Manifes aplikasi web disertakan ke dalam Create React App secara default dan memungkinkan siapa saja menginstal aplikasi React Anda di perangkat mereka.
Membuat React App (CRA) menyertakan manifes aplikasi web secara default. Mengubah ini akan memungkinkan Anda mengubah tampilan aplikasi saat diinstal di perangkat pengguna.

Mengapa hal ini bermanfaat?
File manifes aplikasi web memberikan kemampuan untuk mengubah cara aplikasi Anda akan terlihat di desktop atau perangkat seluler pengguna. Dengan memodifikasi di file JSON, Anda dapat mengubah sejumlah detail di aplikasi tersebut, termasuk:
- Nama
- Deskripsi
- Ikon aplikasi
- Warna tema
Dokumentasi MMD mencakup semua properti yang dapat diubah secara rinci.
Mengubah manifes default
Di CRA, file manifes default, /public/manifest.json disertakan secara otomatis saat aplikasi baru dibuat:
{
"short_name": "React App",
"name": "Create React App Sample",
"icons": [
{
"src": "favicon.ico",
"sizes": "64x64 32x32 24x24 16x16",
"type": "image/x-icon"
},
{
"src": "logo192.png",
"type": "image/png",
"sizes": "192x192"
},
{
"src": "logo512.png",
"type": "image/png",
"sizes": "512x512"
}
],
"start_url": ".",
"display": "standalone",
"theme_color": "#000000",
"background_color": "#ffffff"
}
Hal ini memungkinkan siapa pun untuk menginstal
aplikasi di perangkat mereka dan melihat beberapa
detail default aplikasi. File HTML, public/index.html, juga
menyertakan elemen <link> untuk memuat manifes.
<link rel="manifest" href="%PUBLIC_URL%/manifest.json" />
Berikut ini contoh aplikasi yang dibangun dengan CRA yang memiliki manifes yang dimodifikasi file:
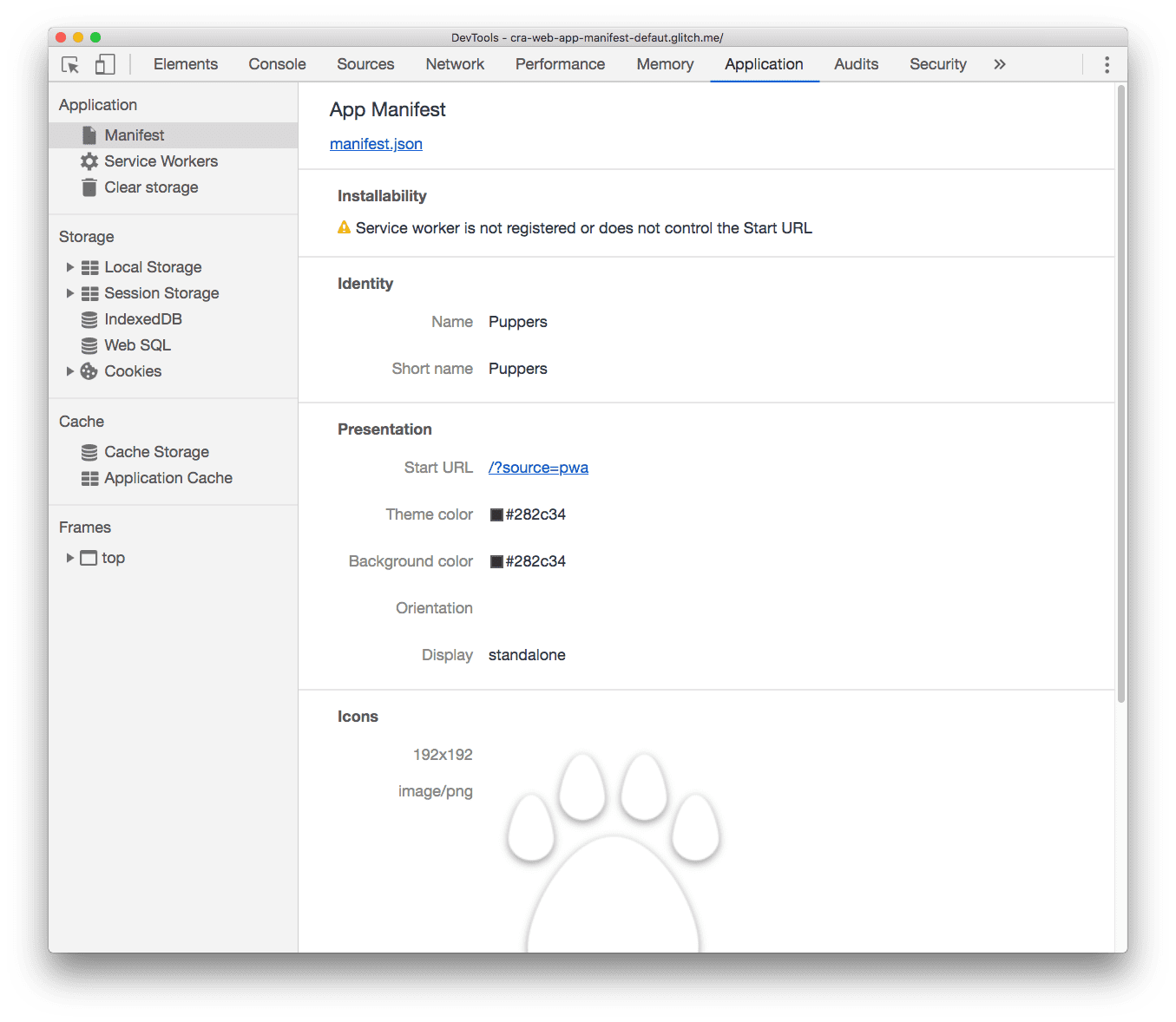
Untuk mengetahui apakah semua properti berfungsi dengan benar dalam contoh ini:
- Untuk melihat pratinjau situs, tekan Lihat Aplikasi. Lalu tekan
Layar penuh
.
- Tekan `Control+Shift+J` (atau `Command+Option+J` di Mac) untuk membuka DevTools.
- Klik tab Application.
- Di panel Application, klik tab Manifest.

Kesimpulan
- Jika Anda membangun situs yang menurut Anda tidak perlu diinstal di
perangkat Anda, hapus manifes dan elemen
<link>dalam file HTML yang merujuk kepadanya. - Jika Anda ingin pengguna menginstal aplikasi di perangkat mereka, ubah file manifes (atau buat file manifes jika Anda tidak menggunakan CRA) dengan yang Anda sukai. Tujuan Dokumentasi MMD menjelaskan semua atribut wajib dan opsional.


