Una PWA al di fuori del browser gestisce la propria finestra. Scopri le API e le funzionalità per la gestione di una finestra all'interno del sistema operativo.
L'esecuzione nella propria finestra, gestita dalla PWA, presenta tutti i vantaggi e le responsabilità di qualsiasi finestra del sistema operativo, ad esempio:
- La possibilità di spostare e ridimensionare la finestra nei sistemi operativi multi-finestra, come Windows o ChromeOS.
- Condividere lo schermo con altre finestre delle app, come nella modalità split di iPadOS o nella modalità schermo diviso di Android.
- Visualizzazione in dock, barre delle app e nel menu Alt+Tab su computer e elenchi di finestre multitasking sui dispositivi mobili.
- La possibilità di ridurre a icona, spostare la finestra tra schermi e desktop e chiuderla in qualsiasi momento.
Spostare e ridimensionare la finestra
La finestra della PWA può avere qualsiasi dimensione e può essere posizionata in qualsiasi punto dello schermo sui sistemi operativi desktop. Per impostazione predefinita, quando l'utente apre la PWA per la prima volta dopo l'installazione, la PWA ottiene una dimensione della finestra predefinita pari a una percentuale dello schermo corrente, con una risoluzione massima di 1920 x 1080 posizionata nell'angolo in alto a sinistra dello schermo.
L'utente può spostare e ridimensionare la finestra e il browser ricorderà l'ultima preferenza. La volta successiva che l'utente apre l'app, la finestra manterrà le dimensioni e la posizione dell'utilizzo precedente.
Non è possibile definire le dimensioni e la posizione preferite della PWA all'interno del
manifest. Puoi riposizionare e ridimensionare la finestra solo utilizzando l'API JavaScript. Dal codice, puoi spostare e ridimensionare la finestra della tua PWA utilizzando le funzioni
moveTo(x, y) e
resizeTo(x, y)
dell'oggetto window.
Ad esempio, puoi ridimensionare e spostare la finestra della PWA quando viene caricata utilizzando:
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
Puoi eseguire query sulle dimensioni e sulla posizione attuali dello schermo utilizzando l'oggetto window.screen; puoi rilevare quando la finestra viene ridimensionata utilizzando l'evento resize dell'oggetto window. Non esiste un evento per acquisire lo spostamento della finestra, quindi l'unica opzione è eseguire query sulla posizione di frequente.
Anziché spostare e ridimensionare la finestra in modo assoluto, puoi spostarla e ridimensionarla in modo relativo
utilizzando moveBy() e resizeBy().
Sfoglia altri siti
Se vuoi inviare l'utente a un sito esterno che non rientra nell'ambito della tua
PWA, puoi farlo con un elemento HTML <a href> standard. Utilizza location.href
o apri una nuova finestra sulle piattaforme compatibili.
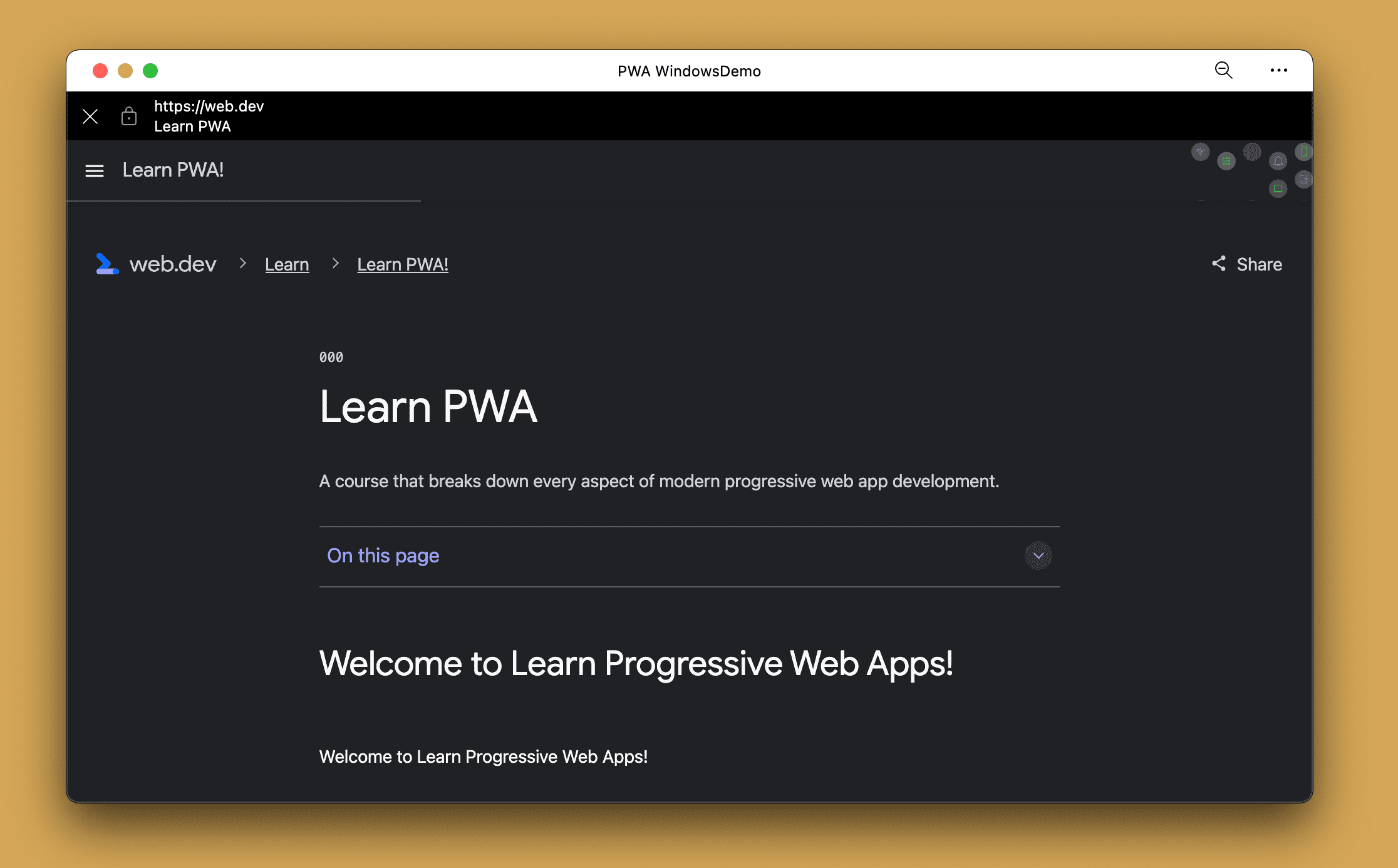
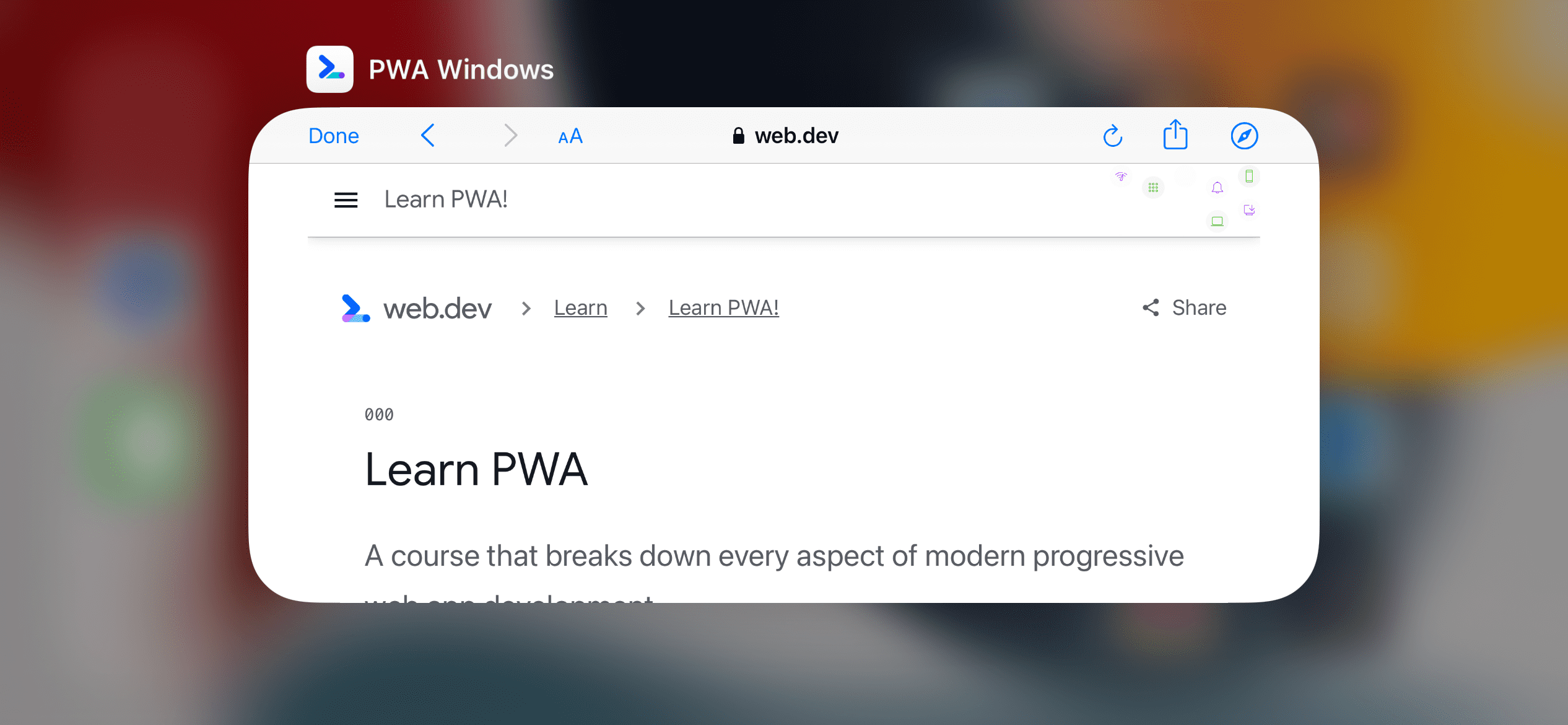
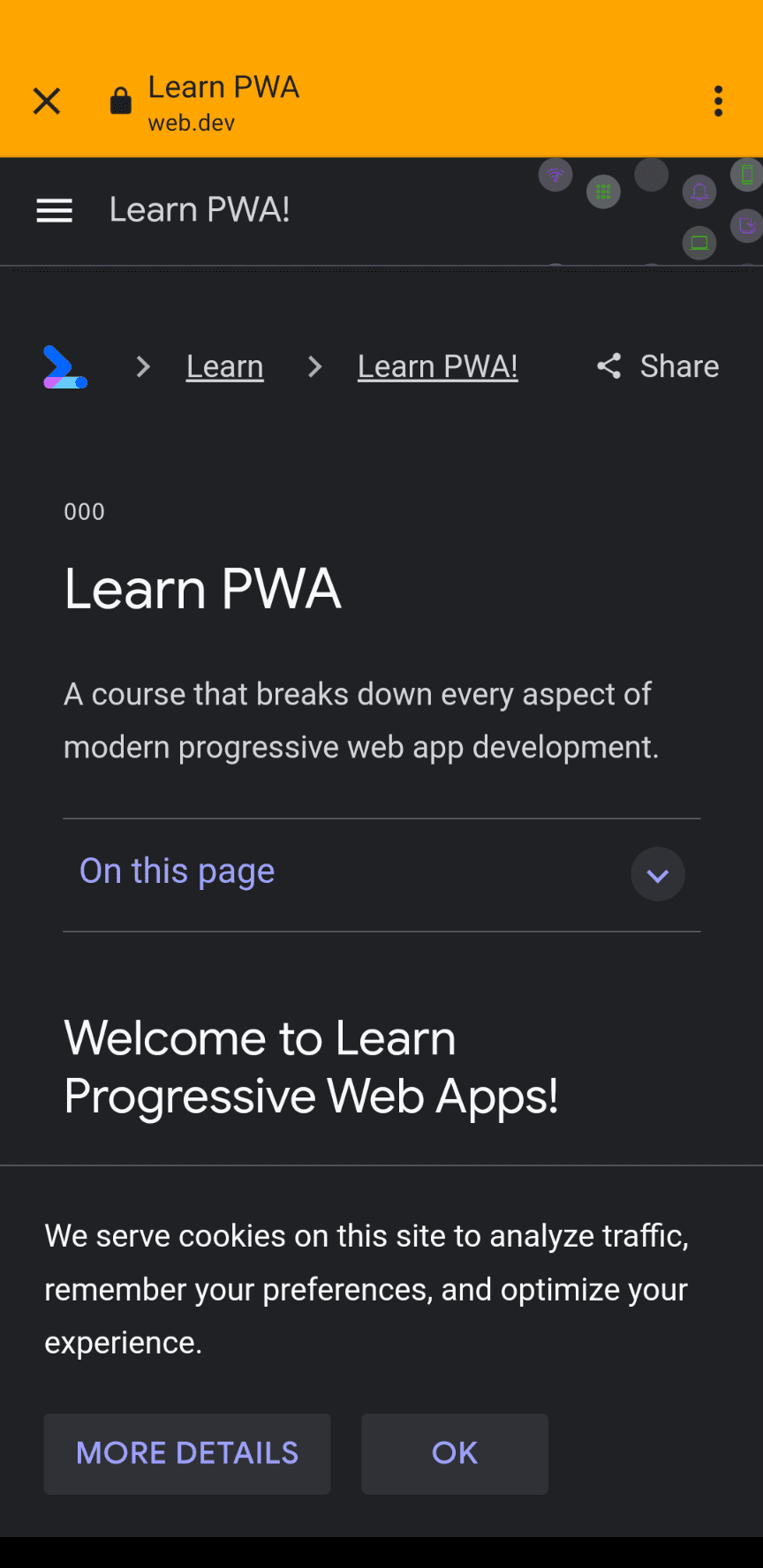
Quando visiti un URL che non rientra nell'ambito del manifest, il motore del browser della tua PWA esegue il rendering di un browser in-app nel contesto della finestra.

Alcune funzionalità dei browser in-app sono:
- Vengono visualizzati sopra i contenuti.
- Hanno una barra degli indirizzi statica che mostra l'origine corrente, il titolo della finestra
e un menu. In genere, sono a tema con l'
theme_colordel manifest. - Dal menu contestuale, puoi aprire l'URL nel browser.
- Gli utenti possono chiudere il browser o tornare indietro.
Mentre il browser in-app è sullo schermo, la tua PWA è in attesa in background, come se un'altra finestra la oscurasse.


Flussi di autorizzazione
Molti flussi di autenticazione e autorizzazione web richiedono il reindirizzamento dell'utente a un URL diverso su un'origine diversa per acquisire un token che torni all'origine della PWA, ad esempio con OAuth 2.0.
In questi casi, il browser in-app segue questa procedura:
- L'utente apre la tua PWA e fa clic su Accedi.
- La tua PWA reindirizza l'utente a un URL che non rientra nell'ambito della PWA, in modo che il motore di rendering apra un browser in-app all'interno della PWA.
- L'utente può annullare il browser in-app e tornare alla tua PWA in qualsiasi momento.
- L'utente accede al browser in-app. Il server di autenticazione reindirizza l'utente all'origine della tua PWA, inviando il token come argomento.
- Il browser in-app si chiude automaticamente quando rileva un URL che fa parte dell'ambito della PWA.
- Il motore reindirizza la navigazione della finestra principale della PWA all'URL visitato dal server di autenticazione nel browser in-app.
- La PWA riceve il token, lo memorizza e lo esegue.
Forzare la navigazione di un browser
Se vuoi forzare l'apertura del browser con un URL e non con un browser in-app, puoi utilizzare il target _blank degli elementi <a href>. Funziona solo sulle PWA
per computer. Sui dispositivi mobili non è disponibile alcuna opzione per aprire un browser con un URL.
function openBrowser(url) {
window.open("url", "_blank", "");
}
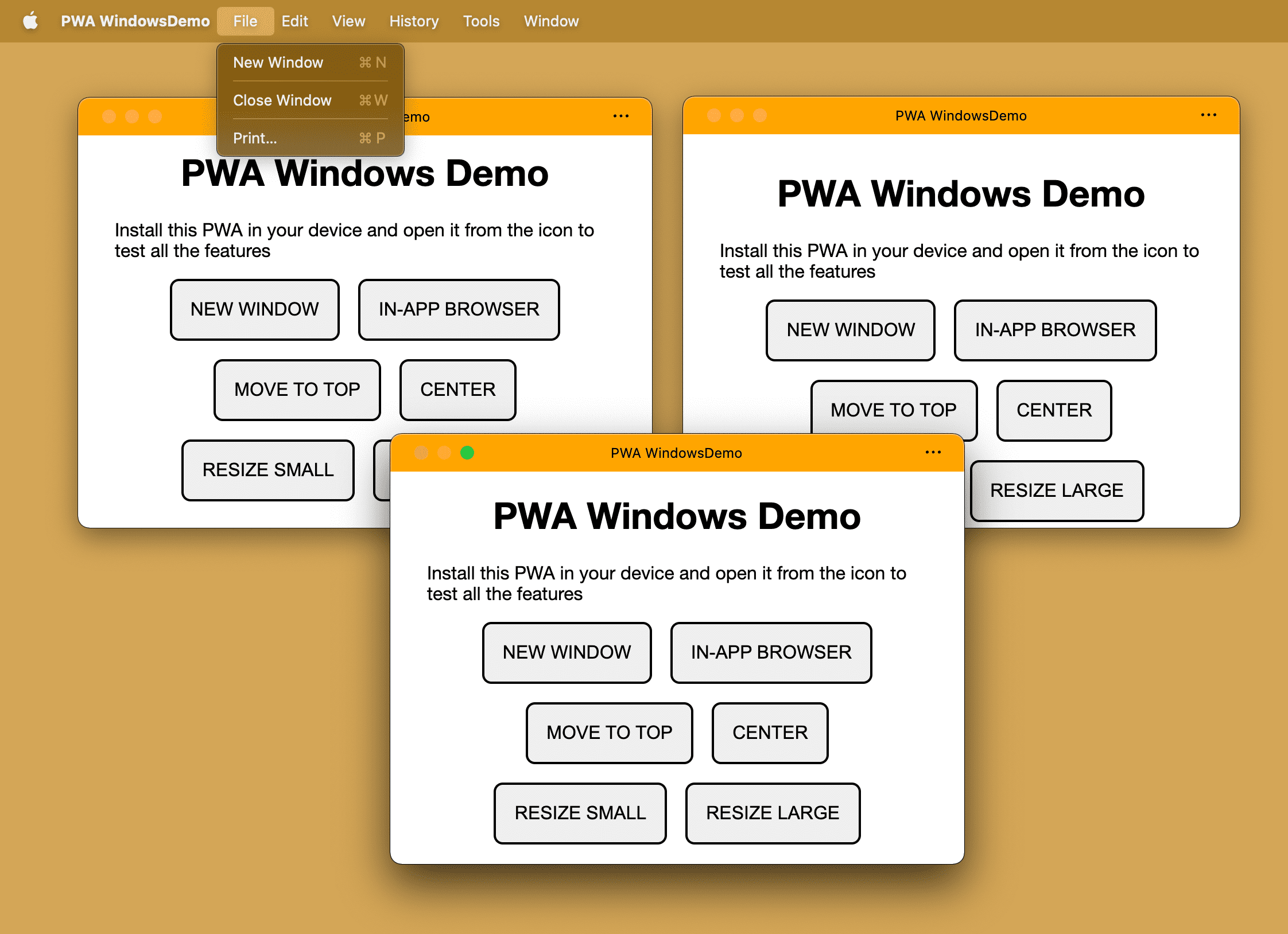
Apri nuove finestre
Sul computer, gli utenti possono aprire più finestre della stessa PWA. Ogni finestra ha
una navigazione diversa per lo stesso start_url, come se aprissi due
schede del browser dello stesso URL.
Dal menu della PWA, gli utenti possono selezionare File e poi Nuova finestra. Dal codice
della tua PWA, puoi aprire una nuova finestra con la
funzione open().
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

Quando chiami open() all'interno di una finestra PWA su iOS o iPadOS, viene restituito null
e non si apre una finestra. L'apertura di nuove finestre su Android crea un nuovo browser in-app
per l'URL, anche se l'URL rientra nell'ambito della tua PWA, che
in genere non attiva un'esperienza di navigazione esterna.
Titolo della finestra
L'elemento <title> veniva utilizzato principalmente a fini SEO, poiché lo spazio all'interno di una scheda del browser è limitato. Quando passi dal browser alla finestra di una PWA, tutto lo spazio della barra del titolo è a tua disposizione.
Puoi definire i contenuti della barra del titolo:
- Staticamente nell'elemento
<title>HTML. - Modificare dinamicamente la proprietà stringa
document.titlein qualsiasi momento.
Nelle PWA desktop, il titolo è essenziale e viene utilizzato nella barra del titolo della finestra e a volte nel task manager o nella selezione del multitasking. Se hai un'applicazione a una sola pagina, ti consigliamo di aggiornare il titolo per ogni percorso.
Modalità a schede
La modalità a schede è una funzionalità sperimentale che consente alla tua PWA di avere un design basato su schede, simile a un browser web. In questo caso, l'utente può aprire diverse schede nella stessa PWA, ma tutte collegate nella stessa finestra del sistema operativo.
Puoi scoprire di più su questa funzionalità sperimentale all'indirizzo Modalità applicazione a schede per le PWA.
Overlay dei controlli delle finestre
Abbiamo detto che puoi modificare il titolo della finestra definendo il valore dell'elemento <title> o della proprietà document.title. ma è sempre un valore
stringa. Cosa succederebbe se potessimo progettare la barra del titolo con HTML, CSS e immagini?
Window Controls Overlay, una funzionalità sperimentale di Microsoft Edge e Google
Chrome per le PWA desktop, può essere utile.
Per saperne di più su questa funzionalità, consulta Personalizza l'overlay dei controlli delle finestre della barra del titolo della PWA.

Gestione delle finestre
Con più schermi, gli utenti vogliono utilizzare tutto lo spazio a loro disposizione. Ad esempio:
- Gli editor grafici multi-finestra, come Gimp, possono posizionare vari strumenti di editing in finestre posizionate con precisione.
- Le piattaforme di trading virtuale possono mostrare le tendenze di mercato in più finestre, ognuna delle quali può essere visualizzata in modalità a schermo intero.
- Le app di presentazione possono mostrare le note del relatore sullo schermo principale interno e la presentazione su un proiettore esterno.
L'API Window Management consente alle PWA di fare proprio questo e altro ancora.
Recupero dei dettagli dello schermo
L'API Window Management aggiunge un nuovo metodo, window.getScreenDetails(), che restituisce un oggetto con gli schermi come array immutabile di schermi collegati. È disponibile anche un oggetto attivo accessibile da ScreenDetails.currentScreen, corrispondente all'attuale window.screen.
L'oggetto restituito attiva anche un evento screenschange quando l'array screens cambia. Ciò non accade quando vengono modificati gli attributi delle singole schermate. Anche le singole schermate, window.screen o una schermata nell'array screens, attivano un evento change quando i relativi attributi cambiano.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
Se l'utente o il sistema operativo sposta la finestra della PWA da una schermata all'altra, viene attivato anche un evento currentscreenchange dall'oggetto dei dettagli dello schermo.
Wakelock dello schermo
Immagina questo. Ti trovi in cucina e stai seguendo una ricetta sul tablet. Hai appena finito di preparare gli ingredienti. Le tue mani sono un disastro e ti giri verso il dispositivo per leggere il passaggio successivo. Che disastro! Lo schermo è diventato nero. L'API Screen Wake Lock è a tua disposizione e consente a una PWA di impedire che gli schermi si oscurino, si sospendano o si blocchino, consentendo agli utenti di interrompere, avviare, uscire e tornare senza preoccupazioni.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
Tastiera virtuale
I dispositivi basati sul tocco, come smartphone e tablet, offrono una tastiera virtuale sullo schermo in modo che l'utente possa digitare quando gli elementi del modulo della tua PWA sono attivi.
Con l'API VirtualKeyboard, la tua PWA può avere
un maggiore controllo della tastiera sulle piattaforme compatibili utilizzando l'interfaccia
navigator.virtualKeyboard.
- Mostra e nascondi la tastiera virtuale con
navigator.virtualKeyboard.show()enavigator.virtualKeyboard.hide(). - Comunica al browser che stai chiudendo la tastiera virtuale impostando
navigator.virtualKeyboard.overlaysContentuguale atrue. - Scopri quando la tastiera viene visualizzata e scompare con l'evento
geometrychange. - Imposta il criterio della tastiera virtuale sugli elementi host di modifica impostando
contenteditablesuautoomanualcon l'attributo HTMLvirtualkeyboardpolicy. Un criterio ti consente di decidere se vuoi che la tastiera virtuale venga gestita automaticamente dal browser (auto) o dal tuo script (manual). - Utilizza le variabili di ambiente CSS per ottenere informazioni sull'aspetto della tastiera virtuale, ad esempio
keyboard-inset-heightekeyboard-inset-top.
Scopri di più su questa API in Controllo completo con l'API VirtualKeyboard.

