คู่มือนี้จะสอนวิธีสร้างภาพเคลื่อนไหว CSS ที่มีประสิทธิภาพสูง
ดูทำไมภาพเคลื่อนไหวบางรายการจึงทำงานช้าเพื่อทําความเข้าใจหลักการเบื้องหลังคําแนะนําเหล่านี้
ความเข้ากันได้กับเบราว์เซอร์
พร็อพเพอร์ตี้ CSS ทั้งหมดที่คู่มือนี้แนะนำมีการรองรับข้ามเบราว์เซอร์ที่ดี
transform
opacity
will-change
ย้ายองค์ประกอบ
หากต้องการย้ายองค์ประกอบ ให้ใช้ค่าคีย์เวิร์ด translate หรือ rotation ของพร็อพเพอร์ตี้ transform
เช่น หากต้องการเลื่อนรายการเข้ามาในมุมมอง ให้ใช้ translate
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
ใช้ rotate เพื่อหมุนองค์ประกอบ ตัวอย่างต่อไปนี้จะหมุนองค์ประกอบ 360 องศา
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
ปรับขนาดองค์ประกอบ
หากต้องการปรับขนาดองค์ประกอบ ให้ใช้ค่าคีย์เวิร์ด scale ของพร็อพเพอร์ตี้ transform
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
เปลี่ยนการเปิดเผยขององค์ประกอบ
หากต้องการแสดงหรือซ่อนองค์ประกอบ ให้ใช้ opacity
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
หลีกเลี่ยงพร็อพเพอร์ตี้ที่ทริกเกอร์เลย์เอาต์หรือการวาด
ก่อนใช้พร็อพเพอร์ตี้ CSS สำหรับภาพเคลื่อนไหว (นอกเหนือจาก transform และ opacity) โปรดระบุผลกระทบของพร็อพเพอร์ตี้ที่มีต่อไปป์ไลน์การแสดงผล
หลีกเลี่ยงพร็อพเพอร์ตี้ที่ทริกเกอร์เลย์เอาต์หรือการวาดภาพ เว้นแต่ว่าจำเป็นจริงๆ
บังคับให้สร้างเลเยอร์
ดังที่อธิบายไว้ในเหตุใดภาพเคลื่อนไหวบางรายการจึงทำงานช้า การวางองค์ประกอบในเลเยอร์ใหม่จะช่วยให้เบราว์เซอร์วาดองค์ประกอบเหล่านั้นอีกครั้งได้โดยไม่ต้องวาดเลย์เอาต์ส่วนที่เหลืออีกครั้ง
โดยปกติแล้ว เบราว์เซอร์จะตัดสินใจได้ดีว่าจะวางรายการใดในเลเยอร์ใหม่ แต่คุณสามารถบังคับให้สร้างเลเยอร์ด้วยตนเองได้โดยใช้พร็อพเพอร์ตี้ will-change
ตามชื่อที่บอกไว้ พร็อพเพอร์ตี้นี้จะบอกเบราว์เซอร์ว่าองค์ประกอบนี้จะมีการเปลี่ยนแปลงในลักษณะใดลักษณะหนึ่ง
ใน CSS คุณสามารถใช้ will-change กับตัวเลือกใดก็ได้ ดังนี้
body > .sidebar {
will-change: transform;
}
อย่างไรก็ตาม ข้อกําหนดเฉพาะแนะนําว่าควรทําเช่นนี้กับองค์ประกอบที่กําลังจะมีการเปลี่ยนแปลงอยู่เสมอเท่านั้น เช่น กรณีนี้อาจใช้กับแถบด้านข้างที่ผู้ใช้เลื่อนเข้าและออกได้ สําหรับองค์ประกอบที่มีการเปลี่ยนแปลงไม่บ่อย เราขอแนะนําให้ใช้ will-change โดยใช้ JavaScript เมื่อมีแนวโน้มที่จะมีการเปลี่ยนแปลง อย่าลืมให้เวลาเบราว์เซอร์ในการเพิ่มประสิทธิภาพที่จำเป็น และนําพร็อพเพอร์ตี้ออกเมื่อการเปลี่ยนแปลงหยุดลง
หากต้องการบังคับให้สร้างเลเยอร์ในเบราว์เซอร์ที่ไม่รองรับ will-change (ซึ่งมักจะเป็น Internet Explorer) ให้ตั้งค่า transform: translateZ(0)
แก้ไขข้อบกพร่องของภาพเคลื่อนไหวที่ช้าหรือกระตุก
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome และ Firefox มีเครื่องมือมากมายที่จะช่วยคุณหาสาเหตุที่ทำให้ภาพเคลื่อนไหวช้าหรือขัดข้อง
ตรวจสอบว่าภาพเคลื่อนไหวทริกเกอร์เลย์เอาต์หรือไม่
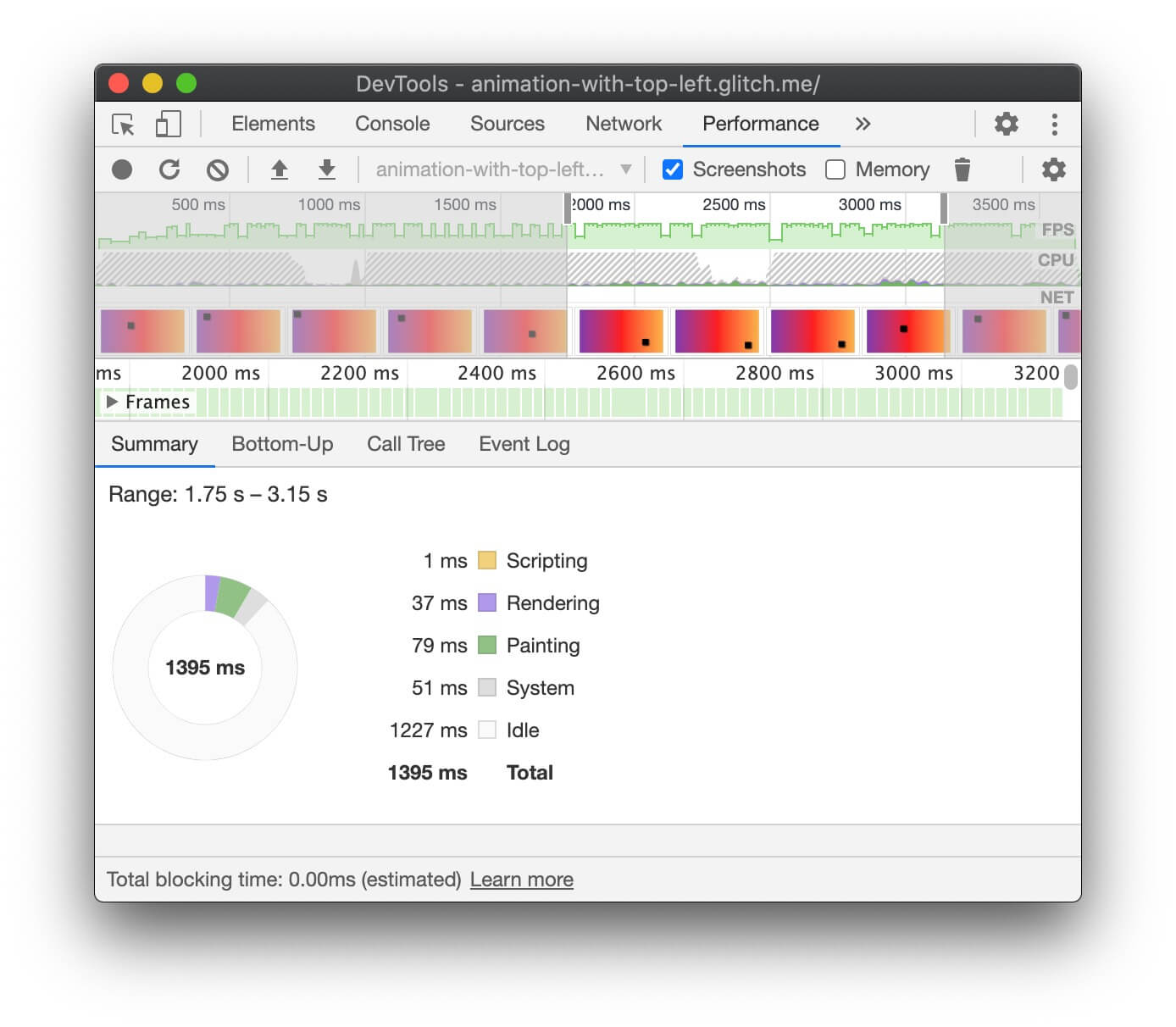
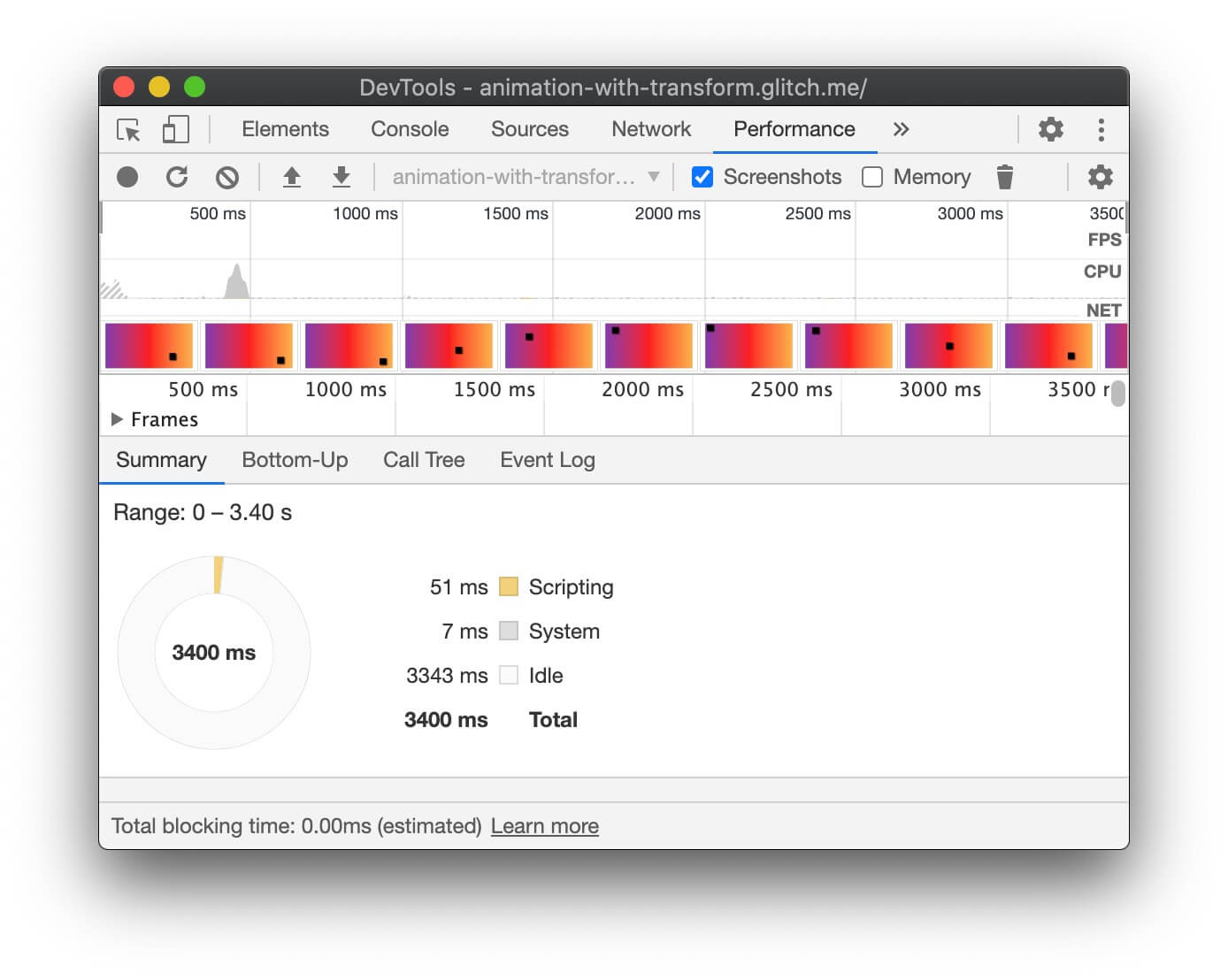
ภาพเคลื่อนไหวที่ย้ายองค์ประกอบโดยใช้อย่างอื่นที่ไม่ใช่ transform มีแนวโน้มที่จะทำงานช้า ตัวอย่างต่อไปนี้เปรียบเทียบภาพเคลื่อนไหวที่ใช้ transform
กับภาพเคลื่อนไหวที่ใช้ top และ left
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
คุณสามารถทดสอบได้ในตัวอย่าง Glitch 2 รายการต่อไปนี้ และสำรวจประสิทธิภาพโดยใช้เครื่องมือสำหรับนักพัฒนาเว็บ
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- เปิดแผงประสิทธิภาพ
- บันทึกประสิทธิภาพรันไทม์ขณะที่ภาพเคลื่อนไหวแสดงอยู่
- ตรวจสอบแท็บสรุป
หากเห็นค่าที่ไม่ใช่ 0 สำหรับการแสดงผลในแท็บสรุป อาจหมายความว่าภาพเคลื่อนไหวกำลังทำให้เบราว์เซอร์ทำงานเลย์เอาต์


เครื่องมือสำหรับนักพัฒนาเว็บของ Firefox
ใน Firefox DevTools Waterfall ช่วยให้คุณเข้าใจว่าเบราว์เซอร์ใช้เวลาไปกับอะไรบ้าง
- เปิดแผงประสิทธิภาพ
- เริ่มบันทึกประสิทธิภาพขณะที่ภาพเคลื่อนไหวกำลังเล่น
- หยุดการบันทึกและตรวจสอบแท็บ Waterfall
หากเห็นรายการคำนวณสไตล์ใหม่ หมายความว่าเบราว์เซอร์ต้องกลับไปที่จุดเริ่มต้นของการแสดงผล Waterfall เพื่อแสดงผลภาพเคลื่อนไหว
ตรวจสอบเฟรมที่หายไป
- เปิดแท็บการแสดงผลใน Chrome DevTools
- เปิดใช้ช่องทำเครื่องหมายเครื่องมือวัด FPS
- ดูค่าขณะที่ภาพเคลื่อนไหวทำงาน
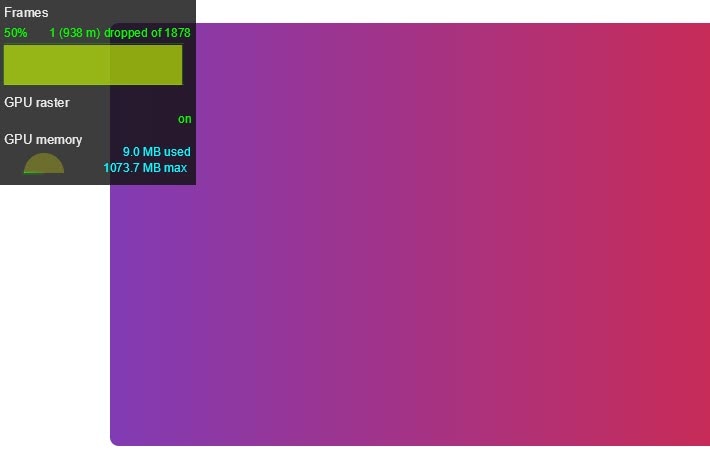
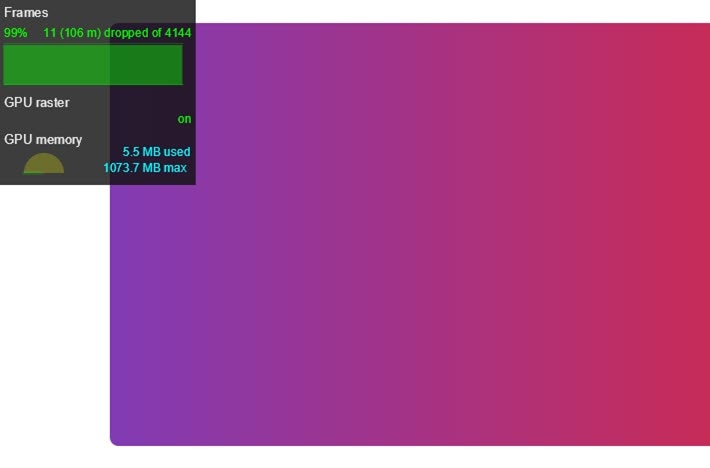
สังเกตป้ายกํากับเฟรมที่ด้านบนของ UI เครื่องวัด FPS
ซึ่งจะแสดงค่า เช่น 50% 1 (938 m) dropped of 1878 ภาพเคลื่อนไหวประสิทธิภาพสูงมีเปอร์เซ็นต์สูง เช่น 99% ซึ่งหมายความว่ามีเฟรมบางส่วนลดลงและภาพเคลื่อนไหวดูลื่นไหล


ตรวจสอบว่าภาพเคลื่อนไหวทริกเกอร์การวาดหรือไม่
เบราว์เซอร์จะแสดงผลพร็อพเพอร์ตี้บางรายการได้ช้ากว่าพร็อพเพอร์ตี้อื่นๆ เช่น สิ่งต่างๆ ที่เกี่ยวข้องกับความเบลอ (เช่น เงา) จะใช้เวลาในการวาดนานกว่าการวาดกล่องสีแดง ความแตกต่างเหล่านี้อาจไม่ชัดเจนใน CSS เสมอไป แต่เครื่องมือสำหรับนักพัฒนาซอฟต์แวร์ของเบราว์เซอร์จะช่วยคุณระบุพื้นที่ที่ต้องวาดใหม่ รวมถึงปัญหาด้านประสิทธิภาพอื่นๆ ที่เกี่ยวข้องกับการวาด
เครื่องมือสำหรับนักพัฒนาเว็บใน Chrome
- เปิดแท็บการแสดงผลใน Chrome DevTools
- เลือกการกะพริบของสี
- เลื่อนเคอร์เซอร์ไปรอบๆ หน้าจอ

หากเห็นทั้งหน้าจอกะพริบหรือมีไฮไลต์บริเวณที่คุณคิดว่าไม่ควรมี ให้ตรวจสอบเพิ่มเติม
หากต้องการทราบว่าพร็อพเพอร์ตี้หนึ่งๆ ทำให้เกิดปัญหาด้านประสิทธิภาพที่เกี่ยวข้องกับการทาสีหรือไม่ เครื่องมือสร้างโปรไฟล์สีในเครื่องมือสำหรับนักพัฒนาเว็บใน Chrome ช่วยคุณได้
เครื่องมือสำหรับนักพัฒนาเว็บใน Firefox
- เปิดการตั้งค่า แล้วเพิ่มปุ่มกล่องเครื่องมือสำหรับเปิด/ปิดการกะพริบของสี
- ในหน้าเว็บที่ต้องการตรวจสอบ ให้เปิดปุ่มแล้วเลื่อนเมาส์หรือเลื่อนเพื่อดูบริเวณที่ไฮไลต์
บทสรุป
หากเป็นไปได้ ให้จำกัดภาพเคลื่อนไหวเป็น opacity และ transform เพื่อเก็บภาพเคลื่อนไหวไว้ในขั้นตอนการจัดวางองค์ประกอบของเส้นทางการแสดงผล ใช้เครื่องมือสำหรับนักพัฒนาเว็บเพื่อตรวจสอบว่าภาพเคลื่อนไหวส่งผลต่อระยะใดของเส้นทาง
ใช้เครื่องมือสร้างโปรไฟล์การวาดภาพเพื่อดูว่าการดำเนินการวาดภาพใดมีค่าใช้จ่ายสูงเป็นพิเศษหรือไม่ หากพบปัญหา ให้ตรวจสอบว่าพร็อพเพอร์ตี้ CSS อื่นให้รูปลักษณ์และความรู้สึกแบบเดียวกันแต่มีประสิทธิภาพดีกว่าหรือไม่
ใช้พร็อพเพอร์ตี้ will-change อย่างประหยัด และเฉพาะในกรณีที่พบปัญหาด้านประสิทธิภาพเท่านั้น



