Gli utenti si aspettano che le app si avviano in modo affidabile su connessioni di rete lente o instabili o anche offline. Si aspettano che i contenuti con cui hanno interagito più di recente, come tracce multimediali o biglietti e itinerari, siano disponibili e utilizzabili. Quando una richiesta non è possibile, si aspettano che l'app li informi invece di non riuscire o bloccarsi in modo silenzioso. E vogliono che tutto questo avvenga rapidamente. Come puoi vedere in I millisecondi fanno milioni, anche un miglioramento di 0,1 secondi nei tempi di caricamento può aumentare le conversioni fino al 10%. I service worker sono lo strumento che consente alla tua app web progressiva (PWA) di soddisfare le aspettative degli utenti.

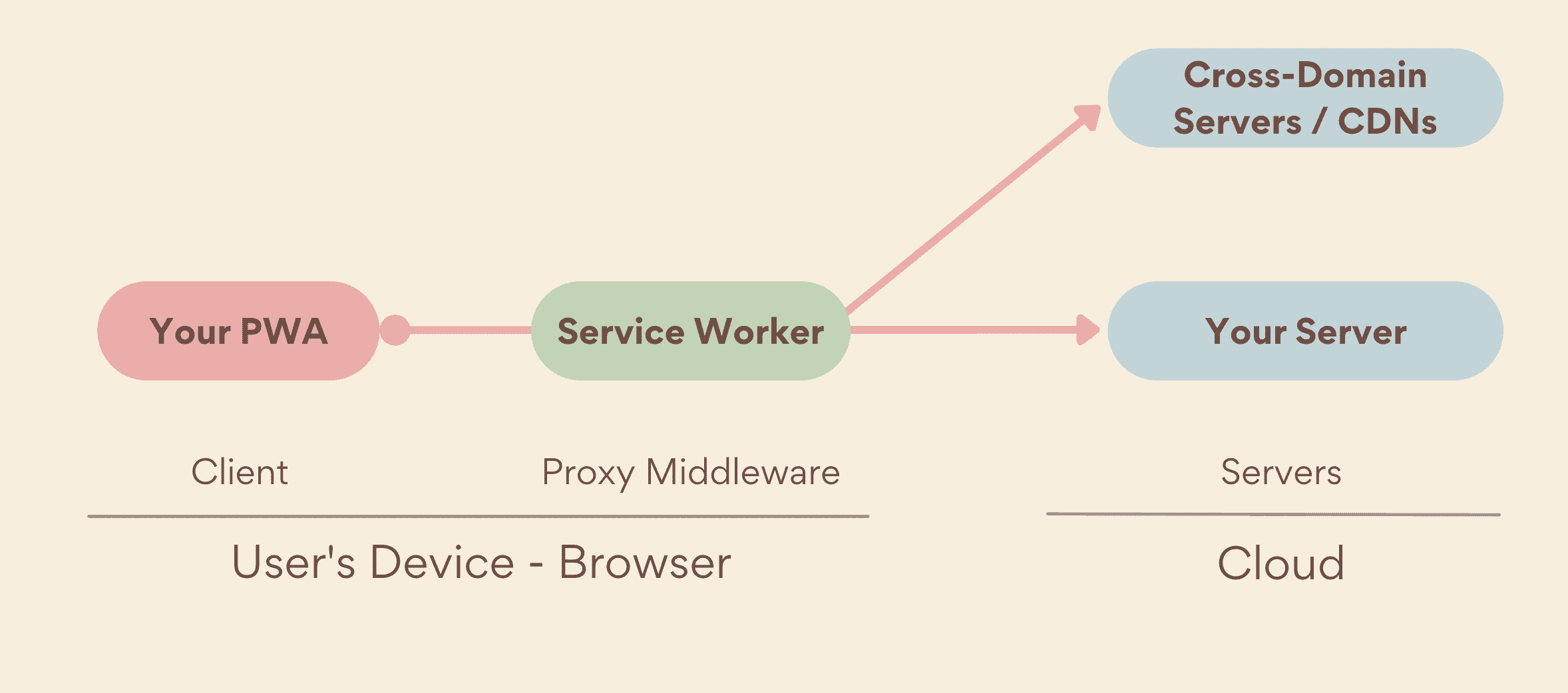
Quando un'app richiede una risorsa coperta dall'ambito del service worker, quest'ultimo intercetta la richiesta e funge da proxy di rete, anche se l'utente è offline. Può quindi decidere se pubblicare la risorsa dalla cache utilizzando l'API Cache Storage, pubblicarla dalla rete come se non ci fosse un service worker attivo o crearla da un algoritmo locale. In questo modo puoi offrire un'esperienza di alta qualità come quella di un'app della piattaforma, anche quando la tua app è offline.
Registrare un service worker
Prima che un service worker prenda il controllo della tua pagina, deve essere registrato per la tua PWA. Ciò significa che la prima volta che un utente apre la tua PWA, tutte le richieste di rete vanno direttamente al tuo server perché il service worker non ha ancora il controllo delle tue pagine.
Dopo aver verificato se il browser supporta l'API Service Worker, la tua PWA può registrare un service worker. Una volta caricato, il service worker si configura tra la tua PWA e la rete, intercettando le richieste e fornendo le risposte corrispondenti.
if ('serviceWorker' in navigator) {
navigator.serviceWorker.register("/serviceworker.js");
}
Verificare se un service worker è registrato
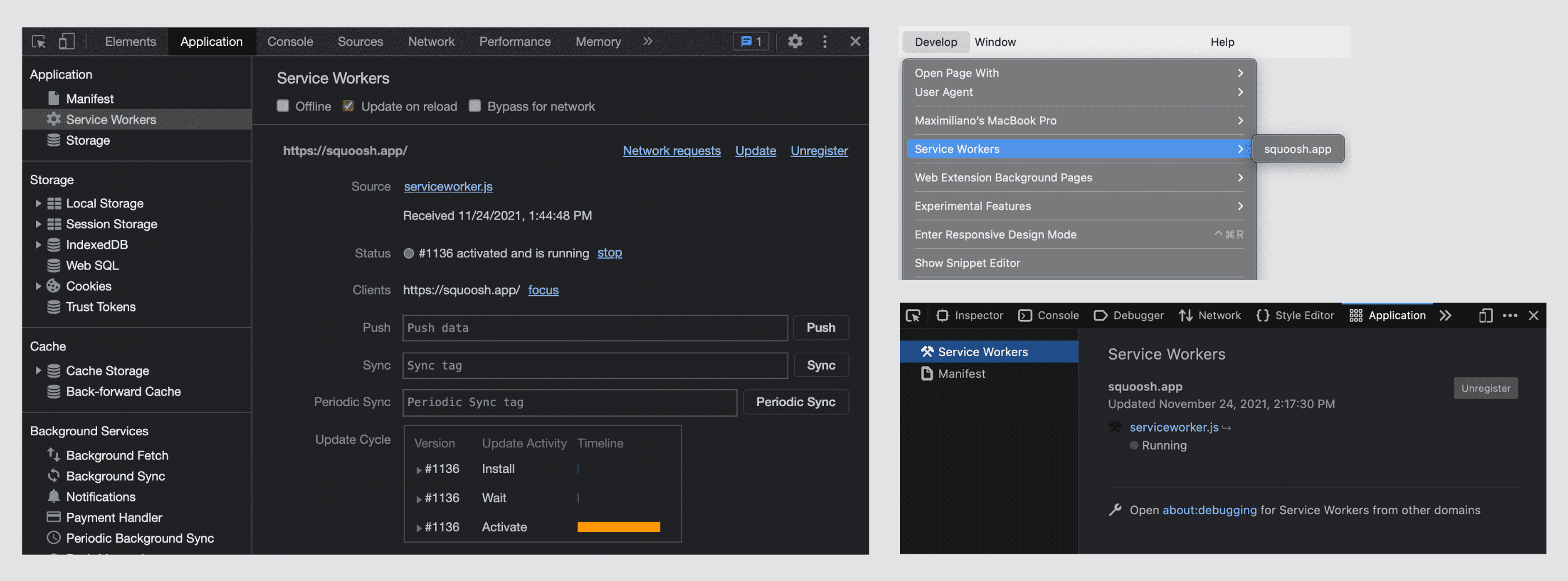
Per verificare se un service worker è registrato, utilizza gli strumenti per sviluppatori nel tuo browser preferito.
In Firefox e nei browser basati su Chromium (Microsoft Edge, Google Chrome o Samsung Internet):
- Apri gli strumenti per sviluppatori, poi fai clic sulla scheda Applicazione.
- Nel riquadro a sinistra, seleziona Service worker.
- Verifica che l'URL dello script del service worker venga visualizzato con lo stato "Attivato". Per maggiori informazioni, vedi Ciclo di vita. Su Firefox, lo stato può essere "In esecuzione" o "Interrotto".
In Safari:
- Fai clic su Sviluppa > Service worker.
- Controlla questo menu per trovare una voce con l'origine attuale. Se fai clic su questa voce, si apre un inspector sul contesto del service worker.

Ambito
La cartella in cui si trova il service worker ne determina l'ambito. Un service worker
che si trova in example.com/my-pwa/sw.js può controllare qualsiasi navigazione in o sotto
il percorso my-pwa, ad esempio example.com/my-pwa/demos/. I service worker possono
controllare solo gli elementi (pagine, worker, collettivamente "client") nel loro ambito.
Questo ambito si applica alle schede del browser e alle finestre PWA.
È consentito un solo service worker per ambito. Quando un service worker è attivo e in esecuzione, in genere è disponibile una sola istanza, indipendentemente dal numero di client (finestre PWA o schede del browser) presenti in memoria.
Safari ha una gestione degli ambiti più complessa, nota come partizioni, che influisce sul modo in cui gli ambiti funzionano con gli iframe interdominio. Per saperne di più sull'implementazione di WebKit, consulta il post del blog.
Lifecycle
I service worker hanno un ciclo di vita che ne determina la modalità di installazione, separatamente dall'installazione della PWA.
Il ciclo di vita del service worker inizia con la registrazione. Il
browser tenta quindi di scaricare e analizzare il file service worker. Se l'analisi
va a buon fine, viene attivato l'evento install del service worker. L'evento install viene attivato
una sola volta.
L'installazione del service worker avviene in modalità invisibile, senza richiedere l'autorizzazione dell'utente, anche se l'utente non installa la PWA. L'API Service Worker è disponibile anche su piattaforme che non supportano l'installazione di PWA, come Safari e Firefox su dispositivi desktop.
Dopo l'installazione, il service worker deve essere attivato prima di poter controllare i suoi client, inclusa la tua PWA. Quando il service worker è pronto a
controllare i suoi client, viene attivato l'evento activate. Tuttavia, per impostazione predefinita, un service worker attivato non può gestire la pagina che lo ha registrato fino alla volta successiva in cui visiti la pagina ricaricandola o riaprendo la PWA.
Puoi rilevare gli eventi nell'ambito globale del service worker utilizzando l'oggetto self:
serviceworker.js
// This code executes in its own worker or thread
self.addEventListener("install", event => {
console.log("Service worker installed");
});
self.addEventListener("activate", event => {
console.log("Service worker activated");
});
Aggiornare un service worker
I service worker vengono aggiornati quando il browser rileva che il service worker che controlla il client e la nuova versione del file service worker del server sono diversi a livello di byte.
Dopo un'installazione riuscita, il nuovo service worker attende l'attivazione finché il vecchio service worker non controlla più alcun client. Questo stato è chiamato "in attesa" ed è il modo in cui il browser garantisce che venga eseguita una sola versione del service worker alla volta.
L'aggiornamento di una pagina o la riapertura della PWA non comporta l'acquisizione del controllo da parte del nuovo service worker. L'utente deve chiudere o uscire da tutte le schede e le finestre che utilizzano il service worker corrente e poi tornare indietro per dare il controllo al nuovo service worker. Per saperne di più, consulta la sezione Il ciclo di vita dei service worker.
Durata del service worker
Un service worker installato e registrato può gestire tutte le richieste di rete nel suo ambito. Viene eseguito sul proprio thread, con attivazione e terminazione controllate dal browser, il che gli consente di funzionare anche prima dell'apertura della PWA o dopo la chiusura. I service worker vengono eseguiti sul proprio thread, ma lo stato in memoria potrebbe non essere mantenuto tra le esecuzioni di un service worker, quindi assicurati che tutto ciò che vuoi riutilizzare per ogni esecuzione sia disponibile in IndexedDB o in un altro spazio di archiviazione permanente.
Se non è già in esecuzione, un service worker viene avviato ogni volta che viene inviata una richiesta di rete nel suo ambito o quando riceve un evento di attivazione come una sincronizzazione periodica in background o un messaggio push.
I service worker vengono terminati se sono inattivi per alcuni secondi o se sono occupati troppo a lungo. Le tempistiche variano a seconda del browser. Se un service worker è stato terminato e si verifica un evento che lo avvia, viene riavviato.
Funzionalità
Un service worker registrato e attivo utilizza un thread con un ciclo di vita di esecuzione completamente diverso da quello del thread principale della tua PWA. Tuttavia, per impostazione predefinita, il file service worker stesso non ha alcun comportamento. Non memorizza nella cache né pubblica risorse. Queste sono operazioni che deve eseguire il tuo codice. Scoprirai come nei capitoli seguenti.
Le funzionalità del service worker non sono solo per il proxy o la gestione delle richieste HTTP. Altre funzionalità sono disponibili per altri scopi, ad esempio l'esecuzione di codice in background, le notifiche push web e l'elaborazione dei pagamenti. Parleremo di queste aggiunte in Funzionalità.

