PWA가 커짐에 따라 서비스 워커와 캐시 저장소 로직을 유지관리하기가 어려울 수 있습니다. Workbox는 이를 지원하는 오픈소스 라이브러리 모음입니다. Workbox는 Service Worker API 및 Cache Storage API와 같은 하위 수준 API를 캡슐화하고 개발자 친화적인 인터페이스를 노출합니다.
캐싱 전략을 경로 (또는 라우팅 패턴)에 일치시키고, 스트림 작업하고, 적절한 대체를 통한 백그라운드 동기화와 같은 기능을 사용하는 등의 작업이 도움이 될 수 있습니다.
Workbox는 애셋 캐싱 및 제공 요구사항을 관리하는 데 도움이 될 수 있습니다. 또한 서비스 워커를 위해 가장 많이 사용되는 라이브러리입니다. 모바일 사이트의 54%에서 사용되고 Angular CLI, Create-React-App, Vue CLI 등 많은 빌드 도구와 CLI에서 사용됩니다. Next.js와 같은 대부분의 다른 라이브러리와 프레임워크에도 플러그인이 있습니다.
54%
서비스 워커를 사용하는 모바일 사이트에서 Workbox 라이브러리를 사용
Workbox 모듈
Workbox는 내부적으로 모듈이라고 부르는 여러 라이브러리를 포함하며, 각 라이브러리는 애셋 및 서비스 워커 동작을 관리하는 다양한 측면에 중점을 둡니다.
Workbox 모듈은 다음과 같이 다양한 컨텍스트에서 작동합니다.
- 서비스 워커 컨텍스트 내: 필요한 모듈을 가져와 서비스 워커 파일에서 사용합니다. 예를 들어 캐싱을 관리하고 다양한 전략으로 파일을 제공하는 데 사용합니다.
- 기본
window컨텍스트 내: 서비스 워커를 등록하고 서비스 워커와 통신하도록 지원 - 빌드 시스템의 일부: 예를 들어 애셋의 매니페스트를 생성하거나 전체 서비스 워커를 생성하는 등의 용도로 webpack을 설치할 수 있습니다.
많이 사용되는 모듈은 다음과 같습니다.
- workbox-route: 서비스 워커가 요청을 가로채면 이 모듈이 해당 요청을 응답을 제공하는 다른 함수로 라우팅합니다. 서빙 장에 언급된
fetch이벤트 핸들러의 구현입니다. - workbox-strategies: 요청에 대한 응답을 처리하는 런타임 캐싱 전략(예: 캐시 우선, 재검증 중 비활성) 서빙 장에 언급된 다양한 전략을 구현한 것입니다.
- workbox-precaching: 캐싱 장에 설명된 대로 서비스 워커의
install이벤트 핸들러 (사전 캐싱이라고도 함)에서 파일을 캐싱하는 것을 구현합니다. 이 모듈을 사용하면 파일 세트를 쉽게 사전 캐시하고 이러한 애셋에 대한 업데이트를 효율적으로 관리할 수 있습니다. 저작물 업데이트에 대해서는 업데이트 장에서 다룹니다. - workbox-expiration: 캐시의 항목 수 또는 캐시된 요청의 기간을 기준으로 캐시된 요청을 삭제하기 위해 캐싱 전략과 함께 사용되는 플러그인입니다. 캐시를 관리하고 각 캐시의 시간 및 항목 수에 대한 제한을 설정합니다.
- workbox-window: 창 컨텍스트, 즉 PWA 웹페이지 내에서 실행되도록 고안된 모듈 집합입니다. 서비스 워커 등록 및 업데이트 프로세스를 단순화하고 서비스 워커 컨텍스트와 창 컨텍스트에서 실행 중인 코드 간의 통신을 더 쉽게 할 수 있습니다.
Workbox 사용
Workbox는 PWA에 통합하는 다양한 방법을 제공합니다. 앱의 아키텍처에 가장 적합한 것을 선택할 수 있습니다.
- Workbox CLI: 완전한 서비스 워커를 생성하거나 사전 캐시 매니페스트를 삽입하거나 필요한 Workbox 파일을 복사하는 명령줄 유틸리티입니다.
- Workbox 빌드: 완전한 서비스 워커를 생성하고 사전 캐시 매니페스트를 삽입하며 Workbox 파일을 복사하는 npm 모듈입니다. 이는 자체 빌드 프로세스와 통합되어야 합니다.
- workbox-sw: 빌드 프로세스를 사용하지 않는 CDN에서 Workbox 서비스 워커 패키지를 로드하는 방법입니다.
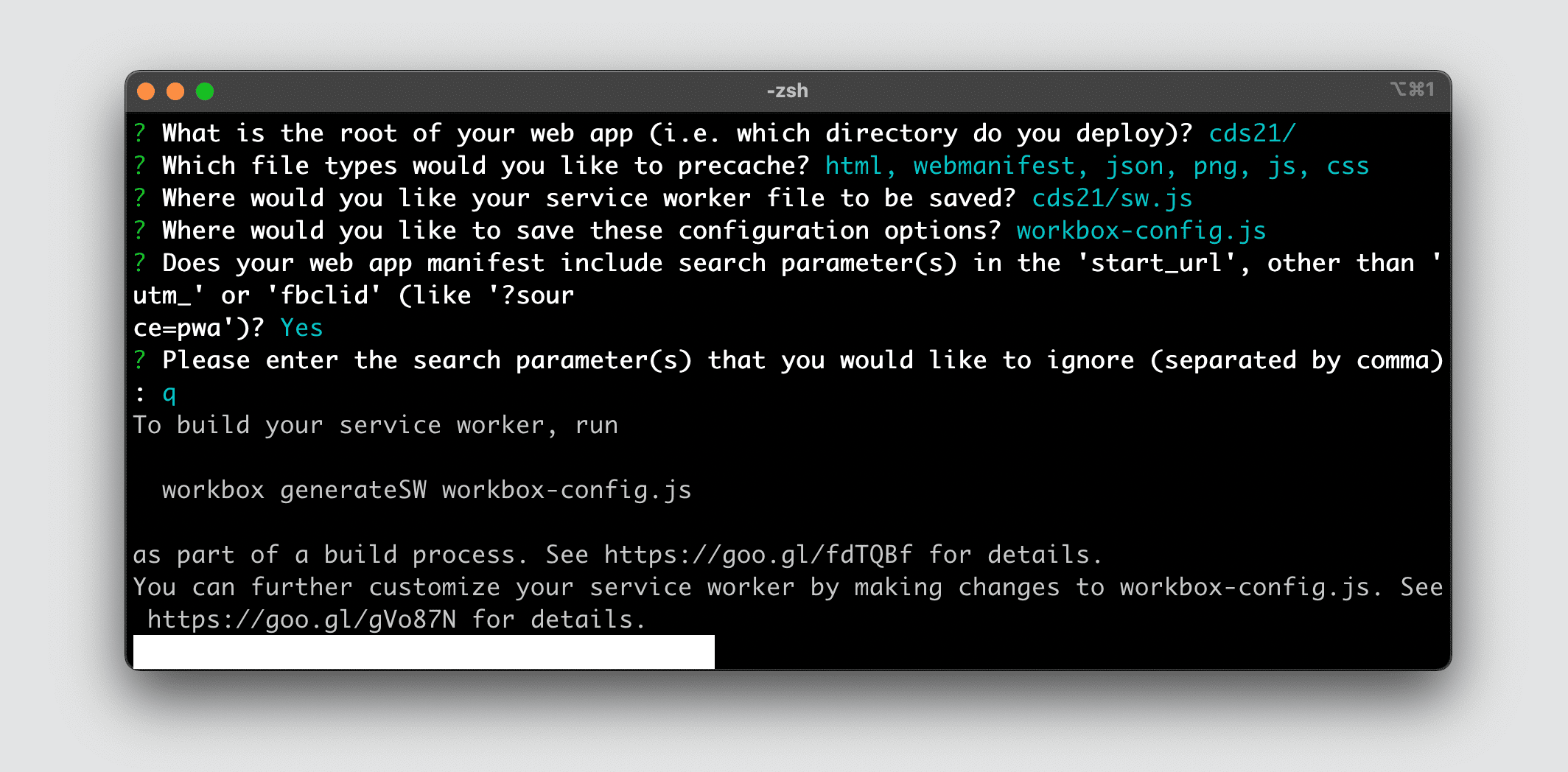
Workbox CLI는 서비스 워커를 만드는 과정을 단계별로 안내하는 마법사를 제공합니다. 마법사를 실행하려면 명령줄에 다음을 입력합니다.
npx workbox-cli wizard

Workbox로 캐싱 및 제공
Workbox의 일반적인 용도는 라우팅 및 전략 모듈을 함께 사용하여 파일을 캐시하고 제공하는 것입니다.
workbox-strategies 모듈은 애셋 및 데이터 및 게재 장에서 설명한 캐싱 전략을 즉시 제공합니다.
workbox-Routing 모듈은 서비스 워커로 들어오는 요청을 정렬하고 캐싱 전략 또는 함수에 일치시켜 해당 요청에 대한 응답을 가져오는 데 도움이 됩니다.
전략과 경로를 매칭한 후 Workbox는 workbox-cacheable-response 플러그인을 사용하여 캐시에 추가될 응답을 필터링할 수도 있습니다. 예를 들어 이 플러그인을 사용하면 오류 없이 반환된 응답만 캐시할 수 있습니다.
다음 코드 샘플은 CacheFirst 모듈을 통해 캐시 우선 전략을 사용하여 페이지 탐색을 캐시하고 제공합니다.
import { registerRoute } from 'workbox-routing';
import { CacheFirst } from 'workbox-strategies';
import { CacheableResponsePlugin } from 'workbox-cacheable-response';
const pageStrategy = new CacheFirst({
// Put all cached files in a cache named 'pages'
cacheName: 'pages',
plugins: [
// Only requests that return with a 200 status are cached
new CacheableResponsePlugin({
statuses: [200],
}),
],
});
플러그인을 사용하면 Workbox의 캐싱 및 요청 확인 수명 주기를 활용할 수 있습니다. 여기서 CacheableResponsePlugin는 200 상태가 되는 요청만 캐시하여 잘못된 요청이 캐시에 저장되지 않도록 하는 데 사용됩니다.
전략을 만들었으면 전략을 사용할 경로를 등록합니다. 다음 예에서는 registerRoute()를 호출하여 요청 객체를 콜백에 전달합니다. request.mode가 "navigate"이면 이전 코드 예에 정의된 CacheFirst 전략 (여기서는 pageStrategy)을 사용합니다.
// Cache page navigations (HTML) with a Cache First strategy
registerRoute( ({ request }) => request.mode === 'navigate',
pageStrategy );
더 많은 예시와 권장사항은 Workbox 문서를 참고하세요.
오프라인 대체
workbox-route 모듈에는 경로에서 오류가 발생하는 경우 처리를 제공하는 내보낸 setCatchHandler()도 포함되어 있습니다. 이를 사용하여 오프라인 대체를 설정하여 요청된 경로를 현재 사용할 수 없음을 사용자에게 알릴 수 있습니다.
여기에서 Workbox와 Cache Storage API를 조합하면 캐시 전용 전략을 사용하여 오프라인 대체를 제공합니다.
첫째, 서비스 워커의 설치 수명 주기 동안 offline-fallbacks 캐시가 열리고 오프라인 대체 배열이 캐시에 추가됩니다.
import { setCatchHandler } from 'workbox-routing';
// Warm the cache when the service worker installs
self.addEventListener('install', event => {
const files = ['/offline.html']; // you can add more resources here
event.waitUntil(
self.caches.open('offline-fallbacks')
.then(cache => cache.addAll(files))
);
});
그런 다음 setCatchHandler()에서 오류가 발생한 요청의 대상이 확인되고 offline-fallbacks 캐시가 열립니다. 대상이 문서인 경우 오프라인 대체의 콘텐츠가 사용자에게 반환됩니다. 해당 속성이 없거나 대상이 문서 (예: 이미지 또는 스타일 시트)가 아닌 경우 오류 응답이 반환됩니다. 문서뿐만 아니라 이미지, 동영상, 글꼴 등 오프라인 대체로 제공하고 싶은 모든 항목에 대해 이 패턴을 확장할 수 있습니다.
// Respond with the fallback if a route throws an error
setCatchHandler(async (options) => {
const destination = options.request.destination;
const cache = await self.caches.open('offline-fallbacks');
if (destination === 'document') {
return (await cache.match('/offline.html')) || Response.error();
}
return Response.error();
});
레시피
NetworkFirst 탐색 및 오프라인 대체와 같은 여러 라우팅 및 캐싱 패턴은 재사용 가능한 레시피에 캡슐화할 수 있을 만큼 일반적입니다. 아키텍처에 적합한 솔루션을 제공하는 경우 도움이 될 수 있는 workbox-recipes를 선택하세요. 일반적으로 서비스 워커의 코드에 추가해야 하는 코드 한 줄로 제공됩니다.
애셋 캐싱 및 업데이트
애셋을 캐시하려면 애셋 업데이트도 필요합니다. Workbox는 가장 적합한 방법으로 애셋을 업데이트하는 데 도움을 줍니다. 서버에서 파일이 변경되면 새 버전을 지속적으로 업데이트하거나 새로운 버전의 앱이 제공될 때까지 기다려야 할 수 있습니다. 업데이트에 관한 자세한 내용은 업데이트 장을 참고하세요.
Workbox 게임
다음 Codelab을 사용하여 Workbox를 바로 사용해 볼 수 있습니다.
