公開日: 2020 年 6 月 15 日
プログレッシブ ウェブアプリのバズワード ビンゴをプレイするなら、「PWA は単なるウェブサイトだ」に賭けても安全です。Microsoft の PWA ドキュメントも同様の意見です。Google も同様の意見です。また、PWA の推薦者である Frances Berriman 氏と Alex Russell 氏も同様の意見です。はい。PWA は単なるウェブサイトですが、それ以上のものです。適切に作成された PWA は、ウェブサイトではなく、実際のアプリのように感じられます。
しかし、実際のアプリのように感じられるとはどういうことでしょうか?
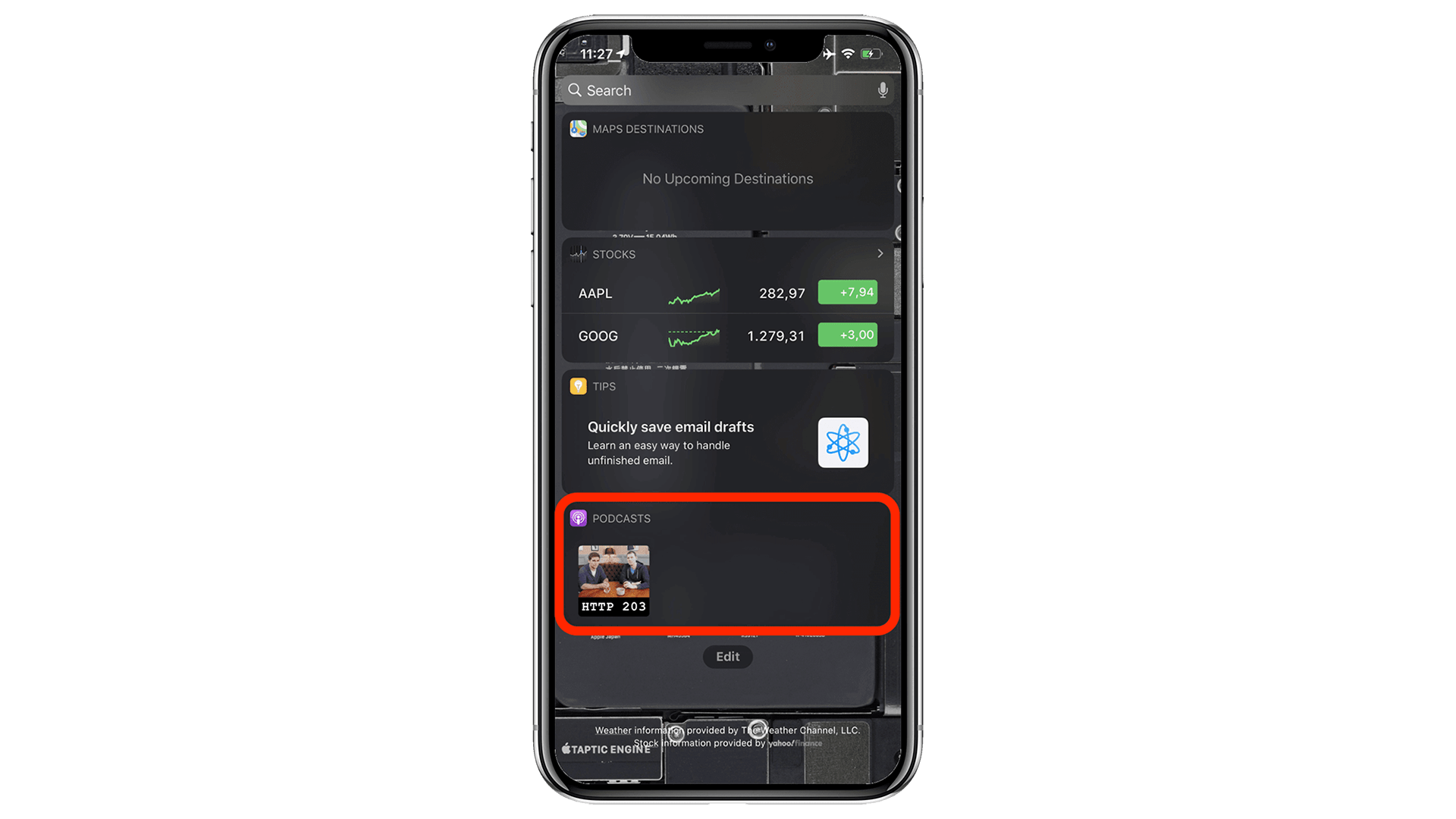
例として、Apple の Podcasts アプリを取り上げます。この機能は、パソコンの macOS とモバイルの iOS(および iPadOS)でご利用いただけます。ポッドキャストはメディア アプリケーションですが、ここで説明する基本的な考え方は他のカテゴリのアプリにも当てはまります。
 iPhone と macOS の Apple Podcast(ソース)。
iPhone と macOS の Apple Podcast(ソース)。オフラインで実行可能
モバイルやパソコンにインストールされているプラットフォーム固有のアプリケーションについて考えてみましょう。いつでも使えるという点が大きな特徴です。ポッドキャスト アプリでは、オフラインでも常に何かできることや見られることがあります。ネットワーク接続がない場合でも、アプリは開きます。[トップチャート] セクションにコンテンツが表示されず、代わりに [現在接続できません] というメッセージと [再試行] ボタンが表示されます。

ウェブで操作する
Podcast アプリは、いわゆるアプリシェル モデルに準拠しています。左側のメニュー アイコンやコアプレーヤーの UI アイコンなどの装飾画像を含め、コアアプリを表示するために必要なすべての静的コンテンツがローカルにキャッシュ保存されます。トップチャートなどの動的コンテンツはオンデマンドで読み込まれ、読み込みに失敗した場合はローカルにキャッシュ保存されたフォールバック コンテンツが利用可能になります。このアーキテクチャ モデルをウェブアプリに適用する方法については、アプリシェル モデルの記事をご覧ください。
オフライン コンテンツが利用可能で、メディアを再生できる
オフラインの場合でも、左側のドロワーから [ダウンロード済み] セクションに移動して、ダウンロードしたポッドキャスト エピソードを再生できます。エピソードは、アートワークや説明などのすべてのメタデータとともに表示されます。

ウェブで操作する
以前にダウンロードしたメディア コンテンツは、キャッシュから提供できます。たとえば、Workbox ライブラリのキャッシュされた音声と動画を提供するレシピを使用します。他のコンテンツは常にキャッシュまたは IndexedDB に保存できます。すべての詳細と、どのストレージ テクノロジーをいつ使用するかについては、ウェブのストレージの記事をご覧ください。使用可能なメモリ量が少なくなったときに消去されるリスクを回避してデータを永続的に保存する必要がある場合は、Persistent Storage API を使用できます。
プロアクティブなバックグラウンド ダウンロード
オンラインに戻ると、http 203 などのクエリでコンテンツを検索できます。検索結果を購読することにすると、HTTP 203 podcast の最新エピソードがすぐにダウンロードされます。

ウェブで操作する
ポッドキャスト エピソードのダウンロードは、時間がかかる可能性があるオペレーションです。バックグラウンド フェッチ API を使用すると、ダウンロードをブラウザに委任して、バックグラウンドで処理できます。
Android では、ブラウザがこれらのダウンロードをオペレーティング システムに委任することもできるため、ブラウザを継続的に実行する必要はありません。ダウンロードが完了すると、アプリのサービス ワーカーが起動し、レスポンスの処理方法を決定できます。
他のアプリケーションと連携して共有する
ポッドキャスト アプリは、他のアプリと自然に統合されます。たとえば、気に入ったエピソードを右クリックすると、メッセージ アプリなど、デバイス上の他のアプリで共有できます。また、システム クリップボードとも自然に統合されています。エピソードを右クリックして、そのエピソードへのリンクをコピーできます。
![ポッドキャスト エピソードで呼び出されたポッドキャスト アプリのコンテキスト メニューで、[エピソードを共有] → [メッセージ] オプションが選択されています。](https://web.dev/static/articles/app-like-pwas/image/the-podcasts-apps-contex-baa82d1b8e86.png?hl=ja)
ウェブで操作する
Web Share API と Web Share Target API を使用すると、アプリでデバイス上の他のアプリとの間でテキスト、ファイル、リンクを共有したり、受け取ったりできます。ウェブアプリからオペレーティング システムの組み込みの右クリック メニューにメニュー項目を追加することはまだできませんが、デバイス上の他のアプリとのリンクにはさまざまな方法があります。Async Clipboard API を使用すると、テキストと画像データ(PNG 画像)をシステム クリップボードにプログラムで読み書きできます。Android では、連絡先選択ツール API を使用して、デバイスの連絡先マネージャーからエントリを選択できます。プラットフォーム固有のアプリと PWA の両方を提供している場合は、Get Installed Related Apps API を使用して、プラットフォーム固有のアプリがインストールされているかどうかを確認できます。インストールされている場合は、ユーザーに PWA のインストールやウェブ プッシュ通知の受け入れを促す必要はありません。
アプリのバックグラウンド更新
Podcast アプリの設定で、新しいエピソードを自動的にダウンロードするようにアプリを設定できます。このようにすれば、更新されたコンテンツが常に表示されるため、考える必要がなくなります。魔法。

ウェブで操作する
Periodic Background Sync API を使用すると、アプリが実行されていなくても、バックグラウンドでコンテンツを定期的に更新できます。つまり、新しいコンテンツがプロアクティブに提供されるため、ユーザーはいつでもすぐにコンテンツを読み始めることができます。
クラウド経由で同期された状態
定期購入はすべてのデバイスで同期されます。シームレスな世界では、ポッドキャストの定期購入を手動で同期することを心配する必要はありません。同様に、パソコンで聴いたエピソードがモバイル デバイスのメモリを消費する心配もありません。再生状態は同期され、聴取済みのエピソードは自動的に削除されます。

ウェブで操作する
アプリの状態データの同期は、Background Sync API に委任できるタスクです。同期オペレーション自体はすぐに実行する必要はなく、最終的に実行されればよく、ユーザーがアプリを再度閉じた後でも構いません。
ハードウェア メディア キー コントロール
別のアプリ(ブラウザでニュースページを読んでいるなど)を使用しているときでも、ノートパソコンのメディアキーで Podcasts アプリを操作できます。早送りや巻き戻しのためにアプリに切り替える必要はありません。

ウェブで操作する
メディアキーは Media Session API でサポートされています。このようにして、ユーザーは物理キーボードやヘッドフォンにあるハードウェア メディアキーを使用したり、スマートウォッチのソフトウェア メディアキーからウェブアプリを操作したりできます。また、ユーザーがコンテンツの重要な部分(オープニング クレジットやチャプターの境界など)をシークしたときに、バイブレーション パターンを使用することもできます。
マルチタスクとアプリのショートカット
もちろん、どこからでもポッドキャスト アプリに戻ってマルチタスクを行うことができます。アプリには、デスクトップやアプリ ドックに配置できる、わかりやすいアイコンがあります。そのため、いつでもすぐに Podcasts を起動できます。

ウェブで操作する
パソコンとモバイルの両方で、プログレッシブ ウェブアプリをホーム画面、スタート メニュー、またはアプリ ドックにインストールできます。インストールは、プロアクティブなプロンプトに基づいて行われることも、アプリ デベロッパーによって完全に制御されることもあります。インストール可能にするにはの記事で、知っておくべきことをすべて説明しています。マルチタスクを行う場合、PWA はブラウザとは別に表示されます。
コンテキスト メニューのクイック アクション
最も一般的なアプリのアクション(新しいコンテンツの検索、新しいエピソードの確認)は、Dock のアプリのコンテキスト メニューから直接利用できます。[オプション] メニューでは、ログイン時にアプリを開くかどうかを指定することもできます。
![[検索] と [新着エピソードを確認] のオプションが表示された、ポッドキャスト アプリのアイコンのコンテキスト メニュー。](https://web.dev/static/articles/app-like-pwas/image/podcasts-app-icon-context-031ae939ff38d.png?hl=ja)
ウェブで操作する
PWA のウェブアプリ マニフェストでアプリアイコンのショートカットを指定すると、ユーザーがアプリアイコンから直接アクセスできる一般的なタスクへのクイック ルートを登録できます。macOS などのオペレーティング システムでは、アプリのアイコンを右クリックして、ログイン時にアプリを起動するように設定することもできます。ログイン時に実行するための提案が進行中です。
デフォルトのアプリとして動作する
他の iOS アプリケーションやウェブサイト、メールでも、podcasts:// URL スキームを利用して Podcasts アプリと統合できます。ブラウザで podcasts://podcasts.apple.com/podcast/the-css-podcast/id1042283903 などのリンクをクリックすると、Podcasts アプリに直接移動し、ポッドキャストを登録するか聴くかを決めることができます。

ウェブで操作する
完全にカスタムの URL スキームを処理することはまだできませんが、PWA の URL プロトコル処理に関する提案が進行中です。registerProtocolHandler() と web+ スキームの接頭辞を組み合わせるのが最適な代替手段です。
ローカル ファイル システムの統合
すぐに思いつかないかもしれませんが、ポッドキャスト アプリはローカル ファイル システムと自然に統合されています。ポッドキャストのエピソードをノートパソコンにダウンロードすると、~/Library/Group Containers/243LU875E5.groups.com.apple.podcasts/Library/Cache に保存されます。たとえば ~/Documents とは異なり、このディレクトリは一般ユーザーが直接アクセスすることを想定していません。
ファイル以外のストレージ メカニズムは、オフライン コンテンツ セクションで参照されます。

ウェブで操作する
ファイル システム アクセス API を使用すると、デベロッパーはデバイスのローカル ファイル システムにアクセスできます。この API は直接使用することも、API をサポートしていないブラウザに対して透過的にフォールバックを提供する browser-fs-access サポート ライブラリを使用して使用することもできます。セキュリティ上の理由から、システム ディレクトリはウェブからアクセスできません。
プラットフォームのデザイン
iOS アプリケーション(ポッドキャストなど)では、より微妙な機能が自明です。テキストラベルは選択できず、すべてのテキストがマシンのシステム フォントに溶け込んでいます。また、システム カラーテーマ(ダークモードなど)の選択も尊重されます。


ウェブで操作する
none の値を持つ user-select CSS プロパティを使用すると、UI 要素が誤って選択されるのを防ぐことができます。ただし、このプロパティを悪用してアプリのコンテンツを選択できないようにしないでください。ボタンのテキストなどの UI 要素にのみ使用してください。font-family CSS プロパティの system-ui 値を使用すると、アプリで使用するシステムのデフォルトの UI フォントを指定できます。最後に、アプリは prefers-color-scheme の選択を尊重することで、ユーザーのカラーパターン設定に従うことができます。また、ダークモードの切り替えでオーバーライドすることもできます。また、スクロール領域の境界に達したときにブラウザがどうすべきかを決定することもできます。たとえば、カスタムのプルして更新を実装する場合などです。これは、overscroll-behavior CSS プロパティで実現できます。
カスタマイズされたタイトルバー
Podcast アプリのウィンドウを見ると、Safari ブラウザ ウィンドウのような従来の統合タイトルバーとツールバーはなく、メイン プレーヤー ウィンドウにドッキングされたサイドバーのようなカスタマイズされたエクスペリエンスになっていることがわかります。


ウェブで操作する
タイトルバーのカスタマイズは、利用可能な範囲が限られています。ウェブ アプリ マニフェストの display プロパティと theme-color プロパティを指定できます(指定すべきです)。これにより、アプリケーション ウィンドウのデザインが決まり、表示するデフォルト ブラウザのコントロール(なしの場合もあります)が決まります。
軽快なアニメーション
Podcasts のアプリ内アニメーションは、きびきびとスムーズに動作します。たとえば、右側の [エピソードのメモ] ドロワーを開くと、エレガントにスライドインします。ダウンロードしたエピソードを 1 つ削除すると、残りのエピソードが上に移動し、削除したエピソードによって空いた画面領域を占有します。
![[エピソード ノート] ドロワーが開いているポッドキャスト アプリ。](https://web.dev/static/articles/app-like-pwas/image/the-podcasts-app-the-ep-a8396a577f27b.png?hl=ja)
ウェブで操作する
ウェブでパフォーマンスの高いアニメーションを実現するには、アニメーションとパフォーマンスの記事で説明されているベスト プラクティスをいくつか考慮する必要があります。ページネーションされたコンテンツやメディア カルーセルでよく見られるスクロール アニメーションは、CSS スクロール スナップ機能を使用することで大幅に改善できます。完全に制御するには、Web Animations API を使用します。
アプリ外で表示されるコンテンツ
iOS 版の Podcasts アプリでは、実際のアプリ以外の場所(システムのウィジェット ビューや Siri の提案など)にもコンテンツが表示されることがあります。
タップするだけで操作できる、使用状況に基づいたプロアクティブな行動を促すフレーズは、Podcast などのアプリの再エンゲージメント率を大幅に高めることができます。

ウェブで操作する
アプリケーションで Content Index API を使用して、PWA のどのコンテンツがオフラインで利用できるかをブラウザに伝えます。これにより、ブラウザはメインアプリの外部でこのコンテンツを公開できます。アプリ内の興味深いコンテンツを speakable 音声再生に適しているとマークアップし、構造化マークアップを使用することで、検索エンジンや Google アシスタントなどのバーチャル アシスタントが、あなたのサービスを理想的な形で提示できるようになります。
ロック画面のメディア コントロール ウィジェット
ポッドキャストのエピソードを再生すると、ポッドキャスト アプリのロック画面に、エピソードのアートワーク、エピソードのタイトル、ポッドキャストの名前などのメタデータが表示される美しいコントロール ウィジェットが表示されます。

ウェブで操作する
メディア セッション API を使用すると、アートワークやトラックのタイトルなどのメタデータを指定できます。このメタデータは、ロック画面、スマートウォッチ、ブラウザのその他のメディア ウィジェットに表示されます。
プッシュ通知
ウェブ上のプッシュ通知は、やや煩わしいものになっています(ただし、通知プロンプトは以前より静かになっています)。ただし、適切に使用すれば、大きな価値を生み出すことができます。たとえば、iOS の Podcasts アプリでは、登録しているポッドキャストの新しいエピソードの通知や新しいポッドキャストのおすすめ、新しいアプリ機能のアラートを任意で受け取ることができます。
![iOS の Podcast アプリの [通知] 設定画面で、[新着エピソード] の通知の切り替えが有効になっている様子。](https://web.dev/static/articles/app-like-pwas/image/ios-podcasts-app-the-no-9c503d696ee53.png?hl=ja)
ウェブで操作する
Push API を使用すると、アプリでプッシュ通知を受信して、PWA に関する重要なイベントをユーザーに通知できます。将来の既知の時刻に発火し、ネットワーク接続を必要としない通知には、Notification Triggers API を使用できます。
アプリアイコンのバッジ
登録しているポッドキャストの新しいエピソードが利用可能になると、Podcasts のホーム画面アイコンにアプリ アイコン バッジが表示され、アプリを再利用するよう促されます。この通知は、邪魔にならない方法で表示されます。
![[バッジ] の切り替えが有効になっている iOS の設定画面。](https://web.dev/static/articles/app-like-pwas/image/ios-settings-screen-showi-8b563100af8df.png?hl=ja)
ウェブで操作する
アプリアイコン バッジは Badging API で設定できます。これは、PWA に未読アイテムの概念がある場合や、ユーザーの注意をアプリにさりげなく戻す手段が必要な場合に特に便利です。
メディア再生は省エネ設定よりも優先される
ポッドキャスト メディアの再生中は、画面がオフになることがありますが、システムはスタンバイ モードになりません。アプリは、歌詞や字幕を表示するなどの目的で、必要に応じて画面をオンのままにすることもできます。
![macOS の [省エネ] セクションにある設定。](https://web.dev/static/articles/app-like-pwas/image/macos-preferences-the-e-89b8e24f8e63.png?hl=ja)
ウェブで操作する
画面ウェイクロック API を使用して、画面がオフになるのを防ぎます。ウェブでのメディア再生は、システムがスタンバイ モードに入るのを自動的に防ぎます。
アプリストアでのアプリの検索
Podcast アプリは macOS デスクトップ エクスペリエンスの一部ですが、iOS では App Store からインストールする必要があります。podcast、podcasts、または apple podcasts を検索すると、App Store でアプリがすぐに表示されます。

ウェブで操作する
Apple は App Store で PWA を許可していませんが、Android では Trusted Web Activity でラップされた PWA を送信できます。bubblewrap スクリプトを使用すると、この操作を簡単に行うことができます。このスクリプトは、内部的に PWABuilder の Android アプリ エクスポート機能も強化しています。この機能は、コマンドラインを操作せずに使用できます。
機能の概要
この表は、すべての機能の概要を簡潔に示し、ウェブでそれらを実現するための有用なリソースのリストを提供します。
まとめ
PWA は 2015 年の導入以来、長い道のりを歩んできました。Project Fugu 🐡 のコンテキストでは、企業間の Chromium チームが残りのギャップを埋める作業に取り組んでいます。ご紹介したアドバイスの一部だけでも実践すれば、アプリのような感覚に近づき、ユーザーは「単なるウェブサイト」であることを忘れるでしょう。結局のところ、ほとんどのユーザーは、アプリが本物のアプリのように感じられる限り、アプリがどのように構築されているか(そして、なぜそうすべきなのか)を気にしません。
謝辞
このドキュメントは、Kayce Basques、Joe Medley、Joshua Bell、Dion Almaer、Ade Oshineye、Pete LePage、Sam Thorogood、Reilly Grant、Jeffrey Yasskin によってレビューされました。


