Mantenere la logica di archiviazione della cache e del service worker può essere una sfida man mano che la PWA cresce. Workbox è un insieme di librerie open source che ti aiuta a farlo. Workbox incapsula le API di basso livello, come l'API Service Worker e l'API Cache Storage, ed espone interfacce più adatte agli sviluppatori.
Può essere d'aiuto anche l'abbinamento delle strategie di memorizzazione nella cache ai percorsi (o pattern di routing), l'uso dei flussi di dati e l'uso di funzionalità come la sincronizzazione in background con i fallback appropriati.
Workbox può aiutarti a gestire le tue esigenze di memorizzazione nella cache e di pubblicazione degli asset. È inoltre la libreria più utilizzata per i service worker, utilizzata dal 54% dei siti per dispositivi mobili e in molti strumenti di creazione e interfacce a riga di comando, tra cui l'interfaccia a riga di comando Angular, Create-React-App e l'interfaccia a riga di comando Vue. Esistono anche plug-in per la maggior parte degli altri framework e librerie, come Next.js.
Il 54%
I siti per dispositivi mobili con service worker utilizzano la libreria Workbox
Moduli della casella di lavoro
Workbox include diverse librerie, chiamate moduli internamente, ciascuna incentrata su un diverso aspetto della gestione delle risorse e del comportamento dei service worker.
I moduli della casella di lavoro funzionano in diversi contesti, ad esempio:
- All'interno di un contesto di service worker: importi i moduli necessari e li utilizzi dal file del service worker, ad esempio per gestire la memorizzazione nella cache e gestire i file con strategie diverse.
- Nel contesto di
windowprincipale: aiutare a registrare un service worker e a comunicare con il lavoratore - Nell'ambito di un sistema di compilazione, ad esempio webpack, per scopi come creare un manifest degli asset o persino generare l'intero service worker.
Alcuni dei moduli più popolari sono:
- workbox-routing: quando il service worker intercetta le richieste, questo modulo instrada queste richieste a diverse funzioni che forniscono risposte. si tratta di un'implementazione del gestore di eventi
fetch, come indicato nel capitolo Pubblicazione. - workbox-strategies: un insieme di strategie di memorizzazione nella cache di runtime che gestiscono la risposta a una richiesta, come "cache first" e "inattiva" durante la riconvalida; ma l'implementazione delle diverse strategie menzionate nel capitolo Pubblicazione.
- workbox-precaching: è un'implementazione di file di memorizzazione nella cache nel gestore di eventi
installdel service worker (nota anche come precaching), come indicato nel capitolo Memorizzazione nella cache. Con questo modulo puoi pre-memorizzare nella cache un insieme di file e gestire in modo efficiente gli aggiornamenti di queste risorse. L'aggiornamento delle risorse verrà trattato nel capitolo Aggiornamento. - workbox-expiration: è un plug-in utilizzato con le strategie di memorizzazione nella cache per rimuovere le richieste memorizzate nella cache in base al numero di elementi in una cache o in base all'età della richiesta memorizzata nella cache. Consente di gestire le cache e imposta dei limiti in termini di tempo e numero di elementi in ogni cache.
- workbox-window: un insieme di moduli da eseguire nel contesto della finestra, vale a dire all'interno delle pagine web PWA. Puoi semplificare il processo di registrazione e aggiornamenti dei service worker e consentire una comunicazione più semplice tra il codice in esecuzione nel contesto del service worker e quello della finestra.
Utilizzo di Workbox
Workbox offre diversi modi per eseguire l'integrazione nella tua PWA. Puoi scegliere quale si adatta meglio all'architettura della tua app:
- Interfaccia a riga di comando di Workbox: un'utilità a riga di comando che genera un service worker completo, inserisce un manifest di pre-cache o copia i file Workbox necessari.
- Build Workbox: un modulo npm che genera un service worker completo, inserisce un manifest di pre-cache e copia i file Workbox. Questo deve essere integrato con il tuo processo di compilazione.
- workbox-sw: un modo per caricare i pacchetti dei service worker di Workbox da una CDN che non utilizza un processo di compilazione.
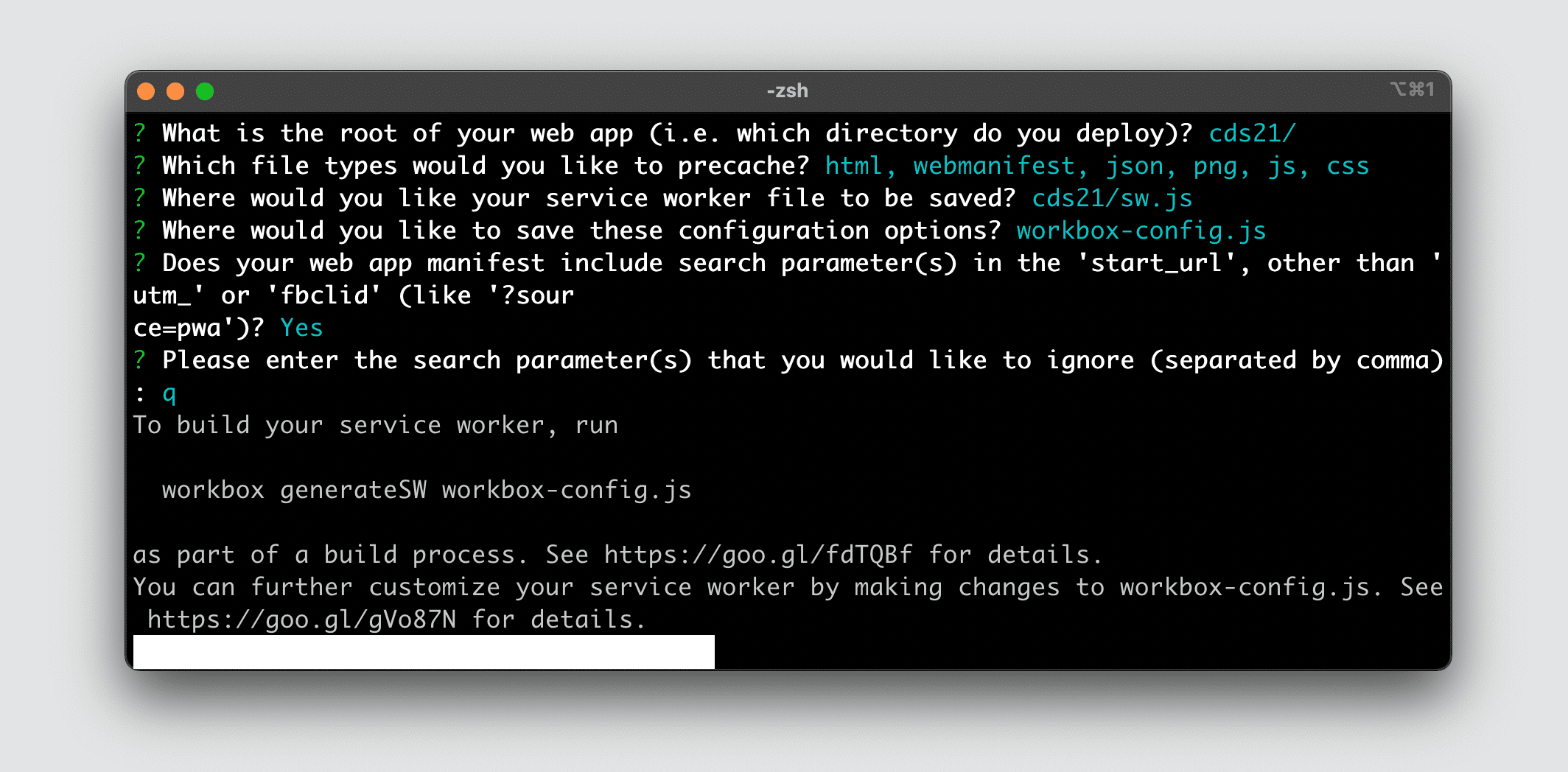
L'interfaccia a riga di comando Workbox fornisce una procedura guidata che ti guida nella creazione del service worker. Per eseguire la procedura guidata, digita quanto segue nella riga di comando:
npx workbox-cli wizard

Memorizzazione nella cache e pubblicazione con Workbox
Un uso comune di Workbox consiste nell'utilizzare insieme i moduli di routing e strategie per memorizzare nella cache e pubblicare i file.
Il modulo workbox-strategies fornisce, pronte all'uso, le strategie di memorizzazione nella cache trattate nei capitoli Asset e dati e Pubblicazione.
Il modulo routing-workbox consente di ordinare le richieste in entrata al service worker e di associarle alle strategie o alle funzioni di memorizzazione nella cache per ottenere risposte a queste richieste.
Dopo la corrispondenza delle route alle strategie, Workbox offre anche la possibilità di filtrare le risposte che verranno aggiunte alla cache con il plug-in workbox-cacheable-response. Ad esempio, con questo plug-in puoi memorizzare nella cache solo le risposte restituite senza errori.
Il seguente esempio di codice utilizza una strategia Cache-first (tramite il modulo CacheFirst) per memorizzare nella cache e fornire le navigazioni nelle pagine.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
Il plug-in ti consente di accedere al ciclo di vita della risoluzione delle richieste e della memorizzazione nella cache di Workbox. In questo caso, l'istruzione CacheableResponsePlugin viene utilizzata per memorizzare nella cache solo le richieste che restituiscono lo stato 200, impedendo il salvataggio delle richieste errate nella cache.
Una volta creata la strategia, è il momento di registrare un percorso per utilizzarla. L'esempio seguente chiama registerRoute(), passando un oggetto Request al relativo callback. Se request.mode è "navigate", utilizza la strategia CacheFirst (qui denominata pageStrategy) definita nell'esempio di codice precedente.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
Leggi la documentazione di Workbox per altri esempi e best practice.
Fallback offline
Il modulo workbox-routing include anche un elemento setCatchHandler() esportato, che fornisce la gestione se una route genera un errore. Puoi utilizzare questa opzione per configurare una modalità di riserva offline e informare gli utenti che il percorso richiesto non è attualmente disponibile.
In questo caso, una combinazione di Workbox e API Cache Storage fornisce un fallback offline utilizzando una strategia solo cache.
Innanzitutto, durante il ciclo di vita dell'installazione del service worker, viene aperta la cache offline-fallbacks e l'array di fallback offline viene aggiunto alla cache.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
In setCatchHandler() viene quindi determinata la destinazione della richiesta che ha generato un errore e viene aperta la cache offline-fallbacks. Se la destinazione è un documento, i contenuti del fallback offline vengono restituiti all'utente. Se non esiste o la destinazione non è un documento (ad esempio un'immagine o un foglio di stile), viene restituita una risposta di errore. Puoi estendere questo pattern non solo per i documenti, ma per le immagini, i video, i caratteri o qualsiasi cosa tu voglia fornire come fallback offline.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
Ricette
Diversi pattern di routing e memorizzazione nella cache, come le navigazioni NetworkFirst e i fallback offline, sono abbastanza comuni da essere incapsulati in formule riutilizzabili. Controlla le ricette-box perché possono esserti utili se forniscono una soluzione adatta alla tua architettura. Di solito sono disponibili sotto forma di una riga di codice che devi aggiungere al codice del service worker.
Memorizzazione nella cache e aggiornamento degli asset
La memorizzazione degli asset nella cache comporta anche l'aggiornamento. Workbox ti aiuta ad aggiornare gli asset nel modo che preferisci. Ad esempio, potresti mantenerli aggiornati se cambiano sul server o attendere che sia disponibile una nuova versione dell'app. Per ulteriori informazioni sugli aggiornamenti, consulta il capitolo Aggiornamento.
Gioca con Workbox
Puoi sperimentare subito con Workbox utilizzando il seguente codelab:
