Bu kılavuzda, yüksek performanslı CSS animasyonları oluşturmayı öğreneceksiniz.
Bu önerilerin arkasındaki teoriyi öğrenmek için Bazı animasyonlar neden yavaştır? başlıklı makaleyi inceleyin.
Tarayıcı uyumluluğu
Bu kılavuzun önerdiği tüm CSS özelliklerinin tarayıcılar arası desteği iyidir.
transform
opacity
will-change
Öğe taşıma
Bir öğeyi taşımak için transform mülkünün translate veya rotation anahtar kelime değerlerini kullanın.
Örneğin, bir öğeyi görüntüye getirmek için translate simgesini kullanın.
.animate {
animation: slide-in 0.7s both;
}
@keyframes slide-in {
0% {
transform: translateY(-1000px);
}
100% {
transform: translateY(0);
}
}
Öğeleri döndürmek için rotate simgesini kullanın. Aşağıdaki örnekte bir öğe 360 derece döndürülmektedir.
.animate {
animation: rotate 0.7s ease-in-out both;
}
@keyframes rotate {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
Öğeleri yeniden boyutlandırma
Bir öğeyi yeniden boyutlandırmak için transform özelliğinin scale anahtar kelime değerini kullanın.
.animate {
animation: scale 1.5s both;
}
@keyframes scale {
50% {
transform: scale(0.5);
}
100% {
transform: scale(1);
}
}
Bir öğenin görünürlüğünü değiştirme
Bir öğeyi göstermek veya gizlemek için opacity simgesini kullanın.
.animate {
animation: opacity 2.5s both;
}
@keyframes opacity {
0% {
opacity: 1;
}
50% {
opacity: 0;
}
100% {
opacity: 1;
}
}
Düzenlemeyi veya boyamayı tetikleyen mülkleri kullanmaktan kaçının
Animasyon için herhangi bir CSS özelliğini (transform ve opacity dışında) kullanmadan önce, mülkün oluşturma ardışık düzeni üzerindeki etkisini belirleyin.
Kesinlikle gerekli olmadığı sürece düzeni veya boyayı tetikleyen herhangi bir mülkten kaçının.
Katman oluşturmayı zorlama
Bazı animasyonlar neden yavaş? konusunda açıklandığı gibi, öğelerin yeni bir katmana yerleştirilmesi, tarayıcının düzenin geri kalanını yeniden boyamasına gerek kalmadan öğeleri yeniden boyamasını sağlar.
Tarayıcılar genellikle yeni bir katmana hangi öğelerin yerleştirileceği konusunda iyi kararlar verebilir ancak will-change mülküyle katman oluşturmayı manuel olarak zorlayabilirsiniz.
Adından da anlaşılacağı gibi bu özellik, tarayıcıya bu öğenin bir şekilde değiştirileceğini bildirir.
CSS'de will-change seçiciye uygulanabilir:
body > .sidebar {
will-change: transform;
}
Ancak spesifikasyonda, bunu yalnızca sürekli değişmek üzere olan öğeler için yapmanız önerilir. Örneğin, kullanıcının kaydırarak açabileceği bir kenar çubuğu bu durumdan etkilenebilir. Sık sık değişmeyen öğeler için, değişiklik olasılığı olduğunda JavaScript kullanarak will-change uygulamanızı öneririz. Tarayıcıya gerekli optimizasyonları gerçekleştirmesi için yeterli süre tanıdığınızdan ve değişiklik durduğunda mülkü kaldırdığınızdan emin olun.
will-change hizmetini (büyük olasılıkla Internet Explorer) desteklemeyen bir tarayıcıda katman oluşturmayı zorunlu kılarsanız transform: translateZ(0) ayarını yapabilirsiniz.
Yavaş veya sorunlu animasyonlarda hata ayıklama
Chrome Geliştirici Araçları ve Firefox Geliştirici Araçları, animasyonlarınızın neden yavaş veya sorunlu olduğunu anlamanıza yardımcı olacak birçok araç içerir.
Bir animasyonun düzeni tetikleyip tetiklemediğini kontrol etme
Bir öğeyi transform dışında bir şey kullanarak hareket eden animasyonun yavaş olması muhtemeldir. Aşağıdaki örnekte, transform kullanan bir animasyon, top ve left kullanan bir animasyonla karşılaştırılmaktadır.
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
top: calc(90vh - 160px);
left: calc(90vw - 200px);
}
}
.box {
position: absolute;
top: 10px;
left: 10px;
animation: move 3s ease infinite;
}
@keyframes move {
50% {
transform: translate(calc(90vw - 200px), calc(90vh - 160px));
}
}
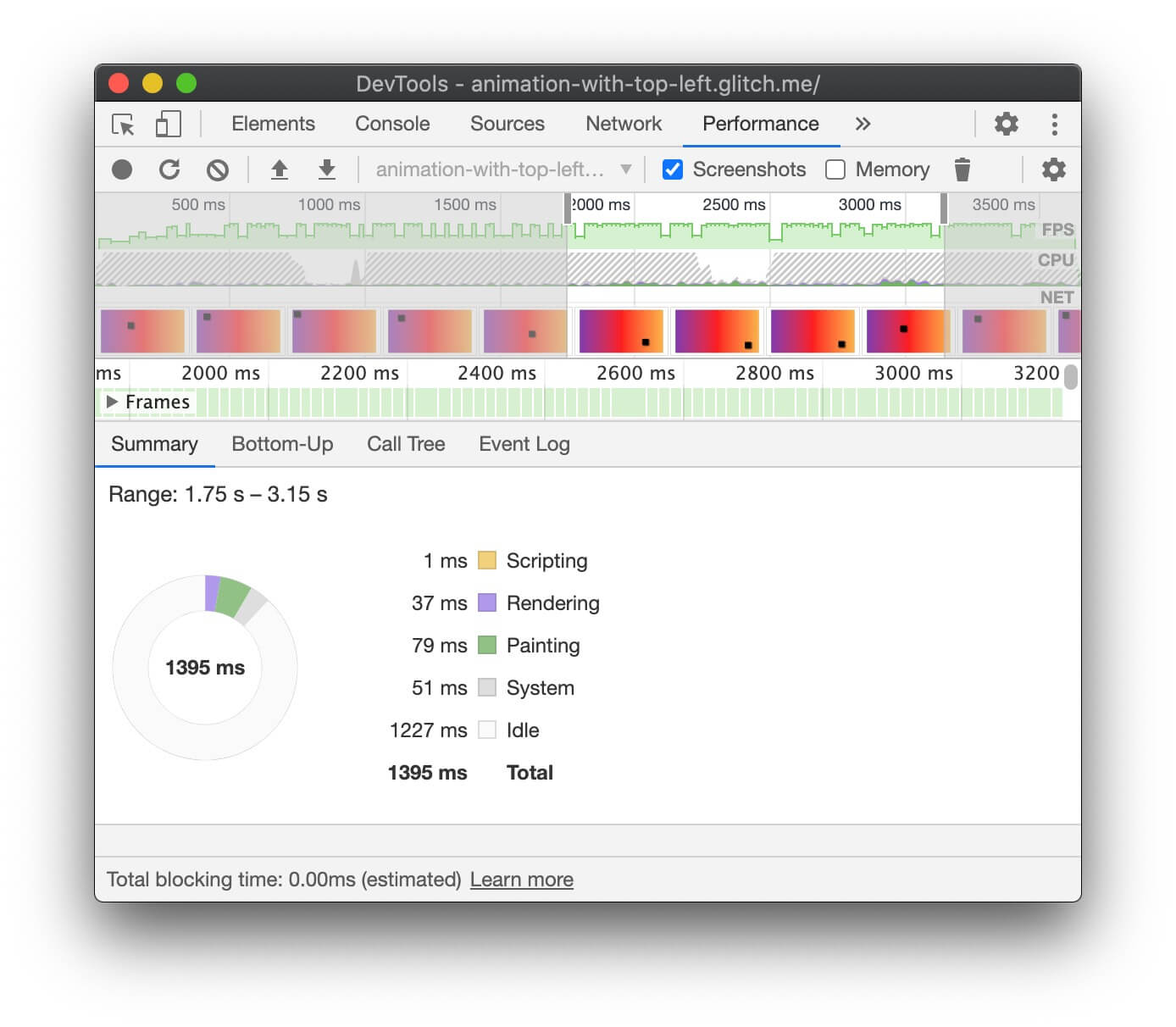
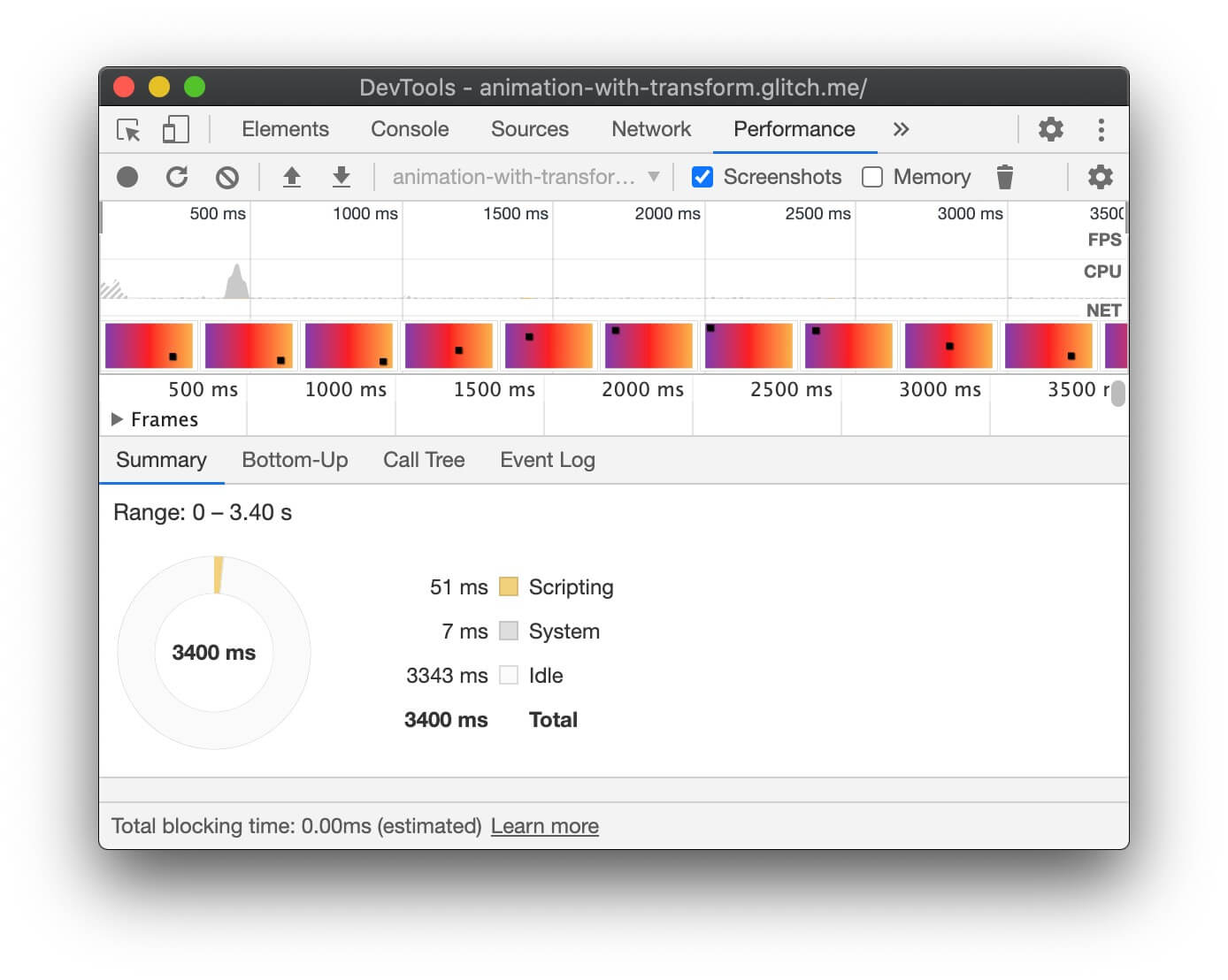
Bunu aşağıdaki iki Glitch örneğinde test edebilir ve DevTools'u kullanarak performansı keşfedebilirsiniz.
Chrome Geliştirici Araçları
- Performans panelini açın.
- Animasyonunuz gerçekleşirken çalışma zamanı performansını kaydedin.
- Özet sekmesini inceleyin.
Özet sekmesinde Oluşturma için sıfır olmayan bir değer görüyorsanız animasyonunuzun tarayıcıda sayfa düzeni çalışması yaptırdığı anlamına gelebilir.


Firefox Geliştirici Araçları
Firefox DevTools'taki Şelale, tarayıcının nerede zaman harcadığını anlamanıza yardımcı olabilir.
- Performans panelini açın.
- Animasyonunuz devam ederken performansı kaydetmeye başlayın.
- Kaydı durdurun ve Şelale sekmesini inceleyin.
Stili Yeniden Hesapla girişleri görüyorsanız bunun nedeni, animasyonu oluşturmak için tarayıcının oluşturma şelalesinin başına dönmesidir.
Atlanan kare olup olmadığını kontrol etme
- Chrome Geliştirici Araçları'nda Oluşturma sekmesini açın.
- FPS ölçer onay kutusunu etkinleştirin.
- Animasyonunuz çalışırken değerleri izleyin.
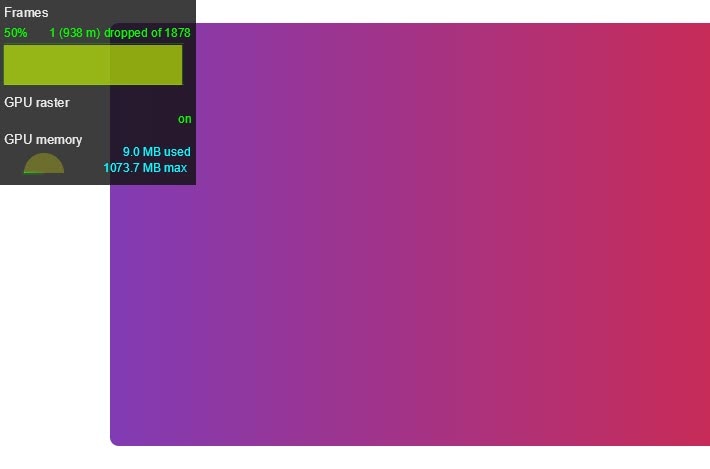
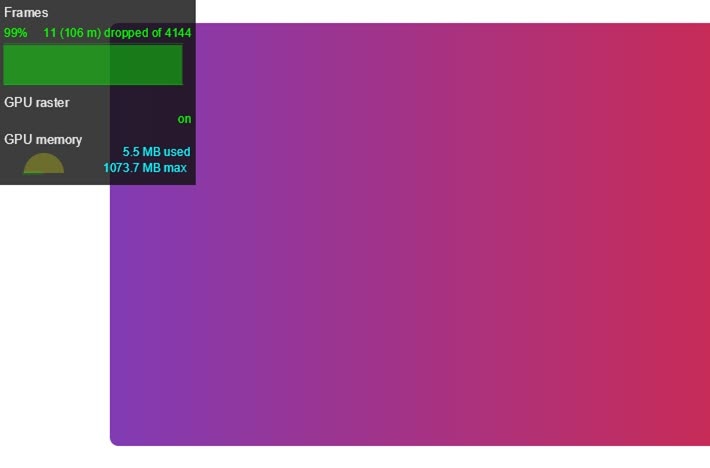
FPS ölçer kullanıcı arayüzünün üst kısmındaki Kareler etiketine dikkat edin.
Bu, 50% 1 (938 m) dropped of 1878 gibi değerleri gösterir. Yüksek performanslı animasyonlarda 99% gibi yüksek bir yüzde bulunur. Bu, az sayıda karenin atlandığı ve animasyonun pürüzsüz göründüğü anlamına gelir.


Bir animasyonun boyamayı tetikleyip tetiklemediğini kontrol etme
Bazı mülkleri tarayıcı tarafından boyamak diğerlerinden daha pahalıdır. Örneğin, bulanıklık (örneğin gölge gibi) içeren bir şeyin boyanması, kırmızı bir kutu çizmekten daha uzun sürer. Bu farklılıklar CSS'de her zaman belirgin değildir ancak tarayıcı DevTools, hangi alanların yeniden boyanması gerektiğinin yanı sıra boyamayla ilgili diğer performans sorunlarını belirlemenize yardımcı olabilir.
Chrome Geliştirici Araçları
- Chrome Geliştirici Araçları'nda Oluşturma sekmesini açın.
- Boya Yanıp Sönüyor'u seçin.
- İşaretçiyi ekranda hareket ettirin.

Ekranın tamamının yanıp söndüğünü veya değişmesi gerekmediğini düşündüğünüz alanların vurgulandığını görürseniz daha ayrıntılı bir inceleme yapın.
Belirli bir mülkün boyamayla ilgili performans sorunlarına neden olup olmadığını belirlemeniz gerekiyorsa Chrome Geliştirici Araçları'ndaki boya profili aracı size yardımcı olabilir.
Firefox Geliştirici Araçları
- Ayarlar'ı açın ve Boya yanıp sönme özelliğini etkinleştir için Araç Kutusu düğmesi ekleyin.
- İncelemek istediğiniz sayfada düğmeyi açın ve farenizi hareket ettirin veya vurgulanan alanları görmek için sayfayı kaydırın.
Sonuç
Mümkünse animasyonlar oluşturma yolunun oluşturma aşamasında kalacak şekilde animasyonlar opacity ve transform ile sınırlandırılmalıdır. Yolun hangi aşamasının animasyonlarınızdan etkilendiğini kontrol etmek için Geliştirici Araçları'nı kullanın.
Boya profil aracını kullanarak herhangi bir boya işleminin özellikle pahalı olup olmadığını öğrenebilirsiniz. Bir sorun bulursanız farklı bir CSS mülkünün aynı görünüm ve hissi daha iyi performansla sağlayıp sağlamadığını kontrol edin.
will-change mülkünü yalnızca performans sorunuyla karşılaşırsanız ve gerektiğinde kullanın.



