브라우저 외부의 PWA는 자체 창을 관리합니다. 운영체제 내에서 창을 관리하는 API와 기능에 대해 알아봅니다.
PWA에서 관리하는 자체 창에서 실행하면 다음과 같은 운영체제의 모든 창의 장점과 책임이 있습니다.
- Windows 또는 ChromeOS와 같은 멀티 윈도우 운영체제에서 창을 이동하고 크기를 조절하는 기능
- iPadOS 분할 모드 또는 Android 화면 분할 모드와 같이 다른 앱 창과 화면을 공유합니다.
- 데스크톱의 도크, 작업 표시줄, Alt-Tab 메뉴와 휴대기기의 멀티태스크 창 목록에 표시됩니다.
- 언제든지 창을 최소화하고, 화면과 데스크톱 간에 이동하고, 닫을 수 있습니다.
창 이동 및 크기 조절
PWA 창은 데스크톱 운영체제에서 어떤 크기로든 화면의 어느 위치에든 배치할 수 있습니다. 기본적으로 사용자가 설치 후 처음으로 PWA를 열면 PWA는 현재 화면의 비율로 된 기본 창 크기를 가져오며, 최대 해상도는 1920x1080이고 화면의 왼쪽 상단에 배치됩니다.
사용자는 창을 이동하고 크기를 조절할 수 있으며 브라우저는 마지막 환경설정을 기억합니다. 다음에 사용자가 앱을 열면 창이 이전 사용의 크기와 위치를 유지합니다.
매니페스트 내에서 PWA의 기본 크기와 위치를 정의할 방법은 없습니다. JavaScript API를 사용해서만 창의 위치를 변경하고 크기를 조절할 수 있습니다. 코드에서 window 객체의 moveTo(x, y) 및 resizeTo(x, y) 함수를 사용하여 자체 PWA 창을 이동하고 크기를 조절할 수 있습니다.
예를 들어 PWA가 로드될 때 다음을 사용하여 PWA 창의 크기를 조절하고 이동할 수 있습니다.
document.addEventListener("DOMContentLoaded", event => {
// we can move only if we are not in a browser's tab
isBrowser = matchMedia("(display-mode: browser)").matches;
if (!isBrowser) {
window.moveTo(16, 16);
window.resizeTo(800, 600);
}
});
window.screen 객체를 사용하여 현재 화면 크기와 위치를 쿼리할 수 있으며, window 객체의 resize 이벤트를 사용하여 창의 크기가 조절되는 시점을 감지할 수 있습니다. 창 이동을 캡처하는 이벤트가 없으므로 옵션은 위치를 자주 쿼리하는 것입니다.
창을 절대적으로 이동하고 크기를 조절하는 대신 moveBy() 및 resizeBy()를 사용하여 상대적으로 이동하고 크기를 조절할 수 있습니다.
다른 사이트 둘러보기
사용자를 PWA 범위에 속하지 않는 외부 사이트로 보내려면 표준 <a href> HTML 요소를 사용하면 됩니다. 호환되는 플랫폼에서 location.href를 사용하거나 새 창을 엽니다.
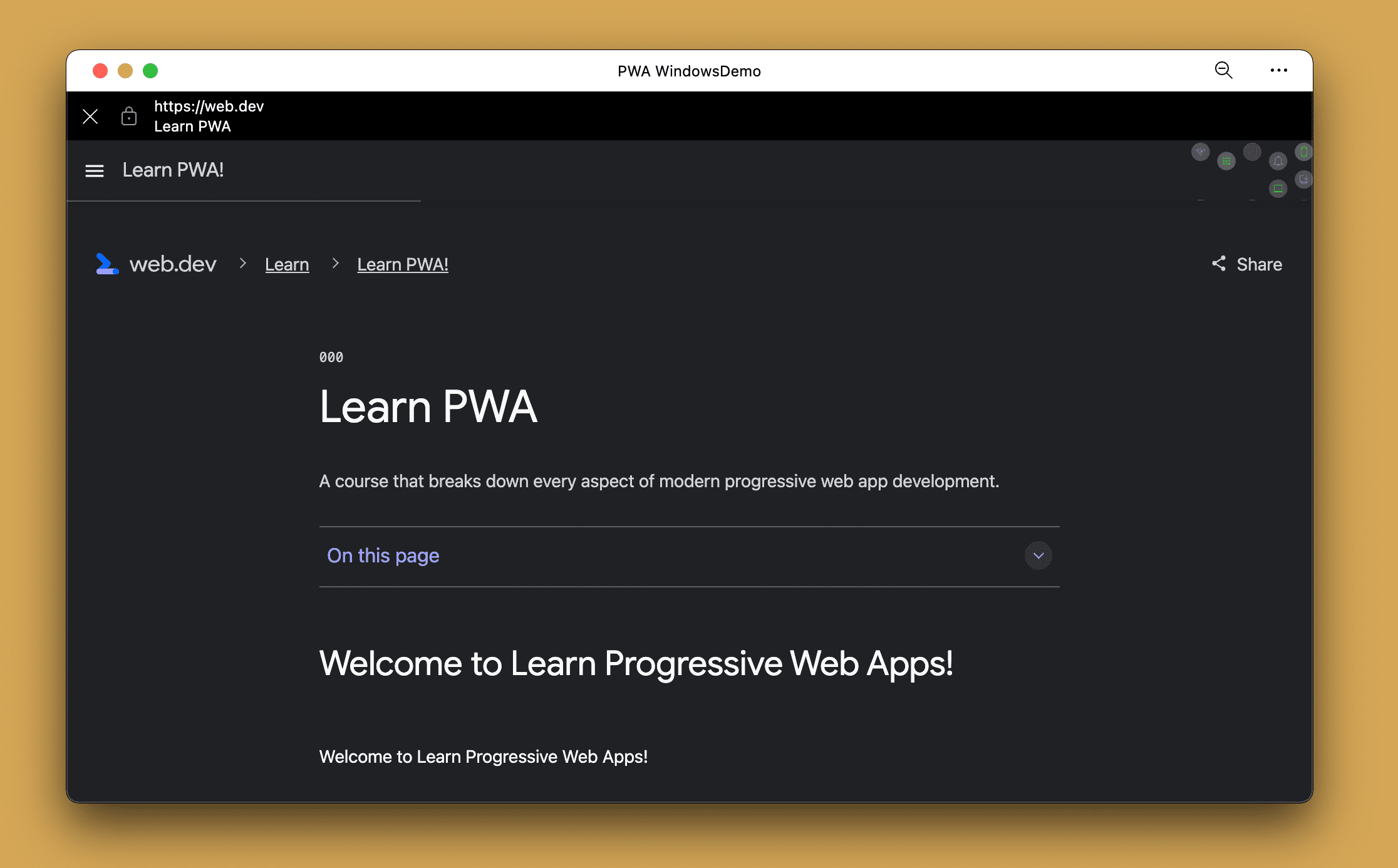
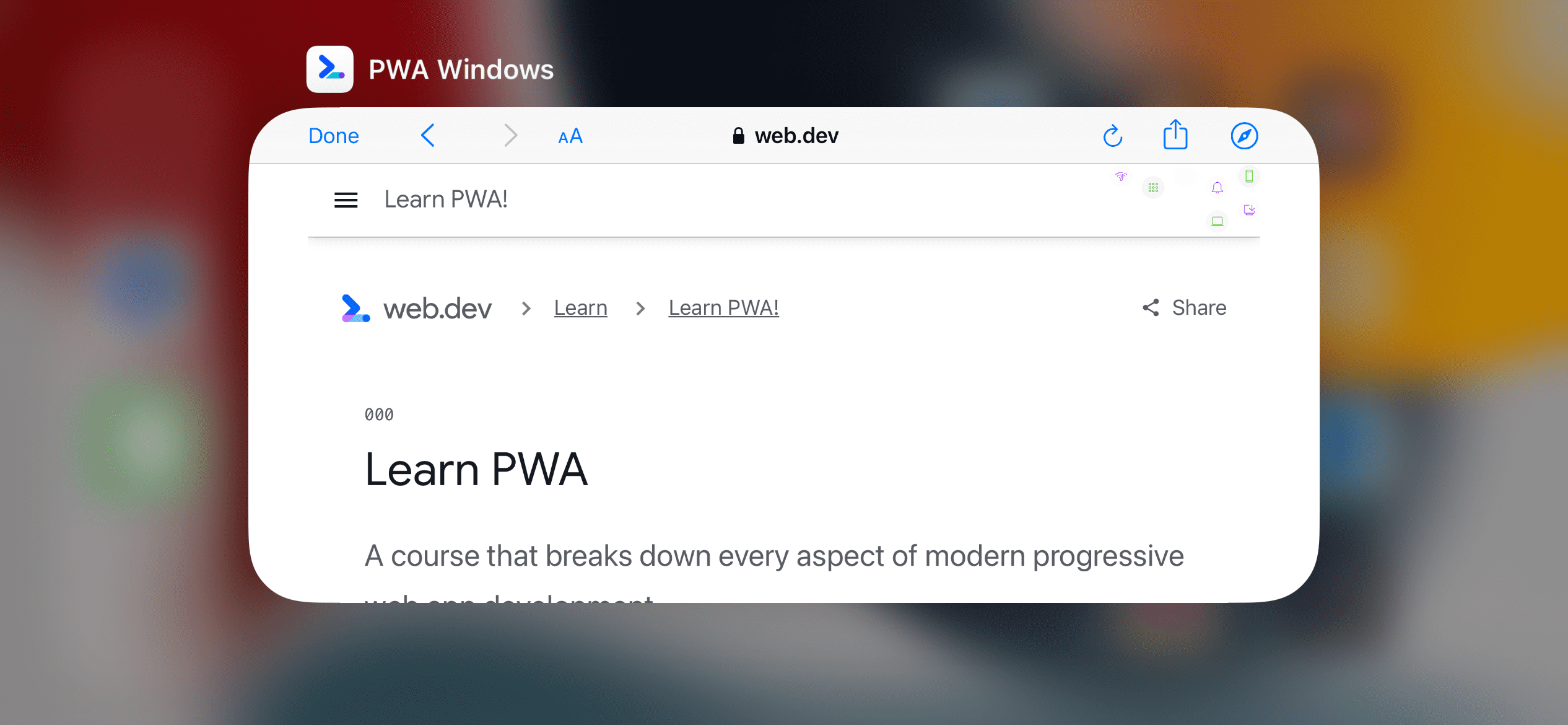
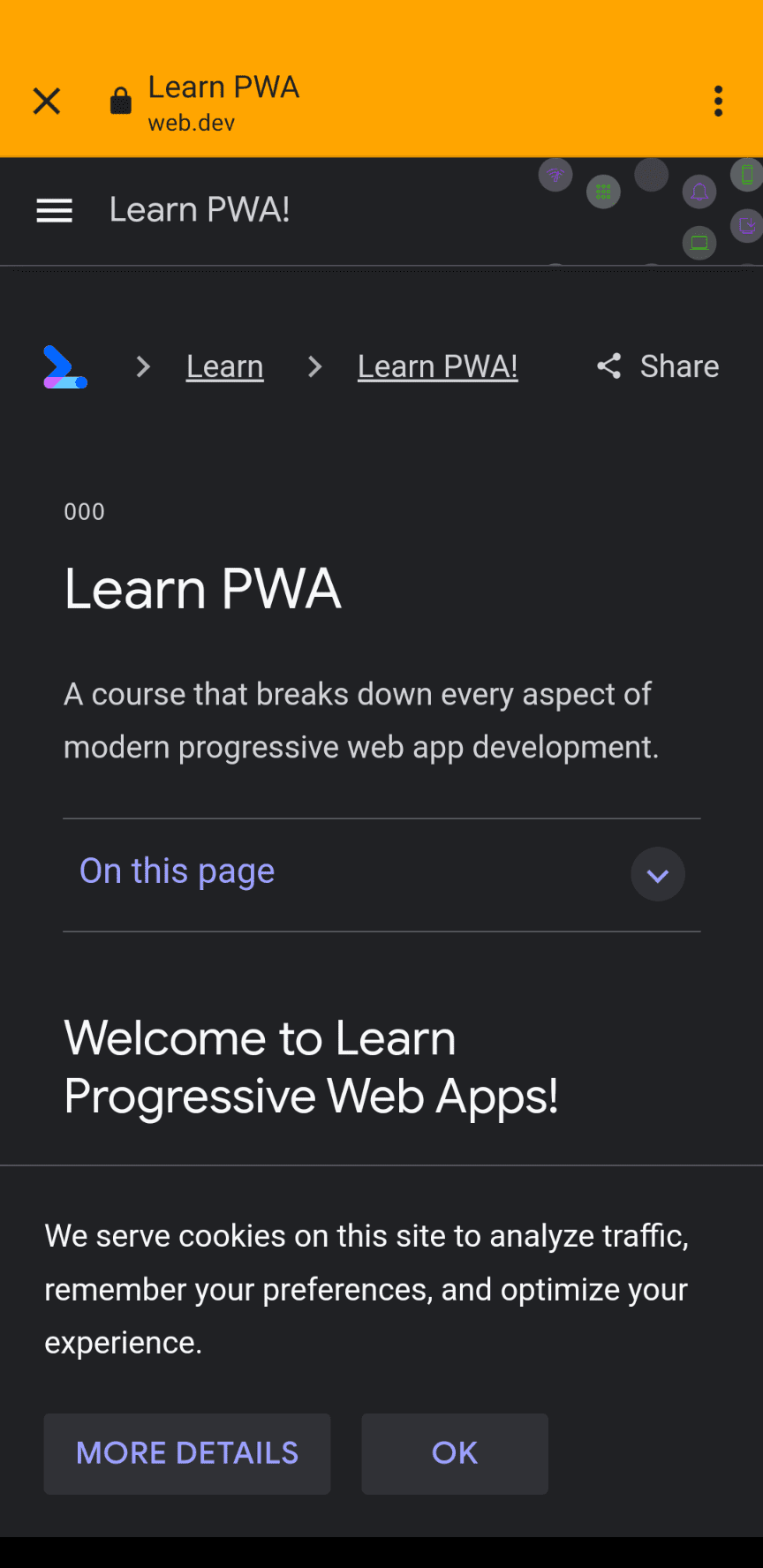
매니페스트 범위에 속하지 않는 URL을 방문하면 PWA의 브라우저 엔진이 창 컨텍스트 내에서 인앱 브라우저를 렌더링합니다.

인앱 브라우저의 기능은 다음과 같습니다.
- 콘텐츠 위에 표시됩니다.
- 현재 출처, 창 제목, 메뉴를 표시하는 정적 주소 표시줄이 있습니다. 일반적으로 매니페스트의
theme_color로 테마가 지정됩니다. - 컨텍스트 메뉴에서 브라우저에서 해당 URL을 열 수 있습니다.
- 사용자는 브라우저를 닫거나 뒤로 돌아갈 수 있습니다.
인앱 브라우저가 화면에 표시되는 동안 PWA는 다른 창이 이를 가리는 것처럼 백그라운드에서 대기합니다.


승인 흐름
많은 웹 인증 및 승인 흐름에서는 OAuth 2.0과 같이 PWA의 출처로 돌아가는 토큰을 획득하기 위해 사용자를 다른 출처의 다른 URL로 리디렉션해야 합니다.
이 경우 인앱 브라우저는 다음 프로세스를 따릅니다.
- 사용자가 PWA를 열고 로그인을 클릭합니다.
- 렌더링 엔진이 PWA 내에서 인앱 브라우저를 열 수 있도록 PWA가 사용자를 PWA 범위 밖의 URL로 리디렉션합니다.
- 사용자는 언제든지 인앱 브라우저를 취소하고 PWA로 돌아갈 수 있습니다.
- 사용자가 인앱 브라우저에 로그인합니다. 인증 서버는 사용자를 PWA 출처로 리디렉션하여 토큰을 인수로 전송합니다.
- 인앱 브라우저는 PWA 범위에 속하는 URL을 감지하면 자동으로 닫힙니다.
- 엔진은 기본 PWA 창 탐색을 인증 서버가 인앱 브라우저에 있는 동안 이동한 URL로 리디렉션합니다.
- PWA는 토큰을 가져오고 토큰을 저장하며 PWA를 렌더링합니다.
브라우저의 탐색 강제
인앱 브라우저가 아닌 URL로 브라우저를 강제로 열려면 <a href> 요소의 _blank 타겟을 사용하면 됩니다. 이 기능은 데스크톱 PWA에서만 작동합니다. 휴대기기에서는 URL로 브라우저를 여는 옵션이 없습니다.
function openBrowser(url) {
window.open("url", "_blank", "");
}
새 창 열기
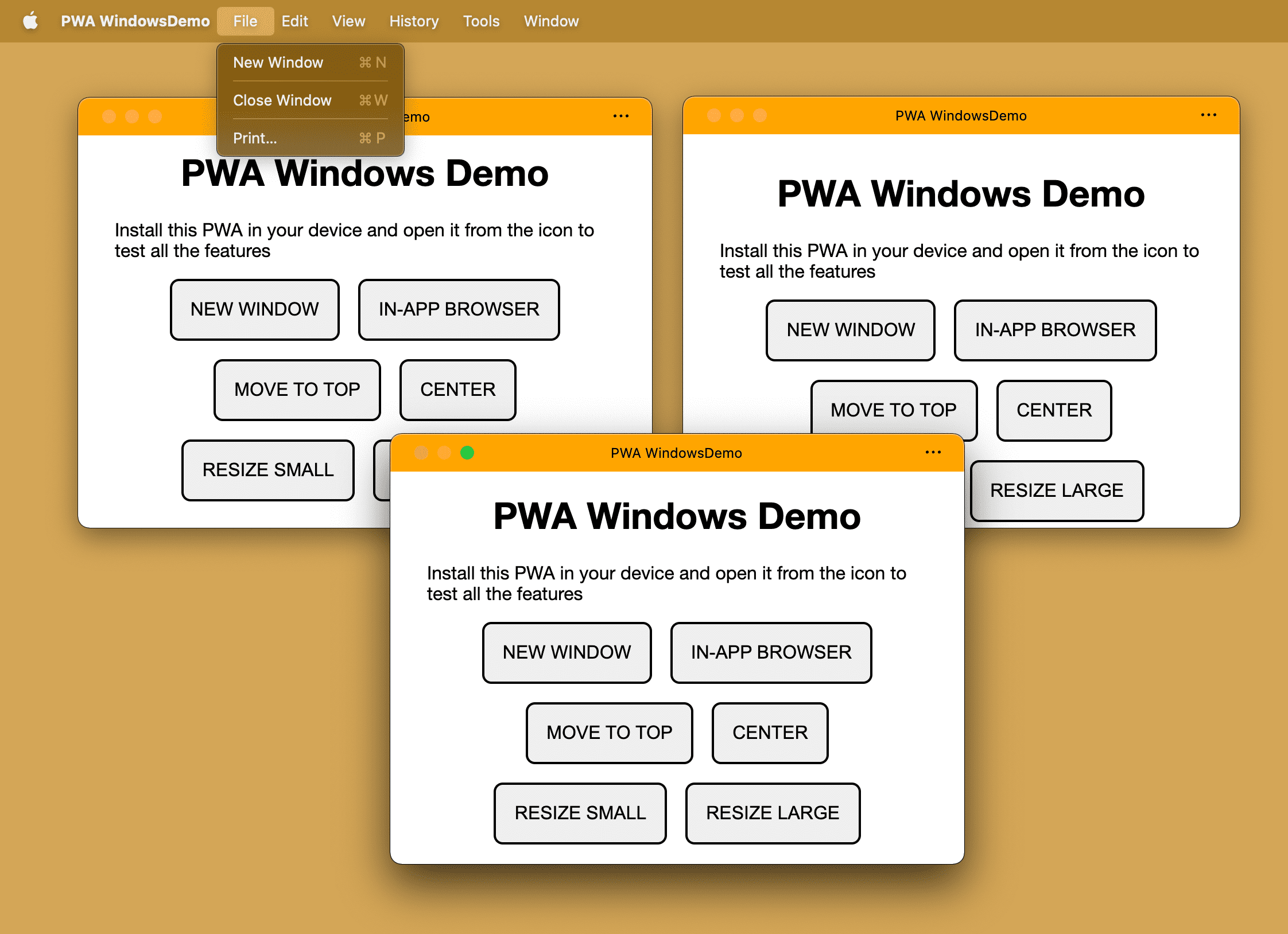
데스크톱에서 사용자는 동일한 PWA의 창을 두 개 이상 열 수 있습니다. 각 창에는 동일한 start_url에 대해 서로 다른 탐색이 있습니다. 마치 동일한 URL의 브라우저 탭을 두 개 여는 것과 같습니다.
PWA의 메뉴에서 사용자는 파일, 새 창을 차례로 선택할 수 있습니다. PWA 코드에서 open() 함수를 사용하여 새 창을 열 수 있습니다.
function openNewWindow() {
window.open("/", "new-window", "width=600,height=600");
}

iOS 또는 iPadOS의 PWA 창 내에서 open()를 호출하면 null를 반환하고 창을 열지 않습니다. Android에서 새 창을 열면 URL이 PWA 범위 내에 있더라도 URL에 대한 새 인앱 브라우저가 생성되며, 이는 일반적으로 외부 탐색 환경을 트리거하지 않습니다.
창 제목
<title> 요소는 브라우저 탭 내 공간이 제한되어 있으므로 주로 SEO 목적으로 사용되었습니다. 브라우저에서 PWA의 창으로 이동하면 제목 표시줄 공간을 모두 사용할 수 있습니다.
제목 표시줄의 콘텐츠를 정의할 수 있습니다.
- HTML
<title>요소에 정적으로 - 언제든지
document.title문자열 속성을 동적으로 변경합니다.
데스크톱 PWA에서 제목은 필수이며, 창의 제목 표시줄과 작업 관리자 또는 멀티태스크 선택에서 사용됩니다. 단일 페이지 애플리케이션이 있는 경우 모든 경로에서 제목을 업데이트하는 것이 좋습니다.
탭 모드
탭 모드는 PWA가 웹브라우저와 유사한 탭 기반 디자인을 갖도록 지원하는 실험용 기능입니다. 이 경우 사용자는 동일한 PWA에서 여러 탭을 열 수 있지만 모두 동일한 운영체제 창에 연결됩니다.
이 실험용 기능에 관한 자세한 내용은 PWA용 탭 형식 애플리케이션 모드를 참고하세요.
창 컨트롤 오버레이
<title> 요소 또는 document.title 속성의 값을 정의하여 창의 제목을 변경할 수 있다고 설명했습니다. 하지만 항상 문자열 값입니다. HTML, CSS, 이미지로 제목 표시줄을 디자인할 수 있다면 어떨까요?
데스크톱 PWA용 Microsoft Edge 및 Google Chrome의 실험적 기능인 창 컨트롤 오버레이가 도움이 될 수 있습니다.
이 기능에 대한 자세한 내용은 PWA 제목 표시줄의 창 컨트롤 오버레이 맞춤설정을 참고하세요.

창 관리
사용자는 여러 화면을 통해 사용 가능한 모든 공간을 활용하고 싶어 합니다. 예를 들면 다음과 같습니다.
- Gimp와 같은 멀티 윈도우 그래픽 편집기는 정확하게 배치된 윈도우에 다양한 편집 도구를 배치할 수 있습니다.
- 가상 트레이딩 데스크는 여러 창에 시장 동향을 표시할 수 있으며, 이러한 창은 전체 화면 모드로 볼 수 있습니다.
- 슬라이드쇼 앱은 내부 기본 화면에 발표자 노트를 표시하고 외부 프로젝터에 프레젠테이션을 표시할 수 있습니다.
창 관리 API를 사용하면 PWA에서 이 작업을 비롯한 다양한 작업을 할 수 있습니다.
화면 세부정보 가져오기
Window Management API는 연결된 화면의 불변 배열로 화면이 있는 객체를 반환하는 새 메서드 window.getScreenDetails()를 추가합니다. 현재 window.screen에 해당하는 ScreenDetails.currentScreen에서 액세스할 수 있는 라이브 객체도 있습니다.
반환된 객체는 screens 배열이 변경될 때 screenschange 이벤트도 발생시킵니다. (개별 화면의 속성이 변경되는 경우에는 발생하지 않습니다.) 개별 화면(window.screen 또는 screens 배열의 화면)도 속성이 변경되면 change 이벤트를 발생시킵니다.
// Request an object with a screen objects
const screenDetails = await window.getScreenDetails();
screenDetails.screens[0].isPrimary; // e.g. true
screenDetails.screens[0].isInternal; // e.g. true
screenDetails.screens[0].label; // e.g. 'Samsung Electric Company 28"'
// Access the live object corresponding to the current `window.screen`.
// The object is updated on cross-screen window placements or device changes.
screenDetails.currentScreen;
screenDetails.addEventListener('screenschange', function() {
// NOTE: Does not fire on changes to attributes of individual screens.
const screenCount = screenDetails.screens.length;
const currentScreen screenDetails.currentScreen.id;
});
사용자나 운영체제가 PWA의 창을 한 화면에서 다른 화면으로 이동하면 화면 세부정보 객체에서도 currentscreenchange 이벤트가 발생합니다.
화면 wake lock
다음과 같은 상황을 상상해 보세요. 주방에서 태블릿의 레시피를 따라 요리하고 있습니다. 재료 준비를 마쳤습니다. 손이 엉망이 되어 다음 단계를 읽기 위해 기기로 돌아갑니다. 큰일이에요! 화면이 검은색으로 변했어요. 화면 Wake Lock API를 사용하면 PWA에서 화면이 어두워지거나 절전 모드로 전환되거나 잠기는 것을 방지할 수 있으므로 사용자가 걱정 없이 중지, 시작, 종료, 돌아올 수 있습니다.
// Request a screen wake lock
const wakeLock = await navigator.wakeLock.request();
// Listen for wake lock release
wakeLock.addEventListener('release', () => {
console.log(`Screen Wake Lock released: ${wakeLock.released}`);
});
// Manually release the wake lock
wakeLock.release();
가상 키보드
휴대전화, 태블릿과 같은 터치 기반 기기는 사용자가 PWA의 양식 요소에 포커스가 있을 때 입력할 수 있도록 가상 화면 키보드를 제공합니다.
VirtualKeyboard API를 사용하면 PWA가 navigator.virtualKeyboard 인터페이스를 사용하여 호환 플랫폼에서 키보드를 더 많이 제어할 수 있습니다.
navigator.virtualKeyboard.show()및navigator.virtualKeyboard.hide()을 사용하여 가상 키보드를 표시하고 숨깁니다.navigator.virtualKeyboard.overlaysContent을true로 설정하여 가상 키보드를 직접 닫고 있음을 브라우저에 알립니다.geometrychange이벤트를 사용하여 키보드가 표시되고 사라지는 시점을 파악합니다.virtualkeyboardpolicyHTML 속성을 사용하여contenteditable을auto또는manual로 설정하여 호스트 요소를 수정할 때 가상 키보드 정책을 설정합니다. 정책을 사용하면 브라우저 (auto)에서 가상 키보드를 자동으로 처리할지 아니면 스크립트(manual)에서 처리할지 결정할 수 있습니다.- CSS 환경 변수를 사용하여
keyboard-inset-height,keyboard-inset-top과 같은 가상 키보드 모양에 관한 정보를 가져옵니다.
이 API에 관한 자세한 내용은 VirtualKeyboard API를 사용한 완전한 제어를 참고하세요.
