Hai pubblicato la tua PWA: alcuni utenti la usano dal browser, altri la installano sui propri dispositivi. Quando aggiorni l'app, è importante applicare le best practice per evitare le insidie.
Puoi aggiornare:
- Dati delle app.
- Asset già memorizzati nella cache nei dispositivi.
- Il file del service worker o le sue dipendenze.
- Metadati del file manifest.
Vediamo le best practice per ognuno di questi elementi.
Aggiornamento dei dati
Per aggiornare i dati, ad esempio quelli archiviati in IndexedDB, puoi utilizzare strumenti come Fetch, WebRTC o WebSockets API. Se la tua app supporta funzionalità offline, ricordati di mantenere aggiornati anche i dati che le supportano.
Sui browser compatibili, sono disponibili opzioni per sincronizzare i dati, non solo quando l'utente apre la PWA, ma anche in background. Le opzioni sono:
- Sincronizzazione in background: salva le richieste non riuscite e riprova utilizzando la sincronizzazione del service worker.
- Sincronizzazione periodica sul web in background. I dati vengono sincronizzati periodicamente in background, a orari specifici, consentendo all'app di fornire dati aggiornati anche se l'utente non l'ha ancora aperta.
- Recupero in background: scarica file di grandi dimensioni, anche quando la PWA è chiusa.
- Push del web: invia un messaggio dal server che riattiva il service worker e avvisa l'utente. In genere si parla di "notifica push". Questa API richiede l'autorizzazione dell'utente.
Tutte queste API vengono eseguite dal contesto del service worker. Al momento sono disponibili solo sui browser basati su Chromium, su Android e sui sistemi operativi desktop. Quando usi una di queste API, puoi eseguire il codice nel thread del service worker; ad esempio, per scaricare i dati dal server e aggiornare i dati IndexedDB.
Aggiornamento delle risorse
L'aggiornamento degli asset include qualsiasi modifica ai file utilizzati per visualizzare l'interfaccia dell'app, ad esempio HTML, CSS, JavaScript e immagini. ad esempio una modifica alla logica dell'app, un'immagine che fa parte dell'interfaccia o un foglio di stile CSS.
Aggiorna pattern
Di seguito sono riportati alcuni pattern comuni per gestire gli aggiornamenti delle app, ma puoi sempre personalizzare la procedura in base alle tue esigenze:
- Aggiornamento completo: ogni modifica, anche di piccola entità, attiva la sostituzione dell'intero contenuto della cache. Questo pattern riproduce il modo in cui le app specifiche del dispositivo gestiscono gli aggiornamenti e consumerà più larghezza di banda e richiederà più tempo.
- Aggiornamento degli asset modificati: nella cache vengono sostituiti solo gli asset che sono stati modificati dopo l'ultimo aggiornamento. Viene spesso implementato utilizzando una libreria come Workbox. Implica la creazione di un elenco di file memorizzati nella cache, una rappresentazione hash del file e i timestamp. Con queste informazioni, il service worker confronta questo elenco con gli asset memorizzati nella cache e decide quali asset aggiornare.
- Aggiornamento delle singole risorse: ogni asset viene aggiornato singolarmente quando cambia. La strategia obsoleta durante la riconvalida descritta nel capitolo Pubblicazione è un esempio di aggiornamento individuale delle risorse.
Quando eseguire l'aggiornamento
Un'altra buona prassi è trovare il momento giusto per verificare la presenza di aggiornamenti e applicarli. Ecco alcune possibilità a disposizione:
- Quando il service worker si riattiva. Non è presente alcun evento da ascoltare per questo momento, ma il browser eseguirà qualsiasi codice nell'ambito globale del service worker quando si riattiva.
- Nel contesto della finestra principale della PWA, dopo che il browser ha caricato la pagina, per evitare di rallentare il caricamento dell'app.
- Quando vengono attivati eventi in background, ad esempio quando la PWA riceve una notifica push o viene attivata una sincronizzazione in background. In seguito, puoi aggiornare la cache e i tuoi utenti avranno la nuova versione dell'asset alla successiva apertura dell'app.
Aggiornamenti live
Puoi anche scegliere se applicare un aggiornamento quando l'app è aperta (pubblicata) o chiusa. Con l'approccio chiuso dell'app, anche se l'app ha scaricato nuovi asset, non apporterà alcuna modifica e utilizzerà le nuove versioni al caricamento successivo.
Un aggiornamento in tempo reale significa che non appena l'asset viene aggiornato nella cache, la PWA sostituisce l'asset nel caricamento corrente. Si tratta di un'attività complessa che non verrà trattata in questo corso. Alcuni strumenti che contribuiscono a implementare questo aggiornamento sono livereload-js e l'API CSSStyleSheet.replace() per l'aggiornamento degli asset CSS.
Aggiornamento del service worker
Il browser attiva un algoritmo di aggiornamento quando il service worker o le sue dipendenze cambiano. Il browser rileva gli aggiornamenti utilizzando un confronto byte per byte tra i file memorizzati nella cache e le risorse provenienti dalla rete.
Successivamente il browser tenta di installare la nuova versione del service worker, che si troverà nello stato in attesa, come descritto nel capitolo sui service worker. La nuova installazione eseguirà l'evento install per il nuovo service worker. Se stai memorizzando nella cache gli asset in quel gestore di eventi, anche gli asset verranno memorizzati di nuovo nella cache.
Rilevamento delle modifiche ai service worker
Per rilevare che un nuovo service worker è pronto e installato, utilizziamo l'evento updatefound della registrazione del service worker. Questo evento viene attivato all'avvio dell'installazione del nuovo service worker. Dobbiamo attendere che il suo stato passi a installed con l'evento statechange; consulta le seguenti risorse:
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
Forza override
Il nuovo service worker verrà installato, ma in attesa dell'attivazione per impostazione predefinita. L'attesa impedisce al nuovo service worker di assumere il controllo dei vecchi client che potrebbero non essere compatibili con la nuova versione.
Anche se è sconsigliato, il nuovo service worker può saltare il periodo di attesa e avviare l'attivazione immediatamente.
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
L'evento controllerchange viene attivato quando il service worker che controlla la pagina corrente cambia. Ad esempio, un nuovo lavoratore ha saltato l'attesa ed è diventato il nuovo lavoratore attivo.
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
Aggiornamento dei metadati
Puoi anche aggiornare i metadati dell'app, che sono impostati principalmente nel file manifest dell'app web. Ad esempio, aggiorna l'icona, il nome o l'URL di avvio oppure puoi aggiungere una nuova funzionalità, ad esempio scorciatoie app. Ma cosa succede a tutti gli utenti che hanno già installato l'app con la vecchia icona sui propri dispositivi? Come e quando riceveranno la versione aggiornata?
La risposta dipende dalla piattaforma. Vediamo le opzioni disponibili.
Safari sui browser iOS, iPadOS e Android
Su queste piattaforme, l'unico modo per ottenere i nuovi metadati del file manifest è reinstallare l'app dal browser.
Google Chrome su Android con WebAPK
Quando l'utente ha installato la PWA su Android utilizzando Google Chrome con WebAPK attivato (la maggior parte delle installazioni di PWA di Chrome), l'aggiornamento viene rilevato e applicato in base a un algoritmo. Dai un'occhiata ai dettagli nell'articolo sugli aggiornamenti del manifest.
Alcune note aggiuntive sulla procedura:
Se l'utente non apre la PWA, il relativo WebAPK non verrà aggiornato. Se il server non risponde con il file manifest (è presente un errore 404), Chrome non verifica la presenza di aggiornamenti per almeno 30 giorni, anche se l'utente apre la PWA.
Vai a about:webapks in Chrome su Android per visualizzare lo stato dell'opzione "Aggiornamento necessario" e richiedi un aggiornamento. Per ulteriori informazioni su questo strumento di debug, consulta il capitolo Strumenti e debug.
Samsung Internet su Android con WebAPK
La procedura è simile alla versione di Chrome. In questo caso, se il file manifest PWA richiede un aggiornamento, durante le prossime 24 ore il WebAPK verrà aggiornato sulla rete Wi-Fi dopo aver generato il WebAPK aggiornato.
Google Chrome e Microsoft Edge su computer
Sui computer, quando viene avviata la PWA, il browser determina quando è stata l'ultima volta che ha controllato il manifest locale per verificare se sono state apportate modifiche. Se il file manifest non è stato esaminato dall'ultimo avvio del browser o se non è stato controllato nelle ultime 24 ore, il browser effettuerà una richiesta di rete per il file manifest e lo confronterà con la copia locale.
Quando le proprietà selezionate vengono aggiornate, verrà attivato un aggiornamento dopo la chiusura di tutte le finestre.
Avvisare l'utente
Alcune strategie di aggiornamento richiedono un ricaricamento o una nuova navigazione dai client. Dovrai comunicare all'utente che c'è un aggiornamento in attesa, ma offrigli la possibilità di aggiornare la pagina quando può.
Per informare l'utente, sono disponibili le seguenti opzioni:
- Utilizza il DOM o l'API canvas per visualizzare una notifica sullo schermo.
- Utilizza l'API Web Notifications. Questa API fa parte dell'autorizzazione push per generare una notifica nel sistema operativo. Dovrai richiedere l'autorizzazione per il push web per utilizzarlo, anche se non utilizzi il protocollo dei messaggi push del tuo server. Questa è l'unica opzione disponibile se la PWA non è aperta.
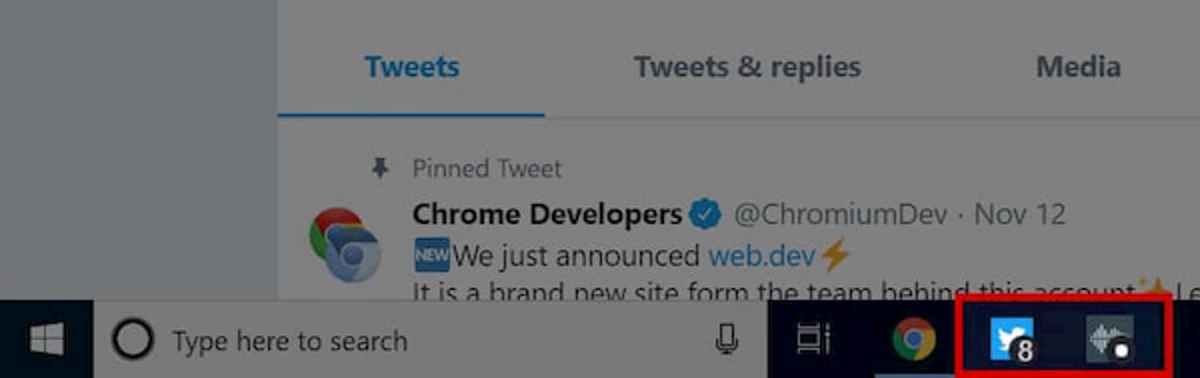
- Utilizza l'API Badging per mostrare che gli aggiornamenti sono disponibili nell'icona installata della PWA
 .
.
Scopri di più sull'API Badging
L'API Badging ti consente di contrassegnare l'icona della PWA con un numero di badge o un punto del badge sui browser compatibili. Un punto del badge è un piccolo segno all'interno dell'icona dell'app installata che indica che qualcosa è in attesa all'interno dell'app.

Per impostare un numero per il badge, devi chiamare setAppBadge(count) sull'oggetto navigator. Puoi farlo dalla finestra o dal contesto del service worker quando sai che è disponibile un aggiornamento per avvisare l'utente.
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
Per cancellare il badge, chiami clearAppBadge() sullo stesso oggetto:
navigator.clearAppBadge();
Risorse
- Ciclo di vita dei service worker
- In che modo Chrome gestisce gli aggiornamenti al file manifest dell'app web
- Sincronizzare e aggiornare una PWA in background
- Esperienze offline più complete con l'API Periodic Background Sync
- API Push
- Panoramica delle notifiche push
- Badge per le icone delle app
- Workbox 4: implementazione del flusso refresh-to-update-version utilizzando il modulo workbox-window

