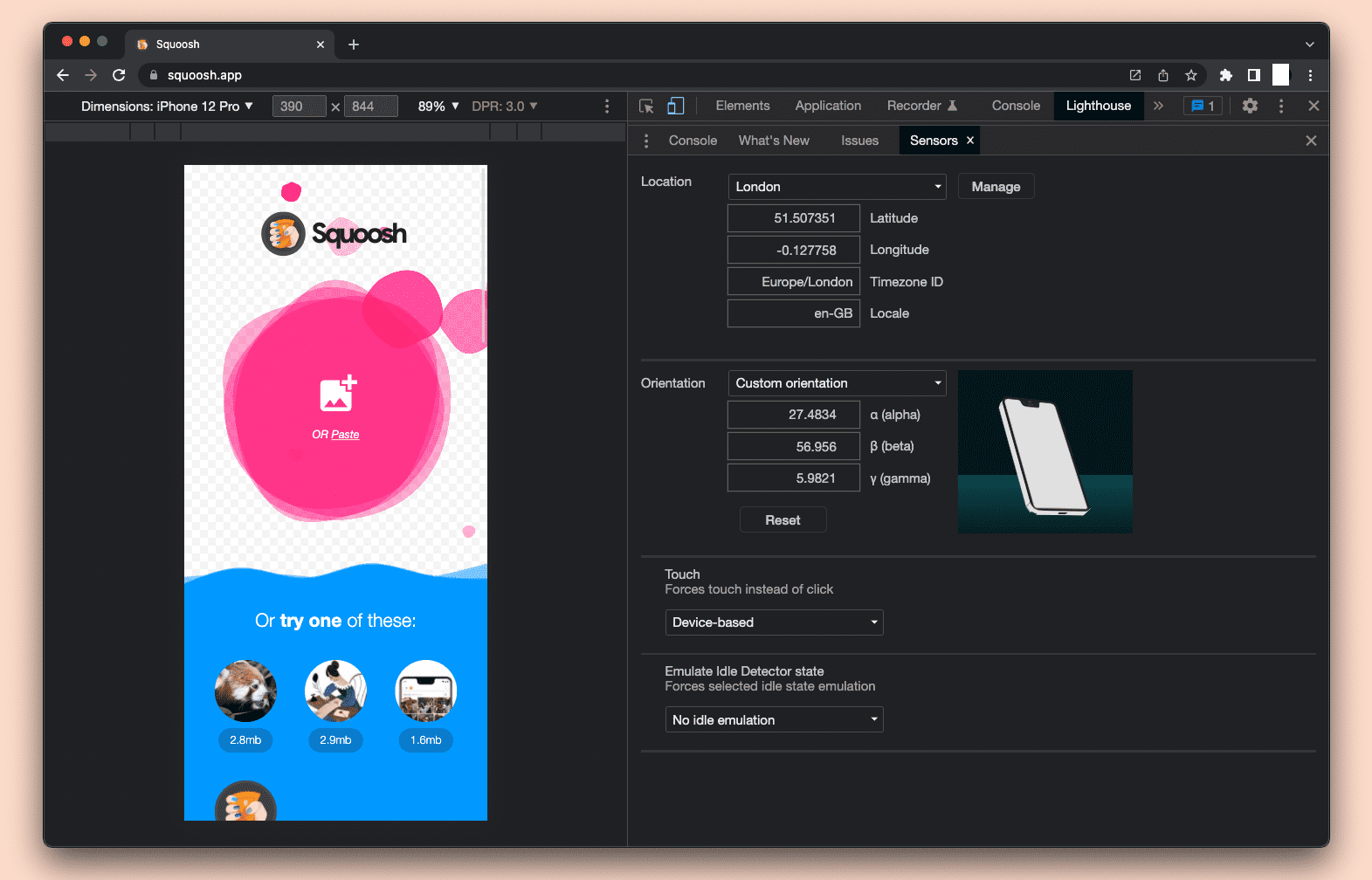
- เครื่องมือสำหรับนักพัฒนาเว็บใน Chromium: มีโหมดอุปกรณ์ การควบคุมเครือข่าย และการจำลองเซ็นเซอร์หลายรายการพร้อมให้ใช้งาน
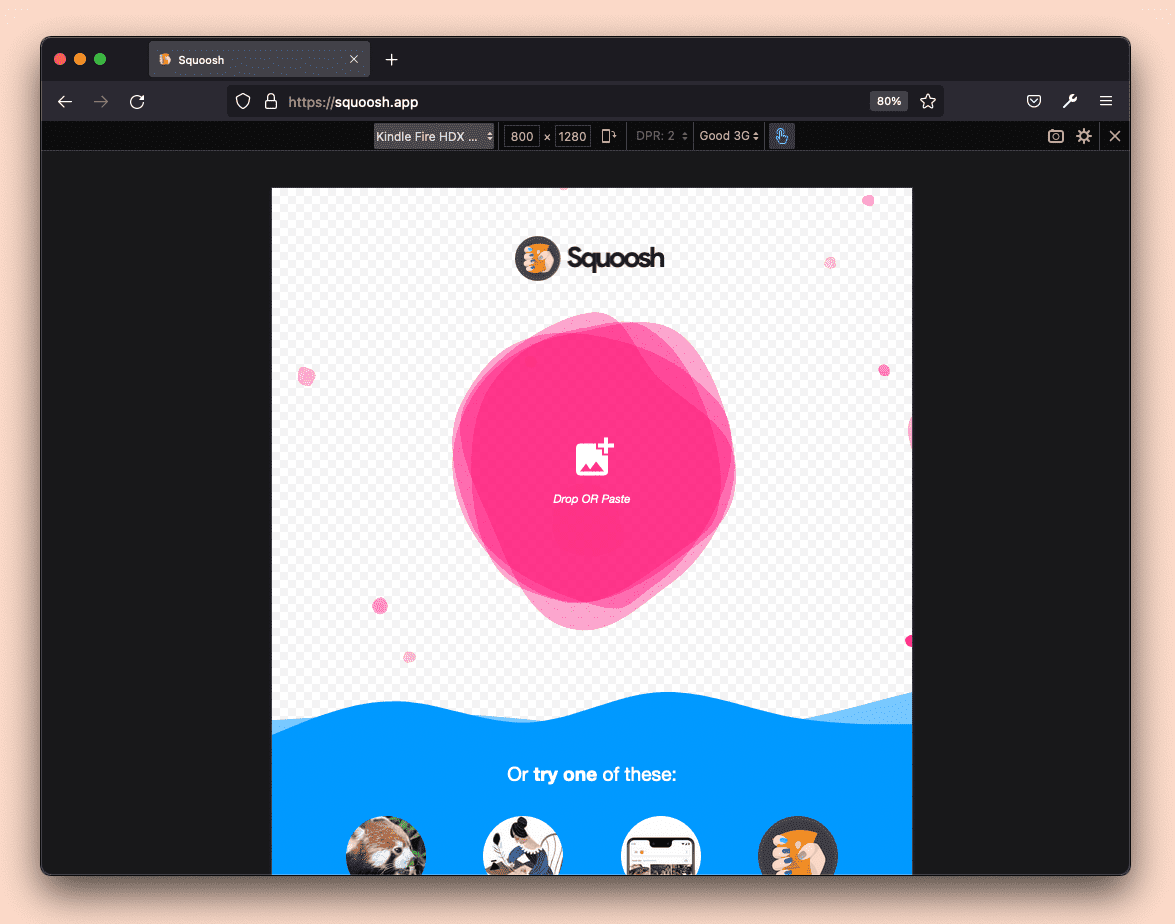
- เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Firefox: โหมดการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์
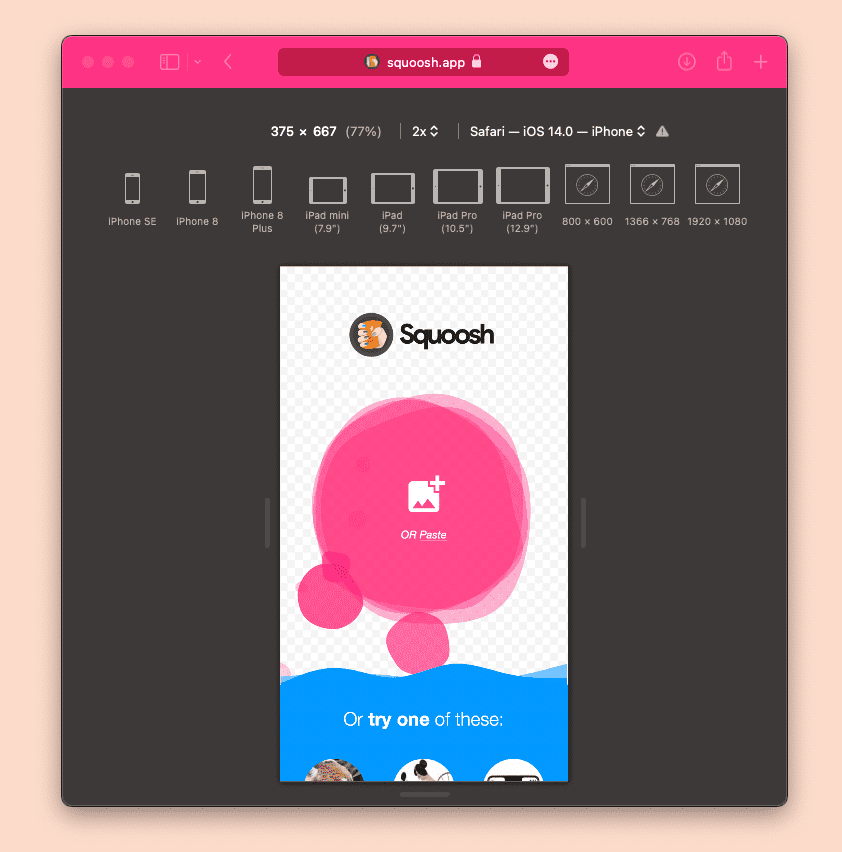
- เครื่องมือตรวจสอบเว็บของ Safari: โหมดการออกแบบที่ปรับเปลี่ยนตามอุปกรณ์


 โซลูชันเชิงพาณิชย์และฟรีบางรายการได้รับการเพิ่มประสิทธิภาพสำหรับนักพัฒนาซอฟต์แวร์และนักออกแบบ เช่น แอปที่ปรับเปลี่ยนตามอุปกรณ์แบบโอเพนซอร์ส
โซลูชันเชิงพาณิชย์และฟรีบางรายการได้รับการเพิ่มประสิทธิภาพสำหรับนักพัฒนาซอฟต์แวร์และนักออกแบบ เช่น แอปที่ปรับเปลี่ยนตามอุปกรณ์แบบโอเพนซอร์ส
แอปเปิ้ลจำลอง
Apple นำเสนอแอปเครื่องจำลอง (เดิมเรียกว่า iOS Simulator) ซึ่งช่วยให้คุณทดสอบเว็บแอปบน iPhone และ iPad รุ่นต่างๆ ในระบบปฏิบัติการเวอร์ชันต่างๆ ได้
แอปจำลองใช้ได้กับคอมพิวเตอร์ macOS เท่านั้น และมาพร้อมกับ [Xcode ที่มีให้บริการใน AppStore ซึ่งจะจำลอง iOS และ iPadOS ที่มีการกำหนดค่าอุปกรณ์แตกต่างกัน โดยมีแอป Safari บนอุปกรณ์เคลื่อนที่จริงและเครื่องมือ Web.app ที่ใช้เมื่อติดตั้ง PWA บนหน้าจอหลัก ดังนั้นประสบการณ์สุดท้ายที่เห็นจึงค่อนข้างเป็นตัวแทนของอุปกรณ์จริง

หากต้องการเปิดแอป เมื่อติดตั้ง Xcode แล้ว คุณสามารถเปิดเครื่องจำลองในเมนู Xcode โดยเลือก Open Developer Tools จากนั้นเลือก Simulator เมื่ออยู่ในโปรแกรมจำลอง คุณจะสามารถเปิด Safari เสมือนว่าคุณอยู่ใน iPhone หรือ iPad จริง คุณเปิดอุปกรณ์อื่นๆ ได้โดยเลือกเมนู File แล้วเลือกเมนู Open Simulator
แป้นพิมพ์ลัดที่เป็นประโยชน์สำหรับนักพัฒนาเว็บขณะใช้เครื่องมือจำลองเพื่อทดสอบ PWA มีดังนี้
Command-Shift-H: ไปที่หน้าจอหลักControl-Command-Shift-H: เข้าถึงฟีเจอร์สลับแอปCommand-RightและCommand-Left: หมุนอุปกรณ์
เครื่องจำลองไม่ใช่เครื่องเสมือน แต่เป็นแอปที่ทำงานบน macOS ซึ่งมีลักษณะคล้ายกับ iPhone หรือ iPad ดังนั้นจึงไม่มีสแต็ก TCP เป็นของตัวเอง ดังนั้น หากคุณใช้ localhost ในเครื่องมือจำลอง Safari จะชี้ไปที่อุปกรณ์ localhost ที่ใช้ macOS
โดยค่าเริ่มต้น Xcode จะติดตั้งเฉพาะ iOS เวอร์ชันล่าสุดเท่านั้น แต่คุณสามารถไปที่ Xcode ใช้เมนู Preferences และดาวน์โหลดเครื่องจำลองเวอร์ชันเก่าได้จากแท็บ Components
แนวทางปฏิบัติที่ดีคือการทดสอบ PWA ใน iOS เวอร์ชันล่าสุด เวอร์ชันย่อยก่อนหน้า และเวอร์ชันหลักก่อนหน้านี้อย่างน้อย 1 เวอร์ชัน
โปรแกรมจำลอง Android
ระบบนิเวศของ Android มีโปรแกรมจำลองที่แตกต่างกัน แต่โปรแกรมจำลองที่มีใน Android SDK นั้นมีการใช้งานบ่อยที่สุด
ในฐานะนักพัฒนาซอฟต์แวร์ PWA คุณต้องมีเบราว์เซอร์ในโปรแกรมจําลอง Android ด้วย ซึ่งจะเพิ่มความซับซ้อนอีกชั้นในการทดสอบ เนื่องจาก AOSP (โปรเจ็กต์โอเพนซอร์ส Android) ไม่มี Google Chrome หรือ Play Store ให้ดาวน์โหลดเบราว์เซอร์ ดังนั้น โปรแกรมจำลอง Android บางตัวอาจไม่มีประโยชน์ต่อการทดสอบ PWA
Android SDK มาพร้อมเครื่องมือ 2 อย่างที่มีประโยชน์สำหรับการจำลอง ได้แก่
- SDK Manager: ดาวน์โหลดและอัปเดตเวอร์ชันระบบปฏิบัติการและปลั๊กอินต่างๆ
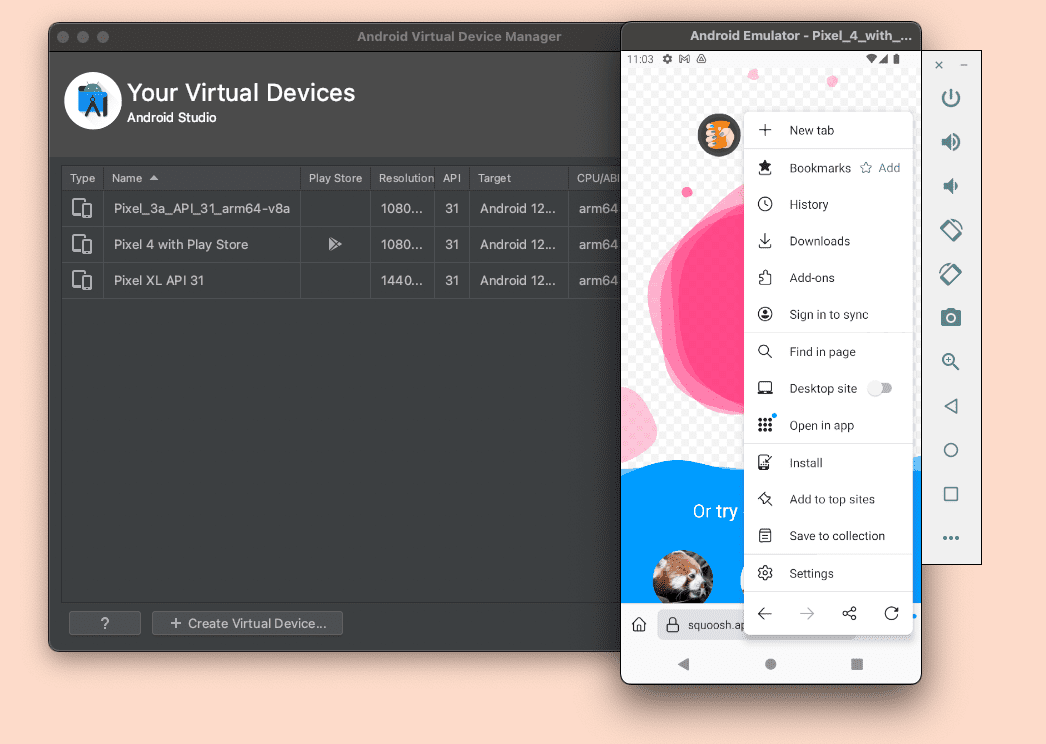
- เครื่องมือจัดการ AVD: เพิ่ม แก้ไข และลบอุปกรณ์เสมือนของ Android (AVD) โดยแต่ละอุปกรณ์จะแสดงอุปกรณ์ 1 เครื่องที่ติดตั้งระบบปฏิบัติการ Android 1 เครื่อง ซึ่งคล้ายกับอินสแตนซ์ของเครื่องเสมือน
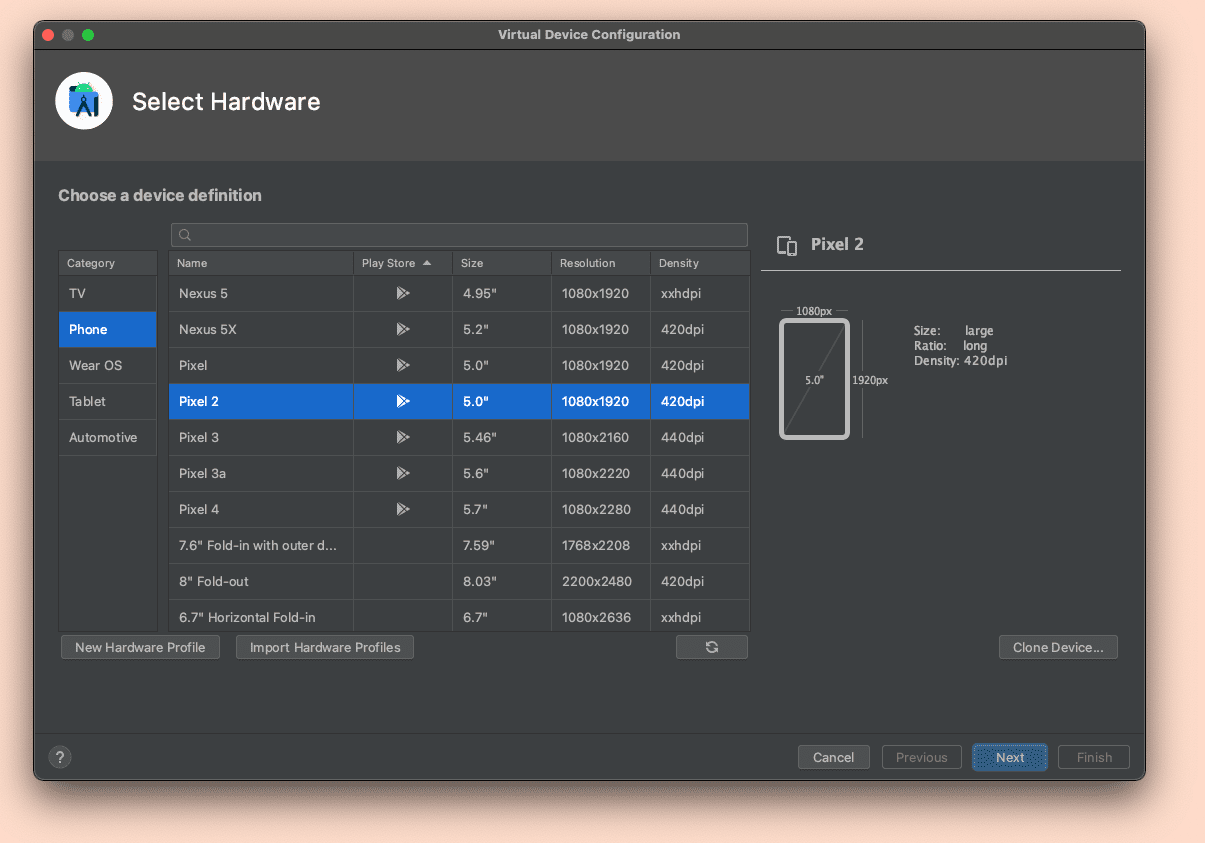
คุณสามารถติดตั้งได้เฉพาะ Android SDK หรือ Android Studio ซึ่งเป็น IDE ฟรีที่มี Android SDK พร้อมโปรแกรมจำลอง เมื่อใช้ SDK คุณจะต้องใช้บรรทัดคำสั่งเพื่อเปิดและตั้งค่าโปรแกรมจำลอง เมื่อใช้ Android Studio คุณสามารถเปิดเครื่องมือที่จำเป็นจากเมนูของหน้าจอต้อนรับ เมื่ออยู่ใน AVD Manager คุณจะสร้างอุปกรณ์ได้มากเท่าที่ต้องการ ด้วยการผสมผสานระหว่างขนาดหน้าจอ ความสามารถ และเวอร์ชันของระบบปฏิบัติการ Android ที่แตกต่างกัน

เมื่อใช้โปรแกรมจำลอง Android คุณสามารถตรวจสอบการสนับสนุนการติดตั้ง PWA, ประสบการณ์ทั้งหมดของผู้ใช้ และดูว่าความสามารถที่คุณใช้ทำงานได้ตามที่คาดไว้หรือไม่
การใช้ Google Chrome
หากต้องการใช้ Google Chrome ในโปรแกรมจำลอง Android คุณต้องสร้าง AVD ที่มีบริการ Play อยู่ภายใน โดยตรวจสอบว่า SDK ที่คุณใช้สำหรับ AVD มีไอคอน Play ดังที่แสดงในรูปภาพต่อไปนี้

AVD ที่มีบริการ Play จะรวม Play Store ไว้ด้วย เพื่อให้คุณอัปเดต Chrome เป็นเวอร์ชันล่าสุดได้หลังจากตั้งค่าบัญชีด้วยบัญชี Google
การใช้เบราว์เซอร์อื่น
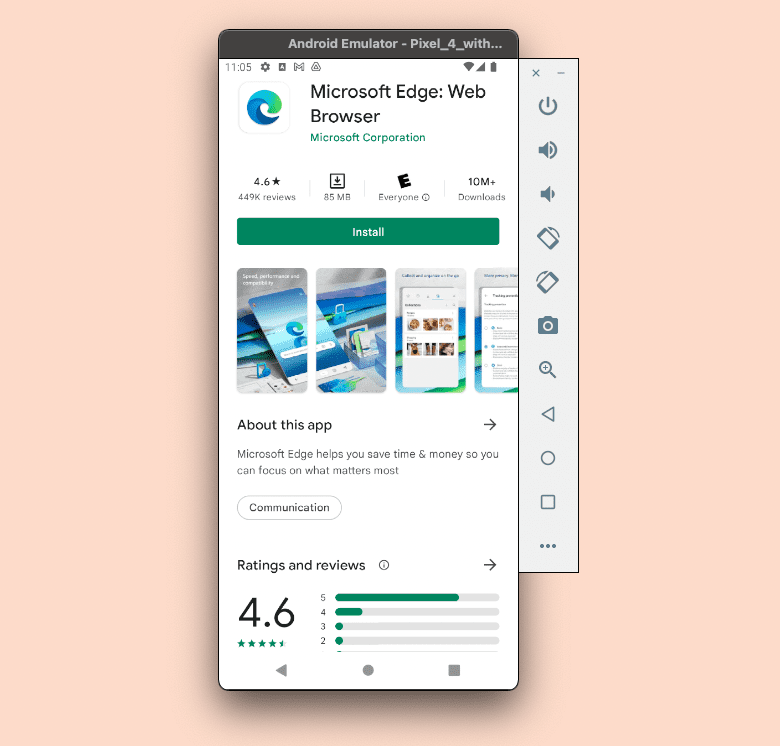
หากใช้ AVD กับบริการ Play คุณจะดาวน์โหลดเบราว์เซอร์จาก Play Store ได้ด้วย
เบราว์เซอร์ส่วนใหญ่ที่มีให้บริการสำหรับ Android รวมถึง Samsung Internet, Microsoft Edge, Opera, Firefox และ Brave มีให้บริการเป็น APK (แพ็กเกจ Android) หากมี APK สำหรับเบราว์เซอร์ที่ต้องการทดสอบ คุณก็ลากไฟล์ไปยังโปรแกรมจำลองหรือติดตั้งผ่านบรรทัดคำสั่งโดยใช้ ADB ได้

โปรแกรมจำลองเดสก์ท็อป
โดยทั่วไป การจำลองคอมพิวเตอร์เดสก์ท็อปเครื่องอื่นจะทำผ่านระบบเครื่องเสมือน เช่น VirtualBox หรือ VMWare ถึงจะใช้เครื่องมือเหล่านี้ แต่การจำลองสภาพแวดล้อมบางอย่างก็ไม่สามารถทำได้ เช่น การจำลอง macOS ใน Windows หรือ Linux และตัวเลือกอื่นบางอย่างอาจต้องใช้ใบอนุญาต เช่น การจำลอง Windows ใน macOS หรือ Windows
การใช้อุปกรณ์จริง
การใช้อุปกรณ์จริงเพื่อทดสอบ PWA ก็เป็นความคิดที่ดีเช่นกัน เราไม่จำเป็นต้องเป็นเจ้าของอุปกรณ์หลายเครื่อง เนื่องจากมีโซลูชันในระบบคลาวด์บางรายการที่คุณสามารถใช้อุปกรณ์จริงได้จากระยะไกล มีทั้งโซลูชันฟรีและโซลูชันเชิงพาณิชย์บางรายการที่มีรุ่นฟรีให้ใช้งาน

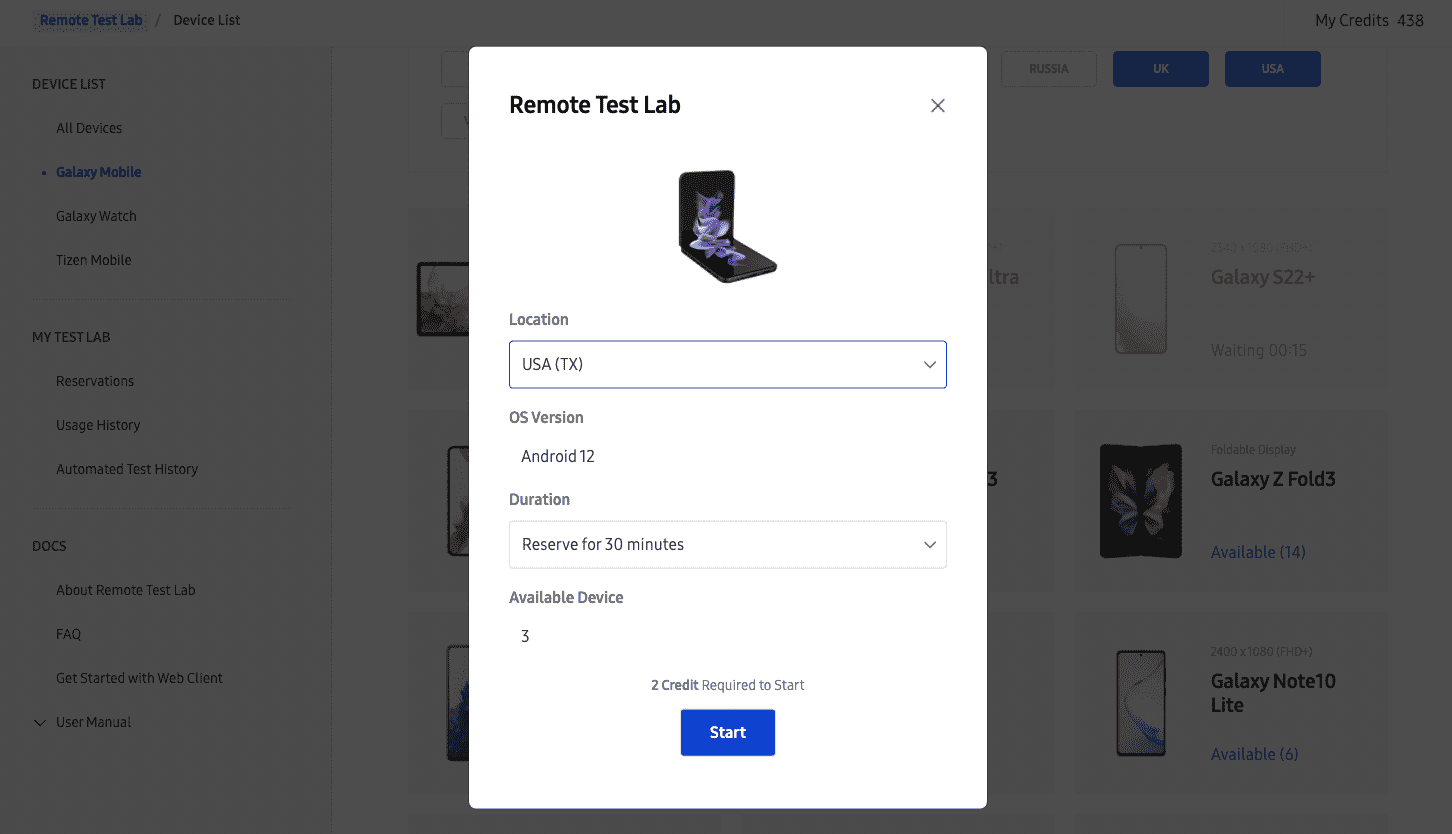
โซลูชันหนึ่งที่ใช้ได้คือ Samsung Remote Test Lab ซึ่งเป็นโซลูชันฟรีสำหรับการทดสอบ PWA ในอุปกรณ์ Samsung ซึ่งรวมถึงโทรศัพท์ แท็บเล็ต และอุปกรณ์แบบพับได้
การตรวจสอบจากระยะไกล
เมื่อต้องการแก้ไขข้อบกพร่องของ Progressive Web App ในอุปกรณ์จริง เครื่องจำลอง หรือโปรแกรมจำลอง คุณอาจต้องเชื่อมต่อเซสชันการตรวจสอบจากระยะไกลกับเครื่องมือเบราว์เซอร์ของเดสก์ท็อป
มีเครื่องมือเชิงพาณิชย์ให้ใช้งาน แต่เบราว์เซอร์ทั้งหมดก็มีวิธีใช้เครื่องมือด้วยเช่นกัน เช่น
- ตัวตรวจสอบระยะไกลของ WebKit เพื่อเชื่อมต่อกับ Safari และ PWA ที่ติดตั้งในอุปกรณ์และเครื่องมือจำลองที่เชื่อมต่อกับ iOS และ iPadOS
- การแก้ไขข้อบกพร่องระยะไกลของ Chromium DevTools เพื่อเชื่อมต่อกับ Chrome, Edge, Samsung Internet และเบราว์เซอร์อื่นๆ ที่ใช้ Chromium ใน Android และ PWA ที่ติดตั้งจากเบราว์เซอร์เหล่านั้น รวมถึงอุปกรณ์จริงและอุปกรณ์จําลองที่เชื่อมต่อ
- การแก้ไขข้อบกพร่องระยะไกลของ Firefox เพื่อเชื่อมต่อกับ Firefox สำหรับ Android ในอุปกรณ์จริงที่เชื่อมต่ออยู่และโปรแกรมจำลอง
การส่งต่อพอร์ตสำหรับ Android
คุณจะพบปัญหาเมื่อทดสอบ PWA ที่พร้อมใช้งานบน localhost บนอุปกรณ์จริงหรือโปรแกรมจำลองของ Android เนื่องจาก localhost จะชี้ไปที่สแต็ก TCP ของ Android ไม่ใช่เครื่องการพัฒนาของคุณ
คุณอาจต้องการใช้ที่อยู่ IP ในเครื่องเพื่อแทนที่ localhost แต่ไม่ใช่ทางเลือกที่ดีเนื่องจาก Service Worker และความสามารถหลายอย่างจะใช้งานได้กับการเชื่อมต่อ HTTPS เท่านั้นโดยยกเว้น localhost ดังนั้น PWA จะไม่ทำงานแบบออฟไลน์หรือผ่านเกณฑ์ PWA
คุณแก้ไขปัญหาได้โดยการเปิดใช้การส่งต่อพอร์ตในเบราว์เซอร์ Chromium ในคอมพิวเตอร์เดสก์ท็อป ในกรณีนี้ คุณจะบริดจ์พอร์ตบน localhost ในอุปกรณ์ Android กับต้นทางและพอร์ตใดก็ได้จากคอมพิวเตอร์โฮสต์ รวมถึง localhost ของคอมพิวเตอร์การพัฒนา ดูข้อมูลเพิ่มเติมได้ในคู่มือนี้
เบราว์เซอร์ Chromium
เบราว์เซอร์ Chromium มีเครื่องมือมากมายสำหรับการแก้ไขข้อบกพร่องและทดสอบ Progressive Web App โดยเริ่มตั้งแต่เครื่องมือสำหรับนักพัฒนาเว็บ
เบราว์เซอร์ส่วนใหญ่ที่ใช้ Chromium ซึ่งรวมถึง Samsung Internet, Microsoft Edge และ Google Chrome มีเวอร์ชันต่างๆ เช่น เวอร์ชันเสถียร เวอร์ชันเบต้า และ Canary คุณติดตั้งเวอร์ชันแยกกันบนเดสก์ท็อปและ Android เพื่อทดสอบ PWA ในเบราว์เซอร์เวอร์ชันต่อๆ ไปได้ ซึ่งจะช่วยให้คุณสร้างและทดสอบฟีเจอร์ที่ยังไม่พร้อมใช้งานในวงกว้าง หรือเพื่อทดสอบการเลิกใช้งานและการเปลี่ยนแปลงต่างๆ แล้วดูว่าแอปจะทำงานเป็นอย่างไรในเวอร์ชันใหม่ๆ ได้
เมื่อใช้การตรวจสอบจากระยะไกล คุณจะสามารถใช้เครื่องมือทั้งหมดเหล่านี้เพื่อแก้ไขข้อบกพร่องและทดสอบ PWA บนเดสก์ท็อปและอุปกรณ์ Android ได้
เครื่องมือ Service Worker
Chromium DevTools มีชุดเครื่องมือที่สมบูรณ์สำหรับแก้ไขข้อบกพร่องของ Service Worker และแท็บ "แอปพลิเคชัน" ของ API คุณจะทำสิ่งต่อไปนี้ได้จากส่วน "Service Workers"
- ดูสถานะและวงจรการติดตั้งของโปรแกรมทำงาน
- อัปเดตและยกเลิกการลงทะเบียน Service Worker
- ติดตามรอบการอัปเดต
- ดูไคลเอ็นต์ของ Service Worker ปัจจุบัน
- ส่งข้อความพุชไปยัง Service Worker
- ลงทะเบียนการทำงานของการซิงค์ในเบื้องหลังและการซิงค์ในเบื้องหลังตามระยะเวลา

อ่านเพิ่มเติมเกี่ยวกับเครื่องมือเหล่านี้
เครื่องมือจัดเก็บข้อมูล
ภายใน Application จากนั้นจ่าย Storage คุณจะดู ดูตัวอย่าง อัปเดต และลบข้อมูลจากต้นทางได้ เช่น รายการพื้นที่เก็บข้อมูลในเว็บหรือที่เก็บ IndexedDB
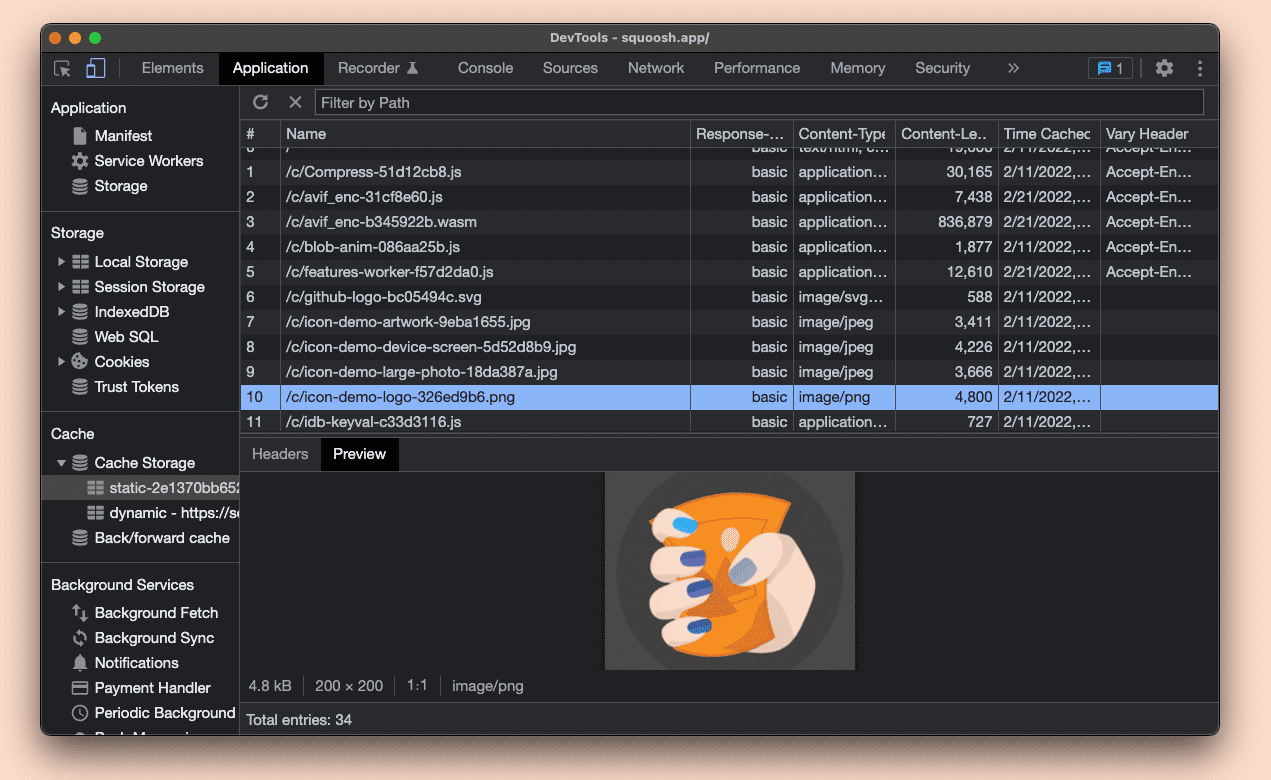
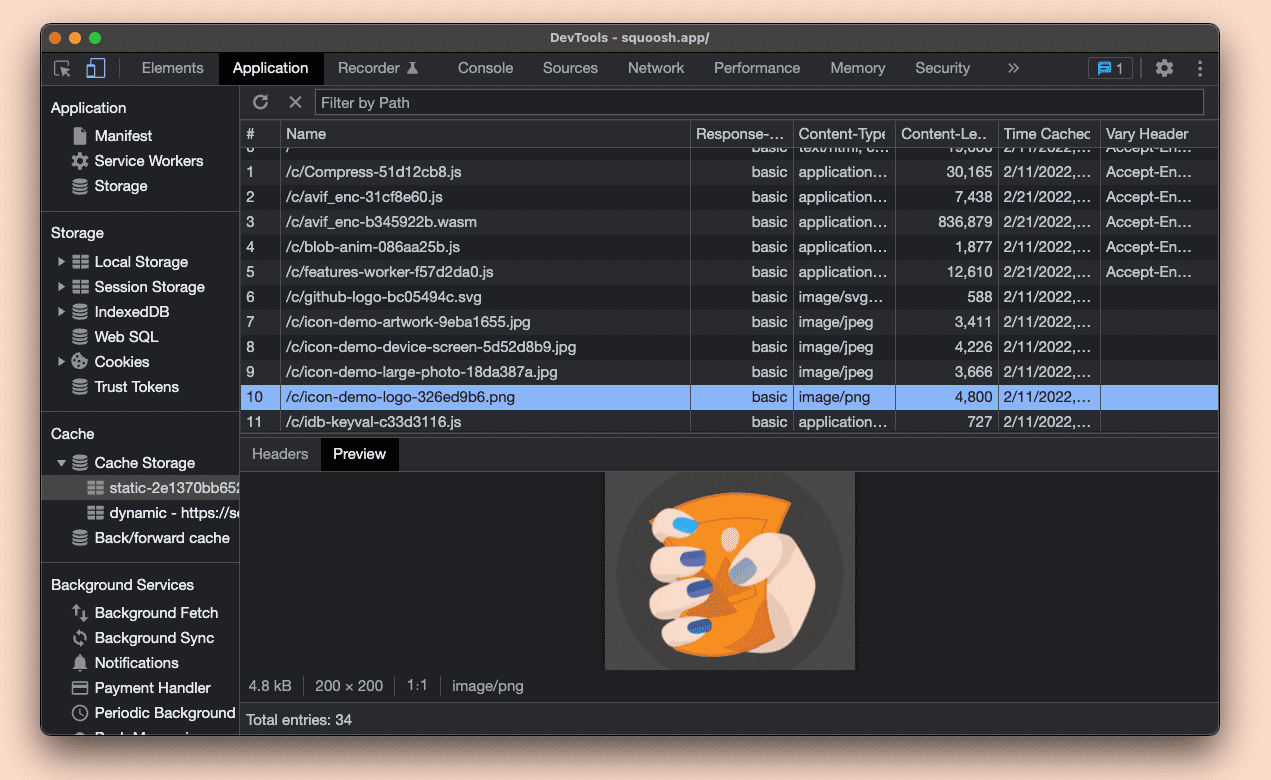
ภายใน Application, Cache จากนั้นไปที่ Cache Storage คุณจะเห็นแคชทั้งหมดที่จัดเก็บไว้ในต้นทางปัจจุบัน เนื้อหาตัวอย่าง และลบรายการ อ่านเพิ่มเติมเกี่ยวกับเครื่องมือแคช

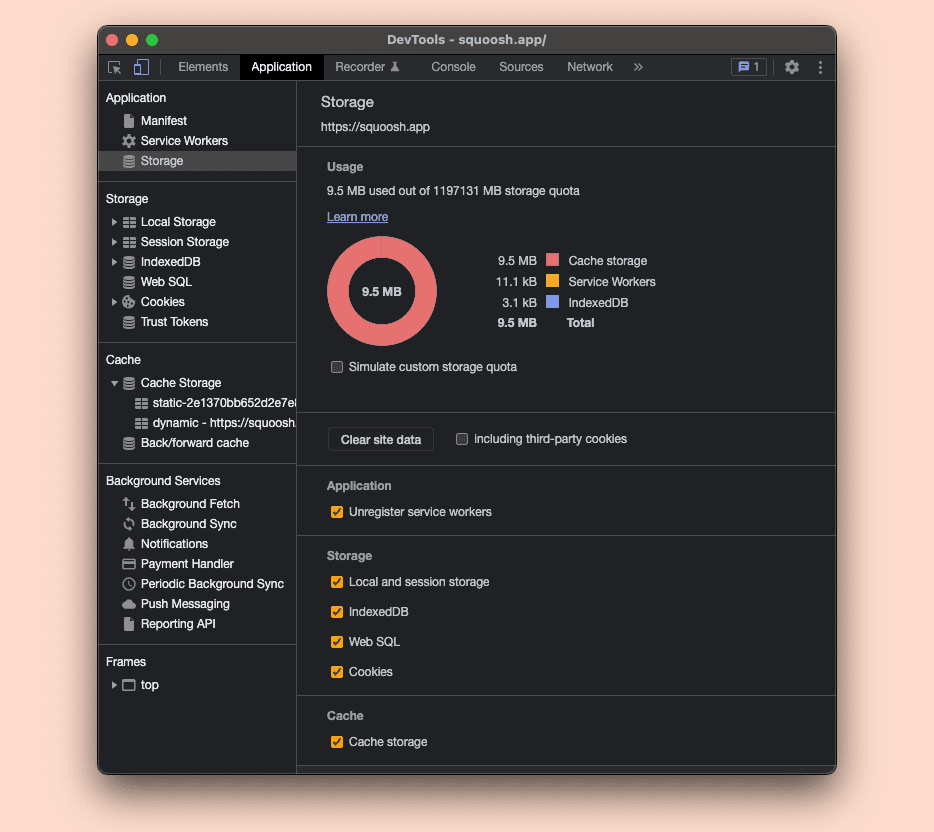
นอกจากนี้ หากคุณเลือก Application ตามด้วย Storage คุณจะสามารถดูโควต้าปัจจุบันที่ใช้ไป จำลองพื้นที่เก็บข้อมูลโควต้าที่กำหนดเอง และล้างข้อมูลทั้งหมดของคุณ รวมถึงการลงทะเบียนโปรแกรมทำงานของบริการโดยใช้ Clear site data
บริการที่ทำงานอยู่เบื้องหลัง
นอกจากนี้ เครื่องมือสำหรับนักพัฒนาเว็บใน Chromium ยังมีชุดเครื่องมือบันทึกเหตุการณ์ของบริการในเบื้องหลังที่ค้นพบได้โดยคลิก Application แล้วคลิก Background Services ซึ่งจะช่วยให้คุณเห็นสิ่งที่เกิดขึ้นกับบางเหตุการณ์ในเบื้องหลังที่ด้านบนของ API ของ Service Worker อ่านเพิ่มเติมเกี่ยวกับเครื่องมือเหล่านี้
เครื่องมือไฟล์ Manifest ของเว็บแอป
เครื่องมือสำหรับนักพัฒนาเว็บใน Chromium มีส่วนสําหรับไฟล์ Manifest ของเว็บแอปและเกณฑ์ความสามารถในการติดตั้งภายใต้ Application, Manifest ในส่วนนี้ คุณจะตรวจสอบได้ว่าไฟล์ Manifest โหลดอย่างถูกต้องหรือไม่, ค่าของไฟล์ Manifest, ลักษณะของไอคอน, รหัสแอป และตัวตรวจสอบด่วนสำหรับไอคอนที่มาสก์ได้
ส่วนนี้จะแสดงคำเตือนและข้อผิดพลาดเกี่ยวกับปัญหาเกณฑ์ความสามารถในการติดตั้งด้วย

อ่านเพิ่มเติมเกี่ยวกับเครื่องมือเหล่านี้
การแก้ไขข้อบกพร่องในการติดตั้ง
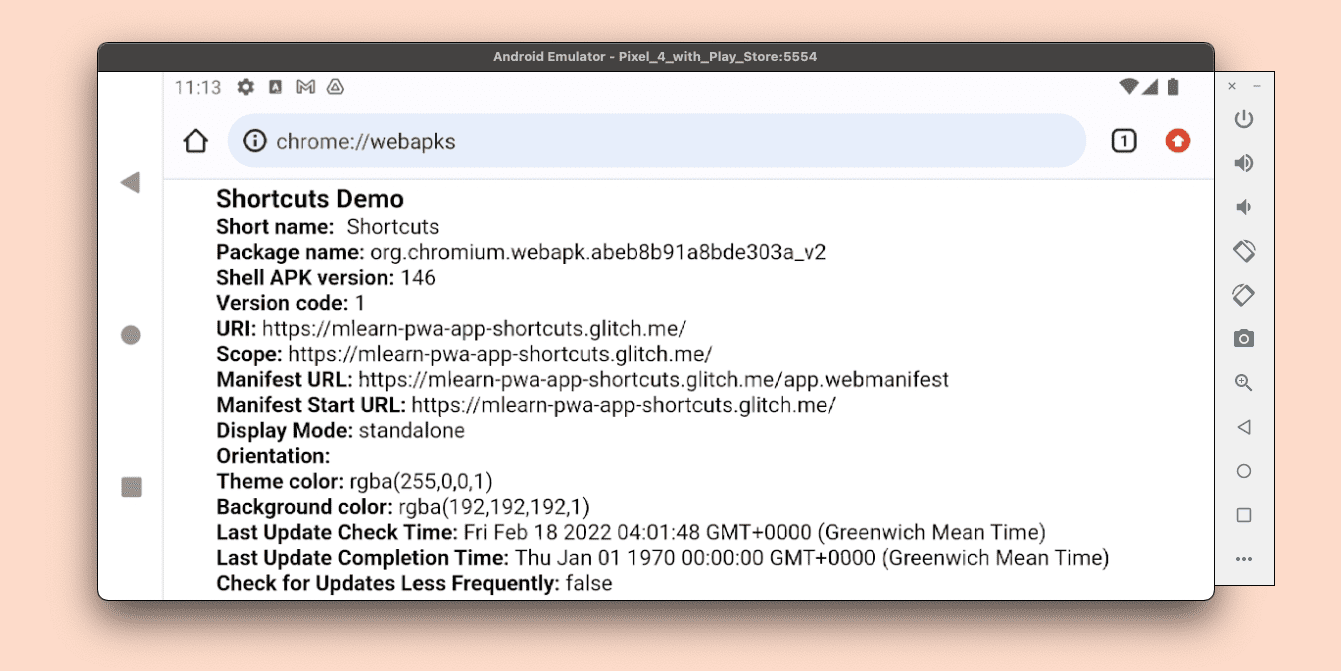
ในอุปกรณ์ Android ที่ใช้โหมดการติดตั้ง WebAPK คุณสามารถเข้าถึงรายการแอปที่ติดตั้งได้โดยเรียกดู about:webapk ในเบราว์เซอร์ Chromium
คุณจะเห็นสถานะการอัปเดตปัจจุบันและขออัปเดต WebAPK ได้จากที่นี่
ในคอมพิวเตอร์เดสก์ท็อป คุณจะดูรายการ PWA ที่ติดตั้งใช้งานง่ายได้โดยเรียกดู about:apps และดูเวอร์ชันแก้ไขข้อบกพร่องโดยไปที่ about:app-service-internals

Safari
ในขณะที่กำลังเขียน Safari มีชุดเครื่องมือที่จำกัดมากขึ้นสำหรับการทดสอบและการแก้ไขข้อบกพร่องของ PWA ไม่มีเครื่องมือในการดูและแก้ไขข้อบกพร่องสถานะและวงจรของ Service Worker ไม่มีเครื่องมือตรวจสอบเนื้อหาของแคช และไม่มีเครื่องมือสำหรับการรองรับไฟล์ Manifest ของเว็บแอปและความสามารถในการติดตั้งบน iOS และ iPadOS
Safari จะใช้ได้ในรุ่นเสถียรเท่านั้น ส่วน Safari Technology Preview ที่มีสำหรับ macOS จะให้คุณลองใช้ความสามารถของ Safari เวอร์ชันในอนาคตล่วงหน้าเท่านั้น บางครั้งโปรแกรมเบต้าของ iOS และ iPadOS จะมี Safari เวอร์ชันใหม่ที่คุณใช้ทดสอบได้
เครื่องมือ Service Worker
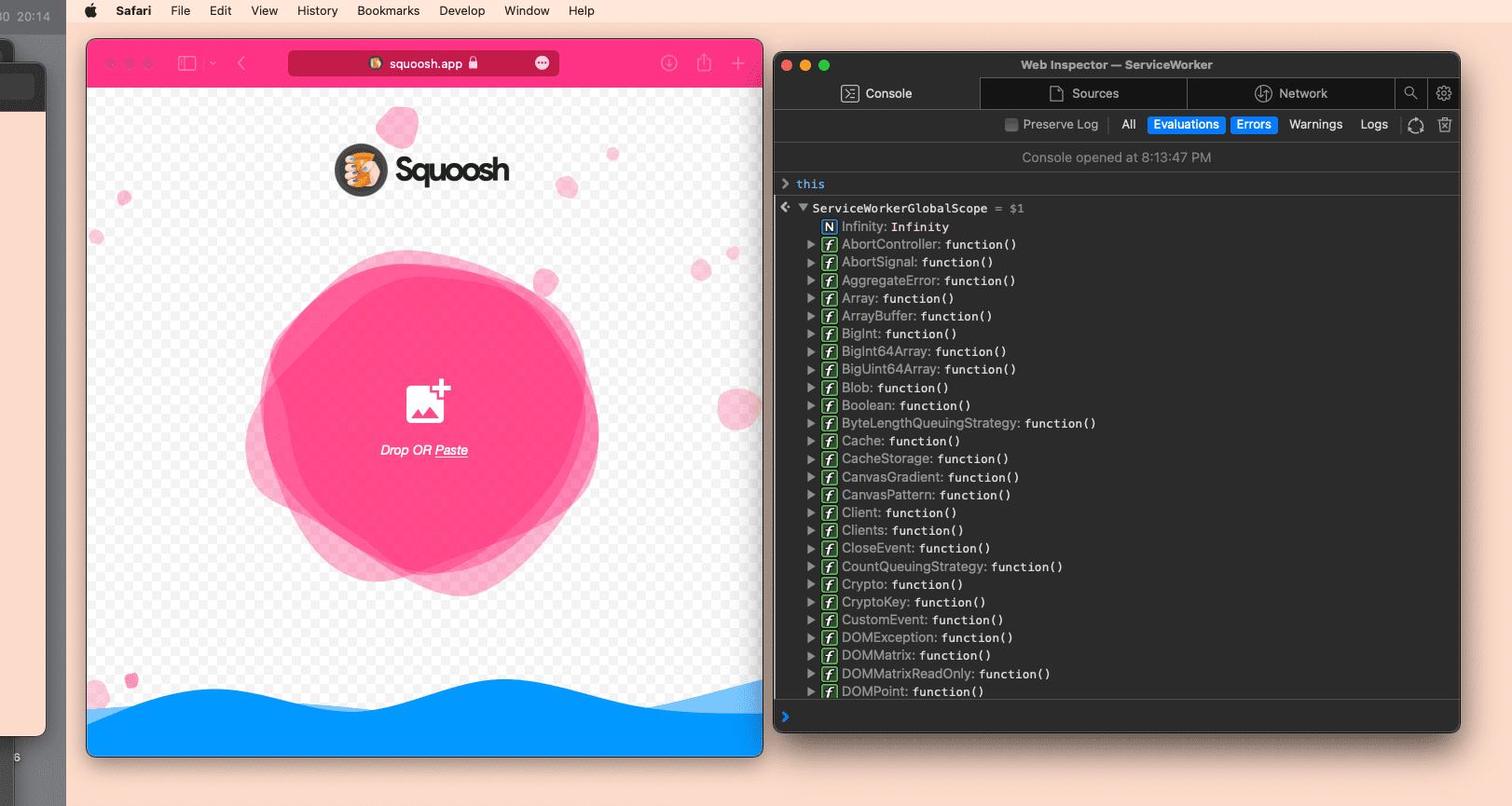
สิ่งที่คุณทำได้บน Safari (ทั้งใน macOS และจากระยะไกลสำหรับ iOS และ iPadOS) คือการเปิดหน้าต่างเครื่องมือตรวจสอบสำหรับ Service Worker ที่กำลังทำงานอยู่
จาก Safari ใน macOS เมนู Develop, Service Workers จะแสดงเซสชัน Service Worker ทั้งหมดที่ทำงานอยู่ในปัจจุบัน คุณต้องเลือกอุปกรณ์ที่จะตรวจสอบในเมนู Develop สำหรับการตรวจสอบจากระยะไกล บริบทของ Service Worker จะปรากฏในเมนูย่อยเดียวกับบริบทหน้าต่างใต้ชื่อที่ติดตั้งของต้นทางหรือ PWA
หากคุณเลือกหนึ่งในตัวเลือกดังกล่าว Safari จะเปิดหน้าต่างใหม่ซึ่งมีเครื่องมือตรวจสอบแบบจำกัด ซึ่งประกอบด้วย Consoles, Sources และ Network Tabs เท่านั้น

Firefox
Firefox สนับสนุนโปรแกรมทำงานของบริการในทุกแพลตฟอร์มและไฟล์ Manifest ของแอปสำหรับการติดตั้งบน Android เท่านั้น คุณเข้าถึงเครื่องมือสําหรับ PWA บนเดสก์ท็อปและ Android ได้ผ่านเซสชันการตรวจสอบระยะไกลของ USB
คุณสามารถใช้เวอร์ชันเดสก์ท็อปที่เรียกว่า Firefox Developer Edition ได้ เช่นเดียวกับเบราว์เซอร์ Chromium เบราว์เซอร์ Firefox มีเวอร์ชันในเวอร์ชันต่างๆ บนเดสก์ท็อปและ Android รวมถึงเวอร์ชันเสถียร เวอร์ชันเบต้า และเวอร์ชันที่กำลังพัฒนา
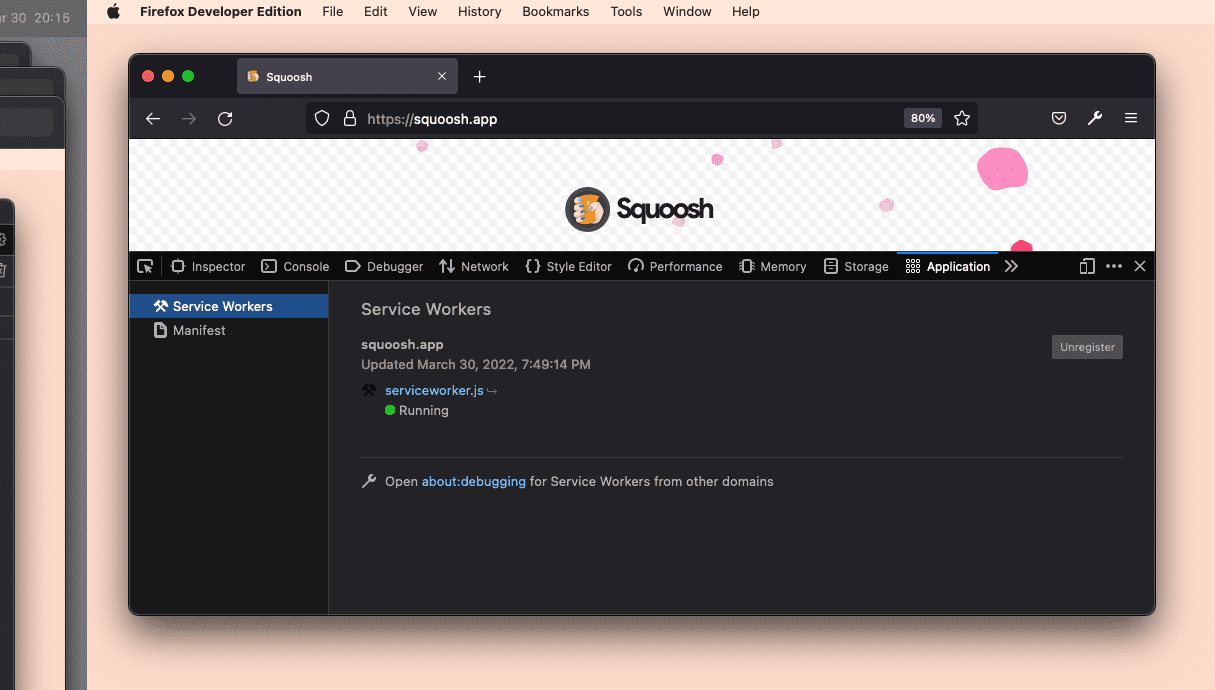
เครื่องมือสำหรับ PWA
เครื่องมือตรวจสอบโปรแกรมทำงานของบริการใน Firefox เป็นเครื่องมือพื้นฐานที่มีในเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ภายใต้ Application, Service Workers ซึ่งจะช่วยให้มองเห็น Service Worker ที่ลงทะเบียนไว้ในปัจจุบัน ตรวจสอบสถานะที่ทำงานอยู่ และยกเลิกการลงทะเบียนได้ การแก้ไขข้อบกพร่องของโค้ดของโปรแกรมทำงานของบริการอาจมีให้ใช้งานใน Firefox สำหรับนักพัฒนาซอฟต์แวร์บางเวอร์ชันเท่านั้น

เครื่องมือไฟล์ Manifest อยู่ใน Application, Manifest และแสดงผลค่าของไฟล์ Manifest พร้อมการแสดงตัวอย่างไอคอนเท่านั้น
คุณจะจัดการพื้นที่เก็บข้อมูลของต้นทาง รวมถึง IndexedDB และพื้นที่เก็บข้อมูลแคชได้ในส่วน Storage
คุณสามารถอ่านเพิ่มเติมเกี่ยวกับเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ Firefox สำหรับเว็บแอปได้
