ทางลัดของแอปช่วยให้ผู้ใช้เริ่มงานทั่วไปหรืองานที่แนะนำภายในเว็บแอปได้อย่างรวดเร็ว การเข้าถึงงานเหล่านั้นได้อย่างง่ายดายจากทุกที่ที่ไอคอนแอปแสดงอยู่จะช่วยเพิ่มประสิทธิภาพของผู้ใช้ รวมถึงเพิ่มการมีส่วนร่วมกับเว็บแอป
วิธีสมัยใหม่
กำหนดทางลัดของแอปในไฟล์ Manifest ของเว็บแอป
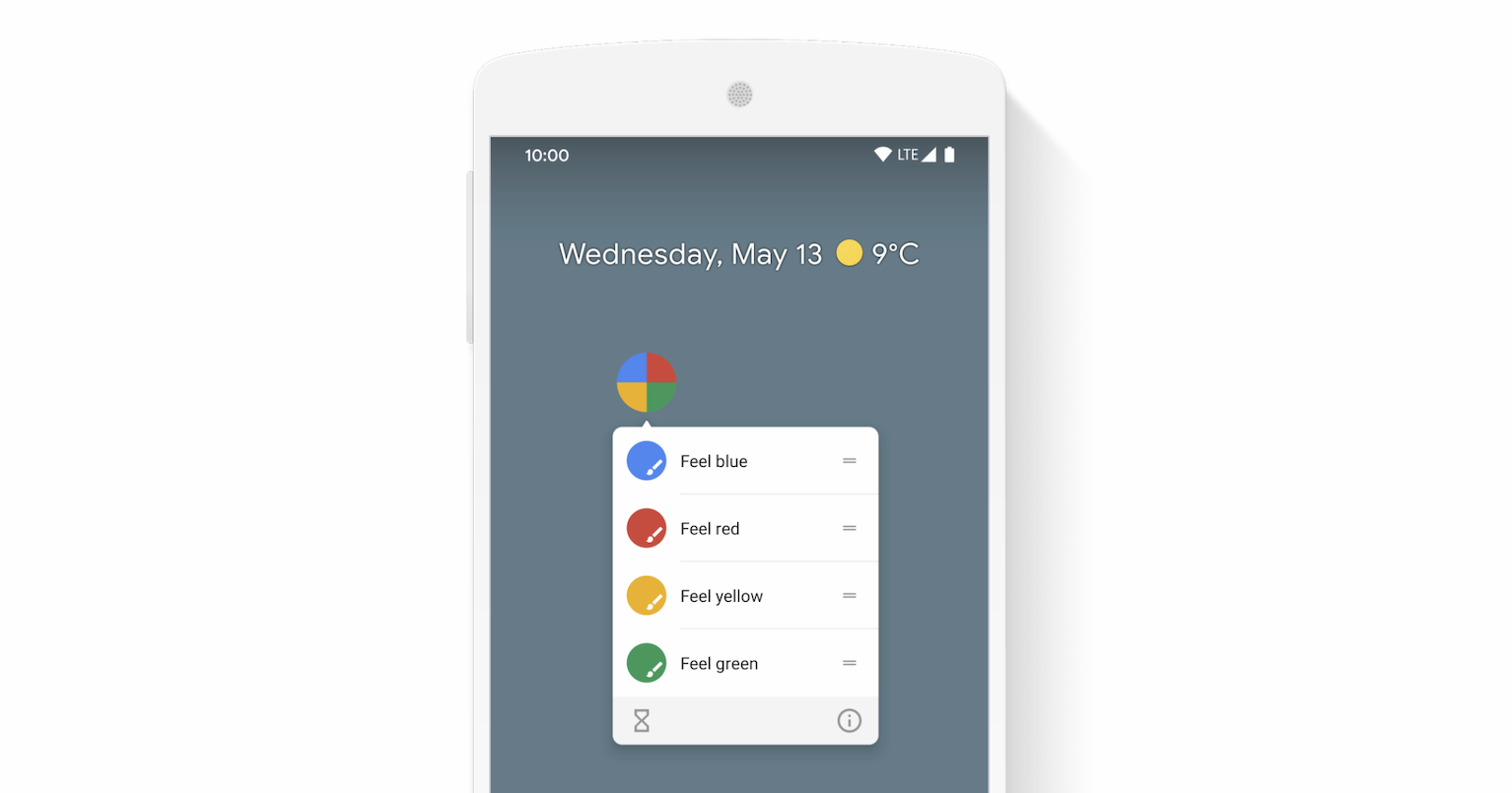
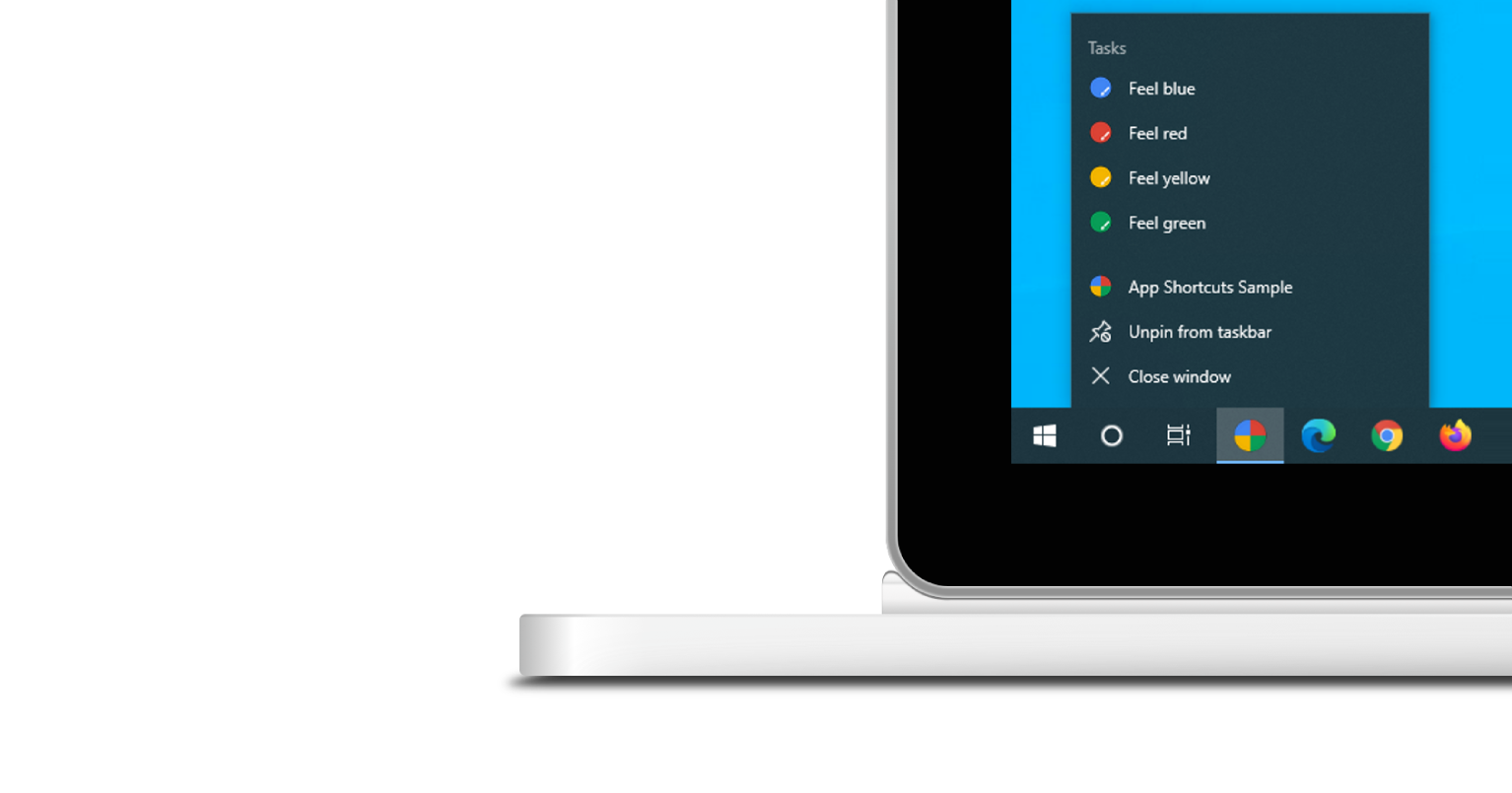
ระบบจะเรียกใช้เมนูทางลัดของแอปด้วยการคลิกขวาที่ไอคอนแอปในแถบงาน (Windows) หรือ Dock (macOS) บนเดสก์ท็อปของผู้ใช้ หรือโดยแตะไอคอน Launcher ของแอปใน Android ค้างไว้


เมนูทางลัดของแอปจะแสดงเฉพาะสำหรับ Progressive Web App ที่ติดตั้งไว้เท่านั้น ดูข้อมูลเกี่ยวกับการติดตั้งในโมดูลดูข้อมูลเกี่ยวกับ PWA เพื่อดูข้อกำหนดความสามารถในการติดตั้ง
ทางลัดของแอปแต่ละรายการแสดงถึงเจตนาของผู้ใช้ โดยแต่ละรายการจะเชื่อมโยงกับ URL ภายในขอบเขตของเว็บแอป URL จะเปิดขึ้นเมื่อผู้ใช้เปิดใช้งานทางลัดของแอป
ระบบจะประกาศทางลัดของแอปไว้ในสมาชิกอาร์เรย์ shortcuts ของไฟล์ Manifest ของเว็บแอป (ไม่บังคับ) ด้านล่างนี้คือตัวอย่างไฟล์ Manifest ของเว็บแอปที่เป็นไปได้
{
"name": "Player FM",
"start_url": "https://player.fm?utm_source=homescreen",
"shortcuts": [
{
"name": "Open Play Later",
"short_name": "Play Later",
"description": "View the list of podcasts you saved for later",
"url": "/play-later?utm_source=homescreen",
"icons": [{ "src": "/icons/play-later.png", "sizes": "192x192" }]
},
{
"name": "View Subscriptions",
"short_name": "Subscriptions",
"description": "View the list of podcasts you listen to",
"url": "/subscriptions?utm_source=homescreen",
"icons": [{ "src": "/icons/subscriptions.png", "sizes": "192x192" }]
}
]
}
วิธีแบบคลาสสิก
อนุญาตให้ผู้ใช้ลากลิงก์ไปยังแถบบุ๊กมาร์ก
หากยังไม่ได้ติดตั้งแอป คุณสามารถแนะนำให้ผู้ใช้ลากลิงก์บางรายการจากหน้าเว็บของคุณและวางลงในแถบบุ๊กมาร์กของเบราว์เซอร์ วิธีนี้ช่วยให้ผู้ใช้เริ่มงานทั่วไปหรืองานที่แนะนําภายในเว็บแอปได้อย่างรวดเร็ว
อ่านเพิ่มเติม
สาธิต
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="color-scheme" content="dark light" />
<link rel="manifest" href="manifest.json" />
<title>How to create app shortcuts</title>
<!-- TODO: Devsite - Removed inline handlers -->
<!-- <script>
if ('serviceWorker' in navigator) {
window.addEventListener('load', () => {
navigator.serviceWorker.register('sw.js');
});
}
</script>
<script type="module" src="script.js"></script> -->
</head>
<body>
<h1>How to create app shortcuts</h1>
<ol>
<li>
You can drag these <a href="blue.html">blue page</a> or
<a href="red.html">red page</a> links to the bookmarks bar
and access them later.
</li>
<li>
Install the app by clicking the button below. After the installation,
the button is disabled.
<p>
<button disabled type="button">Install</button>
</p>
</li>
</ol>
</body>
</html>JS
// The install button.
const installButton = document.querySelector('button');
// Only relevant for browsers that support installation.
if ('BeforeInstallPromptEvent' in window) {
// Variable to stash the `BeforeInstallPromptEvent`.
let installEvent = null;
// Function that will be run when the app is installed.
const onInstall = () => {
// Disable the install button.
installButton.disabled = true;
// No longer needed.
installEvent = null;
};
window.addEventListener('beforeinstallprompt', (event) => {
// Do not show the install prompt quite yet.
event.preventDefault();
// Stash the `BeforeInstallPromptEvent` for later.
installEvent = event;
// Enable the install button.
installButton.disabled = false;
});
installButton.addEventListener('click', async () => {
// If there is no stashed `BeforeInstallPromptEvent`, return.
if (!installEvent) {
return;
}
// Use the stashed `BeforeInstallPromptEvent` to prompt the user.
installEvent.prompt();
const result = await installEvent.userChoice;
// If the user installs the app, run `onInstall()`.
if (result.outcome === 'accepted') {
onInstall();
}
});
// The user can decide to ignore the install button
// and just use the browser prompt directly. In this case
// likewise run `onInstall()`.
window.addEventListener('appinstalled', () => {
onInstall();
});
}


