منتشر شده: ۱۵ ژوئن ۲۰۲۰
وقتی که شما در حال بازی با کلمه کلیدی «اپلیکیشنهای وب پیشرونده» هستید، میتوانید با خیال راحت شرط ببندید که «PWAها فقط وبسایت هستند». ما این را میگوییم ، مستندات PWA مایکروسافت نیز با این موضوع موافق است ، و فرانسس بریمن و الکس راسل، نامزدان PWA، نیز همین را گفتهاند. بله، PWAها فقط وبسایت هستند، اما آنها همچنین بسیار فراتر از آن هستند. اگر به درستی انجام شود، یک PWA مانند یک وبسایت نخواهد بود، بلکه مانند یک اپلیکیشن واقعی است.
اما حس یک اپلیکیشن واقعی را داشتن یعنی چه؟
به عنوان مثال، اپلیکیشن پادکست اپل را در نظر بگیرید. این اپلیکیشن در macOS دسکتاپ و iOS (و به ترتیب iPadOS) موبایل موجود است. اگرچه پادکست یک اپلیکیشن رسانهای است، اما ایدههای اصلی که با کمک آن توضیح میدهم، در مورد سایر دستههای اپلیکیشن نیز صدق میکند.

قابلیت اجرا به صورت آفلاین
به برنامههای مخصوص پلتفرمی که روی تلفن همراه یا دسکتاپ خود دارید فکر کنید. یک چیز برجسته است: همیشه میتوانید از آن استفاده کنید. در برنامه پادکست، حتی اگر آفلاین باشم، همیشه چیزی برای انجام دادن یا دیدن وجود دارد. وقتی اتصال شبکه وجود ندارد، برنامه همچنان باز است. بخش نمودارهای برتر هیچ محتوایی را نشان نمیدهد، اما در عوض، به پیام «در حال حاضر نمیتوانم وصل شوم» که با دکمه «تلاش مجدد» همراه شده است، برمیگردد.

این کار را در وب انجام دهید
اپلیکیشن پادکست از مدلی به نام پوسته اپلیکیشن (App Shell) پیروی میکند. تمام محتوای استاتیک مورد نیاز برای نمایش هسته اپلیکیشن، از جمله تصاویر تزئینی مانند آیکونهای منوی سمت چپ و آیکونهای رابط کاربری پخشکننده اصلی، به صورت محلی ذخیره میشوند. محتوای پویا مانند دادههای Top Charts فقط در صورت تقاضا بارگذاری میشود و در صورت عدم موفقیت در بارگیری، محتوای جایگزین به صورت محلی ذخیره شده در دسترس است. برای یادگیری نحوه اعمال این مدل معماری در اپلیکیشن وب خود، مقاله «مدل پوسته اپلیکیشن» را مطالعه کنید.
محتوای آفلاین در دسترس و قابل پخش رسانه
در حالت آفلاین، در کشوی سمت چپ، هنوز میتوانم به بخش «دانلودها» بروم و قسمتهای پادکست دانلود شده را پخش کنم که با تمام ابردادهها، از جمله آثار هنری و توضیحات، نمایش داده میشوند.

این کار را در وب انجام دهید
محتوای رسانهای که قبلاً دانلود شده است را میتوان از حافظه پنهان (cache) ارائه داد، برای مثال با استفاده از دستور Serve cached audio and video از کتابخانه Workbox . سایر محتواها همیشه میتوانند در حافظه پنهان یا در IndexedDB ذخیره شوند. برای جزئیات بیشتر و دانستن زمان استفاده از فناوری ذخیرهسازی، مقاله ذخیرهسازی برای وب را بخوانید. اگر دادههایی دارید که باید به طور مداوم و بدون خطر پاک شدن در صورت کم شدن مقدار حافظه موجود، ذخیره شوند، میتوانید از Persistent Storage API استفاده کنید.
دانلود فعال در پسزمینه
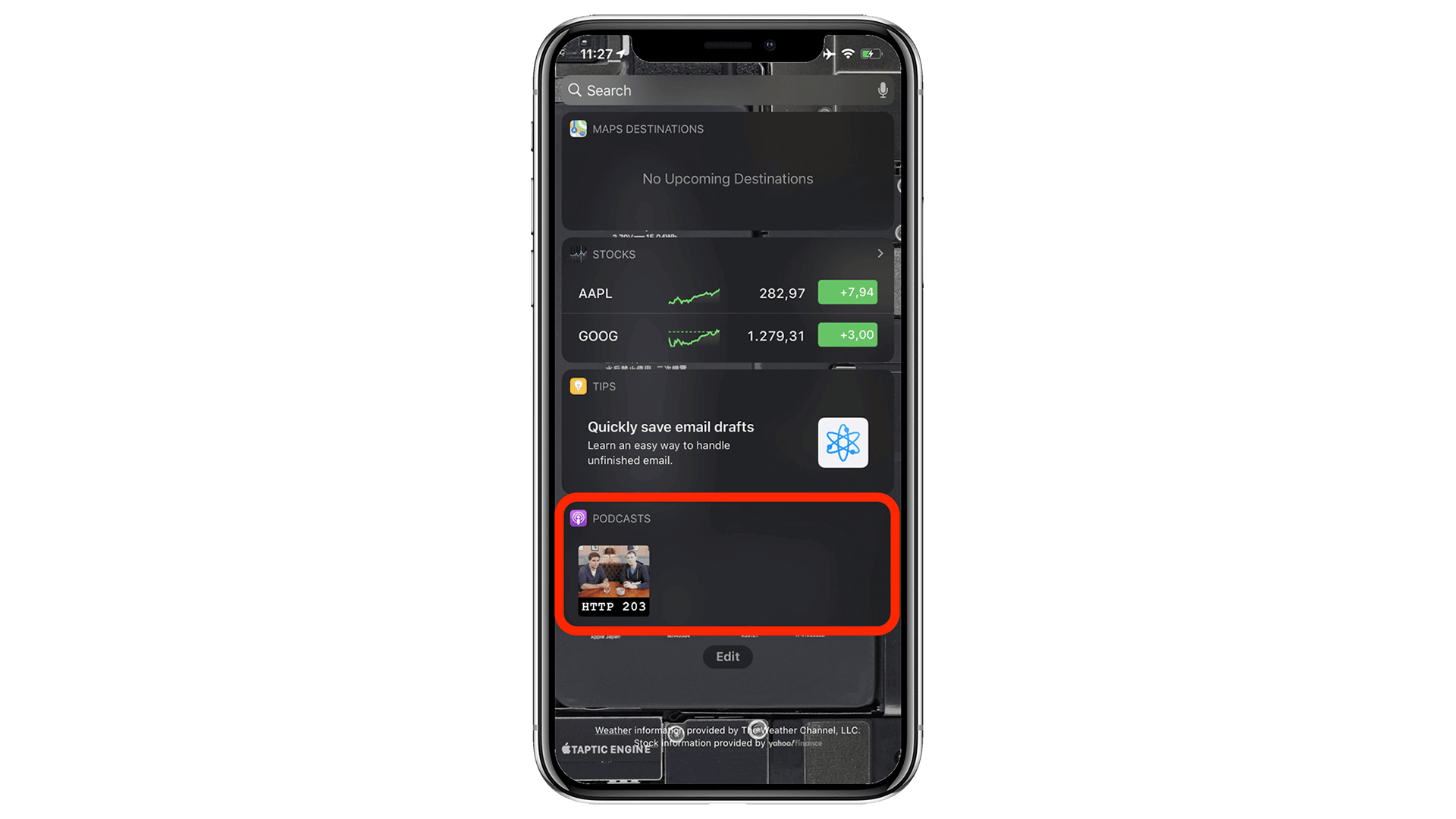
وقتی دوباره آنلاین میشوم، میتوانم با استفاده از عبارت جستجویی مانند http 203 به دنبال محتوا بگردم و وقتی تصمیم میگیرم در نتیجه جستجو، یعنی پادکست HTTP 203 ، مشترک شوم، آخرین قسمت این سریال بلافاصله و بدون هیچ سوالی دانلود میشود.

این کار را در وب انجام دهید
دانلود یک قسمت پادکست عملیاتی است که به طور بالقوه میتواند زمان بیشتری طول بکشد. API مربوط به Background Fetch به شما امکان میدهد دانلودها را به مرورگر واگذار کنید، که در پسزمینه از آنها مراقبت میکند.
در اندروید، مرورگر میتواند این دانلودها را به سیستم عامل واگذار کند، بنابراین نیازی نیست مرورگر به طور مداوم در حال اجرا باشد. پس از اتمام دانلود، سرویس ورکر برنامه شما بیدار میشود و میتوانید تصمیم بگیرید که با پاسخ چه کاری انجام دهید.
تعامل و اشتراکگذاری با سایر برنامهها
اپلیکیشن پادکست به طور طبیعی با سایر برنامهها ادغام میشود. برای مثال، وقتی روی قسمتی که دوست دارم کلیک راست میکنم، میتوانم آن را با سایر برنامههای دستگاهم، مانند اپلیکیشن پیامها، به اشتراک بگذارم. همچنین به طور طبیعی با کلیپبورد سیستم ادغام میشود. میتوانم روی هر قسمتی کلیک راست کنم و لینک آن را کپی کنم.

این کار را در وب انجام دهید
API اشتراکگذاری وب (Web Share API) و API هدف اشتراکگذاری وب (Web Share Target API) به برنامه شما اجازه میدهند تا متنها، فایلها و لینکها را به/از سایر برنامههای موجود در دستگاه به اشتراک بگذارد و دریافت کند. اگرچه هنوز برای یک برنامه وب امکان اضافه کردن آیتمهای منو به منوی کلیک راست داخلی سیستم عامل وجود ندارد، اما روشهای زیادی برای لینک دادن به و از سایر برنامههای موجود در دستگاه وجود دارد. با API کلیپبورد Async ، میتوانید به صورت برنامهنویسی، دادههای متن و تصویر (تصاویر PNG) را در کلیپبورد سیستم بخوانید و بنویسید. در اندروید، میتوانید از API انتخابگر مخاطب (Contact Picker API) برای انتخاب ورودیها از مدیریت مخاطبین دستگاه استفاده کنید. اگر هم یک برنامه مخصوص پلتفرم و هم یک PWA ارائه میدهید، میتوانید از API برنامههای مرتبط نصبشده (Get Installed Related Apps API) برای بررسی نصب بودن برنامه مخصوص پلتفرم استفاده کنید، در این صورت نیازی نیست کاربر را به نصب PWA یا پذیرش اعلانهای وب تشویق کنید.
رفرش شدن برنامه پس زمینه
در تنظیمات برنامه پادکست، میتوانم برنامه را طوری تنظیم کنم که قسمتهای جدید را بهطور خودکار دانلود کند. به این ترتیب، حتی لازم نیست در موردش فکر کنم، محتوای بهروز شده همیشه آنجا خواهد بود. جادویی.

این کار را در وب انجام دهید
API همگامسازی دورهای پسزمینه به برنامه شما اجازه میدهد تا محتوای خود را به طور منظم در پسزمینه و بدون نیاز به اجرا، بهروزرسانی کند. این بدان معناست که محتوای جدید به صورت فعال در دسترس است، بنابراین کاربران شما میتوانند هر زمان که تصمیم بگیرند، فوراً به آن دسترسی پیدا کنند.
همگامسازی وضعیت روی ابر
اشتراکهای من در تمام دستگاههایم همگامسازی میشوند. در یک دنیای یکپارچه، لازم نیست نگران همگامسازی دستی اشتراکهای پادکستم باشم. به همین ترتیب، لازم نیست نگران این باشم که حافظه دستگاه تلفن همراهم توسط قسمتهایی که قبلاً در رایانهام گوش دادهام، اشغال شود. وضعیت پخش همگامسازی میشود و قسمتهای گوش داده شده به طور خودکار حذف میشوند.

این کار را در وب انجام دهید
همگامسازی دادههای وضعیت برنامه وظیفهای است که میتوانید به API همگامسازی پسزمینه واگذار کنید. خود عملیات همگامسازی لازم نیست فوراً اتفاق بیفتد، فقط در نهایت و شاید حتی زمانی که کاربر دوباره برنامه را بسته است، انجام شود.
کنترلهای کلید رسانه سختافزاری
وقتی مشغول برنامهی دیگری هستم، مثلاً دارم یک صفحهی خبری را در مرورگرم میخوانم، هنوز میتوانم برنامهی پادکست را با کلیدهای رسانهای روی لپتاپم کنترل کنم. نیازی نیست برای رفتن به جلو یا عقب، به برنامهی دیگری بروم.

این کار را در وب انجام دهید
کلیدهای رسانهای توسط Media Session API پشتیبانی میشوند. به همین ترتیب، کاربران میتوانند از کلیدهای رسانهای سختافزاری روی صفحهکلیدهای فیزیکی، هدفونها یا حتی کنترل برنامه وب از کلیدهای رسانهای نرمافزاری روی ساعتهای هوشمند خود استفاده کنند. علاوه بر این، میتوانید از الگوی لرزشی زمانی که کاربر بخش قابل توجهی از محتوا را جستجو میکند، مانند عبور از تیتراژ آغازین یا مرز یک فصل، استفاده کنید.
چندوظیفگی و میانبر برنامه
البته من همیشه میتوانم از هر جایی به برنامه پادکست برگردم و چند کار را با هم انجام دهم. این برنامه یک آیکون کاملاً قابل تشخیص دارد که میتوانم آن را روی دسکتاپ یا داک برنامههایم قرار دهم تا پادکستها بتوانند هر زمان که بخواهم فوراً اجرا شوند.

این کار را در وب انجام دهید
برنامههای وب پیشرونده (PWA) هم در دسکتاپ و هم در موبایل میتوانند در صفحه اصلی، منوی استارت یا داک برنامهها نصب شوند. نصب میتواند بر اساس یک اعلان پیشگیرانه یا کاملاً تحت کنترل توسعهدهنده برنامه انجام شود. مقاله « برای قابل نصب بودن چه چیزی لازم است؟» هر آنچه را که باید بدانید پوشش میدهد. هنگام انجام چند کار همزمان، PWAها مستقل از مرورگر ظاهر میشوند.
اقدامات سریع در منوی زمینه
رایجترین اقدامات برنامه، جستجوی محتوای جدید و بررسی قسمتهای جدید ، مستقیماً از منوی زمینه برنامه در داک در دسترس هستند. در منوی گزینهها ، همچنین میتوانم تصمیم بگیرم که برنامه در زمان ورود به سیستم باز شود.

این کار را در وب انجام دهید
با مشخص کردن میانبرهای آیکون برنامه در مانیفست برنامه وب PWA، میتوانید مسیرهای سریعی را برای کارهای رایج ثبت کنید که کاربران میتوانند مستقیماً از طریق آیکون برنامه به آنها دسترسی پیدا کنند. در سیستم عاملهایی مانند macOS، کاربران همچنین میتوانند روی آیکون برنامه کلیک راست کرده و برنامه را طوری تنظیم کنند که در زمان ورود به سیستم اجرا شود. در حال حاضر، کار بر روی پیشنهادی برای اجرا در زمان ورود به سیستم در حال انجام است.
به عنوان برنامه پیشفرض عمل میکند
سایر برنامههای iOS و حتی وبسایتها یا ایمیلها میتوانند با استفاده از طرح آدرس اینترنتی podcasts:// با برنامه Podcasts ادغام شوند. اگر در مرورگر، پیوندی مانند podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 را دنبال کنم، مستقیماً به برنامه Podcasts هدایت میشوم و میتوانم تصمیم بگیرم که مشترک شوم یا به پادکست گوش دهم.

این کار را در وب انجام دهید
مدیریت طرحهای URL کاملاً سفارشی هنوز امکانپذیر نیست، اما پیشنهادی برای مدیریت پروتکل URL برای PWAها در حال انجام است. registerProtocolHandler() با پیشوند طرح web+ بهترین جایگزین است.
ادغام سیستم فایل محلی
شاید فوراً به ذهنتان خطور نکند، اما برنامه پادکست به طور طبیعی با سیستم فایل محلی ادغام میشود. وقتی یک قسمت پادکست را در لپتاپم دانلود میکنم، در ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache ذخیره میشود. برخلاف مثلاً ~/Documents ، این دایرکتوری قرار نیست مستقیماً توسط کاربران عادی قابل دسترسی باشد.
سایر سازوکارهای ذخیرهسازی غیر از فایلها در بخش محتوای آفلاین ارجاع داده شدهاند.

این کار را در وب انجام دهید
API دسترسی به سیستم فایل، توسعهدهندگان را قادر میسازد تا به سیستم فایل محلی دستگاه دسترسی پیدا کنند. میتوانید مستقیماً از آن استفاده کنید یا از کتابخانه پشتیبانی browser-fs-access استفاده کنید که به طور شفاف یک جایگزین برای مرورگرهایی که از API پشتیبانی نمیکنند، فراهم میکند. به دلایل امنیتی، دایرکتوریهای سیستم از طریق وب قابل دسترسی نیستند.
ظاهر و حس پلتفرم
یک ویژگی ظریفتر هم وجود دارد که برای یک برنامه iOS کاملاً بدیهی است، مانند پادکستها. هیچ یک از برچسبهای متنی قابل انتخاب نیستند و تمام متن با فونت سیستم دستگاه ترکیب میشود. همچنین، انتخاب من برای تم رنگ سیستم (مانند حالت تاریک) رعایت شده است.


این کار را در وب انجام دهید
با استفاده از ویژگی CSS user-select با مقدار none ، میتوانید از انتخاب تصادفی عناصر رابط کاربری جلوگیری کنید. با این حال، مطمئن شوید که از این ویژگی برای غیرقابل انتخاب کردن محتوای برنامه سوءاستفاده نمیکنید. این ویژگی فقط باید برای عناصر رابط کاربری مانند متن دکمهها و غیره استفاده شود. مقدار system-ui برای ویژگی CSS font-family به شما امکان میدهد فونت پیشفرض رابط کاربری سیستم را که برای برنامه شما استفاده میشود، مشخص کنید. در نهایت، برنامه شما میتواند با احترام به انتخاب prefers-color-scheme کاربر، با یک دکمه حالت تاریک اختیاری برای لغو آن، از ترجیح طرح رنگ کاربر پیروی کند. نکته دیگری که باید در مورد آن تصمیم بگیرید، میتواند این باشد که مرورگر هنگام رسیدن به مرز یک منطقه پیمایش، چه کاری باید انجام دهد، به عنوان مثال، برای پیادهسازی pull سفارشی برای تازه کردن . این کار با ویژگی CSS overscroll-behavior امکانپذیر است.
نوار عنوان سفارشی
وقتی به پنجره برنامه پادکست نگاه میکنید، متوجه میشوید که نوار عنوان و نوار ابزار یکپارچه کلاسیک، مانند مثلاً پنجره مرورگر سافاری، ندارد، بلکه یک تجربه سفارشیسازی شده دارد که شبیه یک نوار کناری متصل به پنجره پخشکننده اصلی است.


این کار را در وب انجام دهید
سفارشیسازی نوار عنوان (Title bar) دسترسی محدودی دارد. شما میتوانید (و باید) ویژگیهای display ) و رنگ تم theme-color مانیفست برنامه وب را مشخص کنید. این ویژگیها ظاهر و حس پنجره برنامه شما را تعیین میکنند و تصمیم میگیرند که کدام کنترلهای پیشفرض مرورگر باید نمایش داده شوند - احتمالاً هیچ کدام.
انیمیشنهای جذاب
انیمیشنهای درون برنامهای در پادکستها روان و سریع هستند. برای مثال، وقتی کشوی یادداشتهای قسمتها را در سمت راست باز میکنم، به زیبایی به داخل میلغزد. وقتی یک قسمت را از دانلودهایم حذف میکنم، قسمتهای باقیمانده شناور میشوند و فضای صفحه نمایش را که توسط قسمت حذف شده آزاد شده بود، اشغال میکنند.

این کار را در وب انجام دهید
انیمیشنهای کارآمد در وب قطعاً امکانپذیر هستند اگر تعدادی از بهترین شیوههای ذکر شده در مقاله «انیمیشنها و عملکرد» را در نظر بگیرید. انیمیشنهای پیمایشی که معمولاً در محتوای صفحهبندی شده یا چرخ و فلکهای رسانهای دیده میشوند، میتوانند با استفاده از ویژگی CSS Scroll Snap به طور چشمگیری بهبود یابند. برای کنترل کامل، میتوانید از API انیمیشنهای وب استفاده کنید.
محتوا خارج از برنامه ظاهر شد
برنامه پادکست در iOS میتواند محتوا را در مکانهای دیگری غیر از برنامه اصلی، مثلاً در نمای ابزارکهای سیستم یا به عنوان پیشنهاد سیری، نمایش دهد.
فراخوانهای فعال و مبتنی بر استفاده که فقط به یک لمس برای تعامل نیاز دارند، میتوانند نرخ تعامل مجدد اپلیکیشنی مانند پادکست را تا حد زیادی افزایش دهند.

این کار را در وب انجام دهید
از API فهرست محتوا در برنامه خود استفاده کنید تا به مرورگر بگویید کدام محتوای PWA به صورت آفلاین در دسترس است. این به مرورگر اجازه میدهد تا این محتوا را خارج از برنامه اصلی نمایش دهد. با علامتگذاری محتوای جالب در برنامه خود به عنوان محتوای مناسب برای پخش صوتی و با استفاده از نشانهگذاری ساختاریافته ، میتوانید به موتورهای جستجو و دستیاران مجازی، مانند دستیار گوگل، کمک کنید تا پیشنهادات شما را به شکلی ایدهآل ارائه دهند.
ویجت کنترل رسانه در قفل صفحه
وقتی یک قسمت پادکست در حال پخش است، برنامه Podcasts یک ویجت کنترل زیبا روی صفحه قفل نشان میدهد که شامل ابردادههایی مانند طرح جلد قسمت، عنوان قسمت و نام پادکست است.

این کار را در وب انجام دهید
رابط برنامهنویسی کاربردی (API) جلسه رسانه به شما امکان میدهد ابردادههایی مانند آثار هنری، عنوان آهنگها و غیره را مشخص کنید که سپس روی صفحه قفل، ساعتهای هوشمند یا سایر ابزارکهای رسانهای در مرورگر نمایش داده میشوند.
اعلانهای فشاری
اعلانهای فشاری (Push Notifications) در وب کمی آزاردهنده شدهاند (البته اعلانهای سریع اکنون بسیار بیصداتر هستند ). اما اگر به درستی استفاده شوند، میتوانند ارزش زیادی داشته باشند. به عنوان مثال، برنامه پادکست iOS میتواند به صورت اختیاری من را از قسمتهای جدید پادکستهایی که در آنها مشترک شدهام مطلع کند یا پادکستهای جدیدی را پیشنهاد دهد، و همچنین من را از ویژگیهای جدید برنامه مطلع کند.

این کار را در وب انجام دهید
API Push به برنامه شما اجازه میدهد تا اعلانهای فوری دریافت کند، بنابراین میتوانید کاربران خود را در مورد رویدادهای مهم در PWA خود مطلع کنید. برای اعلانهایی که باید در زمان مشخصی در آینده اجرا شوند و نیازی به اتصال به شبکه ندارند، میتوانید از API Notification Triggers استفاده کنید.
نشانگذاری آیکون برنامه
هر زمان که قسمتهای جدیدی از یکی از پادکستهایی که در آنها مشترک شدهام در دسترس باشد، یک نشان آیکون برنامه روی آیکون صفحه اصلی پادکستها ظاهر میشود و دوباره من را تشویق میکند که دوباره به برنامه به روشی که مزاحم نباشد، بپیوندم.

این کار را در وب انجام دهید
شما میتوانید با استفاده از Badging API، نشانهایی برای آیکون برنامه تنظیم کنید. این امر به ویژه زمانی مفید است که PWA شما مفهومی از موارد «خوانده نشده» دارد یا زمانی که به وسیلهای برای جلب توجه کاربر به برنامه به طور نامحسوس نیاز دارید.
پخش رسانه بر تنظیمات صرفهجویی در مصرف انرژی اولویت دارد
هنگام پخش پادکست، ممکن است صفحه نمایش خاموش شود، اما سیستم وارد حالت آماده به کار نمیشود. برنامهها میتوانند به صورت اختیاری صفحه نمایش را نیز روشن نگه دارند، به عنوان مثال برای نمایش اشعار یا زیرنویسها.

این کار را در وب انجام دهید
از API قفل بیداری صفحه برای جلوگیری از خاموش شدن صفحه استفاده کنید. پخش رسانه در وب به طور خودکار از ورود سیستم به حالت آماده به کار جلوگیری میکند.
کشف برنامه از طریق فروشگاه برنامه
در حالی که برنامه Podcasts بخشی از تجربه دسکتاپ macOS است، در iOS باید از اپ استور نصب شود. یک جستجوی سریع برای podcast ، podcasts یا apple podcasts بلافاصله برنامه را در اپ استور نمایش میدهد.

این کار را در وب انجام دهید
در حالی که اپل اجازه انتشار PWAها را در اپ استور نمیدهد، در اندروید میتوانید PWA خود را در قالب یک Trusted Web Activity ارسال کنید. اسکریپت bubblewrap این کار را به راحتی انجام میدهد. این اسکریپت همچنین به صورت داخلی قابلیت خروجی گرفتن از اپلیکیشن اندروید PWABuilder را فراهم میکند که میتوانید بدون نیاز به لمس خط فرمان از آن استفاده کنید.
خلاصه ویژگیها
این جدول یک نمای کلی از تمام ویژگیها را نشان میدهد و فهرستی از منابع مفید برای پیادهسازی آنها در وب را ارائه میدهد.
نتیجهگیری
PWAها از زمان معرفیشان در سال ۲۰۱۵ راه درازی را پیمودهاند. در چارچوب پروژه فوگو 🐡 ، تیم کرومیومِ بین شرکتی در تلاش است تا آخرین شکافهای باقیمانده را پر کند. با پیروی از حتی برخی از توصیههایی که به اشتراک گذاشتهایم، میتوانید به آن حس اپلیکیشنمانند نزدیکتر شوید و کاری کنید که کاربرانتان فراموش کنند که با «فقط یک وبسایت» سر و کار دارند. در نهایت، اکثر کاربران اهمیتی نمیدهند که اپلیکیشن شما چگونه ساخته شده است (و چرا باید این کار را بکنند؟)، تا زمانی که حس یک اپلیکیشن واقعی را داشته باشد.
تقدیرنامهها
این سند توسط کیس باسک ، جو مدلی ، جاشوا بل ، دیون آلمایر ، آده اوشینیه ، پیت لپیج ، سم ثوروگود ، ریلی گرانت و جفری یاسکین بررسی شده است.


