Tệp kê khai ứng dụng web là một tệp mà bạn tạo để cho trình duyệt biết cách bạn muốn nội dung web của mình hiển thị dưới dạng một ứng dụng trong hệ điều hành. Tệp kê khai có thể bao gồm thông tin cơ bản như tên, biểu tượng và màu chủ đề của ứng dụng; các lựa chọn nâng cao, chẳng hạn như hướng mong muốn và lối tắt của ứng dụng; cũng như siêu dữ liệu danh mục, chẳng hạn như ảnh chụp màn hình.
Mỗi PWA phải có một tệp kê khai duy nhất cho mỗi ứng dụng, thường được lưu trữ trong thư mục gốc và được liên kết trên tất cả các trang HTML mà PWA có thể được cài đặt. Phần mở rộng chính thức của tệp kê khai là .webmanifest, vì vậy, bạn có thể đặt tên cho tệp kê khai của mình là app.webmanifest.
Thêm tệp kê khai ứng dụng web vào PWA
Để tạo một tệp kê khai ứng dụng web, trước tiên, hãy tạo một tệp văn bản có đối tượng JSON chứa ít nhất một trường name có giá trị chuỗi:
app.webmanifest:
{
"name": "My First Application"
}
Nhưng việc tạo tệp là chưa đủ, trình duyệt cũng cần biết rằng tệp đó tồn tại.
Liên kết đến tệp kê khai
Để trình duyệt nhận biết tệp kê khai ứng dụng web, bạn cần liên kết tệp kê khai đó với PWA bằng cách sử dụng phần tử HTML <link> và thuộc tính rel được đặt thành manifest trên tất cả các trang HTML của PWA. Cách này tương tự như cách bạn liên kết một biểu định kiểu CSS với một tài liệu.
index.html:
<html lang="en">
<title>This is my first PWA</title>
<link rel="manifest" href="/app.webmanifest">
Gỡ lỗi tệp kê khai
Để đảm bảo bạn thiết lập tệp kê khai đúng cách, bạn có thể sử dụng Trình kiểm tra trong Firefox và Công cụ dành cho nhà phát triển trong mọi trình duyệt dựa trên Chromium.
Đối với trình duyệt Chromium
Trong Công cụ cho nhà phát triển
- Trong ngăn bên trái, trong mục Ứng dụng, hãy chọn Manifest.
- Kiểm tra các trường của tệp kê khai do trình duyệt phân tích cú pháp.
Đối với Firefox
- Mở Trình kiểm tra.
- Chuyển đến thẻ Ứng dụng.
- Chọn tuỳ chọn Manifest (Tệp kê khai) trong bảng điều khiển bên trái.
- Kiểm tra các trường của tệp kê khai do trình duyệt phân tích cú pháp.
Thiết kế trải nghiệm PWA
Giờ đây, PWA của bạn đã được kết nối với tệp kê khai. Đã đến lúc bạn cần điền vào các trường còn lại để xác định trải nghiệm cho người dùng.
Trường cơ bản
Nhóm trường đầu tiên thể hiện thông tin cốt lõi về PWA của bạn. Chúng được dùng để tạo biểu tượng và cửa sổ của PWA đã cài đặt, đồng thời xác định cách PWA khởi động. Các loại chiến dịch phụ đó là:
name- Tên đầy đủ của PWA. Tên này sẽ xuất hiện cùng với biểu tượng trên màn hình chính, trình chạy, thanh công cụ hoặc trình đơn của hệ điều hành.
short_name- Không bắt buộc, tên ngắn hơn của PWA, được dùng khi không có đủ chỗ để hiển thị toàn bộ giá trị của trường
name. Hãy giữ cho tên ngắn hơn 12 ký tự để giảm thiểu khả năng bị cắt bớt. icons- Mảng các đối tượng biểu tượng có các trường
src,type,sizesvàpurpose(không bắt buộc), mô tả những hình ảnh nào sẽ đại diện cho PWA. start_url- URL mà PWA sẽ tải khi người dùng khởi động PWA từ biểu tượng đã cài đặt. Bạn nên dùng đường dẫn tuyệt đối. Vì vậy, nếu trang chủ của PWA là thư mục gốc của trang web, bạn có thể đặt đường dẫn này thành "/" để mở trang chủ khi ứng dụng khởi động. Nếu bạn không cung cấp URL bắt đầu, trình duyệt có thể sử dụng URL mà PWA được cài đặt làm URL bắt đầu. Đó có thể là một đường liên kết sâu, chẳng hạn như thông tin chi tiết về một sản phẩm thay vì màn hình chính.
display- Một trong các giá trị
fullscreen,standalone,minimal-uihoặcbrowser, mô tả cách hệ điều hành sẽ vẽ cửa sổ PWA. Bạn có thể đọc thêm về các chế độ hiển thị khác nhau trong chương Thiết kế ứng dụng. Hầu hết các trường hợp sử dụng đều triển khaistandalone. id- Một chuỗi nhận dạng duy nhất PWA này so với những PWA khác có thể được lưu trữ trên cùng một nguồn gốc. Nếu bạn không đặt giá trị này,
start_urlsẽ được dùng làm giá trị dự phòng. Xin lưu ý rằng bằng cách thay đổistart_urltrong tương lai (chẳng hạn như khi thay đổi giá trị chuỗi truy vấn), bạn có thể xoá khả năng phát hiện của trình duyệt rằng PWA đã được cài đặt.
Biểu tượng
Biểu tượng của PWA là danh tính trực quan của ứng dụng trên các thiết bị của người dùng khi được cài đặt, vì vậy, bạn cần xác định ít nhất một biểu tượng. Vì thuộc tính icons là một tập hợp các đối tượng biểu tượng, nên bạn có thể xác định một số biểu tượng ở nhiều định dạng để mang lại trải nghiệm biểu tượng tốt nhất cho người dùng. Mỗi trình duyệt sẽ chọn một hoặc nhiều biểu tượng dựa trên nhu cầu và hệ điều hành mà trình duyệt đó được cài đặt, các biểu tượng càng gần với thông số kỹ thuật cần thiết.
Nếu chỉ cần chọn một kích thước biểu tượng, thì kích thước đó phải là 512 x 512 pixel. Tuy nhiên, bạn nên cung cấp nhiều kích thước hơn, bao gồm cả hình ảnh có kích thước 192 x 192, 384 x 384 và 1024 x 1024 pixel.
"icons": [
{
"src": "icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
}
]
Nếu không cung cấp biểu tượng hoặc biểu tượng không có kích thước được đề xuất, thì trên một số nền tảng, bạn sẽ không đáp ứng được tiêu chí cài đặt. Trên các nền tảng khác, biểu tượng sẽ được tạo tự động, chẳng hạn như từ ảnh chụp màn hình của PWA hoặc bằng cách sử dụng một biểu tượng chung.
Biểu tượng có thể chỉnh sửa
Một số hệ điều hành (chẳng hạn như Android) điều chỉnh biểu tượng cho phù hợp với nhiều kích thước và hình dạng. Ví dụ: trên Android 12, các nhà sản xuất hoặc chế độ cài đặt khác nhau có thể thay đổi hình dạng của biểu tượng từ hình tròn thành hình vuông hoặc hình vuông bo tròn góc. Để hỗ trợ các loại biểu tượng thích ứng này, bạn có thể cung cấp một biểu tượng có thể che bằng cách sử dụng trường purpose.
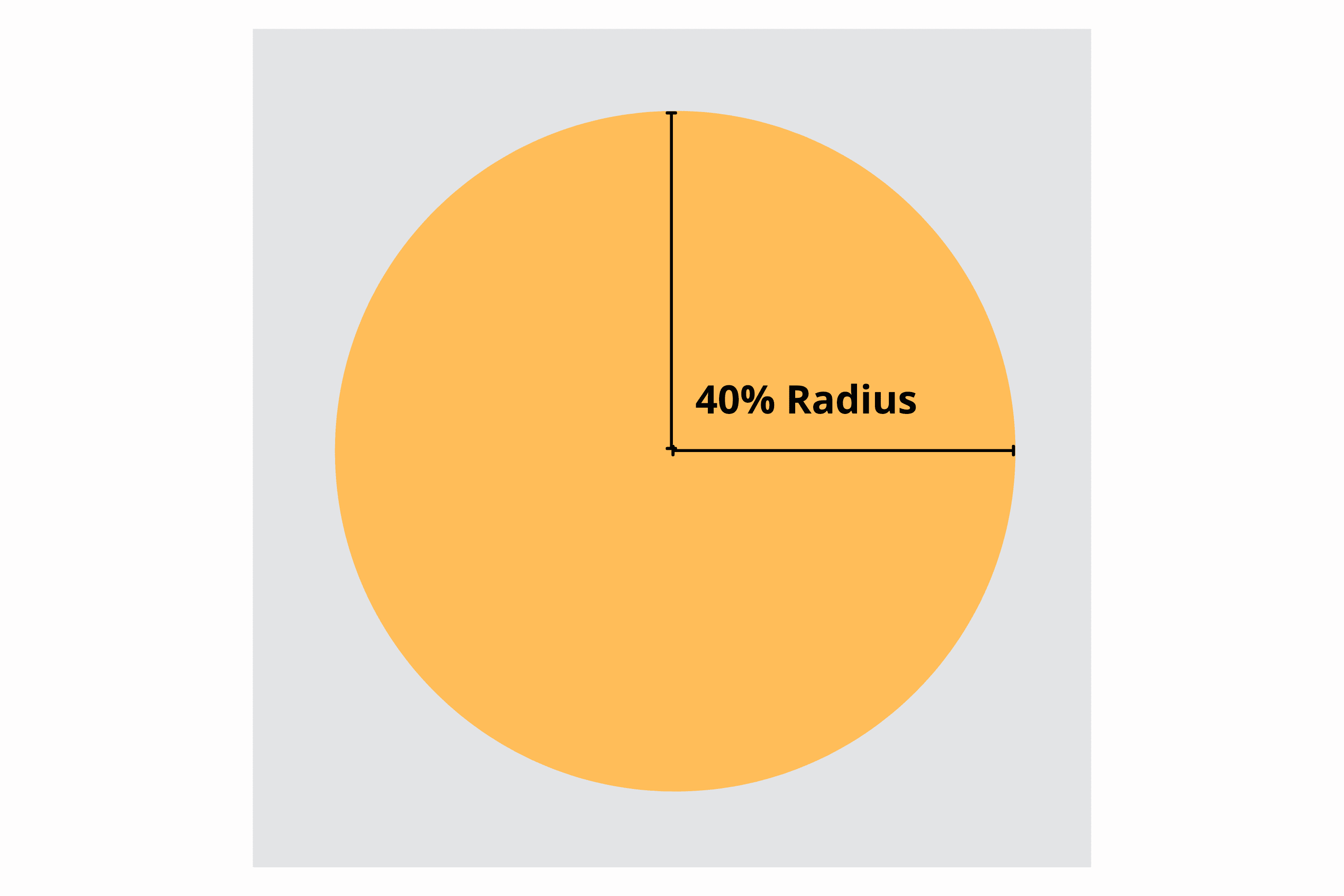
Để làm như vậy, hãy cung cấp một tệp hình ảnh vuông có biểu tượng chính nằm trong "vùng an toàn", tức là một vòng tròn nằm ở giữa biểu tượng với bán kính bằng 40% chiều rộng của biểu tượng. (Xem hình ảnh bên dưới.) Những thiết bị hỗ trợ biểu tượng có thể che phủ sẽ che phủ biểu tượng của bạn khi cần.

Sau đây là ví dụ về một biểu tượng có thể che được hiển thị ở một số hình dạng thường dùng:
Trong hình ảnh sau, nếu sử dụng biểu tượng ở bên trái làm biểu tượng có thể chỉnh sửa, bạn sẽ nhận được kết quả kém trên các thiết bị khi áp dụng mặt nạ hình dạng.
![]()
Bạn có thể sử dụng hình ảnh này nếu thêm khoảng đệm.
![]()
Biểu tượng có thể che phủ phải có kích thước tối thiểu là 512 x 512. Sau khi tạo một bộ sưu tập, bạn có thể thêm bộ sưu tập đó vào icons để cải thiện trải nghiệm trên các thiết bị được hỗ trợ:
"icons": [
{
"src": "/icons/512.png",
"type": "image/png",
"sizes": "512x512"
},
{
"src": "/icons/1024.png",
"type": "image/png",
"sizes": "1024x1024"
},
{
"src": "/icons/512-maskable.png",
"type": "image/png",
"sizes": "512x512",
"purpose": "maskable"
},
]
Trong hầu hết các trường hợp, nếu biểu tượng có thể che phủ của bạn không hiển thị tốt, bạn có thể cải thiện bằng cách thêm khoảng đệm. Maskable.app là một công cụ trực tuyến miễn phí để kiểm thử và tạo phiên bản có thể che phủ của biểu tượng.
Nếu biểu tượng của bạn phục vụ các mục đích chung và có thể che phủ, bạn có thể đặt trường purpose thành "any maskable". Hãy tham khảo tài liệu về Tệp kê khai ứng dụng web của MDN để biết thông tin chi tiết.
Các trường đề xuất
Nhóm trường tiếp theo cần đưa vào là những trường sẽ cải thiện trải nghiệm của người dùng, mặc dù không bắt buộc để có thể cài đặt.
theme_color- Màu mặc định cho ứng dụng, đôi khi ảnh hưởng đến cách hệ điều hành hiển thị trang web (ví dụ: màu cửa sổ và thanh tiêu đề trên máy tính hoặc màu thanh trạng thái trên thiết bị di động). Bạn có thể ghi đè màu này bằng phần tử
theme-color<meta>HTML. background_color- Màu của phần giữ chỗ sẽ xuất hiện ở nền của ứng dụng trước khi biểu định kiểu được tải. Safari trên iOS và iPadOS cũng như hầu hết các trình duyệt dành cho máy tính hiện bỏ qua trường này.
scope- Thay đổi phạm vi điều hướng của PWA, cho phép bạn xác định nội dung hiển thị và không hiển thị trong cửa sổ của ứng dụng đã cài đặt. Ví dụ: nếu bạn liên kết đến một trang bên ngoài phạm vi, trang đó sẽ được hiển thị trong một trình duyệt trong ứng dụng thay vì trong cửa sổ PWA. Tuy nhiên, thao tác này sẽ không thay đổi phạm vi của worker dịch vụ.
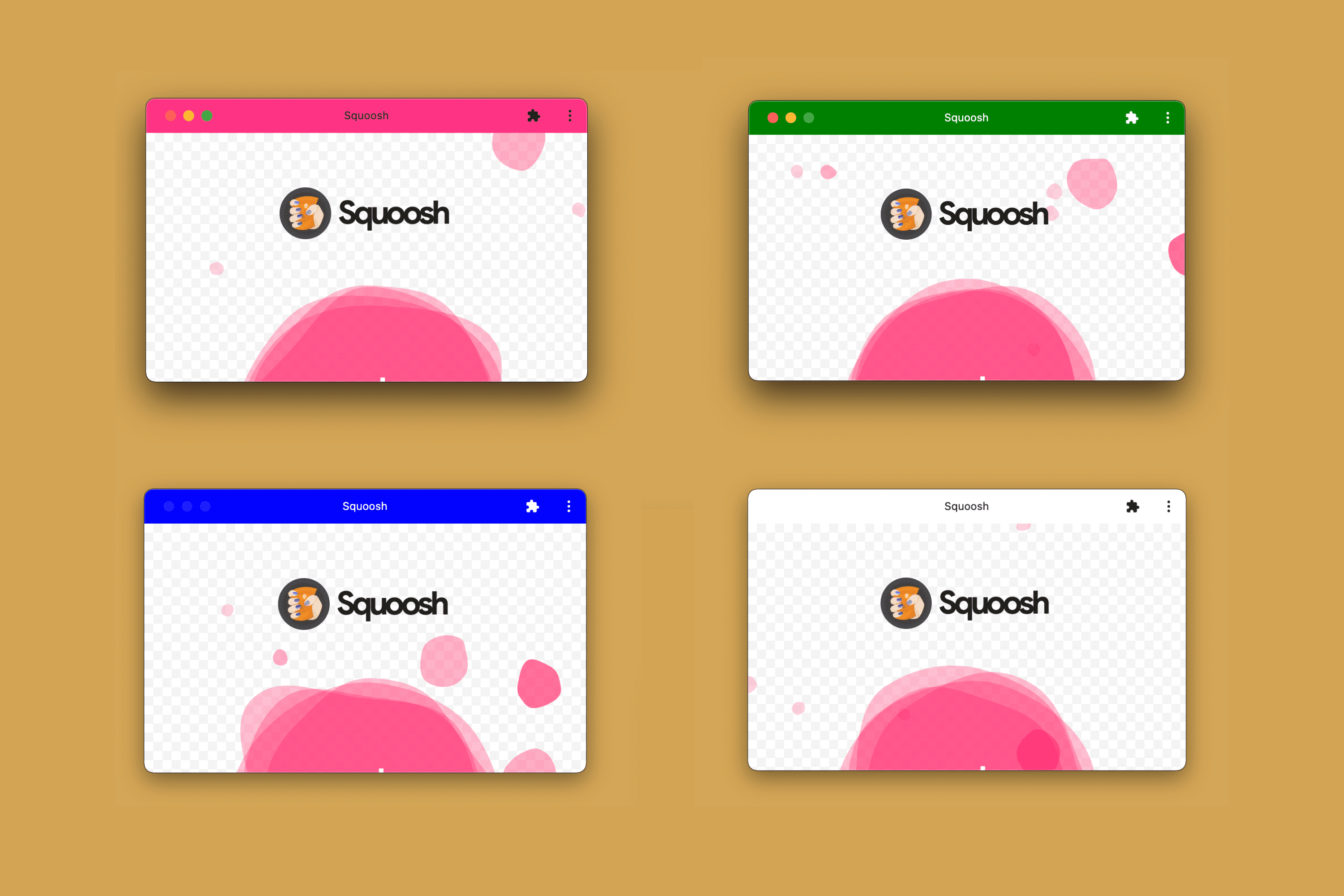
Hình ảnh tiếp theo cho thấy cách trường theme_color được dùng cho thanh tiêu đề trên thiết bị máy tính khi bạn cài đặt một PWA.

Khi xác định màu trong tệp kê khai, chẳng hạn như trong theme_color và background_color, bạn nên sử dụng màu được đặt tên theo CSS, chẳng hạn như salmon hoặc orange, màu RGB chẳng hạn như #FF5500 hoặc các hàm màu không có độ trong suốt chẳng hạn như rgb() hoặc hsl(). Hãy xem chương Thiết kế ứng dụng để biết thêm thông tin.
Màn hình chờ
Trên một số thiết bị, hình ảnh tĩnh sẽ được hiển thị trong khi PWA của bạn đang tải để cung cấp thông tin phản hồi ngay lập tức cho người dùng.
Android sử dụng các giá trị theme_color, background_color và icon để tạo màn hình chờ.
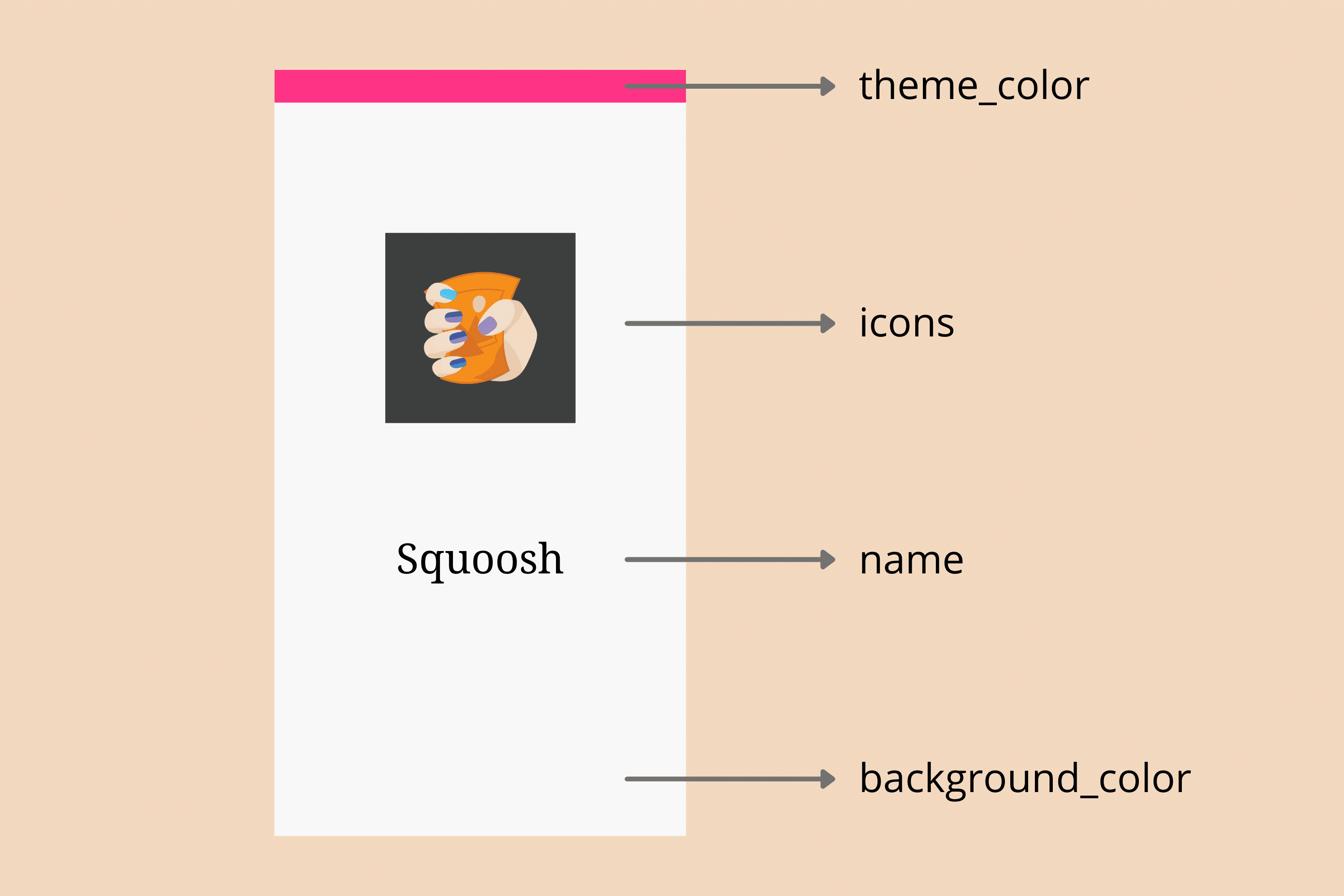
Khi bạn cài đặt một PWA trên Android, thiết bị sẽ tạo một màn hình khởi động có thông tin lấy từ tệp kê khai của bạn như trong sơ đồ sau.

Mặt khác, Safari trên iOS và iPadOS không sử dụng tệp kê khai ứng dụng web để tạo màn hình chờ. Thay vào đó, họ sử dụng một hình ảnh được liên kết từ một phần tử <link> độc quyền, tương tự như cách họ xử lý biểu tượng. Hãy xem chương về việc cải tiến để biết thêm thông tin chi tiết.
Các trường mở rộng
Nhóm trường tiếp theo cung cấp thêm thông tin về PWA của bạn. Tất cả đều không bắt buộc.
lang- Một thẻ ngôn ngữ chỉ định ngôn ngữ chính của các giá trị trong tệp kê khai, chẳng hạn như
encho tiếng Anh,pt-BRcho tiếng Bồ Đào Nha (Brazil) hoặcincho tiếng Hindi. dir- Hướng hiển thị các trường kê khai có thể định hướng (chẳng hạn như
name,short_namevàdescription). Các giá trị hợp lệ làauto,ltr(từ trái sang phải) vàrtl(từ phải sang trái). orientation- Hướng mong muốn cho ứng dụng sau khi cài đặt. Một trò chơi có thể đặt giá trị này để yêu cầu chỉ có hướng ngang. Một số giá trị được chấp nhận, nhưng nếu được đưa vào, giá trị đó thường là
portraithoặclandscapemột cách rõ ràng.
Trường khuyến mãi
Nhóm trường thứ tư cho phép bạn cung cấp thông tin quảng bá về PWA, chẳng hạn như trong quy trình cài đặt, trang thông tin và kết quả tìm kiếm.
description- Nội dung giải thích về chức năng của PWA.
screenshots- Mảng các đối tượng ảnh chụp màn hình có
src,typevàsizes(tương tự như đối tượngicons) nhằm giới thiệu PWA. Không có hạn chế về kích thước. categories- Mảng danh mục mà PWA phải thuộc về để dùng làm gợi ý cho trang thông tin, có thể là từ danh sách các danh mục đã biết. Các giá trị này thường là chữ thường.
iarc_rating_id- Mã chứng nhận của Liên minh phân loại theo độ tuổi quốc tế (IARC) cho PWA (nếu có). Bạn nên dùng thông tin này để xác định độ tuổi phù hợp cho PWA của mình.
Bạn có thể xem các trường khuyến mãi này hoạt động ngay hôm nay. Ví dụ: trên Android, nếu PWA của bạn có thể cài đặt và bạn cung cấp giá trị cho ít nhất các trường description và screenshots, thì trải nghiệm hộp thoại cài đặt sẽ chuyển từ một thanh thông tin đơn giản "Thêm vào màn hình chính" sang một hộp thoại cài đặt phong phú tương tự như hộp thoại trong cửa hàng ứng dụng.
Trên Android, bạn có thể có được giao diện người dùng cài đặt đẹp mắt hơn nếu cung cấp giá trị cho các trường quảng cáo, như bạn có thể thấy trong video tiếp theo
Trường về chức năng
Cuối cùng, có một số trường liên quan đến các chức năng mà PWA của bạn có thể dùng trong các trình duyệt được hỗ trợ, chẳng hạn như các trường shortcuts, share_target, display_override như chúng ta đề cập trong chương Chức năng. Ngoài ra, còn có các trường như related_apps và prefer_related_apps (xem chương Phát hiện để biết thêm thông tin) để kết nối PWA của bạn với các ứng dụng đã cài đặt, thường là từ một cửa hàng ứng dụng.
Nhiều trường mới có thể xuất hiện trong tương lai khi các trình duyệt bổ sung thêm nhiều chức năng cho Ứng dụng web tiến bộ.

