PWA를 게시했습니다. 일부 사용자는 브라우저에서 사용하고 다른 사용자는 기기에 설치합니다. 앱을 업데이트할 때 권장사항을 적용하여 문제를 피하는 것이 중요합니다.
다음 항목을 업데이트할 수 있습니다.
- 앱 데이터를 탭합니다.
- 기기에 이미 캐시된 애셋이 있습니다.
- 서비스 워커 파일 또는 해당 종속 항목
- 매니페스트 메타데이터.
각 요소에 대한 권장사항을 살펴보겠습니다.
데이터 업데이트
IndexedDB에 저장된 데이터와 같은 데이터를 업데이트하려면 Fetch, WebRTC 또는 WebSockets API와 같은 도구를 사용할 수 있습니다. 앱에서 오프라인 기능을 지원하는 경우 해당 기능을 지원하는 데이터도 업데이트된 상태로 유지해야 합니다.
호환되는 브라우저에는 사용자가 PWA를 열 때뿐만 아니라 백그라운드에서도 데이터를 동기화하는 옵션이 있습니다. 이러한 옵션은 다음과 같습니다.
- 백그라운드 동기화: 실패한 요청을 저장하고 서비스 워커의 동기화를 사용하여 다시 시도합니다.
- 웹 주기적 백그라운드 동기화: 백그라운드에서 특정 시간에 데이터를 주기적으로 동기화하므로 사용자가 아직 앱을 열지 않은 경우에도 앱에서 업데이트된 데이터를 제공할 수 있습니다.
- 백그라운드 가져오기: PWA가 닫혀 있는 경우에도 대용량 파일을 다운로드합니다.
- 웹 푸시: 서버에서 메시지를 보내 서비스 워커의 절전 모드를 해제하고 사용자에게 알립니다. 일반적으로 '푸시 알림'이라고 합니다. 이 API에는 사용자의 권한이 필요합니다.
이러한 모든 API는 서비스 워커 컨텍스트에서 실행됩니다. 현재 Chromium 기반 브라우저, Android, 데스크톱 운영체제에서만 사용할 수 있습니다. 이러한 API 중 하나를 사용하면 서비스 워커 스레드에서 코드를 실행할 수 있습니다. 서버에서 데이터를 다운로드하고 IndexedDB 데이터를 업데이트하는 것을 예로 들 수 있습니다.
저작물 업데이트
애셋을 업데이트하면 HTML, CSS, JavaScript, 이미지 등 앱 인터페이스를 렌더링하는 데 사용하는 파일의 모든 변경사항이 포함됩니다. 예를 들어 앱 로직 변경, 인터페이스에 포함된 이미지 또는 CSS 스타일 시트가 이에 해당합니다.
패턴 업데이트
다음은 앱 업데이트를 처리하는 몇 가지 일반적인 패턴입니다. 필요에 따라 언제든지 프로세스를 맞춤설정할 수 있습니다.
- 전체 업데이트: 사소한 변경을 포함하여 모든 변경 사항이 전체 캐시 콘텐츠 교체를 트리거합니다. 이 패턴은 기기별 앱이 업데이트를 처리하는 방식을 모방하여 더 많은 대역폭을 소비하고 더 많은 시간이 소요됩니다.
- 변경된 애셋 업데이트: 마지막 업데이트 이후 변경된 애셋만 캐시에서 대체됩니다. 일반적으로 Workbox와 같은 라이브러리를 사용하여 구현됩니다. 이를 위해서는 캐시된 파일의 목록, 파일의 해시 표현 및 타임스탬프를 만들어야 합니다. 서비스 워커는 이 정보를 사용하여 이 목록을 캐시된 자산과 비교하고 업데이트할 자산을 결정합니다.
- 개별 확장 소재 업데이트: 각 확장 소재는 변경될 때마다 개별적으로 업데이트됩니다. 서빙 장에 설명되어 있는 오래된 재검증 전략은 저작물을 개별적으로 업데이트하는 예입니다.
업데이트 시기
또 다른 좋은 방법은 업데이트를 확인하고 적용할 적절한 시간을 찾는 것입니다. 다음과 같은 몇 가지 옵션이 있습니다.
- 서비스 워커의 절전 모드가 해제될 때 지금은 수신 대기할 이벤트가 없지만 절전 모드가 해제되면 브라우저가 서비스 워커의 전역 범위에 있는 코드를 실행합니다.
- 브라우저가 페이지를 로드한 후 PWA의 기본 창 컨텍스트에서 앱 로드 속도가 느려지지 않도록 합니다.
- 백그라운드 이벤트가 트리거될 때(예: PWA에서 푸시 알림을 수신하거나 백그라운드 동기화가 실행되는 경우) 그러면 캐시를 업데이트할 수 있으며, 그러면 사용자가 다음에 앱을 열 때 애셋의 새 버전을 사용하게 됩니다.
실시간 업데이트
앱이 열려 있을 때 (라이브) 또는 닫혀 있을 때 업데이트를 적용할지 여부도 선택할 수 있습니다. 앱 닫힌 접근 방식을 사용하면 앱이 새 애셋을 다운로드했더라도 변경되지 않으며 다음 로드 시 새 버전을 사용합니다.
실시간 업데이트는 애셋이 캐시에서 업데이트되는 즉시 현재 로드의 애셋을 PWA로 대체합니다. 이는 이 과정에서 다루지 않는 복잡한 작업입니다. 이 업데이트를 구현하는 데 도움이 되는 몇 가지 도구로는 livereload-js와 CSS 애셋 업데이트 CSSStyleSheet.replace() API가 있습니다.
서비스 워커 업데이트
서비스 워커나 서비스 워커의 종속 항목이 변경되면 브라우저가 업데이트 알고리즘을 트리거합니다. 브라우저는 캐시된 파일과 네트워크에서 들어오는 리소스 간의 바이트 단위 비교를 사용하여 업데이트를 감지합니다.
그러면 브라우저가 새 버전의 서비스 워커를 설치하려고 시도하며, 서비스 워커 장에 설명된 대로 새 서비스 워커는 대기 상태가 됩니다. 새로 설치할 때 새 서비스 워커에 대해 install 이벤트가 실행됩니다. 이 이벤트 핸들러에서 애셋을 캐시하는 경우 애셋도 다시 캐시됩니다.
서비스 워커 변경 감지
새 서비스 워커가 준비되고 설치되었는지 감지하기 위해 서비스 워커 등록의 updatefound 이벤트를 사용합니다. 이 이벤트는 새 서비스 워커가 설치를 시작하면 시작됩니다. statechange 이벤트로 상태가 installed로 변경될 때까지 기다려야 합니다. 다음을 참고하세요.
async function detectSWUpdate() {
const registration = await navigator.serviceWorker.ready;
registration.addEventListener("updatefound", event => {
const newSW = registration.installing;
newSW.addEventListener("statechange", event => {
if (newSW.state == "installed") {
// New service worker is installed, but waiting activation
}
});
})
}
강제 재정의
새 서비스 워커가 설치되지만 기본적으로 활성화를 기다리는 중입니다. 이러한 대기로 인해 새 서비스 워커가 새 버전과 호환되지 않을 수 있는 이전 클라이언트를 인계하지 못합니다.
권장되지는 않지만 새 서비스 워커는 이 대기 시간을 건너뛰고 활성화를 즉시 시작할 수 있습니다.
self.addEventListener("install", event => {
// forces a service worker to activate immediately
self.skipWaiting();
});
self.addEventListener("activate", event => {
// when this SW becomes activated, we claim all the opened clients
// they can be standalone PWA windows or browser tabs
event.waitUntil(clients.claim());
});
controllerchange 이벤트는 현재 페이지를 제어하는 서비스 워커가 변경될 때 발생합니다. 예를 들어 새 작업자가 대기를 건너뛰고 새 활성 작업자가 되는 경우입니다.
navigator.serviceWorker.addEventListener("controllerchange", event => {
// The service worker controller has changed
});
메타데이터 업데이트
주로 웹 앱 매니페스트에서 설정되는 앱의 메타데이터를 업데이트할 수도 있습니다. 예를 들어 아이콘, 이름, 시작 URL을 업데이트하거나 앱 바로가기와 같은 새 기능을 추가할 수 있습니다. 하지만 기기에 이전 아이콘이 있는 앱을 이미 설치한 모든 사용자는 어떻게 될까요? 언제 어떻게 업데이트된 버전을 받을 수 있나요?
답은 플랫폼에 따라 다릅니다. 사용 가능한 옵션을 살펴보겠습니다
iOS, iPadOS, Android 브라우저의 Safari
이러한 플랫폼에서 새 매니페스트 메타데이터를 가져오는 유일한 방법은 브라우저에서 앱을 다시 설치하는 것입니다.
WebAPK가 포함된 Android용 Chrome
사용자가 WebAPK가 활성화된 Chrome을 사용하여 Android에 PWA를 설치하면 (대부분의 Chrome PWA 설치에 해당) 알고리즘에 따라 업데이트가 감지되고 적용됩니다. 매니페스트 업데이트 도움말에서 세부정보를 확인하세요.
절차에 관한 추가 참고사항:
사용자가 PWA를 열지 않으면 WebAPK가 업데이트되지 않습니다. 서버가 매니페스트 파일로 응답하지 않으면 (404 오류 발생) 사용자가 PWA를 열어도 Chrome에서 최소 30일 동안 업데이트를 확인하지 않습니다.
Android의 Chrome에서 about:webapks(으)로 이동하여 '업데이트 필요' 상태를 확인하세요. 플래그를 지정하고 업데이트를 요청합니다 도구 및 디버그 챕터에서 이 디버깅 도구에 대해 자세히 알아볼 수 있습니다.
WebAPK로 Android에서 삼성 인터넷 사용하기
이 프로세스는 Chrome 버전과 유사합니다. 이 경우 PWA 매니페스트에 업데이트가 필요한 경우 업데이트된 WebAPK를 민팅한 후 향후 24시간 동안 WebAPK가 Wi-Fi에서 업데이트됩니다.
데스크톱용 Chrome 및 Microsoft Edge
데스크톱 기기에서 PWA가 실행되면 브라우저에서 로컬 매니페스트에 변경사항이 있는지 마지막으로 확인한 시간을 결정합니다. 브라우저가 마지막으로 시작된 이후 매니페스트가 검토되지 않았거나 지난 24시간 동안 확인되지 않은 경우 브라우저에서 매니페스트의 네트워크 요청을 실행한 다음 로컬 사본과 비교합니다.
선택한 속성이 업데이트되면 모든 창이 닫힌 후 업데이트가 트리거됩니다.
사용자에게 알림
일부 업데이트 전략은 새로고침하거나 클라이언트의 새 탐색이 필요합니다. 사용자에게 대기 중인 업데이트가 있음을 알리되, 가장 편할 때 페이지를 업데이트할 수 있는 기회를 주는 것이 좋습니다.
사용자에게 알리는 방법은 다음과 같습니다.
- DOM 또는 canvas API를 사용하여 화면에 알림을 렌더링합니다.
- Web Notifications API를 사용합니다. 이 API는 운영체제에서 알림을 생성하는 푸시 권한의 일부입니다. 서버에서 푸시 메시지 프로토콜을 사용하지 않더라도 이를 사용하려면 웹 푸시 권한을 요청해야 합니다. 이는 PWA가 열려 있지 않은 경우에 사용할 수 있는 유일한 옵션입니다.
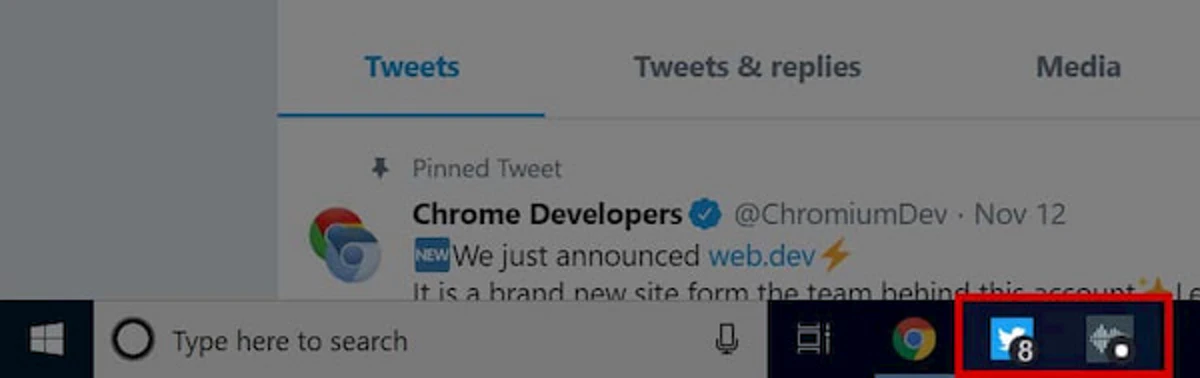
- Badging API를 사용하여 PWA의 설치된 아이콘에서 업데이트를 사용할 수 있음을 표시합니다.
 .
.
Badging API에 관한 추가 정보
Badging API를 사용하면 PWA 아이콘을 배지 번호 또는 호환되는 브라우저에서 배지 점으로 표시할 수 있습니다. 배지 점은 설치된 아이콘 내에 있는 작은 표시로, 앱 내에서 대기 중인 것을 나타냅니다.

배지 번호를 설정하려면 navigator 객체에서 setAppBadge(count)를 호출해야 합니다. 사용자에게 알리기 위한 업데이트가 있음을 알고 있는 경우 창 또는 서비스 워커의 컨텍스트에서 이 작업을 수행할 수 있습니다.
let unreadCount = 125;
navigator.setAppBadge(unreadCount);
배지를 지우려면 동일한 객체에서 clearAppBadge()를 호출합니다.
navigator.clearAppBadge();
