Data di pubblicazione: 15 giugno 2020
Quando giochi a bingo con le parole d'effetto delle app web progressive, puoi scommettere tranquillamente su "Le PWA sono solo siti web". La documentazione di Microsoft sulle PWA è d'accordo, lo diciamo noi, e così anche i candidati alle PWA Frances Berriman e Alex Russell. Sì, le PWA sono solo siti web, ma sono anche molto di più. Se fatta bene, una PWA non sembrerà un sito web, ma un'app reale.
Ma cosa significa avere l'aspetto di una vera app?
Prendiamo come esempio l'app Podcasts di Apple. È disponibile su macOS su computer e su iOS (e iPadOS rispettivamente) su dispositivi mobili. Anche se Podcasts è un'applicazione multimediale, le idee principali che illustro con il suo aiuto si applicano anche ad altre categorie di app.

In grado di funzionare offline
Pensa alle applicazioni specifiche per piattaforma che hai sul tuo cellulare o sul tuo computer. Una cosa è certa: puoi sempre utilizzarlo. Nell'app Podcasts, anche se sono offline, c'è sempre qualcosa da fare o da vedere. Quando non è presente una connessione di rete, l'app si apre comunque. La sezione Classifiche non mostra alcun contenuto, ma visualizza un messaggio Impossibile connettersi al momento abbinato a un pulsante Riprova.

Esegui questa operazione sul web
L'app Podcasts segue il cosiddetto modello di shell dell'app. Tutti i contenuti statici necessari per mostrare l'app principale vengono memorizzati nella cache in locale, incluse le immagini decorative come le icone del menu a sinistra e le icone della UI del player principale. I contenuti dinamici come i dati delle classifiche vengono caricati solo su richiesta. Se il caricamento non va a buon fine, sono disponibili contenuti di riserva memorizzati nella cache locale. Leggi l'articolo Il modello App Shell per scoprire come applicare questo modello architetturale alla tua app web.
Contenuti offline disponibili e contenuti multimediali riproducibili
Quando sono offline, nel riquadro a sinistra posso comunque accedere alla sezione Scaricati e riprodurre le puntate dei podcast scaricate, che vengono visualizzate con tutti i metadati, inclusi artwork e descrizioni.

Esegui questa operazione sul web
I contenuti multimediali scaricati in precedenza possono essere pubblicati dalla cache, ad esempio utilizzando la ricetta Serve cached audio and video dalla libreria Workbox. Altri contenuti possono sempre essere archiviati nella cache o in IndexedDB. Leggi l'articolo Archiviazione per il web per tutti i dettagli e per sapere quando utilizzare una tecnologia di archiviazione. Se hai dati che devono essere archiviati in modo permanente senza il rischio di essere eliminati quando la quantità di memoria disponibile si esaurisce, puoi utilizzare l'API Persistent Storage.
Download proattivo in background
Quando torno online, posso ovviamente cercare contenuti con una query come http 203 e, quando decido di abbonarmi al risultato di ricerca, l'ultima puntata della serie, HTTP 203 podcast, viene scaricata immediatamente, senza domande.

Esegui questa operazione sul web
Il download di una puntata di podcast è un'operazione che può richiedere più tempo. L'API Background Fetch ti consente di delegare i download al browser, che se ne occupa in background.
Su Android, il browser può delegare ulteriormente questi download al sistema operativo, quindi non deve essere in esecuzione continua. Una volta completato il download, il service worker della tua app viene riattivato e puoi decidere cosa fare con la risposta.
Interagire e condividere con altre applicazioni
L'app Podcast si integra naturalmente con altre applicazioni. Ad esempio, quando faccio clic con il tasto destro del mouse su un episodio che mi piace, posso condividerlo con altre app sul mio dispositivo, come l'app Messaggi. Si integra anche in modo naturale con gli appunti di sistema. Posso fare clic con il tasto destro del mouse su qualsiasi episodio e copiarne il link.

Esegui questa operazione sul web
L'API Web Share e l'API Web Share Target consentono alla tua app di condividere e ricevere testi, file e link da e verso altre applicazioni sul dispositivo. Anche se non è ancora possibile per un'app web aggiungere voci di menu al menu di scelta rapida integrato del sistema operativo, esistono molti altri modi per creare link da e verso altre app sul dispositivo. Con l'API Async Clipboard, puoi leggere e scrivere in modo programmatico dati di testo e immagini (immagini PNG) negli appunti di sistema. Su Android, puoi utilizzare l'API Contact Picker per selezionare le voci dal gestore dei contatti del dispositivo. Se offri sia un'app specifica per la piattaforma sia una PWA, puoi utilizzare l'API Get Installed Related Apps per verificare se l'app specifica per la piattaforma è installata. In questo caso, non è necessario incoraggiare l'utente a installare la PWA o ad accettare le notifiche push web.
Aggiornamento app in background
Nelle impostazioni dell'app Podcasts, posso configurare l'app in modo che scarichi automaticamente i nuovi episodi. In questo modo, non devo nemmeno pensarci: i contenuti aggiornati saranno sempre disponibili. Magia.

Esegui questa operazione sul web
L'API Periodic Background Sync consente alla tua app di aggiornare regolarmente i propri contenuti in background senza che sia necessario che sia in esecuzione. Ciò significa che i nuovi contenuti sono disponibili in modo proattivo, quindi gli utenti possono iniziare a esplorarli subito quando vogliono.
Stato sincronizzato tramite cloud
I miei abbonamenti sono sincronizzati su tutti i miei dispositivi. In un mondo senza interruzioni, non devo preoccuparmi di mantenere sincronizzate manualmente le mie iscrizioni ai podcast. Allo stesso modo, non devo temere che la memoria del mio dispositivo mobile venga consumata dagli episodi che ho già ascoltato sul mio computer. Lo stato di riproduzione viene mantenuto sincronizzato e gli episodi ascoltati vengono eliminati automaticamente.

Esegui questa operazione sul web
La sincronizzazione dei dati di stato dell'app è un'attività che puoi delegare all'API Background Sync. L'operazione di sincronizzazione non deve avvenire immediatamente, ma alla fine, magari anche quando l'utente ha già chiuso di nuovo l'app.
Controlli dei tasti multimediali hardware
Quando sono impegnato con un'altra applicazione, ad esempio la lettura di una pagina di notizie nel browser, posso comunque controllare l'app Podcasts con i tasti multimediali del mio laptop. Non è necessario passare all'app solo per andare avanti o indietro.

Esegui questa operazione sul web
I tasti multimediali sono supportati dall'API Media Session. In questo modo, gli utenti possono utilizzare i tasti multimediali hardware su tastiere, cuffie o persino controllare l'app web dai tasti multimediali software sugli smartwatch. Inoltre, potresti utilizzare un pattern di vibrazione quando l'utente cerca una parte significativa dei contenuti, ad esempio quando supera i titoli di apertura o il limite di un capitolo.
Multitasking e scorciatoia app
Certo, posso sempre tornare all'app Podcast da qualsiasi punto. L'app ha un'icona chiaramente distinguibile che posso mettere anche sul desktop o nel dock delle applicazioni, in modo che Podcasts possa essere avviato immediatamente quando voglio.

Esegui questa operazione sul web
Le app web progressive su computer e dispositivi mobili possono essere installate nella schermata Home, nel menu Start o nel dock delle applicazioni. L'installazione può avvenire in base a un prompt proattivo o essere controllata completamente dallo sviluppatore dell'app. L'articolo Cosa serve per essere installabile? tratta tutto ciò che devi sapere. Quando esegui il multitasking, le PWA vengono visualizzate indipendentemente dal browser.
Azioni rapide nel menu contestuale
Le azioni più comuni delle app, Cerca nuovi contenuti e Controlla nuovi episodi, sono disponibili direttamente dal menu contestuale dell'app nel Dock. Nel menu Opzioni, posso anche decidere di aprire l'app al momento dell'accesso.

Esegui questa operazione sul web
Se specifichi le scorciatoie delle icone delle app nel manifest dell'app web della PWA, puoi registrare percorsi rapidi per le attività comuni che gli utenti possono raggiungere direttamente dall'icona dell'app. Su sistemi operativi come macOS, gli utenti possono anche fare clic con il tasto destro del mouse sull'icona dell'app e impostare l'avvio dell'app al momento dell'accesso. È in corso l'elaborazione di una proposta per l'esecuzione all'accesso.
Agire come app predefinita
Altre applicazioni iOS e persino siti web o email possono integrarsi con l'app Podcasts sfruttando lo schema URL podcasts://. Se seguo un link come podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 mentre sono nel browser, vengo indirizzato direttamente all'app Podcast e posso decidere di iscrivermi o ascoltare il podcast.

Esegui questa operazione sul web
La gestione di schemi URL completamente personalizzati non è ancora possibile, ma è in corso una proposta per la gestione del protocollo URL per le PWA. registerProtocolHandler() con un prefisso dello schema web+ è la migliore alternativa.
Integrazione del file system locale
Forse non ci pensi subito, ma l'app Podcast si integra naturalmente
con il file system locale. Quando scarico una puntata di podcast sul mio laptop, questa viene
memorizzata in ~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache.
A differenza, ad esempio, di ~/Documents, questo directory non è destinato all'accesso diretto
da parte degli utenti normali.
Nella sezione Contenuti offline vengono indicati altri meccanismi di archiviazione diversi dai file.

Esegui questa operazione sul web
L'API File System Access consente agli sviluppatori di accedere al file system locale del dispositivo. Puoi utilizzarla direttamente o tramite la libreria di supporto browser-fs-access, che fornisce in modo trasparente un fallback per i browser che non supportano l'API. Per motivi di sicurezza, le directory di sistema non sono accessibili dal web.
Aspetto e design della piattaforma
Esiste una funzionalità più sottile che è evidente per un'applicazione iOS, come Podcast. Nessuna delle etichette di testo è selezionabile e tutto il testo si confonde con il carattere di sistema della macchina. Inoltre, la mia scelta del tema a colori del sistema (ad esempio la modalità Buio) viene rispettata.


Esegui questa operazione sul web
Utilizzando la proprietà CSS user-select con il valore none, puoi proteggere gli elementi dell'interfaccia utente dalla selezione accidentale.
Assicurati, tuttavia, di non utilizzare in modo improprio questa proprietà per rendere non selezionabili i contenuti dell'app.
Deve essere utilizzato solo per gli elementi dell'interfaccia utente, come i testi dei pulsanti e così via.
Il valore system-ui
per la proprietà CSS font-family ti consente di
specificare il carattere predefinito dell'interfaccia utente del sistema da utilizzare per la tua app.
Infine, la tua app può rispettare la preferenza dello schema di colori dell'utente rispettando la sua scelta prefers-color-scheme, con un pulsante di attivazione/disattivazione della modalità buio
facoltativo per eseguire l'override.
Un'altra cosa da decidere potrebbe essere cosa deve fare il browser quando raggiunge
il limite di un'area di scorrimento, ad esempio per implementare l'aggiornamento personalizzato.
Ciò è possibile con la proprietà CSS overscroll-behavior.
Barra del titolo personalizzata
Quando guardi la finestra dell'app Podcasts, noti che non ha una barra del titolo e una barra degli strumenti integrate classiche, come ad esempio la finestra del browser Safari, ma un'esperienza personalizzata che assomiglia a una barra laterale agganciata alla finestra principale del player.


Esegui questa operazione sul web
La personalizzazione della barra del titolo
ha una disponibilità limitata. Puoi (e devi) specificare le proprietà
display e
theme-color
del manifest dell'app web. Determina l'aspetto della finestra dell'applicazione e decide quali controlli del browser predefinito devono essere visualizzati, potenzialmente nessuno.
Animazioni rapide
Le animazioni in-app sono rapide e fluide in Podcasts. Ad esempio, quando apro il riquadro Note dell'episodio a destra, questo scorre elegantemente verso l'interno. Quando rimuovo una puntata dai miei download, le puntate rimanenti vengono spostate verso l'alto e occupano lo spazio sullo schermo liberato dalla puntata eliminata.

Esegui questa operazione sul web
È sicuramente possibile creare animazioni performanti sul web se tieni conto di una serie di best practice descritte nell'articolo Animazioni e rendimento. Le animazioni di scorrimento, come quelle che si vedono spesso nei contenuti paginati o nei caroselli multimediali, possono essere migliorate notevolmente utilizzando la funzionalità CSS Scroll Snap. Per un controllo completo, puoi utilizzare l'API Web Animations.
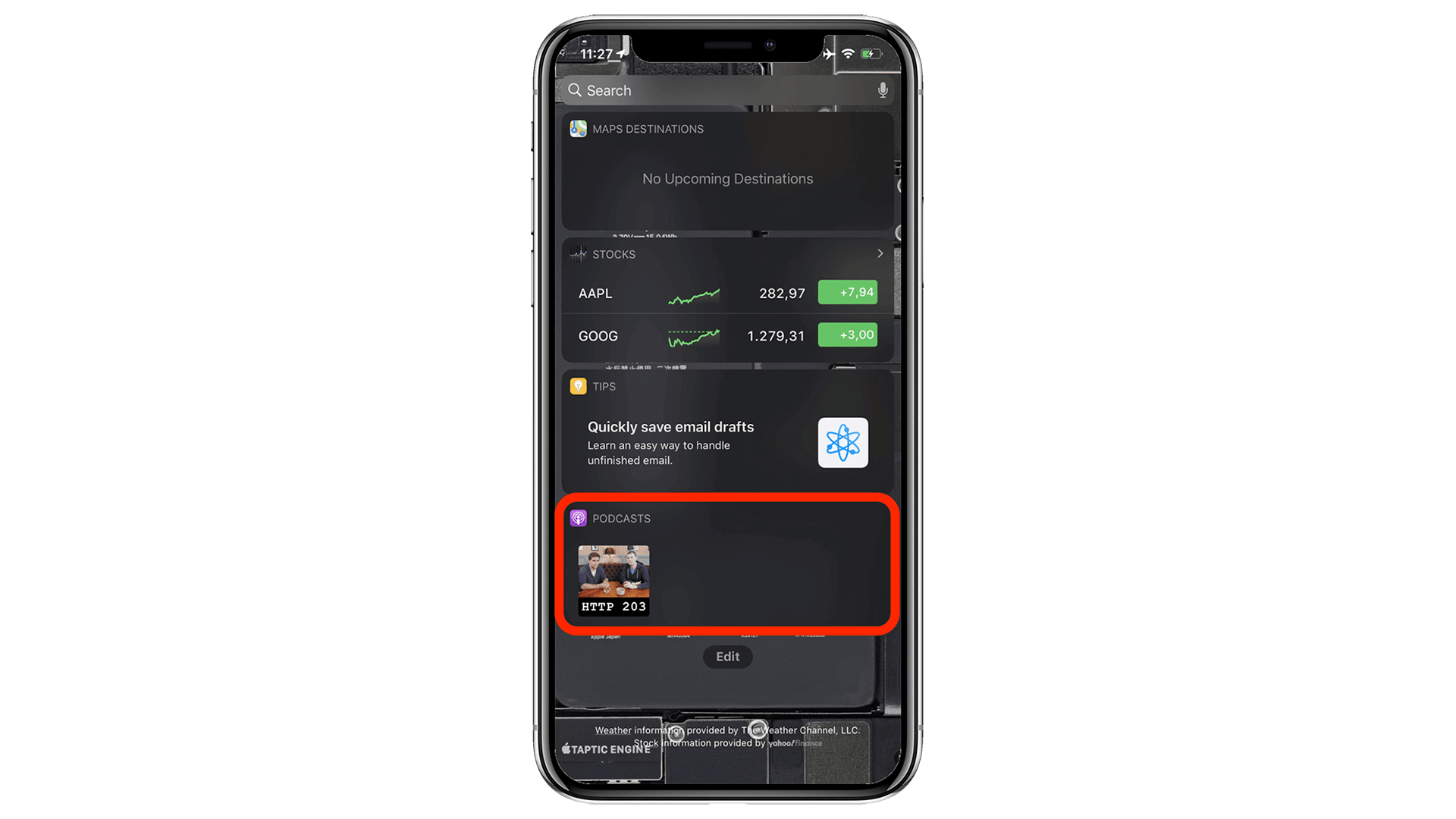
Contenuti visualizzati al di fuori dell'app
L'app Podcasts su iOS può mostrare contenuti in posizioni diverse dall'applicazione stessa, ad esempio nella visualizzazione dei widget del sistema o come suggerimento di Siri.
Gli inviti all'azione proattivi e basati sull'utilizzo che richiedono solo un tocco per interagire possono aumentare notevolmente il tasso di riattivazione di un'app come Podcasts.

Esegui questa operazione sul web
Utilizza l'API Content Index nella tua applicazione per comunicare al browser quali contenuti della PWA sono disponibili offline. In questo modo, il browser può mostrare questi contenuti al di fuori dell'app principale. Se contrassegni i contenuti interessanti della tua app come adatti alla riproduzione audio speakable e utilizzi il markup strutturato, puoi aiutare i motori di ricerca e gli assistenti virtuali, come l'Assistente Google, a presentare le tue offerte nel modo migliore.
Widget di controllo dei contenuti multimediali della schermata di blocco
Quando viene riprodotta una puntata di podcast, l'app Podcast mostra un bellissimo widget di controllo sulla schermata di blocco che include metadati come la copertina della puntata, il titolo della puntata e il nome del podcast.

Esegui questa operazione sul web
L'API Media Session ti consente di specificare metadati come artwork, titoli delle tracce e così via, che vengono poi visualizzati nella schermata di blocco, sugli smartwatch o in altri widget multimediali del browser.
Notifiche push
Le notifiche push sono diventate un po' fastidiose sul web (anche se i prompt di notifica sono molto più silenziosi ora). Se utilizzati correttamente, però, possono aggiungere molto valore. Ad esempio, l'app Podcast per iOS può, se voglio, inviarmi notifiche relative alle nuove puntate dei podcast a cui sono iscritto o consigliarmi nuovi podcast, oltre ad avvisarmi delle nuove funzionalità dell'app.

Esegui questa operazione sul web
L'API Push consente alla tua app di ricevere notifiche push in modo da poter informare gli utenti di eventi importanti relativi alla tua PWA. Per le notifiche che devono essere attivate in un momento futuro noto e che non richiedono una connessione di rete, puoi utilizzare l'API Notification Triggers.
Badge delle icone delle app
Ogni volta che sono disponibili nuove puntate di uno dei podcast a cui sono iscritto, viene visualizzato un badge con l'icona dell'app sull'icona della schermata Home di Podcasts, il che mi incoraggia a interagire di nuovo con l'app in modo non intrusivo.

Esegui questa operazione sul web
Puoi impostare i badge delle icone delle app con l'API Badging. Ciò è particolarmente utile quando la tua PWA ha una nozione di elementi "non letti" o quando hai bisogno di un mezzo per attirare in modo discreto l'attenzione dell'utente sull'app.
La riproduzione dei contenuti multimediali ha la precedenza sulle impostazioni di risparmio energetico
Durante la riproduzione di contenuti multimediali di podcast, lo schermo potrebbe spegnersi, ma il sistema non entra in modalità standby. Le app possono anche mantenere lo schermo attivo, ad esempio per visualizzare i testi o i sottotitoli codificati.

Esegui questa operazione sul web
Utilizza l'API Screen Wake Lock per impedire lo spegnimento dello schermo. La riproduzione di contenuti multimediali sul web impedisce automaticamente al sistema di entrare in modalità standby.
Rilevamento di app tramite uno store
L'app Podcasts fa parte dell'esperienza desktop macOS, mentre su iOS deve essere
installata dall'App Store. Una rapida ricerca di podcast, podcasts
o apple podcasts fa immediatamente comparire l'app nell'App Store.

Esegui questa operazione sul web
Anche se Apple non consente le PWA sull'App Store, con Android puoi
inviare la tua PWA racchiusa in un'attività web attendibile.
Lo script bubblewrap
rende questa operazione semplice. Questo script è anche ciò che alimenta internamente
la funzionalità di esportazione dell'app per Android di PWABuilder, che puoi utilizzare senza toccare la riga di comando.
Riepilogo della funzionalità
Questa tabella mostra una panoramica compatta di tutte le funzionalità e fornisce un elenco di risorse utili per implementarle sul web.
Conclusione
Le PWA hanno fatto molta strada dalla loro introduzione nel 2015. Nell'ambito del Project Fugu 🐡, il team interaziendale di Chromium sta lavorando per colmare le ultime lacune rimaste. Seguendo anche solo alcuni dei consigli che abbiamo condiviso, puoi avvicinarti a quell'esperienza simile a un'app e far dimenticare ai tuoi utenti che stanno interagendo con "solo un sito web". In definitiva, la maggior parte degli utenti non si preoccupa di come è creata la tua app (e perché dovrebbe?), purché sembri un'app reale.
Ringraziamenti
Questo documento è stato esaminato da Kayce Basques, Joe Medley, Joshua Bell, Dion Almaer, Ade Oshineye, Pete LePage, Sam Thorogood, Reilly Grant, e Jeffrey Yasskin.


